前端 JS 实用操作总结
目录
1、重构解构
1、数组解构
2、对象解构
3、...展开
2、箭头函数
1、简写
2、this指向
3、没有arguments
4、普通函数this的指向
3、数组实用方法
1、map和filter
2、find
3、reduce
1、重构解构
1、数组解构
const arr = ["唐僧", "孙悟空", "猪八戒", "沙和尚"] const [a, b] = arrconsole.log(a, b)//打印 唐僧 孙悟空 const [a, b, c] = arrconsole.log(a, b, c)//打印 唐僧 孙悟空 猪八戒 const [a, b, , d] = arr //跳过元素console.log(a, b, c, d)//打印 唐僧 孙悟空 沙和尚 const [a, b, ...c] = arrconsole.log(c)//打印 [猪八戒,沙和尚]2、对象解构
const obj = {name: "Jack",age: 18,like: "jogging"}let a, b, c ({name: a, age: b, like: c} = obj) //可读性差,不建议这样写console.log(a, b, c)//打印 Jack 18 jogging const {name, age, like} = objconsole.log(name, age, like)//打印 Jack 18 jogging3、...展开
//只要是可以遍历的对象,就可以通过...展开function fn(a, b, c) {return a + b + c}const arr = [1, 2, 3]let res = fn(...arr)console.log(res)//打印 6数组拼接:
//数组拼接const arr = [1, 2, 3]let arr2 = [...arr, 4, 5]console.log(arr2)//打印 [1, 2, 3, 4, 5]将obj里的值在新对象中展开,相当于浅拷贝
const obj = {name: "Jack",age: 18,like: "jogging"}const obj2={...obj} //将obj里的值在新对象中展开,相当于浅拷贝console.log(obj2)//打印 {name: 'Jack', age: 18, like: 'jogging'}拼接对象:
const obj2 = {...obj, sex: "male"}console.log(obj2)//打印 {name: 'Jack', age: 18, like: 'jogging', sex: 'male'}若有重复的属性,后面的会直接覆盖前面的属性,这里的name属性被后面的覆盖了:
const obj2 = {...obj, sex: "male", name: "Mark"}console.log(obj2)//打印 {name: 'Mark', age: 18, like: 'jogging', sex: 'male'}2、箭头函数
特点:传统函数的简写
(1)箭头函数没有自己的this,箭头函数里的this用的是父级作用域里的this
(2)箭头函数中没有实参arguments
(3)不能作为构造函数调用
(4)箭头函数的this,一旦确定后是无法更改的,无法使用call、bind、apply来修改this指向
1、简写
//非0结尾的函数是对应简写//返回值必须是一个表达式才能简写//若返回值是对象必须加()const getObj0 = () => {return {name: "Jack"}}const getObj = () => ({name: "Jack"})const sum0 = (a, b, c) => {return a + b + c}const sum = (a, b, c) => a + b + cconst logTxt0 = a => {console.log(a)}const logTxt = a => console.log(a)const getData0 = () => {return "abc"}const getData = () => "abc"
2、this指向
测试箭头函数的this指向:
const go = () => {console.log(this)}function Man() {const go = () => {console.log(this)}return {go}}let man = new Man()man.go()go()打印:可以得出:箭头函数没有自己的this,箭头函数里的this用的是父级作用域里的this。

3、没有arguments
测试arguments实参:
const go = (a, b, ...arg) => {try {console.log(arguments)} catch (error) {console.log("go没有arguments")}}function drive(a, b, ...arg) {console.log("function:", arguments)}go("a", "b", "c", "d", "e")drive("a", "b", "c", "d", "e")打印:可以得出箭头函数并没有arguments实参,直接写肯定报错。

4、普通函数this的指向
首先在严格模式下测试:
<script>"use strict"function drive(a, b, ...arg) {console.log(this)}drive("a", "b")
</script>打印:在严格模式下普通函数在全局中的this为undefined
![]()
非严格模式下:
<script>function drive(a, b, ...arg) {console.log(this)}drive("a", "b")
</script>打印:在全局下为Window对象

其他情况下,不论是严格函数非严格模式,普通函数的this指向都是依调用者来定,即谁调用就指向谁:
"use strict"function User() {function go() {console.log(this)}return {go}}const user = new User()user.go()打印:

3、数组实用方法
1、map和filter
const arr = [1, 2, 3, 4, 5, 6, 7]/*** @param value 每项元素* @param index 元素的索引* @param array 原数组*/const newArr = arr.map((value, index, array) => value + array[index])console.log("map会生成一个遍历后的新数组", newArr)/*** @param value 每项元素* @param index 元素的索引* @param array 原数组* 选项返回true则留,返回false则剔除,会生成一个由留下元素生成的数组*/const newFilterArr = arr.filter((value, index, array) => value % 2 === 0)console.log("会生成一个由留下元素生成的数组,偶数的数组:", newFilterArr)打印:

2、find
与filter类似,选项返回true则留,返回false则剔除;不同在于,find查找到一个选项后,就立即返回停止执行了。
const arr = [1, 2, 3, 4, 5, 6, 7]/*** @param value 每项元素* @param index 元素的索引* @param array 原数组* 与filter类似,选项返回true则留,返回false则剔除* 不同在于,find查找到一个就立即返回停止执行了*/const item = arr.find((value, index, array) => value % 2 === 0)console.log(item)打印:
![]()
3、reduce
这个方法可以用来整合数组,他可以对数组中的值进行计算,最终数组中的所有元素合并为一个值。使用场景,累加、累乘等。
prev: 上一次运算结果
curr: 当前项
index: 当前索引
array: 原数组
const arr = [1, 2, 3, 4, 5, 6, 7]/*** @param prev 上一次运算结果* @param curr 当前元素*/const result = arr.reduce((prev, curr) => {console.log(prev, curr)return prev + curr})console.log("result",result)
</script>打印:

也可以给它指定一个prev的初始值:
const arr = [1, 2, 3, 4, 5, 6, 7]const result = arr.reduce((prev, curr, index) => {console.log(index, prev, curr)return prev + curr}, 9)console.log("result", result)打印:

后续再添加。
相关文章:

前端 JS 实用操作总结
目录 1、重构解构 1、数组解构 2、对象解构 3、...展开 2、箭头函数 1、简写 2、this指向 3、没有arguments 4、普通函数this的指向 3、数组实用方法 1、map和filter 2、find 3、reduce 1、重构解构 1、数组解构 const arr ["唐僧", "孙悟空&quo…...

11.15 机器学习-集成学习方法-随机森林
# 机器学习中有一种大类叫**集成学习**(Ensemble Learning),集成学习的基本思想就是将多个分类器组合,从而实现一个预测效果更好的集成分类器。集成算法可以说从一方面验证了中国的一句老话: # 三个臭皮匠,…...

【SQL】E-R模型(实体-联系模型)
目录 一、介绍 1、实体集 定义和性质 属性 E-R图表示 2. 联系集 定义和性质 属性 E-R图表示 一、介绍 实体-联系数据模型(E-R数据模型)被开发来方便数据库的设计,它是通过允许定义代表数据库全局逻辑结构的企业模式…...

C/C++静态库引用过程中出现符号未定义的处理方式
问题背景: 在接入新库(静态库)时遇到了符号未定义问题,并发现改变静态库的链接顺序可以解决问题。 问题根源: 静态库是由 .o 文件拼接而成的,链接静态库时,链接器以 .o 文件为单位进行处理。链接…...

『VUE』27. 透传属性与inheritAttrs(详细图文注释)
目录 什么是透传属性(Forwarding Attributes)使用条件唯一根节点禁用透传属性继承总结 欢迎关注 『VUE』 专栏,持续更新中 欢迎关注 『VUE』 专栏,持续更新中 什么是透传属性(Forwarding Attributes) 在 V…...

借助Excel实现Word表格快速排序
实例需求:Word中的表格如下图所示,为了强化记忆,希望能够将表格内容随机排序,表格第一列仍然按照顺序编号,即编号不跟随表格行内容调整。 乱序之后的效果如下图所示(每次运行代码的结果都不一定相同&#x…...

数据结构 ——— 层序遍历链式二叉树
目录 链式二叉树示意图编辑 何为层序遍历 手搓一个链式二叉树 实现层序遍历链式二叉树 链式二叉树示意图 何为层序遍历 和前中后序遍历不同,前中后序遍历链式二叉树需要利用递归才能遍历 而层序遍历是非递归的形式,如上图:层序遍历的…...

使用 Prompt API 与您的对象聊天
tl;dr:GET、PUT、PROMPT。现在,可以使用新的 PromptObject API 仅使用自然语言对存储在 MinIO 上的对象进行总结、交谈和提问。在本文中,我们将探讨这个新 API 的一些用例以及代码示例。 赋予动机: 对象存储和 S3 API 的无处不在…...

SpringBoot整合Mybatis-Plus实践汇总
相关依赖 MyBatis-Plus涉及的依赖主要是Mybatis-start、和分页插件的依赖,不考虑使用额外分页插件的前提下,只需要mybatis-plus-boot-starter一个依赖即可与SpringBoot集成: <!--Mybatis-plugs--><dependency><groupId>co…...

基于Spring Boot的在线性格测试系统设计与实现(源码+定制+开发)智能性格测试与用户个性分析平台、在线心理测评系统的开发、性格测试与个性数据管理系统
博主介绍: ✌我是阿龙,一名专注于Java技术领域的程序员,全网拥有10W粉丝。作为CSDN特邀作者、博客专家、新星计划导师,我在计算机毕业设计开发方面积累了丰富的经验。同时,我也是掘金、华为云、阿里云、InfoQ等平台…...

Python实现人脸识别算法并封装为类库
引言 人脸识别技术在现代社会中应用广泛,从安全监控到智能门锁,再到社交媒体中的照片标记功能,都离不开这项技术。本文将详细介绍如何使用Python实现基本的人脸识别算法,并将其封装为一个类库,以便在多个项目中复用。…...

uniapp小程序分享使用canvas自定义绘制 vue3
使用混入结合canvas做小程序的分享 在混入里面定义一个全局共享的分享样式,在遇到特殊页面需要单独处理 utils/share.js import { ref } from vue; export default {onShow() {// 创建时设置统一页面的默认值uni.$mpShare {title: 分享的标题,path: /pages/home/…...

SpringCloud核心组件(四)
文章目录 NacosNacos 配置中心1.起源2.基本概念ProfileData IDGroup 3.基础配置a. bootstrap.ymlb. application.ymlc. nacos 中的配置 DataIDd.测试读取配置中心配置内容 4.配置隔离a.命名空间b.DataIDc.bootstrap.ymld.service 隔离 5.配置拆分a.配置拆分策略b.DataID 配置c.…...

如何把本地docker 镜像下载用到centos系统中呢?
如果需要将镜像下载到本地或在 CentOS 系统上使用该镜像,你可以按照以下步骤操作: 1. 拉取镜像 如果想将镜像从 Docker Hub 或其他镜像仓库下载到本地,可以使用 docker pull 命令。 如果使用的是本地构建的镜像(如 isc:v1.0.0&…...
Godot的开发框架应当是什么样子的?
目录 前言 全局协程还是实例协程? 存档! 全局管理类? UI框架? Godot中的异步(多线程)加载 Godot中的ScriptableObject 游戏流程思考 结语 前言 这是一篇杂谈,主要内容是对我…...

GitHub新手入门 - 从创建仓库到协作管理
GitHub新手入门 - 从创建仓库到协作管理 GitHub 是开发者的社交平台,同时也是代码托管的强大工具。无论是个人项目、开源协作,还是团队开发,GitHub 都能让你轻松管理代码、版本控制和团队协作。今天,我们将从基础开始,…...

作业25 深度搜索3
作业: #include <iostream> using namespace std; bool b[100][100]{0}; char map[100][100]{0}; int dx[4]{0,1,0,-1}; int dy[4]{1,0,-1,0}; int n,m; int sx,sy,ex,ey; int mink2147483647; void dfs(int,int,int); int main(){cin>>n>>m;for(…...

ubuntu20.04 colmap 安装2024.11最新
很多教程都很落后了,需要下载压缩包解压编译的很麻烦 现在就只需要apt install就可以了 apt更新 sudo apt update && sudo apt-get upgrade安装依赖 #安装依赖 sudo apt-get install git cmake ninja-build build-essential libboost-program-options-de…...

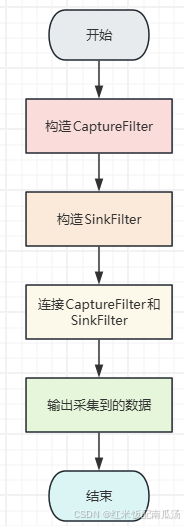
WebRTC视频 03 - 视频采集类 VideoCaptureDS 上篇
WebRTC视频 01 - 视频采集整体架构 WebRTC视频 02 - 视频采集类 VideoCaptureModule [WebRTC视频 03 - 视频采集类 VideoCaptureDS 上篇](本文) WebRTC视频 04 - 视频采集类 VideoCaptureDS 中篇 WebRTC视频 05 - 视频采集类 VideoCaptureDS 下篇 一、前…...
 详解)
python os.path.basename(获取路径中的文件名部分) 详解
os.path.basename 是 Python 的 os 模块中的一个函数,用于获取路径中的文件名部分。它会去掉路径中的目录部分,只返回最后的文件名或目录名。 以下是 os.path.basename 的详细解释和使用示例: 语法 os.path.basename(path) 参数 path&…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...
