HbuilderX 插件开发-模板创建
实现思路
- 使用HbuilderX 打开某个文档时右键
- 点击的时候获取当前打开的文档内容
- 使用 API 替换为自己的模板
示例
- package.json
{"id": "SL-HbuilderX-Tool","name": "SL-HbuilderX-Tool","description": "快速创建html,vue2模板","displayName": "SL-HbuilderX-Tool","version": "1.0.1","publisher": "SL","engines": {"HBuilderX": "^3.8.0"},"categories": ["Other"],"keywords": ["html","vue2","template"],"main": "./extension","activationEvents": ["onCommand:extension.html","onCommand:extension.vue2"],"contributes": {"commands": [{"command": "extension.html","title": "创建HTML模板"},{"command": "extension.vue2","title": "创建VUE2模板"}],"menus": {"editor/context": [{"id": "foo","title": "SL-HbuilderX-Tool","group": "goto"},{"command": "extension.html","group": "foo@1","when": "editorTextFocus"},{"command": "extension.vue2","group": "foo@1","when": "editorTextFocus"},{"group": "goto"}]}},"extensionDependencies": ["plugin-manager"],"dependencies": {}
}
- extension.js
var hx = require("hbuilderx");let htmlTemp = `<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title>
</head>
<body><div>Hello World!!!</div>
</body>
</html>`
let vue2Temp = `<template><div>Hello World!!!</div>
</template><script>
export default {name: "Index",props: {},watch:{},computed:{},data() {return {}},beforeCreate() {},created() {},beforeMount() {},mounted() {},beforeDestroy() {},destroyed() {},methods: {}
}
</script><style scoped></style>`//该方法将在插件激活的时候调用
function activate(context) {let htmldisposable = hx.commands.registerCommand('extension.html', () => {let activeEditor = hx.window.getActiveTextEditor();activeEditor.then(function(editor) { let text = editor.document.getText({});editor.edit(editBuilder => {editBuilder.replace({start:0,end:text.length}, htmlTemp);});});});let vue2disposable = hx.commands.registerCommand('extension.vue2', () => {let activeEditor = hx.window.getActiveTextEditor();activeEditor.then(function(editor) { let text = editor.document.getText({});editor.edit(editBuilder => {editBuilder.replace({start:0,end:text.length}, vue2Temp);});});});//订阅销毁钩子,插件禁用的时候,自动注销该command。context.subscriptions.push(htmldisposable);context.subscriptions.push(vue2disposable);
}
//该方法将在插件禁用的时候调用(目前是在插件卸载的时候触发)
function deactivate() {}module.exports = {activate,deactivate
}
源代码
SL-HbuilderX-Tool
相关文章:

HbuilderX 插件开发-模板创建
实现思路 使用HbuilderX 打开某个文档时右键点击的时候获取当前打开的文档内容使用 API 替换为自己的模板 示例 package.json {"id": "SL-HbuilderX-Tool","name": "SL-HbuilderX-Tool","description": "快速创建h…...

打造专业问答社区:Windows部署Apache Answer结合cpolar实现公网访问
文章目录 前言1. 本地安装Docker2. 本地部署Apache Answer2.1 设置语言选择简体中文2.2 配置数据库2.3 创建配置文件2.4 填写基本信息 3. 如何使用Apache Answer3.1 后台管理3.2 提问与回答3.3 查看主页回答情况 4. 公网远程访问本地 Apache Answer4.1 内网穿透工具安装4.2 创建…...

YOLO-SLD: An Attention Mechanism-ImprovedYOLO for License Plate Detection
摘要 车辆牌照检测在智能交通系统中发挥着关键作用。检测汽车、卡车和面包车等的牌照对于执法、监控和收费站操作非常有用。如何快速准确地检测牌照对牌照识别至关重要。然而,在现实世界复杂捕捉场景中,光照条件不均匀或牌照拍摄角度的倾斜会发生剧烈变…...

ArcGIS的汉字(亚洲文本)垂直标注
01 需求说明 实现ArcGIS的汉字(亚洲文本的垂直标注)。 启用 Maplex 标注引擎。 在标注 工具条上单击标注管理器按钮 。 选中要进行标注的图层旁边的复选框。 选择图层下方的标注分类。 单击符号。 选中 CJK 字符方向复选框。 仅当字体有垂直的文本度…...

【面试题】
1.UART 和 IIC 的区别 UART (Universal Asynchronous Receiver-Transmitter) 用途:用于异步串行通信。信号线:通常需要两根线(TX 和 RX),有时还需一根地线。通信方式:点对点。数据传输:单向或…...

Leetcode 寻找峰值
为了实现时间复杂度为 O ( log n ) O(\log n) O(logn),可以使用二分查找法: 解题思路: 峰值的特性是:当前元素大于左右相邻元素。使用二分法: 如果 nums[mid] > nums[mid 1],说明峰值在左侧或当前…...

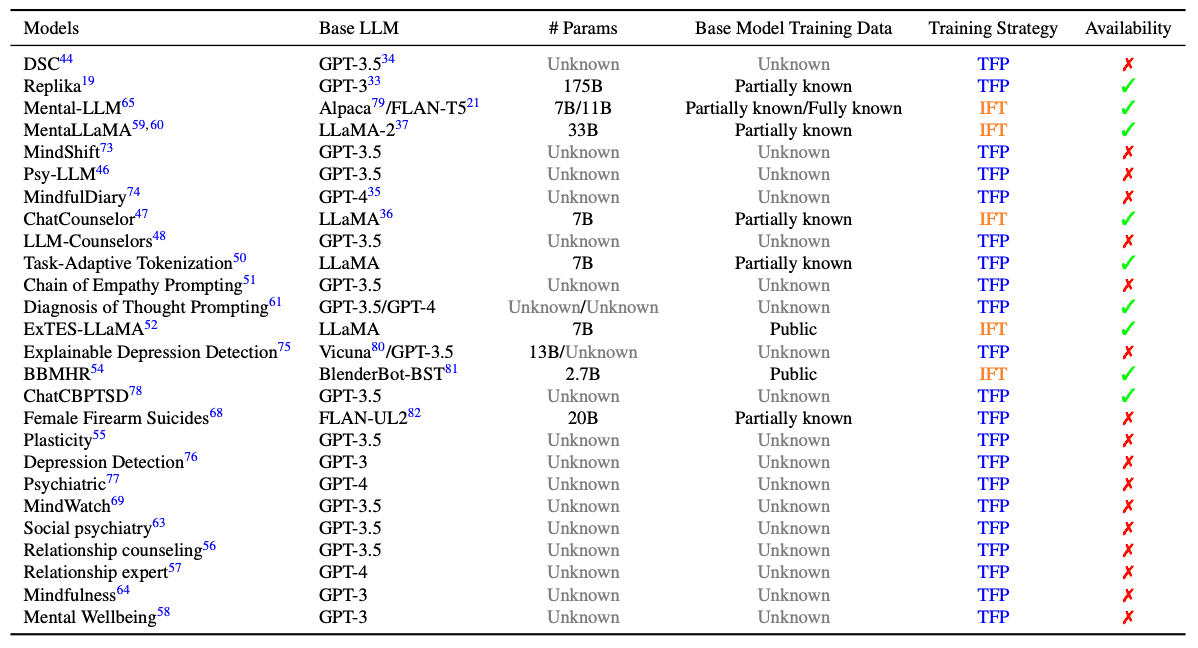
探索大规模语言模型(LLM)在心理健康护理领域中的应用与潜力
概述 心理健康是公共卫生最重要的领域之一。根据美国国家精神卫生研究所(NIMH)的数据,到 2021 年,22.8% 的美国成年人将患上某种形式的精神疾病。在全球范围内,精神疾病占非致命性疾病负担的 30%,并被世界…...

Infisical开源密钥管理平台实战指南
1. 引言 在现代软件开发中,安全地管理环境变量和敏感信息已成为一个关键挑战。Infisical作为一个开源的密钥管理平台,为这一问题提供了强大而灵活的解决方案。本指南将深入探讨Infisical的功能,并通过实际操作步骤,帮助读者全面了解和使用这个工具。 2. Infisical概述 I…...

AI大模型:重塑软件开发流程与模式
人工智能技术的飞速发展,尤其是AI大模型的兴起,正以前所未有的速度和深度影响着各行各业,其中软件开发领域尤为显著。AI大模型,如GPT系列、BERT、Claude等通过其强大的自然语言处理能力、代码理解和生成能力,正在从根本…...

AMD(Xilinx) FPGA配置Flash大小选择
目录 1 FPGA配置Flash大小的决定因素2 为什么选择的Flash容量大小为最小保证能够完成整个FPGA的配置呢? 1 FPGA配置Flash大小的决定因素 在进行FPGA硬件设计时,选择合适的配置Flash是我们进行硬件设计必须考虑的,那么配置Flash大小的选择由什…...

基于Java Springboot图书借阅系统
一、作品包含 源码数据库设计文档万字PPT全套环境和工具资源部署教程 二、项目技术 前端技术:Html、Css、Js、Vue、Element-ui 数据库:MySQL 后端技术:Java、Spring Boot、MyBatis 三、运行环境 开发工具:IDEA/eclipse 数据…...

DDRPHY数字IC后端设计实现系列专题之数字后端floorplanpowerplan设计
3.2.3 特殊单元的布局 布图阶段除了布置 I/O 单元和宏单元,在 28nm 制程工艺时,还需要处理两种特 殊的物理单元,Endcap 和 Tapcell。 DDRPHY数字IC后端设计实现系列专题之后端设计导入,IO Ring设计 (1)拐…...

【Mysql】Mysql函数(上)
1、概述 在Mysql中,为了提高代码重用性和隐藏实现细节,Mysql提供了很多函数。函数可以理解为封装好的模块代码。 2、分类 在Mysql中,函数非常多,主要可以分为以下几类: (1)聚合函数 …...

Java连接MySQL(测试build path功能)
Java连接MySQL(测试build path功能) 实验说明下载MySQL的驱动jar包连接测试的Java代码 实验说明 要测试该情况,需要先安装好MySQL的环境,其实也可以通过测试最后提示的输出来判断build path是否成功,因为如果不成功会直…...

卡尔曼滤波器
卡尔曼滤波器概述 卡尔曼滤波器(Kalman Filter)是一种递归的最优估计方法,广泛应用于信号处理、控制理论、导航定位等领域。它基于线性动态系统模型,通过观测数据不断更新系统的状态估计,从而使得估计值能够在噪声干扰…...

基于BERT的情感分析
基于BERT的情感分析 1. 项目背景 情感分析(Sentiment Analysis)是自然语言处理的重要应用之一,用于判断文本的情感倾向,如正面、负面或中性。随着深度学习的发展,预训练语言模型如BERT在各种自然语言处理任务中取得了…...

推荐15个2024最新精选wordpress模板
以下是推荐的15个2024年最新精选WordPress模板,轻量级且SEO优化良好,适合需要高性能网站的用户。中文wordpress模板适合搭建企业官网使用。英文wordpress模板,适合B2C网站搭建,功能强大且兼容性好,是许多专业外贸网站的…...

AWTK-WIDGET-WEB-VIEW 实现笔记 (2) - Windows
在 Windows 平台上的实现,相对比较顺利,将一个窗口嵌入到另外一个窗口是比较容易的事情。 1. 创建窗口 这里有点需要注意: 父窗口的大小变化时,子窗口也要跟着变化,否则 webview 显示不出来。创建时窗口的大小先设置…...

Linux四剑客及正则表达式
正则表达式 基础正则(使用四剑客命令时无需加任何参数即可使用) ^ # 匹配以某一内容开头 如:^grep匹配所有以grep开头的行。 $ # 匹配以某一内容结尾 如:grep$ 匹配所有以grep结尾的行。 ^$ # 匹配空行。 . # 匹配…...

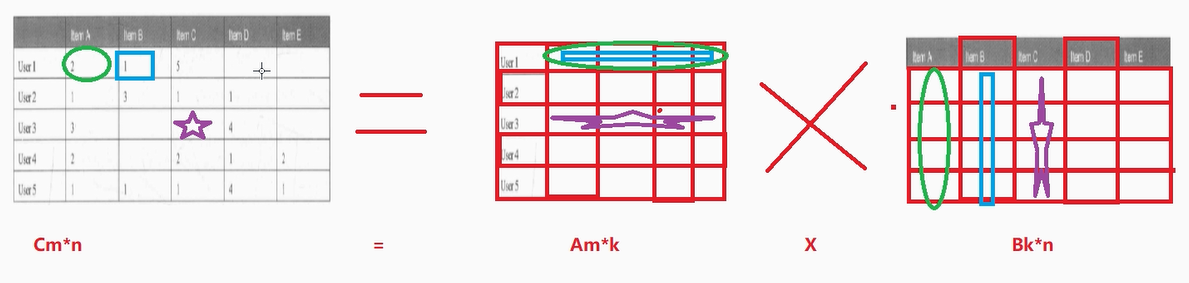
ALS 推荐算法案例演示(python)
数学知识补充:矩阵 总结来说: Am*k X Bk*n Cm*n ----至于乘法的规则,是数学问题, 知道可以乘即可,不需要我们自己计算 反过来 Cm*n Am*k X Bk*n ----至于矩阵如何拆分/如何分解,是数学问题,知道可以拆/可以分解即可 ALS 推荐算法案例:电影推…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
