图像处理插件:让小程序焕发视觉新生的秘密武器
在小程序开发中,图像处理是一个重要的环节,它涉及到图片的加载、显示、裁剪、压缩等多个方面。为了简化这一复杂过程,开发者通常会使用图像处理插件。这些插件不仅提供了丰富的图像处理功能,还封装了底层的图像操作逻辑,使开发者能够轻松实现各种图像处理效果。
一、图像处理插件的基本概念
- 定义:图像处理插件是专门用于处理图像数据的小程序扩展工具,它们基于小程序的Canvas API或其他图像处理库(如Jimp、Sharp等)构建而成。
- 作用:简化图像处理流程,提高开发效率,优化应用性能,提升用户体验。
- 常见类型:根据功能不同,图像处理插件可分为缩放插件、裁剪插件、旋转插件、滤镜插件、压缩插件和格式转换插件等。
二、图像处理插件的核心功能
- 缩放:
-
- 定义:调整图像的尺寸,使其适应不同的显示需求。
- 应用场景:响应式布局、缩略图生成等。
- 实现方式:通过Canvas API的drawImage方法或图像处理库的缩放功能实现。
- 裁剪:
-
- 定义:从原始图像中截取指定的区域,生成新的图像。
- 应用场景:头像裁剪、图片裁剪编辑器等。
- 实现方式:使用Canvas API的drawImage方法,结合clip方法或图像处理库的裁剪功能。
- 旋转:
-
- 定义:将图像按指定的角度进行旋转。
- 应用场景:图片旋转编辑器、相册浏览等。
- 实现方式:通过Canvas API的rotate方法或图像处理库的旋转功能实现。
- 滤镜:
-
- 定义:对图像应用各种滤镜效果,如灰度、模糊、锐化、色彩调整等。
- 应用场景:图片美化、艺术效果生成等。
- 实现方式:利用Canvas API的像素操作或图像处理库的滤镜算法实现。
- 压缩:
-
- 定义:减小图像的文件大小,以节省存储空间或加快加载速度。
- 应用场景:图片上传、网络传输等。
- 实现方式:通过调整图像的质量参数、分辨率或使用图像处理库的压缩功能实现。
- 格式转换:
-
- 定义:将图像从一种格式转换为另一种格式,如从JPEG转换为PNG。
- 应用场景:满足不同显示场景的需求,如透明背景图片、无损压缩等。
- 实现方式:使用Canvas API的toDataURL方法或图像处理库的格式转换功能。
三、图像处理插件的配置选项
- 输入参数:
-
- 图像数据源:本地图片路径、网络图片URL或Base64编码的图像数据。
- 处理选项:根据功能不同,可能包括缩放比例、裁剪区域、旋转角度、滤镜类型、压缩质量、输出格式等。
- 输出参数:
-
- 处理后的图像数据:可以是Base64编码的字符串、Blob对象或文件路径等。
- 错误信息:在处理失败时返回的错误信息,用于调试和错误处理。
四、图像处理插件的使用注意事项
- 性能优化:
-
- 避免频繁地进行图像处理操作,尤其是在主线程中。
- 合理利用小程序的异步处理能力,将图像处理操作放在后台线程中执行。
- 内存管理:
-
- 在处理大图像时,注意内存的使用情况,避免内存泄漏或内存溢出。
- 及时释放不再使用的图像资源,以节省内存空间。
- 兼容性:
-
- 不同的图像处理插件可能支持不同的图像格式和处理功能。
- 在选择插件时,需要确保它兼容当前的小程序版本和平台。
- 安全性:
-
- 避免处理来自不可信来源的图像数据,以防止恶意代码注入或隐私泄露。
- 在处理用户上传的图像时,需要进行必要的验证和过滤。
五、图像处理插件的代码示例
以下是一个使用图像处理插件进行图片裁剪和滤镜处理的示例代码:
// 引入图像处理插件
const imageProcessPlugin = require('path/to/imageProcessPlugin');// 准备图像数据(本地图片路径)
const imagePath = '/path/to/local/image.jpg';// 配置裁剪选项
const cropOptions = {x: 50, // 裁剪区域的左上角x坐标y: 50, // 裁剪区域的左上角y坐标width: 200, // 裁剪区域的宽度height: 200 // 裁剪区域的高度
};// 配置滤镜选项
const filterOptions = {type: 'grayscale', // 滤镜类型:灰度intensity: 1 // 滤镜强度:1表示完全灰度
};// 调用插件的裁剪方法
imageProcessPlugin.cropImage(imagePath, cropOptions, function(err, croppedImage) {if (err) {console.error('裁剪失败,错误信息:', err);return;}// 调用插件的滤镜处理方法imageProcessPlugin.applyFilter(croppedImage, filterOptions, function(err, filteredImage) {if (err) {console.error('滤镜处理失败,错误信息:', err);return;}// 处理滤镜处理后的图像数据console.log('滤镜处理成功,返回的图像数据:', filteredImage);// 可以在这里将处理后的图像数据显示到页面上// 例如,使用小程序的<image>组件,并将src属性设置为处理后的图像数据// wx.createImageContext().drawImage(filteredImage, ...);});
});六、图像处理插件的常见功能
图像处理插件通常提供了丰富的功能,以满足不同项目的需求。以下是一些常见的图像处理功能及其说明:
- 缩放:改变图像的尺寸,使其适应不同的显示场景。
- 裁剪:从原始图像中截取指定的区域,生成新的图像。
- 旋转:将图像按指定的角度进行旋转。
- 滤镜:对图像应用各种滤镜效果,如灰度、模糊、锐化等。
- 压缩:减小图像的文件大小,以节省存储空间或加快加载速度。
- 格式转换:将图像从一种格式转换为另一种格式,如从JPEG转换为PNG。
七、图像处理插件的配置选项
图像处理插件通常提供了多种配置选项,以便开发者根据项目的需求进行自定义。以下是一些常见的配置选项及其说明:
- source:图像数据的来源,可以是本地图片的路径或网络图片的URL。
- width:处理后的图像宽度。
- height:处理后的图像高度。
- x 和 y:裁剪或绘制图像时的起始坐标。
- rotateAngle:旋转图像时的角度。
- filterType:应用的滤镜类型。
- quality:压缩图像时的质量参数,通常为0到1之间的浮点数。
- outputFormat:输出图像的格式。
八、图像处理插件的最佳实践
为了充分发挥图像处理插件的优势,以下是一些最佳实践建议:
- 优化图像加载:对于网络图片,可以使用小程序的图片预加载功能,以减少用户等待时间。
- 合理设置图像尺寸:根据显示场景合理设置图像的宽度和高度,以避免图像失真或加载过慢。
- 智能裁剪:在裁剪图像时,可以根据用户的操作或屏幕大小智能调整裁剪区域。
- 慎用滤镜效果:滤镜效果虽然可以美化图像,但也会增加处理时间和资源消耗。因此,在使用时需要权衡美观和性能的关系。
- 压缩策略:在压缩图像时,需要根据项目的需求选择合适的压缩质量和格式。例如,对于需要快速加载的场景,可以选择较低的压缩质量和较小的文件格式;而对于需要高质量显示的场景,则可以选择较高的压缩质量和较大的文件格式。
九、图像处理插件示例表格
以下是一个示例表格,展示了不同图像处理插件的对比情况:
| 插件名称 | 支持的功能 | 是否支持实时预览 | 是否支持自定义配置 | 是否支持多种输出格式 |
| PluginA | 缩放、裁剪、旋转 | 是 | 是 | 是(JPEG, PNG, GIF) |
| PluginB | 缩放、滤镜 | 否 | 是 | 是(JPEG, PNG) |
| PluginC | 裁剪、压缩 | 是 | 否 | 否(仅支持JPEG) |
| PluginD | 滤镜、格式转换 | 否 | 是 | 是(PNG, BMP, TIFF) |
通过对比不同插件的功能和特点,开发者可以根据自己的需求选择合适的插件进行使用。
综上所述,图像处理插件在小程序开发中发挥着重要作用。它们简化了图像处理的复杂性,提高了开发效率和应用的性能。通过合理配置和使用图像处理插件,开发者可以轻松实现各种图像处理效果,为用户带来更加丰富的视觉体验。
相关文章:

图像处理插件:让小程序焕发视觉新生的秘密武器
在小程序开发中,图像处理是一个重要的环节,它涉及到图片的加载、显示、裁剪、压缩等多个方面。为了简化这一复杂过程,开发者通常会使用图像处理插件。这些插件不仅提供了丰富的图像处理功能,还封装了底层的图像操作逻辑࿰…...

项目代码第2讲:从0实现LoginController.cs,UsersController.cs、User相关的后端接口对应的前端界面
一、User 1、使用数据注解设置主键和外键 设置主键:在User类的U_uid属性上使用[Key]注解。 设置外键:在Order类中,创建一个表示外键的属性(例如UserU_uid),并使用[ForeignKey]注解指定它引用User类的哪个…...

【linux 查看网卡设备信息命令记录】
查看设备信息命令 查看网卡芯片相关platform类型网卡(gmac网卡为例)PCI网卡(rtl8125为例) 查看网卡芯片相关 platform类型网卡(gmac网卡为例) gmac 属于CPU资源的一部分,属于平台设备。下面以FT2004 的CPU为例,自带GMAC0和GMAC1。 1、通过平台设备查看…...

springboot事务手动回滚报错
捕捉异常之后手动标记回滚事务 TransactionAspectSupport.currentTransactionStatus().setRollbackOnly(); 没有嵌套事务,还是报Transaction rolled back because it has been marked as rollback-only异常错误 查看错误堆栈,service调用的方法外层还套…...

SQL 算术运算符:加法、减法、乘法、除法和取模的用法
什么是存储过程? 存储过程是一段预先编写好的 SQL 代码,可以保存在数据库中以供反复使用。它允许将一系列 SQL 语句组合成一个逻辑单元,并为其分配一个名称,以便在需要时调用执行。存储过程可以接受参数,使其更加灵活…...

C#是Unity 3D的默认语言,Unity 3D是一种领先的游戏引擎
C#或C-Sharp是一种比C更现代和灵活的编程语言,它也在游戏开发中广受欢迎。C#是Unity 3D的默认语言,Unity 3D是一种领先的游戏引擎,它为各种游戏提供动力,例如《口袋妖怪围棋》、《超级马里奥跑》和《神庙跑》。 Unity 3D也在虚拟…...

[创业之路-173]:《BLM战略规划》- 战略洞察 (战略能力中最最核心的能力) - 市场洞察 -3- 看竞争对手-要比你的竞争对手跟了解他们自己
目录 一、五看三定 二、看竞争 2.1 概述 1、分析竞争对手 2、进行价值链分析 3、紧盯标杆对手 4、关注新进入者和替代产品 5、制定竞争策略 2.2 看竞争的主要内容:背景信息、战略、价值定位、价值链、价值交付、组织架构、财务绩效 1、背景信息 2、战略 …...

Spark实训
实训目的: 介绍本实训的基本内容,描述知识目标、,以及本实训的预期效果等。 1、知识目标 (1)了解spark概念、基础知识、spark处理的全周期,了解spark技术是新时代对人才的新要求。 (2)掌握Linux、hadoop、spark、hive集群环境的搭建、HDFS分布文件系统的基础知识与应用…...

Linux之信号集基础
目录 前言一、信号集基础API浅析1.1 sigemptyset1.2 sigfillset1.3 sigaddset1.4 sigdelset1.5 signismember1.6 sigprocmask1.7 sigpending1.8 sigwait 二、demo演练2.1 sigismember检查信号2.2 主线程pthread_sigmask阻塞后无法捕捉到特定信号2.3 主线程pthread_sigmask阻塞后…...

unity3d—demo(实现给出图集名字和图片名字生成对应的图片)
目录 实现给出图集名字和图片名字生成对应的图片: 代码示例: dic: 键 是图集名称 值是一个字典 该字典键是图片名称 值是图片,结构如图: 测试代码: 结果: SpriteRenderer 讲解: Resour…...

烟草行业通过Profinet转EthernetIP网关打通数据壁垒
在工业自动化领域,Profinet转Ethernet/IP是两种广泛应用的工业以太网协议。它们各自具有独特的特点和优势,而在实际应用中,经常需要实现这两种协议之间的互通,这时就需要使用到开疆智能Profinet转Ethernet/IP网关KJ-EIP-108。同时…...

2020年国赛高教杯数学建模E题校园供水系统智能管理解题全过程文档及程序
2020年国赛高教杯数学建模 E题 校园供水系统智能管理 原题再现 校园供水系统是校园公用设施的重要组成部分,学校为了保障校园供水系统的正常运行需要投入大量的人力、物力和财力。随着科学技术的发展,校园内已经普遍使用了智能水表,从而可以…...

ip地址显示本地局域网什么意思?ip地址冲突怎么解决
在日常使用网络的过程中,我们可能会遇到IP地址显示“本地局域网”的情况,同时,局域网内IP地址冲突也是一个常见且令人头疼的问题。本文将首先解释IP地址显示本地局域网的含义,随后详细探讨局域网IP地址冲突的解决方法,…...

[软件工程]八.软件演化
8.1什么是软件演化 由于种种不可避免的原因,系统开发完成后的软件需要进行修改来适应变更的需求,我们对软件的修改就叫软件演化。 8.2为什么软件会演化 由于业务的变更或者为了满足用户期待的改变,使得对已有的系统的新需求浮现出来。由于…...

【大数据学习 | 面经】yarn的资源申请和分配的单位-Container
在yarn中,资源的申请和分配是以container为单位进行的,而不是直接以application和task为单位。 每个提交到yarn上的应用程序(application)都有一个对应的ApplicationMaster(AM)。这个AM负责与ResourceMana…...

WiFi受限不再愁,电脑无网络快速修复指南
有时在试图连接WiFi时,会发现网络连接受限,或无法正常访问互联网。这种情况不仅影响了工作效率,还可能错过重要的信息。那么,究竟是什么原因导致了电脑WiFi连接受限呢?又该如何解决这一问题呢?小A今天就来教…...

【组件封装】uniapp vue3 封装一个完整的Tabs(标签页)组件教程,功能由简到杂实现讲解。
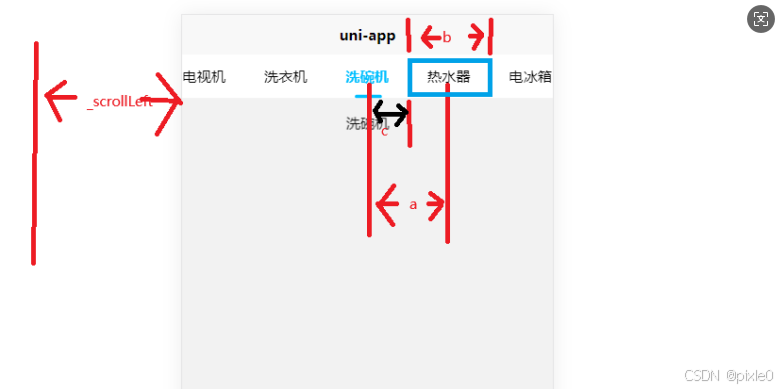
文章目录 前言一、简单版Tabs代码实现: 二、下划线带动画的TabsAPI回顾:代码实现: 三、内容区域滑动切换切换动画代码实现:(2)禁用手势滑动切换(3)内容区域换为插槽 四、标签栏可滚动…...

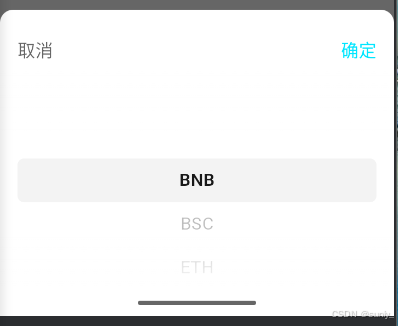
TDesign:Picker 选择器
Picker 选择器 API文档地址 单列选择器用法 /// view onTap:(){TDPicker.showMultiPicker(context,data: [controller.coinList],title: ,rightTextStyle: TextStyle(color: AppColors.ColorMain),onConfirm: (selected) {controller.onTapCoin(selected);Navigator.of(contex…...

【AI赋能心理学论文创作策略】第十二章 AI辅助临床启示撰写指南
AI赋能心理学论文创作策略-系列文章目录 第十二章 AI辅助临床启示撰写指南 文章目录 AI赋能心理学论文创作策略-系列文章目录第十二章 AI辅助临床启示撰写指南 前言基础分析框架第一阶段:核心要素分析第二阶段:应用场景展开 关键环节提示第三阶段&#x…...

Pynsist 打包应用 和 PyWebIO 构建Web 应用
Pynsist:一键打包Python 应用代码为Windows 安装程序。 项目地址: https://github.com/takluyver/pynsist PyWebIO:为Python 开发者提供了一种快速、简洁的方式来创建Web 应用,无需学习前端技术 项目地址:https://g…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...
