c++数字雨实现
数字雨是一种视觉效果,通常出现在黑客电影中,表现为屏幕上不断下落的数字和字符,营造出一种科技感和动态效果。12
数字雨的实现方法
-
编程实现:可以使用C/C++编程语言来实现数字雨效果。通过定义一个字符串数组,随机生成字符并控制其下落速度,可以在屏幕上模拟出数字雨的效果。
-
CMD命令:通过简单的批处理命令,可以在Windows系统中实现数字雨效果。只需新建一个文本文件,输入特定的命令代码,保存为BAT文件后运行即可。
数字雨在电影中的应用
数字雨在电影中常用于营造高科技和神秘的氛围。例如,在电影《黑客帝国》中,数字雨被广泛使用,成为该系列电影的标志性视觉元素之一。这种效果不仅增强了电影的视觉冲击力,还帮助传达了电影的主题和风格。
数字雨代码
#include <bits/stdc++.h>
#include <windows.h>
#include <conio.h>
#include <stdlib.h>
#include <stdio.h>
#define random(a,b) (rand()%(b-a+1)+a)
using namespace std;
int random1(){return random(0,10);
}
int random2(){return random(1,10);
}
int main(){srand((unsigned)time(NULL));system("color 0A") ;while(1){cout<<random1();for(int i=random2();i>=0;i--)cout<<" ";}return 0;
}相关文章:

c++数字雨实现
数字雨是一种视觉效果,通常出现在黑客电影中,表现为屏幕上不断下落的数字和字符,营造出一种科技感和动态效果。12 数字雨的实现方法 编程实现:可以使用C/C编程语言来实现数字雨效果。通过定义一个字符串数组࿰…...

数据库审计工具--Yearning 3.1.9版本安装
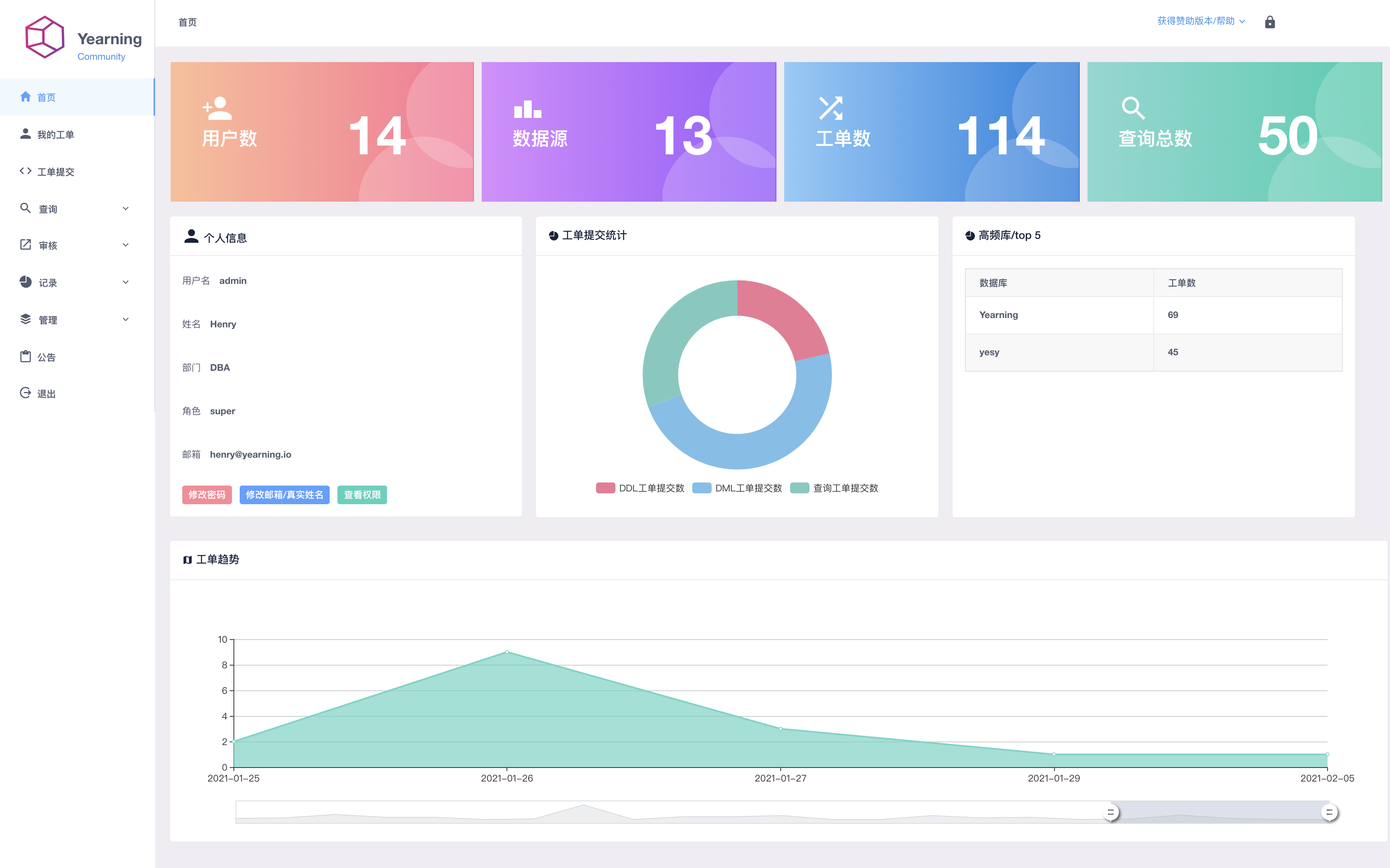
参考安装指南 https://guide.yearning.io/install.html 安装3.1.9版本为例 Yearning 目录结构 Yearning-go 提供二进制下载包 下载地址 https://github.com/cookieY/Yearning/releases 请选择最新版本 在 Assets 中选择 Yearning-v3.1.9-linux-amd64.zip 包进行下载 如需…...

4K双模MiniLED显示器哪个好
4K双模MiniLED显示器哪个好?现在市面上的4K双模MiniLED显示器太多了,琳琅满目,今天就给大家列举一下7款当下火热到爆炸的品牌,看看4K双模MiniLED显示器哪个好。 4K双模MiniLED显示器哪个好 - HKC G27M7PRO HKC G27M7Pro 是一款性…...

PyCharm2024.2.4安装
一、官网下载 1.从下面的链接点进去 PyCharm: The Python IDE for data science and web development by JetBrains 2.进入官网后,下载pycharm安装包 3.点击下载能适配你系统的安装包 4.安装包下载完成 二、安装 1.下载完成后,打开点击右键ÿ…...

C++ 常见容器获取头元素的方法全览
在C编程中,容器是存储和管理数据集合的重要工具。不同的容器提供了不同的接口来访问和操作其中的元素。获取容器的头元素(即第一个元素)是常见的操作之一。本文将详细列举C标准库中所有常见容器获取头元素的方法,并对每种方法进行…...
 详解)
Java putIfAbsent() 详解
Java putIfAbsent() 方法详解 在 Java 中,putIfAbsent() 是 Map 接口中的一个方法,从 Java 8 开始引入。它用于向映射中添加一个键值对,只有在该键尚未存在时才进行添加操作。如果键已存在,则不会覆盖原有值。 1. 方法定义 方法…...

使用PSpice进行第一个电路的仿真
1、单击【开始】菜单,选择【OrCAD Capture CIS Lite】。 2、单击【File】>【New】>【Project】。 3、①填入Name下面的文本框(提示:项目名称不要出现汉字); ②选择【Analog or Mixed A/D】; ③单击【…...

路漫漫其修远兮,吾将上下而求索---第一次使用github的过程记录和个人感受
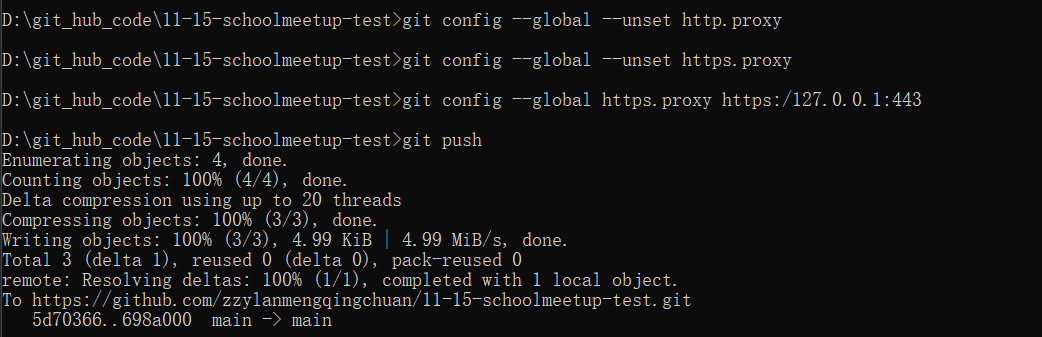
文章目录 1.仓库位置2.新建仓库3.配置仓库4.克隆和上传5.推荐文章和我的感受 1.仓库位置 这个仓库的位置就是在我们的这个个人主页的右上角;如果是第一次注册账号的话,这个主页里面肯定是不存在仓库的,需要我们自己手动的进行创建࿱…...

【微软:多模态基础模型】(4)统一视觉模型
欢迎关注[【youcans的AGI学习笔记】](https://blog.csdn.net/youcans/category_12244543.html)原创作品 【微软:多模态基础模型】(1)从专家到通用助手 【微软:多模态基础模型】(2)视觉理解 【微…...
)
GRS码(Generalized Reed-Solomon Code)
定义: 令 k ≤ n ≤ q k\le n\le q k≤n≤q, α ∈ F q n \alpha\in\mathbb{F}_q^n α∈Fqn是n元组( α ( α 1 , . . . , α n ) , α i ≠ α j , ∀ i ≠ j ∈ { 1 , . . . , n } \alpha(\alpha_1,...,\alpha_n),\alpha_i\ne \alpha_j,…...

三、谷粒商城- Spring Cloud Alibaba(3)
🌻🌻 目录 🌻🌻 一、SpringCloud Alibaba1.1、SpringCloud Alibaba 简介1.2、SpringCloud Alibaba-Nacos[作为注册中心]1.2.1 将微服务注册到 nacos 中1.2.2 服务注册到 nacos,远程调用 1.3、SpringCloud Alibaba-Naco…...

MATLAB和Python激发光谱
激发光谱是一种用于研究物质发光特性的分析方法。当样品吸收特定波长的光时,电子从基态跃迁至激发态。随后,当电子返回基态时,会发射出光子,产生荧光或磷光。激发光谱通过测量不同波长的入射光激发下的发光强度来获取数据。该技术…...

学习笔记024——Ubuntu 安装 Redis遇到相关问题
目录 1、更新APT存储库缓存: 2、apt安装Redis: 3、如何查看检查 Redis版本: 4、配置文件相关设置: 5、重启服务,配置生效: 6、查看服务状态: 1、更新APT存储库缓存: sudo apt…...

UE5 腿部IK 解决方案 footplacement
UE5系列文章目录 文章目录 UE5系列文章目录前言一、FootPlacement 是什么?二、具体实现 前言 在Unreal Engine 5 (UE5) 中,腿部IK(Inverse Kinematics,逆向运动学)是一个重要的动画技术,用于实现角色脚部准…...

北航软件算法C4--图部分
C4上级图部分 TOPO!步骤代码段TOPO排序部分 完整代码 简单的图图题目描述输入输出样例步骤代码段开辟vector容器作为dist二维数组初始化调用Floyd算法查询 完整代码 负环题目描述输入输出样例步骤代码段全局变量定义spfa1函数用于判断是否有负环spfa2用于记录每个点到1号点的距…...

PCL点云开发-解决在Qt中嵌入点云窗口出现的一闪而过的黑窗口
PCL点云开发-解决在Qt中嵌入点云窗口出现的一闪而过的黑窗口 众所周知,在windows下开发PCL点云最快的方式就是到官网下载其预编译好的库,比如: PCL-1.14.0-AllInOne-msvc2022-win64.exe 这时候你到网络上搜索,大概率会有两种方案…...

本地音乐服务器(二)
4. 上传音乐模块设计 4.1 上传音乐的接口设计 请求和响应设计: 新建music实体类: Data public class Music {private int id;private String title;private String singer;private String time;private String url;private int userid; } 4.2 创建Mu…...

第三十六篇——伯努利试验:到底如何理解随机性?
目录 一、背景介绍二、思路&方案三、过程1.思维导图2.文章中经典的句子理解3.学习之后对于投资市场的理解4.通过这篇文章结合我知道的东西我能想到什么? 四、总结五、升华 一、背景介绍 概率论指导着我们对于直觉不靠谱的事情,以及为我们如何更高效…...

【Android、IOS、Flutter、鸿蒙、ReactNative 】屏幕适配
Android Java 屏幕适配 参考 今日头条适配依赖配置 添加设计屏幕尺寸 设置字体大小 通过切换不同屏幕尺寸查看字体大小 设置文本宽高 通过切换不同屏幕尺寸查看文本宽高 Android Compose 屏幕适配 <...

candence : 如何利用EXCEL 绘制复杂、多管脚元件
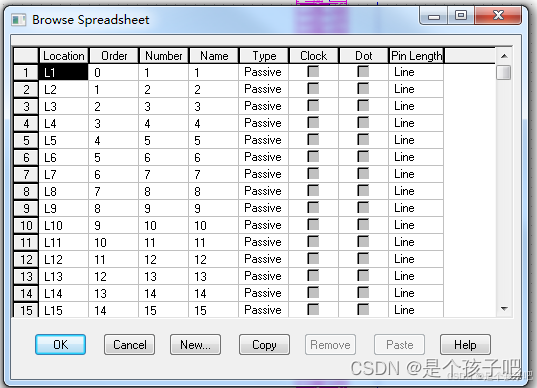
如何利用EXCEL 绘制复杂、多管脚元件 前面的步骤直接略过 我们以STM32F407VEXX 系列 100pin 芯片为例讲解: 1、新建好一个空元件 2、使用阵列,放置管脚 点击 “ ok ” 3、选中所有管脚 右键 “edit properites” 出现如下页面 4、点击 左上角&…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...

spring boot使用HttpServletResponse实现sse后端流式输出消息
1.以前只是看过SSE的相关文章,没有具体实践,这次接入AI大模型使用到了流式输出,涉及到给前端流式返回,所以记录一下。 2.resp要设置为text/event-stream resp.setContentType("text/event-stream"); resp.setCharacter…...
