【乐企文件生成工程】搭建docker环境,使用docker部署工程
1、自行下载docker
2、自行下载docker-compose
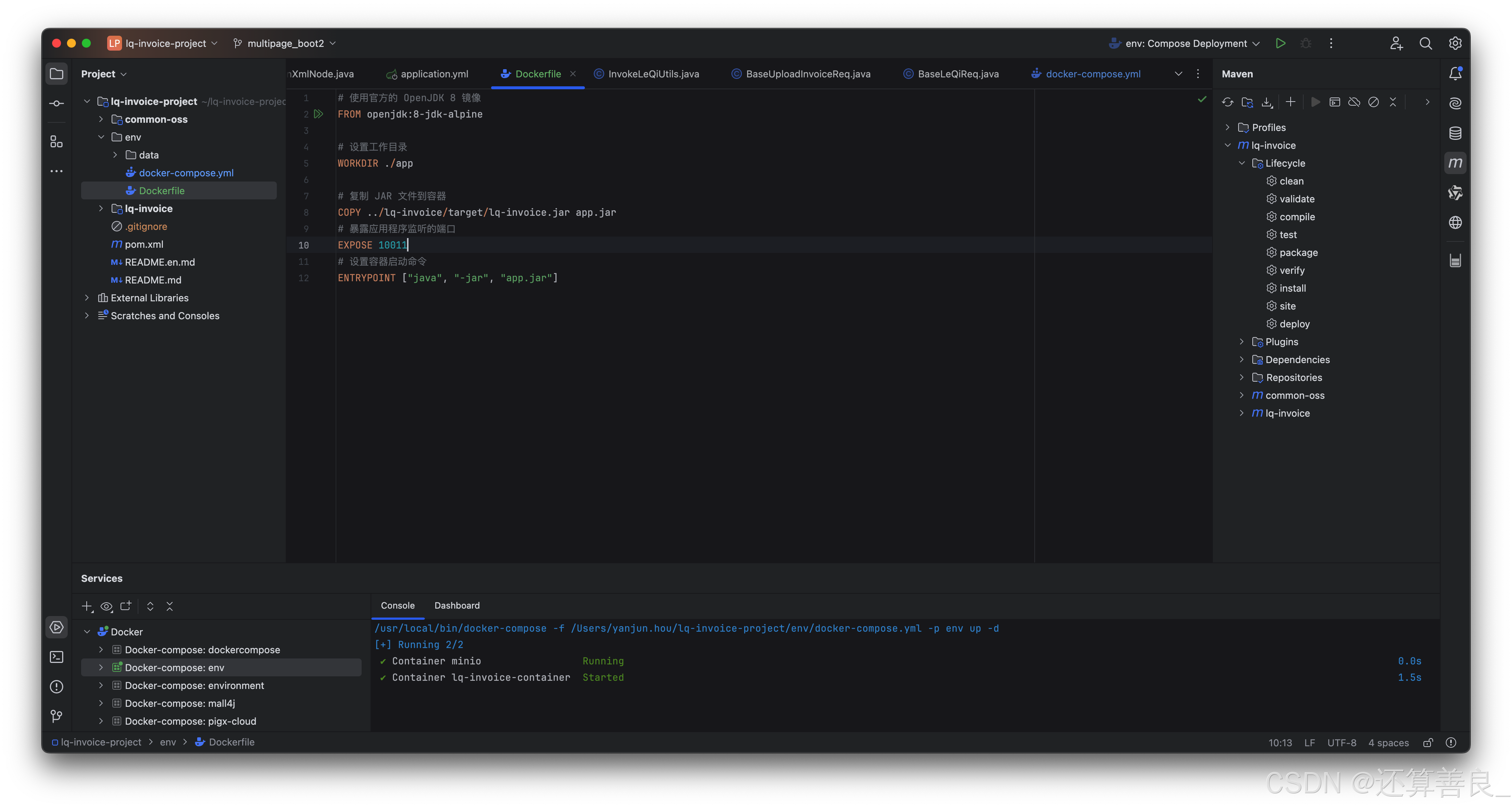
3、编写Dockerfile文件

# 使用官方的 OpenJDK 8 镜像
FROM openjdk:8-jdk-alpine# 设置工作目录
WORKDIR ./app# 复制 JAR 文件到容器
COPY ../lq-invoice/target/lq-invoice.jar app.jar
# 暴露应用程序监听的端口
EXPOSE 10011
# 设置容器启动命令
ENTRYPOINT ["java", "-jar", "app.jar"]
4、打包镜像,名称命名为lq-invoice

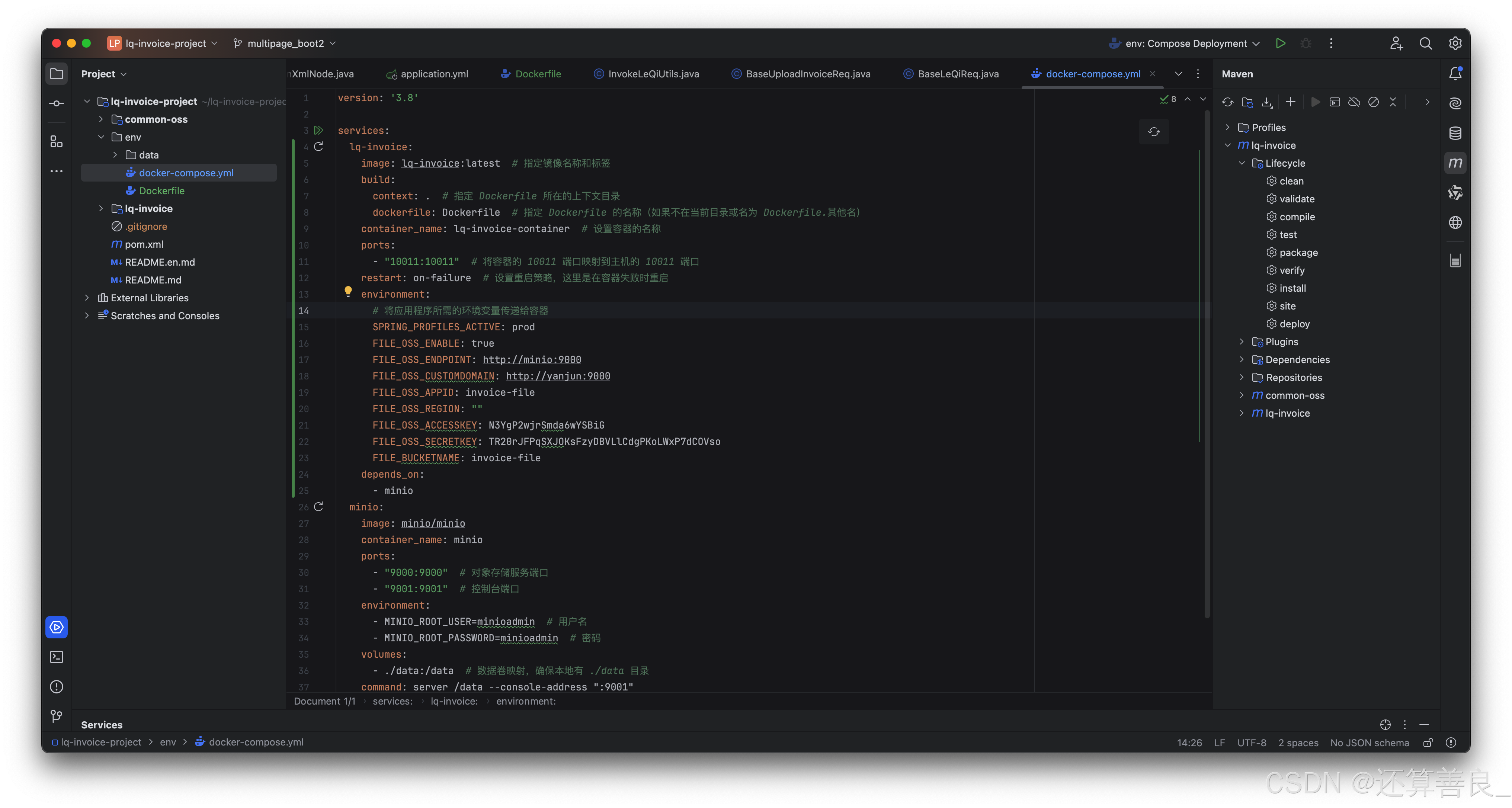
5、编写docker-compose文件

version: '3.8'services:lq-invoice:image: lq-invoice:latest # 指定镜像名称和标签build:context: . # 指定 Dockerfile 所在的上下文目录dockerfile: Dockerfile # 指定 Dockerfile 的名称(如果不在当前目录或名为 Dockerfile.其他名)container_name: lq-invoice-container # 设置容器的名称ports:- "10011:10011" # 将容器的 10011 端口映射到主机的 10011 端口restart: on-failure # 设置重启策略,这里是在容器失败时重启environment:# 将应用程序所需的环境变量传递给容器SPRING_PROFILES_ACTIVE: prodFILE_OSS_ENABLE: trueFILE_OSS_ENDPOINT: http://minio:9000FILE_OSS_CUSTOMDOMAIN: http://yanjun:9000FILE_OSS_APPID: invoice-fileFILE_OSS_REGION: ""FILE_OSS_ACCESSKEY: N3YgP2wjrSmda6wYSBiGFILE_OSS_SECRETKEY: TR20rJFPqSXJOKsFzyDBVLlCdgPKoLWxP7dCOVsoFILE_BUCKETNAME: invoice-filedepends_on:- miniominio:image: minio/miniocontainer_name: minioports:- "9000:9000" # 对象存储服务端口- "9001:9001" # 控制台端口environment:- MINIO_ROOT_USER=minioadmin # 用户名- MINIO_ROOT_PASSWORD=minioadmin # 密码volumes:- ./data:/data # 数据卷映射,确保本地有 ./data 目录command: server /data --console-address ":9001"
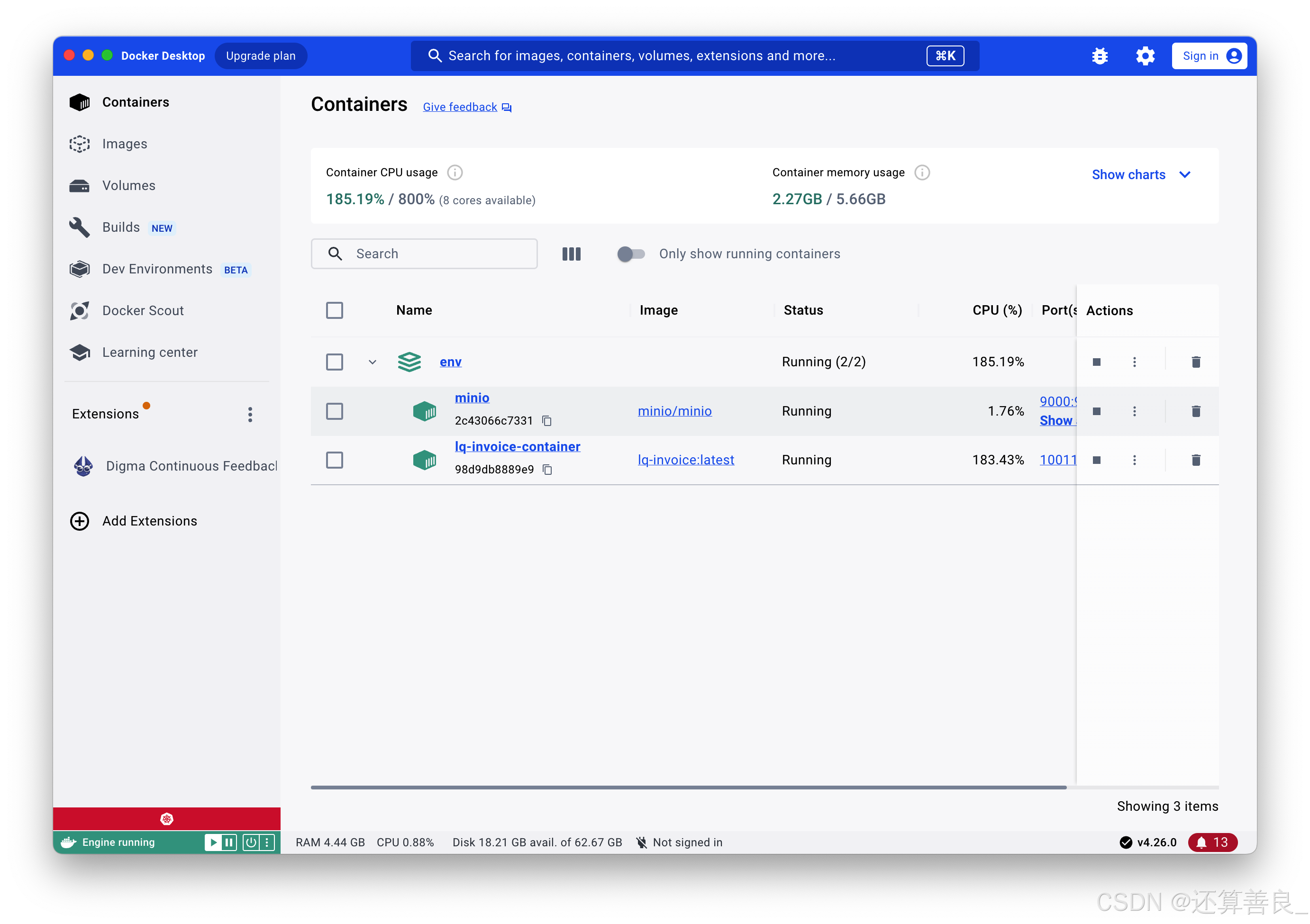
6、启动

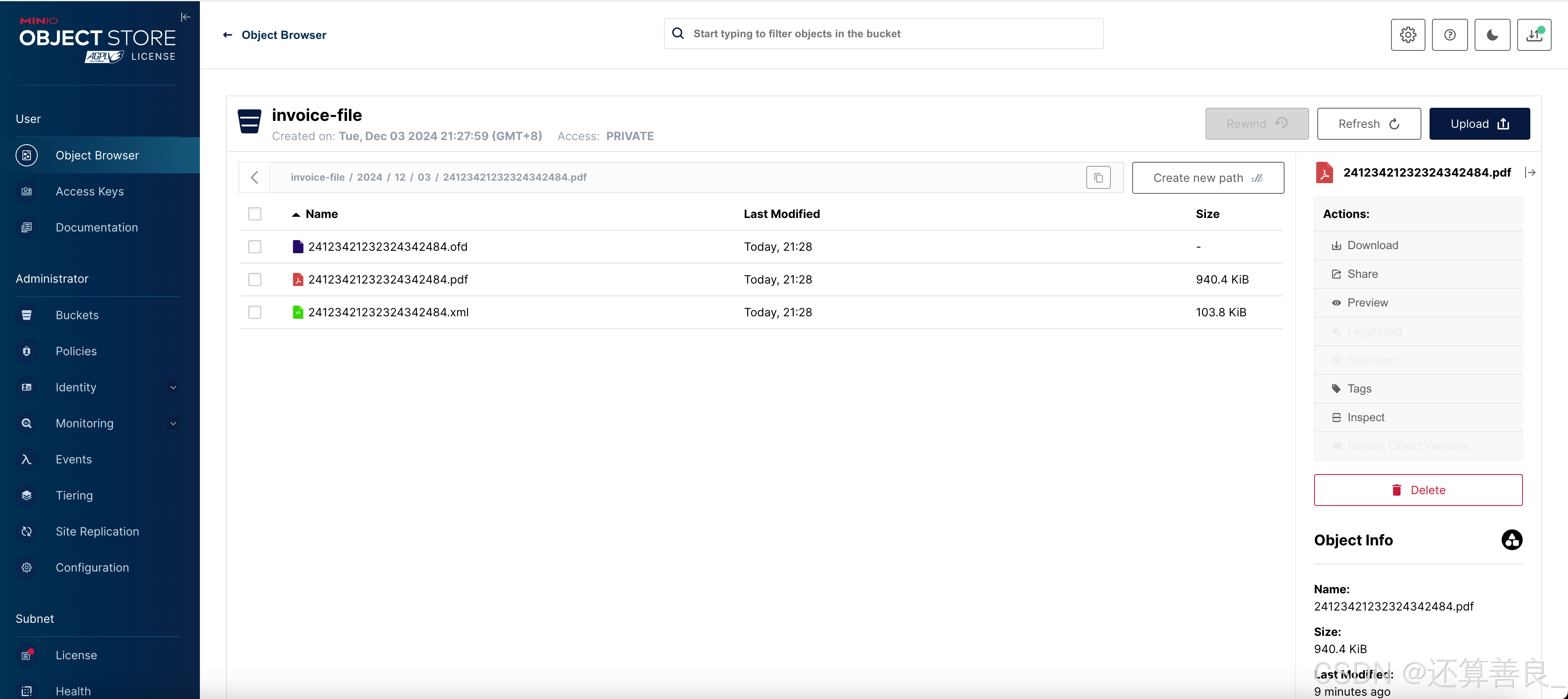
7、测试

相关文章:

【乐企文件生成工程】搭建docker环境,使用docker部署工程
1、自行下载docker 2、自行下载docker-compose 3、编写Dockerfile文件 # 使用官方的 OpenJDK 8 镜像 FROM openjdk:8-jdk-alpine# 设置工作目录 WORKDIR ./app# 复制 JAR 文件到容器 COPY ../lq-invoice/target/lq-invoice.jar app.jar # 暴露应用程序监听的端口 EXPOSE 1001…...

常见的数据结构---队列、树与堆的深入剖析
目录 一、队列 二、树 三、堆 在现代计算机科学与工程领域,队列、树和堆是三种极其重要的基础数据结构,它们各自具有独特的特点和应用。在日常开发中,合理选择和使用这些数据结构可以显著提高程序的效率和可维护性。它们不仅奠定了算法设计…...

leetcode--螺旋矩阵
LCR 146.螺旋遍历二维数组 给定一个二维数组 array,请返回「螺旋遍历」该数组的结果。 螺旋遍历:从左上角开始,按照 向右、向下、向左、向上 的顺序 依次 提取元素,然后再进入内部一层重复相同的步骤,直到提取完所有元…...

JavaScript(JS)的对象
目录 1.array 数组对象 2.String 字符串对象 3.JSON 对象(数据载体,进行数据传输) 4.BOM 浏览器对象 5.DOM 文档对象(了解) 1.array 数组对象 定义方式1:var 变量名 new Array(元素列表); 定义方式…...

基于BM1684的AI边缘服务器-模型转换,大模型一体机
介绍 我们属于SoC模式,即我们在x86主机上基于tpu-nntc和libsophon完成模型的编译量化与程序的交叉编译,部署时将编译好的程序拷贝至SoC平台(1684开发板/SE微服务器/SM模组)中执行。 注:以下都是在Ubuntu20.04系统上操…...

git推送多个仓库
在 Git 中,可以通过添加多个远程仓库来实现一次 git push 推送到多个仓库,比如同时推送到 Gitee 和 GitHub。以下是详细的设置步骤: 1. 添加多个远程仓库 假设你的项目已经有一个远程仓库(例如 GitHub),你…...

Matlab mex- setup报错—错误使用 mex,未检测到支持的编译器...
错误日志: 在使用mex编译时报错提示:错误使用 mex,未检测到支持的编译器。您可以安装免费提供的 MinGW-w64 C/C 编译器;请参阅安装 MinGW-w64 编译器。有关更多选项,请访问https://www.mathworks.com/support/compile…...

PostgreSQL认证培训需要什么条件
PostgreSQL认证培训通常没有严格的前置条件,但以下几点可以帮助你更好地准备和通过认证考试: 1、基础知识:具备基本的数据库知识和经验,特别是对SQL有一定的了解。如果你Oracle、MySQL等基础知识,对对你学习PostgreSQ…...

Oracle—系统包使用
文章目录 系统包dbms_redefinition 系统包 dbms_redefinition 功能介绍:该包体可以实现将Oracle库下的表在线改为分区结构或者重新定义; 说明:在检查表是否可以重定义和开始重定义的过程中,按照表是否存在主键,参数 o…...

【排序用法】.NET开源 ORM 框架 SqlSugar 系列
💥 .NET开源 ORM 框架 SqlSugar 系列 🎉🎉🎉 【开篇】.NET开源 ORM 框架 SqlSugar 系列【入门必看】.NET开源 ORM 框架 SqlSugar 系列【实体配置】.NET开源 ORM 框架 SqlSugar 系列【Db First】.NET开源 ORM 框架 SqlSugar 系列…...

【SpringBoot】整合篇
1、log4j2 第一步,导入依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> <exclusions><!-- 去掉springboot默认配置 --> <exclusion> <…...

写入json和读取json文件
/// <summary> ///写入文件 /// </summary> /// <param name"Stns"></param> /// <returns></returns> public ActionResult WriteJsonFile(string Stns) { strin…...

Vuex的理解及使用场景
Vuex 是 Vue.js 应用中一个专门为状态管理而设计的库,它基于 Fluts 和 Redux 的模式。Vuex 提供了一种集中式存储管理所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。以下是 Vuex 的理解及使用场景: Vuex 的理解 核心概…...

PostGis学习笔记
– 文本方式查看几何数据 SELECT ST_AsText(geom)FROM nyc_streets WHERE name ‘Avenue O’; – 计算紧邻的街区 SELECT name,ST_GeometryType(geom) FROM nyc_streets WHERE ST_DWithin( geom,ST_GeomFromText(‘LINESTRING(586782 4504202,586864 4504216)’,26918),0.1); …...

Qt 窗口类型、窗口标志和窗口属性
一、窗口类型 Qt 窗口标志枚举类型用于指定小部件的各种窗口系统属性。其中一些标志取决于底层窗口管理器是否支持它们。以下是窗口类型: Qt::QWidget:这是 QWidget 的默认类型。如果它们有父级,这种类型的部件是子部件,如果没有父控件,则为独立窗口。Qt::Window:通常具…...

相机学习笔记——工业相机的基本参数
0、相机分类 图像颜色不同可以分为黑白相机和彩色相机:相同分辨率下,黑白工业相机相比彩色工业相机精度更高,检测图像边缘时,黑白工业相机成像效果更好。 芯片类型不同可以分为CCD相机和CMOS相机:CCD工业相机具有体积小…...
)
MATLAB - ROS2 ros2genmsg 生成自定义消息(msg/srv...)
系列文章目录 前言 语法 ros2genmsg(folderpath)ros2genmsg(folderpath,Name=Value) 一、说明 ros2genmsg(folderpath) 通过读取指定文件夹路径下的 ROS 2 自定义信息和服务定义来生成 ROS 2 自定义信息。函数文件夹必须包含一个或多个 ROS 2 软件包。这些软件包包含 .msg 文…...

【Git 操作】-- 将 fork master 分支的最新commit更新到自己的仓库
目录 1.举例 2. 配置上游仓库(Upstream) 3. 获取上游仓库的更新 4. 切换到你自己的 master 分支 5. 合并上游仓库的 master 分支 6. 解决冲突(如果有的话) 7. 推送更新到你自己的 GitHub 仓库 1.举例 当我们从 github 的 h…...

[高等数学学习记录] 泰勒公式
1 知识点 1.1 要求 为简化计算, 通常用多项式近似表达复杂函数: 设函数 f ( x ) f(x) f(x) 在含有 x 0 x_0 x0 的开区间内具有 ( n 1 ) (n1) (n1) 阶导数, 试找出一个关于 ( x − x 0 ) (x-x_0) (x−x0) 的 n n n 次多项式 p n ( x ) p_n(x) pn(x) 近似表达 f…...

我的创作纪念日—128天的坚持|分享|成长
💫《博主介绍》:✨又是一天没白过,我是奈斯,DBA一名✨ 💫《擅长领域》:✌️擅长Oracle、MySQL、SQLserver、阿里云AnalyticDB for MySQL(分布式数据仓库)、Linux,也在扩展大数据方向的知识面✌️…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...
