Vue3引用高德地图,进行位置标记获取标记信息
首先安装地图插件
cnpm i @amap/amap-jsapi-loader --save
封装地图子组件
<template><el-dialogtitle="选择地点"width="740px"class="select-map-dialog"v-model="dialogShow":close-on-click-modal="false":modal-orgend-to-body="false":append-to-body="true"@close="cancel"><div class="amap-box"><el-input clearable id="keyword" v-model="tipInput" placeholder="关键词搜索" :prefix-icon="Search"></el-input><div id="custom-amap"></div><div class="info-list" v-if="address"><div class="info-item">已选择地点:{{ address }}</div><div class="info-item">地点经纬度:{{ point }}</div></div></div><template #footer><div class="dialog-footer"><el-button type="primary" @click="handelSave">确定</el-button><el-button @click="cancel">取消</el-button></div></template></el-dialog>
</template><script setup>
import { ref, onUnmounted, watch, computed, nextTick } from 'vue'
import { ElMessage } from 'element-plus'
import AMapLoader from '@amap/amap-jsapi-loader'
import { Search } from '@element-plus/icons-vue'const map = ref(null) // 地图对象
const address = ref('') // 地址
const point = ref([]) // 地址对应的经纬度信息const marker = ref('') // 地图标记
const geocoder = ref('') // 地址解析(正向)const tipInput = ref('') // 检索关键字
const autoComplete = ref(null)
const placeSearch = ref(null)const props = defineProps({defaultAddress: {type: String,default: ''},defaultPoint: {type: Array,default:[]},isShow: {type: Boolean,default: false}
})const emits = defineEmits(['update:isShow', 'getPosition'])
const dialogShow = computed({get: () => props.isShow,set: (value) => {emits('update:isShow', value)}
})watch(() => dialogShow,async () => {// await nextTick()// 初始化地图页面// initMap()setTimeout(()=>{initMap()},100)},{ deep: true },{ immediate: true }
)// 初始化地图页面
const initMap = () => {AMapLoader.load({key: '你的key', // 申请好的Web端开发者Key,首次调用 load 时必填version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15plugins: ['AMap.ToolBar','AMap.Scale','AMap.HawkEye','AMap.MapType','AMap.Geolocation','AMap.AutoComplete','AMap.PlaceSearch','AMap.Geocoder'] // 需要使用的的插件列表,如比例尺'AMap.Scale'等}).then((AMap) => {const tempCenter = props.defaultPoint[0]? props.defaultPoint: [118.784136, 32.041806]map.value = new AMap.Map('custom-amap', {// 设置地图容器idviewMode: '2D', // 是否为3D地图模式zoom: 12, // 初始化地图级别showLabel: true, // 是否展示地图文字和 POI 信息。resizeEnable: true,center: tempCenter // 初始化地图中心点位置})// 如果父组件传入了有效值 回显一个iconif (props.defaultPoint.length > 0) {address.value = props.defaultAddresspoint.value = props.defaultPointaddMarker()}// 地图点击事件map.value.on('click', clickMapHandler)// 引入高德地图的空间绑定使用map.value.addControl(new AMap.Scale())map.value.addControl(new AMap.ToolBar())map.value.addControl(new AMap.HawkEye())map.value.addControl(new AMap.MapType())map.value.addControl(new AMap.Geolocation())// 搜索框自动完成类autoComplete.value = new AMap.AutoComplete({input: 'keyword' // input 为绑定输入提示功能的input的DOM ID})// 构造地点查询类placeSearch.value = new AMap.PlaceSearch({map: map.value})// 当选中某条搜索记录时触发autoComplete.value.on('select', selectHandler)// poi覆盖物点击事件placeSearch.value.on('markerClick', clickMarkerHandler)}).catch((e) => {console.log(e)})
}const clickMapHandler = (e) => {const lng = e.lnglat.lngconst lat = e.lnglat.latpoint.value = [lng, lat]// 增加点标记addMarker()// 获取地址getAddress()
}// 增加点标记
const addMarker = () => {// 清除其他iconif (marker.value) {marker.value.setMap(null)marker.value = null}// 重新渲染iconmarker.value = new AMap.Marker({position: point.value, // icon经纬度offset: new AMap.Pixel(-13, -30), // icon中心点的偏移量icon: new AMap.Icon({image:'//a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png',size: new AMap.Size(30, 40), // 图标大小imageSize: new AMap.Size(30, 40)})})marker.value.setMap(map.value) // 设置icon
}// 将经纬度转换为地址
const getAddress = () => {// 获取地址,这里通过高德 SDK 完成。geocoder.value = new AMap.Geocoder()// 调用逆解析方法, 个人开发者调用量上限5000(次/日)geocoder.value.getAddress(point.value, (status, result) => {if (status === 'complete' && result.info === 'OK') {if (result && result.regeocode) {address.value = result.regeocode.formattedAddress}}})
}
// 当选中某条记录时会触发
const selectHandler = (e) => {placeSearch.value.setCity(e.poi.adcode)placeSearch.value.search(e.poi.name) // 关键字查询查询
}// 点击poi覆盖物事件
const clickMarkerHandler = (e) => {point.value = [e.data.location.lng, e.data.location.lat]getAddress()
}// 保存当前选择的地址,分发事件
const handelSave = () => {if (address.value && point.value.length && point.value.length > 0) {const infoObj = {address: address.value,point: point.value}tipInput.value = ''emits('getPosition', infoObj)} else {ElMessage.error('请选择地址获取经纬度')}
}
const cancel = () => {tipInput.value = ''
// emits('getPosition', {})
}onUnmounted(() => {map.value && map.value.destroy()
})
</script><style lang="scss" scoped>
.amap-box {padding: 5px 0 0;#custom-amap {width: 700px;height: 400px;margin-top: 10px;border: 1px solid #ccc;}.input-with {width: 580px;z-index: 1;}.address {color: #373737;}.info-list {padding: 5px 5px 0;line-height: 24px;}
}
</style><style lang="scss">
.select-map-dialog {.el-dialog__body {padding-top: 3px;padding-bottom: 3px;}
}
.amap-sug-result {z-index: 2024;
}
</style>
父组件引用子组件
<amap :isShow="amapVisible" @getPosition="getPosition" />const getPosition = (infoObj) => {amapVisible.value = false//获取到位置信息 infoObj
}
相关文章:

Vue3引用高德地图,进行位置标记获取标记信息
首先安装地图插件 cnpm i amap/amap-jsapi-loader --save封装地图子组件 <template><el-dialogtitle"选择地点"width"740px"class"select-map-dialog"v-model"dialogShow":close-on-click-modal"false":modal-or…...

《C++设计模式:重塑游戏角色系统类结构的秘籍》
在游戏开发领域,游戏角色系统的类结构设计至关重要。一个良好的类结构可以使游戏更易于扩展、维护和优化,而 C中的设计模式为我们提供了强大的工具来实现这一目标。 一、理解游戏角色系统的复杂性 游戏角色系统通常具有高度的复杂性。每个角色都有自己…...

深入浅出 Go 语言:现代编程的高效选择
深入浅出 Go 语言:现代编程的高效选择 引言 Go 语言(也称 Golang)是由 Google 开发的一种现代编程语言,面向高效、简单和并发。自 2009 年问世以来,它已迅速成长为许多企业和开发者首选的语言,尤其是在后端开发、云计算和微服务领域。 本文旨在从 Go 语言的设计哲学、…...

RDIFramework.NET CS敏捷开发框架 V6.1发布(.NET6+、Framework双引擎、全网唯一)
RDIFramework.NET C/S敏捷开发框架V6.1版本迎来重大更新与调整,全面重新设计业务逻辑代码,代码量减少一半以上,开发更加高效。全系统引入全新字体图标,整个界面焕然一新。底层引入最易上手的ORM框架SqlSugar,让开发更加…...

vue路由的钩子函数?
在 Vue 中,路由的钩子函数可以用来在导航过程中执行一些操作,比如进行权限验证、页面加载前后的处理等。常用的路由钩子函数包括全局前置守卫、全局解析守卫、全局后置钩子以及路由独享守卫。下面是这些路由守卫函数的简要说明: 全局前置守卫…...

【Java】枚举类映射
在数据库中常用数字来代替字符串类型,编写一个枚举映射类 当数据库的介质类型要存储数字,前端可以任意传参,通过枚举转换后端都会转成数字对应类型 import lombok.Getter;/*** <p>* 存档介质类型* </p>** author Jyang* date 2…...

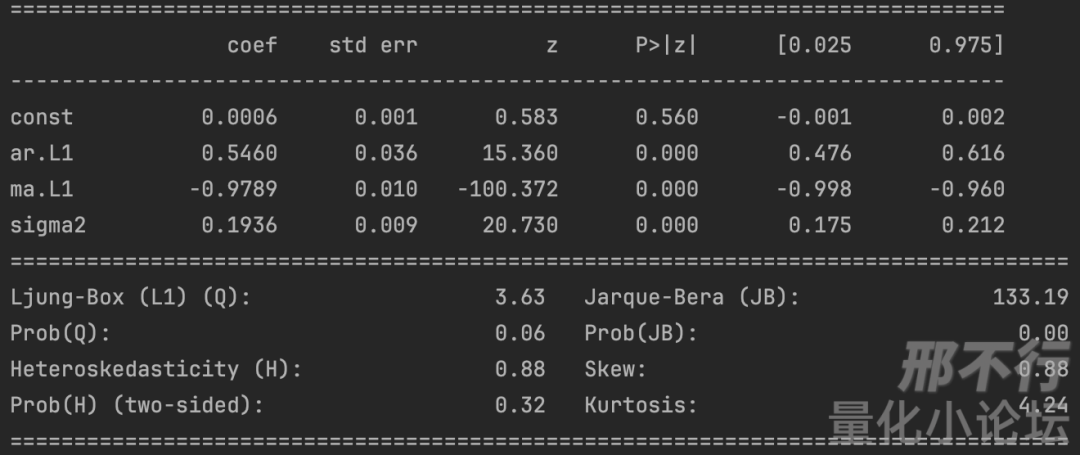
精华帖分享|浅谈金融时间序列分析与股价随机游走
本文来源于量化小论坛公共讨论区板块精华帖,作者为正扬,发布于2024年6月3日。 以下为精华帖正文: 01 引 时间序列分析是个很唬人的术语,实际上它也不是一个很容易接近的话题。我本科曾经短暂地学过一点点,又看到互联…...

任意文件下载漏洞
1.漏洞简介 任意文件下载漏洞是指攻击者能够通过操控请求参数,下载服务器上未经授权的文件。 攻击者可以利用该漏洞访问敏感文件,如配置文件、日志文件等,甚至可以下载包含恶意代码的文件。 这里再导入一个基础: 你要在网站下…...

LeetCode 445.两数相加 II
题目: 给你两个 非空 链表来代表两个非负整数。数字最高位位于链表开始位置。它们的每个节点只存储一位数字。将这两数相加会返回一个新的链表。 你可以假设除了数字 0 之外,这两个数字都不会以零开头。 思路:反转链表 两数相加 I 代码&…...

CentOS 7中查找已安装JDK路径的方法
使用yum安装了jdk8,但是其他中间件需要配置路径的时候,却没办法找到,如何获取jdk路径: 一、确认服务器是否存在jdk java -version 二、查找jdk的 java 命令在哪里 which java 三、找到软链指向的地址 ls -lrt /usr/bin/java l…...

springboot基于Web足球青训俱乐部管理后台系统开发(代码+数据库+LW)
摘 要 随着社会经济的快速发展,人们对足球俱乐部的需求日益增加,加快了足球健身俱乐部的发展,足球俱乐部管理工作日益繁忙,传统的管理方式已经无法满足足球俱乐部管理需求,因此,为了提高足球俱乐部管理效率…...

RHCE的学习(21)
第三章 Shell条件测试 用途 为了能够正确处理Shell程序运行过程中遇到的各种情况,Linux Shell提供了一组测试运算符。 通过这些运算符,Shell程序能够判断某种或者几个条件是否成立。 条件测试在各种流程控制语句,例如判断语句和循环语句中…...

Ubuntu 18.04 配置sources.list源文件(无法安全地用该源进行更新,所以默认禁用该源)
如果你 sudo apt update 时出现诸如 无法安全地用该源进行更新,所以默认禁用该源 的错误,那就换换源吧,链接: https://mirror.tuna.tsinghua.edu.cn/help/ubuntu/ 注意版本: 修改源文件: sudo nano /etc…...

19.UE5道具掉落
2-21 道具掉落,回血、回蓝、升级提升伤害_哔哩哔哩_bilibili 目录 1.道具的创建,道具功能的实现 2.随机掉落 1.道具的创建,道具功能的实现 新建Actor蓝图,并命名为道具总类,添加一个Niagara粒子组件和一个碰撞箱bo…...

MySQL —— MySQL逻辑架构与查询过程
文章目录 MySQL逻辑架构整体分为三层连接层服务层查询缓存解析器优化器执行器 存储引擎层系统文件层 MySQL 查询过程查询过程框图 博客1 博客2 MySQL逻辑架构整体分为三层 最上层为客户端层,并非MySQL所独有,诸如:连接管理、授权认证、权限校…...

ODOO学习笔记(12):自定义模块开发
一、Odoo模块结构基础 基本目录结构 Odoo自定义模块通常有一个特定的目录结构。一个典型的模块目录包含以下文件和文件夹: __init__.py:这是一个Python模块初始化文件。它使得该目录被视为一个Python模块。在这个文件中,你可以通过from. impo…...

Excel单元格中自适应填充多图
实例需求:在Excel插入图片时,由于图片尺寸各不相同,如果希望多个图片填充指定单元格,依靠用户手工调整,不仅费时费力,而且很难实现完全填充。如下图中的产品图册,有三个图片,如下图所…...

20.useMediaQuery
React useMediaQuery 钩子:如何优雅地实现响应式设计? 在现代 Web 开发中,响应式设计是一个关键概念,它允许应用根据不同的屏幕尺寸和设备特性调整其布局和行为。useMediaQuery 钩子提供了一种声明式的方法来在 React 组件中使用媒体查询,使得响应式逻辑的实现变得简单而…...

无人机场景 - 目标检测数据集 - 车辆检测数据集下载「包含VOC、COCO、YOLO三种格式」
数据集介绍:无人机场景车辆检测数据集,真实场景高质量图片数据,涉及场景丰富,比如无人机场景城市道路行驶车辆图片、无人机场景城市道边停车车辆图片、无人机场景停车场车辆图片、无人机场景小区车辆图片、无人机场景车辆遮挡、车…...

聚合查询(查询)
count:统计表中所有的行数 指定某一列不统计NULL sum:求和 NULL值不参与计算(省略) avg():对所有行的指定列求平均值 max() min():求所有指定行中最大值与最小值 分组查询 group by: ROUDN()小数点 havin…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...

解析“道作为序位生成器”的核心原理
解析“道作为序位生成器”的核心原理 以下完整展开道函数的零点调控机制,重点解析"道作为序位生成器"的核心原理与实现框架: 一、道函数的零点调控机制 1. 道作为序位生成器 道在认知坐标系$(x_{\text{物}}, y_{\text{意}}, z_{\text{文}}…...
