ssm实战项目──哈米音乐(二)
目录
1、流派搜索与分页
2、流派的添加
3、流派的修改
4、流派的删除
接上篇:ssm实战项目──哈米音乐(一),我们完成了项目的整体搭建,接下来进行后台模块的开发。
首先是流派模块:
在该模块中采用分页查询,将数据库中流派的信息通过分页进行查询,期望查询结果如下:

1、流派搜索与分页
想要达成该效果需要在后端查询到的数据呈现到前端的jsp页面上。
首先在后端中要把查询结果包装到一起,因此在ham-core子模块中的util文件夹下创建Page类来存放查询到的数据,该类包括每页展示数量(已知),当前的页号,总页数,开始页数,数据集合结果和总记录数。使用该类的一个对象将其返回到前端界面即可。
该类信息如下:
/*** 封装前端需要的承载数据以及分页相关的一个实体* 自定义页的类*/
public class Page<T> {//每页展示数量(已知)private Integer pageSize=5;//页码(已知)private Integer pageNo=1;//总页数(计算) 总记录数/每页展示数量private Integer totalPage;//开始行号(计算)(pageNO-1) *pagesizeprivate Integer startNum=0;//数据集合结果private List<T> list;//总记录数 count(*)private Integer totalCount=0;public Integer getPageSize() {return pageSize;}public void setPageSize(Integer pageSize) {this.pageSize = pageSize;}public Integer getPageNo() {return pageNo;}public void setPageNo(Integer pageNo) {this.pageNo = pageNo;}public Integer getTotalPage() {totalPage=totalCount/pageSize;if(totalCount==0 || totalCount%pageSize!=0){totalPage++;}return totalPage;}public void setTotalPage(Integer totalPage) {this.totalPage = totalPage;}public Integer getStartNum() {return startNum;}public void setStartNum(Integer startNum) {this.startNum = startNum;}public List<T> getList() {return list;}public void setList(List<T> list) {this.list = list;}public Integer getTotalCount() {return totalCount;}public void setTotalCount(Integer totalCount) {this.totalCount = totalCount;}}
将后端查询到的实体返回前端界面,在jsp界面中采用foreach进行接收,代码如下:
<tbody>
<c:forEach items="${page.list}" var="mtype" varStatus="status"><tr><td class="hidden-xs-portrait">${mtype.tid}</td><td class="hidden-xs-portrait">${mtype.tname}</td><td class="hidden-xs"> ${mtype.tdesc} </td><td><button class="btn btn-sm btn-primary" type="button" modify tid="${mtype.tid}" > 修改</button><button data-toggle="button" class="btn btn-sm btn-warning" tid="${mtype.tid}"> 删除</button></td></tr>
</c:forEach>
</tbody><jsp:include page="pagination.jsp"></jsp:include>
为节省代码,将分页的页码单独写一个界面pagination.jsp,并在其他界面中引用:
<div class="clearfix text-right"><%--隐藏域--%><input type="hidden" id="pageNo" name="pageNo" value="${mq.pageNo}"><input type="hidden" id="totalPage" value="${page.totalPage}"><ul class="pagination no-margin"><li id="prev" class="disabled"><a href="#">Prev</a></li><c:forEach begin="1" end="${page.totalPage}" var="myPageNo"><li <c:if test="${myPageNo == mq.pageNo}">class="active"</c:if>><apageNoButton href="#">${myPageNo}</a></li></c:forEach><li id="next"><a href="#">Next</a></li></ul>
</div>
在界面中使用js来控制分页:
/*** 用于控制上一页和下一页的可用的切换* @type {jQuery}*/var pageNo = $("#pageNo").val();var totalPage = $("#totalPage").val();pageNo = parseInt(pageNo);totalPage = parseInt(totalPage);if (pageNo == 1 && pageNo == totalPage) {$("#prev").addClass("disabled");$("#next").addClass("disabled");}if (pageNo == 1 && pageNo < totalPage) {$("#prev").addClass("disabled");$("#next").removeClass("disabled");}if (pageNo > 1 && pageNo < totalPage) {$("#prev").removeClass("disabled");$("#next").removeClass("disabled");}if (pageNo > 1 && pageNo == totalPage) {$("#prev").removeClass("disabled");$("#next").addClass("disabled");}$("#prev").click(function () {$("#pageNo").val(--pageNo);$("#txForm").submit();})$("#next").click(function () {$("#pageNo").val(++pageNo);$("#txForm").submit();})$("a[pageNoButton]").click(function () {var pageNo = $(this).html();$("#pageNo").val(pageNo);$("#txForm").submit();})想要分页查询到流派信息还需要一个流派查询的类,封装前端传来的参数传给后端,例如当前是第几页,要实现搜素功能时要传递的名字
在ham-core的query文件下创建该类如下:
/*** 只作为表现层接收前端参数封装使用*/
public class MtypeQuery extends Mtype{//页码private Integer pageNo;//每页展示数量private Integer pageSize=5;//开始行号private Integer startNum;public Integer getPageNo() {return pageNo;}public void setPageNo(Integer pageNo) {this.pageNo = pageNo;}public Integer getPageSize() {return pageSize;}public void setPageSize(Integer pageSize) {this.pageSize = pageSize;}public Integer getStartNum() {return startNum;}public void setStartNum(Integer startNum) {this.startNum = startNum;}
}
MtypeQuery专门用来处理分页,接受前端传来的参数.
继承了Mtype-->可以封装上tname
要知道前端用户想看第几页:pagNo
开始行号是计算出来的
想要得到分页查询的数据,需要在数据库中查询到具体信息和数量,最后通过在实现类中编写具体方法逻辑将数据包装进一个Page对象中返回
在MtypeMapper.xml下需要编写sql语句如下:
查询出所有数据和数量并定义查询结果resultMap:
<resultMap id="BaseResultMap" type="com.qcby.model.Mtype"><id column="TID" jdbcType="INTEGER" property="tid" /><result column="TNAME" jdbcType="VARCHAR" property="tname" /><result column="TDESC" jdbcType="VARCHAR" property="tdesc" /></resultMap><select id="selectPage" parameterType="com.qcby.query.MtypeQuery" resultMap="BaseResultMap">SELECT * FROM mtype<where><if test=" tname != null and tname != ''">tname like '%${tname}%'</if></where>LIMIT #{startNum},#{pageSize}</select><select id="selectCount" parameterType="com.qcby.query.MtypeQuery" resultType="int">SELECT count(*) FROM mtype<where><if test=" tname != null and tname != ''"> tname like '%${tname}%' </if></where></select><select id="selectAll" resultType="com.qcby.model.Mtype">SELECT * from mtype</select>
写好了sql语句下面就需要定义接口和方法来调用sql语句
由于每个模块中都要用到分页查询,因此编写接口和方法时写在公共方法即可;
在BaseDao接口中定义持久层接口
/*** 持久层公共接口* @param <T>*/
public interface BaseDao<Q,T> {//省略其他方法...List<T> selectPage(Q mq); Integer selectCount(Q mq);
}在BaseService中提供相应的分页查询接口:
/*** 业务层公共接口* @param <T> 泛型*/
public interface BaseService<Q,T> {//分页查询接口Page<T> selectByPage(Q mq);
}
实现类:在实现类中编写分页查询的具体逻辑
先通过反射获取pageNo和pageSize,并根据此计算出startNum
之后通过持久层接口调用sql语句查询数据库,最后将查询到的结果放入Page对象中
public class BaseServiceImpl<Q,T> implements BaseService<Q,T> {protected BaseDao<Q,T> baseDao;/*** 多有业务模块的分页业务逻辑处理* 简单理解:page对象* 保证page对象各个属性的值按要求返回* @param mq* @return*/@Overridepublic Page<T> selectByPage(Q mq){//1.先准备一个要返回的承载数据的页对象Page<T> page = new Page<T>(); Class<?> cq = mq.getClass();try {//反射调用getPageNo方法拿到pageNo//获得getPageNo对象Method getPageNo = cq.getDeclaredMethod("getPageNo", null);//反射调用getPageNo方法Integer pageNo = (Integer) getPageNo.invoke(mq,null) ;//反射调用getPageNo方法拿到pageSizeMethod getPageSize = cq.getDeclaredMethod("getPageSize", null);Integer pageSize = (Integer) getPageSize.invoke(mq,null) ;//给返回的page设置值page.setPageNo(pageNo);page.setPageSize(pageSize);//设置pageNO 前端给的//设置pageSize 前端给的//设置startNum 计算Method setStartNum = cq.getDeclaredMethod("setStartNum",Integer.class);setStartNum.invoke(mq,(pageNo-1)*pageSize);page.setStartNum((pageNo-1)*pageSize);//查询数据库 调用Mapper baseDao查询满足条件的数据List<T> list = baseDao.selectPage(mq);page.setList(list);//StartNum tname 把结果给page的list设置上//查询数据库 满足条件的数据总量 page的totalCount设置上值Integer count=baseDao.selectCount(mq);page.setTotalCount(count);}catch (Exception e){e.printStackTrace();}return page;}
}
至此分页查询的接口和方法编写完毕,接下来就可以在后台模块ham-console的控制类中调用该方法查询到想要的数据并将其返回。
编写MtypeController类:
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;/*** @Controller将该类交spring管理设为控制类* @RequestMapping("/mtype") 设置路径来让前端调用*/
@RequestMapping("/mtype")
@Controller
public class MtypeController {/*** 注入流派业务层的对象* 调用业务层的分页条件查询逻辑*/@Autowiredprivate MtypeService mtypeService;/*** 查询流派信息* 分页 条件 查询* 流派名称 查看的页码 每页展示数量* @return*/@RequestMapping("/list")public String list(MtypeQuery mq, Model model){//1.程序严谨性:判断前端传递的参数//有没有传递想看第几页,没有设计为访问第一页if(mq.getPageNo()==null){mq.setPageNo(1);}//2.调用业务层进行分页条件查询Page<Mtype> page = mtypeService.selectByPage(mq);//3.返回前端想要的数据 返回一个页对象model.addAttribute("page",page);//要进行搜索参数的回显功能model.addAttribute("mq",mq);return "mtype";}
}2、流派的添加
使用layui的弹出层,点击“添加流派”按钮,弹出层弹出,如图:

- 添加流派按钮:
<button id="addSong" class="btn btn-primary" data-target="#myModal2"type="button">添加流派
</button>- 弹出层表单元素:
<div id="mtypePop" style="margin-right: 50px;margin-top: 50px; display: none"><form id="addMtypeForm" class="layui-form" method="post" action="/mtype/addMtype" lay-filter="example"><div class="layui-form-item"><label class="layui-form-label">流派</label><div class="layui-input-block"><input type="text" name="tname" style="color: black;" lay-verify="title" autocomplete="off"placeholder="请输入流派名" class="layui-input"></div></div><div class="layui-form-item layui-form-text"><label class="layui-form-label">描述</label><div class="layui-input-block"><textarea style="color: black;" placeholder="请输入流派描述" class="layui-textarea" name="tdesc"></textarea></div></div><div class="layui-form-item"><div class="layui-input-block"><button class="layui-btn layui-btn-normal layui-btn-radius" lay-submit="" lay-filter="demo1">添加流派</button></div></div></form>
</div>- JS弹出界面:
点击addSong按钮,创建弹出层,内容是id为“mtypePop”的元素
var pop;
$("#addSong").click(function () {pop = layer.open({type: 1,area: [600, 350],content: $('#mtypePop')});
})- 表单提交
添加弹出层也是表单,在JS中编写点击确认后表单提交,调用后端方法
layui.use('form', function () {var form = layui.form;//监听提交form.on('submit(demo1)', function (data) {//layer.msg(JSON.stringify(data.field));$.ajax({url: "/mtype/addMtype",type: "post",data: data.field,dataType: "text",success: function (text) {if (text == "success") {layer.msg("添加成功");layer.close(pop);}}})//阻止页面跳转 防止同步提交 使用ajax异步提交表单return false;});- 后台controller:
@RequestMapping("/addMtype")
@ResponseBody
public String addMtype(Mtype mtype){mtypeService.insert(mtype);return "success";
}3、流派的修改
点击“修改”按钮,弹出弹出层,显示原有数据,如图:

- 修改按钮:
<button class="btn btn-sm btn-primary" type="button" modify tid="${mtype.tid}" > 修改</button>- 弹出层div元素:
<div id="mtypePop1" style="margin-right: 50px;margin-top: 50px; display: none"><form id="updateMtypeForm" class="layui-form" method="post" action="/mtype/updateMtype" lay-filter="example"><input type="hidden" name="tid" id="tid"><div class="layui-form-item"><label class="layui-form-label">输入框</label><div class="layui-input-block"><input id="ptname" type="text" name="tname" style="color: black;" lay-verify="title" autocomplete="off"placeholder="请输入流派名" class="layui-input"></div></div><div class="layui-form-item layui-form-text"><label class="layui-form-label">文本域</label><div class="layui-input-block"><textarea id="ptdesc" style="color: black;" placeholder="请输入流派描述" class="layui-textarea"name="tdesc"></textarea></div></div><div class="layui-form-item"><div class="layui-input-block"><button class="layui-btn layui-btn-normal layui-btn-radius" lay-submit="" lay-filter="demo2">修改流派</button></div></div></form>
</div>- 弹出层的数据回显:
点击带有“modify”类的元素的时候,执行函数,获取所点击的元素的tid,发送ajax请求,将tid作为请求参数发送到服务器,请求json类型的数据,回调函数在请求成功后执行,使用返回的 JSON 数据来填充表单字段。ID 为 mtypePop1 的 HTML 元素作为弹出层的内容。
var pop1;
$("[modify]").click(function () {var tid = $(this).attr("tid");$.ajax({url: "/mtype/getMtype",type: "post",data: {tid:tid},dataType: "json",success: function (jsonObj) {$("#tid").val(jsonObj.tid);$("#ptname").val(jsonObj.tname);$("#ptdesc").val(jsonObj.tdesc);}})pop1 = layer.open({type: 1,area: [600, 350],content: $('#mtypePop1')});
})- 点击修改按钮后完成修改
layui.use('form', function () {var form = layui.form;//监听提交form.on('submit(demo2)', function (data) {//layer.msg(JSON.stringify(data.field));$.ajax({url: "/mtype/updateMtype",type: "post",data: data.field,dataType: "text",success: function (text) {if (text == "success") {layer.msg("修改成功");layer.close(pop1);$("#txForm").submit();}}})return false;});
})- 在MtypeController中编写回显方法和修改方法
/*** 流派修改 回显数据*/
@ResponseBody
@PostMapping("/getMtype")
public Mtype getMtype(int tid){Mtype mtype=mtypeService.selectByPrimaryKey(tid);return mtype;
}@ResponseBody
@PostMapping("/updateMtype")
public String updateMtype(Mtype mt){mtypeService.updateByPrimaryKeySelective(mt);return "success";4、流派的删除
点击删除按钮,弹出提示框。

- 删除按钮
<button data-toggle="button" class="btn btn-sm btn-warning" tid="${mtype.tid}"> 删除</button>- JS
$(".btn-warning").click(function () {//获取tidvar tid = $(this).attr("tid");layer.confirm('是否确认删除?', {icon: 3, title:'提示'}, function(index){$.ajax({url: "/mtype/delMtype",type: "post",data: {tid:tid},dataType: "text",success: function (text) {if (text == "success") {layer.msg("删除成功");layer.close(index);$("#txForm").submit();}}})});
})- controller
@RequestMapping("/delMtype")
@ResponseBody
public String delMtype(int tid){mtypeService.deleteByPrimaryKey(tid);return "success";
}至此,后台流派模块编写完毕,下一篇进行专辑模块的开发。
相关文章:

ssm实战项目──哈米音乐(二)
目录 1、流派搜索与分页 2、流派的添加 3、流派的修改 4、流派的删除 接上篇:ssm实战项目──哈米音乐(一),我们完成了项目的整体搭建,接下来进行后台模块的开发。 首先是流派模块: 在该模块中采用分…...

Python 获取微博用户信息及作品(完整版)
在当今的社交媒体时代,微博作为一个热门的社交平台,蕴含着海量的用户信息和丰富多样的内容。今天,我将带大家深入了解一段 Python 代码,它能够帮助我们获取微博用户的基本信息以及下载其微博中的相关素材,比如图片等。…...

Flink学习连载第二篇-使用flink编写WordCount(多种情况演示)
使用Flink编写代码,步骤非常固定,大概分为以下几步,只要牢牢抓住步骤,基本轻松拿下: 1. env-准备环境 2. source-加载数据 3. transformation-数据处理转换 4. sink-数据输出 5. execute-执行 DataStream API开发 //n…...
是数学分析中用于解决带有约束条件的优化问题的一种重要方法,特别是SVM)
拉格朗日乘子(Lagrange Multiplier)是数学分析中用于解决带有约束条件的优化问题的一种重要方法,特别是SVM
拉格朗日乘子(Lagrange Multiplier)是数学分析中用于解决带有约束条件的优化问题的一种重要方法,也称为拉格朗日乘数法。 例如之前博文写的2月7日 SVM&线性回归&逻辑回归在支持向量机(SVM)中,为了…...

鸿蒙征文|鸿蒙心路旅程:始于杭研所集训营,升华于横店
始于杭研所 在2024年7月,我踏上了一段全新的旅程,前往风景如画的杭州,参加华为杭研所举办的鲲鹏&昇腾集训营。这是一个专门为开发者设计的培训项目,中途深入学习HarmonyOS相关技术。对于我这样一个对技术充满热情的学生来说&…...

c语言数据结构与算法--简单实现线性表(顺序表+链表)的插入与删除
老规矩,点赞评论收藏关注!!! 目录 线性表 其特点是: 算法实现: 运行结果展示 链表 插入元素: 删除元素: 算法实现 运行结果 线性表是由n个数据元素组成的有限序列ÿ…...

MySQL底层概述—1.InnoDB内存结构
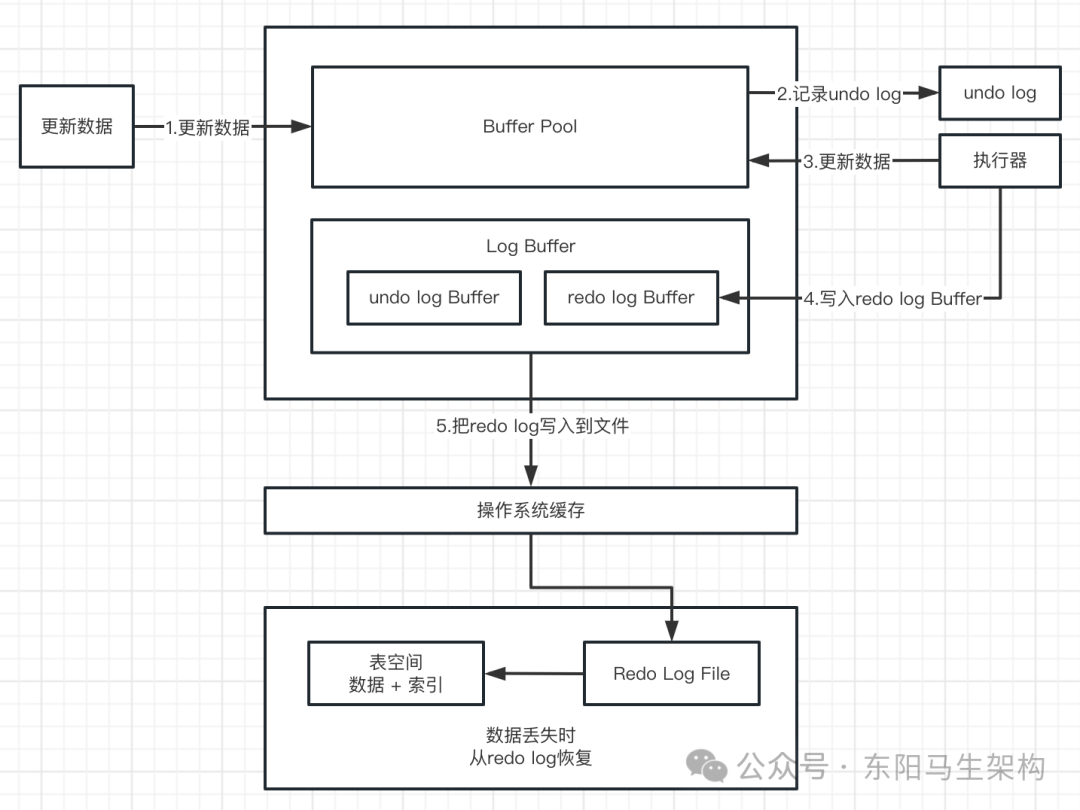
大纲 1.InnoDB引擎架构 2.Buffer Pool 3.Page管理机制之Page页分类 4.Page管理机制之Page页管理 5.Change Buffer 6.Log Buffer 1.InnoDB引擎架构 (1)InnoDB引擎架构图 (2)InnoDB内存结构 (1)InnoDB引擎架构图 下面是InnoDB引擎架构图,主要分为内存结构和磁…...
计算两个日期天数之差)
MySQL:DATEDIFF()计算两个日期天数之差
题目需求: 计算出比前一天温度要高的日期。 select a.id from weather a, weather b where a.temperature > b.temperature and datediff(a.recordDate, b.recordDate) 1; DATEDIFF(date1, date2)函数用于计算两个日期之间的天数差。函数返回date1和date2之…...

Linux 编译Ubuntu24内核
参考来源: 编译并更新内核:https://www.cnblogs.com/smlile-you-me/p/18248433 编译报错–sub-make: https://forum.linuxfoundation.org/discussion/865005/facing-error-in-building-the-kernel 1.下载源码,执行如下命令,会在/usr/src下多…...

Android系统中init进程、zygote进程和SystemServer进程简单学习总结
Android系统中,init、zygote和SystemServer进程是系统启动和运行的关键进程,它们之间有着密切的关系,本文针对这三个进程的学习做一个简单汇总,方便后续查询。 1、init进程 Android用户空间执行的第一个程序就是它,可…...

Flask 基于wsgi源码启动流程
1. 点击 __call__ 进入到源码 2. 找到 __call__ 方法 return 执行的是 wsgi方法 3. 点击 wsgi 方法 进到 wsgi return 执行的是 response 方法 4. 点击response 方法 进到 full_dispatch_request 5. full_dispatch_request 执行finalize_request 方法 6. finalize_request …...

leetcode代码 50道答案
简单难度:两数之和 def twoSum(nums, target): for i in range(len(nums)): for j in range(i 1, len(nums)): if nums[i] nums[j] target: return [i, j] return [] 简单难度:有效的括号 def isVa…...

Centos-stream 9,10 add repo
Centos-stream repo前言 Centos-stream 9,10更换在线阿里云创建一键更换repo 自动化脚本 华为centos-stream 源 , 阿里云centos-stream 源 华为epel 源 , 阿里云epel 源vim /centos9_10_repo.sh #!/bin/bash # -*- coding: utf-8 -*- # Author: make.h...

【隐私计算大模型】联邦深度学习之拆分学习Split learning原理及安全风险、应对措施以及在大模型联合训练中的应用案例
Tips:在两方场景下,设计的安全算法,如果存在信息不对等性,那么信息获得更多的一方可以有概率对另一方实施安全性攻击。 1. 拆分学习原理 本文介绍了一种适用于隐私计算场景的深度学习实现方案——拆分学习,又称分割…...

DataWhale—PumpkinBook(TASK05决策树)
课程开源地址及相关视频链接:(当然这里也希望大家支持一下正版西瓜书和南瓜书图书,支持文睿、秦州等等致力于开源生态建设的大佬✿✿ヽ(▽)ノ✿) Datawhale-学用 AI,从此开始 【吃瓜教程】《机器学习公式详解》(南瓜…...

elasticsearch7.10.2集群部署带认证
安装elasticsearch rpm包安装 下载地址 https://mirrors.aliyun.com/elasticstack/7.x/yum/7.10.2/ 生成证书 #1.生成CA证书 # 生成CA证书,执行命令后,系统还会提示你输入密码,可以直接留空 cd /usr/share/elasticsearch/bin ./elasticsearch-certutil ca#会在/usr/share/el…...

Java基础-I/O流
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 字节流 定义 说明 InputStream与OutputStream示意图 说明 InputStream的常用方法 说明 OutputStrea…...

全面解析多种mfc140u.dll丢失的解决方法,五种方法详细解决
当你满心期待地打开某个常用软件,却突然弹出一个错误框,提示“mfc140u.dll丢失”,那一刻,你的好心情可能瞬间消失。这种情况在很多电脑用户的使用过程中都可能出现。无论是游戏玩家还是办公族,面对这个问题都可能不知所…...

详细探索xinput1_3.dll:功能、问题与xinput1_3.dll丢失的解决方案
本文旨在深入探讨xinput1_3.dll这一动态链接库文件。首先介绍其在计算机系统中的功能和作用,特别是在游戏和输入设备交互方面的重要性。然后分析在使用过程中可能出现的诸如文件丢失、版本不兼容等问题,并提出相应的解决方案,包括重新安装相关…...
)
InfluxDB时序数据库笔记(一)
InfluxDB笔记一汇总 1、时间序列数据库概述2、时间序列数据库特点3、时间序列数据库应用场景4、InfluxDB数据生命周期5、InfluxDB历史数据需要另外归档吗?6、InfluxDB历史数据如何归档?7、太麻烦了,允许的话选择设施完备的InfluxDB云产品吧8、…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...
