前端css实例
前端css实例
一、带条纹的表格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>条纹样式的表格</title><style>table {widh: 50%;border-collapse: collapse;}th, td {text-align: left;padding: 8px;}.tab tr:nth-child(odd) {background-color: #f2f2f2;}.tab tr:nth-child(even) {background-color: slategray;}</style>
</head>
<body><table class="tab"><tr><th>表头1</th><th>表头2</th><th>表头3</th></tr><tr><td>数据1</td><td>数据2</td><td>数据3</td></tr><tr><td>数据4</td><td>数据5</td><td>数据6</td></tr><tr><td>数据7</td><td>数据8</td><td>数据9</td></tr></table>
</body>
</html>

在 CSS 中,tr:nth-child(odd) 是一个伪类选择器,用于选择所有在其父元素(比如 <table>)中的奇数位置的 <tr> 元素。
解释:
nth-child()是 CSS 中的一个伪类,用来根据元素在父元素中的位置来选择子元素odd是nth-child()中的一个关键字,表示选择奇数位置的元素(例如:1、3、5、7…),even表示偶数位置的元素(例如:2、4、6、8…)- 由于在 CSS 中,元素的计数是从 1 开始的,所以
tr:nth-child(odd)会选择所有在父元素中处于奇数位置的<tr>元素
核心思路:
使用表格中的行的伪类选择器,改变奇数行或偶数行表格的背景颜色即可
tr:nth-child(odd)表示奇数行tr:nth-child(even)表示偶数行
二、带下拉菜单的水平导航栏
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>带下拉菜单的水平导航栏</title><style>ul {list-style-type: none;margin: 0px;padding: 0px;background-color: yellowgreen;display: flex;justify-content: center;height: 75px;}li {display: inline;}a {display: block;height: 100%;text-decoration: none;padding: 0 20px;line-height: 75px;font-weight: 600;font-size: large;}a:hover {background-color: aliceblue;color: black;}.bar {position: relative;}.mean {position: absolute;list-style-type: none;margin: 0px;padding: 0px;background-color: skyblue;display: none;width: 120px;z-index: 1;}.mean a {text-align: center;background-color: skyblue;}.bar:hover .mean{display: block;}.mean a:hover {background-color: lightyellow;}</style>
</head>
<body><ul><li><a href="#">关于</a></li><li><a href="#">新闻</a></li><li class="bar"><a href="#">练习</a><ul class="mean"><li><a href="#">css</a></li><li><a href="#">html</a></li><li><a href="#">js</a></li><li><a href="#">vue</a></li></ul></li><li><a href="#">我们</a></li><li><a href="#">合作</a></li></ul>
</body>
</html>

核心思路:
先使用无序列表实现水平导航栏:
- 水平导航栏中的元素要想居中,可以先将
ul标签设置为弹性盒子模型,在通过justify-content: center;居中即可- 将块级标签
li改变为行内标签display: inline;- 设置a标签为块级标签
display: block;,在通过height: 100%从而来撑满标签- 最后在设置a标签的
:hover中(鼠标聚焦即实现)改变背景颜色和字体颜色再在要添加下拉菜单的
li标签中添加另一个无序列表:
- 先给指定的
li标签设置为相对位置,以便先拉菜单出现在正确位置position: relative;- 设置下拉菜单的列表标签
ul设置为绝对位置,接收最近已定位的父元素li的相对位置;再将显示关闭display: none;并设置下拉菜单框的宽度;最后确保下拉菜单显示在其他元素之上定义z-index: 1;mean下的a标签设置为文本居中text-align: center;- 设置指定
li标签的:hover并改变.mean中的显示状态display: block;- 设置在
mean的a标签的:hover,改变鼠标聚焦时的背景颜色
三、带悬浮动漫的按钮
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>带悬浮动漫的按钮</title><style>.btn {background-color: skyblue;padding: 15px;border: none;border-radius: 5px;cursor: pointer;transition: background-color 0.3s, transform 0.3s;position: absolute;top: 50px;left: 50px;font-size: large;}.btn:hover {background-color: aqua;transform: scale(1.2);}</style>
</head>
<body><button class="btn">悬浮按钮</button>
</body>
</html>


核心思路:
直接设置按钮的样式:
- 设置鼠标光标聚焦按钮变为手指
cursor: pointer;- 设置变化效果,使用
transition属性(用于指定元素在状态变化时的过渡效果)transition: background-color 0.3s, transform 0.3s;,改变背景颜色和大小,时间均为0.3s(transform可以scale(比例)——缩放、translate(x,y)——平移、rotate(度数deg)——旋转,……)- 给按钮设置
:hover,使得光标聚焦时,设置改变后的背景颜色background-color和transform缩放属性
四、带阴影的卡片
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>带阴影的卡片</title><style>.card {box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.3);padding: 14px 16px;}.card1 {box-shadow: inset 0px 4px 8px rgba(0, 0, 0, 0.3);padding: 14px 16px;}</style>
</head>
<body><div class="card"><h2>带阴影的卡片</h2><p>这是卡片的内容</p></div><br><br><div class="card1"><h2>内阴影</h2><p>这是卡片的内容</p></div>
</body>
</html>

核心思路:
直接设置卡片的样式即可:
- 使用
box-shadow属性,box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.3),第一个属性是水平偏移量,第二个属性是垂直偏移量,第三个属性是模糊半径,第四个是阴影颜色rgba(0,0,0,0.3)其中的0.3是透明度- *如果要使用内阴影,即在
box-shadow属性前面加inset*即可
五、图片的提示文本
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图片的提示文本</title><style>.img-container {position: relative;display: inline-block;}.img-container img {width: 250px;height: auto;border-radius: 8px;}.tip {position: absolute;background-color: rgba(0, 0, 0, 2);color: white;padding: 10px;border-radius: 5px;opacity: 0;transition: opacity 0.3s ease;font-size: large;/* 禁用鼠标事件 */pointer-events: none;}.img-container:hover .tip{opacity: 1;}</style>
</head>
<body><div class="img-container"><img src="image\pexels-nascimento-vieira-455892312-19295658.jpg" alt="图片加载失败"><div class="tip">这是这个图片的提示文本</div></div>
</body>
</html>

核心思路:
先设置整个容器:
- 将父容器的位置改为相对定位
postion: relative;,以便后面的提示文本内容位置的接收- 再将整个容器设置为行内块级元素,以便后面仅将光标移动到图片位置,而不是整行
再设置提示文本:
- 先设置提示文本的定位为,绝对定位
postion: absolute;- 将元素的透明度设置为0,即不可见
opacity: 0;- 设置平滑的过渡效果,
transition: opacity 0.3s ease;其中ease是一个过渡时间函数,表示过渡会以一种平滑的速度变化,开始和结束时较慢,中间较快- 最后禁用鼠标事件
pointer-events: none;最后设置光标聚焦时,提示文本的展示:
- 设置整个容器的
:hover(但在文本位置时不会展示,因为文本位置已经禁用了鼠标事件),此时设置tip标签的opacity: 1透明度设置为1,元素展示
六、折叠面板
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>折叠面板</title><style>.accordion {background-color: white;margin: 0 10px;}.accordion-header {background-color: aquamarine;border: none;border-radius: 5px;padding: 10px;cursor: pointer;font-size: large;font-weight: 500;}.accordion-content {padding: 10px 16px;display: none;background-color: aliceblue;border-radius: 5px;box-shadow: 0 4px 8px rgba(0, 0, 0, 0.3);}.active .accordion-content {display: block;}</style>
</head>
<body><h2>折叠面板</h2><div class="accordion"><button class="accordion-header">折叠面板</button><div class="accordion-content"><p>这是折叠面板的内容</p></div></div>
</body>
<script>const accord = document.querySelector('.accordion-header');accord.addEventListener('click', function() {const parent = this.parentElement;parent.classList.toggle('active');});
</script>
</html>


核心思路:
先设置整个容器:
- 定义
div容器,并将背景定义为白色再设置容器中的按钮:
- 设置按钮的基本属性,并设置光标聚焦时,改变鼠标样式
cursor:pointer;设置折叠面板的内容:
- 设置不展示
display: none;,也可以设置成带阴影的卡片box-shadow使用
JS的DOM给添加按钮添加事件:
- 定义一个常量使用类名接收按钮属性
const accord = document.querySelector('.accordion-header');- 给这个常量添加点击事件监听
.addEventListener('click', 函数),并定义点击后的函数- 在这个函数中再定义一个常量来获取该点击元素的父元素
const parent = this.parentElement;- 给父容器添加
.active类(有这个类则删除,没有这个类则添加),parent.classList.toggle('active');设置事件控制的
css样式:
- 给要展示折叠面板的
css加上父容器的前缀.active,如果有则执行这段css,.active .accordion-content {}- 在这个
css样式里面添加展示display: block;
七、网格布局
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>网格布局</title><style>.grid-container {display: grid;/* grid-template-columns: repeat(4, 1fr);grid-template-rows: repeat(2, 1fr); */grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));gap: 10px;padding: 20px;}.grid {display: flex;justify-content: center;background-color: greenyellow;/* width: 200px; */aspect-ratio: 1;color: blueviolet;align-items: center;font-size: large;font-weight: 700;}</style>
</head>
<body><div class="grid-container"><div class="grid">内容1</div><div class="grid">内容2</div><div class="grid">内容3</div><div class="grid">内容4</div><div class="grid">内容5</div><div class="grid">内容6</div><div class="grid">内容7</div><div class="grid">内容8</div></div>
</body>
</html>


核心思路:
先定义整个容器的样式:
- 先将整个容器设置为二维布局系统
display: grid;- 再定义网格容器的列布局
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));使用repeat()函数创建列数,设置为auto-fill表示网格的列数会根据容器的宽度自动填充,使用minmax()函数定义每一列的最小宽度和最大宽度,1fr表示该列将分配容器可用空间的一部分- 设置各个网格项行列之间的间距
gap: 10px再定义每个网格项的样式:
- 先将网格项的布局模式为
Flexbox布局display: flex;(可以帮助更好的控制内容再元素内的对齐方式)- 在
Flexbox布局下,控制子元素的对齐方式,水平居中justify-content: center;- 再设置元素的垂直居中
align-items: center;(同样也适用于Flexbox布局)- 将网格项设置为正方形,使用
aspect-ratio: 1;,控制元素的宽高比。
-fill, minmax(200px, 1fr));使用repeat()函数创建列数,设置为auto-fill表示网格的列数会根据容器的宽度自动填充,使用minmax()函数定义每一列的最小宽度和最大宽度,1fr`表示该列将分配容器可用空间的一部分*- 设置各个网格项行列之间的间距
gap: 10px再定义每个网格项的样式:
- 先将网格项的布局模式为
Flexbox布局display: flex;(可以帮助更好的控制内容再元素内的对齐方式)- 在
Flexbox布局下,控制子元素的对齐方式,水平居中justify-content: center;- 再设置元素的垂直居中
align-items: center;(同样也适用于Flexbox布局)- 将网格项设置为正方形,使用
aspect-ratio: 1;,控制元素的宽高比。
相关文章:

前端css实例
前端css实例 一、带条纹的表格 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>条纹样式的表格<…...

YOLO的框架及版本迭代
YOLO(You Only Look Once)是一种非常流行的实时目标检测算法,其特点是将目标检测任务转换为一个回归问题,通过一次前向传播就可以同时完成目标的分类和定位。以下是YOLO框架的整体架构和工作原理: 一、YOLO的基本框架…...

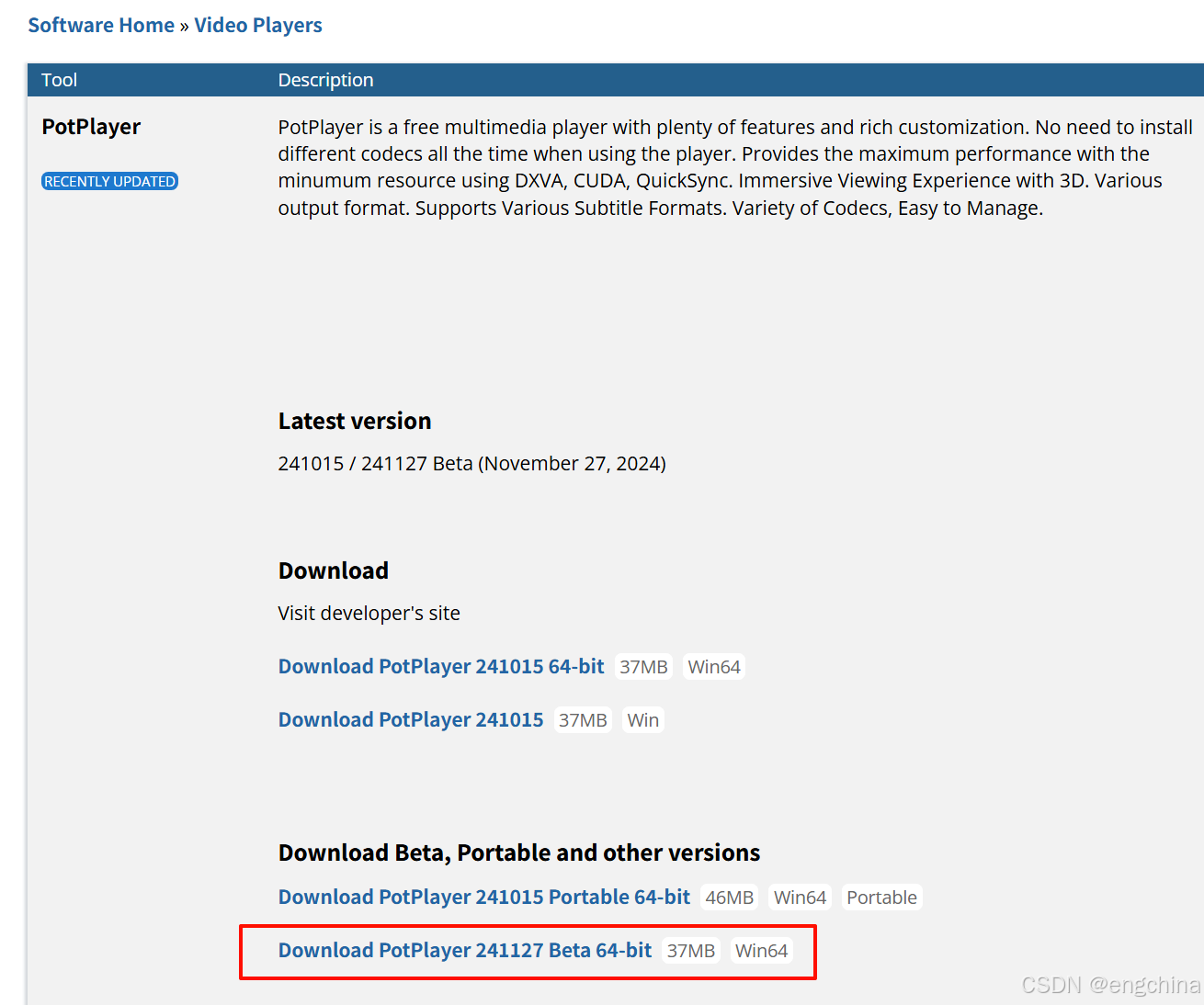
PotPlayer 最新版本支持使用 Whisper 自动识别语音生成字幕
PotPlayer 最新版本支持使用 Whisper 自动识别语音生成字幕 设置使用下载地址 设置 使用 下载地址 https://www.videohelp.com/software/PotPlayer...
)
JavaScript零基础入门速通(中)
目录 1. 函数 1.1 函数声明 1.2 返回值 1.3 匿名函数 1.4 箭头函数 2. 对象 2.1 创建对象 2.2 访问和修改对象的属性 2.3 对象方法 3. 数组 3.1 创建数组 3.2 数组方法 3.3 遍历数组 4. 作用域 4.1 全局作用域 4.2 局部作用域 4.3 块级作用域 5. 事件处理 5…...

【Yarn Bug】 yarn 安装依赖出现的网络连接问题
最近,在初始化 Ant Design Pro 前端脚手架过程中,使用 yarn 安装依赖时遇到了网络连接问题,具体错误信息提示为 info There appears to be trouble with your network connection. Retrying...。通过百度查询,得知出现这种问题的原…...

字节青训Marscode_5:寻找最大葫芦——最新题解
步骤1:问题定义与分析 输入条件: 整数n:牌的数量整数max:葫芦牌面值之和的上限数组array:n张牌的牌面值 输出条件: 两个整数组成的数组[a,b]: a表示三张相同牌的牌面值b表示两张相同牌的牌面值如…...

MySQL —— MySQL 程序
目录 前言 一、MySQL 程序简介 二、mysqld -- MySQL 服务器 三、mysql -- MySQL 客户端 1. mysql 客户端简介 2. mysql 客户端选项 (1)指定选项的方式 (2)mysql 客户端命令常用选项 (3)在命令行中使…...

LLamafactory API部署与使用异步方式 API 调用优化大模型推理效率
文章目录 背景介绍第三方大模型API 介绍LLamafactory 部署API大模型 API 调用工具类项目开源 背景介绍 第三方大模型API 目前,市面上有许多第三方大模型 API 服务提供商,通过 API 接口向用户提供多样化的服务。这些平台不仅能提供更多类别和类型的模型…...

不玩PS抠图了,改玩Python抠图
网上找了两个苏轼的印章图片: 把这两个印章抠出来的话,对于不少PS高手来说是相当容易,但是要去掉其中的水印,可能要用仿制图章慢慢描绘,图章的边缘也要慢慢勾画或者用通道抠图之类来处理,而且印章的红色也不…...

三维渲染中顺序无关的半透明混合(OIT)(一Depth Peeling)
>本文收集关于透明对象渲染技术中关于OIT技术的资料,尝试用简单的逻辑对这些内容进行整理。 1、透明对象的特殊对待 不要小瞧png图片和jpg图片的差异!在一般的三维平台,png代表的是带透明通道的纹理,而jpg代表的是不带透明的…...

Linux零基础入门--Makefile和make--纯干货无废话!!
目录 Makefile的概念与使用 Makefile的编写 多个源文件的Makefile编写 Makefile的概念与使用 Makefile其实是linux中的一种包含构建指令的文件,用于自动化构建 一个工程中的源文件不计数,其按类型、功能、模块分别放在若干个目录中,makefi…...

vim编辑器的一些配置和快捷键
记录vim编辑器的一些配置和快捷键,边学边用: yy 复制dd 删除p:粘贴ctrly 取消撤销u:撤销:w 写入:q 退出a/i 插入O: 上方插入一个空行o:下方插入一个空行:e 打开文件编辑 其他配置: 上移一行和下移一行&a…...

电子应用设计方案-31:智能AI音响系统方案设计
智能 AI 音响系统方案设计 一、引言 智能 AI 音响作为一种新兴的智能家居设备,通过融合语音识别、自然语言处理、音频播放等技术,为用户提供便捷的语音交互服务和高品质的音乐体验。本方案旨在设计一款功能强大、性能稳定、用户体验良好的智能 AI 音响系…...
】之装饰模式(Decorator Pattern))
【设计模式】【结构型模式(Structural Patterns)】之装饰模式(Decorator Pattern)
1. 设计模式原理说明 装饰模式(Decorator Pattern) 是一种结构型设计模式,它允许在不改变对象接口的前提下,动态地给对象增加额外的责任或功能。这种模式创建了一个装饰类,用于包装原有的类,并在保持类方法…...

【AI】JetsonNano启动时报错:soctherm OC ALARM
1、问题描述 将JetsonNano烧写SD卡镜像为Ubuntu20.04后,启动时报错:soctherm OC ALARM,启动失败;然后系统一直重启 2、原因分析 “soctherm OC ALARM”是检测到系统温度超过安全阈值时发出的过热警告。 “soctherm”代表系统…...

QT:生成二维码 QRCode
目录 1.二维码历史2.QT源码3.界面展示4.工程源码链接 1.二维码历史 二维码(2-Dimensional Bar Code),是用某种特定的几何图形按一定规律在平面(二维方向上)分布的黑白相间的图形记录数据符号信息的。它是指在一维条码…...

【LeetCode刷题之路】120:三角形最小路径和的两种解法(动态规划优化)
LeetCode刷题记录 🌐 我的博客主页:iiiiiankor🎯 如果你觉得我的内容对你有帮助,不妨点个赞👍、留个评论✍,或者收藏⭐,让我们一起进步!📝 专栏系列:LeetCode…...

神经网络中常见的激活函数Sigmoid、Tanh和ReLU
激活函数在神经网络中起着至关重要的作用,它们决定了神经元的输出是否应该被激活以及如何非线性地转换输入信号。不同的激活函数适用于不同的场景,选择合适的激活函数可以显著影响模型的性能和训练效率。以下是三种常见的激活函数:Sigmoid、T…...

适用于学校、医院等低压用电场所的智能安全配电装置
引言 电力,作为一种清洁且高效的能源,极大地促进了现代生活的便捷与舒适。然而,与此同时,因使用不当或维护缺失等问题,漏电、触电事件以及电气火灾频发,对人们的生命安全和财产安全构成了严重威胁…...

基于python爬虫的智慧人才数据分析系统
废话不多说,先看效果图 更多效果图可私信我获取 源码分享 import os import sysdef main():"""Run administrative tasks."""os.environ.setdefault(DJANGO_SETTINGS_MODULE, 智慧人才数据分析系统.settings)try:from django.core.m…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

【Pandas】pandas DataFrame dropna
Pandas2.2 DataFrame Missing data handling 方法描述DataFrame.fillna([value, method, axis, …])用于填充 DataFrame 中的缺失值(NaN)DataFrame.backfill(*[, axis, inplace, …])用于**使用后向填充(即“下一个有效观测值”)…...

AI书签管理工具开发全记录(十八):书签导入导出
文章目录 AI书签管理工具开发全记录(十八):书签导入导出1.前言 📝2.书签结构分析 📖3.书签示例 📑4.书签文件结构定义描述 🔣4.1. 整体文档结构4.2. 核心元素类型4.3. 层级关系4.…...
