Echarts使用平面方法绘制三维立体柱状图表
目录
一、准备工作
1.下载引入ECharts库
2.创建容器
二、绘制基本柱状
三、绘制立体柱状方法一
1.定义立方体形状
2.注册立方体形状
3.配置custom系列
4.设置数据
5.渲染图表
四、绘制立体柱状方法二
1.画前知识
2.计算坐标renderItem 函数
(1)type: "custom"
(2)renderItem 函数
(3)坐标转换
(4)自定义图形
(5)多边形polygon
(6)绘制点形成图形

一、准备工作
1.下载引入ECharts库
npm install echarts
import * as echarts from "echarts";
2.创建容器
在HTML中创建一个用于容纳图表的容器,例如一个div元素。
<div id="barchart"></div>
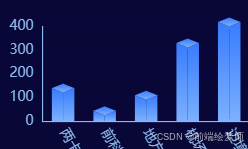
二、绘制基本柱状

绘制基本柱状图,样式修改成想要的。
xAxis 对象定义了 X 轴的配置,包括轴标签(axisLabel)、轴线(axisLine)、轴刻度(axisTick)等。这里设置了标签颜色、标签旋转角度、轴线颜色,并隐藏了轴刻度。
yAxis 对象定义了 Y 轴的配置,与 X 轴类似,包括轴标签、轴线、轴刻度以及分割线(splitLine)的配置。
直接上代码:
mounted() {this.getbarchart();
}, getbarchart() {let barchartDom = document.getElementById("barchart");this.barchart = echarts.init(barchartDom);let option = {color: ["#3398DB"],xAxis: {data: ["两卡人员","前科人员","地方摸排","机场拦截","边境拦截","限制出境","缅北人员"],axisLabel: {color: "#8CBAEE",rotate: -60},axisLine: {lineStyle: {color: "#8CBAEE"}},axisTick: {show: false}},yAxis: {axisLabel: {color: "#8CBAEE"},axisLine: {lineStyle: {color: "#8CBAEE"}},axisTick: {show: false},splitLine: {lineStyle: {color: "#0B0842"}}},// 基础柱状图series: [{type: 'bar',// type: 'custom',barWidth: "30%",data: [120, 100, 199, 311, 400, 238, 140],itemStyle: {// 设置渐变色color: new echarts.graphic.LinearGradient(0, 0, 0, 1,[{ offset: 0, color: '#387BFE' },{ offset: 1, color: '#7CB1FD' }])},},]};option && this.barchart.setOption(option);},三、绘制立体柱状方法一
使用echarts.graphic.extendShape|registerShape大概步骤如下:
1.定义立方体形状
使用echarts.graphic.extendShape方法来定义一个新的立方体形状。在这个方法中,传入一个对象,该对象包含shape属性和buildPath方法。shape属性用于定义立方体的形状属性(如坐标、大小等),而buildPath方法则用于定义绘制立方体路径的逻辑。
2.注册立方体形状
使用echarts.graphic.registerShape方法来注册你定义的立方体形状,就可以在custom系列中使用这个形状了。
3.配置custom系列
在ECharts的配置项中,添加一个custom系列的配置。在renderItem函数中,你可以使用你注册的立方体形状来绘制每个数据项对应的立方体。
4.设置数据
为custom系列设置数据,每个数据项将对应一个立方体。
5.渲染图表
调用ECharts实例的setOption方法来应用配置,并渲染图表。
我觉得这位大大写的很nice,可参考博客:03-echarts如何画立体柱状图_echarts立体柱状图-CSDN博客
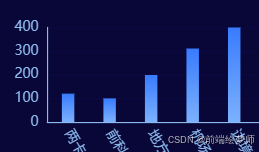
四、绘制立体柱状方法二
自定义type: "custom"及多边形polygon
1.画前知识
可查看博客第二部分:03-echarts如何画立体柱状图_echarts立体柱状图-CSDN博客
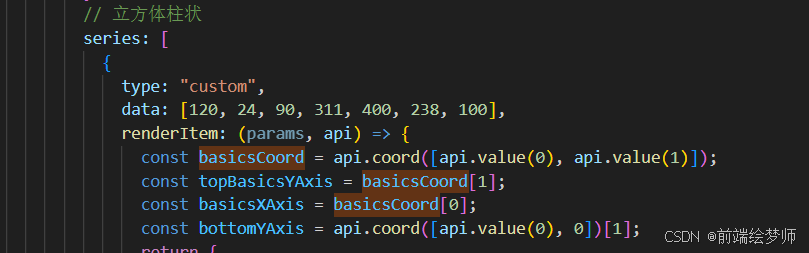
2.计算坐标renderItem 函数
(1)type: "custom"
因为我们要自定义形状,所以用type: 'bar'已不合适,用custom自定义系列
(2)renderItem 函数
renderItem 是一个函数,它接收两个参数:params 和 api。
params: 通常包含当前渲染的数据项的信息,但在自定义系列中,它的使用可能不频繁。
api: 提供了一系列的方法和属性,用于访问当前数据点的信息、坐标转换、绘制图形等。
(3)坐标转换
使用api.coord方法将当前数据点的数值坐标转换为屏幕坐标
api.value(0)通常是X轴的值
api.value(1)是Y轴的值
api.coord([api.value(0), 0])[1]; 获取Y轴为0时的屏幕坐标(即X轴上的点),用于绘制图形的底部。

(4)自定义图形
返回一个对象,指定了要渲染的图形类型type: "group"和子元素children。type: "group": 表示这是一个图形组,可以包含多个子图形。children: 是一个数组,包含了要渲染的子图形多边形polygon。
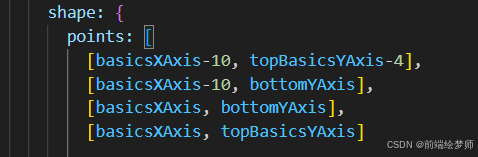
(5)多边形polygon
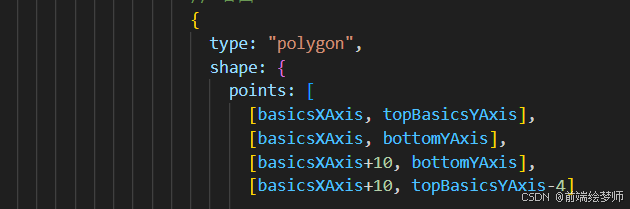
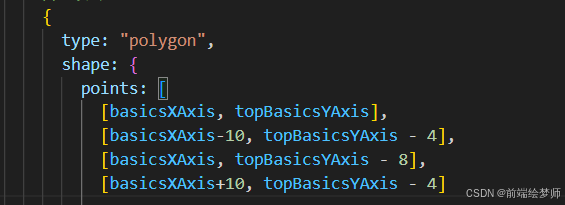
type: "polygon": 指定这是一个多边形。
shape: 定义了多边形的形状,通过points数组给出多边形的顶点坐标。顶点坐标是通过之前计算的屏幕坐标加减一些偏移量来确定的。
style: 定义了多边形的样式。fill: 使用线性渐变填充多边形。new echarts.graphic.LinearGradient(...)创建了一个线性渐变对象,指定了渐变的方向、起始颜色和结束颜色。
(6)绘制点形成图形
左侧:
左上点: [基础X轴坐标点-侧面宽度,顶部Y轴坐标点-斜角高度]
左下点:[基础X轴坐标点-侧面宽度,底部Y轴坐标点]
右下点:[基础X轴坐标点,底部Y轴坐标点]
右下点:[基础X轴坐标点,顶部Y轴坐标点]

右侧:
左上点: [基础X轴坐标点,顶部Y轴坐标点]
左下点:[基础X轴坐标点,底部Y轴坐标点]
右下点:[基础X轴坐标点 +侧面宽度 ,底部Y轴坐标点]
右下点:[基础X轴坐标点 +侧面宽度,顶部Y轴坐标点 - 斜角高度]

顶部菱形:
中下点: [基础X轴坐标点,顶部Y轴坐标点]
右点:[基础X轴坐标点+侧面宽度,顶部Y轴坐标点- 斜角高度]
中上点:[基础X轴坐标点 ,顶部Y轴坐标点- 斜角高度*2]
左点:[基础X轴坐标点 -侧面宽度,顶部Y轴坐标点 - 斜角高度]

完成代码如下:
getbarchart() {let barchartDom = document.getElementById("barchart");this.barchart = echarts.init(barchartDom);let option = {color: ["#3398DB"],xAxis: {data: ["两卡人员","前科人员","地方摸排","机场拦截","边境拦截","缅北人员"],axisLabel: {color: "#8CBAEE",rotate: -60},axisLine: {lineStyle: {color: "#8CBAEE"}},axisTick: {show: false}},yAxis: {axisLabel: {color: "#8CBAEE"},axisLine: {lineStyle: {color: "#8CBAEE"}},axisTick: {show: false},splitLine: {lineStyle: {color: "#0B0842"}}},// 立方体柱状series: [{type: "custom",data: [120, 24, 90, 311, 400, 238, 100],renderItem: (params, api) => {const basicsCoord = api.coord([api.value(0), api.value(1)]);const topBasicsYAxis = basicsCoord[1];const basicsXAxis = basicsCoord[0];const bottomYAxis = api.coord([api.value(0), 0])[1];return {type: "group",children: [// 左侧{type: "polygon",shape: { points: [[basicsXAxis-10, topBasicsYAxis-4], [basicsXAxis-10, bottomYAxis], [basicsXAxis, bottomYAxis], [basicsXAxis, topBasicsYAxis]]},style: { fill: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: '#387BFE' },{ offset: 1, color: '#7CB1FD' }])}},// 右侧{type: "polygon",shape: {points: [[basicsXAxis, topBasicsYAxis],[basicsXAxis, bottomYAxis],[basicsXAxis+10, bottomYAxis],[basicsXAxis+10, topBasicsYAxis-4]]},style: {fill: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: '#387BFE' },{ offset: 1, color: '#7CB1FD' }])}},// 顶部{type: "polygon",shape: {points: [[basicsXAxis, topBasicsYAxis],[basicsXAxis-10, topBasicsYAxis - 4],[basicsXAxis, topBasicsYAxis - 8],[basicsXAxis+10, topBasicsYAxis - 4]]},style: {fill: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: '#387BFE' },{ offset: 1, color: '#7CB1FD' }])}}]};}}]};option && this.barchart.setOption(option);},若文章对你有帮助,点个赞吧!
相关文章:

Echarts使用平面方法绘制三维立体柱状图表
目录 一、准备工作 1.下载引入ECharts库 2.创建容器 二、绘制基本柱状 三、绘制立体柱状方法一 1.定义立方体形状 2.注册立方体形状 3.配置custom系列 4.设置数据 5.渲染图表 四、绘制立体柱状方法二 1.画前知识 2.计算坐标renderItem 函数 (1&#x…...

java-判断语句
题目一:选择练习1 657. 选择练习1 - AcWing题库 代码 import java.util.Scanner;public class Main {public static void main(String[] args) {Scanner sc new Scanner(System.in);int a sc.nextInt(), b sc.nextInt();int c sc.nextInt(), d sc.nextInt();…...

11.14【JAVA EXP3】【DEBUG】
比较疑惑的一点是当前页面(资源的url)与请求的url? 请求的url由webService接收,servelt当中也可以发送出这个url 进行页面跳转,是跳转到某个Jsp页面,这个页面的url是在哪里定义的? 在Jsp打印信息,这个报…...

UE5 和 UE4 中常用的控制台命令总结
调用控制台 按下键盘上的 ~ 键可以调用控制台命令。 技巧 使用键盘的 ↑ 键可以查看之前输入过的指令。控制台指令并不需要打全名,输入空格后跟随指令的部分字符可以进行模糊搜索。按下 Ctrl Shift , 打开 GPUProfile 面板。 命令如下: 调试类 s…...

MR30分布式IO模块赋能喷水织机
纺织行业作为我国传统支柱产业,历经数千年的演变,如今仍面临着诸多困境,在纺织行业中,每一次技术的飞跃都是对行业边界的勇敢探索。在纺织行业,喷水织机作为关键生产设备,其性能直接影响到产品质量和产能。…...

C++中的封装性
定义: 封装性: 1.将属性(成员变量)和行为(成员函数)作为一个整体,表现在生活中的事物 2.将属性和行为加以权限控制 (将事物的属性(成员变量)和行为&#…...

PyTorch 深度学习框架简介:灵活、高效的 AI 开发工具
PyTorch 深度学习框架简介:灵活、高效的 AI 开发工具 PyTorch 作为一个深度学习框架,以其灵活性、可扩展性和高效性广受欢迎。无论是在研究领域进行创新实验,还是在工业界构建生产级的深度学习模型,PyTorch 都能提供所需的工具和…...

leetcode-22.括号生成
暴力 感谢分享这个思路和算法。生成括号的问题可以通过生成所有可能的括号序列并验证其有效性来解决。以下是对该思路的详细解释和实现: 思路 生成所有可能的序列: 使用递归生成所有长度为 2n 的括号序列。在每个位置可以选择放置 ( 或 )。 验证序列的…...

devops-Dockerfile+Jenkinsfile方式部署Java前后端应用
文章目录 概述部署前端Vue应用一、环境准备1、Dockerfile2、.dockerignore3、nginx.conf4、Jenkinsfile 二、Jenkins部署1、新建任务2、流水线3、Build Now 构建 & 访问 Springboot后端应用1. 准备工作2. 创建项目结构3. 编写 Dockerfile后端 Dockerfile (backend/Dockerfi…...

【Apache Paimon】-- 4 -- Flink 消费 kafka 数据,然后写入 paimon
目录 1、本地开发环境 2、kafka2paimon 实现流程 3、代码实现 3.1、项目名称 3.2、项目结构 3.3、Pom.xml 和 log4j.properties 文件 3.4、代码核心类 3.4.1、入口类:Kafka2PaimonDemo.java 3.4.2、参数解析类 3.4.2.1、JobParameterUtil.java( flink job schedule…...

【成功解决】:VS2019(Visual Studio 2019)遇到E2870问题:此配置中不支持 128 位浮点类型
起因:项目中需要用json来操作数据,就引了cJSON库(cJSON.h和cJSON.c文件),但是发现编译报错如下 E2870 此配置中不支持 128 位浮点类型 test0 ...\usr\include\x86_64-linux-gnu\bits\floatn.h 75 然后先新建了个工程来检查问题(甚至在这之前还以为是cjson…...

什么是TCP的三次握手?
TCP的三次握手:深入理解建立可靠连接的过程 引言 在计算机网络中,传输控制协议(TCP)是确保数据可靠传输的核心协议之一。TCP通过三次握手机制来建立一个稳定的、双向的连接,这对于确保数据的完整性和顺序至关重要。本…...

SQL教程(2):SQL基础语法及用途
在上一篇文章中,我们介绍了 SQL(结构化查询语言)的基本概念,以及它在用户研究中的重要作用。今天,我们将深入了解 SQL 的基本语法,并通过实际应用场景帮助你更好地理解如何使用 SQL 提取和分析数据。对于刚…...
)
在Ubuntu22.04 jammy下用qemu模型riscv32环境装鸿蒙(待续)
在使用实体ESP32C3 安装鸿蒙失败后,就是这个:完全按照手册win10里装Ubuntu 虚拟机然后编译ESP32(主要是想针对ESP32C3和S3)开发板的鸿蒙系统(失败)-CSDN博客转向用qemu模拟环境装鸿蒙 学习手册riscv32_virt/README_zh.md OpenHar…...

C++:基本-union是没有构造函数和析构函数的
今天发现当我在union中包含了多个结构体时,结构体有默认构造函数时,编译报错。 问题点: union不支持构造函数和析构函数union中的元素本身也是不支持构造函数和析构函数的。包含union的结构体也不支持构造函数和析构函数。 出错代码如下&a…...

报错 JSON.parse: expected property name or ‘}‘,JSON数据中对象的key值不为字符串
报错 JSON.parse: expected property name or ‘}’ 原因 多是因为数据转换时出错,可能是存在单引号或者对象key值不为string导致 这里记录下我遇见的问题(后端给的JSON数据里,对象key值不为string) 现在后端转换JSON数据大多…...

LeetCode 热题 100_旋转图像(20_48_中等_C++)(原地旋转;翻转)
LeetCode 热题 100_旋转图像(20_48) 题目描述:输入输出样例:题解:解题思路:思路一(原地旋转):思路二(翻转): 代码实现(思路…...

mysql查询所有用户及删除用户
查询用户 select user, host, password_expired from mysql.user;删除用户 DROP USER [username]localhost ;刷新权限 FLUSH PRIVILEGES;查询所有用户/账号设置/日志/开启日志 select user,host,password_expired,password_last_changed,password_li…...

Vue 鼠标滚轮缩放图片的实现
wheel"handleZoom" 监听鼠标滚轮事件 event.deltaY < 0 代表向上滚动 event.deltaY > 0 代表向下滚动 使用computed处理scale比例的变化 const imageStyle computed(() > ({ transform: translate(-50%, -50%…...

全景图 与 6面图转换
目录 全景图转6面图: 6面图转全景图 全景图转6面图: https://github.com/springcheese/panoramic_to_cubemap_generation # Necessary Imports import math import argparse import numpy as np from PIL import Image# Dictionary for CUBEMAP FACES…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

【java面试】微服务篇
【java面试】微服务篇 一、总体框架二、Springcloud(一)Springcloud五大组件(二)服务注册和发现1、Eureka2、Nacos (三)负载均衡1、Ribbon负载均衡流程2、Ribbon负载均衡策略3、自定义负载均衡策略4、总结 …...
Android屏幕刷新率与FPS(Frames Per Second) 120hz
Android屏幕刷新率与FPS(Frames Per Second) 120hz 屏幕刷新率是屏幕每秒钟刷新显示内容的次数,单位是赫兹(Hz)。 60Hz 屏幕:每秒刷新 60 次,每次刷新间隔约 16.67ms 90Hz 屏幕:每秒刷新 90 次,…...

当下AI智能硬件方案浅谈
背景: 现在大模型出来以后,打破了常规的机械式的对话,人机对话变得更聪明一点。 对话用到的技术主要是实时音视频,简称为RTC。下游硬件厂商一般都不会去自己开发音视频技术,开发自己的大模型。商用方案多见为字节、百…...

接口 RESTful 中的超媒体:REST 架构的灵魂驱动
在 RESTful 架构中,** 超媒体(Hypermedia)** 是一个核心概念,它体现了 REST 的 “表述性状态转移(Representational State Transfer)” 的本质,也是区分 “真 RESTful API” 与 “伪 RESTful AP…...

作为点的对象CenterNet论文阅读
摘要 检测器将图像中的物体表示为轴对齐的边界框。大多数成功的目标检测方法都会枚举几乎完整的潜在目标位置列表,并对每一个位置进行分类。这种做法既浪费又低效,并且需要额外的后处理。在本文中,我们采取了不同的方法。我们将物体建模为单…...
