Python实现中国象棋
探索中国象棋 Python 代码实现:从规则逻辑到游戏呈现
中国象棋,这款源远流长的棋类游戏,承载着深厚的文化底蕴与策略智慧。如今,借助 Python 与 Pygame 库,我们能够在数字世界中复刻其魅力,深入探究代码背后的精妙构思与实现过程,开启一场编程与棋艺交织的奇妙之旅。

目录
前言
红色方胜利
黑色方胜利
一、环境准备
二、基本设置
三、棋子类型定义
四、初始化棋盘
五、加载棋子图像
六、检查移动合法性
七、游戏主循环
八、小结
九、素材
前言
先看看运行的效果吧!

红色方胜利

黑色方胜利

一、环境准备
首先,确保你已经安装了 Pygame 库。如果还没有安装,可以使用以下命令进行安装:
pip install pygame
二、基本设置
我们从设置棋盘的基本参数开始。中国象棋的棋盘有10行9列,每个格子的大小为60像素。以下是相关的代码:
import pygame
import sys# 定义棋盘大小(10行,9列)
BOARD_ROWS = 10 # 行数
BOARD_COLS = 9 # 列数
# 定义格子大小(像素)
SQUARE_SIZE = 60
# 定义棋盘宽度和高度(像素)
WIDTH, HEIGHT = BOARD_COLS * SQUARE_SIZE, BOARD_ROWS * SQUARE_SIZE
三、棋子类型定义
接下来,我们定义棋子的类型以及它们的表示方式。红方的棋子用正数表示,黑方的棋子用负数表示:
# 定义棋子类型
EMPTY = 0
KING = 1
ADVISOR = 2
ELEPHANT = 3
HORSE = 4
CHARIOT = 5
CANNON = 6
PAWN = 7# 红方棋子
RED_KING = 1
RED_ADVISOR = 2
RED_ELEPHANT = 3
RED_HORSE = 4
RED_CHARIOT = 5
RED_CANNON = 6
RED_PAWN = 7# 黑方棋子
BLACK_KING = -1
BLACK_ADVISOR = -2
BLACK_ELEPHANT = -3
BLACK_HORSE = -4
BLACK_CHARIOT = -5
BLACK_CANNON = -6
BLACK_PAWN = -7
四、初始化棋盘
我们需要一个二维数组来表示棋盘,并在上面放置棋子。以下代码初始化棋盘并放置初始棋子:
# 初始化棋盘
board = [[EMPTY for _ in range(BOARD_COLS)] for _ in range(BOARD_ROWS)]# 放置棋子(这里简单放置初始棋子位置,未考虑更多规则细节)
# 红方底线棋子放置
board[0][0] = RED_CHARIOT
board[0][1] = RED_HORSE
board[0][2] = RED_ELEPHANT
board[0][3] = RED_ADVISOR
board[0][4] = RED_KING
board[0][5] = RED_ADVISOR
board[0][6] = RED_ELEPHANT
board[0][7] = RED_HORSE
board[0][8] = RED_CHARIOT# 黑方底线棋子放置
board[9][0] = BLACK_CHARIOT
board[9][1] = BLACK_HORSE
board[9][2] = BLACK_ELEPHANT
board[9][3] = BLACK_ADVISOR
board[9][4] = BLACK_KING
board[9][5] = BLACK_ADVISOR
board[9][6] = BLACK_ELEPHANT
board[9][7] = BLACK_HORSE
board[9][8] = BLACK_CHARIOT
五、加载棋子图像
为了使游戏更具视觉吸引力,我们需要加载棋子的图像。以下是加载红方和黑方棋子图像的代码:
# 加载红方棋子图片
def load_red_piece_images():red_piece_images = {}red_piece_names = ["red_king", "red_advisor", "red_elephant", "red_horse", "red_chariot", "red_cannon", "red_pawn"]for name in red_piece_names:image = pygame.image.load(f"{name}.png")image = pygame.transform.scale(image, (SQUARE_SIZE, SQUARE_SIZE))red_piece_images[name] = imagereturn red_piece_images# 加载黑方棋子图片
def load_black_piece_images():black_piece_images = {}black_piece_names = ["black_king", "black_advisor", "black_elephant", "black_horse", "black_chariot", "black_cannon", "black_pawn"]for name in black_piece_names:image = pygame.image.load(f"{name}.png")image = pygame.transform.scale(image, (SQUARE_SIZE, SQUARE_SIZE))black_piece_images[name] = imagereturn black_piece_images
六、检查移动合法性
为了确保游戏的规则得以遵循,我们需要实现一个检查移动是否合法的函数。该函数会根据棋子的类型和当前棋盘状态判断移动是否有效。
# 判断移动是否合法
def is_valid_move(start_x, start_y, end_x, end_y, board):piece = board[start_x][start_y]target_piece = board[end_x][end_y]# 检查目标位置是否有己方棋子if (piece > 0 and target_piece > 0) or (piece < 0 and target_piece < 0):return False# 车的移动规则if abs(piece) == RED_CHARIOT or abs(piece) == BLACK_CHARIOT:if start_x == end_x: # 同行step = 1 if end_y > start_y else -1for y in range(start_y + step, end_y, step):if board[start_x][y] != EMPTY:return Falsereturn Trueelif start_y == end_y: # 同列step = 1 if end_x > start_x else -1for x in range(start_x + step, end_x, step):if board[x][start_y] != EMPTY:return Falsereturn True# 其他棋子的移动规则(马、象、士、将、炮、兵)可以在此添加...return False # 默认返回无效移动
七、游戏主循环
游戏的主循环负责处理用户输入、更新游戏状态和绘制棋盘。以下是主循环的实现:
def main():pygame.init()screen = pygame.display.set_mode((WIDTH, HEIGHT))pygame.display.set_caption("中国象棋")red_piece_images = load_red_piece_images()black_piece_images = load_black_piece_images()selected_piece = Nonerunning = Truecurrent_player = "red" # 标记当前走棋方,初始为红方game_over = Falsewinner_text = Nonewhile running:for event in pygame.event.get():if event.type == pygame.QUIT:running = Falseelif event.type == pygame.MOUSEBUTTONDOWN and not game_over:x, y = event.poscol = x // SQUARE_SIZErow = y // SQUARE_SIZE# 处理棋子的选择与移动# ...screen.fill((0, 0, 0))draw_board(screen)draw_pieces(screen, red_piece_images, black_piece_images, board)if game_over and winner_text:screen.blit(winner_text, (WIDTH // 2 - winner_text.get_width() // 2, HEIGHT // 2 - winner_text.get_height() // 2))pygame.display.flip()pygame.quit()sys.exit()
八、小结
在这篇博客中,我们实现了一个简单的中国象棋游戏的基本框架。我们创建了棋盘、棋子、加载图像、处理用户输入以及检查移动合法性。尽管这个实现还不够完善,但它为进一步扩展提供了良好的基础。接下来,你可以考虑添加更多的游戏规则、AI 对手、保存和加载游戏等功能。
希望这篇博客能帮助你更好地理解如何使用 Pygame 创建棋类游戏!如果你有任何问题或建议,欢迎在评论区留言。
九、素材
需要完整源代码和素材的可以联系博主!
源码下载:链接: https://pan.baidu.com/s/1uZY0QI_GejG_IujvYgYL1w?pwd=zuj9 提取码: zuj9
也可直接访问:中国象棋百度网盘地址

点个关注,不会迷路!
相关文章:

Python实现中国象棋
探索中国象棋 Python 代码实现:从规则逻辑到游戏呈现 中国象棋,这款源远流长的棋类游戏,承载着深厚的文化底蕴与策略智慧。如今,借助 Python 与 Pygame 库,我们能够在数字世界中复刻其魅力,深入探究代码背后…...

LBS 开发微课堂|通过openGL ES轻松实现建筑物渲染及动画
为了让广大开发者 更深入地了解 百度地图开放平台的 技术能力 轻松掌握满满的 技术干货 更加简单地接入 位置服务 我们特别推出了 “位置服务(LBS)开发微课堂” 系列技术案例 第五期的主题是 通过openGL ES轻松实现 建筑物渲染及动画 对于…...
的区别为何前者取出的是空,后者取出的是正确的值)
map1[item.id]和map1.get(item.id)的区别为何前者取出的是空,后者取出的是正确的值
在 JavaScript 中,map1[item.id] 和 map1.get(item.id) 用于从 Map 对象中获取值,但它们的工作方式有所不同: map1[item.id]:这种方式用于普通对象(Object),它将 item.id 作为键来获取对应的值…...

window端sqlplus连接linux_oracle11g
1. 环境配置回顾 下载 Oracle Instant Client:根据查询到的版本到链接: oracle官网下载对应版本的三个文件(比如我这里查询到的版本是12.2.0.1.0): instantclient-basic-windows.x64-12.2.0.1.0.zip instantclient-sqlplus-win…...

Go支付中台方案:多平台兼容与多项目对接
一、中台的概念 中台是一种企业级的架构模式,它处于前台应用和后台资源之间,将企业核心能力进行整合、封装,形成一系列可复用的业务能力组件。这些组件就像乐高积木一样,可以被不同的前台业务快速调用,从而避免重复开…...

MySQL触发器的使用详解
MySQL触发器的使用详解 MySQL触发器是一种特殊的存储过程,它与表操作紧密相关,并且在特定事件(如INSERT、UPDATE或DELETE)发生时自动执行。触发器的主要目的是确保数据完整性、实现复杂的业务逻辑以及记录审计信息。它们可以在事…...

关于NLP交互式系统的一些基础入门
【1】What 基于自然语言处理(NLP)的交互式系统是指能够理解、解析并生成人类自然语言的计算机程序。这些系统旨在通过文本或语音与用户进行交流,以提供信息、解决问题或执行任务。以下是关于这类系统的一些关键点: 核心技术&…...
)
如何在HTML中修改光标的位置(全面版)
如何在HTML中修改光标的位置(全面版) 在Web开发中,控制光标位置是一个重要的技巧,尤其是在表单处理、富文本编辑器开发或格式化输入的场景中。HTML中的光标位置操作不仅适用于表单元素(如<input>和<textarea…...

PHP8 动态属性被弃用兼容方案
PHP 类中可以动态设置和获取没有声明过的类属性。这些属性不遵循具体的规则,并且需要使用 __get() 和 __set() 魔术方法对动态属性如何读写进行有效控制。 class User {private int $uid; }$user new User(); $user->name Foo; 上述代码中,User 类…...

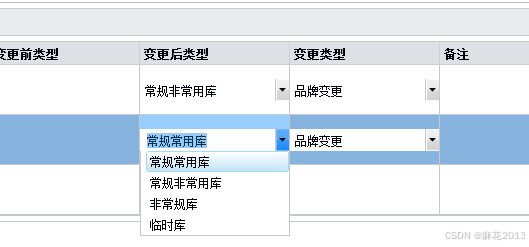
WPF表格控件的列利用模块适配动态枚举类
将枚举列表转化到类内部赋值,在初始化表格行加载和双击事件时,触发类里面的枚举列表的赋值 <c1:Column Header"变更类型" Binding"{Binding ChangeType, ModeTwoWay, ValidatesOnExceptionsTrue, ValidatesOnDataErrorsTrue, NotifyOn…...
【sgUploadImage】自定义组件:基于elementUI的el-upload封装的上传图片、相片组件,适用于上传缩略图、文章封面
sgUploadImage源码 <template><div :class"$options.name"><ul class"uploadImages"><liclass"uploadImage"v-loading"loadings[i]"v-for"(a, i) in uploadImages":key"i"click"click…...

Scala的隐式转换
一: 1.隐式转换概述: 隐式转换与模式匹配都是scala中提供的比较强大的特性。 2.隐式转换的定义: 在实际编程中,要想把一个不匹配的类型赋值,需要先转换成匹配的类型。scala的隐式转换会自动将一种类型的数据转换成…...

从视频编码的进化历程看技术革新
人类对影像的记录和传播从未停止。从最早的胶片电影到如今的数字视频,技术在不断演进。在这个过程中,视频编码技术的发展扮演着关键角色,它决定着我们如何高效地存储和传输视频内容。 视频编码技术的发展历程充满智慧。上世纪90年代…...

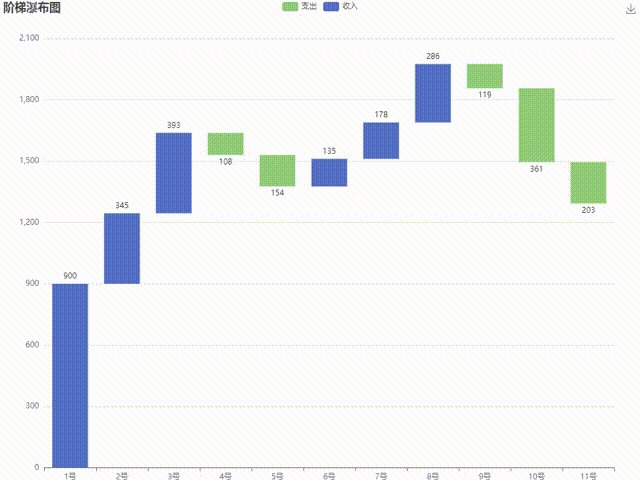
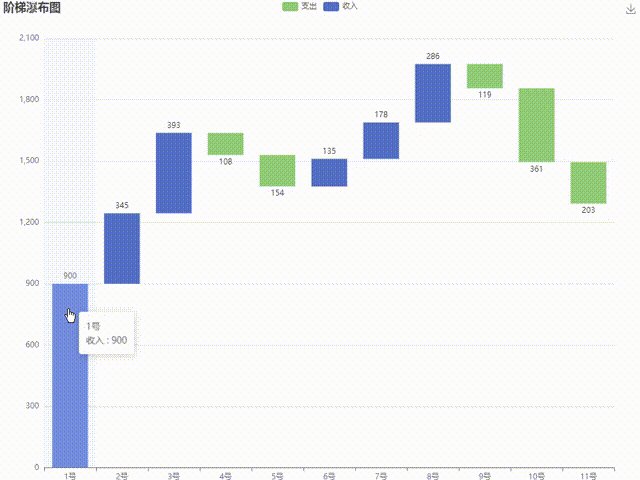
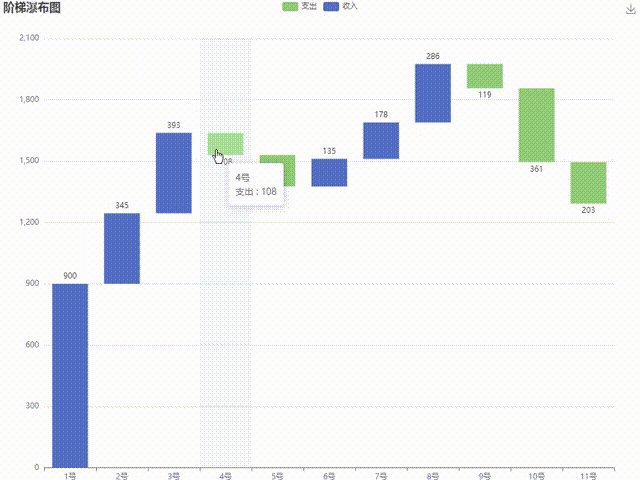
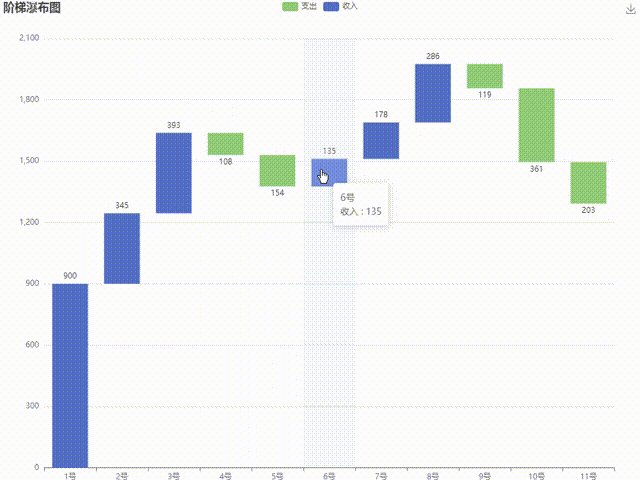
ECharts柱状图-阶梯瀑布图,附视频讲解与代码下载
引言: 在数据可视化的世界里,ECharts凭借其丰富的图表类型和强大的配置能力,成为了众多开发者的首选。今天,我将带大家一起实现一个柱状图图表,通过该图表我们可以直观地展示和分析数据。此外,我还将提供…...

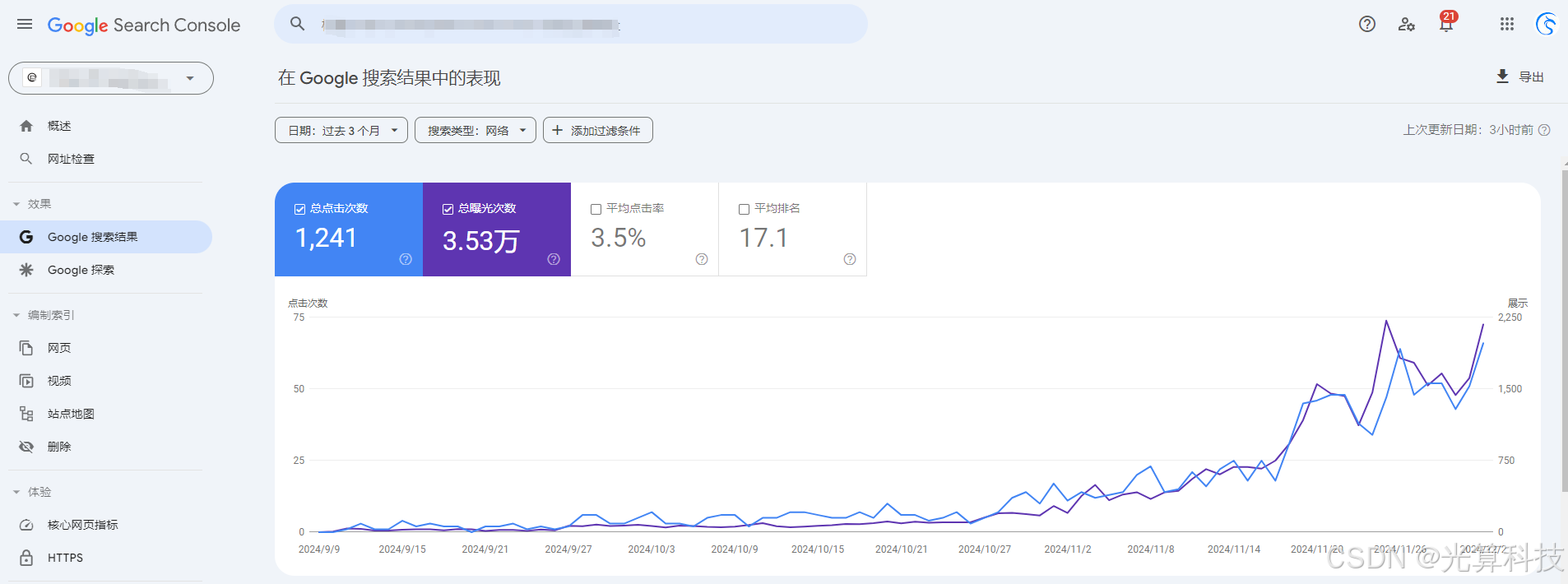
如何让Google快速收录你的页面?
要让Google更快地收录你的网站内容,首先需要理解“爬虫”这个概念。Google的爬虫是帮助它发现和评估网站内容质量的工具,如果你的页面质量高且更新频率稳定,那么Google爬虫更可能频繁光顾。通常情况下,通过Google Search Console&…...
;动态调整服务率:LDS)
比例负载分配L(P);动态调整服务率:LDS
目录 比例负载分配L(P) 动态调整服务率:LDS 速度缩放技术 比例负载分配L(P) 优点 简单直观:其调度器按照服务器服务率倒数比例分配负载,这种方式易于理解和实现,不需要复杂的计算和调整机制。例如,在一个小型企业内部的简单云计算环境中,若服务器配置相对单一且任务类型…...

C++ ——— 类的 6 个默认成员函数之 构造函数
目录 何为默认成员函数 一、构造函数 构造函数的概念 构造函数的特性 日期类的构造函数 栈的构造函数 编译器自动生成的构造函数 总结 何为默认成员函数 默认成员函数就是用户没有显示实现,但是编译器会自动生成的成员函数称为默认成员函数 一、构造函数 …...

win11 恢复任务栏copilot图标, 亲测有效
1、修改C:\Windows\System32\IntegratedServicesRegionPolicySet.json,解除中国不能使用copilot的限制。 使用Notepad搜索copilot全文搜索,将下面两处的“CN,”删除,删除后如下: {"$comment": "Show Copilot on t…...

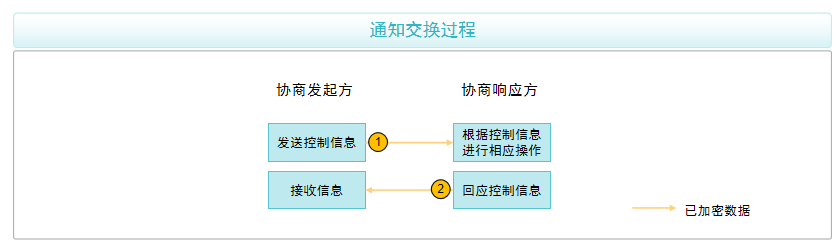
计算机网络-IPSec VPN工作原理
一、IPSec VPN工作原理 昨天我们大致了解了IPSec是什么,今天来学习下它的工作原理。 IPsec的基本工作流程如下: 通过IKE协商第一阶段协商出IKE SA。 使用IKE SA加密IKE协商第二阶段的报文,即IPsec SA。 使用IPsec SA加密数据。 IPsec基本工作…...

Tomcat项目本地部署
前言: 除了在idea中将项目启动之外,也可以将项目部署在本地tomcat或者云服务器上,本片文章主要介绍了怎样将项目部署在本地tomcat 下面介绍如何使用Tomcat部署本地项目: 1、本篇文章使用的项目案例为一个聚合项目,ha…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...
