Vue.js组件开发:提升你的前端工程能力
Vue.js 是一个用于构建用户界面的渐进式框架,它允许开发者通过组件化的方式创建可复用且易于管理的代码。在 Vue.js 中开发组件是一个直观且高效的过程,下面我将概述如何创建和使用 Vue 组件,并提供一些最佳实践。
1. 创建基本组件
首先,你需要定义一个简单的 Vue 组件。这可以通过 Vue.component 全局注册或局部注册来实现。这里以局部注册为例:
<template><div class="greeting"><h1>{{ message }}</h1></div>
</template><script>
export default {name: 'Greeting',props: {message: String}
}
</script><style scoped>
.greeting h1 {color: blue;
}
</style>
这段代码定义了一个名为 Greeting 的组件,它接收一个 message 属性作为输入,并显示一条问候信息。<style scoped> 标签确保样式仅应用于当前组件。
2. 使用组件
一旦定义了组件,就可以像使用 HTML 标签一样在其他模板中引用它:
<template><div id="app"><Greeting message="欢迎来到我的网站!" /></div>
</template><script>
import Greeting from './components/Greeting.vue';export default {components: {Greeting}
}
</script>
这里导入了之前创建的 Greeting 组件,并将其添加到父组件的 components 选项中,从而可以在 <template> 内部直接使用。
3. 组件间通信
- Props:从父组件向子组件传递数据。
- Events:子组件触发事件通知父组件。
- Vuex 或 Provide/Inject:适用于更复杂的跨层级状态管理。
例如,如果需要让 Greeting 组件能够改变其消息内容,可以这样做:
// 子组件
export default {...methods: {changeMessage(newMsg) {this.$emit('update:message', newMsg);}}
}// 父组件
<Greeting :message.sync="msg" @update:message="msg = $event" />
4. 动态组件与异步加载
对于大型应用来说,按需加载组件可以显著提高性能。Vue 支持动态组件以及懒加载技术:
<component :is="currentView"></component>
结合路由配置中的懒加载功能,如:
const Home = () => import('./views/Home.vue');
const About = () => import('./views/About.vue');const routes = [{ path: '/', component: Home },{ path: '/about', component: About }
];
这样只有当访问特定路径时才会加载相应的组件。
5. 单文件组件(SFC)
单文件组件 .vue 文件是 Vue 开发中最常见的形式,它将模板、逻辑和样式封装在一个文件内,便于维护和理解。每个部分都可以独立处理,同时保持良好的组织结构。
以上就是关于 Vue.js 组件开发的基础介绍。掌握这些概念后,你就能开始构建更加复杂的应用程序了。如果你希望进一步深入学习,建议查阅官方文档获取更多高级特性和示例。
相关文章:

Vue.js组件开发:提升你的前端工程能力
Vue.js 是一个用于构建用户界面的渐进式框架,它允许开发者通过组件化的方式创建可复用且易于管理的代码。在 Vue.js 中开发组件是一个直观且高效的过程,下面我将概述如何创建和使用 Vue 组件,并提供一些最佳实践。 1. 创建基本组件 首先&am…...

使用 Pandas 读取 JSON 数据的五种常见结构解析
文章目录 引言JSON 数据的五种常见结构1. split 结构2. records 结构3. index 结构4. columns 结构5. values 结构 引言 在日常生活中,我们经常与各种数据打交道,无论是从网上购物的订单信息到社交媒体上的动态更新。JSON(JavaScript Object…...

C++鼠标轨迹算法(鼠标轨迹模拟真人移动)
一.简介 鼠标轨迹算法是一种模拟人类鼠标操作的程序,它能够模拟出自然而真实的鼠标移动路径。 鼠标轨迹算法的底层实现采用C/C语言,原因在于C/C提供了高性能的执行能力和直接访问操作系统底层资源的能力。 鼠标轨迹算法具有以下优势: 模拟…...

Go mysql驱动源码分析
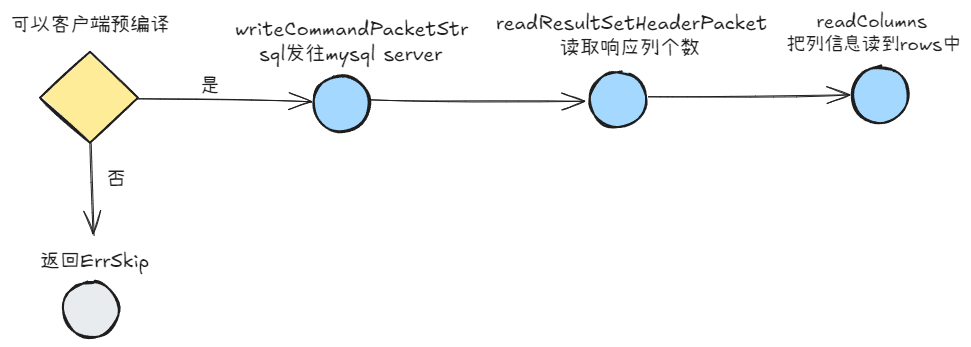
文章目录 前言注册驱动连接器创建连接交互协议读写数据读数据写数据 mysqlConncontext超时控制 查询发送查询请求读取查询响应 Exec发送exec请求读取响应 预编译客户端预编译服务端预编译生成prepareStmt执行查询操作执行Exec操作 事务读取响应query响应exec响应 总结 前言 go…...

GNSS误差源及差分定位
GNSS误差源: (一)卫星星历误差 由星历信息所得出的卫星位置坐标与实际位置坐标的偏差就是星历误差。星历信息是由 GPS 地面部分测量计算后传入空间部分的。由于卫星在运动中要受到各种摄动力的作用, 而地面部分又很难精确测量这些作用力,…...

pg数据类型
1、数值类型: smallint 2 字节 小范围整数 -32768 到 32767 integer 4 字节 常用的整数 -2147483648 到 2147483647 bigint 8 字节 大范围整数 -9223372036854775808 到 9223372036854775807 decimal 可变长 用户指定的精度&#x…...

【java】finalize方法
目录 1. 说明2. 调用过程3. 注意事项 1. 说明 1.finalize方法是Java中Object类的一个方法。2.finalize方法用于在对象被垃圾回收之前执行一些清理工作。3.当JVM(Java虚拟机)确定一个对象不再被引用、即将被回收时,会调用该对象的finalize方法…...

HNU_多传感器(专选)_作业4(构建单层感知器实现分类)
1. (论述题)(共1题,100分) 假设平面坐标系上有四个点,要求构建单层感知器实现分类。 (3,3),(4,3) 两个点的标签为1; (1,1),(0,2) 两个点的标签为-1。 思路:要分类的数据是2维数据,需要2个输入…...

以太网链路详情
文章目录 1、交换机1、常见的概念1、冲突域2、广播域3、以太网卡1、以太网卡帧 4、mac地址1、mac地址表示2、mac地址分类3、mac地址转换为二进制 2、交换机的工作原理1、mac地址表2、交换机三种数据帧处理行为3、为什么会泛洪4、转发5、丢弃 3、mac表怎么获得4、同网段数据通信…...

vue3 setup语法,子组件点击一个元素打印了这个元素的下标id,怎么传递给父组件,让父组件去使用
问: vue3 setup语法,子组件点击一个元素打印了这个元素的下标id,怎么传递给父组件,让父组件去使用 回答: 在 Vue 3 中,你可以使用 setup 语法糖和组合式 API 来实现子组件向父组件传递数据。具体来说&am…...

《Keras3 minist 手写数字AI模型训练22秒精度达到:0.97》
《Keras3 minist 手写数字AI模型训练22秒精度达到:0.97》 一、修改源码加上如下两条代码二、源码修改如下三、Keras3 minist 训练22秒结束,训练过程截图四、Keras3 minist 源码截图 一、修改源码加上如下两条代码 import os os.environ["KERAS_BAC…...
)
【.net core】【sqlsugar】大数据写入配置(需要版本5.0.45)
官网连接 https://www.donet5.com/home/Doc?typeId2404 泛型方法 /// <summary> /// 大数据写入(泛型方法) /// </summary> /// <param name"entitys"></param> /// <returns></returns> ///代码中_d…...

ansible运维实战
通过学习ansible自动化运维,初步对ansible有了一定的了解,此次分享两个案例,希望对大家有所帮助 案例一:自动化安装nginx 本次案例目的是ansible自动化安装nginx并配置 首先创建如图所示目录 在主机上安装好nginx,如…...

DDOS分布式拒绝服务攻击
DDOS分布式拒绝服务攻击 简单来说 传统的DOS就是一台或者多台服务对一个受害目标(服务器,路由,ip,国家)进行攻击,当范围过大时就是DDOS。目的就是通过大规模的网络流量使得正常流量不能访问受害目标&…...

如何使用 Python 实现 UDP 通信?
1. UDP通信基础 UDP(用户数据报协议)是一种无连接的传输层协议,它提供了一种不可靠的数据传输服务,但具有较低的延迟和较小的开销。在Python中,可以使用socket模块来实现UDP通信。 2. 实现UDP服务端 import socketd…...

MTK 配置文件梳理
文章目录 MTK 日常配置总结屏幕默认横竖屏显示ro.build.characteristics 属性修改修改点一:build\core\product_config.mk修改点二:build\make\core\main.mk修改是否成功,adb 验证 配置部分系统app handheld_product.mk配置系统属性、第三方应…...

论文笔记:Treat Visual Tokens as Text? But Your MLLM Only Needs Fewer Efforts to See
2024 10月的arxiv 1 主要idea 针对多模态大模型(如LLaVA),提出了一系列高效的剪枝策略 在显著降低计算开销(多达 88%)的同时,保持了模型在多模态任务中的性能表现 2 目前的问题 与文本 token 相比&…...

软考高级架构 —— 10.6 大型网站系统架构演化实例 + 软件架构维护
10.6 大型网站系统架构演化实例 大型网站的技术挑战主要来自于庞大的用户,高并发的访问和海量的数据,主要解决这类问题。 1. 单体架构 特点: 所有资源(应用程序、数据库、文件)集中在一台服务器上。适用场景: 小型网站&am…...

2024美赛数学建模C题:网球比赛中的动量,用马尔可夫链求解!详细分析
文末获取历年美赛数学建模论文,交流思路模型 接下来讲解马尔可夫链在2024年C题中的运用 1. 马尔科夫链的基本原理 马尔科夫链是描述随机过程的一种数学模型,其核心特征是无记忆性。 简单来说,系统在某一时刻的状态只取决于当前状态&#x…...

23种设计模式之状态模式
目录 1. 简介2. 代码2.1 State (定义抽象状态接口)2.2 StartState (实现具体状态类)2.3 EndState (实现具体状态类)2.4 Context (定义上下文类)2.5 Test (测试类…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...
