SpringBoot+Vue3实现阿里云视频点播 实现教育网站 在上面上传对应的视频,用户开会员以后才能查看视频
要使用阿里云视频点播(VOD)实现一个教育网站,其中用户需要成为会员后才能查看视频,你可以按照以下步骤进行开发和配置。这个过程包括上传视频、设置权限控制、构建前端播放页面以及确保只有付费会员可以访问视频内容。

1. 视频上传与管理
- 创建阿里云账号:如果你还没有阿里云账号,请先注册一个。
- 开通视频点播服务:登录阿里云控制台,找到并开通视频点播服务。
- 上传视频:通过 VOD 提供的 API 或者控制台界面上传你的教育视频。你还可以利用 SDK 来简化集成工作。对于批量上传或自动化流程,建议使用 API。
2. 设置权限控制
-
生成安全播放凭证:为了保证视频只能被授权用户观看,你需要为每个视频请求生成一个临时的安全播放凭证(Ticket)。这可以通过调用 VOD 的
GetPlayInfo接口来完成,该接口返回包含有效期内的播放 URL 和签名信息。- 在 Spring Boot 中,你可以创建一个控制器方法来处理用户的播放请求,并在这个方法内部调用
GetPlayInfo获取播放凭证。 - 确保在返回播放凭证之前检查用户是否已经登录并且是有效的会员。
- 在 Spring Boot 中,你可以创建一个控制器方法来处理用户的播放请求,并在这个方法内部调用
3. 构建前端播放页面
- 选择播放器:阿里云 VOD 支持多种播放器,如 Video.js, CKPlayer 等。你可以根据自己的喜好和技术栈选择合适的播放器。
- 集成播放器到 Vue.js 应用:将选定的播放器嵌入到你的 Vue.js 前端应用中。当用户点击某个课程时,前端应该向后端发送请求以获取该视频的安全播放凭证。
- 动态加载视频源:一旦从前端接收到安全播放凭证,就可以将其用于初始化播放器实例,并开始播放视频。
4. 用户认证与授权
- 实现会员系统:确保你有一个健全的会员管理系统,能够区分普通用户和付费会员。可以使用 Spring Security 来实现基于角色的访问控制(RBAC),从而限制非会员用户对视频资源的访问。
- 会话管理和令牌验证:每当用户尝试播放视频时,都应验证其会话状态和会员资格。可以考虑使用 JWT(JSON Web Tokens)或其他形式的身份验证机制来保护 API 请求。
示例代码片段
后端 (Spring Boot)
@RestController
@RequestMapping("/api/video")
public class VideoController {@Autowiredprivate DefaultAcsClient client;// 其他必要的依赖注入...@GetMapping("/{videoId}")public ResponseEntity<VideoPlayResponse> getVideoPlayUrl(@PathVariable String videoId) {// 检查用户是否已登录且为会员if (!userService.isMember()) {return ResponseEntity.status(HttpStatus.FORBIDDEN).body(null);}try {GetPlayInfoRequest request = new GetPlayInfoRequest();request.setVideoId(videoId);GetPlayInfoResponse response = client.getAcsResponse(request);List<GetPlayInfoResponse.PlayInfo> playInfos = response.getPlayInfoList();if (playInfos != null && !playInfos.isEmpty()) {String playUrl = playInfos.get(0).getPlayURL();return ResponseEntity.ok(new VideoPlayResponse(playUrl));}} catch (ClientException e) {// 处理异常...}return ResponseEntity.notFound().build();}
}class VideoPlayResponse {private String playUrl;public VideoPlayResponse(String playUrl) {this.playUrl = playUrl;}// getters and setters...
}
前端 (Vue.js)
<template><div><video id="my-video" class="video-js vjs-default-skin" controls preload="auto" width="640" height="264"></video></div>
</template><script>
import videojs from 'video.js';
import 'video.js/dist/video-js.css';export default {name: 'VideoPlayer',props: ['videoId'],data() {return {player: null,videoUrl: ''};},mounted() {this.fetchVideoUrl();},methods: {fetchVideoUrl() {const url = `/api/video/${this.videoId}`;fetch(url).then(response => {if (!response.ok) {throw new Error('Network response was not ok');}return response.json();}).then(data => {this.videoUrl = data.playUrl;this.initializePlayer();}).catch(error => console.error('There has been a problem with your fetch operation:', error));},initializePlayer() {this.player = videojs('my-video', {sources: [{src: this.videoUrl,type: 'video/mp4'}]});}},beforeDestroy() {if (this.player) {this.player.dispose();}}
};
</script>
安全性和优化
- 防盗链设置:在阿里云 VOD 控制台中启用防盗链功能,防止他人直接链接到你的视频资源。
- CDN 加速:利用阿里云提供的 CDN 服务加速视频分发,提高用户体验。
- 日志监控和分析:定期查看 VOD 提供的日志和统计信息,了解视频播放情况及优化方向。
通过上述步骤,你可以构建一个基于阿里云视频点播的服务,确保只有付费会员可以访问特定的教育视频内容。如果有更多定制化需求或者遇到了具体的技术难题,也可以联系阿里云的技术支持团队获取帮助。
相关文章:

SpringBoot+Vue3实现阿里云视频点播 实现教育网站 在上面上传对应的视频,用户开会员以后才能查看视频
要使用阿里云视频点播(VOD)实现一个教育网站,其中用户需要成为会员后才能查看视频,你可以按照以下步骤进行开发和配置。这个过程包括上传视频、设置权限控制、构建前端播放页面以及确保只有付费会员可以访问视频内容。 1. 视频上…...

wireshark捕获过滤和操作方式详解
大家觉得有用记得关注和点赞,谢谢。 一、Wireshark介绍 Wireshark(前身是Ethereal)是一个网络封包分析软件,目前是全球使用最广泛的开源抓包软件,别名小鲨鱼或者鲨鱼鳍。 网络封包分析软件的功能是截取网卡进出的网络…...
)
预处理器Stylus的介绍及使用,并同Less、Sass进行对比(简单介绍)
目录 一、安装与配置 安装Node.js: 安装Stylus: 配置Webpack: 二、编写Stylus代码 定义变量: 使用变量: 嵌套语法: 混合(Mixins): 函数: 6.关键字参…...

MySql-9.1.0安装详细教程(保姆级)
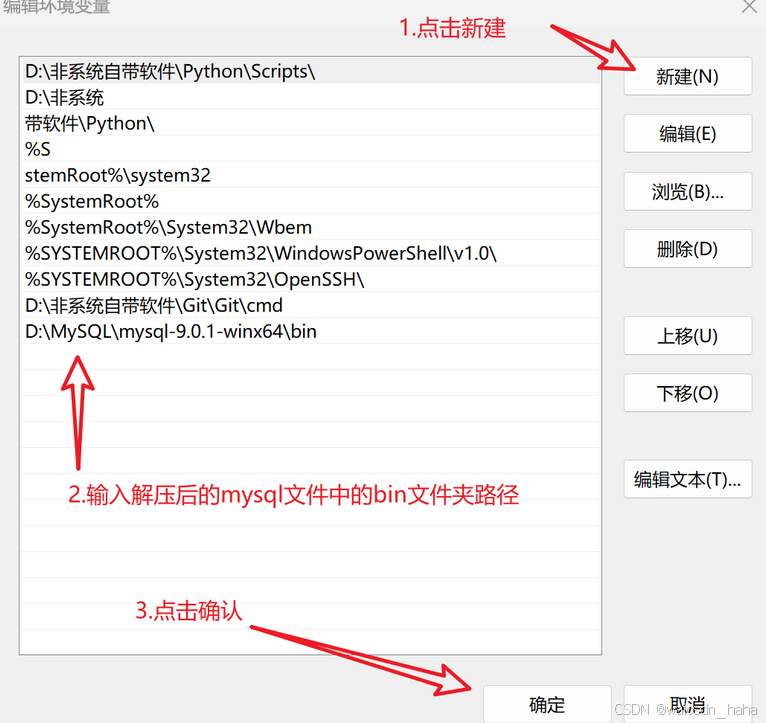
目录 MySQL介绍: 一、下载 Mysql 安装文件 二、Mysql 安装教程 1.下载完成后进入解压,注意不要放在一个非中文路径下的文件夹下面否则后面会报错。我在此处解压放在了D盘MySQL目录下。 2.解压后的文件应该没有.ini文件。因此,需要创建in…...

【练习Day17】寻找第 K 大
链接:寻找第K大_牛客题霸_牛客网 方法:快排二分查找(推荐使用) 知识点:分治 分治即“分而治之”,“分”指的是将一个大而复杂的问题划分成多个性质相同但是规模更小的子问题,子问题继续按照这…...
)
【文档搜索引擎】在内存中构造出索引结构(下)
文章目录 4.保存到磁盘中为什么要保存在磁盘中怎么保存操作步骤1. 前期准备2. 主要操作 5. 将磁盘中的数据加载到内存中Parser 类完整源码Index 类完整源码 4.保存到磁盘中 为什么要保存在磁盘中 索引本来是存储在内存中的,为什么要将其保存在硬盘中? …...

2024年《网络安全事件应急指南》
在这个信息技术日新月异的时代,网络攻击手段的复杂性与日俱增,安全威胁层出不穷,给企事业单位的安全防护能力带 来了前所未有的挑战。深信服安全应急响应中心(以下简称“应急响应中心”)编写了《网络安全事件应急指南》…...

前端的知识(部分)
11 前端的编写步骤 第一步:在HTML的页面中声明方法 第二步:在<script>中定义一个函数,其中声明一个data来为需要的数据 赋值一个初始值 第三步:编写这个方法实现对应的功能...

OPC UA、MQTT 和 HTTP性能分析及使用场景推荐
在选择适合的服务性能协议时,OPC UA、MQTT 和 HTTP 每种都有其独特的优势和适用场景,因此最佳选择取决于具体的应用需求和技术环境。以下是基于不同维度对比这三种协议的分析: 通信效率 OPC UA:通常用于车间环境,提供…...

并发修改导致MVCC脏写问题
并发修改导致MVCC脏写问题 一、概要 1.1 业务场景 数据库表结构设计: 一个主档数据,通过一个字段,逗号分隔的方式去关联其他明细信息的id。 如主档数据A,有3条明细数据与A关联,其id分别是1,2,3,那么其存…...

跌倒数据集,5345张图片, 使用yolo,coco json,voc xml格式进行标注,平均识别率99.5%以上
跌倒数据集,5345张图片, 使用yolo,coco json,voc xml格式进行标注,平均识别率99.5%以上 ,可用于某些场景下识别人是否跌倒或摔倒并进行告警。 数据集分割 训练组99% 5313图片 有效集0&am…...

Java转C之CMake
对于一位从 Java 转到 C 或 C 的工程师,理解 CMake 和其指令非常重要,因为 CMake 是目前 C/C 项目中最常用的构建工具。CMake 本质上是一个跨平台的自动化构建系统,它通过 CMakeLists.txt 文件来管理和配置项目的构建过程。在学习 CMake 的过…...

如何自己创建database.js文件来初始化本地sqlite数据库
如何自己创建database.js文件来初始化本地sqlite数据库!下面是一个案例展示,帮助大家,快速的视线,本地sqlite数据库信息初始化。 为了使用 database.js 文件初始化 SQLite 数据库并存储解签内容,你需要按以下步骤操作。…...

【汇编语言】内中断(三) —— 中断探险:从do0到特殊响应的奇妙旅程
文章目录 前言1. do01.1 do0程序1.2 存放字符串,得到完整的程序1.3 分析初步完成的程序1.4 正确的完整程序1.5 分析正确的完整程序 2. 设置中断向量3. 单步中断3.1 什么是单步中断?3.2 CPU为什么要提供单步中断3.2.1 思考一下Debug功能3.2.2 Debug是如何…...

0006.基于SpringBoot+element付费问答系统
适合初学同学练手项目,部署简单,代码简洁清晰; 愿世界和平再无bug 一、系统架构 前端:vue| elementui 后端:springboot | mybatis-plus 环境:jdk1.8 | mysql | maven 二、登录角色 1.管理员 2.用户 …...

SpringBoot feign基于HttpStatus重试
场景 基于springboot开发的项目,对接第三方,第三方的接口有限流策略,某个时间段内有调用频率限制,返回的状态码HttpStatus不是200,而HttpStatus是429。现基于HttpStatus我们发起的重试。 技术点 springbootfeign fe…...

【记录49】vue2 vue-office在线预览 docx、pdf、excel文档
vue2 在线预览 docx、pdf、excel文档 docx npm install vue-office/docx vue-demi0.14.6 指定版本 npm install vue-office/docx vue-demi <template><VueOfficeDocx :src"pdf" style"height: 100vh;" rendere"rendereHandler" error&…...

正则表达式中^的用法
正则表达式中^的用法 1.用法一: 限定开头 文档上给出了解释是匹配输入的开始,如果多行标示被设置成了true,同时会匹配后面紧跟的字符 比如 /^A/会匹配"An e"中的A,但是不会匹配"ab A"中的A 比如(\s|^)表示空字符串或字…...
的简单管理--只是简单简单简单简单)
WPF 关于界面UI菜单权限(或者任意控件的显示权限)的简单管理--只是简单简单简单简单
1.定义你的User类 public class User{public User(){ID ObjectId.NewObjectId().ToString();}public string? ID { get; set; }public string? Account { get; set; }public string? Password { get; set; }public string? PasswordMD5 { get; set; }public AccountType?…...

Https身份鉴权(小迪网络安全笔记~
附:完整笔记目录~ ps:本人小白,笔记均在个人理解基础上整理,若有错误欢迎指正! 5.2 Https&身份鉴权 引子:上一篇主要对Http数据包结构、内容做了介绍,本篇则聊聊Https、身份鉴权等技术。 …...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...
