Exp 智能协同管理系统前端首页框架开发
一、 需求分析
本案例的主要目标是开发一个智能学习辅助系统的前端界面,涵盖以下功能模块:
-
首页:显示系统的总体概览和关键功能介绍。
-
班级学员管理:实现班级管理和学员管理。
-
系统信息管理:管理部门和员工信息。
-
数据统计管理:提供员工和学员信息的统计和可视化展示。
此系统的目标用户包括学校管理者和教师,主要目的是简化教育管理的流程,提高工作效率。

二、代码解读
布局组件实现:
主布局文件
代码中通过 el-container 组件实现整体布局,总体代码:
<script setup lang="ts"></script><template><div class="common-layout"><el-container><el-header class="header"><span class="title">Exp 智能协同管理系统</span><span class="righttool"><a href=""><el-icon :size="20"><EditPen /></el-icon>修改密码</a> <a href=""><el-icon :size="20"><SwitchButton /></el-icon>退出登录</a></span></el-header><el-container><el-aside width="200px" class="aside"><el-scrollbar><el-menu router><!-- 首页菜单 --><el-menu-item index="/index"> <el-icon><Location /></el-icon>首页</el-menu-item><!-- 班级管理菜单 --><el-sub-menu index="/manage"><template #title><el-icon><Grid /></el-icon>班级学员管理</template><el-menu-item index="/clazz"><el-icon><HomeFilled /></el-icon>班级管理</el-menu-item><el-menu-item index="/stu"><el-icon><UserFilled /></el-icon>学员管理</el-menu-item></el-sub-menu><!-- 系统信息管理 --><el-sub-menu index="/system"><template #title><el-icon><Share /></el-icon>系统信息管理</template><el-menu-item index="/dept"><el-icon><HomeFilled /></el-icon>部门管理</el-menu-item><el-menu-item index="/emp"><el-icon><Avatar /></el-icon>员工管理</el-menu-item></el-sub-menu><!-- 数据统计管理 --><el-sub-menu index="/report"><template #title><el-icon><Histogram /></el-icon>数据统计管理</template><el-menu-item index="/empReport"><el-icon><Avatar /></el-icon>员工信息统计</el-menu-item><el-menu-item index="/stuReport"><el-icon><UserFilled /></el-icon>学员信息统计</el-menu-item></el-sub-menu></el-menu></el-scrollbar></el-aside><el-main><RouterView></RouterView></el-main></el-container></el-container></div>
</template><style scoped>
.header {background-image: linear-gradient(to right top, #00affb, #00b8f9, #00c0f6, #00c8f1, #12cfeb);
}.title {color: white;font-size: 40px;font-family: 楷体;line-height: 60px;
}.righttool {float: right;line-height: 60px;
}a {color: white;text-decoration: none;
}.aside {width: 220px;border: 1px solid #ccc;height: 690px;
}
</style>
Header 部分:
<el-header class="header"><span class="title">Exp 智能协同管理系统</span><span class="righttool"><a href=""><el-icon :size="20"><EditPen /></el-icon>修改密码</a> <a href=""><el-icon :size="20"><SwitchButton /></el-icon>退出登录</a></span></el-header>-
标签说明:
-
<el-header>:Element Plus 提供的头部容器组件,包裹顶部导航内容。 -
<span>:定义系统标题和右侧工具栏的内容。 -
<el-icon>:用于显示图标,这里通过EditPen和SwitchButton图标提供修改密码和退出登录功能。
-
侧边栏部分:
<el-aside width="200px" class="aside"><el-scrollbar><el-menu router><el-menu-item index="/index"><el-icon><Location /></el-icon>首页</el-menu-item><el-sub-menu index="/manage"><template #title><el-icon><Grid /></el-icon>班级学员管理</template><el-menu-item index="/clazz"><el-icon><HomeFilled /></el-icon>班级管理</el-menu-item><el-menu-item index="/stu"><el-icon><UserFilled /></el-icon>学员管理</el-menu-item></el-sub-menu></el-menu></el-scrollbar>
</el-aside>-
标签说明:
-
<el-aside>:Element Plus 提供的侧边栏组件,用于定义页面的导航区域。 -
<el-scrollbar>:实现侧边栏内容的滚动条,便于内容超出时的查看。 -
<el-menu>:导航菜单组件,使用router属性支持路由跳转。 -
<el-menu-item>:定义具体的导航菜单项,对应一个页面路径。 -
<el-sub-menu>:定义可展开的菜单组,通过template #title设置菜单标题。
-
样式文件:
.header {background-image: linear-gradient(to right top, #00affb, #00b8f9, #00c0f6, #00c8f1, #12cfeb);
}
.title {color: white;font-size: 40px;font-family: 楷体;line-height: 60px;
}
.righttool {float: right;line-height: 60px;
}
.aside {width: 220px;border: 1px solid #ccc;height: 690px;
}-
功能性描述:
-
header定义渐变背景颜色,用于提升顶部栏的视觉效果。 -
aside设置侧边栏的固定宽度、高度及边框样式,保持整体布局的一致性。
-
路由配置:
import { createRouter, createWebHistory } from 'vue-router';
const router = createRouter({history: createWebHistory(import.meta.env.BASE_URL),routes: [{path: '/',name: 'home',component: () => import('../views/layout/index.vue'),redirect: '/index',children: [{path: 'index',name: 'index',component: () => import('../views/index/index.vue'),},{path: 'emp',name: 'emp',component: () => import('../views/emp/index.vue'),},{path: 'dept',name: 'dept',component: () => import('../views/dept/index.vue'),},{path: 'clazz',name: 'clazz',component: () => import('../views/clazz/index.vue'),},{path: 'stu',name: 'stu',component: () => import('../views/stu/index.vue'),},],},],
});
export default router;-
标签说明:
-
routes:定义路由规则的数组,包含路径、组件及子路由配置。
-
组件注册与页面展示:
主页面通过 RouterView 渲染子页面内容。
<el-main><RouterView></RouterView>
</el-main>-
标签说明:
-
<el-main>:Element Plus 提供的主要内容区域容器,用于包裹主显示内容。 -
<RouterView>:Vue Router 提供的组件,用于显示匹配当前路由的页面内容。
-
app.vue:
<script setup lang="ts">
</script><template><RouterView></RouterView>
</template><style scoped></style>三、 总结
通过本案例的学习,我们完成了智能学习辅助系统的前端开发,实现了包括布局设计、导航菜单配置以及路由管理在内的核心功能。这种基于组件化的开发方式具有高复用性和可维护性。接下来可以考虑:
相关文章:

Exp 智能协同管理系统前端首页框架开发
一、 需求分析 本案例的主要目标是开发一个智能学习辅助系统的前端界面,涵盖以下功能模块: 首页:显示系统的总体概览和关键功能介绍。 班级学员管理:实现班级管理和学员管理。 系统信息管理:管理部门和员工信息。 …...

C# 备份文件夹
C# 备份目标文件夹 方法1:通过 递归 或者 迭代 结合 C# 方法 参数说明: sourceFolder:源文件夹路径destinationFolder:目标路径excludeNames:源文件夹中不需备份的文件或文件夹路径哈希表errorLog:输出错…...

互联网信息泄露与安全扫描工具汇总
文章目录 1. 代码托管平台渠道泄露2. 网盘渠道泄露3. 文章渠道泄露4. 文档渠道泄露5. 暗网渠道泄露6. 互联网IP信誉度排查7. 网站挂马暗链扫描8. 互联网IP端口扫描9. 互联网资产漏洞扫描 1. 代码托管平台渠道泄露 https://github.com/ https://gitee.com/ https://gitcode.co…...

主导极点,传递函数零极点与时域模态
运动模态 控制系统的数学建模,可以采用微分方程或传递函数,两者具有相同的特征方程。在数学上,微分方程的解由特解和通解组成,具体求解过程可以参考:微分方程求解的三种解析方法。 如果 n n n阶微分方程,具…...

永恒之蓝漏洞利用什么端口
永恒之蓝(EternalBlue)是一个著名的漏洞,影响了 Windows 操作系统的 SMBv1 服务。它的漏洞编号是 CVE-2017-0144,该漏洞被用于 WannaCry 等勒索病毒的传播。 永恒之蓝漏洞利用的端口 永恒之蓝漏洞利用的是 SMB(Server…...

网络安全与防范
1.重要性 随着互联网的发达,各种WEB应用也变得越来越复杂,满足了用户的各种需求,但是随之而来的就是各种网络安全的问题。了解常见的前端攻击形式和保护我们的网站不受攻击是我们每个优秀fronter必备的技能。 2.分类 XSS攻击CSRF攻击网络劫…...

Navicat 17 功能简介 | SQL 开发
Navicat 17 功能简介 | SQL 开发 随着 17 版本的发布,Navicat 也带来了众多的新特性,包括兼容更多数据库、全新的模型设计、可视化智能 BI、智能数据分析、可视化查询解释、高质量数据字典、增强用户体验、扩展 MongoDB 功能、轻松固定查询结果、便捷URI…...

嵌入式系统中的并行编程模型:汇总解析与应用
概述:随着嵌入式系统处理能力的不断提升,并行编程在其中的应用愈发广泛。本文深入探讨了多种专门为嵌入式设计的并行编程模型,包括任务队列模型、消息传递模型、数据并行模型、异构多核并行模型、实时任务调度模型以及函数式并行模型。详细阐…...

VulkanSamples编译记录
按照BUILD.md说明,先安装依赖项 sudo apt-get install git build-essential libx11-xcb-dev \libxkbcommon-dev libwayland-dev libxrandr-dev 然后创建一个新文件夹build,在该目录下更新依赖项 cd VulkanSamples mkdir build cd build python ../scr…...
)
使用FabricJS对大图像应用滤镜(巨坑)
背景:我司在canvas的渲染模板的宽高都大于2048px 都几乎接近4000px,就导致使用FabricJS的滤镜功能图片显示异常 新知识:滤镜是对图片纹理的处理 FabricJS所能支持的最大图片纹理是2048的 一但图片超出2048的纹理尺寸 当应用滤镜时,图像会被剪切或者是缩…...

网页502 Bad Gateway nginx1.20.1报错与解决方法
目录 网页报错的原理 查到的502 Bad Gateway报错的原因 出现的问题和尝试解决 问题 解决 网页报错的原理 网页显示502 Bad Gateway 报错原理是用户访问服务器时,nginx代理服务器接收用户信息,但无法反馈给服务器,而出现的报错。 查到…...

Spring基础分析02-BeanFactory与ApplicationContext
大家好,今天和大家一起学习整理一下Spring 的BeanFactory和ApplicationContext内容和区别~ BeanFactory和ApplicationContext是Spring IoC容器的核心组件,负责管理应用程序中的Bean生命周期和配置。我们深入分析一下这两个接口的区别、使用场景及其提供…...

Rerender A Video 技术浅析(五):对象移除与自动配色
Rerender A Video 是一种基于深度学习和计算机视觉技术的视频处理工具,旨在通过智能算法对视频进行重新渲染和优化。 一、对象移除模块 1. 目标检测 1.1 概述 目标检测是对象移除的第一步,旨在识别视频中需要移除的对象并生成相应的掩码(m…...

Java项目实战II基于微信小程序的小区租拼车管理信息系统 (开发文档+数据库+源码)
目录 一、前言 二、技术介绍 三、系统实现 四、核心代码 五、源码获取 全栈码农以及毕业设计实战开发,CSDN平台Java领域新星创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。 一、前言 随着城市化进程的加速,小区居民对于出行方…...

【数字花园】数字花园(个人网站、博客)搭建经历汇总教程
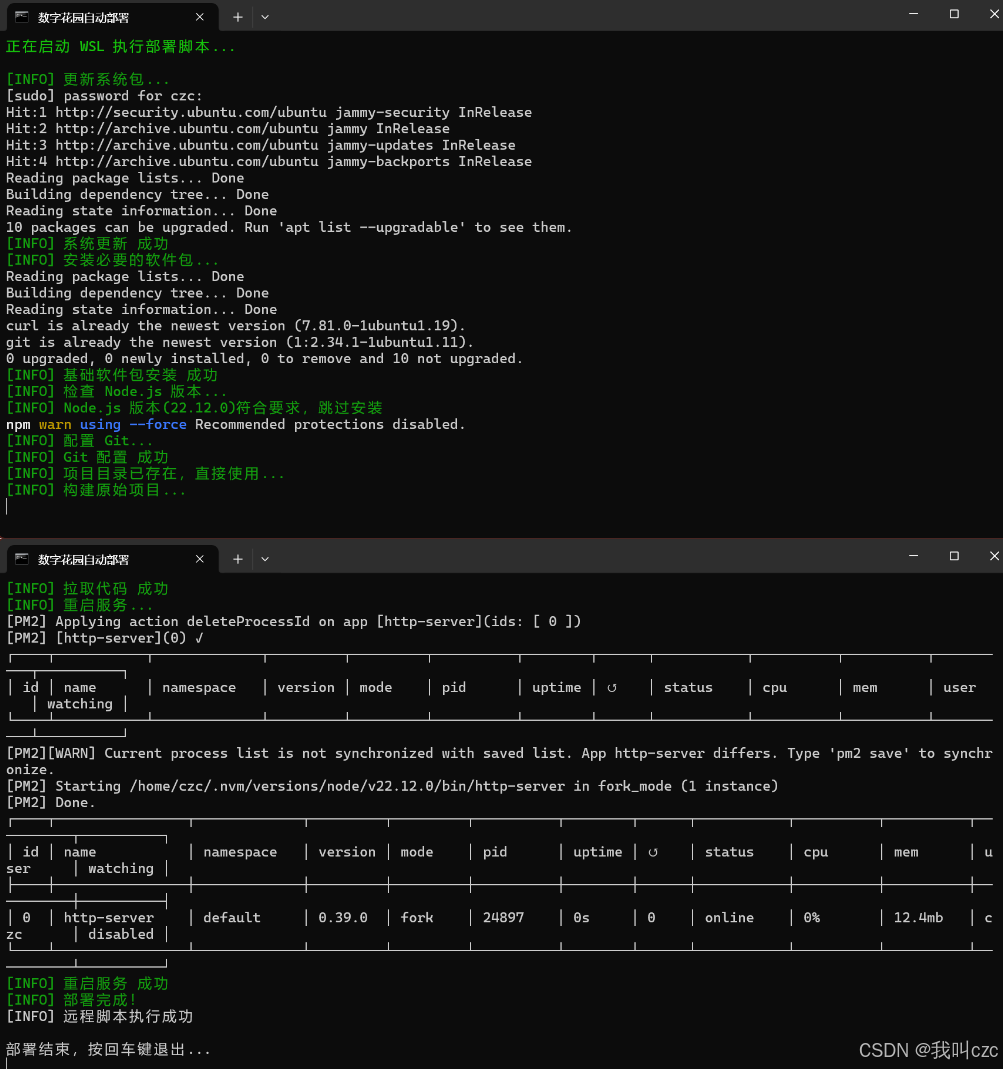
目录 写在最最前面第一章:netlify免费搭建数字花园相关教程使用的平台步骤信息管理 第二章:本地部署数字花园数字花园网站本地手动部署方案1. 获取网站源码2.2 安装 Node.js 3. 项目部署3.1 安装项目依赖3.2 构建项目3.3 启动http服务器 4. 本地预览5. 在…...

WebRTC服务质量(03)- RTCP协议
一、前言: RTCP(RTP Control Protocol)是一种控制协议,与RTP(Real-time Transport Protocol)一起用于实时通信中的控制和反馈。RTCP负责监控和调节实时媒体流。通过不断交换RTCP信息,WebRTC应用…...

STM32F103单片机HAL库串口通信卡死问题解决方法
在上篇文章 STM32F103单片机使用STM32CubeMX创建IAR串口工程 中分享了使用cubeMX直接生成串口代码的方法,在测试的过程中无意间发现,串口会出现卡死的问题。 当串口一次性发送十几个数据的时候,串口感觉像卡死了一样,不再接收数据…...

Scala正则表达式
一、定义:正则表达式是一种用于匹配、查找和替换文本中特定模式的字符串。 使用方式:①定义一个正则 正则表达式应用场景:查找、验证、替换。 Ⅰ、查找 在目标字符串中,找到符合正则表达式规则要求的 子串。 方括号ÿ…...

每日一刷——二叉树的构建——12.12
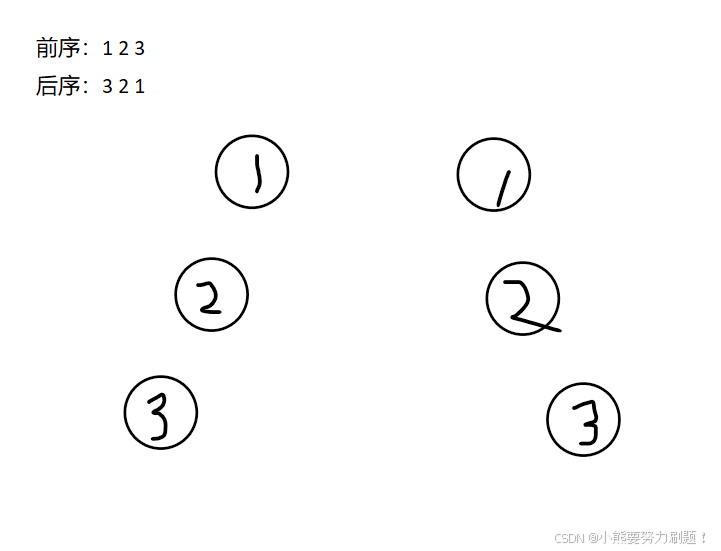
第一题:最大二叉树 题目描述:654. 最大二叉树 - 力扣(LeetCode) 我的想法: 我感觉这个题目最开始大家都能想到的暴力做法就是遍历找到数组中的最大值,然后再遍历一遍,把在它左边的依次找到最大…...

Redis配置文件中 supervised指令
什么是Supervised? supervised模式允许Redis被外部进程管理器监控。通过这个选项,Redis能够在崩溃后自动重启,确保服务的高可用性。常见的进程管理器包括systemd和upstart。 开启方法 vim修改: sudo vi /etc/redis/redis.conf…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...
