鸿蒙多线程开发——线程间数据通信对象03(sendable)
1、简 介
在传统JS引擎上,对象的并发通信开销的优化方式只有一种,就是把实现下沉到Native侧,通过Transferable对象的转移或共享方式降低并发通信开销。而开发者仍然还有大量对象并发通信的诉求,这个问题在业界的JS引擎实现上并没有得到解决。
ArkTS提供了Sendable对象类型,在并发通信时支持通过引用传递来解决上述问题。
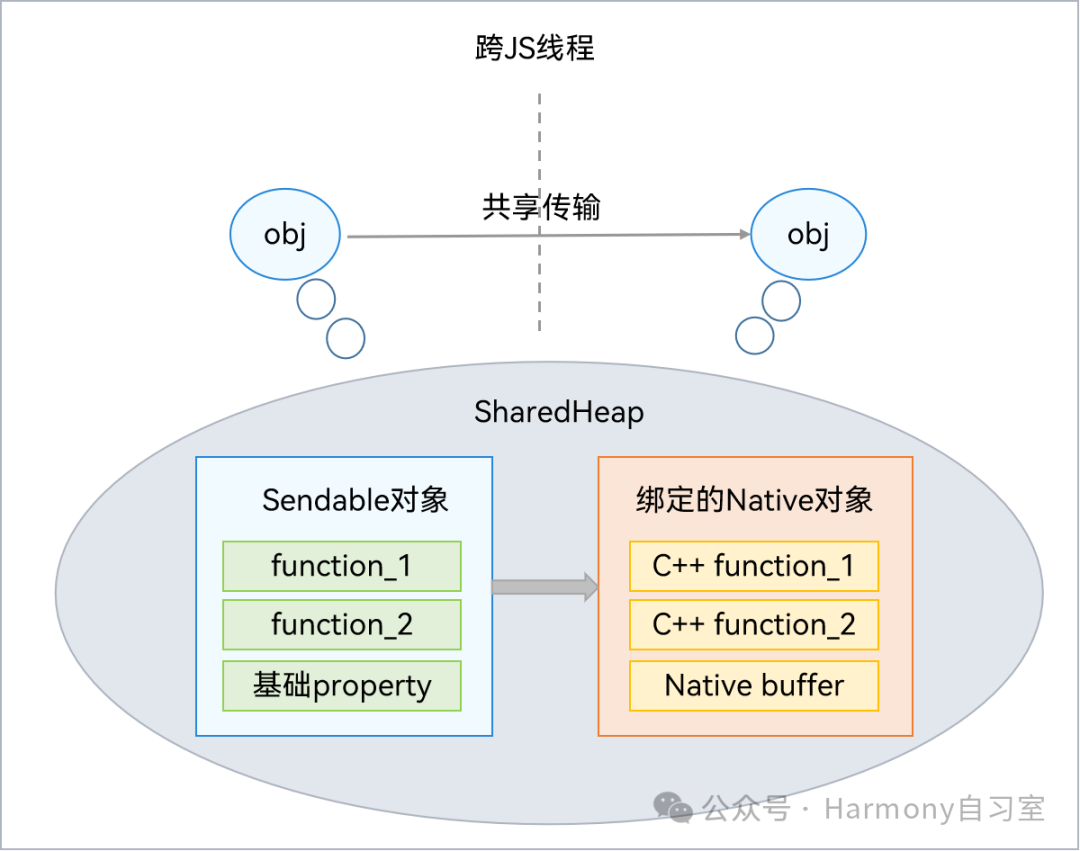
Sendable对象为可共享的,其跨线程前后指向同一个JS对象,如果其包含了JS或者Native内容,均可以直接共享,如果底层是Native实现的,则需要考虑线程安全性。通信过程如下图所示:

与其它ArkTS对象不一样的是,符合Sendable协议的数据对象在运行时必须是类型固定的对象。
当多个并发实例尝试同时更新Sendable数据时,会发生数据竞争。因此,ArkTS提供了异步锁的机制来避免不同并发实例间的数据竞争。同时,还可以通过对象冻结接口冻结对象,将其变为只读对象,就可以不用考虑数据的竞争问题。
Sendable对象提供了并发实例间高效的通信效率,即引用传递的能力,一般适用于开发者自定义大对象需要线程间通信的场景,例如子线程读取数据库的数据返回主线程。
2、Sendable对象类型基础概念
2.1、Sendable协议
Sendable协议定义了ArkTS的可共享对象体系及其规格约束。符合Sendable协议的数据(以下简称Sendable对象)可以在ArkTS并发实例间传递。
默认情况下,Sendable数据在ArkTS并发实例间(包括主线程、TaskPool、Worker线程)传递的行为是引用传递。同时,ArkTS也支持Sendable数据在ArkTS并发实例间拷贝传递。
2.2、ISendable接口
在ArkTS语言基础库@arkts.lang中引入了interface ISendable,没有任何必须的方法或属性。ISendable是所有Sendable类型(除了null和undefined)的父类型。ISendable主要用在开发者自定义Sendable数据结构的场景中。类装饰器@Sendable装饰器是implement ISendable的语法糖。
2.3、@Sendable装饰器
用于声明并校验Sendable类以及Sendable函数。有以下需要注意的使用限制:
-
Sendable class只能继承Sendable class,普通Class不可以继承Sendable class。
-
装饰的对象内的属性类型限制
1. 支持string、number、boolean、bigint、null、undefined、Sendable class、collections.Array、collections.Map、collections.Set、ArkTSUtils.locks.AsyncLock。
2. 禁止使用闭包变量。
3. 不支持通过#定义私有属性,需用private。
4. 不支持计算属性。
-
成员属性必须显式初始化。成员属性不能跟感叹号。
-
允许使用local变量、入参和通过import引入的变量。禁止使用闭包变量,定义在顶层的Sendable class和Sendable function除外。
-
不支持增加属性、不支持删除属性、允许修改属性,修改前后属性的类型必须一致、不支持修改方法。
Sendable类使用示例如下:
@Sendableclass SendableTestClass {desc: string = "sendable: this is SendableTestClass ";num: number = 5;printName() {console.info("sendable: SendableTestClass desc is: " + this.desc);}get getNum(): number {return this.num;}}
Sendable函数使用示例如下:
@Sendabletype SendableFuncType = () => void;@Sendableclass TopLevelSendableClass {num: number = 1;PrintNum() {console.info("Top level sendable class");}}@Sendablefunction TopLevelSendableFunction() {console.info("Top level sendable function");}@Sendablefunction SendableTestFunction() {const topClass = new TopLevelSendableClass(); // 顶层sendable classtopClass.PrintNum();TopLevelSendableFunction(); // 顶层sendable functionconsole.info("Sendable test function");}@Sendableclass SendableTestClass {constructor(func: SendableFuncType) {this.callback = func;}callback: SendableFuncType; // 顶层sendable functionCallSendableFunc() {SendableTestFunction(); // 顶层sendable function}}let sendableClass = new SendableTestClass(SendableTestFunction);sendableClass.callback();sendableClass.CallSendableFunc();
2.4、Sendable支持的数据类型
-
所有的ArkTS基本数据类型:boolean, number, string, bigint, null, undefined。
-
ArkTS语言标准库中定义的容器类型数据(须显式引入@arkts.collections)。
-
ArkTS语言标准库中定义的异步锁对象(须显式引入@arkts.utils)。
-
继承了ISendable的interface。
-
标注了@Sendable装饰器的class。
-
标注了@Sendable装饰器的function。
-
接入Sendable的系统对象。
-
共享用户首选项
-
可共享的色彩管理
-
基于Sendable对象的图片处理
-
资源管理
-
SendableContext对象管理
-
-
元素均为Sendable类型的union type数据。
|
2.5、Sendable的实现原理
为了实现Sendable数据在不同并发实例间的引用传递,Sendable共享对象会分配在共享堆中,以实现跨并发实例的内存共享。
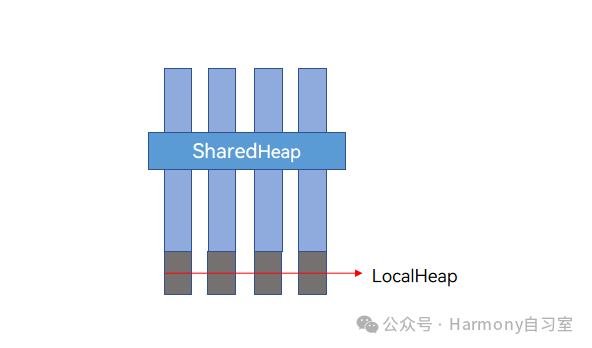
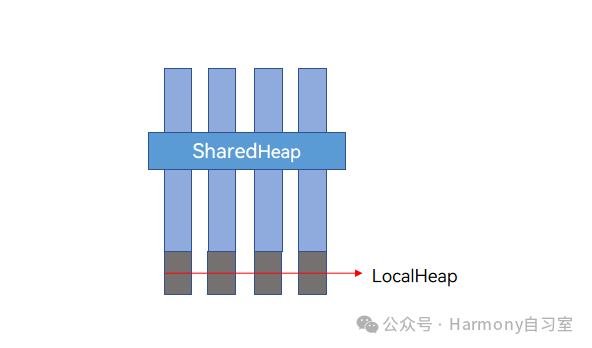
共享堆(SharedHeap)是进程级别的堆空间,与虚拟机本地堆(LocalHeap)不同的是,LocalHeap只能被单个并发实例访问,而SharedHeap可以被所有线程访问。一个Sendable共享对象的跨线程行为是引用传递。因此,Sendable可能被多个并发实例引用,判断Sendable共享对象是否存活,取决于所有并发实例的对象是否存在对此Sendable共享对象的引用。
SharedHeap与LocalHeap关系图

各个并发实例间的LocalHeap是隔离的,SharedHeap是进程级别的堆,可以被所有的并发实例引用。但是SharedHeap不能引用LocalHeap中的对象。
3、Sendable使用场景
Sendable对象可以在不同并发实例间通过引用传递。通过引用传递方式传输对象相比序列化方式更加高效,同时不会丢失class上携带的成员方法。因此,Sendable主要可以解决两个场景的问题:
-
跨并发实例传输大数据(例如可能达到100KB以上的数据)。
-
跨并发实例传递带方法的class实例对象。
3.1、跨并发实例传输大数据场景
由于跨并发实例序列化的开销随着数据量线性增长,因此当传输数据量较大时(100KB数据大约1ms传输耗时),跨并发实例的拷贝开销大,影响应用性能。引用传递方式传输对象可提升性能。示例如下:
// Index.etsimport { taskpool } from '@kit.ArkTS';import { testTypeA, testTypeB, Test } from './sendable';import { BusinessError, emitter } from '@kit.BasicServicesKit';// 在并发函数中模拟数据处理@Concurrentasync function taskFunc(obj: Test) {console.info("test task res1 is: " + obj.data1.name + " res2 is: " + obj.data2.name);}async function test() {// 使用taskpool传递数据let a: testTypeA = new testTypeA("testTypeA");let b: testTypeB = new testTypeB("testTypeB");let obj: Test = new Test(a, b);let task: taskpool.Task = new taskpool.Task(taskFunc, obj);await taskpool.execute(task);}@Concurrentfunction SensorListener() {// 监听逻辑// ...}@Entry@Componentstruct Index {build() {Column() {Text("Listener task").id('HelloWorld').fontSize(50).fontWeight(FontWeight.Bold).onClick(() => {let sensorTask = new taskpool.LongTask(SensorListener);emitter.on({ eventId: 0 }, (data) => {// Do something hereconsole.info(`Receive ACCELEROMETER data: {${data.data?.x}, ${data.data?.y}, ${data.data?.z}`);});taskpool.execute(sensorTask).then(() => {console.info("Add listener of ACCELEROMETER success");}).catch((e: BusinessError) => {// Process error})})Text("Data processing task").id('HelloWorld').fontSize(50).fontWeight(FontWeight.Bold).onClick(() => {test();})}.height('100%').width('100%')}}// sendable.ets// 将数据量较大的数据在Sendable class中组装@Sendableexport class testTypeA {name: string = "A";constructor(name: string) {this.name = name;}}@Sendableexport class testTypeB {name: string = "B";constructor(name: string) {this.name = name;}}@Sendableexport class Test {data1: testTypeA;data2: testTypeB;constructor(arg1: testTypeA, arg2: testTypeB) {this.data1 = arg1;this.data2 = arg2;}}
3.2、跨并发实例传递带方法的class实例对象
由于序列化传输实例对象时会丢失方法,在必须调用实例方法的场景中,需使用引用传递方式进行开发。在数据处理过程中有需要解析的数据,可使用ASON工具进行数据解析。示例如下:
// Index.etsimport { taskpool, ArkTSUtils } from '@kit.ArkTS';import { SendableTestClass, ISendable } from './sendable';// 在并发函数中模拟数据处理@Concurrentasync function taskFunc(sendableObj: SendableTestClass) {console.info("SendableTestClass: name is: " + sendableObj.printName() + ", age is: " + sendableObj.printAge() + ", sex is: " + sendableObj.printSex());sendableObj.setAge(28);console.info("SendableTestClass: age is: " + sendableObj.printAge());// 解析sendableObj.arr数据生成JSON字符串let str = ArkTSUtils.ASON.stringify(sendableObj.arr);console.info("SendableTestClass: str is: " + str);// 解析该数据并生成ISendable数据let jsonStr = '{"name": "Alexa", "age": 23, "sex": "female"}';let obj = ArkTSUtils.ASON.parse(jsonStr) as ISendable;console.info("SendableTestClass: type is: " + typeof obj);console.info("SendableTestClass: name is: " + (obj as object)?.["name"]); // 输出: 'Alexa'console.info("SendableTestClass: age is: " + (obj as object)?.["age"]); // 输出: 23console.info("SendableTestClass: sex is: " + (obj as object)?.["sex"]); // 输出: 'female'}async function test() {// 使用taskpool传递数据let obj: SendableTestClass = new SendableTestClass();let task: taskpool.Task = new taskpool.Task(taskFunc, obj);await taskpool.execute(task);}@Entry@Componentstruct Index {@State message: string = 'Hello World';build() {RelativeContainer() {Text(this.message).id('HelloWorld').fontSize(50).fontWeight(FontWeight.Bold).alignRules({center: { anchor: '__container__', align: VerticalAlign.Center },middle: { anchor: '__container__', align: HorizontalAlign.Center }}).onClick(() => {test();})}.height('100%').width('100%')}}// sendable.ets// 定义模拟类Test,模仿开发过程中需传递带方法的classimport { lang, collections } from '@kit.ArkTS'export type ISendable = lang.ISendable;@Sendableexport class SendableTestClass {name: string = 'John';age: number = 20;sex: string = "man";arr: collections.Array<number> = new collections.Array<number>(1, 2, 3);constructor() {}setAge(age: number) : void {this.age = age;}printName(): string {return this.name;}printAge(): number {return this.age;}printSex(): string {return this.sex;}}
相关文章:

鸿蒙多线程开发——线程间数据通信对象03(sendable)
1、简 介 在传统JS引擎上,对象的并发通信开销的优化方式只有一种,就是把实现下沉到Native侧,通过Transferable对象的转移或共享方式降低并发通信开销。而开发者仍然还有大量对象并发通信的诉求,这个问题在业界的JS引擎实现上并没…...

linux从0到1——shell编程7
声明! 学习视频来自B站up主 **泷羽sec** 有兴趣的师傅可以关注一下,如涉及侵权马上删除文章,笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,只做学习交流,其他均与本人以及泷羽sec团队无关&a…...

自主研发,基于PHP+ vue2+element+ laravel8+ mysql5.7+ vscode开发的不良事件管理系统源码,不良事件管理系统源码
不良事件上报系统源码,不良事件管理系统源码,PHP源码 不良事件上报系统通过 “事前的人员知识培训管理和制度落地促进”、“事中的事件上报和跟进处理”、 以及 “事后的原因分析和工作持续优化”,结合预存上百套已正在使用的模板࿰…...

【海思Hi3519DV500】双目网络相机套板硬件规划方案
Hi3519DV500双目网络相机套板是针对该芯片设计的一款 IP 编码板 PCBA,硬件接口支持双目sensor 接入,SDIO3.0 接口、USB2.0、USB3.0、UART 接口以及丰富的 IO 扩展应用,可根据各种使用场景设计相应扩展板,丰富外围接口,…...

【电源专题】BUCK电源SW电压的平均值为什么等于输出电压?
在Buck电源测试过程中,我们会去测试SW开关节点的波形。那么从SW波形中我们能看出什么呢? 首先查看SW波形一般会看SW频率,通过SW波形的频率知道目前芯片的运行状态是什么。比如PSM还是PWM模式。 此外,还会看SW波形的占空比,通过占空比我们可以知道目前输出的状态是怎么样的…...

SpringCloud Gateway转发请求到同一个服务的不同端口
SpringCloud Gateway默认不支持将请求路由到一个服务的多个端口 本文将结合Gateway的处理流程,提供一些解决思路 需求背景 公司有一个IM项目,对外暴露了两个端口8081和8082,8081是springboot启动使用的端口,对外提供一些http接口…...

【模块一】kubernetes容器编排进阶实战之pod的调度流程,pause容器及init容器
pod的调度流程及常见状态 pod的调度流 pod的常见状态 Unschedulable:#Pod不能被调度,kube-scheduler没有匹配到合适的node节点 PodScheduled:#pod正处于调度中,在kube-scheduler刚开始调度的时候,还没有将pod分配…...

PySpark3:pyspark.sql.functions常见的60个函数
目录 一、常见的60个函数 1、col 2、lit 3、sum 4、avg/mean 5、count 6、max 7、min 8、concat 9、substring 10、lower 11、upper 12、trim 13、ltrim 14、rtrim 15、split 16、explode 17、collect_list 18、collect_set 19、asc 20、desc 21、when 2…...
)
Python操作neo4j库py2neo使用之创建和查询(二)
Python操作neo4j库py2neo使用之创建和查询(二) py2neo 创建操作 1、连接数据库 from py2neo import Graph graph Graph("bolt://100.100.20.55:7687", auth(user, pwd), nameneo4j)2、创建Node from py2neo import Node, Subgraph # 创建…...

力扣11.23
1964. 找出到每个位置为止最长的有效障碍赛跑路线 你打算构建一些障碍赛跑路线。给你一个 下标从 0 开始 的整数数组 obstacles ,数组长度为 n ,其中 obstacles[i] 表示第 i 个障碍的高度。 对于每个介于 0 和 n - 1 之间(包含 0 和 n - 1&…...

golang实现TCP服务器与客户端的断线自动重连功能
1.服务端 2.客户端 生成服务端口程序: 生成客户端程序: 测试断线重连: 初始连接成功...

数据结构 (6)栈的应用举例
1. 递归调用 递归函数在执行时,会将每一层的函数调用信息(包括局部变量、参数和返回地址)存储在栈中。当递归函数返回时,这些信息会从栈中弹出,以便恢复之前的执行状态。栈的后进先出(LIFO)特性…...
)
谁的年龄最小(结构体专题)
题目描述 设计一个结构体类型,包含姓名、出生日期。其中出生日期又包含年、月、日三部分信息。输入n个好友的信息,输出年龄最小的好友的姓名和出生日期。 输入描述 首先输入一个整数n(1<n<10),表示好友人数,然后输入n行&…...

【论文笔记】LLaVA-KD: A Framework of Distilling Multimodal Large Language Models
Abstract 大语言模型(Large Language Models, LLM)的成功,使得研究者为了统一视觉和语言的理解去探索多模态大预言模型(Multimodal Large Language Models, MLLM)。 但是MLLM庞大的模型和复杂的计算使其很难应用在资源受限的环境,小型MLLM(s-MLLM)的表现…...

M|大脑越狱
rating: 7.0 豆瓣: 7.6 上映时间: “2015” 类型: M悬疑 导演: 约瑟夫怀特 Joseph White 主演: 亚历山大欧文 Alexander Owen爱德华富兰克林 Edward Franklin 国家/地区: 英国 片长/分钟: 20分钟 M|大脑越狱 想法不错,但是逻辑比较一般。属于…...
)
数据库编程(sqlite3)
一:数据库分类 常用的数据库 大型数据库 :Oracle商业、多平台、关系型数据库功能最强大、最复杂、市场占比最高的商业数据库 中型数据库 :Server是微软开发的数据库产品,主要支持windows平台 小型数据库 : mySQL是一个小型关系型…...

【C语言】关键字详解
【C语言】关键字详解 文章目录 [TOC](文章目录) 前言一、char1.定义字符串类型2.定义字符类型 二、short三、int四、long五、signed六、unsigned七、float八、double九、struct、union、enum十、void1.void用于函数声明,没有返回值的函数,其类型为 void。…...

什么是计算机网络
什么是计算机网络? 计算机网络的定义计算机网络的分类按覆盖范围分类按拓扑结构分类按通信传输介质分类按信号频带占用方式分类 计算机网络的功能信息交换资源共享分布式处理 计算机网络的组成计算机网络的定义计算机网络的分类按覆盖范围分类按拓扑结构分类按通信传…...

【大数据学习 | Spark-Core】Spark的分区器(HashPartitioner和RangePartitioner)
之前学过的kv类型上面的算子 groupby groupByKey reduceBykey sortBy sortByKey join[cogroup left inner right] shuffle的 mapValues keys values flatMapValues 普通算子,管道形式的算子 shuffle的过程是因为数据产生了打乱重分,分组、排序、join等…...
)
CSS3_BFC(十二)
BFC MDN对BFC的解释:块格式化上下文(Block Formating Context, BFC)是web页面的可视CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。 1、开启BFC flow-root对内容的影响是最低的&am…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...
)
Docker环境下安装 Elasticsearch + IK 分词器 + Pinyin插件 + Kibana(适配7.10.1)
做RAG自己打算使用esmilvus自己开发一个,安装时好像网上没有比较新的安装方法,然后找了个旧的方法对应试试: 🚀 本文将手把手教你在 Docker 环境中部署 Elasticsearch 7.10.1 IK分词器 拼音插件 Kibana,适配中文搜索…...
