Tailwind CSS 和 UnoCSS简单比较
UnoCSS 和 Tailwind CSS 都是流行的原子化 CSS 框架,但它们在设计理念、性能和使用方式上有一些重要的区别。下面是对它们的详细对比:
1. 概述
-
Tailwind CSS:Tailwind 是一个原子化的 CSS 框架,提供了大量的预定义类(如
text-red-500、bg-blue-200、p-4等),允许开发者通过组合这些类来构建 UI。Tailwind 强调的是“原子化”设计,即每个类只负责一个特定的样式,开发者通过组合类来完成复杂的布局和样式。 -
UnoCSS:UnoCSS 是一个新的原子化 CSS 框架,受到 Tailwind 的启发,但更强调“按需生成”风格和更高的性能。UnoCSS 是一个按需生成 CSS 类的工具,根据实际使用的类生成最小的 CSS 文件,支持极高的定制性和快速构建。
2. 工作原理
-
Tailwind CSS:
- 在构建过程中,Tailwind 会生成一个包含所有可能的 CSS 类的文件(通常很大)。然后,开发者通过 HTML 或 Vue 等模板语言引用这些类来构建样式。
- 为了减少最终文件的大小,开发者通常会使用工具(如
purge)来移除未使用的 CSS 类。 - Tailwind 基于设计系统(如间距、颜色、字体等)生成一组标准类,开发者按需组合这些类来实现设计。
-
UnoCSS:
- UnoCSS 是按需生成 CSS 的框架,它在编译时不预先生成所有可能的类,而是基于你的实际使用动态生成 CSS。
- UnoCSS 使用了类似 JIT(即时生成)模式,它只有在需要时才生成相应的 CSS 类,这意味着生成的文件通常非常小且高效。
- UnoCSS 使用了一个更为细化的系统,允许开发者定义自定义规则、变体和功能扩展,且支持更多的动态性。
3. 性能
-
Tailwind CSS:
- 生成的 CSS 文件相对较大,尤其是项目中类较多时,虽然通过
purge和JIT模式可以减小最终的文件大小,但默认情况下仍然会生成大量无用的 CSS 类,可能会占用较多的磁盘空间。 - 通过 Tailwind 的 JIT 模式(即 “Just-In-Time” 编译模式),可以提高性能,按需生成 CSS,避免加载不必要的类。
- 生成的 CSS 文件相对较大,尤其是项目中类较多时,虽然通过
-
UnoCSS:
- UnoCSS 性能优异,它基于 按需生成 和 即时生成 的原则,最大限度地减少了未使用 CSS 类的生成。只有在模板中实际使用的 CSS 类才会被生成,因此最终的 CSS 文件非常小。
- UnoCSS 可以极大地减小 CSS 文件的体积,尤其在大规模应用中,这一特性尤为明显。
4. 定制和扩展性
-
Tailwind CSS:
- Tailwind 提供了强大的定制功能,你可以通过配置文件(
tailwind.config.js)修改主题、颜色、间距、字体等默认值。 - Tailwind 的插件系统也允许开发者根据需要扩展现有功能。
- Tailwind 的类名具有强烈的约定性和一致性,具有很好的可读性和开发体验,适合团队协作。
- Tailwind 提供了强大的定制功能,你可以通过配置文件(
-
UnoCSS:
- UnoCSS 提供了更高的灵活性,允许开发者根据需要动态创建类,并提供了更加精细的定制能力。例如,你可以通过非常详细的规则来创建和扩展类,支持非常灵活的设计系统。
- UnoCSS 更加侧重于构建一个轻量且灵活的定制系统,支持更多的动态生成方式,能够更精确地控制生成的 CSS。
5. 开发体验
-
Tailwind CSS:
- Tailwind 的开发体验相对更加直接和简单,尤其适合团队开发,因为类名一致且易于理解。
- 你可以通过配置文件来自定义 Tailwind 的默认配置(如颜色、间距、边框等),它的类名是非常标准化的,有助于团队成员理解项目的 UI 风格。
- 使用 Tailwind 时,HTML 或 Vue 文件中可能会充斥着大量的类名,虽然这种方法灵活,但也可能导致样式管理上的困扰。
-
UnoCSS:
- UnoCSS 的开发体验侧重于高效性和灵活性,适合那些更倾向于高度定制化样式的开发者。
- UnoCSS 支持更细粒度的控制,可以精确地定义和使用动态的 CSS 类,同时减少了类名的冗余。
- 由于它的按需生成特性,你的项目中可能不会像 Tailwind 那样有大量的类名,因此在一些情况下,可能会感觉更为简洁和清晰。
6. 社区和生态系统
-
Tailwind CSS:
- Tailwind CSS 拥有一个非常庞大的社区和生态系统,包括大量的教程、插件、UI 组件库(如
tailwind-ui)、主题和工具等。 - 在开发过程中,如果遇到问题或需要参考解决方案,你几乎可以在社区中找到答案。
- Tailwind CSS 拥有一个非常庞大的社区和生态系统,包括大量的教程、插件、UI 组件库(如
-
UnoCSS:
- UnoCSS 作为一个新兴的框架,目前的社区和生态系统相对较小,文档和资源也不如 Tailwind 那样丰富。
- 但 UnoCSS 有一定的技术优势,特别是在性能和灵活性方面,如果你需要极致的优化,UnoCSS 是一个值得关注的选择。
7. 适用场景
-
Tailwind CSS:
- 适用于需要快速开发且团队中有多个开发者参与的项目,尤其是构建设计系统或响应式布局的应用。
- 如果你想要一个已经成熟且有良好支持的框架,Tailwind 是更好的选择。
-
UnoCSS:
- 适用于对性能有高要求的项目,尤其是大型项目或需要按需生成、动态定制样式的场景。
- 如果你希望拥有更高的灵活性,且能接受较少的社区资源,UnoCSS 是一个值得尝试的选择。
总结
| 特性 | Tailwind CSS | UnoCSS |
|---|---|---|
| 生成方式 | 预生成所有可能的类,使用时移除未用类 | 按需生成,只有实际用到的类才会被生成 |
| 性能 | 生成较大的文件,但可以通过 JIT 模式优化 | 生成极小的文件,按需生成 CSS 类,性能更优 |
| 定制性 | 强大且灵活,通过配置文件调整设计系统 | 更加灵活和动态,支持极细粒度的定制 |
| 开发体验 | 类名标准化,适合团队开发,但可能类名冗长 | 简洁,灵活,适合追求个性化定制的开发者 |
| 社区支持 | 庞大且成熟,拥有丰富的插件和资源 | 相对较小,但性能和灵活性上有优势 |
| 适用场景 | 快速开发、设计系统、团队合作项目 | 性能优化、大型项目、高度定制化样式 |
如果你更关注开发速度和社区支持,Tailwind CSS 是一个更成熟的选择;如果你更关注性能,或者需要一个高度灵活、按需生成的解决方案,UnoCSS 则可能更适合你的需求。
相关文章:

Tailwind CSS 和 UnoCSS简单比较
UnoCSS 和 Tailwind CSS 都是流行的原子化 CSS 框架,但它们在设计理念、性能和使用方式上有一些重要的区别。下面是对它们的详细对比: 1. 概述 Tailwind CSS:Tailwind 是一个原子化的 CSS 框架,提供了大量的预定义类(…...

unity3d————范围检测
目录 知识点一:什么是范围检测 知识点二:如何进行范围检测 问题: Physics.queriesHitTriggers 怎么查看是不是true? QueryTriggerInteraction.UseGlobal 参数意味着是否检测触发器将依据全局设置 Physics.queriesHitTrigge…...

修改this.$confirm的按钮位置、图标、文字及标题
在Vue.js项目中,this.$confirm 通常是基于某些UI库(如Element UI或Ant Design Vue)的对话框确认方法。 以下是基于Element UI的this.$confirm的用法示例。 在此之前,你的项目要已经安装了Element UI,如果没安装话就打…...
 函数详解)
SQL MID() 函数详解
SQL MID() 函数详解 SQL 中的 MID() 函数是一个非常有用的字符串处理工具,它允许用户从字符串中提取特定位置的子字符串。这个函数在数据库查询和报告中特别有用,尤其是在需要从较长的文本字段中提取特定信息时。本文将详细介绍 MID() 函数的用法、参数…...

【蓝桥杯备赛】123(前缀和的复杂应用)
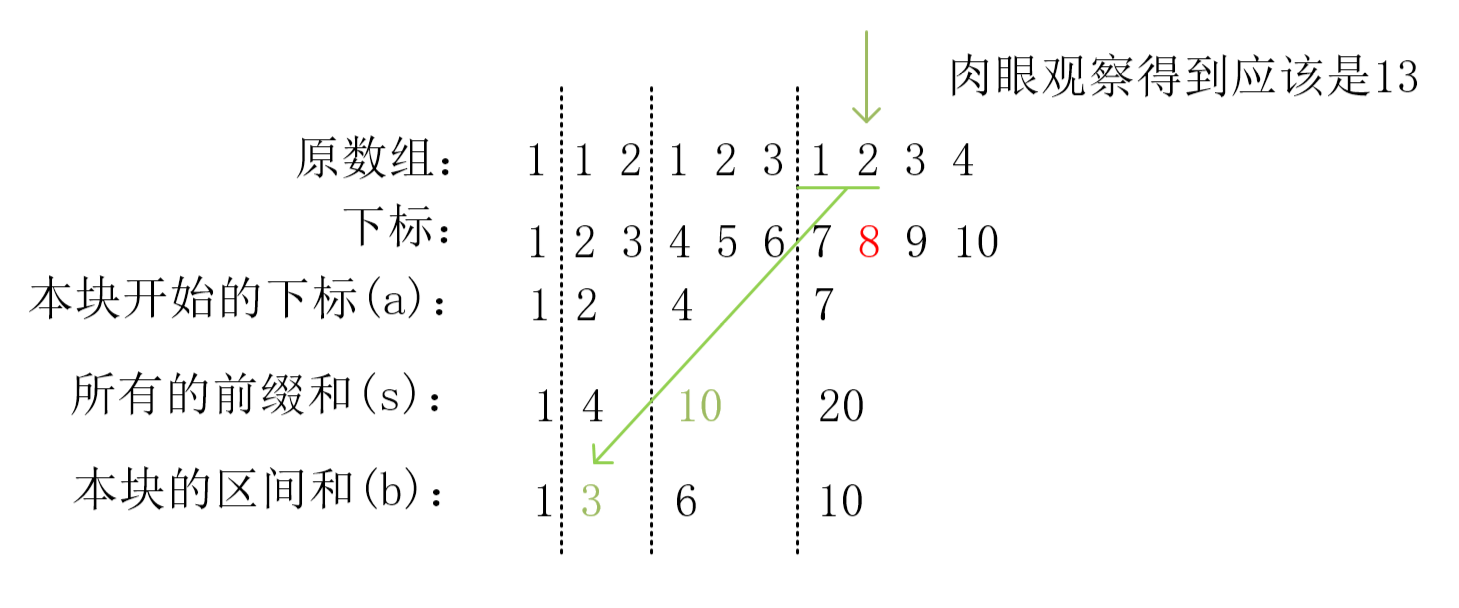
5. 前缀和的复杂应用 5.1. 123(4 星) 5.1.1. 题目解析 这道题仍然是求一段区间的和,很容易能够想到前缀和找规律: 1------------------1 号块 1 2----------------2 号块 1 2 3--------------3 号块 1 2 3 4------------4 号…...

MINES
MINES (m)6A (I)dentification Using (N)anopor(E) (S)equencing Tombo(v1.4) 命令在 MINES 之前执行: (仅在 fast5 文件中尚未包含 fastq 时需要) tombo preprocess annotate_raw_with_fastqs --fast5-basedir /fast5_dir/ --fastq-file…...

H.265流媒体播放器EasyPlayer.js H5流媒体播放器关于如何查看手机端的日志信息并保存下来
现今流媒体播放器的发展趋势将更加多元化和个性化。人工智能的应用将深入内容创作、用户体验优化等多个方面,带来前所未有的个性化体验。 EasyPlayer.js H.265流媒体播放器属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放&#…...
uni-app快速入门(十一)--常用JS API(上)
在前面学习了uni-app的布局、组件、路由等知识点以后,还要掌握uni-app的JS API ,也可以理解为基于uni-app的java script。本节介绍uni-app的request请求、文件上传、数据缓存、获取位置、获取系统信息、获取手机的网络状态、拨打电话API。 一、request请求 使用uni…...

Flink任务提交到yarn上slot数量为0的问题
现象:Flink提交到yarn上slot数量为0的问题 解决方法: 参考论坛上的方案,修改flink-conf.yaml文件都不管用 最终解决方法: $FLINK_HOME/lib 路径下有2个非.jar结尾的文件,把这几个文件移走之后,再启就可…...

vue3怎么根据字符串获取组件实例
例子: 我在使用vue2开发的时候,定义了一个方法 handler(strRef){ this.$refs[strRef].innerText hello world }, 我在点击某个按钮的时候,调用了方法handler,传递了一个参数是字符串 condition,然后方法…...

ISUP协议视频平台EasyCVR私有化视频平台新能源汽车充电停车管理方案的创新与实践
在环保意识提升和能源转型的大背景下,新能源汽车作为低碳出行的选择,正在全球迅速推广。但这种快速增长也引发了充电基础设施短缺和停车秩序混乱等挑战,特别是在城市中心和人口密集的居住区,这些问题更加明显。因此,开…...

智领未来: 宏集物联网HMI驱动食品与包装行业迈向智能化新高度
行业现状与挑战 食品与包装行业对设备的自动化、智能化水平要求日益提高,特别是瓶装和灌装生产线需要实现高速、高效的生产。此外,该行业还需遵循严格的卫生标准和安全规范,以保证产品质量符合消费者需求。在提高生产效率的同时,…...

redis-击穿、穿透、雪崩
击穿、穿透、雪崩经常听人说吧? 那他到底是啥呢?无非就是在有缓存层的情况下,对各种绕过缓存层从而直接落到了DB上的情况进行的分类。 概念性的东西大概如下,我是记不住,后期具体使用与规避这些问题才是大事ÿ…...

【Redis】服务器异常重启,导致redis启动失败
redis启动失败日志提示信息:Bad file format reading the append only file: make a backup of your AOF file, then use ./redis-check-aof --fix <filename> 错误日志示例图(看最后一句) 错误原因解析 这个错误通常是由于Redis的…...
)
Springboot+Vue的项目搭建(三)
一、拦截器 拦截器(Interceptor)是一种重要的软件设计模式,它在程序执行过程中能够拦截或截取特定的操作或事件,并在操作发生之前、之后或替代操作本身进行自定义的处理。以下是对拦截器知识点的详细归纳: 拦截器的定…...

【Word】一键批量引用论文上标——将正文字体改为上标格式
【Word】一键批量引用论文上标——将正文字体改为上标格式 写在最前面Word一键批量引用论文上标技巧分享核心思路:Word 替换功能 通配符步骤详解1. 打开 Word 替换功能2. 输入通配符模式3. 设置替换格式为上标4. 批量替换 实际效果展示技巧扩展 🌈你好呀…...

DAY1 网络编程(TCP客户端服务器)
作业: TCP客户端服务器。 server服务器代码: #include <myhead.h> #define IP "192.168.110.52" #define PORT 8886 #define BACKLOG 20 int main(int argc, const char *argv[]) {int oldfdsocket(AF_INET,SOCK_STREAM,0);//IPV4通信…...

如何在Ubuntu当中利用CloudCompare软件进行点云配准拼接?
1.首先需要安装相应的cloudcompare软件,以下有两种方式:第一种直接在ubuntu的软件商店里搜索CloudCompare软件进行install,我这里已经安装完毕。 方式二:可以直接原码安装: github地址: https://github.co…...

AWTK 最新动态:支持鸿蒙系统(HarmonyOS Next)
HarmonyOS是全球第三大移动操作系统,有巨大的市场潜力,在国产替代的背景下,机会多多,AWTK支持HarmonyOS,让AWTK开发者也能享受HarmonyOS生态的红利。 AWTK全称为Toolkit AnyWhere,是ZLG倾心打造的一套基于C…...

vue数据变化但页面不变
记录一下vue中数据变了 但是页面没有变化的几种情况和解决办法 情况一:vue无法检测实例不存在于data中的变量 原因:由于 Vue 会在初始化实例时对data中的数据执行getter/setter转化,所以变量必须在data对象上存在才能让Vue将它转化成响应式…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果