【CSS in Depth 2 精译_063】10.2 深入理解 CSS 容器查询中的容器
当前内容所在位置(可进入专栏查看其他译好的章节内容)
- 【第十章 CSS 容器查询】 ✔️
- 10.1 容器查询的一个简单示例
- 10.1.1 容器尺寸查询的用法
- 10.2 深入理解容器 ✔️
- 10.2.1 容器的类型 ✔️
- 10.2.2 容器的名称 ✔️
- 10.2.3 容器与模块化 CSS ✔️
- 10.3 与容器相关的单位
- 10.4 容器样式查询的用法
- 10.5 本章小结
文章目录
- 10.2 深入理解容器 A closer look at containers
- 10.2.1 容器的类型 Container types
- 10.2.1.1 inline-size 容器类型 The inline-size container type
- 10.2.1.2 size 容器类型 The size container type
- 10.2.2 容器的名称 Container names
- 10.2.3 容器与模块化 CSS(Containers and modular CSS)

《CSS in Depth》新版封面
译者按
本篇将深入探讨容器查询中的核心概念——容器。通过对容器的分类、命名及其在模块化 CSS 中的应用,帮助您打通容器查询的“任督二脉”。第一次接触容器查询时,我也有过作者提到的提问:如果容器查询真的可以实现,那怎么避免页面渲染出现死循环呢?真到实现它的时候,才发现还需要很多前提条件,比如引入 containment 的概念(MDN 译作【局限】,个人感觉稍欠准确,因此在文中给出术语原文)。相信学完本节,您一定会对 CSS 容器有更深刻的理解。
10.2 深入理解容器 A closer look at containers
上一节定义容器时,我们给容器指定了一个名称和对应的容器类型。本节我们将深入考察这些属性的行为模式,并了解它们的具体用途。虽然前面的示例并不难,但在使用容器时,也需要了解一些特定的限制;深入理解容器类型带来的影响尤为重要。
10.2.1 容器的类型 Container types
十多年来,浏览器厂商一直认为这个功能永远无法实现,主要是因为他们担心会产生无限循环。假设有这样一个场景,需要查询一个高度小于 300px 的容器;当符合查询条件时,其中一个元素的字号会放大至 2em,这反过来又将增加该元素的高度,从而撑大所在容器的高度,最终导致容器查询条件匹配失败——进而字号回落到原始大小,然后查询条件再次触发,循环往复,永无休止。
而在容器查询的设计过程中,决不允许出现这样的无限循环。为此,CSS 引入了 局限(containment) 的概念。它为部分隔离 DOM 子节点和页面其余部分提供了一种有效途径。
在容器查询的上下文或语境中,这就意味着不能使用容器查询来改变被查容器的尺寸大小,并且该尺寸的设置也只能通过不依赖于其子元素的方式来予以明确。
该限制的具体表现取决于容器类型的具体取值。属性 container-type 的合法值有三个:normal、inline-size 以及 size;其初始值为 normal,表示该元素并非查询容器,因此也无法对其进行容器查询。
注意
也可以通过
contain属性(property)直接设置元素的局限。但这往往并不常用,因为指定container-type属性就能同步设置所需的局限。有关局限的更多设置,详见 MDN 在线文档 https://mng.bz/WEg4。
10.2.1.1 inline-size 容器类型 The inline-size container type
令容器类型的值为 inline-size,正如在之前的示例中演示的那样,可以仅凭行内尺寸(即元素宽度)来实现容器查询。设为 inline-size 的容器也无法使用基于高度的容器查询。在大多数实际应用中,inline-size 往往就是开发者需要的容器类型。容器的高度仍然会根据其内容的高度正常确定,您也可以根据可用空间的宽度调整样式,但容器中的任何内容都无法改变容器的行内尺寸。而这也正是 inline-size 起到的作用。
在常规文档流(normal document flow)中,块级元素的宽度将自动填满所有可用的空间。这就为容器查询提供了一个已知的宽度。在某些情况下,或许需要添加额外的样式声明来明确指定宽度,例如当容器为一个弹性元素时这一点尤为重要:务必确保弹性元素设置了 flex-basis 或 flex-grow 属性的值,否则容器宽度将为零,导致后续容器查询无法进行。
10.2.1.2 size 容器类型 The size container type
若 container-type 的值为 size,则容器将在行内方向(inline direction)与块级方向(block direction)上实现全尺寸局限(full-size containment)。换句话说,浏览器将无法通过子元素来确定其容器的高度;相反,子元素会根据容器的高度进行查询。
容器类型指定为 size 后,容器的高度就需要以某种方式显式地定义,例如直接设置 height 或 min-height 属性;或者通过容器外部的样式声明来定义其高度大小,比如网格布局或 Flexbox 布局;再或者,如果容器用到了绝对定位或固定定位,也可以利用 inset 属性来指定容器高度。而当上述方法都无法确定容器高度时,容器高度将为零,基于该高度的容器查询也将无法正常工作。
一般来说,在大多数情况下,容器类型都应该设为 inline-size。而当容器为网格布局或 Flexbox 的一部分、并且高度可以明确确定时,如果想针对高度做容器查询,则可以将容器类型设为 size。但大多数响应式设计都是基于行内尺寸实现的,因此通常也不需要这样设置。
10.2.2 容器的名称 Container names
指定容器名称后,就可以针对具体的容器实现容器查询。为此 CSS 提供了很大的自由度,既可以为某容器指定一个唯一的名称,同时也可以为多个容器复用相同的名称。
其中一个好的做法是使用一个通用名称,例如指定为 layout,并将其应用到页面上的大多数(或者所有)容器。在大多数情况下,它们多半就是您要查询的目标容器,因为您大概率希望模块能根据现有宽度做出响应。容器查询将沿 DOM 树向上查找,并选中指定名称的最近的祖先级容器(如图 10.4 所示)。

【图 10.4 容器查询将选中所有匹配名称中距离最近的容器】
遇到需要不同容器的特殊情况时,也可以指定不同的名称,甚至可以对同一容器指定多个容器名称。例如 container: layout sidebar / inline-size 就将名称 layout 和 sidebar 同时指定给该容器,这样一来,带有这两个名称中任意一个的 @container 查询都将与该容器成功匹配。
容器查询还会绕过所有名称匹配失败的容器,如图 10.5 所示。通常情况下,我们要匹配的都是距离最近的容器;当需要对某个特定容器做出响应时,就可以使用此类技术。

【图 10.5 容器查询忽略了名称匹配失败的容器】
为容器添加名称不是必需操作,您也可以利用 container-type: inline-size 来建立一个不带名称的容器,并在容器查询时省略名称(如 @container (min-width: 450px));此时浏览器将查找 DOM 树,直至找到第一个容器。
注意
使用简写属性
container时必须指定容器名称。而定义一个不带名称的容器只能通过container-type属性实现。
虽然可以在容器查询中省略容器名称(例如写作 @container (width > 400px) 完全有效),但我还是强烈建议您养成为所有容器命名的习惯。对于不带名称的容器查询,浏览器会从当前元素开始,向上遍历 DOM 树中第一个匹配到的容器,无论该容器是否命名。
10.2.3 容器与模块化 CSS(Containers and modular CSS)
在为网站构建模块化 CSS 的过程中,开发人员应当采取某种策略来确保容器能以可预测的方式进行定义,以便后续对模块进行有效的查询。每当一个模块存在某个包裹元素、并且可能包含其他模块时,我更倾向于将该包裹元素视为容器。
例如在媒体模块中,media__body 用于装填内容,同时也可能包含其他模块。因此在这种情况下,我通常会将 media__body 定义为一个容器,这样就能对放置其中的任何内容作出适当响应。
根据如下代码清单 10.4 所示的示例代码,同步更新您的本地示例页面。该代码片段对容器进行了定义,同时还对媒体模块的正文部分(media body)设置了一个 flex-grow 属性值,以确保其具有确定的宽度。
代码清单 10.4 将媒体模块中的正文部分设置为容器
@layer modules {.media {padding: 1.5rem;background-color: #eee;border-radius: 5px;}.media__image {margin-inline: auto;}.media__body {container: layout / inline-size;flex-grow: 1;}
}
这样,该模块就可以放置后期可能需要嵌入其中的其他模块了,甚至可以在一个模块内嵌套多个媒体模块,它们会根据情况分别做出响应——尽管没有什么实用价值,但看到这些模块的实际效果也挺有意思的。采用这种方法时,还需要确保任何布局样式也能定义容器,就像对 .l-page 设置布局时那样(详见 10.1 小节代码清单 10.3)。
这种方法的另一个替代方案,是通过各自带有的容器来定义模块。例如,用 <div class="media-container"> 来包裹媒体模块,并指定 container-type: inline-size 来设计样式。但我不太喜欢给众多模块添加额外的 HTML 标记,因此这种方法用得也不多。
在使用模块时,容器查询的表现向来优于媒体查询。只要能在整个页面中始终如一地定义好容器,往往就能将它们用于所有模块。
关于《CSS in Depth》(中译本书名《深入解析 CSS》)
| 第 1 版 | 第 2 版 | |
|---|---|---|
| 读者评分 | 原版:4.7(亚马逊);中文版:9.3(豆瓣) | 原版:5.0(亚马逊);中文版:暂无,待出版 |
| 出版时间 | 原版:2018 年 3 月;中文版:2020 年 4 月 | 原版:2024 年 7 月;中文版:暂无,待出版 |
| 原价 | 原版:$44.99;中文版:¥139.00 | 原版:$59.99;中文版:暂无,待出版 |
| 现价 | 原版:$36.49;中文版:¥52.54 起步 | 原版:$52.09;中文版:暂无,待出版 |
| 原版国内预订 | 起步价 ¥461.00 | 起步价 ¥750.00 |
本专栏为该书第 2 版高分译文专栏,全网首发,精译精校,持续更新,计划今年内完成全书翻译,敬请期待!!!
目前已完结的章节(可进入本专栏查看详情,连载期间完全免费):
- 第一章 层叠、优先级与继承(已完结)
- 1.1 层叠
- 1.2 继承
- 1.3 特殊值
- 1.4 简写属性
- 1.5 CSS 渐进式增强技术
- 1.6 本章小结
- 第二章 相对单位(已完结)
- 2.1 相对单位的威力
- 2.2 em 与 rem
- 2.3 告别像素思维
- 2.4 视口的相对单位
- 2.5 无单位的数值与行高
- 2.6 自定义属性
- 2.7 本章小结
- 第三章 文档流与盒模型(已完结)
- 3.1 常规文档流
- 3.2 盒模型
- 3.3 元素的高度
- 3.4 负的外边距
- 3.5 外边距折叠
- 3.6 容器内的元素间距问题
- 3.7 本章小结
- 第四章 Flexbox 布局(已完结)
- 4.1 Flexbox 布局原理
- 4.2 弹性子元素的大小
- 4.3 弹性布局的方向
- 4.4 对齐、间距等细节处
- 4.5 本章小结
- 第五章 网格布局(已完结)
- 5.1 构建基础网格
- 5.2 网格结构剖析 (上)
- 5.2.1 网格线的编号(下)
- 5.2.2 网格与 Flexbox 配合(下)
- 5.3 两种替代语法
- 5.3.1 命名网格线
- 5.3.2 命名网格区域
- 5.4 显式网格与隐式网格(上)
- 5.4.1 添加变化 (中)
- 5.4.2 让网格元素填满网格轨道(下)
- 5.5 子网格(全新增补内容)
- 5.6 对齐相关的属性
- 5.7 本章小结
- 第六章 定位与堆叠上下文(已完结)
- 6.1 固定定位
- 6.1.1 创建一个固定定位的模态对话框
- 6.1.2 在模态对话框打开时防止屏幕滚动
- 6.1.3 控制定位元素的大小
- 6.2 绝对定位
- 6.2.1 关闭按钮的绝对定位
- 6.2.2 伪元素的定位问题
- 6.3 相对定位
- 6.3.1 创建下拉菜单(上)
- 6.3.2 创建 CSS 三角形(下)
- 6.4 堆叠上下文与 z-index
- 6.4.1 理解渲染过程与堆叠顺序(上)
- 6.4.2 用 z-index 控制堆叠顺序(上)
- 6.4.3 深入理解堆叠上下文(下)
- 6.5 粘性定位
- 6.6 本章小结
- 第七章 响应式设计(已完结)
- 7.1 移动端优先设计原则(上篇)
- 7.1.1 创建移动端菜单(下篇)
- 7.1.2 给视口添加 meta 标签(下篇)
- 7.2 媒体查询(上篇)
- 7.2.1 深入理解媒体查询的类型(上篇)
- 7.2.2 页面断点的添加(中篇)
- 7.2.3 响应式列的添加(下篇)
- 7.3 流式布局
- 7.4 响应式图片
- 7.5 本章小结
- 第八章 层叠图层及其嵌套
- 8.1 用 layer 图层来操控层叠规则(上篇)
- 8.1.1 图层的定义(上篇)
- 8.1.2 图层的顺序与优先级(下篇)
- 8.1.3 revert-layer 关键字(下篇)
- 8.2 层叠图层的推荐组织方案
- 8.3 伪类 :is() 和 :where() 的用法
- 8.4 CSS 嵌套的使用
- 8.4.1 嵌套选择器的使用
- 8.4.2 深入理解嵌套选择器
- 8.4.3 媒体查询及其他 @规则 的嵌套
- 8.5 本章小结
- 第九章 CSS 的模块化与作用域
- 9.1 模块的定义
- 9.1.1 模块和全局样式
- 9.1.2 一个简单的 CSS 模块
- 9.1.3 模块的变体
- 9.1.4 多元素模块
- 9.2 将模块组合为更大的结构
- 9.2.1 模块中多个职责的拆分
- 9.2.2 模块的命名
- 9.3 CSS 的作用域
- 9.3.1 CSS 作用域的就近原则
- 9.3.2 划定作用域的边界
- 9.3.3 CSS 中的隐式作用域
- 9.3.4 关于 CSS 作用域与层叠图层
- 9.4 CSS 模式库
- 9.5 本章小结
相关文章:

【CSS in Depth 2 精译_063】10.2 深入理解 CSS 容器查询中的容器
当前内容所在位置(可进入专栏查看其他译好的章节内容) 【第十章 CSS 容器查询】 ✔️ 10.1 容器查询的一个简单示例 10.1.1 容器尺寸查询的用法 10.2 深入理解容器 ✔️ 10.2.1 容器的类型 ✔️10.2.2 容器的名称 ✔️10.2.3 容器与模块化 CSS ✔️ 10.3…...

记录一次 k8s 节点内存不足的排查过程
背景:前端服务一直报404,查看k8s日志,没发现报错,但是发现pods多次重启。 排查过程: 查看pods日志,发现日志进不去。 kubectrl logs -f -n weave pod-name --tail 100查看pod describe kubectl describ…...

探索天空中的“名字”——用Landsat影像记录你的名字形状!
大家好!今天我发现了一个特别有趣的工具——NASA官网上有一个功能,允许你输入自己的名字,然后它会根据Landsat卫星影像显示出与你名字形状相符的地形图。是不是很酷?🎉 🌍 Landsat影像的神奇之处Landsat是N…...

QT6学习第四天 感受QT的文件编译
QT6学习第四天 感受QT的文件编译 使用纯代码编写程序新建工程 使用其他编辑器纯代码编写程序并在命令行运行使用 .ui 表单文件生成界面使用自定义 C 窗口类使用现成的QT Designer界面类 使用纯代码编写程序 我们知道QT Creator中可以用拖拽的方式在 .ui 文件上布局,…...

透视投影(Perspective projection)与等距圆柱投影(Equirectangular projection)
一、透视投影 1.方法概述 Perspective projection(透视投影)是一种模拟人眼观察三维空间物体时的视觉效果的投影方法。它通过模拟观察者从一个特定视点观察三维场景的方式来创建二维图像。在透视投影中,远处的物体看起来比近处的物体小&…...

5 Java字符串操作
字符串操作 1、String类1.1 声明字符串1.2 创建字符串 1.3 字符串连接 /连接字符串连接其他数据类型 1.4 提取字符串信息获取字符串长度length()获取指定位置的字符 charAt()获取子字符串索引位置 indexOf()判断字符串首尾内容 startsWith()/endsWith()获取字符数组 toCharArra…...

【C++习题】17.二分查找算法_二分查找
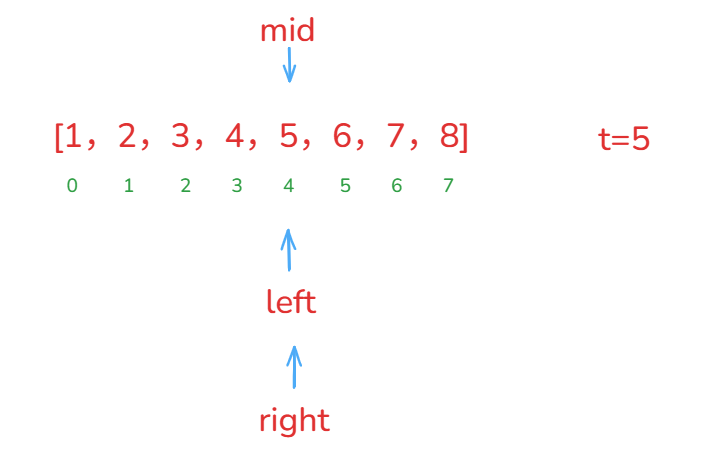
文章目录 二分查找算法简介题目链接:题目描述:解法C 算法代码:图解总结朴素二分模板 二分查找算法简介 特点: 二分查找算法,是最恶心,细节最多,最容易写出死循环的算法。(而且非常难…...

Spring Boot英语知识网站:架构与开发
4系统概要设计 4.1概述 本系统采用B/S结构(Browser/Server,浏览器/服务器结构)和基于Web服务两种模式,是一个适用于Internet环境下的模型结构。只要用户能连上Internet,便可以在任何时间、任何地点使用。系统工作原理图如图4-1所示: 图4-1系统工作原理…...

Unity ShaderLab 实现网格爆炸
实现思路: 沿着3D物体每个面的法线,将面偏移一定的位置。 Shader Graph实现如下: Shader Lab 实现如下: Shader "Unlit/MeshExplode" {Properties{_MainTex ("Texture", 2D) "white" {}_Distan…...

2024/11/28学习日志
为了更好地记录并反思自己的学习状况,将每日学习的内容、时长、心得等记录于此日志。 于9月3日开始记录,计划每日记录,希望至少能够坚持一个学期。 学习内容: 数据结构: 拓扑排序。关键路径。 马原: 马…...

在shardingsphere执行存储过程
环境: springboot:2.5.2 数据库:Kingbase金仓V8R6 依赖: <dependency><groupId>org.apache.shardingsphere</groupId><artifactId>sharding-jdbc-spring-boot-starter</artifactId></depende…...

1.文件目录操作
目录 🍌 ls - 列出目录内容 🍉cp - 复制文件或目录 🍇mv - 移动或重命名文件 🍓 cd - 切换目录 🍈 pwd - 打印工作目录 🍒mkdir - 创建目录 🍑 rmdir - 删除空目录 🥭 touc…...

Vue单页面应用和多页面应用
在 Vue.js 中,“单页面”(SPA,Single Page Application)和"多页面"(MPA,Multi Page Application)是两种不同的应用结构,它们的差异主要体现在页面的加载方式、路由的使用、…...

Lombok :简化 Java 编程的得力工具
在 Java 开发过程中,常常需要编写大量的样板代码,例如构造函数、Getter 和 Setter 方法、equals 和 hashCode 方法等。这些代码虽然逻辑相对固定,但编写起来却较为繁琐且容易出错,并且会使代码显得冗长。Lombok 应运而生ÿ…...

AIGC引领金融大模型革命:未来已来
文章目录 金融大模型的应用场景1. **金融风险管理**2. **量化交易**3. **个性化投资建议**4. **金融欺诈检测和预防**5. **智能客户服务** 金融大模型开发面临的挑战应对策略《金融大模型开发基础与实践》亮点内容简介作者简介获取方式 在AIGC(Artificial Intellige…...

DBA面试题-1
面临失业,整理一下面试题,找下家继续搬砖 主要参考:https://www.csdn.net/?spm1001.2101.3001.4476 略有修改 一、mysql有哪些数据类型 1, 整形 tinyint,smallint,medumint,int,bigint;分别占用1字节、2字节、3字节…...

用go语言写一个小服务
文章目录 简介重新想到go 小服务main.go部署测试 结束语 简介 golang的优势 响应速度: Go > Java > Python 内存占用: Go < Java < Python 从java转go,然后go又转java,感觉就是go虽然在编译、内存占用都强于java&am…...

亚马逊开发视频人工智能模型,The Information 报道
根据《The Information》周三的报道,电子商务巨头亚马逊(AMZN)已开发出一种新的生成式人工智能(AI),不仅能处理文本,还能处理图片和视频,从而减少对人工智能初创公司Anthropic的依赖…...

WordCloud参数的用法:
-------------词云图集合------------- 用WordcloudPyQt5写个词云图生成器1.0 WordCloud去掉停用词(fit_wordsgenerate)的2种用法 通过词频来绘制词云图(jiebaWordCloud) Python教程95:去掉停用词词频统计jieba.toke…...

qml调用c++类内函数的三种方法
一.方法一:使用 Q_INVOKABLE 宏声明成员函数 1.第一步:依然需要新建一个类NetworkHandler: #include <QObject> class NetworkHandler : public QObject { Q_OBJECT public: explicit NetworkHandler(QObject *parent nullptr); Q_INVOKAB…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...
