前端知识点---Window对象(javascript)了解
Window对象
在JavaScript中,当你在非严格模式下的全局作用域中使用this时,它会引用全局对象。在浏览器环境中,这个全局对象就是Window。
01什么是 Window 对象?
Window 是浏览器提供的一个全局对象,它代表了浏览器的窗口或框架(frame)。它既是浏览器的全局执行环境,也是一个包含大量属性和方法的对象。这些属性和方法为你提供了操作浏览器窗口和管理文档内容的功能。
var a = 10; // 等价于 window.a = 10;
console.log(window.a); // 输出 10function sayHello() {console.log("Hello, world!");
}window.sayHello(); // 等价于 sayHello();02. Window 的主要功能
Window 对象提供了一系列属性和方法,可以用于控制窗口、处理事件、操控页面等。
2.1 窗口管理相关
window.open(url, target, specs) 打开新窗口或新标签。
window.open('https://www.example.com', '_blank', 'width=500,height=500');
window.close() 关闭当前窗口(仅对脚本打开的窗口有效)。window.moveTo(x, y) 移动窗口到指定位置。window.resizeTo(width, height) 调整窗口大小。
2.2 浏览器信息
window.location 提供当前页面 URL 的信息,并允许修改 URL 以实现页面跳转。
console.log(window.location.href); // 当前页面的 URL
window.location.href = 'https://www.baidu.com'; // 跳转到新页面
window.navigator 提供关于浏览器的信息(如用户代理、语言等)。console.log(window.navigator.userAgent); // 打印用户代理字符串
console.log(window.navigator.language); // 打印浏览器语言
window.history 用于操作浏览器的历史记录。window.history.back(); // 后退到上一页
window.history.forward(); // 前进到下一页
2.3 与用户交互
window.alert(message) 显示一个警告框。
window.alert("这是一个警告框!");
window.confirm(message) 显示一个确认框,返回 true 或 false。if (window.confirm("确定要继续吗?")) {console.log("用户选择了确定");
} else {console.log("用户选择了取消");
}
window.prompt(message, defaultValue) 显示一个输入框,返回用户输入的值。const name = window.prompt("请输入你的名字:", "匿名");
console.log(`你好, ${name}!`);
2.4 计时器
window.setTimeout(callback, delay) 在指定时间后执行一次函数。
setTimeout(() => {console.log("3秒后执行这段代码");
}, 3000);
window.setInterval(callback, interval) 每隔指定时间执行一次函数。setInterval(() => {console.log("每2秒执行一次");
}, 2000);
window.clearTimeout(timeoutID) 和 window.clearInterval(intervalID) 取消 setTimeout 或 setInterval 的执行。
2.5 事件处理
window.addEventListener(event, handler) 给 Window 对象绑定事件监听器。
window.addEventListener('resize', () => {console.log('窗口大小发生变化');
});window.addEventListener('load', () => {console.log('页面加载完成');
});
window.removeEventListener(event, handler) 移除事件监听器。
2.6 文档和 DOM 访问
window.document document 对象是 Window 的属性,表示当前加载的 HTML 文档。它是操作 DOM(文档对象模型)的主要入口。
console.log(window.document.title); // 获取当前页面标题
document.body.style.backgroundColor = "lightblue"; // 改变页面背景色
相关文章:
了解)
前端知识点---Window对象(javascript)了解
Window对象 在JavaScript中,当你在非严格模式下的全局作用域中使用this时,它会引用全局对象。在浏览器环境中,这个全局对象就是Window。 01什么是 Window 对象? Window 是浏览器提供的一个全局对象,它代表了浏览器的…...

llama factory lora 微调 qwen2.5 7B Instruct模型
项目背景 甲方提供一台三卡4080显卡 需要进行qwen2.5 7b Instruct模型进行微调。以下为整体设计。 要使用 LLaMA-Factory 对 Qwen2.5 7B Instruct模型 进行 LoRA(Low-Rank Adapters)微调,流程与之前提到的 Qwen2 7B Instruct 模型类似。LoRA …...

类和对象——拷贝构造函数,赋值运算符重载(C++)
1.拷⻉构造函数 如果⼀个构造函数的第⼀个参数是自身类类型的引用,且任何额外的参数都有默认值,则此构造函数也叫做拷贝构造函数,也就是说拷贝构造是⼀个特殊的构造函数。 // 拷贝构造函数//d2(d1) Date(const Date& d) {_year d._yea…...

Android 关于使用videocompressor库压缩没有声音和异常的问题
原库地址 https://gitcode.com/gh_mirrors/vi/VideoCompressor/overview 这个库用起来比较方便,使用Android原生的MediaCodecmp4parser的方式进行压缩,不用接入so库也不用适配cpu 问题 接口库后你会发现过时了,所以你一阵捣鼓后你发现压缩…...

LeetCode-215.数组中的第K个最大元素
. - 力扣(LeetCode)给定整数数组 nums 和整数 k,请返回数组中第 k 个最大的元素。 请注意,你需要找的是数组排序后的第 k 个最大的元素,而不是第 k 个不同的元素。 你必须设计并实现时间复杂度为 O(n) 的算法解决此问…...

『OpenCV-Python』视频的读取和保存
点赞 + 关注 + 收藏 = 学会了 推荐关注 《OpenCV-Python专栏》 上一讲介绍了 OpenCV 的读取图片的方法,这一讲简单聊聊 OpenCV 读取和保存视频。 视频的来源主要有2种,一种是本地视频文件,另一种是实时视频流,比如手机和电脑的摄像头。 要读取这两种视频的方法都是一样的…...

什么是Spring Boot Actuator
Spring Boot Actuator是一个用于监控和管理Spring Boot应用的框架,它提供了生产级别的功能,如健康检查、审计、指标收集、HTTP跟踪等。以下是对Spring Boot Actuator的详细介绍: 一、主要功能和特点 监控和管理: 提供多种内置端点…...

计算机网络:运输层 —— 运输层端口号
文章目录 运输层端口号的分类端口号与应用程序的关联应用举例发送方的复用和接收方的分用 运输层端口号的分类 端口号只具有本地意义,即端口号只是为了标识本计算机网络协议栈应用层中的各应用进程。在因特网中不同计算机中的相同端口号是没有关系的,即…...

linux下编译安装memcached
一、安装依赖库 Memcached依赖于一些系统库,在大多数Linux发行版中,需要安装libevent库。 Debian/Ubuntu系统 使用以下命令安装依赖库: sudo apt -y update sudo apt -y install libevent - devCentOS/RHEL系统 可以通过以下命令安装&am…...

最短路径生成树的数量-黑暗城堡
信息学奥赛一本通T1486-黑暗城堡 时间限制: 2s 内存限制: 192MB 提交: 18 解决: 9 题目描述 知道黑暗城堡有 N 个房间,M 条可以制造的双向通道,以及每条通道的长度。 城堡是树形的并且满足下面的条件: 设 Di为如果所有的通道都被修建…...

将已有的MySQL8.0单机架构变成主从复制架构
过程: 把数据库做一个完全备份, 恢复到从节点上, 恢复后从备份的那个点开始往后复制,从而保证后续数据的一致性。 步骤: 修改 master 主节点 的配置( server-id log-bin )master 主节点 完全备份( mysqldump )master 主节点 创建…...

JSON.stringify的应用说明
前言 JSON.stringify() 方法将 JavaScript 对象转换为字符串,在日常开发中较常用,但JSON.stringify其实有三个参数,后两个参数,使用较少,今天来介绍一下后两个参数的使用场景和示例。 语法及参数说明 JSON.stringify()…...
)
pyflink datastream数据流ds经过一系列转换后转为table,t_env.from_data_stream(ds)
在 pyflink 处理数据流过程中,有时候需要将data_stream转为table,下面是正确的方式,即每一个算子(map,reduce, window)操作之后需要指定输出数据类型。 from pyflink.common.typeinfo import Types from pyflink.datastream import StreamEx…...

vxe-grid table 校验指定行单元格的字段,只校验某个列的字段
Vxe UI vue vxe-table 中校验表格行是非常简单的,只需要配置好校验规则,然后调用 validate 方法就可以自动完成校验,但是由于项目淡色特殊需求,在某个单元格的值修改后需要对另一个列的值就行校验,这个时候又不需要全部…...
)
【Java多线程】单例模式(饿汉模式和懒汉模式)
目录 单例模式的定义: 饿汉式--单例模式 定义: 案例: 优缺点: 懒汉式--单例模式: 定义: 1)懒汉式单例模式(非线程安全) 2)线程安全的懒汉式单例模…...

python 异步编程之协程
最近在学习python的异步编程,这里就简单记录一下,免得日后忘记。 首先,python异步实现大概有三种方式,多进程,多线程和协程;多线程和多进程就不用多说了,基本上每种语言都会有多进行和多线程的…...

现代密码学|古典密码学例题讲解|AES数学基础(GF(2^8)有限域上的运算问题)| AES加密算法
文章目录 古典密码凯撒密码和移位变换仿射变换例题多表代换例题 AES数学基础(GF(2^8)有限域上的运算问题)多项式表示法 | 加法 | 乘法X乘法模x的四次方1的乘法 AES加密算法初始变换字节代换行移位列混合轮密钥加子密钥(…...

算法沉淀一:双指针
目录 前言: 双指针介绍 对撞指针 快慢指针 题目练习 1.移动零 2.复写零 3.快乐数 4.盛水最多的容器 5.有效三角形的个数 6.和为s的两个数 7.三数之和 8.四数之和 前言: 此章节介绍一些算法,主要从leetcode上的题来讲解ÿ…...

Word_小问题解决_1
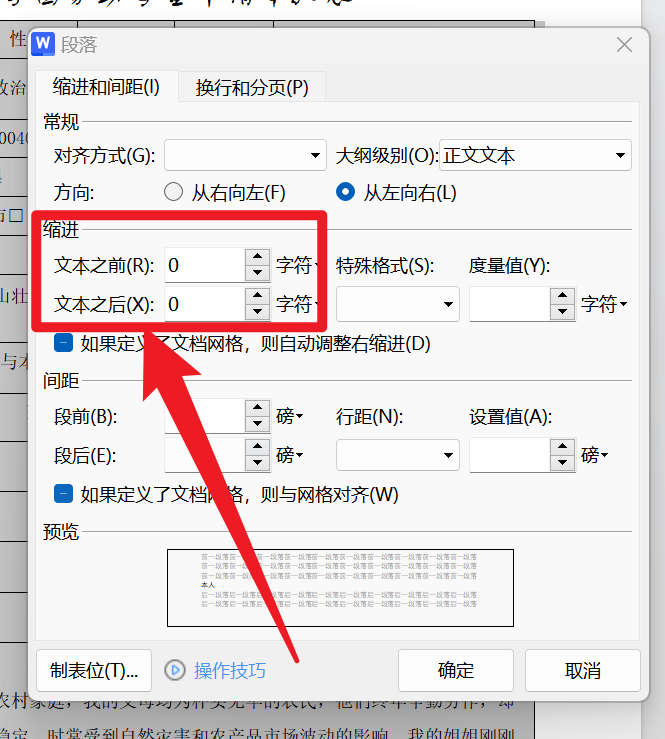
1.第二页是空白的,但是删不掉 将鼠标弄到第二页最开始的地方打开段落设置行距为固定值0.7磅 2.表格中有文字进入了表格中怎么办 打开段落,将缩进改为0即可...

基于opencv制作GUI界面
可以基于cvui头文件实现一些控件操作,头文件及demo实例 这是一个demo main.cpp #include <opencv2/opencv.hpp> #define CVUI_IMPLEMENTATION #include "cvui.h"#define WINDOW_NAME "CVUI Hello World!"int main(void) {cv::Mat frame…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...
