HTML的自动定义倒计时,这个配色存一下

<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>自定义倒计时</title><style>* {margin: 0;padding: 0;box-sizing: border-box;font-family: 'Arial', sans-serif;}body {background: linear-gradient(to right, #3a1c71, #d76d77, #ffaf7b);height: 100vh;display: flex;justify-content: center;align-items: center;color: #fff;}.container {text-align: center;background-color: rgba(0, 0, 0, 0.4);padding: 40px;border-radius: 15px;box-shadow: 0 10px 30px rgba(0, 0, 0, 0.3);}h1 {font-size: 2.5rem;margin-bottom: 20px;}.input-group {margin-bottom: 20px;}label {font-size: 1.2rem;}input[type="number"] {padding: 10px;font-size: 1rem;border: none;border-radius: 5px;margin: 5px;width: 60px;text-align: center;}.buttons {margin-top: 20px;}button {background-color: #ff7e5f;border: none;padding: 10px 20px;border-radius: 5px;font-size: 1.1rem;color: #fff;cursor: pointer;transition: background-color 0.3s ease;}button:hover {background-color: #feb47b;}.countdown-display {margin-top: 30px;font-size: 3rem;font-weight: bold;}.countdown-finished {color: #fffa65;}</style>
</head>
<body><div class="container"><h1>倒计时</h1><div class="input-group"><input type="number" id="hours" min="0" max="23" value="0"><label for="hours">小时</label><input type="number" id="minutes" min="0" max="59" value="0"><label for="minutes">分钟</label><input type="number" id="seconds" min="0" max="59" value="0"><label for="seconds">秒</label></div><div class="buttons"><button onclick="startCountdown()">开始倒计时</button><button onclick="pauseCountdown()">暂停</button><button onclick="resetCountdown()">重置</button></div><div class="countdown-display" id="countdown-display">00:00:00</div></div><script>let countdownInterval;let totalSeconds;let isPaused = false;function startCountdown() {// 如果正在暂停,直接继续计时if (isPaused) {isPaused = false;countdownInterval = setInterval(updateCountdown, 1000);return;}const hours = parseInt(document.getElementById('hours').value, 10);const minutes = parseInt(document.getElementById('minutes').value, 10);const seconds = parseInt(document.getElementById('seconds').value, 10);totalSeconds = hours * 3600 + minutes * 60 + seconds;if (totalSeconds > 0) {clearInterval(countdownInterval);countdownInterval = setInterval(updateCountdown, 1000);}}function updateCountdown() {if (totalSeconds > 0) {totalSeconds--;const hrs = Math.floor(totalSeconds / 3600);const mins = Math.floor((totalSeconds % 3600) / 60);const secs = totalSeconds % 60;document.getElementById('countdown-display').textContent =`${formatTime(hrs)}:${formatTime(mins)}:${formatTime(secs)}`;} else {clearInterval(countdownInterval);document.getElementById('countdown-display').textContent = "倒计时结束";document.getElementById('countdown-display').classList.add('countdown-finished');}}function formatTime(time) {return time < 10 ? `0${time}` : time;}function resetCountdown() {clearInterval(countdownInterval);document.getElementById('countdown-display').textContent = "00:00:00";document.getElementById('hours').value = 0;document.getElementById('minutes').value = 0;document.getElementById('seconds').value = 0;document.getElementById('countdown-display').classList.remove('countdown-finished');isPaused = false; // 重置暂停状态}function pauseCountdown() {if (!isPaused) {clearInterval(countdownInterval);isPaused = true;} else {startCountdown();}}</script>
</body>
</html>相关文章:

HTML的自动定义倒计时,这个配色存一下
<!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>自定义倒计时</title><style>* {mar…...

CUDA补充笔记
文章目录 一、不同核函数前缀二、指定kernel要执行的线程数量三、线程需要两个内置坐标变量来唯一标识线程四、不是blocksize越大越好,上限一般是1024个blocksize 一、不同核函数前缀 二、指定kernel要执行的线程数量 总共需要线程数是: 1 * N N个线程…...

C++二级:满足条件的数的累加
现有n个整数,将其中个位数为k的数进行累加求和。 输入 第一行1个整数n。( 0 < n < 1000) 第二行n个非负整数,以空格分隔,每个数不大于100000。 第三行1个整数k。(0 ≤ k ≤ 9) 输出 输出满足题目要求的累加和。…...

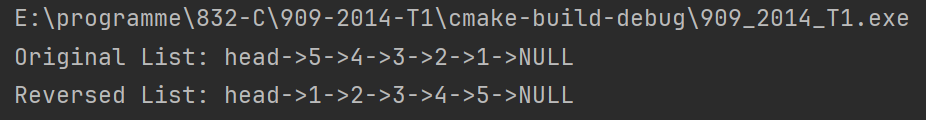
【山大909算法题】2014-T1
文章目录 1.原题2.算法思想3.关键代码4.完整代码5.运行结果 1.原题 为带表头的单链表类Chain编写一个成员函数Reverse,该函数对链表进行逆序操作(将链表中的结点按与原序相反的顺序连接),要求逆序操作就地进行,不分配…...

【MySQL实战45讲笔记】基础篇——深入浅出索引(上)
系列文章 基础篇——MySQL 的基础架构 基础篇——redo log 和 binlog 基础篇——事务隔离 目录 系列文章深入浅出索引(上)4.1 索引的常见模型4.2 InnoDB 的索引模型4.3 索引维护4.4 思考:为什么要重建索引以及如何做? 深入浅出索…...

通关C语言自定义类型:联合和枚举
C语言的自定义类型有四个分别是:数组;结构体(struct);联合体(union);枚举(enum)。前面已经讨论过数组和结构体,这期让我们来学习一下联合体和枚举…...

python高阶技巧一
闭包 简单认识一下闭包 以下代码,内层inner函数不仅依赖于自身的参数b,还依赖于外层outer函数的参数a。inner就是一个闭包函数,既能访问外部变量,又保证外部变量不是全局的,不会被篡改掉,确保了外部变量的…...

Java 对象头、Mark Word、monitor与synchronized关联关系以及synchronized锁优化
1. 对象在内存中的布局分为三块区域: (1)对象头(Mark Word、元数据指针和数组长度) 对象头:在32位虚拟机中,1个机器码等于4字节,也就是32bit,在64位虚拟机中࿰…...

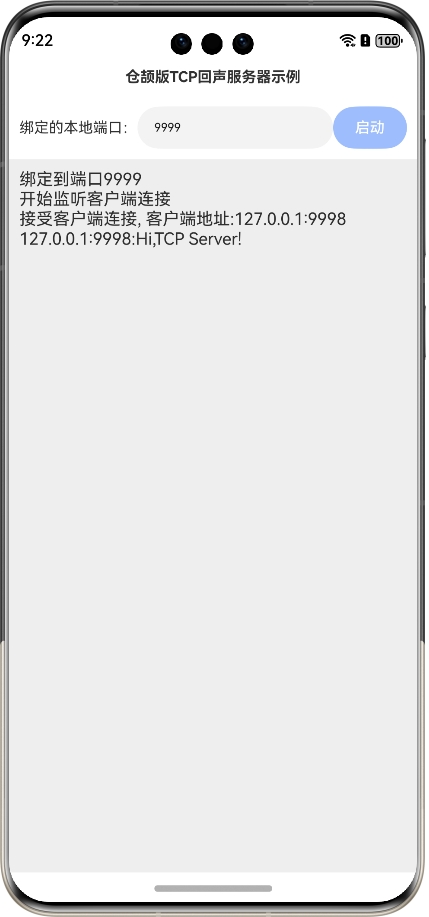
鸿蒙网络编程系列50-仓颉版TCP回声服务器示例
1. TCP服务端简介 TCP服务端是基于TCP协议构建的一种网络服务模式,它为HTTP(超文本传输协议)、SMTP(简单邮件传输协议)等高层协议的应用程序提供了可靠的底层支持。在TCP服务端中,服务器启动后会监听一个或…...

软件测试基础(自动化测试、性能测试)
🍅 点击文末小卡片 ,免费获取软件测试全套资料,资料在手,涨薪更快 自动化测试的意义 缩短软件开发测试周期,可以让产品更快投放市场 测试效率高,充分利用硬件资源 节省人力资源,降低测试…...

C++中的原子操作:原子性、内存顺序、性能优化与原子变量赋值
一、原子操作与原子性 原子操作(atomic operation)是并发编程中的一个核心概念,指的是在多线程环境中,一个操作一旦开始,就不会被其他线程的操作打断,直至该操作完成。这种不可分割的特性保证了操作的原子…...

游戏引擎学习第19天
介绍 这段内容描述了开发者在进行游戏开发时,对于音频同步和平台层的理解和调整的过程。以下是更详细的复述: 开发者表达了他希望今天继续进行的工作内容。他提到,昨天他讲解了一些关于音频的内容,今天他想稍微深入讲解一下他正…...

RocketMQ: 专业术语以及相关问题解决
概述 要了解 RocketMQ 的多个关键特性的实现原理,并对消息中间件遇到的各种问题进行解决我们引用 JMS 规范 与 CORBA Notification 规范,规范为我们设计系统指明了方向但是仍有不少问题规范没有提及,对于消息中间件又至关重要RocketMQ 并不遵…...

C++ 类和对象中的 拷贝构造 和 运算符重载
构造函数中可以添加参数并添加默认值构成缺省构造,如果我们在构造函数的参数中加上自身类型类的引用和其他给出默认值的参数则会构成一种特殊的构造函数叫做———拷贝构造函数 1.拷贝构造 拷贝构造的特点: 1.拷贝构造函数是构造函数的一个重载 2.拷…...

el-table最大高度无法滚动
解决el-table同时使用fixed和计算的最大高度时固定右边的列无法跟随滚动的问题 原因:el-table组件会根据传入的 max-height 计算表格内容部分 和 fixed部分的最大高度,以此来生成滚动条和产生滚动效果,当传入的 max-height 为一个计算的高度…...

Vscode写markdown快速插入python代码
如图当我按下快捷键CRTLSHIFTK 自动出现python代码片段 配置方法shortcuts’ 打开这个json文件 输入 {"key": "ctrlshiftk","command": "editor.action.insertSnippet","when": "editorTextFocus","args&…...

基于 NCD 与优化函数结合的非线性优化 PID 控制
基于 NCD 与优化函数结合的非线性优化 PID 控制 1. 引言 NCD(Normalized Coprime Factorization Distance)优化是一种用于非线性系统的先进控制方法。通过将 NCD 指标与优化算法结合,可以在动态调整控制参数的同时优化控制器性能。此方法特别…...

【数据分析】基于GEE实现大津算法提取洞庭湖流域水体
大津算法提取水体 1.写在前面2.洞庭湖水体识别1.写在前面 最大类间方差法,也称为Otsu或大津法,是一种高效的图像二值化算法,由日本学者Otsu于1979年提出。该算法基于图像的频率分布直方图,假设图像包含两类像素(前景和背景),并计算出一个最佳阈值,以最大化类间方差,从…...

计算机网络安全 —— 报文摘要算法 MD5
一、报文摘要算法基本概念 使用加密通常可达到报文鉴别的目的,因为伪造的报文解密后一般不能得到可理解的内容。但简单采用这种方法,计算机很难自动识别报文是否被篡改。另外,对于不需要保密而只需要报文鉴别的网络应用,对整个…...

LeetCode 746. 使用最小花费爬楼梯 java题解
https://leetcode.cn/problems/min-cost-climbing-stairs/description/ 优化:可以不用dp数组,用变量,节省空间。 class Solution {public int minCostClimbingStairs(int[] cost) {int lencost.length;int[] dpnew int[len1];dp[0]0;//爬到0…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...
