Next.js流量教程:核心 Web Vitals的改善
更多有关Next.js教程,请查阅:
【目录】Next.js 独立开发系列教程-CSDN博客
目录
引言
1. 什么是 Core Web Vitals?
1.1 Largest Contentful Paint (LCP)
1.2 First Input Delay (FID)
1.3 Cumulative Layout Shift (CLS)
2. 如何优化 LCP (Largest Contentful Paint)
2.1 什么是 LCP 的影响因素?
2.2 提升 LCP 的优化策略
2.2.1 优化服务器响应时间
2.2.2 使用图像优化
2.2.3 减少 JavaScript 阻塞渲染
3. 如何优化 FID (First Input Delay)
3.1 FID 的影响因素
3.2 提升 FID 的优化策略
3.2.1 减少 JavaScript 执行时间
3.2.2 延迟非关键任务
4. 如何优化 CLS (Cumulative Layout Shift)
4.1 CLS 的影响因素
4.2 提升 CLS 的优化策略
4.2.1 为图片和广告指定尺寸
4.2.2 避免 Web 字体的布局回流
4.2.3 控制动态内容加载
5. 其他优化策略
5.1 使用 Next.js 的性能分析工具
5.2 使用缓存策略
6. 总结
引言
在当今的网页开发领域,Core Web Vitals(核心网页指标)已经成为衡量网页质量和用户体验的关键因素之一。Google 已明确表示,Core Web Vitals 是决定网页搜索排名的一个重要因素。因此,优化 Core Web Vitals 对于网站的搜索引擎优化(SEO)表现至关重要。
对于 Next.js 开发者来说,如何在这个高性能的 React 框架中优化这些 Web Vitals,从而提高 SEO 排名和用户体验,是一个十分值得探讨的话题。本文将深入探讨如何在 Next.js 中优化 Largest Contentful Paint (LCP)、First Input Delay (FID) 和 Cumulative Layout Shift (CLS),这三大 Core Web Vitals 指标,从而提升页面加载速度和互动性能,进而帮助你的网站在搜索引擎中取得更好的排名。
1. 什么是 Core Web Vitals?
Core Web Vitals 是由 Google 提出的一个评估网页用户体验的标准指标,主要衡量页面加载速度、交互性能和视觉稳定性。Google 将这些指标作为排名因素,影响网站的搜索引擎排名。Core Web Vitals 包括以下三个主要指标:
1.1 Largest Contentful Paint (LCP)
LCP 测量的是页面加载时,最大的可见内容(通常是图片或大型文本块)渲染完成的时间。LCP 对于用户体验至关重要,因为它直接反映了用户开始看到页面内容所需的时间。
- 优化目标:LCP 应该小于 2.5 秒。
- 原因:如果 LCP 超过 2.5 秒,用户可能会觉得网页加载缓慢,影响用户体验和 SEO 排名。
1.2 First Input Delay (FID)
FID 衡量用户第一次与页面交互时的延迟。交互可以是点击按钮、链接或输入文本等。高 FID 值表示页面的响应速度差,用户的交互被延迟了。
- 优化目标:FID 应该小于 100 毫秒。
- 原因:高 FID 会导致用户无法快速与页面进行交互,进而降低用户体验和 SEO 排名。
1.3 Cumulative Layout Shift (CLS)
CLS 衡量的是页面加载过程中元素的视觉稳定性。它描述了页面中内容布局的意外移动,通常由图像加载、字体回流或动态内容等引起。
- 优化目标:CLS 应该小于 0.1。
- 原因:高 CLS 会导致用户在页面加载时体验到跳跃式布局,这不仅令人烦躁,还会影响页面的可用性和用户满意度。
2. 如何优化 LCP (Largest Contentful Paint)
2.1 什么是 LCP 的影响因素?
LCP 主要受以下几个因素的影响:
- 服务器响应时间:如果服务器响应慢,LCP 会延迟。
- 资源加载时间:JavaScript、CSS、图片等资源的加载速度对 LCP 有很大影响。
- 渲染阻塞资源:JavaScript 和 CSS 文件可能会阻塞页面渲染,导致 LCP 延迟。
2.2 提升 LCP 的优化策略
2.2.1 优化服务器响应时间
服务器响应时间是影响 LCP 的关键因素之一。Next.js 提供了静态生成(Static Generation)和服务器端渲染(Server-side Rendering)的功能,选择正确的渲染方式可以大大降低服务器响应时间。
- 静态生成:静态页面可以预生成并直接缓存,从而减少服务器的负载和响应时间。可以通过
getStaticProps或getStaticPaths方法来实现。 - 增量静态生成(ISR):Next.js 支持增量静态生成,允许页面在后台定时更新,只在页面发生变化时进行重新生成。
2.2.2 使用图像优化
图像是 LCP 的主要影响因素之一。对于 Web 应用,图片优化至关重要。Next.js 内置了图像优化功能,利用 next/image 组件可以自动优化图片,包括懒加载、响应式图像和图像格式转换。
- 懒加载:只有当图像出现在视口中时才进行加载,可以显著提高 LCP 时间。
- 响应式图片:使用
next/image可以自动根据屏幕尺寸和分辨率加载适当大小的图片。 - WebP 格式:使用更小的 WebP 格式图像替代 PNG 或 JPEG 图像,可以减少图像大小,提高加载速度。
示例:
import Image from 'next/image';export default function Page() {return (<div><h1>我的博客</h1><Image src="/large-image.jpg" alt="Large image" width={1200} height={800}quality={75} /></div>);
}
2.2.3 减少 JavaScript 阻塞渲染
JavaScript 是影响 LCP 的另一个关键因素。确保尽量减少阻塞渲染的 JavaScript 代码是优化 LCP 的有效手段。
- 代码拆分:利用 Next.js 的动态导入功能,按需加载 JavaScript 代码,避免一次性加载过多代码。
- 延迟加载:将非关键 JavaScript 文件推迟加载,可以显著提升 LCP。
示例:
import dynamic from 'next/dynamic';const DynamicComponent = dynamic(() => import('../components/DynamicComponent'), { ssr: false });export default function Page() {return (<div><DynamicComponent /></div>);
}
3. 如何优化 FID (First Input Delay)
3.1 FID 的影响因素
FID 主要受以下几个因素影响:
- JavaScript 主线程的占用时间:页面的 JavaScript 执行会占用主线程,导致用户交互延迟。
- 页面渲染的复杂性:页面渲染过程中的复杂计算和资源加载可能导致 FID 延迟。
3.2 提升 FID 的优化策略
3.2.1 减少 JavaScript 执行时间
高 FID 的一个常见原因是 JavaScript 主线程的阻塞。通过减少 JavaScript 的执行时间,可以有效降低 FID。
- 代码拆分和按需加载:通过按需加载 JavaScript,减少初次加载时需要执行的脚本量。
- 避免长时间的 JavaScript 执行:优化 JavaScript 代码,避免长时间运行的同步操作,避免在主线程中进行密集计算。
3.2.2 延迟非关键任务
将非关键任务延迟执行或推迟到空闲时段,可以有效减少用户与页面交互时的延迟。
requestIdleCallbackAPI:利用空闲时段执行非关键任务,避免阻塞用户交互。- 将某些操作推迟到用户交互后:例如,将页面的某些渲染操作推迟到用户点击后再执行,避免在初始加载时占用主线程。
4. 如何优化 CLS (Cumulative Layout Shift)
4.1 CLS 的影响因素
CLS 主要由以下因素引起:
- 图片尺寸未指定:如果没有为图片设置宽高属性,浏览器在加载图片时无法为其预留空间,导致布局发生位移。
- 字体回流:Web 字体的加载可能会导致字体回流,使页面的文本内容发生位移。
- 动态内容加载:动态加载的内容(例如广告、外部资源等)可能会导致页面布局突然变化。
4.2 提升 CLS 的优化策略
4.2.1 为图片和广告指定尺寸
确保页面中所有的图片、广告和 iframe 等元素都有明确的宽度和高度,以避免页面加载时出现布局位移。
示例:
<Image src="/image.jpg" alt="Image" width={500} height={300}
/>
4.2.2 避免 Web 字体的布局回流
通过 font-display: swap CSS 属性,确保字体在加载前显示备选字体,避免加载字体时发生布局回流。
示例:
@font-face {font-family: 'MyFont';src: url('/fonts/myfont.woff2') format('woff2');font-display: swap;
}
4.2.3 控制动态内容加载
如果页面中有广告或其他动态内容,确保它们在页面加载时不会对其他元素产生影响。使用适当的占位符,控制广告的加载顺序。
5. 其他优化策略
5.1 使用 Next.js 的性能分析工具
Next.js 提供了内置的性能分析工具,可以帮助开发者识别并优化
性能瓶颈。通过 next dev 模式下的性能分析报告,开发者可以查看 LCP、FID、CLS 等指标,帮助定位性能问题。
5.2 使用缓存策略
合理使用缓存策略,减少重复请求的延迟。Next.js 提供了 Incremental Static Regeneration (ISR) 和 缓存头 配置,可以优化页面加载性能。
6. 总结
Core Web Vitals 是 Google 排名算法的重要组成部分,优化这些指标是提升 SEO 的关键步骤。在 Next.js 中,通过合理的渲染策略、图像优化、JavaScript 优化以及布局稳定性改进,开发者可以显著提升 LCP、FID 和 CLS,从而提高网站的性能和搜索引擎排名。
掌握这些优化策略,将帮助你在开发现代化的 Next.js 应用时提供更加优质的用户体验,并为 SEO 打下坚实的基础。
更多有关Next.js教程,请查阅:
【目录】Next.js 独立开发系列教程-CSDN博客
相关文章:

Next.js流量教程:核心 Web Vitals的改善
更多有关Next.js教程,请查阅: 【目录】Next.js 独立开发系列教程-CSDN博客 目录 引言 1. 什么是 Core Web Vitals? 1.1 Largest Contentful Paint (LCP) 1.2 First Input Delay (FID) 1.3 Cumulative Layout Shift (CLS) 2. 如何优化 …...

百度智能云千帆AppBuilder升级,百度AI搜索组件上线,RAG支持无限容量向量存储!
百度智能云千帆 AppBuilder 发版升级! 进一步降低开发门槛,落地大模型到应用的最后一公里。在千帆 AppBuilder 最新升级的 V1.1版本中,企业级 RAG 和 Agent 能力再度提升,同时组件生态与应用集成分发更加优化。 • 企业级 RAG&am…...

构建树莓派温湿度监测系统:从硬件到软件的完整指南
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

12.11数据结构-图
无向完全图:在无向图中,如果任意两个顶点之间都存在边,则称该图为无向完全图。 有向完全图:在有向图中,如果任意两个顶点之间都存在方向相反的两条弧,则称该图为有向完全图。 含有n个顶点的无向完全图有…...

BERT模型入门(2)BERT的工作原理
文章目录 如名称所示,BERT(来自Transformer的双向编码器表示)是基于Transformer模型。我们可以将BERT视为只有编码器部分的Transformer。 在上一个主题《Transformer入门》中,我们了解到将句子作为输入喂给Transformer的编码器&a…...

python3 中的成员运算符
一. 简介 在Python 3中,成员运算符用于测试序列(如字符串、列表、元组、集合或字典)中是否包含某个值。身份运算符用于比较两个对象的身份,即它们是否引用内存中的同一个对象。 本文简单学习一下 python3 中的成员运算符与身份运…...

【测试面试篇1】测试开发与开发|selenium实现自动化测试|设计测试用例|常见的测试方法|开发不认可提测试的bug该怎么办
目录 1.选择走测试为什么还要学这么多的开发知识? 2.为什么选择软件测试开发岗位而不是软件开发岗位? 3.个人的职业规划是什么? 4.测试中遇到的问题如何进行解决? 5.对自己的项目做过哪些测试工作? 6.描述selenium…...

人大金仓数据linux安装注意事项
人大金仓数据linux安装注意事项 本次是个人搭建虚拟机安装centos7的环境下进行安装。 1、安装流程参照https://help.kingbase.com.cn/v9/install-updata/install-linux/preface.html。 2、mount安装文件报错 操作手册提供mount的命令如下: mount KingbaseES_V009R0…...

【Maven】多模块项目的构建
项目构建 什么是构建? 项目构建指的是将源代码和资源文件转换为可执行或可分发的软件制品(如 JAR、WAR 文件)的过程。这个过程不仅包括编译代码,还包括运行测试、打包、部署等步骤。Maven 提供了一套标准化的方法来处理这些任务…...

大模型学习笔记------SAM模型详解与思考
大模型学习笔记------SAM模型详解与思考 1、SAM框架概述2、Segment Anything Task3、Segment Anything Model SAM模型是Meta 提出的分割一切模型(Segment Anything Model,SAM)突破了分割界限,极大地促进了计算机视觉基础模型的发展…...

crictl和ctr与docker的命令的对比
crictl是遵循CRI接口规范的一个命令行工具,通常用它来检查和管理kubelet节点上的容器运行时和镜像 ctr是containerd的一个客户端工具, 接下来就是crictl的的常见命令,其中能完全替代docker命令的参照下列表格 操作crictldocker查看运行容器…...
)
SQLite建表语句示例(含所有数据类型、索引、自增主键、唯一索引)
下面是一个示例,展示如何创建一个用户信息表。 包含 SQLite 支持的所有数据类型,同时设置主键为自增、一个字段为唯一索引,以及另一个字段为普通索引: -- 创建用户信息表 CREATE TABLE user_info (id INTEGER PRIMARY KEY AUTOI…...

探秘Redis哨兵模式:原理、运行与风险全解析
一、引言 Redis 概述 在当今的数据存储领域,Redis 占据着十分重要的地位。它是一个内存中的数据存储,凭借其出色的性能和丰富的功能,被数百万开发人员广泛应用于诸多场景之中,已然成为构建高性能、可扩展应用程序的得力工具。 从…...

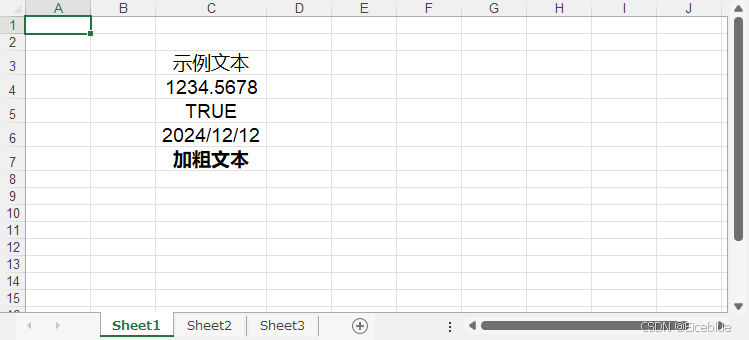
.NET平台使用C#设置Excel单元格数值格式
设置Excel单元格的数字格式是创建、修改和格式化Excel文档的关键步骤之一,它不仅确保了数据的正确表示,还能够增强数据的可读性和专业性。正确的数字格式可以帮助用户更直观地理解数值的意义,减少误解,并且对于自动化报告生成、财…...

零基础学安全--wireshark简介
目录 主要功能 捕获网络数据包 协议解析 数据包分析 数据包重组 过滤功能 统计与图表功能 官网 Wireshark是一个开源的网络协议分析工具 主要功能 捕获网络数据包 能够实时捕获网络中传输的数据包,用户选择要监听的网络接口(如以太网、WiFi等…...

[Flutter] : Clipboard
import package:flutter/material.dart; import package:flutter/services.dart; setData Clipboard.setData(ClipboardData(text: "传入的文字内容")); getData Clipboard.getData(Clipboard.kTextPlain) 记录 | Flutter剪切板-刨根问底做一个可以在后台…...

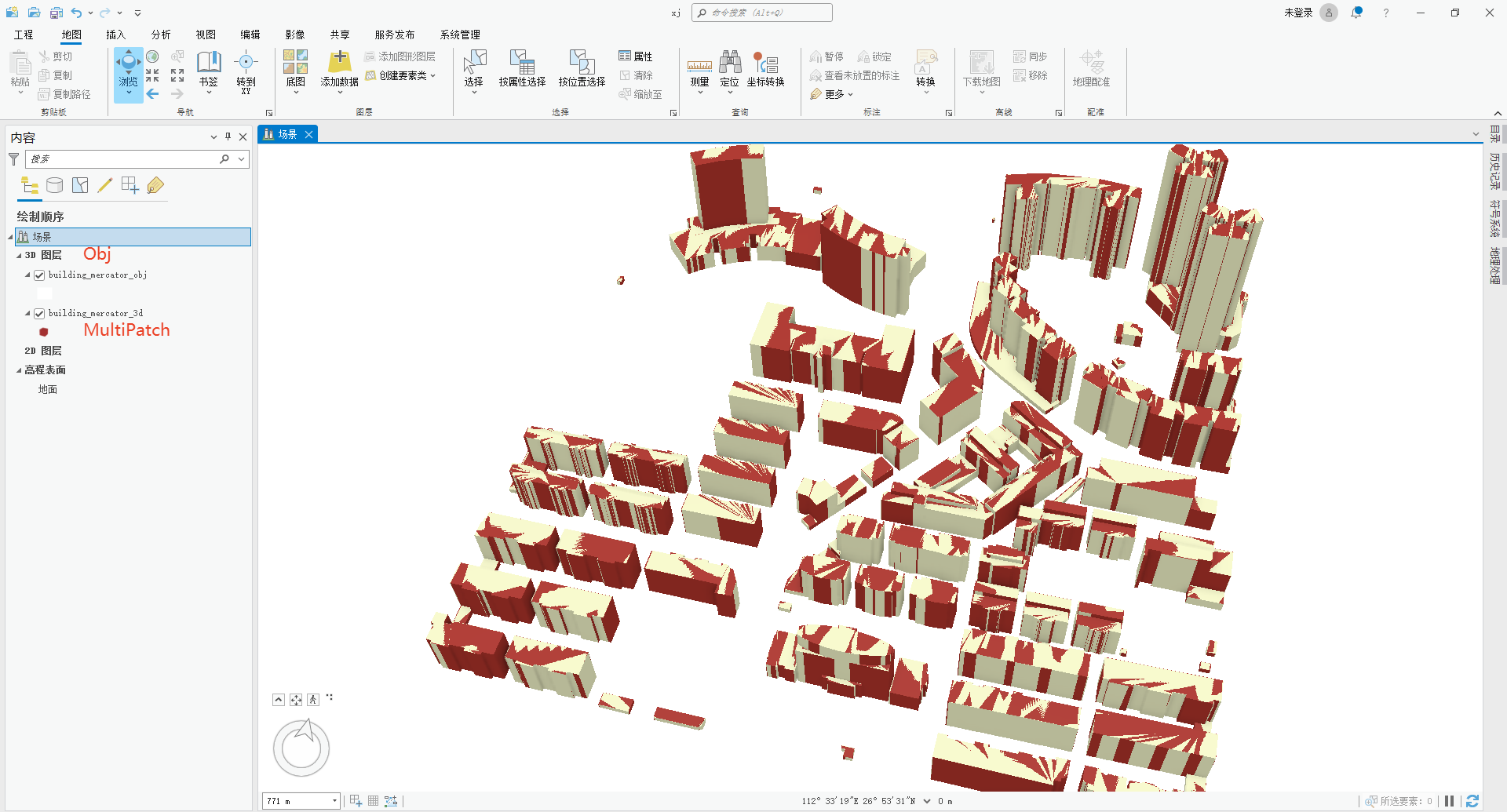
ArcGIS MultiPatch数据转换Obj数据
文章目录 ArcGIS MultiPatch数据转换Obj数据1 效果2 技术路线2.1 Multipatch To Collada2.2 Collada To Obj3 代码实现4 附录4.1 环境4.2 一些坑ArcGIS MultiPatch数据转换Obj数据 1 效果 2 技术路线 MultiPatch --MultipatchToCollada–> Collada --Assimp–> Obj 2.…...

《开源数据:开启信息共享与创新的宝藏之门》
《开源数据:开启信息共享与创新的宝藏之门》 一、开源数据概述(一)开源数据的定义(二)开源数据的发展历程 二、开源数据的优势(一)成本效益优势(二)灵活性与可定制性&…...

如何评估基于TRIZ理论生成的方案的可行性和有效性?
在科技创新与问题解决的过程中,TRIZ理论(发明问题解决理论)以其系统性和高效性著称,为工程师和创新者提供了一套强大的工具和方法。然而,仅仅依靠TRIZ理论生成创新方案并不足以确保项目的成功,关键在于如何…...

sh-寡肽-78——头发护理多肽原料,改善头发外观
主要特征 人的头发纤维结构由角质层、皮质和髓质组成。角质层约占头发重量的 15%,由重叠的细胞层组成,类似于鳞片系统,半胱氨酸含量很高。它为头发纤维提供保护作用。皮质是头发的中间区域,负责头发的强度、弹性和颜色。它由多种细…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
