鸿蒙项目云捐助第二讲鸿蒙图文互动基本程序实现
鸿蒙项目云捐助第二讲鸿蒙图文互动基本程序实现
结合第一讲建立的“Hello World”程序,得到如下图所示的界面。

这里的“Hello World”是通过“Priview”显示出来的。在这个界面中进行开发的前奏曲,可以通过点击更换图片的案例来体会一下鸿蒙Next的开发使用方法。
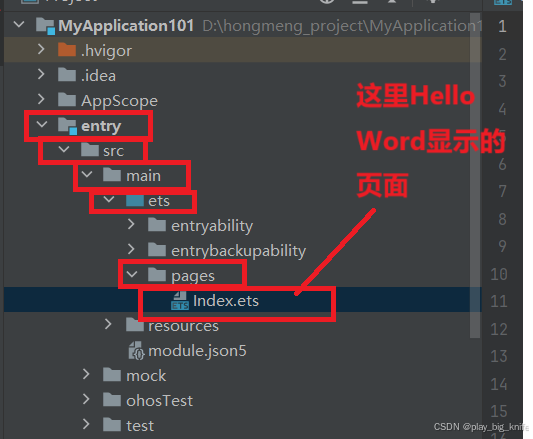
###这里我们直接修改鸿蒙Next项目目录下entry入口模块中main主文件夹下ets/pages目录下的index.ets的文件。如下图所示的文件。

在这个文件中修改图片随按钮的点击而变化需要了解一些基本的布局方法,需要记住一些关键的指令标签。
一、鸿蒙Next开发布局中基础记忆的布局标签
这里完成鸿蒙Next基本的开发布局需要记忆的一些布局组件名称,如下所示:
Row 表示行,在容器中的元素做为行内元素显示
Column 表示列,在容器中的元素做为块状元素显示
Text 表示文字,在Text中可以设置显示的文本
Image 表示图像,在Image中可以设置图片的资源文件
Button 表示按钮,在Button中可以设置按钮的文字
这里还可以设置组件名称的属性,有两个所有组件都具备的属性是非常重要的。如下所示
width 设置组件的宽
height 设置组件的高
二、完成鸿蒙Next的图片文字按钮的基本逻辑
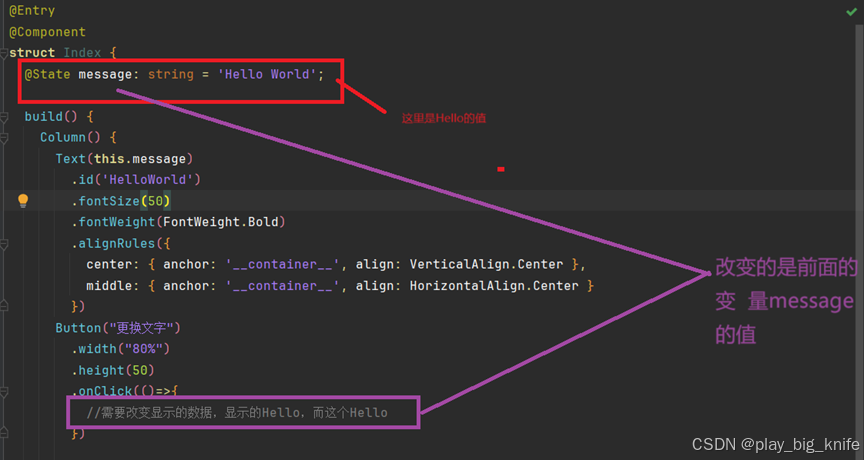
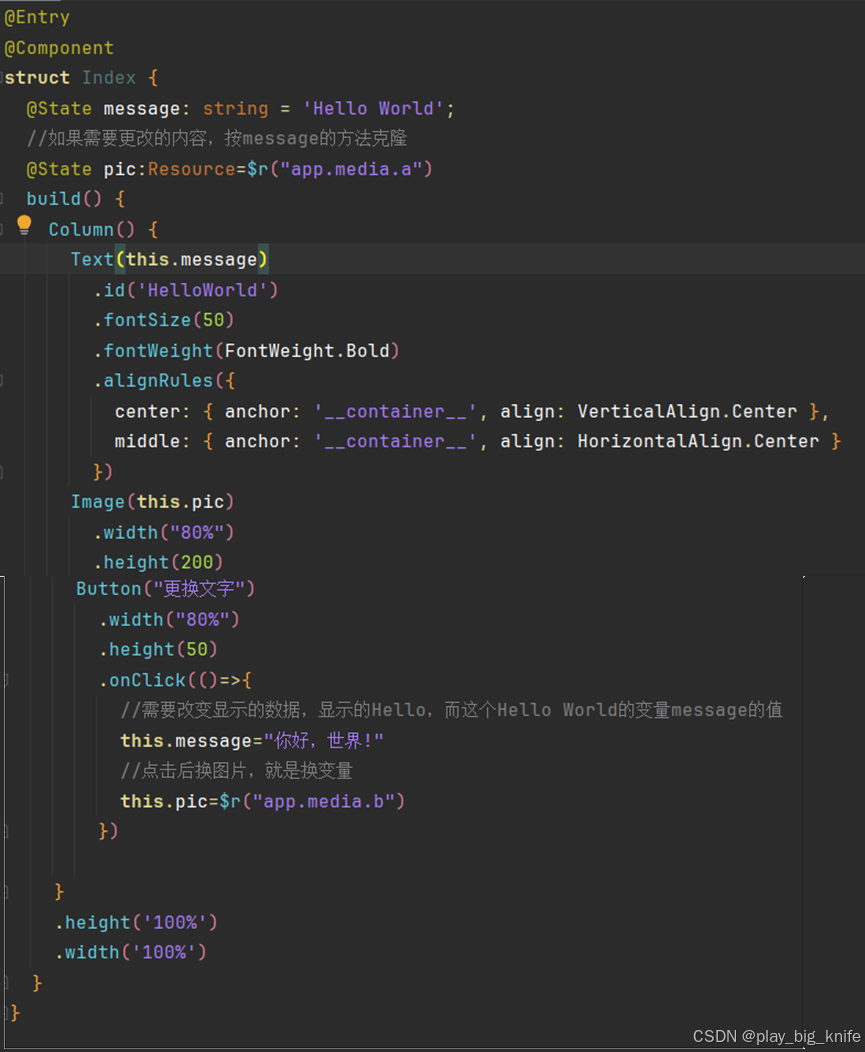
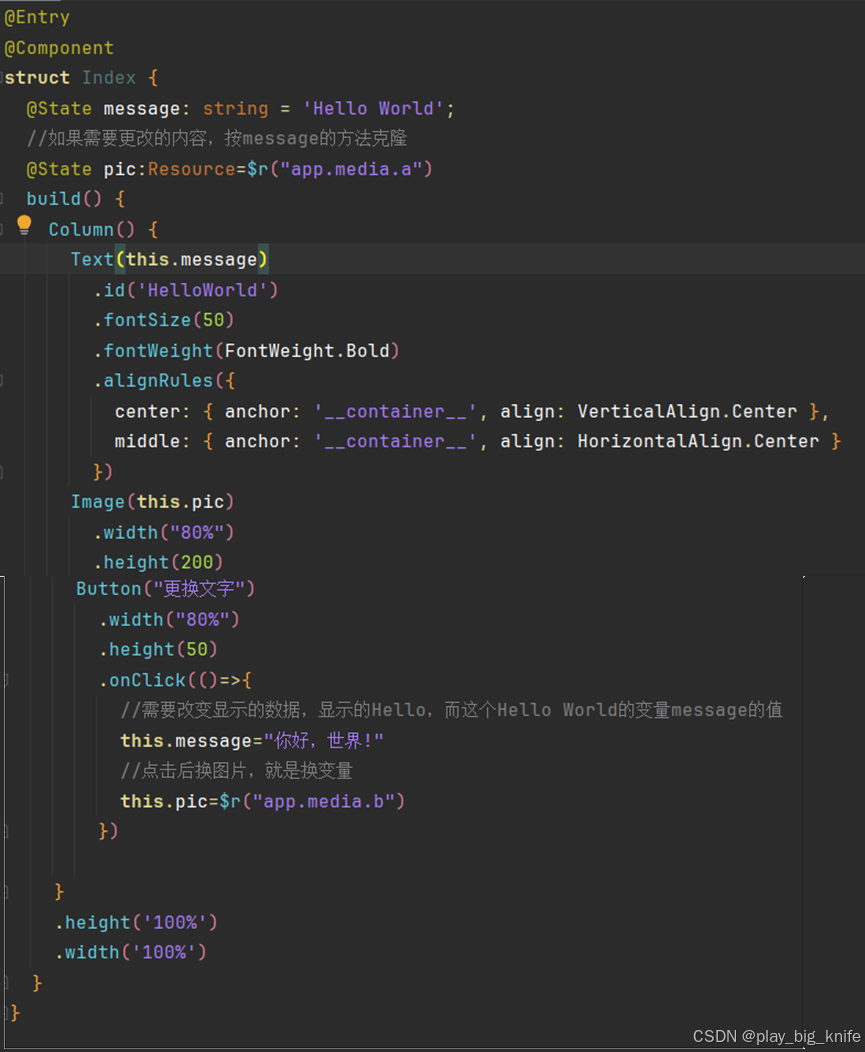
在前面介绍了鸿蒙页面中常见的图片,文字及按钮的组件标签名,这里通过文字和按钮实现一个简单的鸿蒙页面,代码如下图。

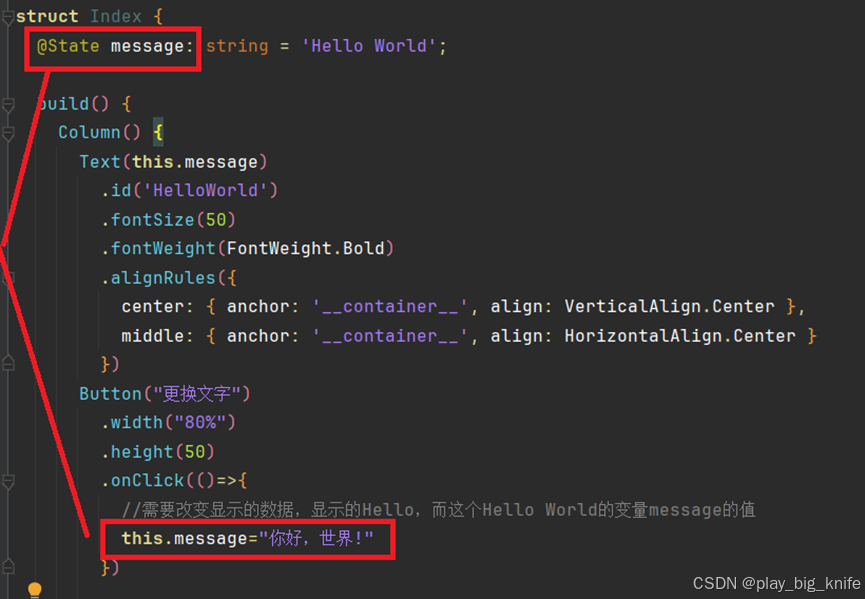
在上述代码中,Text中的this.message显示的就是代码最开始设置的@State指定的信息“Hello World”,在Text的外面有一个Column()的列式块状组件,使Column()元素包含的Text文字和Button按钮以竖向的形式显示。在Text的文本组件下面的.fontSize表示字号的属性方法,接下来的.fontWeight表示粗体的属性方法,继续下来的.alignRule指定了一个规则,表示文字的居中方式,这种居中方式由VerticalAlign.Center指定的。有了Text元素的相关属性方法指定后,后面跟上的是一个按钮Button,按钮设定了基本的宽width和高height属性,同时设定一个方法onClick,这个onClick就是按钮点击后的动作,这个按钮点击事发生的动作可以改变之前@State定义的message变量名。把onClick中的功能进行限定为点击按钮改变文字,实现的功能代码如下图所示。

这里对比两次代码上的不同,在onClick方法中改变message变量的值,可以使用this方法指定一个新值,新的变量值就会覆盖原变量的值。这里的变量定义使用了@State来定义的。功能上实现了把原来的“Hello World”改成了“你好,世界!”,这里可以在预览中看到,原来显示的是“Hello World”,后面点击按钮后,界面上的文字变成了“你好,世界!”。
这里把程序做一个修改,把文字下面增加一个图片,首先找到两张不同的图片,这两张图片可以从百度图库中搜索到相关的“风景”,如下图所示。

从百度图库找到图片后,注意需要把图片放在鸿蒙Next项目中的media文件夹中,具体位置如下图所示。

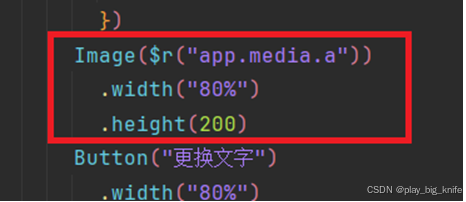
通过图示得知,两张不同的风景图片需要存放在鸿蒙Next项目目录下entry入口模块中main主文件夹下resource目录下的media目录下,这里产生了两张图片,一个是背景图片background.png, 一个是前景图片foreground.png,下面需要修改功能的需求是点击按钮后,不但要更换文字,还需要更换图片,在鸿蒙页面布局中还需要引入一张图片,在原有index.ets文件的Column列式块状元素中添加一个Image的组件,代码如下图。

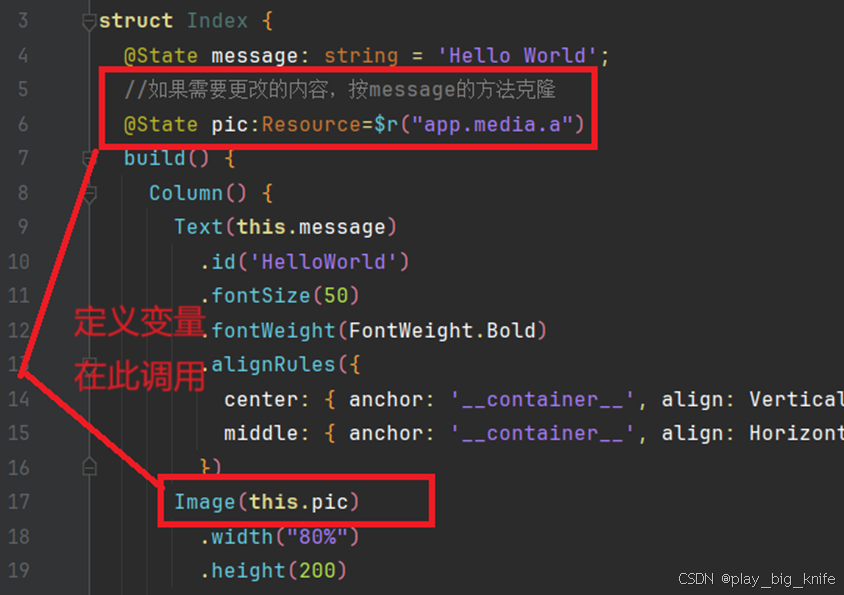
这里又在Column的列式块状元素中又加入了Image的组件,这个组件位于Button的按钮组件之上,并使用$r限定使用的资源名称,为了简化资源的使用名称,这里把background.png改成a.png,把另个一个图片foreground.png改成b.png。在Image使用时后面括号中通过$r引入资源文件,app.media就指向了图片的资源目录,app.media.a就指向图片资源目录中的a.png图片中,后面的.width定义图片的宽,使用双引号带80%限定图片占屏幕的80%,如果直接指定数字就是图片具体的宽,如后面的.height就是直接指定一个200的值,即图片的高是200px的像素值。现在就可以在“Preview”中显示一个图片,但我们的目的不是只显示一个图片,是显示一个图片后还可以更换图片,根据之前改变文字的思想,是需要一个体@State去定义一个文字变量,然后onClick点击时改变这个文字变量的内容。说到这里,照葫芦画个瓢,我们使用@State定 义一个图片资源的变量,通过onClick点击后改变这个图片资源变量的内容。代码如下图所示。

从图中可以看到,这里照着文字的逻辑,先使用@State定义一个图片的变量,这个变量必须是Resource表示资源,这个资源通过$r(“app.media.a”)指向了图片资源目录中的a.png图片中,在Image元素的具体调用中使用这个pic的变量进行显示,需要在pic的前面指示为this表示@State指定的变量。
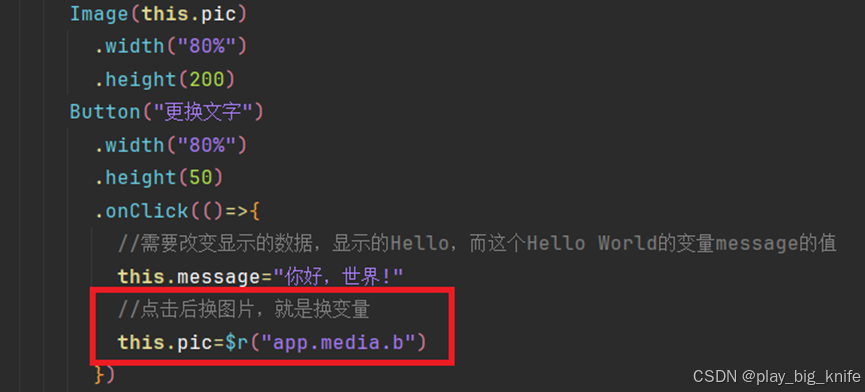
继续根据文字改变的逻辑思路,当按钮发生onClick点击事件后,发生了资源变量的图片资源指向的改变,代码如下图。

这里也通过this指定pic的变量发生改变,然后在“Preview”预览窗口中点击按钮后即可以改变文字,也可以改变图片,如下图所示。

这样,通过调整和修改后的index.ets中的全代码如下图所示。

这里,鸿蒙Next页面文字、图片、按钮的简单动作就开启了云捐助项目的序幕,后面持续完成首页、捐助页等相关的功能页面,请持续关注。
相关文章:

鸿蒙项目云捐助第二讲鸿蒙图文互动基本程序实现
鸿蒙项目云捐助第二讲鸿蒙图文互动基本程序实现 结合第一讲建立的“Hello World”程序,得到如下图所示的界面。 这里的“Hello World”是通过“Priview”显示出来的。在这个界面中进行开发的前奏曲,可以通过点击更换图片的案例来体会一下鸿蒙Next的开发…...

求解球面的一组正交标架
目录 求解球面的一组正交标架 求解球面的一组正交标架 球面 r ( u , v ) ( a cos u cos v , a cos u sin v , a sin u ) \mathbf{r}(u,v)\left(a\cos u\cos v,a\cos u\sin v,a\sin u\right) r(u,v)(acosucosv,acosusinv,asinu), 求得 r u ( − a sin u c…...

php.ini 文件上传/执行时间/部分配置新手教程
1、上传文件大小配置 一般需要同时配置“upload_max_filesize”、“post_max_size”,配置格式如下: file_uploads On ;是否允许HTTP文件上传 upload_max_filesize 2M ;设置单个文件上传的最大尺寸 post_max_size 8M ;设置 POST 请求体的最大尺寸&am…...

【Leetcode Top 100】102. 二叉树的层序遍历
问题背景 给你二叉树的根节点 r o o t root root,返回其节点值的 层序遍历 。 (即逐层地,从左到右访问所有节点)。 数据约束 树中节点数目在范围 [ 0 , 2000 ] [0, 2000] [0,2000] 内 − 1000 ≤ N o d e . v a l ≤ 1000 -1…...

【C++笔记】AVL树
前言 各位读者朋友们大家好,上期我们讲解了map和set这两大容器的使用,这一期我们讲解最早的平衡二叉搜索树——AVL树。 目录 前言一. AVL树的概念二. AVL树的实现2.1 AVL树的结构2.2 AVL树的插入2.2.1 AVL树插入一个值的大致过程2.2.2 平衡因子的更新2…...

【竞技宝】LOL:JDG官宣yagao离队
北京时间2024年12月13日,在英雄联盟S14全球总决赛结束之后,各大赛区都已经进入了休赛期,目前休赛期也快进入尾声,LPL大部分队伍都开始陆续官宣转会期的动向,其中JDG就在近期正式官宣中单选手yagao离队,而后者大概率将直接选择退役。 近日,JDG战队在官方微博上连续发布阵容变动消…...

双目摄像头标定方法
打开matlab 找到这个标定 将双目左右目拍的图像上传(左右目最好不少于20张) 等待即可 此时已经完成标定,左下角为反投影误差,右边为外参可视化 把这些误差大的删除即可。 点击导出 此时回到主页面,即可看到成功导出 Ca…...

相差不超过k的最多数,最长公共子序列(一),排序子序列,体操队形,青蛙过河
相差不超过k的最多数 链接:相差不超过k的最多数 来源:牛客网 题目描述: 给定一个数组,选择一些数,要求选择的数中任意两数差的绝对值不超过 𝑘 。问最多能选择多少个数? 输入描述: 第一行输入两个正整…...

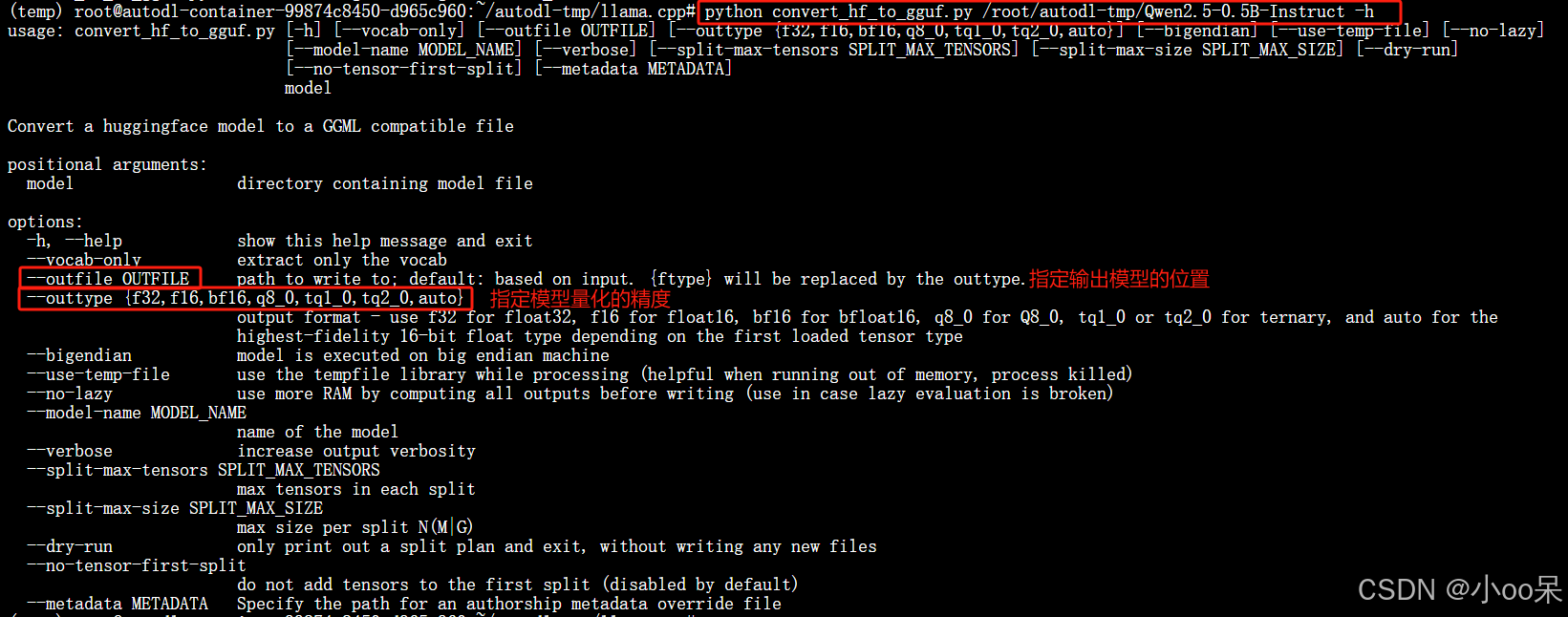
【自然语言处理与大模型】使用llama.cpp将HF格式大模型转换为GGUF格式
llama.cpp的主要目标是在本地和云端的各种硬件上以最小的设置和最先进的性能实现LLM推理。是一个专为大型语言模型(LLM)设计的高性能推理框架,完全使用C和C编写,没有外部依赖,这使得它可以很容易地被移植到不同的操作系…...

MongoDB存储照片和文件存储照片的区别在那里?
一、维度对比 比较维度MongoDB存储照片文件系统存储照片数据模型使用文档存储数据,可以存储不同结构的照片。以文件的形式存储照片,每个文件独立存在。性能高效的数据检索,适用于大规模应用程序中的高效检索和访问。但在处理大量高分辨率图片…...

协变量的概念
协变量的概念 协变量的概念 协变量(Covariate)是在统计分析和研究中,与因变量(被研究的主要变量)相关,并且可能对因变量产生影响的其他变量。它不是研究的主要关注对象,但需要在分析过程中被考虑进去,因为它可能会混淆或改变自变量与因变量之间的关系。举例说明 教育研…...

【[LeetCode每日一题】Leetcode 1768.交替合并字符串
Leetcode 1768.交替合并字符串 题目描述: 给定两个字符串 word1 和 word2,以交替的方式将它们合并成一个新的字符串。即,第一个字符来自 word1,第二个字符来自 word2,第三个字符来自 word1,依此类推。如果…...

SRT协议学习
SRT(Secure Reliable Transport)协议是一种开源的视频传输协议,旨在提供安全,可靠,低延迟的视频流传输。以下是SRT协议的一些关键的工作原理。 1 安全传输,SRT通过使用AES加密和数据完整性验证来确保数据的安全传输。它可以在不信…...

南昌大学《2024年837自动控制原理真题》 (完整版)
本文内容,全部选自自动化考研联盟的:《南昌大学873自控考研资料》的真题篇。后续会持续更新更多学校,更多年份的真题,记得关注哦~ 目录 2024年真题 Part1:2024年完整版真题 2024年真题...

ASP.NET Core 应用程序的启动与配置:Program.cs 文件的全面解析
ASP.NET Core 应用程序的启动与配置:Program.cs 文件的全面解析 Program.cs 是 ASP.NET Core 应用程序的入口点,负责应用程序的启动和配置。以下是 Program.cs 文件中完成的主要工作,按逻辑步骤进行总结: 1. 创建和配置主机环境…...

2020-12-02 数字过滤
缘由 C语言 数组:数字过滤-CSDN问答 void chuli(int n15236) {int aa[47]{0},j0,m0;while(n)aa[j]n%10,n/10;while(j)if(aa[--j]%2)m*10,maa[j];cout << m << ends; } void 数字过滤(int n 15236) {int aa[47]{0}, j 0, m 0;while (…...

长短期记忆神经网络(LSTM)介绍
1、应用现状 长短期记忆神经网络(LSTM)是一种特殊的循环神经网络(RNN)。原始的RNN在训练中,随着训练时间的加长以及网络层数的增多,很容易出现梯度爆炸或者梯度消失的问题,导致无法处理较长序列数据,从而无…...

数据结构 ——二叉树转广义表
数据结构 ——二叉树转广义表 1、树转广义表 如下一棵树,转换为广义表 root(c(a()(b()()))(e(d()())(f()(j(h()())())))) (根(左子树)(右子树)) 代码实现 #include<stdio.h> #include<stdlib.h>//保存…...

chattts生成的音频与字幕修改完善,每段字幕对应不同颜色的视频,准备下一步插入视频。
上一节中,实现了先生成一个固定背景的与音频长度一致的视频,然后插入字幕。再合并成一个视频的方法。 但是:这样有点单了,所以: 1.根据字幕的长度先生成视频片断 2.在片段上加上字幕。 3.合并所有片断,…...

数据结构开始——时间复杂度和空间复杂度知识点笔记总结
好了,经过了漫长的时间学习c语言语法知识,现在我们到了数据结构的学习。 首先,我们得思考一下 什么是数据结构? 数据结构(Data Structure)是计算机存储、组织数据的方式,指相互之间存在一种或多种特定关系的数据元素…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
