如何解决pdf.js跨域从url动态加载pdf文档
摘要
当我们想用PDF.js从URL加载文档时,将会因遇到跨域问题而中断,且是因为会触发了PDF.js和浏览器的双重CORS block,这篇文章将会介绍:①如何禁用pdf.js的跨域?②如何绕过浏览器的CORS加载URL文件?②如何使用PDF.js动态加载URL文件?
关键词 : PDF.js , CORS , URL , 动态加载
1. Demo和源码
Demo和源码:https://demos.libertynlp.com/#/pdfjs-cors
源码是我已经完成所有设置的 PDF.js 代码,下载后导入你的项目中即可从 url 动态加载pdf。

2. 解决PDF.js跨域
要彻底解决 PDF.js 的跨域问题,让 PDF.js 可以从 url 加载文档,需要解决 PDF.js 本身和浏览器的双重跨域问题。
2.1 禁用PDF.js跨域
要禁用 PDF.js CORS,需要在 viewer.js 文档中将下面一段代码注释掉,让它失效。
// 原代码if (origin !== viewerOrigin && protocol !== "blob:") {throw new Error("file origin does not match viewer's");}// 注释掉上方代码// if (origin !== viewerOrigin && protocol !== "blob:") {// throw new Error("file origin does not match viewer's");// }
2.2 绕过浏览器跨域
要解决浏览器 URL 文件跨域的问题,可以通过后端服务器将PDF 文件转换成流文件的方式返回给 PDF.js,不过这里我们不讨论这样的策略,而是讨论如何只在前端解决这个问题。按照以下步骤可以解决问题。
- 在 viewer.js 中注释掉以下三处代码,然后重写加载 PDF 文件的函数 webViewerLoad 和 Run函数。
// inactivate follow original code in viewer.js//first place
function webViewerLoad() {var config = getViewerConfiguration();window.PDFViewerApplication = pdfjsWebApp.PDFViewerApplication;window.PDFViewerApplicationOptions = pdfjsWebAppOptions.AppOptions;var event = document.createEvent("CustomEvent");event.initCustomEvent("webviewerloaded", true, true, {});document.dispatchEvent(event);pdfjsWebApp.PDFViewerApplication.run(config);
}//second place
if (document.readyState === "interactive" || document.readyState === "complete") {webViewerLoad();
} else {document.addEventListener("DOMContentLoaded", webViewerLoad, true);
}//third place
run: function run(config) {this.initialize(config).then(webViewerInitialized);
},
- 重写 webViewerLoad 和 Run 函数
// 重写 webViewerLoad 函数
window.webViewerLoad = function webViewerLoad(fileUrl) {var config = getViewerConfiguration();window.PDFViewerApplication = pdfjsWebApp.PDFViewerApplication;window.PDFViewerApplicationOptions = pdfjsWebAppOptions.AppOptions;var event = document.createEvent('CustomEvent');event.initCustomEvent('webviewerloaded', true, true, {});document.dispatchEvent(event);if (fileUrl) {config.defaultUrl = fileUrl;}pdfjsWebApp.PDFViewerApplication.run(config);
}//rewrite run function
//modeify for browser CORS
run: function run(config) {var _that = this;//add judgementif (config.defaultUrl) {_app_options.AppOptions.set('defaultUrl', config.defaultUrl)}_that.initialize(config).then(function() {webViewerInitialized()});
},
2.2.2 调用以上修改
在 viewer.html 中新增一个函数,目的是在加载页面时调用修改过的 webViewerLoad 函数。
< script type = "text/javascript" >window.onload = function() {var pdfUrl = "https://heritagesciencejournal.springeropen.com/track/pdf/10.1186/s40494-021-00620-2.pdf";webViewerLoad(pdfUrl);}
</script>
3. 从URL动态加载PDF
修改 viewer.html 中的函数,根据 viewer.html 所在 iframe 标签 src 中携带的 PDF url 加载文件。
<script type = "text/javascript" >window.onload = function() {var all_href = location.href;var file_id = all_href.split('?')[1];var pdfUrl = file_id.split('=')[1];// var pdfUrl='https://fireflycos.libertynlp.com/firefly-static/new_shouce.pdf';webViewerLoad(pdfUrl);}
</script>
当在项目中使用 iframe 引用 PDF.js 的 viewer.html 时,只需要修改 *src=”viewer.html?file=” *后面的 PDF Url地址就可以了。也就是改变 <iframe> 的 src 属性值就可以实现动态加载PDF文档。
//complete test.html
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body data-rsssl=1 data-rsssl=1><iframe loading="lazy" id="pdf_container" src="viewer.html?file=https://fireflycos.libertynlp.com/firefly-static/new_shouce.pdf"frameborder="0" width="100%" height="800px"></iframe></body>
</html>
4. 总结
想要 PDF.js 通过 URL 加载文件,需要修改以下几个地方。如果想看看效果或者直接使用我已经修改好的版本,可以到Demo和源码网址:https://demos.libertynlp.com/#/pdfjs-cors
1.在viewer.js中停用跨域判断代码
2.重构viewer.js中 webViewerLoader和run函数来解除浏览器的CORS限制
3.在iframe标签的src属性中增加file参数,实现PDF文件的动态加载相关文章:

如何解决pdf.js跨域从url动态加载pdf文档
摘要 当我们想用PDF.js从URL加载文档时,将会因遇到跨域问题而中断,且是因为会触发了PDF.js和浏览器的双重CORS block,这篇文章将会介绍:①如何禁用pdf.js的跨域?②如何绕过浏览器的CORS加载URL文件?②如何使…...

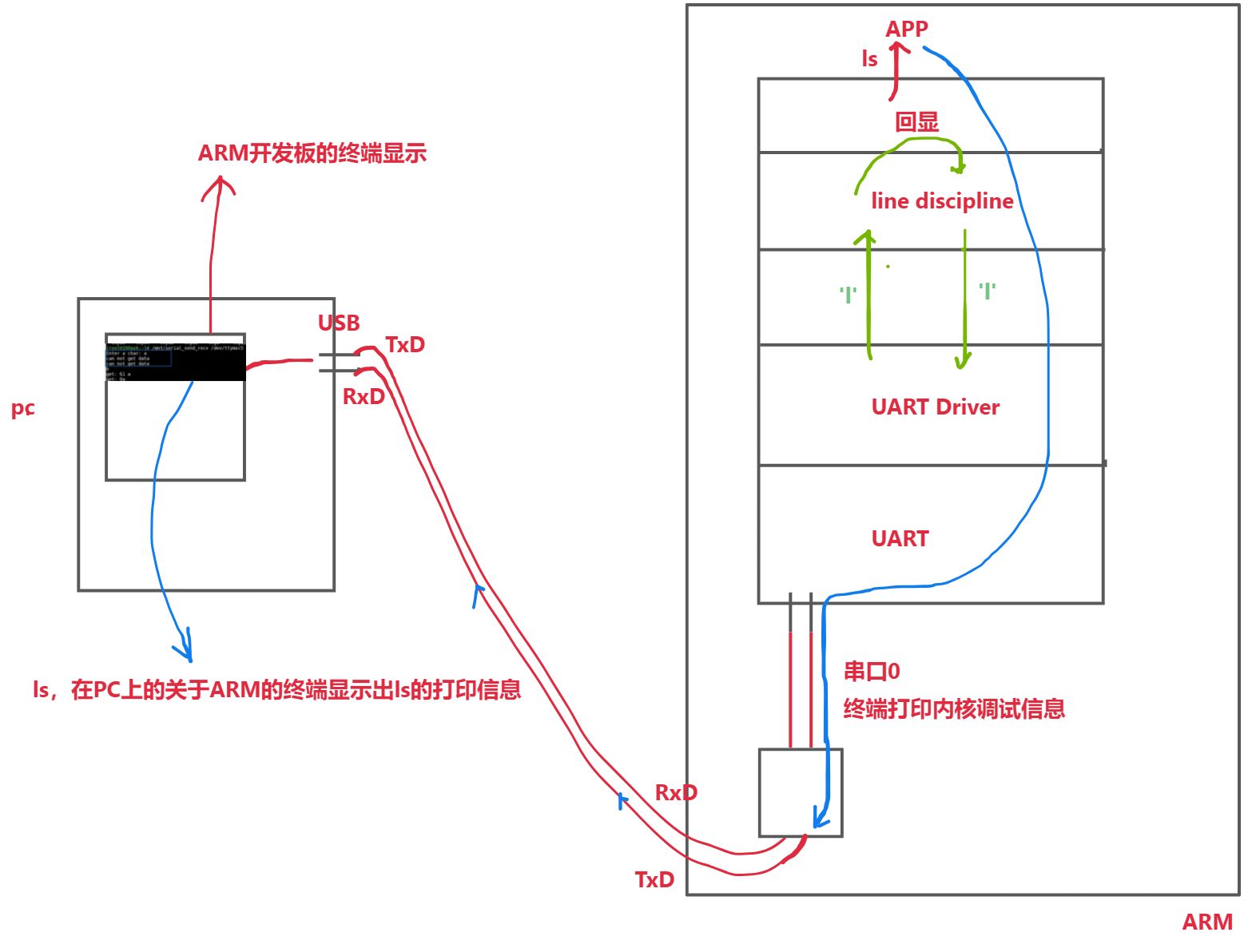
深入理解TTY体系:设备节点与驱动程序框架详解
往期内容 本专栏往期内容:Uart子系统 UART串口硬件介绍 interrupt子系统专栏: 专栏地址:interrupt子系统Linux 链式与层级中断控制器讲解:原理与驱动开发 – 末片,有专栏内容观看顺序 pinctrl和gpio子系统专栏…...
)
库的操作(MySQL)
1.创建数据库 语法: CREATE DATABASE [IF NOT EXISTS] db_name [create_specification [, create_specification] ...] create_specification:[DEFAULT] CHARACTER SET charset_name[DEFAULT] COLLATE collation_name说明: 大写的表示关键字 [ ] 是可…...

在 for 循环中,JVM可能会将 arr.length 提升到循环外部,仅计算一次。可能会将如何解释 详解
在 Java 的 for 循环中,JVM 有能力进行优化,将 arr.length 的访问提升到循环外部,避免每次迭代都重新计算 arr.length。这种优化主要是由于 JVM 的 即时编译器(JIT) 和 逃逸分析(Escape Analysis࿰…...

回溯--数据在内存中的存储:整数、大小端和浮点数的深度解析
目录 引言 1. 整数在内存中的存储 1.1 原码、反码和补码 1.2 为什么使用补码? 1.3 示例代码:整数的存储 2. 大小端字节序和字节序判断 2.1 什么是大端和小端? 2.2 为什么会有大端和小端之分? 2.3 字节序的判断小程序 2.…...

第二十二章 Spring之假如让你来写AOP——Target Object(目标对象)篇
Spring源码阅读目录 第一部分——IOC篇 第一章 Spring之最熟悉的陌生人——IOC 第二章 Spring之假如让你来写IOC容器——加载资源篇 第三章 Spring之假如让你来写IOC容器——解析配置文件篇 第四章 Spring之假如让你来写IOC容器——XML配置文件篇 第五章 Spring之假如让你来写…...

探索设计模式:原型模式
设计模式之原型模式 🧐1. 概念🎯2. 原型模式的作用📦3. 实现1. 定义原型接口2. 定义具体的原型类3. 定义客户端4. 结果 📰 4. 应用场景🔍5. 深拷贝和浅拷贝 在面向对象编程中,设计模式是一种通用的解决方案…...

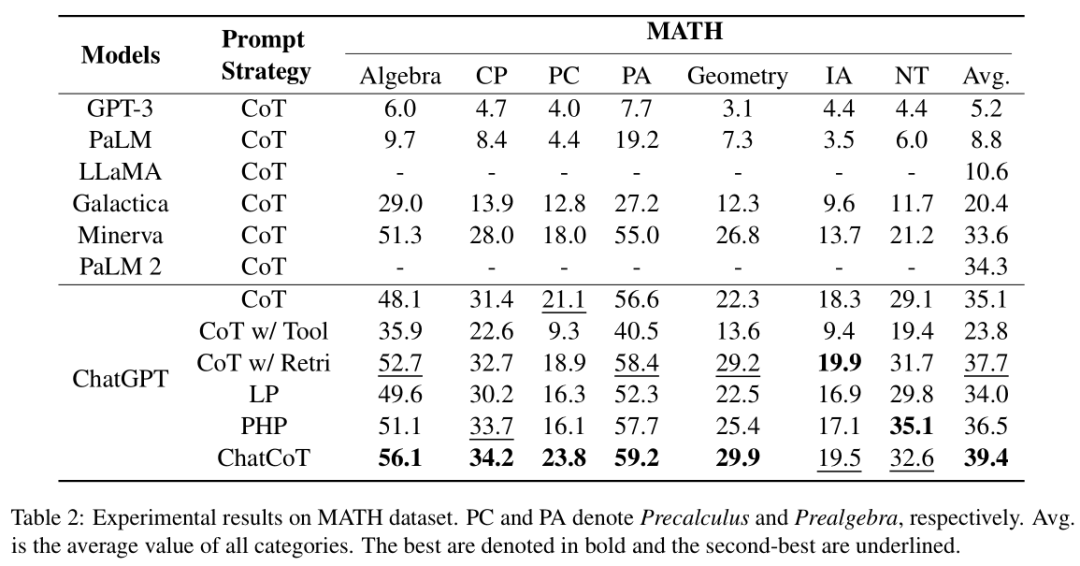
NLP论文速读(EMNLP 2023)|工具增强的思维链推理
论文速读|ChatCoT: Tool-Augmented Chain-of-Thought Reasoning on Chat-based Large Language Models 论文信息: 简介: 本文背景是关于大型语言模型(LLMs)在复杂推理任务中的表现。尽管LLMs在多种评估基准测试中取得了优异的成绩…...

JVM垃圾回收详解.②
空间分配担保 空间分配担保是为了确保在 Minor GC 之前老年代本身还有容纳新生代所有对象的剩余空间。 《深入理解 Java 虚拟机》第三章对于空间分配担保的描述如下: JDK 6 Update 24 之前,在发生 Minor GC 之前,虚拟机必须先检查老年代最大…...

什么是事务,事务有什么特性?
事务的四大特性(ACID) 原子性(Atomicity) 解释:原子性确保事务中的所有操作要么全部完成,要么全部不做。这意味着事务是一个不可分割的工作单元。在数据库中,这通常通过将事务的操作序列作为一个…...

深入解析:如何使用 PyTorch 的 SummaryWriter 进行深度学习训练数据的详细记录与可视化
深入解析:如何使用 PyTorch 的 SummaryWriter 进行深度学习训练数据的详细记录与可视化 为了更全面和详细地解释如何使用 PyTorch 的 SummaryWriter 进行模型训练数据的记录和可视化,我们可以从以下几个方面深入探讨: 初始化 SummaryWriter…...

企业微信中设置回调接口url以及验证 spring boot项目实现
官方文档: 接收消息与事件: 加密解密文档:加解密库下载与返回码 - 文档 - 企业微信开发者中心 下载java样例 加解密库下载与返回码 - 文档 - 企业微信开发者中心 将解压开的代码 ‘将文件夹:qq\weixin\mp\aes的代码作为工具拷…...

电脑超频是什么意思?超频的好处和坏处
嗨,亲爱的小伙伴!你是否曾经听说过电脑超频?在电脑爱好者的圈子里,这个词似乎非常熟悉,但对很多普通用户来说,它可能还是一个神秘而陌生的存在。 今天,我将带你揭开超频的神秘面纱,…...

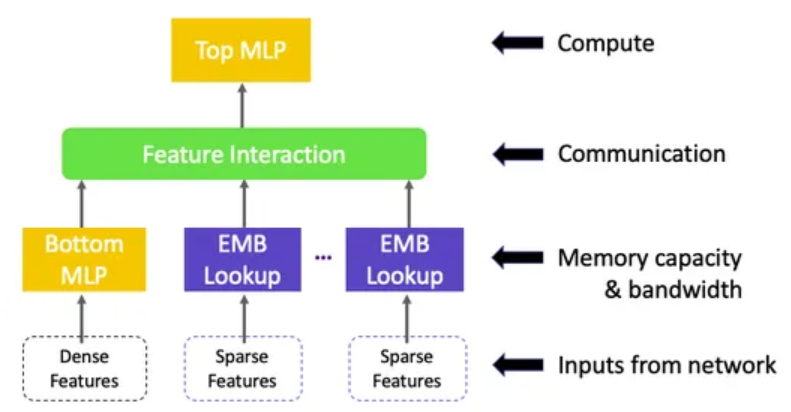
在 AMD GPU 上构建深度学习推荐模型
Deep Learning Recommendation Models on AMD GPUs — ROCm Blogs 2024 年 6 月 28 日 发布者 Phillip Dang 在这篇博客中,我们将演示如何在支持 ROCm 的 AMD GPU 上使用 PyTorch 构建一个简单的深度学习推荐模型 (DLRM)。 简介 DLRM 位于推荐系统和深度学习的交汇…...

阿里云IIS虚拟主机部署ssl证书
宝塔配置SSL证书用起来是很方便的,只需要在站点里就可以配置好,但是云虚拟主机在管理的时候是没有这个权限的,只提供了简单的域名管理等信息。 此处记录下阿里云(原万网)的IIS虚拟主机如何配置部署SSL证书。 进入虚拟…...

Python运算符列表
运算符 描述 xy,x—y 加、减,“"号可重载为连接符 x*y,x**y,x/y,x%y 相乘、求平方、相除、求余,“*”号可重载为重复,“%"号可重载为格式化 <,<,&…...

MFC图形函数学习09——画多边形函数
这里所说的多边形是指在同一平面中由多条边构成的封闭图形,强调封闭二字,否则无法进行颜色填充,多边形包括凸多边形和凹多边形。 一、绘制多边形函数 原型:BOOL Polygon(LPPOINT lpPoints,int nCount); 参数&#x…...

GaussianDreamer: Fast Generation from Text to 3D Gaussians——点云论文阅读(11)
此内容是论文总结,重点看思路!! 文章概述 本文提出了一种快速从文本生成3D资产的新方法,通过结合3D高斯点表示、3D扩散模型和2D扩散模型的优势,实现了高效生成。该方法利用3D扩散模型生成初始几何,通过噪声…...

k8s篇之控制器类型以及各自的适用场景
1. k8s中控制器介绍 在 Kubernetes 中,控制器(Controller)是集群中用于管理资源的关键组件。 它们的核心作用是确保集群中的资源状态符合用户的期望,并在需要时自动进行调整。 Kubernetes 提供了多种不同类型的控制器,每种控制器都有其独特的功能和应用场景。 2. 常见的…...
:express路由)
Node.js 笔记(一):express路由
代码 建立app.js文件,代码如下: const express require(express) const app express() const port 3002app.get(/,(req,res)>{res.send(hello world!)})app.listen(port,()>{console.log(sever is running on http://localhost:${port}) })问…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...

深度解析:etcd 在 Milvus 向量数据库中的关键作用
目录 🚀 深度解析:etcd 在 Milvus 向量数据库中的关键作用 💡 什么是 etcd? 🧠 Milvus 架构简介 📦 etcd 在 Milvus 中的核心作用 🔧 实际工作流程示意 ⚠️ 如果 etcd 出现问题会怎样&am…...
