07-Making a Bar Chart with D3.js and SVG
课程链接
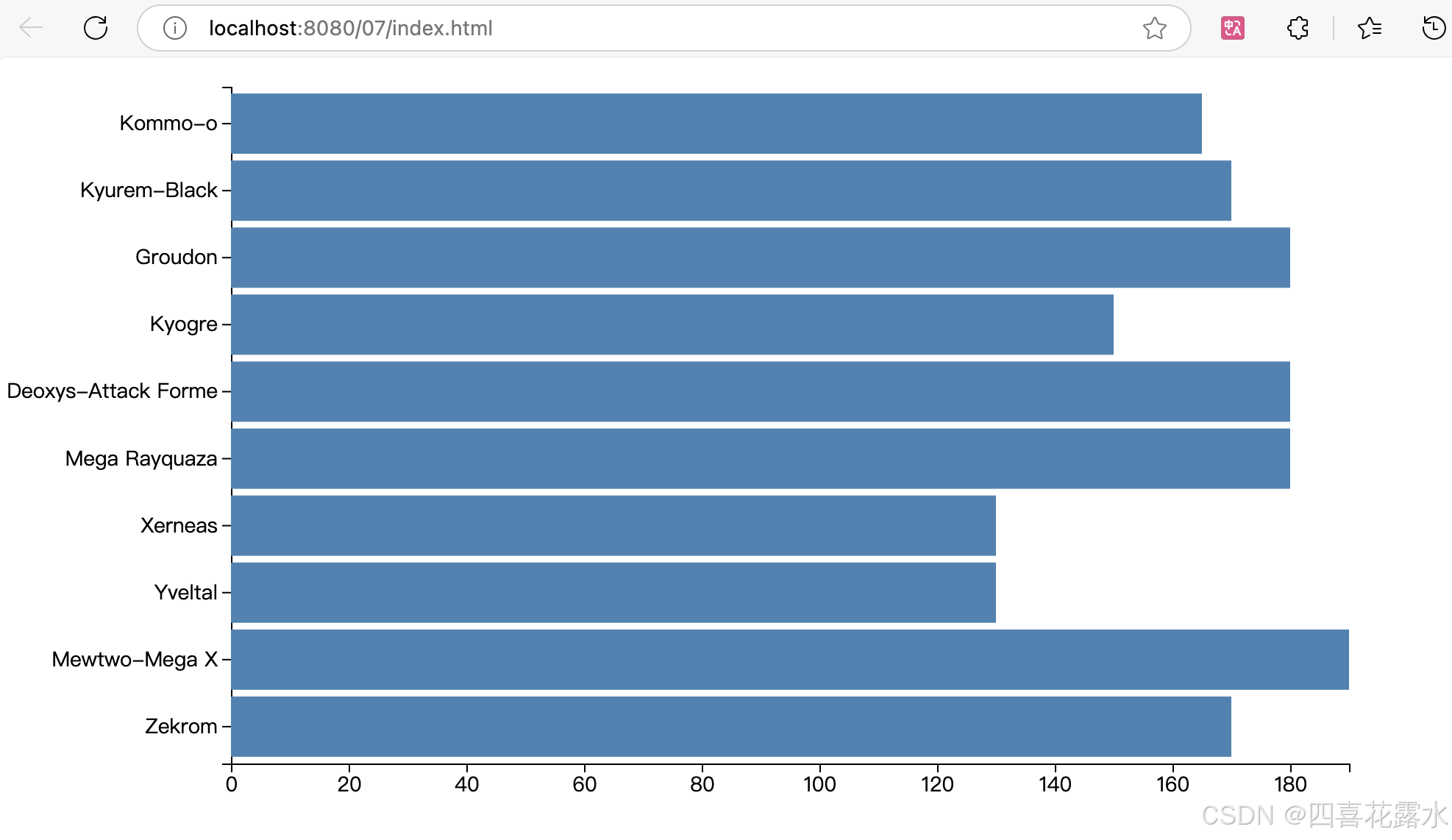
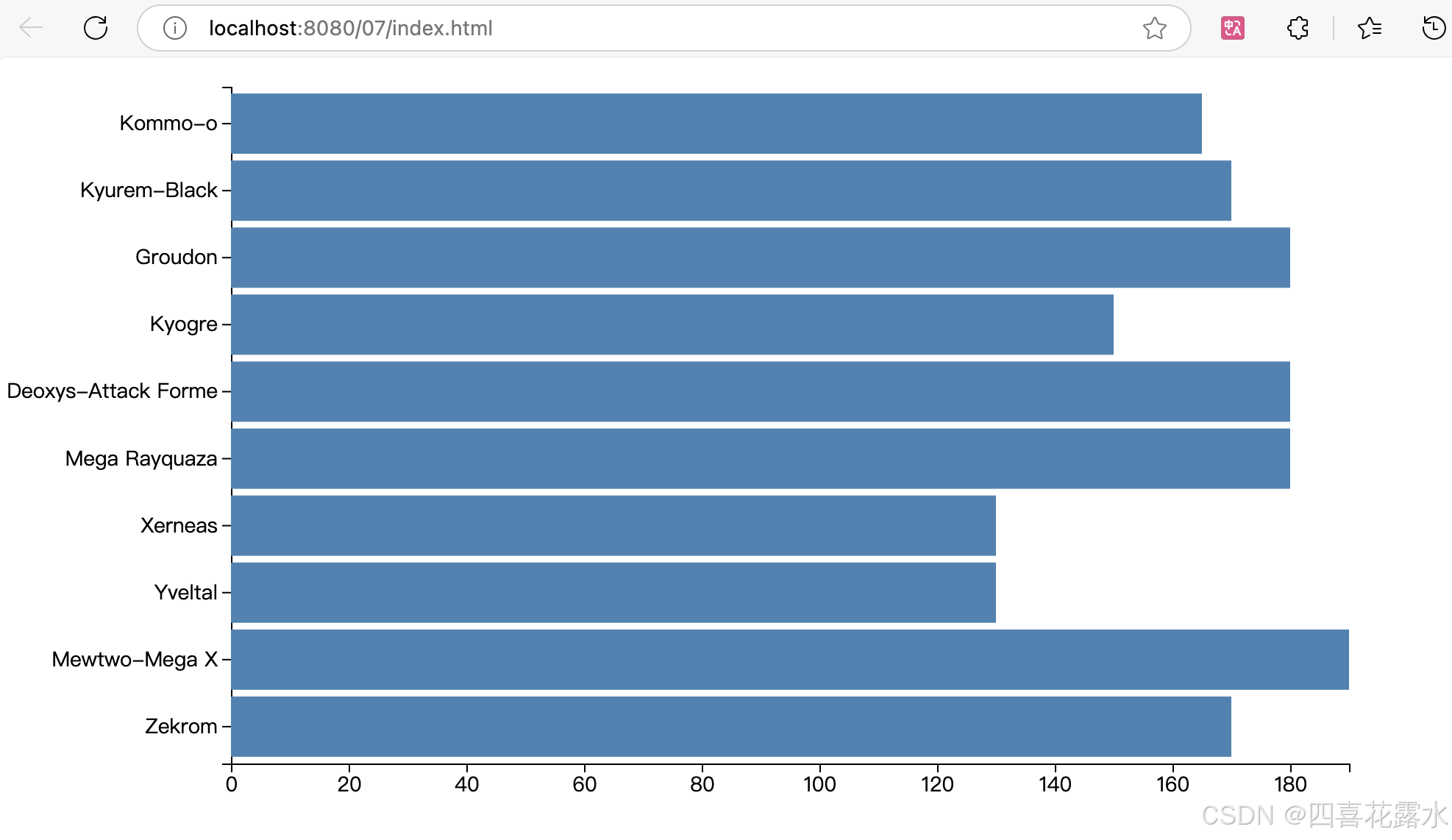
Curran的课程,通过 D3.js 的 scaleLinear, max, scaleBand, axisLeft, axisBottom,根据 .csv 文件生成一个横向柱状图。
【注】如果想造csv数据,可以使用通义千问,关于LinearScale与BandScale不懂的地方也可以在通义千问里提问
https://tongyi.aliyun.com/qianwen/







Linear Scale (线性比例尺)
定义: 线性比例尺是一种将输入域(通常是数值范围)线性地映射到输出范围的比例尺。它非常适合处理连续的数值数据。(大体就是处理数据)
Band Scale (带状比例尺)
定义: 带状比例尺是一种将输入域(通常是离散的类别值)映射到输出范围的比例尺。它主要用于处理分类数据,常用于条形图的 x 轴或 y 轴。(大体就是处理文字、名称)

【data.csv】
country,population
China,1415046
India,1354052
United States,326767
Indonaesia,266795
Brazil,210868
Pakistan,200814
Nigeria,195875
Bangladesh,166368
Russia,143965
Mexico,130759
【pokemon.csv】
Rank,Pokemon,Type,Base_Attack
1,Kommo-o,Dragon/Fighting,165
2,Kyurem-Black,Dragon/Ice,170
3,Groudon,Ground,180
4,Kyogre,Water,150
5,Deoxys-Attack Forme,Psychic,180
6,Mega Rayquaza,Dragon/Flying,180
7,Xerneas,Fairy,130
8,Yveltal,Dark/Flying,130
9,Mewtwo-Mega X,Psychic/Fighting,190
10,Zekrom,Dragon/Electric,170【style.css】
body {margin: 0;overflow: hidden;
}rect {fill: steelblue
}text {font-size: 1.4em;
}
【index.html】
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" href="./style.css"><script src="https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/d3/5.6.0/d3.min.js"type="application/javascript"></script>
</head><body><svg width="960" height="500"></svg><script>const select = d3.selectconst csv = d3.csvconst scaleLinear = d3.scaleLinearconst max = d3.maxconst scaleBand = d3.scaleBandconst axisLeft = d3.axisLeftconst axisBottom = d3.axisBottomconst svg = select('svg')const width = +svg.attr('width')const height = +svg.attr('height')const render = data => {// const xValue = d => d.population;// const yValue = d => d.country;const xValue = d => d.Base_Attack;const yValue = d => d.Pokemon;const margin = {top: 20,right: 40,bottom: 20,left: 160}const innerWidth = width - margin.left - margin.rightconst innerHeight = height - margin.top - margin.bottomconst xScale = scaleLinear().domain([0, max(data, xValue)]).range([0, innerWidth])const yScale = scaleBand().domain(data.map(yValue)).range([0, innerHeight]).padding(0.1)// const yAxis = axisLeft(yScale)const g = svg.append('g').attr('transform', `translate(${margin.left},${margin.top})`)// yAxis(g.append('g')) // 添加Y轴// 添加Y轴g.append('g').call(axisLeft(yScale)) // 添加X轴g.append('g').call(axisBottom(xScale)) .attr('transform',`translate(0,${innerHeight})`)g.selectAll('rect').data(data).enter().append('rect').attr('y', d => yScale(yValue(d))).attr('width', d => xScale(xValue(d))).attr('height', yScale.bandwidth())}csv('./data.csv').then(data => {data.forEach(d => {d.population = + d.population * 1000;});// console.log(data);render(data)})</script>
</body></html>相关文章:

07-Making a Bar Chart with D3.js and SVG
课程链接 Curran的课程,通过 D3.js 的 scaleLinear, max, scaleBand, axisLeft, axisBottom,根据 .csv 文件生成一个横向柱状图。 【注】如果想造csv数据,可以使用通义千问,关于LinearScale与BandScale不懂的地方也可以在通义千…...

硅谷甄选前端项目环境配置笔记
此教程来自于尚硅谷 文章目录 **此教程来自于尚硅谷**硅谷甄选运营平台一、搭建后台管理系统模板1.1项目初始化1.1.1环境准备1.1.2初始化项目 1.2项目配置一、eslint配置1.1vue3环境代码校验插件1.2修改.eslintrc.cjs配置文件1.3.eslintignore忽略文件1.4运行脚本 二、配置**pr…...

6.7机器学习期末复习题
空间 样本空间 就是属性的所有可能情况,包括了一切可能出现或不可能出现的所有样本情况 版本空间&假设空间 假设空间就是在样本空间的基础上,给所有属性都加了一个通配符,表示任意即可;以及加上了一个空集,表示…...

1123--日期类
目录 一 java 1. Date类 2. calendar类 3. 第三代日期类‘ 3.1 常用方法 3.2 格式化操作 一 java 1. Date类 2. calendar类 3. 第三代日期类‘ 3.1 常用方法 3.2 格式化操作...

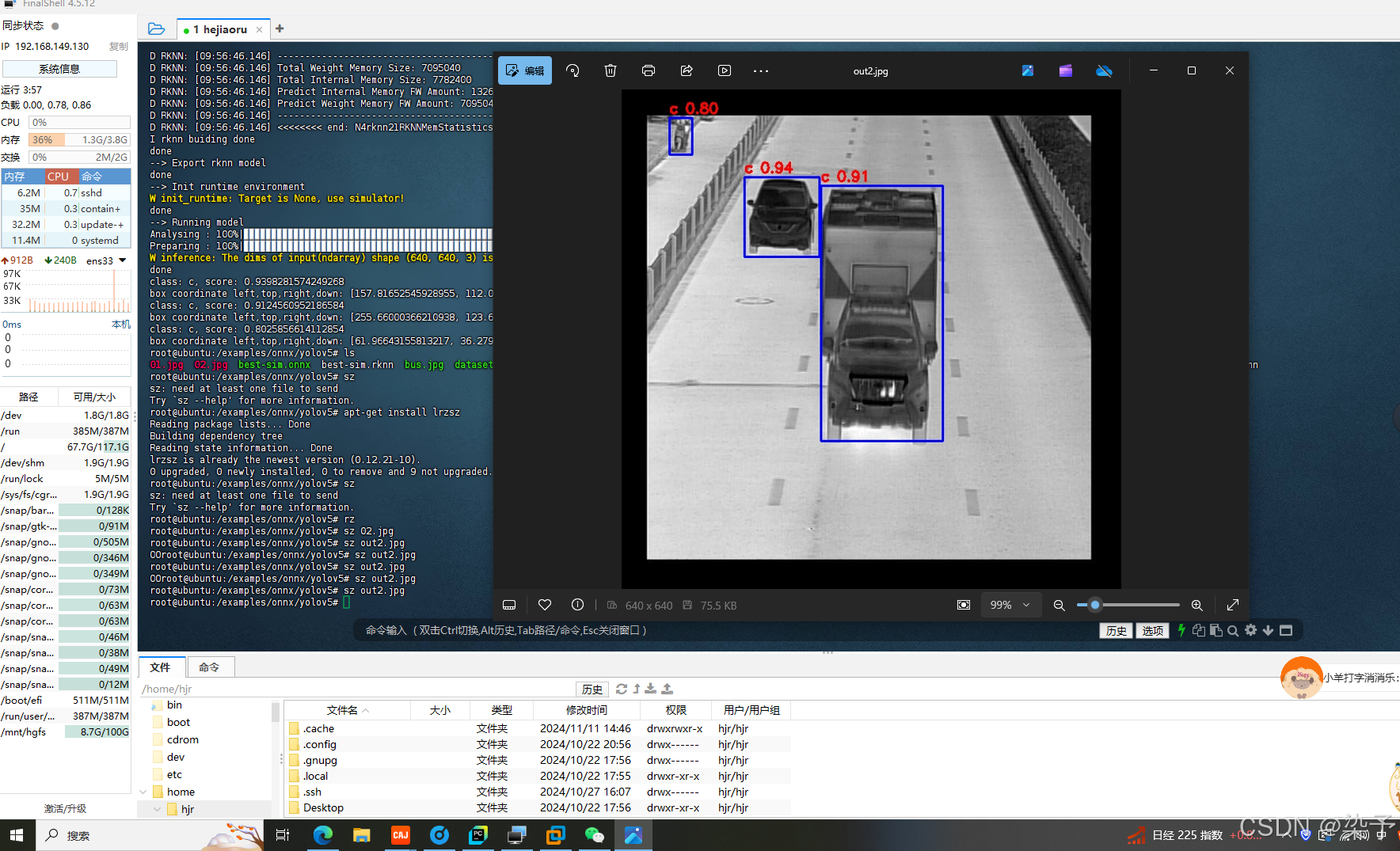
YOLOV5 /onnx模型转换成rknn
上两篇文章讲述了pytorch模型下best.pt转换成onnx模型,以及将onnx进行简化成为best-sim.onnx, 接下来这篇文章讲述如何将onnx模型转换成rknn模型,转换成该模型是为了在rk3568上运行 1.创建share文件夹 文件夹包含以下文件best-sim.onnx,rknn-tookit2-…...

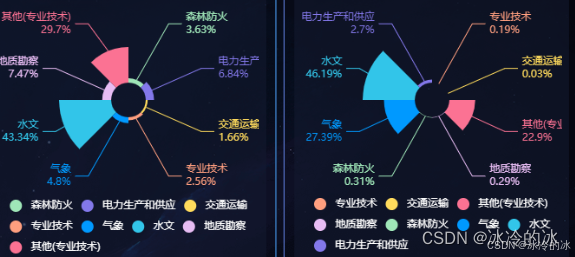
Echarts+VUE饼图的使用(基础使用、多个饼图功能、单组饼图对应颜色使用)
安装:npm install echarts --save 配置:main.js // 引入echarts import * as echarts from echarts Vue.prototype.$echarts echarts一、基础饼图(直接拷贝就能出效果) <div class"big-box" ref"demoEhart"><…...

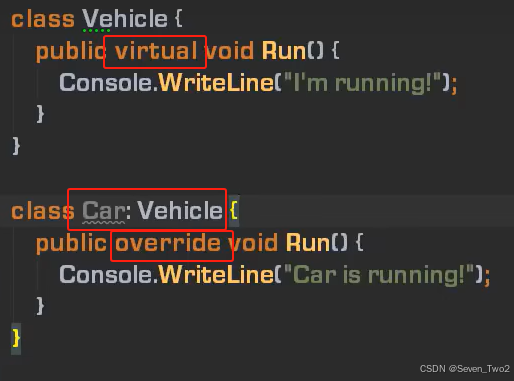
刘铁猛C#入门 026 重写与多态
类的继承 类成员的“横向扩展”(成员越来越多)类成员的“纵向扩展”(行为改变,版本增高)类成员的隐藏(不常用)重写与隐藏的发生条件:函数成员,可见,签名一致 函数成员:方法 、属性可见:父类修饰符是public protected …...

《筑牢安全防线:培养 C++安全编程思维习惯之道》
在当今数字化飞速发展的时代,软件安全的重要性已提升到前所未有的高度。C作为一种广泛应用于系统开发、游戏制作、高性能计算等众多领域的编程语言,其程序的安全性更是关乎重大。培养 C安全编程的思维习惯,不仅是开发者个人能力提升的关键&am…...

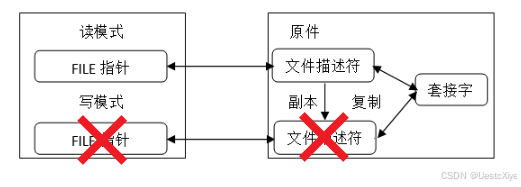
《TCP/IP网络编程》学习笔记 | Chapter 16:关于 I/O 流分离的其他内容
《TCP/IP网络编程》学习笔记 | Chapter 16:关于 I/O 流分离的其他内容 《TCP/IP网络编程》学习笔记 | Chapter 16:关于 I/O 流分离的其他内容分离 I/O 流2 次 I/O 流分离分离「流」的好处「流」分离带来的 EOF 问题 文件描述符的的复制和半关闭终止「流」…...

单片机学习笔记 5. 数码管静态显示
更多单片机学习笔记:单片机学习笔记 1. 点亮一个LED灯单片机学习笔记 2. LED灯闪烁单片机学习笔记 3. LED灯流水灯单片机学习笔记 4. 蜂鸣器滴~滴~滴~ 目录 0、实现的功能 1、Keil工程 1-1 数码管显示原理 1-2 静态与动态显示 1-3 74HC573锁存器的工作原理 1-…...

ValueError: not enough values to unpack (expected 2, got 1) 解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

java基础知识(常用类)
一、包装类(Wrapper) (1)包装类与基本数据的转换 装箱:基本类型->包装类型 拆箱:包装类型->基本类型 java5以后是自动装箱和拆箱的方式,自动装箱底层调用的是valueOf方法,比如Integer.…...

Selenium+Java(19):使用IDEA的Selenium插件辅助超快速编写Pages
前言 或是惊叹于Selenium对于IDEA的支持已经达到了这样的地步,又或是由于这个好用的小工具的入口就在那里,它已经陪伴了我这么久,而我这么久的时间却都没有发现它。在突然发现这个功能的一瞬间,真的是喜悦感爆棚,于是赶快写下了这篇文章。希望可以帮助到其他同样在做UI自动…...

决策树分类算法【sklearn/决策树分裂指标/鸢尾花分类实战】
决策树分类算法 1. 什么是决策树?2. DecisionTreeClassifier的使用(sklearn)2.1 算例介绍2.2 构建决策树并实现可视化 3. 决策树分裂指标3.1 信息熵(ID3)3.2 信息增益3.3 基尼指数(CART) 4. 代码…...

深入理解 Spring Boot 的 WebApplicationType
1. 前言 在 Spring Boot 应用程序启动过程中,WebApplicationType 是一个重要的概念,它决定了应用程序是以 Web 应用程序的形式运行还是以非 Web 应用程序的形式运行。本文将详细探讨 WebApplicationType 的工作机制及其在实际项目中的应用。 2. 什么是 WebApplicationType?…...

摄影:相机控色
摄影:相机控色 白平衡(White Balance)白平衡的作用: 白平衡的使用环境色温下相机色温下总结 白平衡偏移与包围白平衡包围 影调 白平衡(White Balance) 人眼看到的白色:会自动适应环境光线。 相…...

Python网络爬虫技术及其应用
Python网络爬虫技术及其应用 在当今数字化时代,互联网已经成为信息传播的主要渠道。海量的数据每天都在互联网上产生,这些数据对于企业决策、市场分析、科学研究等有着极其重要的价值。然而,如何高效地收集并利用这些数据成为了一个挑战。Py…...

鸿蒙学习笔记:ArkUI概述
ArkUI是构建分布式应用界面的声明式UI开发框架。组件是界面搭建最小单位,页面是最小调度分隔单位。其有诸多特征,如内置丰富多态UI组件、多样布局、多种动画及绘制能力、交互事件适配多输入设备等,还有平台API通道与两种开发范式。 JS、TS、…...

Selenium 在自动化测试中的应用
在自动化测试中,Selenium是一种非常流行的工具,它允许开发者通过编程的方式与Web浏览器进行交互,模拟用户操作,如点击按钮、填写表单、导航网页等。 1. Selenium 简介 Selenium是一个支持多种浏览器的Web自动化测试工具ÿ…...

python3 Flask应用 使用 Flask-SQLAlchemy操作MySQL数据库
一、环境搭建 下载命令: pip install flask flask-sqlalchemy pymysql 二、创建项目结构 yourProjectFolder/ |—— app.py |—— config.py |—— models.py |__ mydb.py 三、基本使用 3.1 config.py 进行数据库连接配置 import osbasedir os.path.abspat…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...
