javaScript交互案例2
1、京东侧边导航条
需求:
-
- 原先侧边栏是绝对定位
- 当页面滚动到一定位置,侧边栏改为固定定位
- 页面继续滚动,会让返回顶部显示出来
思路:
-
- 需要用到页面滚动事件scroll,因为是页面滚动,所以事件源是document
- 滚动到某个位置,就是判断页面被卷去的上部值
- 页面被卷去的头部:可以通过window.pageYOffset获得,如果是被卷去的左侧window.pageXOffset
- 注意:元素被卷去的头部是element.scrollTop,如果是页面被卷去的头部则是window.pageYOffset
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>侧边栏案例</title><style>* {padding: 0;margin: 0;}header,footer {width: 1000px;height: 200px;background-color: pink;margin: 0 auto;}main {width: 1000px;height: 800px;background-color: #bfa;margin: 0 auto;}nav {width: 60px;height: 200px;background-color: blue;position: absolute;right: 0;top: 250px;line-height: 30px;}span {display: block;width: 60px;height: 60px;background-color: red;margin-top: 140px;text-align: center;display: none;}</style></head><body><header>头部</header><nav><span>返回 <br />顶部</span></nav><main>主体</main><footer>底部</footer><script>// 1、获取元素var span = document.querySelector("span");var nav = document.querySelector("nav");var main = document.querySelector("main");// 主体以上被卷去的距离var mainTop = main.offsetTop;// 侧边导航以上被卷去的距离var navTop = nav.offsetTop;console.log(navTop);// 2、页面滚动事件 scrolldocument.addEventListener("scroll", function () {// window.pageYOffset 获取页面被滚去的距离// 3、判断距离,变化定位if (window.pageYOffset >= mainTop) {// 3.1将定位改成固定定位nav.style.position = "fixed";// 3.2 改成固定定位后,会有跳动,需要重新设置定位的top值,否则还是原值nav.style.top = navTop - mainTop + "px";// 3.3 出现返回顶部字样span.style.display = "block";} else {nav.style.position = "absolute";nav.style.top = "300px";span.style.display = "none";}});</script></body>
</html>4、轮播图
(1)、搭建轮播图的结构
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>轮播图结构</title><!-- <script src="../js/tools.js"></script> --><script src="../js/animation.js"></script><script src="./01.轮播图.js"></script><style>* {padding: 0;margin: 0;list-style: none;text-decoration: none;}#outer {width: 590px;height: 470px;border: 10px solid red;margin: 50px auto;position: relative;overflow: hidden;}#outer > ul {width: 500%;position: absolute;left: 0;top: 0;}#outer > ul > li {float: left;}.dot {position: absolute;bottom: 30px;left: 50%;transform: translate(-50%, -50%);}.dot > a {display: inline-block;width: 15px;height: 15px;border-radius: 50%;background-color: #999;margin: 0 5px;}.dot > .active,.dot > a:hover {background-color: orange;}.prev,.next {width: 40px;height: 40px;background-color: rgba(0, 0, 0, 0.4);text-align: center;position: absolute;font-size: 30px;color: #999;/* 隐藏左右按钮 */display: none;}.prev > a,.next > a {color: #fff;}.prev {left: 10px;top: 42%;}.next {right: 10px;top: 42%;}</style></head><body><div id="outer"><!-- 图片部分 --><ul><li><a href="#"><img src="./img/1.jpg" alt="" /></a></li><li><a href="#"><img src="./img/2.jpg" alt="" /></a></li><li><a href="#"><img src="./img/3.jpg" alt="" /></a></li><li><a href="#"><img src="./img/4.jpg" alt="" /></a></li><!-- <li><a href="#"><img src="./img/1.jpg" alt="" /></a></li> --></ul><!-- 导航点 class="active"--><div class="dot"><!-- <a href="#" ></a><a href="#"></a><a href="#"></a><a href="#"></a> --></div><!-- 左右导航 --><ol class="prevNext"><li class="prev"><a href="#"> <</a></li><li class="next"><a href="#">></a></li></ol></div></body>
</html>(2)、es5写法
功能需求:
- 鼠标经过轮播图模块,左右按钮显示,离开隐藏左右按钮
- 点击右侧按钮一次,图片往左播放一张,以此类推,左侧按钮同理
- 图片播放的同时,下面的小圆圈模块跟随一起变化
- 点击小圆圈,可以播放相应图片
- 鼠标不经过轮播图,轮播图也会自动播放图片
- 鼠标经过,轮播图模块,自动播放停止
es5写法
window.addEventListener("load", function () {var prev = this.document.querySelector(".prev");var next = this.document.querySelector(".next");var outer = this.document.querySelector("#outer");//需求1 鼠标移入,左右按钮出现隐藏outer.addEventListener("mouseenter", function () {prev.style.display = "block";next.style.display = "block";});outer.addEventListener("mouseleave", function () {prev.style.display = "none";next.style.display = "none";});//需求2 动态生成pot,小圆圈// 2.1、获取元素var ulL = outer.querySelector("ul");var dot = outer.querySelector(".dot");for (var i = 0; i < ulL.children.length; i++) {// 2.2、动态的创建a标签var a = this.document.createElement("a");// 给a添加索引,方便下面计算点击圆圈,移动图片a.setAttribute("index", i);// 2.3 插入节点dot.appendChild(a);}// 2.4 给第一个小点,设置选中样式dot.children[0].className = "active";//需求3 给点击的小圆圈加上类名 active 排他思想var as = dot.querySelectorAll("a");for (var i = 0; i < as.length; i++) {as[i].addEventListener("click", function () {for (var j = 0; j < as.length; j++) {dot.children[j].className = "";}this.className = "active";//需求4 点击小圆圈,移动图片 move(obj, attr, target, speed, callback)//4.1 获取点击a的索引,这个索引是创建a时添加的,用来表示每个avar index = this.getAttribute("index");// 4.2 ulL的移动距离,小圆圈的索引号*图片的宽度animation(ulL, -index * 590);// move(ulL, "left", -index * 590, 10);// 获取到index后,需要同步赋值给下面的num跟current// 以便可以同步小圆点,跟点击下一张的变化num = index;current = index;});}// 克隆第一张图片,不在结构里加// 循环生成小圆点的时候,还没有克隆这个图片。所有不会自动生成的小圆圈var firstImg = ulL.children[0].cloneNode(true);ulL.appendChild(firstImg);//需求5 点击左右按钮,实现上下一张切换var num = 0;var current = 0; //用来标记小圆圈next.addEventListener("click", function () {//无缝滚动 如果走到了最后一张图片,此时我们的ul要快速复原left改为0if (num >= ulL.children.length - 1) {ulL.style.left = 0;num = 0;}num++;animation(ulL, -num * 590);// move(ulL, "left", -num * 590, 20);// 点击右侧按钮,小圆圈跟着跳动current++;// 如果curent的数值跟小圆圈的数量一样,走到了克隆的那张图片,要还原为0if (current == dot.children.length) {current = 0;}for (var i = 0; i < dot.children.length; i++) {dot.children[i].className = "";}dot.children[current].className = "active";});//需求6 左侧按钮的功能prev.addEventListener("click", function () {if (num == 0) {num = ulL.children.length - 1;ulL.style.left = -num * 590 + "px";}num--;animation(ulL, -num * 590);// move(ulL, "left", -num * 590, 20);// 点击右侧按钮,小圆圈跟着跳动current--;// 如果curent的数值跟小圆圈的数量一样,要还原为0if (current < 0) {current = dot.children.length - 1;}for (var i = 0; i < dot.children.length; i++) {dot.children[i].className = "";}dot.children[current].className = "active";});//需求7 自动播放功能var timer = setInterval(function () {// 手动调用点击事件next.click();}, 2000);//需求8 鼠标移入,自动播放停止outer.addEventListener("mouseenter", function () {clearInterval(timer);timer = null;});//需求9 鼠标移出,重新开启定时器outer.addEventListener("mouseleave", function () {timer = setInterval(function () {// 手动调用点击事件next.click();}, 2000);});
});(3)、es6写法
window.onload = function () {var that;class Swiper {constructor() {// 保存thisthat = this;// 1.1 获取对应元素this.prev = document.querySelector(".prev");this.next = document.querySelector(".next");this.outer = document.querySelector("#outer");//2.1 获取导航点父元素this.dot = document.querySelector(".dot");this.imgList = document.querySelector(".imgList");// 2.4 调用创建小圆点函数this.creatDot();// 3.1 获取图片导航小圆点this.dots = document.querySelectorAll(".dot a");// 4.1 用于标识当前的图片位置this.num = 0;this.current = 0; //用于标识当前小圆点的位置// 5、克隆轮播图第一张照片this.cloneFirstImg();// 调用监听函数this.addevent();}// 所有监听函数addevent() {console.log(this);// 1.2 监听鼠标是否移入this.outer.addEventListener("mouseenter", that.pervNextShow);this.outer.addEventListener("mouseleave", that.pervNextNode);// 3.3 监听是否点击了小圆点for (var i = 0; i < this.dots.length; i++) {// 保存i值,方便找对应的图片this.dots[i].index = i;// 默认第一个按钮为选中状态this.dots[0].className = "active";// 点击切换背景色this.dots[i].addEventListener("click", that.updatBackgroundColor);// 点击切换图片this.dots[i].addEventListener("click", that.updatImg);}// 4、点击nextthis.next.addEventListener("click", that.nextFun);// 5、点击prevthis.prev.addEventListener("click", that.prevFun);// 8、调用自动轮播函数this.timer = null; //定义标识定时器this.autoPlay();// 9、移入outer,暂停自动轮播this.outer.addEventListener("mouseenter", that.stopAutoPlay);// 10、移出outer,继续自动轮播this.outer.addEventListener("mouseleave", that.startAutoPlay);}// 所有功能函数// 注意函数中的this指向// 1.3 上下一张出现pervNextShow() {that.prev.style.display = "block";that.next.style.display = "block";}pervNextNode() {that.prev.style.display = "none";that.next.style.display = "none";}// 2、根据图片创建导航点creatDot() {var imgNum = this.imgList.children.length;for (var i = 0; i < imgNum; i++) {var a = `<a href="#" ></a>`;this.dot.insertAdjacentHTML("afterBegin", a);}}// 3.4 点击小圆点,切换颜色updatBackgroundColor(e) {// (1)、先解决默认行为,超链接跳转的问题e.preventDefault();// (2)、点击颜色切换for (var i = 0; i < that.dots.length; i++) {that.dots[i].className = "";}this.className = "active";}// 3.5 点击小圆点,切换图片updatImg() {// (3)、根据图片导航点的索引移动图片animation(that.imgList, -590 * this.index);}// 4、点击下一张,切换图片nextFun() {// 根据num的值,判断num是否++var len = that.imgList.children.length;if (that.num >= len - 1) {that.imgList.style.left = 0;that.num = 0;}that.num++;animation(that.imgList, -that.num * 590);// 点击下一张照片后,更换小圆点背景色that.current++;if (that.current == that.dots.length) that.current = 0;//调用更换小圆点颜色函数that.changeBackgroundColor();}// 5、为解决轮播图最后一张快速问题,多赋值一张照片cloneFirstImg() {var firstImg = that.imgList.children[0].cloneNode(true);that.imgList.appendChild(firstImg);}// 6、更换小圆点颜色changeBackgroundColor() {for (var i = 0; i < that.dots.length; i++) {that.dots[i].className = "";}that.dots[that.current].className = "active";}// 7、点击prev,上一张照片prevFun() {// 根据num的值,判断显示图片if (that.num == 0) {that.num = that.imgList.children.length - 1;that.imgList.style.left = -that.num * 590 + "px";}that.num--;animation(that.imgList, -that.num * 590);// 同步图片小圆点的背景色if (that.current <= 0) {that.current = that.dots.length;}that.current--;//调用更换小圆点颜色函数that.changeBackgroundColor();}// 8、自动轮播,每隔2s,调动一次next函数autoPlay() {that.timer = setInterval(function () {that.nextFun();}, 2000);}// 9、鼠标移入轮播图,停止自动轮播stopAutoPlay() {// console.log(that.timer);clearInterval(that.timer);that.timer = null;}// 10、鼠标移出轮播图,开始自动轮播startAutoPlay() {that.autoPlay();}}new Swiper();
};(4)、节流阀优化
防止轮播图按钮连续点击造成播放过快
节流阀目的,当上一个函数动画内容执行完毕,再去执行下一个函数动画,让事件无法连续触发
核心实现思路:利用回调函数,添加一个变量来控制,锁住函数和解锁函数
开始设置一个变量 var flag =true
if(flag){ flag = false,do something} 关闭水龙头
利用回调函数动画执行完毕, falg=true 打开水龙头
// 10、节流阀优化点击过快问题var flag = true;next.addEventListener("click", function () {if (flag) {flag = false; // 关闭水龙头//无缝滚动 如果走到了最后一张图片,此时我们的ul要快速复原left改为0if (num >= ulL.children.length - 1) {ulL.style.left = 0;num = 0;}num++;animation(ulL, -num * 590, function () {flag = true;});// move(ulL, "left", -num * 590, 20);// 点击右侧按钮,小圆圈跟着跳动current++;// 如果curent的数值跟小圆圈的数量一样,走到了克隆的那张图片,要还原为0if (current == dot.children.length) {current = 0;}for (var i = 0; i < dot.children.length; i++) {dot.children[i].className = "";}dot.children[current].className = "active";}});//需求6 左侧按钮的功能prev.addEventListener("click", function () {if (flag) {flag = false;if (num == 0) {num = ulL.children.length - 1;ulL.style.left = -num * 590 + "px";}num--;animation(ulL, -num * 590, function () {flag = true;});// move(ulL, "left", -num * 590, 20);// 点击右侧按钮,小圆圈跟着跳动current--;// 如果curent的数值跟小圆圈的数量一样,要还原为0if (current < 0) {current = dot.children.length - 1;}for (var i = 0; i < dot.children.length; i++) {dot.children[i].className = "";}dot.children[current].className = "active";}});
相关文章:

javaScript交互案例2
1、京东侧边导航条 需求: 原先侧边栏是绝对定位当页面滚动到一定位置,侧边栏改为固定定位页面继续滚动,会让返回顶部显示出来 思路: 需要用到页面滚动事件scroll,因为是页面滚动,所以事件源是document滚动…...

JavaScript 浏览器对象模型 BOM
浏览器对象模型(Browser Object Model,BOM)是指一组与浏览器进行交互的 JavaScript 对象。它允许 JavaScript 与浏览器的组件进行交互,比如窗口、文档、历史记录等。BOM 不同于 DOM(文档对象模型)ÿ…...

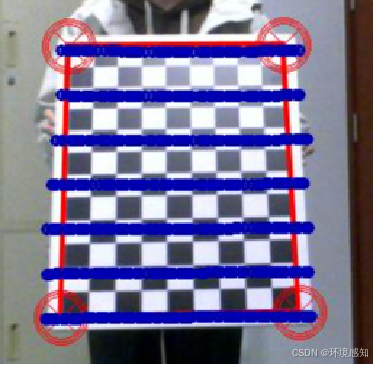
基于MATLAB的激光雷达与相机联合标定原理及实现方法——以标定板为例
1.为什么要进行激光雷达和相机的联合标定? 激光雷达和相机的联合标定是为了将两种传感器的数据统一到同一坐标系中,从而实现更准确的环境感知。激光雷达提供精准的三维距离信息,而相机捕捉丰富的纹理和颜色,通过联合标定可以结合两…...

React(一)
文章目录 项目地址一、创建第一个react项目二、JSX语法2.1 生成列表2.2 大括号识别JS的表达式2.3 列表循环array2.4 条件判断以及假值显示2.5 复杂条件渲染2.6 事件处理2.7 添加CSS样式2.8 添加图片2.9 使用Fregments返回多个根标签2.10多条件渲染2.11 导出子组件2.12 给子组件…...

Liunx-Ubuntu22.04.1系统下配置Anaconda+pycharm+pytorch-gpu环境配置
这里写自定义目录标题 Liunx-Ubuntu22.04.1系统下配置Anacondapycharmpytorch-gpu环境配置一、Anaconda3配置1.Anaconda安装2.Anaconda更新3.Anaconda删除 二、pycharm配置1.pycharm安装 三、pytorch配置 Liunx-Ubuntu22.04.1系统下配置Anacondapycharmpytorch-gpu环境配置 一…...

Postman之数据提取
Postman之数据提取 1. 提取请求头\request中的数据2. 提取响应消息\response中的数据3. 通过正在表达式提取4. 提取cookies数据 本文主要讲解利用pm对象对数据进行提取操作,虽然postman工具的页面上也提供了一部分的例子,但是实际使用时不是很全面&#…...

selenium元素定位校验以及遇到的元素操作问题记录
页面元素定位方法及校验 使用比较多的是通过id、class和xpath来对元素进行定位。在定位前可以现在浏览器验证是否可以找到指定的元素。这样就不用每添加一个元素定位都运行代码来检查定位方式表达式是否正确。 使用XPATH定位 在浏览器F12,找到元素,在元…...

在AndroidStudio中新建项目时遇到的Gradle下载慢问题,配置错的按我的来,镜像地址不知道哪个网页找的,最主要下载要快
android-studio-2024.2.1.11-windows Android 移动应用开发者工具 – Android 开发者 | Android Developers https://r4---sn-j5o76n7z.gvt1-cn.com/edgedl/android/studio/install/2024.2.1.11/android-studio-2024.2.1.11-windows.exe?cms_redirectyes&met1731775…...

用mv命令替换rm命令
# 用mv命令替换rm命令 主要内容来源自以上博文 rm命令穷凶极恶,以下为替换命令的方式,必做 步骤 修改vim ~/.bashrc加入以下代码 mkdir -p ~/.trash #在家目录下创建一个.trash文件夹(隐藏文件,ls -a 查看) alias rmdel #使用别名…...

电解车间铜业机器人剥片技术是现代铜冶炼过程中自动化和智能化的重要体现
电解车间铜业机器人剥片技术是现代铜冶炼过程中自动化和智能化的重要体现 电解车间铜业机器人剥片技术是现代铜冶炼过程中自动化和智能化的重要体现,它主要应用于铜电解精炼的最后阶段,即从阴极板上剥离出纯铜的过程。以下是该技术的几个关键点ÿ…...

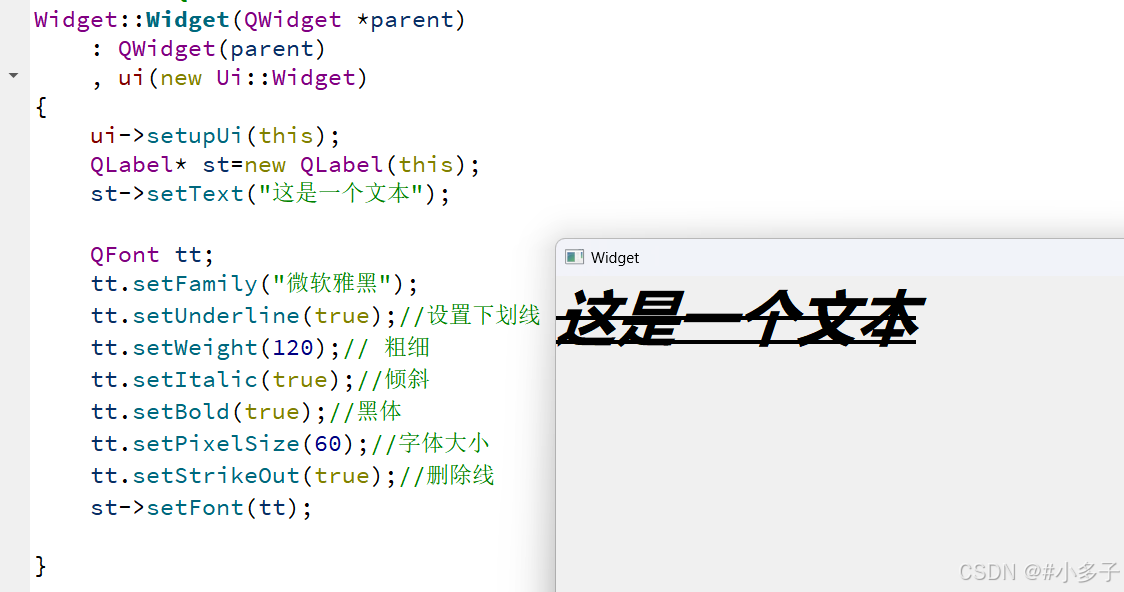
【qt】控件2
1.frameGeometry和Geometry区别 frameGeometry是开始从红圈开始算,Geometry从黑圈算 程序证明:使用一个按键,当按键按下,qdebug打印各自左上角的坐标(相当于屏幕左上角),以及窗口大小 Widget::Widget(QWid…...

Frida反调试对抗系列(四)百度加固
本文只是交流技术,如有侵权请联系我删除。 知识星球:https://t.zsxq.com/kNlj4 前言: 上一篇文章我们提到 我们使用github开源魔改好的frida server 但是仍然有一些厂商的server不能通过,那么这篇文章针对百度加固 进行快速通…...

Redis 安全
Redis 安全 Redis是一个开源的,高性能的键值存储系统,它通常被用作数据库,缓存和消息代理。由于其高性能和简单的API,Redis在全球范围内被广泛使用。然而,与其他数据库系统一样,Redis的安全性也是至关重要…...

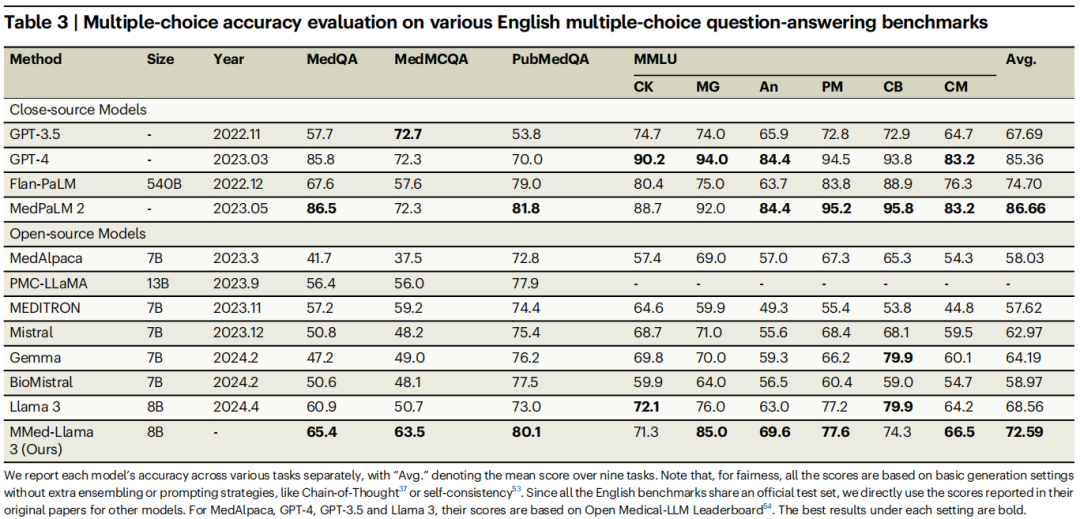
上交大与上海人工智能研究所联合推出医学多语言模型,模型数据代码开源
今天为大家介绍的是来自上海交通大学的王延峰与谢伟迪团队的一篇论文。开源的多语言医学语言模型的发展可以惠及来自不同地区、语言多样化的广泛受众。 来源丨 DrugAI、 机器人的脑电波 论文:https://www.nature.com/articles/s41467-024-52417-z MMedC࿱…...

网络安全:我们的安全防线
在数字化时代,网络安全已成为国家安全、经济发展和社会稳定的重要组成部分。网络安全不仅仅是技术问题,更是一个涉及政治、经济、文化、社会等多个层面的综合性问题。从宏观到微观,网络安全的重要性不言而喻。 宏观层面:国家安全与…...

理解 Python 中的 __getitem__ 方法:在自定义类中启用索引和切片操作
理解 Python 中的 __getitem__ 方法:在自定义类中启用索引和切片操作 在Python中,__getitem__是一个特殊方法,属于数据模型方法之一,它使得Python对象能够支持下标访问和切片操作。这个方法提供了一种机制,允许类的实…...

【数据结构】【线性表】【练习】反转链表
申明 该题源自力扣题库19,文章内容(代码,图表等)均原创,侵删! 题目 给你单链表的头指针head以及两个整数left和right,其中left<right,请你反转从位置left到right的链表节点&…...

vue2+3 —— Day5/6
自定义指令 自定义指令 需求:当页面加载时,让元素获取焦点(一进页面,输入框就获取焦点) 常规操作:操作dom “dom元素.focus()” 获取dom元素还要用ref 和 $refs <input ref"inp" type&quo…...

汽车资讯新视角:Spring Boot技术革新
2相关技术 2.1 MYSQL数据库 MySQL是一个真正的多用户、多线程SQL数据库服务器。 是基于SQL的客户/服务器模式的关系数据库管理系统,它的有点有有功能强大、使用简单、管理方便、安全可靠性高、运行速度快、多线程、跨平台性、完全网络化、稳定性等,非常…...

关于win11电脑连接wifi的同时,开启热点供其它设备连接
背景: 我想要捕获手机流量,需要让手机连接上电脑的热点。那么问题来了,我是笔记本电脑,只能连接wifi上网,此时我的笔记本电脑还能开启热点供手机连接吗?可以。 上述内容,涉及到3台设备&#x…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
