product/admin/list?page=0size=10field=jancodevalue=4562249292272
文章目录
- 1、ProductController
- 2、AdminCommonService
- 3、ProductApiService
- 4、ProductCommonService
- 5、ProductSqlService


https://api.crossbiog.com/product/admin/list?page=0&size=10&field=jancode&value=4562249292272
1、ProductController
@GetMapping("admin/list")@ApiOperation("分页列表")public BaseResult list(PageWithSearch basePage, @ApiIgnore @SessionAttribute(Constants.ADMIN_ID) Integer adminId) {checkParam(basePage.getField(), basePage.getValue());adminId = adminCommonService.getVipIdByProduct(adminId);return BaseResult.success(productApiService.findPage(adminId, basePage));}
2、AdminCommonService
/*** 获取商品管理人的上级vip id* 当操作者为商品管理人时获取上级的vip id* 否则返回自身*/public Integer getVipIdByProduct(Integer nowId) {return hasRole(nowId, Admin.ROLE_PRODUCT) || hasRole(nowId, Admin.ROLE_QUALIFICATION) || hasRole(nowId, Admin.ROLE_STORE) ? findCompanySuperId(nowId) : nowId;}/*** 查询公司超管id*/public Integer findCompanySuperId(Integer adminId) {return adminService.findCompanySuperId(adminId);}
3、ProductApiService
/*** 分页列表*/public Page<ProductListDto> findPage(Integer nowId, PageWithSearch page) {Page<ProductWithShareDto> productPage = productCommonService.findPage(nowId, page);return new PageImpl<>(convertToListDto(productPage.getContent(), nowId), page.toPageable(), productPage.getTotalElements());}
4、ProductCommonService
/*** 产品管理-产品分页列表*/public Page<ProductWithShareDto> findPage(Integer nowId, PageWithSearch basePage) {return productSqlService.findPage(nowId, basePage);}
5、ProductSqlService
/*** 产品管理-分页列表*/public Page<ProductWithShareDto> findPage(Integer nowId, PageWithSearch basePage) {StringBuilder sql = new StringBuilder();Map<String, Object> paramMap = new HashMap<>(4);sql.append("SELECT DISTINCT ").append(SqlUtil.sqlGenerate("p", Product.class)).append(",a.send_id, a.edit_auth FROM product p ");if (!StringUtils.isEmpty(basePage.getField()) && !StringUtils.isEmpty(basePage.getValue()) && brandParamStr.contains(basePage.getField())) {sql.append("INNER JOIN brand b ON p.brand_id = b.id AND b.").append(SqlUtil.camelToUnderline(basePage.getField().replaceAll("brand", ""))).append(" LIKE :").append(basePage.getField()).append(" ");paramMap.put(basePage.getField(), "%" + basePage.getValue() + "%");}//sql.append("LEFT JOIN product_admin_mapping a ON p.id = a.product_id ");//sql.append("AND a.admin_id=").append(nowId).append(" AND a.read_auth =").append(CommonStatusEnum.NORMAL.getValue()).append(" ");//sql.append("WHERE (p.creator_id =").append(nowId).append(" OR ").append("a.id IS NOT NULL) ");sql.append("INNER JOIN product_admin_mapping a ON p.id = a.product_id AND a.admin_id=").append(nowId).append(" ");//有编辑权限 || (有查看权限 && 产品状态为显示)sql.append("WHERE (a.edit_auth =").append(CommonStatusEnum.NORMAL.getValue()).append(" OR (a.read_auth =").append(CommonStatusEnum.NORMAL.getValue()).append(" AND p.status =").append(CommonStatusEnum.NORMAL.getValue()).append(")) ");paramHandle(sql, paramMap, basePage.getField(), basePage.getValue());sql.append("ORDER BY p.ranks DESC,p.created_date DESC ");List result = executeSql(sql, paramMap, basePage.getPage(), basePage.getSize());if (result.isEmpty()) {return new PageImpl<>(Collections.emptyList(), basePage.toPageable(), 0);}return new PageImpl<>(parseToProductWithShare(result), basePage.toPageable(), countPage(nowId, basePage.getField(), basePage.getValue()));}
需求:微信小程序使用二维码扫描条形码查询商品,接口使用上述pc端的。

// 扫描二维码scanQrcode: function() {wx.scanCode({onlyFromCamera: false, // 允许从相机和相册中选择图片success: (res) => {const jancode = res.result;console.log("扫描结果:", jancode);this.getProductByJancode(jancode);},fail: (err) => {wx.showToast({title: '扫描失败,请重试',icon: 'none'});}});},// 获取 tokengetToken: function() {return new Promise((resolve,reject)=>{const token = wx.getStorageSync('token')console.log('Token:', token);resolve(token)});},// 根据条码查询产品信息getProductByJancode: function(jancode) {this.getToken().then((token) => {if (!token) {wx.showToast({title: '获取 token 失败,请重试',icon: 'none'});return;}// 构建带有查询参数的URLconst url = `https://api.crossbiog.com/product/admin/list?page=0&size=10&field=jancode&value=${encodeURIComponent(jancode)}`;wx.request({url: url, // 使用新的URL//url: `https://api.crossbiog.com/product/admin/detailByJancode`, // 使用配置文件中的URL//url: `http://localhost:8087/product/admin/detailByJancode`,method: 'GET',data: {//jancode: jancode},header: {'token': `${token}`},success: (res) => {console.log("res=" + res);console.log("后端返回的数据:", res.data); // 添加日志输出// if (res.statusCode === 200 && res.data && res.data.data) {// const product = res.data.data;// if (product) {// // 显示产品信息// this.setData({// products: [product],// showNoResultsImage: false // 如果有结果,隐藏无结果图片// });// } else {// // 没有找到产品// wx.showToast({// title: '未找到该条码对应的产品',// icon: 'none'// });// this.setData({// showNoResultsImage: true // 如果没有结果,显示无结果图片// });// }// } else {// wx.showToast({// title: '数据加载失败',// icon: 'none'// });// }if (res.statusCode === 200 && res.data) {const products = res.data.data.content || []; // 获取产品列表,如果没有则为空数组const formattedProducts = products.map(product => ({...product,image: `https://www.crossbiog.com/${product.image}`}));if (products.length > 0) {// 显示产品信息this.setData({products: [...formattedProducts],//products: products, // 直接赋值整个产品列表showNoResultsImage: false // 如果有结果,隐藏无结果图片});} else {// 没有找到产品wx.showToast({title: '未找到该条码对应的产品',icon: 'none'});this.setData({showNoResultsImage: true // 如果没有结果,显示无结果图片});}} else {wx.showToast({title: '数据加载失败',icon: 'none'});}},fail: (err) => {wx.showToast({title: '请求失败',icon: 'none'});}});}).catch((err) => {wx.showToast({title: err.message,icon: 'none'});});},
相关文章:

product/admin/list?page=0size=10field=jancodevalue=4562249292272
文章目录 1、ProductController2、AdminCommonService3、ProductApiService4、ProductCommonService5、ProductSqlService https://api.crossbiog.com/product/admin/list?page0&size10&fieldjancode&value45622492922721、ProductController GetMapping("ad…...

人工智能机器学习无监督学习概念及应用详解
无监督学习:深入解析 引言 在人工智能和机器学习的领域中,无监督学习(Unsupervised Learning)是一种重要的学习范式。与监督学习不同,无监督学习不依赖于标签数据,而是通过模型从无标签的数据中学习数据的…...

APM装机教程(五):测绘无人船
文章目录 前言一、元生惯导RTK使用二、元厚HXF260测深仪使用三、云卓H2pro遥控器四、海康威视摄像头 前言 船体:超维USV-M1000 飞控:pix6c mini 测深仪:元厚HXF160 RTK:元生惯导RTK 遥控器:云卓H12pro 摄像头…...

微信小程序 运行出错 弹出提示框(获取token失败,请重试 或者 请求失败)
原因是:需要登陆微信公众平台在开发管理 中设置 相应的 服务器域名 中的 request合法域名 // index.jsPage({data: {products:[],cardLayout: grid, // 默认卡片布局为网格模式isGrid: true, // 默认为网格布局page: 0, // 当前页码size: 10, // 每页大小hasMore…...

IDEA的service窗口中启动类是灰色且容易消失
大家在学习Spring Cloud的过程中,随着项目的深入,会分出很多个微服务,当我们的服务数量大于等于三个的时候,IDEA会给我们的服务整理起来,类似于这样 但是当我们的微服务数量达到5个以上的时候,再启动服务的时候,服务的启动类就会变成灰色,而且还容易丢失 解决方法 我们按住…...

R中利用ggplot2绘制气泡图
闲来无事,整理了一下自己的绘图笔记,顺便分享到CSDN上。 一、介绍 气泡图(Bubble Plot)是一种常用的数据可视化方法,用于展示三个变量之间的关系。气泡图的特点是通过气泡的大小、颜色和位置来表达数据中的多维信息。…...

CID引流电商
ClickID技术是基于多家媒体平台开发的电商引流服务,通过媒体提供的宏参数,间接解决电商平台订单数据的回传问题,帮助账户收集到极致精准的数据模型,搭建不同媒体往各平台引流的桥梁。简单来说就是通过ClickID数据监测到另外一个平…...

在google cloud虚拟机上配置anaconda虚拟环境简单教程
下载anaconda安装包 wget https://repo.anaconda.com/archive/Anaconda3-2022.10-Linux-x86_64.sh 安装 bash Anaconda3-2022.10-Linux-x86_64.sh 进入base环境 eval "$(/home/xmxhuihui/anaconda3/bin/conda shell.bash hook)" source ~/.bashrc 安装虚拟环境…...

windows下用vs搭配clang一起生成抽象语法树
如果你使用的是 Visual Studio 环境,并且想要通知 Clang 关于 C 语言标准库的位置,你可以通过以下几种方法来实现。Visual Studio 提供了完整的 C/C 标准库,Clang 可以与之协同工作。以下是具体步骤: 1. 使用 clang-cl Visual S…...

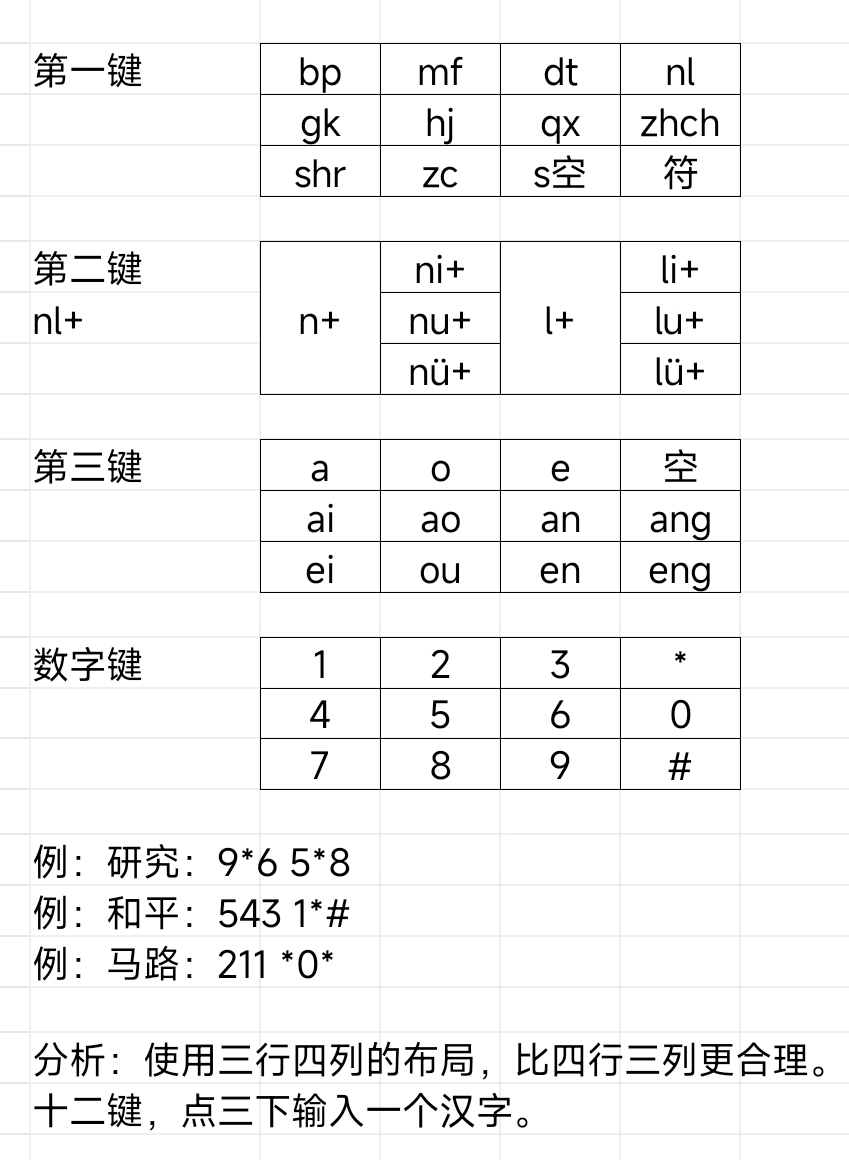
输入法:点三下输入一个汉字
作者常用的双拼输入法,需要26键。虽然也有9键的方案,但重码率较高。计算一下,9键点2下,共81种排列组合。而汉字的读音,不计声调,有400多个。相差甚多。 所以,设计了“三拼输入法”,…...

URL访问网址的全过程
前言 当我们通过一个网址连接输入到浏览器中,此时会有哪些步骤呢? 过程 大致有这几个流程 1:DNS解析,得到IP地址 2:浏览器根据IP地址,访问服务器,建立TCP连接 3:建立完TCP连接后&…...

Thonny IDE + MicroPython + ESP32 + GY-302 测量环境中的光照强度
GY-302是一款基于BH1750FVI光照强度传感器芯片的模块。该模块能够直接测量出环境中的光照强度,并将光照强度转换为数字信号输出。其具体参数如下表所示。 参数名称 参数特性 测量范围 0-65535 LX 测量精度 在环境光下误差小于20%,能够自动忽略50/60…...

小程序-基于java+SpringBoot+Vue的智慧校园管理系统设计与实现
项目运行 1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。 2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA; 3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可 4.硬件环境:…...

基于Java+Swing+Mysql的网络聊天室
博主介绍: 大家好,本人精通Java、Python、C#、C、C编程语言,同时也熟练掌握微信小程序、Php和Android等技术,能够为大家提供全方位的技术支持和交流。 我有丰富的成品Java、Python、C#毕设项目经验,能够为学生提供各类…...
和join())
javascript 的map()和join()
map()和join() 1. map()方法 定义 map()是JavaScript数组的一个高阶函数。它创建一个新数组,这个新数组中的元素是原始数组中的元素经过某种函数处理后的结果。 语法 array.map(callback(element[, index[, array]])[, thisArg])其中callback是一个函数࿰…...

深入理解 PyTorch 自动微分机制与自定义 torch.autograd.Function
文章目录 前言一、pytorch使用现有的自动微分机制二、torch.autograd.Function中的ctx解读1、forward 方法中的 ctx2、backward 方法中的 ctx3、小结 三、pytorch自定义自动微分函数(torch.autograd.Function)1、torch.autograd.Function计算前向与后向传…...

《C++ 赋能 K-Means 聚类算法:开启智能数据分类之旅》
在当今数字化浪潮汹涌澎湃的时代,人工智能无疑是引领科技变革的核心驱动力之一。而在人工智能的广袤天地中,数据分类与聚类作为挖掘数据内在价值、揭示数据潜在规律的关键技术手段,正发挥着前所未有的重要作用。K-Means 聚类算法,…...

对 JavaScript 说“不”
JavaScript编程语言历史悠久,但它是在 1995 年大约一周内创建的。 它最初被称为 LiveScript,但后来更名为 JavaScript,以赶上 Java 的潮流,尽管它与 Java 毫无关系。 它很快就变得非常流行,推动了 Web 应用程序革命&…...

spring下的beanutils.copyProperties实现深拷贝
spring下的beanutils.copyProperties方法是深拷贝还是浅拷贝?可以实现深拷贝吗? 答案:浅拷贝。 一、浅拷贝深拷贝的理解 简单说拷贝就是将一个类中的属性拷贝到另一个中,对于BeanUtils.copyProperties来说,你必须保…...

蓝桥杯二分题
P1083 [NOIP2012 提高组] 借教室 题目描述 在大学期间,经常需要租借教室。大到院系举办活动,小到学习小组自习讨论,都需要向学校申请借教室。教室的大小功能不同,借教室人的身份不同,借教室的手续也不一样。 面对海量租…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...
