Ansible自动化运维(五) 运维实战
Ansible自动化运维这部分我将会分为五个部分来为大家讲解
(一)介绍、无密钥登录、安装部署、设置主机清单
(二)Ansible 中的 ad-hoc 模式 模块详解(15)个
(三)Playbook 模式详解
(四)jinja2 模板 Roles角色详解
(五)运维实战
| 相关文章标题以及链接 |
|---|
| Ansible自动化运维(一)介绍、无密钥登录、安装部署_ansible 免密登录-CSDN博客 |
| Ansible自动化运维(二) ad-hoc 模式 模块详解_ansible ad-hoc-CSDN博客 |
| Ansible自动化运维(三)playbook剧本详解-CSDN博客 |
| Jinja2模板、Roles角色详解-CSDN博客 |
| Ansible自动化运维(五) 运维实战-CSDN博客 |
目录
一、Ansible批量自动化编译安装nginx
1、Ansible批量自动化编译安装nginx
1.1 编译安装nginx
1.2 创建roles角色目录
1.3 查看文件内容
查看tasks主任务文件
查看templates目录下的文件
nginx.conf.j2
systemctl.nginx.j2
查看handlers触发器
查看var变量
查看roles.yml总脚本
执行脚本:
二、管理配置文件回滚操作:
查看目录里的所有文件内容
New 更新文件
查看总脚本:
查看tasks/main.yml主任务
查看template 模板
查看handlers/main.yml里的内容
查看var变量
old 回滚文件
查看总执行脚本
backup 备份文件
backup脚本内容
测试
一、Ansible批量自动化编译安装nginx
1.1 编译安装nginx
首先我们要在本机机器上编译安装nginx
配置基础环境
安装依赖项
yum -y install epel-release
yum -y install gcc-c++
yum install -y pcre pcre-devel
yum install -y zlib zlib-devel
yum install -y openssl openssl-devel
yum install -y wget下载解压源码包
wget http://nginx.org/download/nginx-1.26.2.tar.gz
mkdir /usr/local/nginx
tar -zxvf nginx-1.26.2.tar.gz -C /usr/local/nginx进入到目录中,进行配置,下载
cd /usr/local/nginx/nginx-1.26.2 && ./configure
make && make install检查语法并启动
/usr/local/nginx/sbin/nginx -t
/usr/local/nginx/sbin/nginx1.2 创建roles角色目录
目录结构
[root@server ~]# tree /etc/ansible/roles
/etc/ansible/roles
└── nginx├── default│ └── main.yml├── files├── handlers│ └── main.yml├── meta│ └── main.yml├── roles.yml├── tasks│ └── main.yml├── templates│ ├── nginx.conf.j2│ └── systemctl.nginx.j2└── vars└── main.yml8 directories, 8 files1.3 查看文件内容
查看tasks主任务文件
[root@server nginx]# cat tasks/main.yml
- name: install packetyum:name: "{{ item }}"state: presentloop:- gcc- wget- net-tools- pcre - pcre-devel- zlib- zlib-devel- name: 创建/tmp目录file: path: /tmpstate: directorymode: '0755'- name: 下载nginx,并传到目标主机/tmp/nginx文件中get_url:url: "http://nginx.org/download/nginx-1.26.2.tar.gz"dest: "/tmp/nginx-1.26.2.tar.gz"mode: '0644'- name: 在远端创建目录file: path: /usr/local/nginxstate: directory- name: 解压nginx文件unarchive: src: /tmp/nginx-1.26.2.tar.gzdest: /tmpremote_src: yescreates: /tmp/nginx-1,26.2.tar.gz - name: configure nginxcommand: /tmp/nginx-1.26.2/configure --prefix=/usr/local/nginxargs:chdir: /tmp/nginx-1.26.2- name: Build nginxcommand: makeargs:chdir: /tmp/nginx-1.26.2- name: Install nginxcommand: make installargs:chdir: /tmp/nginx-1.26.2- name: 创建/etc/nginx目录file:path: /etc/nginxstate: directorymode: '0755'- name: conftemplate:src: nginx.conf.j2 dest: /etc/nginx/nginx.conftags: nginxconfnotify: new conf to reload- name: systemctl nginxtemplate:src: systemctl.nginx.j2dest: /etc/systemd/system/nginx.service- name: 重新加载配置文件command: systemctl daemon-reload- name: start serviceservice: name: nginx state: started enabled: yes- name: 运行状态command: systemctl status nginxregister: nginx_status- name: 输出nginx运行状态信息debug:var: nginx_status.stdout_lines查看templates目录下的文件
[root@server nginx]# ls templates/
nginx.conf.j2 systemctl.nginx.j2nginx.conf.j2
[root@server nginx]# cat templates/nginx.conf.j2
user nginx; # 设置 Nginx 服务的系统使用用户
worker_processes {{ ansible_processor_vcpus }}; # 工作进程数error_log /var/log/nginx/error.log warn; # Nginx 的错误日志
pid /var/run/nginx.pid; # Nginx 启动时候的 PID 文件events {worker_connections 1024; # 每个工作进程允许的最大连接数
}http { include /etc/nginx/mime.types;
default_type application/octet-stream;log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"'; # 日志格式定义access_log /var/log/nginx/access.log main; # 访问日志sendfile on; # 开启高效文件传输模式
keepalive_timeout 65; # 客户端与服务端的超时时间server { listen {{ nginxport }};server_name localhost;location / {root /usr/share/nginx/html; # 页面存放目录index index.html index.htm; # 默认页面}error_page 500 502 503 504 /50x.html;location = /50x.html {root /usr/share/nginx/html;}
}include /etc/nginx/conf.d/*.conf;
}如果不好使,出现报错那就换回nginx的原配置文件,
一般在 /usr/local/nginx/conf/nginx.conf 路径中
cp -r /usr/local/nginx/conf/nginx.conf /etc/ansible/roles/nginx/templates/nginx.conf.j2systemctl.nginx.j2
[root@server nginx]# cat templates/systemctl.nginx.j2
[Unit]
Description=The NGINX HTTP and reverse proxy server
After=network.target remote-fs.target nss-lookup.target[Service]
Type=forking
PIDFile=/usr/local/nginx/logs/nginx.pid
ExecStartPre=/usr/local/nginx/sbin/nginx -t -q -g 'daemon on; master_process on;'
ExecStart=/usr/local/nginx/sbin/nginx -g 'daemon on; master_process on;'
ExecReload=/bin/kill -s HUP $MAINPID
ExecStop=/bin/kill -s QUIT $MAINPID
PrivateTmp=true[Install]
WantedBy=multi-user.target查看handlers触发器
[root@server nginx]# cat handlers/main.yml
- name: new conf to reloadservice: name: nginx state: restarted因为主任务中有一项notify关键字
查看var变量
[root@server nginx]# cat vars/main.yml
nginxport: 80查看roles.yml总脚本
[root@server nginx]# cat roles.yml
- hosts: node2become: yesroles:- nginx执行脚本:
[root@server nginx]# ansible-playbook roles.yml


这里我们能看到,已经成功在host2主机上编译安装nginx并启动。
为了再次确认,我们进行更详细的检查
ansible node2 -i inventory_file -m command -a "systemctl status nginx"
再次进行测试
这次我们将两台虚拟机全部恢复快照,恢复到原始形态
[root@server nginx]# cat /etc/ansible/hosts
[node4]
host1
host2[root@server nginx]# cat roles.yml
[root@server nginx]# cat roles.yml
- hosts: node4become: yesroles:- nginx执行脚本:
[root@server nginx]# ansible-playbook roles.yml

这里报错是因为,一开始host1主机网络出现问题,不用担心。再执行一遍就好了,不用做任何修改。
再执行一遍就OK

测试结果:


至此,我们成功在两台机器上完成编译安装并且成功启动
二、管理配置文件回滚操作:
生产环境中大多数时候需要管理配置文件的,安装软件包只是在初始化环境的时候用一下。下面给写一个管理nginx配置文件的playbook。
old目录中的yml文件与new目录中的相同,files中的配置文件不同。
其中new为更新时用到的,old为回滚时用到的,files下面为nginx.conf和vhosts目录,handlers为重启nginx服务的命令
在执行nginx.yml前,应备份当前配置文件,当执行之后发现错误,则进行回滚操作。关于回滚,需要在执行playbook之前先备份一下旧的配置,所以对于老配置文件的管理一定要严格,千万不能随便去修改线上机器的配置,并且要保证new/files下面的配置和线上的配置一致
我的文件:
备份文件:backup.yml
更新文件:nginx.yml
回滚文件:nginxold.yml
大概思路:
在执行任何更新之前,先运行 backup.yml 进行备份。
然后尝试运行 nginx.yml 来应用新的更改。
如果更新过程中遇到问题,使用 nginxold.yml 来恢复到之前的配置状态。
各个目录与文件的位置
[root@server ansible]# cd nginx_config/
[root@server nginx_config]# ls
roles
[root@server nginx_config]# cd roles/
[root@server roles]# ls
backup.yml new nginxold.yml nginx.yml old usernginx.yml查看目录里的所有文件内容
New 更新文件
── new
│ ├── files
│ │ ├── nginx.conf
│ │ └── vhosts
│ ├── handlers
│ │ └── main.yml
│ ├── tasks
│ │ ├── main.yml
│ │ └── main.yml.bak
│ ├── templates
│ │ ├── nginx.conf.j2
│ │ └── vhosts.j2
│ └── vars
│ └── main.yml
[root@server roles]# ls
backup.yml new nginxold.yml nginx.yml old usernginx.yml查看总脚本:
[root@server roles]# cat nginx.yml
---
- hosts: node1become: yesroles:- role: new查看tasks/main.yml主任务
[root@server roles]# cat new/tasks/main.yml
---
- name: 循环创建目录file:path: "{{ item }}"state: directorymode: '0755'loop:- /etc/nginx- /var/log/nginx- /usr/local/nginx- name: 备份当前配置文件template:src: vhosts.j2dest: /usr/local/nginx/conf/vhosts- name: 将配置文件复制到被控主机(关键字reload nginx)template:src: nginx.conf.j2dest: /usr/local/nginx/conf/nginx.confnotify: reload nginx- name: 开启nginx服务并且设置开机自启service:name: nginxstate: startedenabled: yes- name: Ensure nginx user and group existbecome: yesuser:name: nginxsystem: yesshell: /sbin/nologincreate_home: nostate: presentnotify: reload nginx- name: Ensure nginx group existsbecome: yesgroup:name: nginxstate: presentnotify: reload nginx查看template 模板
[root@server roles]# ls new/templates/
nginx.conf.j2 vhosts.j2这里nginx.conf.j2是nginx的配置文件
vhosts是一会做实验要用到的
这个是nginx.conf.j2里的内容,脚本里忘写了,手动复制一下吧
cp -r /usr/local/nginx/conf/nginx.conf /etc/ansible/nginx_config/roles/new/templates/nginx.conf.j2这个是vhosts里的内容
[root@server roles]# cat new/templates/vhosts.j2
#jlvnkuioarhvosrjvsanvjlk随便写几行就行,一会做实验用的
查看handlers/main.yml里的内容
[root@server roles]# cat new/handlers/main.yml
---
- name: reload nginxcommand: systemctl reload nginxlisten: "reload nginx"查看var变量
[root@server roles]# cat new/vars/main.yml
backup_path: /etc/ansible/nginx_config/roles/old/files
nginx_port: 80old 回滚文件
目录结构和new里的一样就行
创建目录和文件即可,不做任何改动
[root@server roles]# ls
backup.yml new nginxold.yml nginx.yml old usernginx.yml这里nginxold.yml为old目录的总执行脚本
查看总执行脚本
[root@server roles]# cat nginxold.yml
---
- hosts: node1become: yesroles:- role: oldbackup 备份文件
备份文件
查看执行脚本
[root@server roles]# ls
backup.yml new nginxold.yml nginx.yml old usernginx.ymlbackup脚本内容
这里backup.yml为备份的执行脚本
[root@server roles]# cat backup.yml
---
- name: tongbu hosts: localhostbecome: yestasks: - name: Backup current Nginx configuration using rsyncsynchronize:src: /etc/ansible/nginx_config/roles/new/dest: /etc/ansible/nginx_config/roles/old/archive: yesdelegate_to: localhost # 确保任务在控制节点上运行操作流程
大概的操作思路就是
在执行任何更新之前,先运行 backup.yml 进行备份。
然后尝试运行 nginx.yml 来应用新的更改。
如果更新过程中遇到问题,使用 nginxold.yml 来恢复到之前的配置状态。
再没进行更新配置之前先使用backup.yml脚本进行备份
ansible-playbook backup.yml备份完成后就可以使用nginx.yml脚本来进行更新
ansible-playbook nginx.yml如果更新过程中遇到问题,使用 nginxold.yml 来恢复到之前的配置状态。
ansible-playbook nginxold.yml测试
还记得之前在template目录创建的vhosts文件不
[root@server roles]# cat new/templates/vhosts.j2
#jlvnkuioarhvosrjvsanvjlk我们先进行备份
[root@server roles]# ansible-playbook backup.yml 
执行更新脚本

我们查看一下被控主机的vhosts文件内容
[root@server roles]# ansible node1 -m command -a "cat /usr/local/nginx/conf/vhosts"
host1 | CHANGED | rc=0 >>
#jlvnkuioarhvosrjvsanvjlk执行脚本
[root@server roles]# ansible-playbook nginx.yml 
继续查看vhosts文件内容:
[root@server roles]# ansible node1 -m command -a "cat /usr/local/nginx/conf/vhosts"
host1 | CHANGED | rc=0 >>
#72364876235646325466372456发现已经成功修改成最新的状态
此时我们因为做完了备份,所以执行nginxold.yml脚本就可以进行一个回滚操作,恢复到原来的配置状态,我们一起实验看一下
执行old脚本
[root@server roles]# ansible-playbook nginxold.yml 
我们这是后再进行查看vhosts文件内的内容
[root@server roles]# ansible node1 -m command -a "cat /usr/local/nginx/conf/vhosts"
host1 | CHANGED | rc=0 >>
#jlvnkuioarhvosrjvsanvjlk发现此时,文件内容已经恢复到备份时的状态
相关文章:

Ansible自动化运维(五) 运维实战
Ansible自动化运维这部分我将会分为五个部分来为大家讲解 (一)介绍、无密钥登录、安装部署、设置主机清单 (二)Ansible 中的 ad-hoc 模式 模块详解(15)个 (三)Playbook 模式详解 …...

K-means算法的python实现
K-means算法步骤 初始化质心:输入初始的质心位置。分配样本:将每个数据点分配到离它最近的质心对应的簇中。更新质心:对每个簇中的所有数据点,计算它们的均值,并将均值更新为新的质心。重复步骤2和3,直到质…...

客户端(浏览器)vue3本地预览txt,doc,docx,pptx,pdf,xlsx,csv,
预览文件 1、入口文件preview/index.vue2、预览txt3、预览doc4、预览pdf5、预览pptx6、预览xlsx7、预览csv 1、入口文件preview/index.vue 预览样式,如pdf 文件目录如图所示: 代码如下 <template><div class"preview-wrap" ref&…...

[SZ901]JTAG高速下载设置(53Mhz)
SZ901最高支持JTAG 53MHz的时钟频率,下载bit文件和固化程序的速度提升非常明显。 首先设置参数 1,将JTAG0 分频系数修改为3 2,设置参数,更新参数。(完成) 打开VIVADO VIVADO 正常识别FPGA,速…...

docker springboot 运维部署详细实例
环境安装 [rootiZbp1dcnzq7pzpg9607m6pZ ~]# docker -v Docker version 26.1.4, build 5650f9b镜像构建 Dockerfile 文件内容 FROM openjdk:8 # Author Info 创建人信息 MAINTAINER ratelcloudfoxmail.com ENV PORT20001 EXPOSE 20001 RUN mkdir /usr/local/ratel-boot-serv…...

Linux 查看目录命令 ls 详细介绍
Linux 和 Unix 系统中 ls 命令是用于列出目录内容。用户可以查看指定目录下的文件和子目录,还可以获取有关这些文件和子目录的详细信息。 基本语法: ls [选项] [目录]如果不指定目录,ls 将列出当前工作目录下的内容。 01、-a 或 --all ls…...

React Native状态管理器Redux、MobX、Context API、useState
Redux、MobX、Context API、useState都是React中用于状态管理的工具,但它们各自有不同的特点和使用场景。 Redux 介绍: Redux是一个JavaScript状态管理库,最初由Dan Abramov和Andrew Clark于2015年开发。它基于Flux架构,强调状态…...

Three.js资源-模型下载网站
在使用 Three.js 进行 3D 开发时,拥有丰富的模型资源库可以大大提升开发效率和作品质量。以下是一些推荐的 Three.js 模型下载网站,它们提供了各种类型的 3D 模型,适合不同项目需求。无论你是需要逼真的建筑模型,还是简单的几何体…...

linux 添加默认网关
在linux 可以使用 route 命令添加默认网关,假设添加的默认网关是192.168.159.2 添加方式如下: route add default gw 192.168.159.2 以上命令只需要把add 改成 del ,就能删除刚才添加的路由 route del default gw 192.168.159.2 #该命…...

【学习笔记】深入浅出详解Pytorch中的View, reshape, unfold,flatten等方法。
文章目录 一、写在前面二、Reshape(一)用法(二)代码展示 三、Unfold(一)torch.unfold 的基本概念(二)torch.unfold 的工作原理(三) 示例代码(四&a…...

CTFHUB-web(SSRF)
内网访问 点击进入环境,输入 http://127.0.0.1/flag.php 伪协议读取文件 /?urlfile:///var/www/html/flag.php 右击查看页面源代码 端口扫描 1.根据题目提示我们知道端口号在8000-9000之间,使用bp抓包并进行爆破 POST请求 点击环境,访问flag.php 查看页…...

分解质因数
给定 n个正整数 ,将每个数分解质因数,并按照质因数从小到大的顺序输出每个质因数的底数和指数。 输入格式 第一行包含整数 n 接下来 n行,每行包含一个正整数 。 输出格式 对于每个正整数 ,按照从小到大的顺序输出其分解质因数后&…...

前景物体提取
参考:精选课:C完整的实现双目摄像头图像采集、双目摄像头畸变矫正、前景物体提取、生成视差图、深度图、PCL点云图 前景物体提取是计算机视觉中的一个重要技术,可以用于视频监控、虚拟现实和计算机视觉等领域。 1.前景物体提取的原理 前景…...

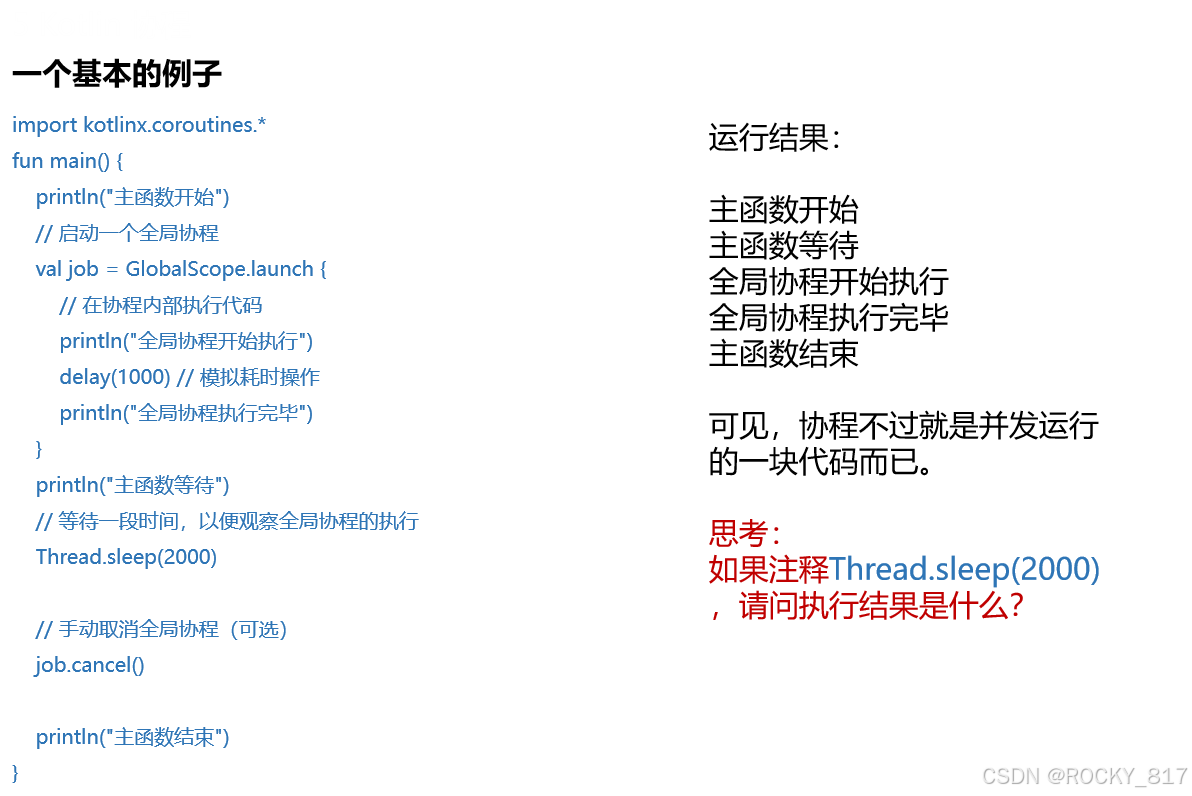
Kotlin复习
一、Kotlin类型 1.整数 2.浮点 显示转换: 所有数字类型都支持转换为其他类型,但是转换前会检测长度。 toByte(): Byte toShort(): Short toInt(): Int toLong(): Long toFloat(): Float toDouble(): Double 不同进制的数字表示方法(为了提高…...

【AI日记】24.12.17 kaggle 比赛 2-6 | 把做饭看成一种游戏 | 咖喱牛肉
【AI论文解读】【AI知识点】【AI小项目】【AI战略思考】【AI日记】 工作 参加:kaggle 比赛 Regression with an Insurance Dataset时间:9 小时睡得好很重要 读书 书名:富兰克林自传时间:0.5 小时阅读原因:100 美元纸…...

操作系统(14)请求分页
前言 操作系统中的请求分页,也称为页式虚拟存储管理,是建立在基本分页基础上,为了支持虚拟存储器功能而增加了请求调页功能和页面置换功能的一种内存管理技术。 一、基本概念 分页:将进程的逻辑地址空间分成若干个大小相等的页&am…...

uniapp navigateTo、redirectTo、reLaunch等页面路由跳转方法的区别
uni.switchTab 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面 // app.json {"tabBar": {"list": [{"pagePath": "index","text": "首页"},{"pagePath": "other","text&…...

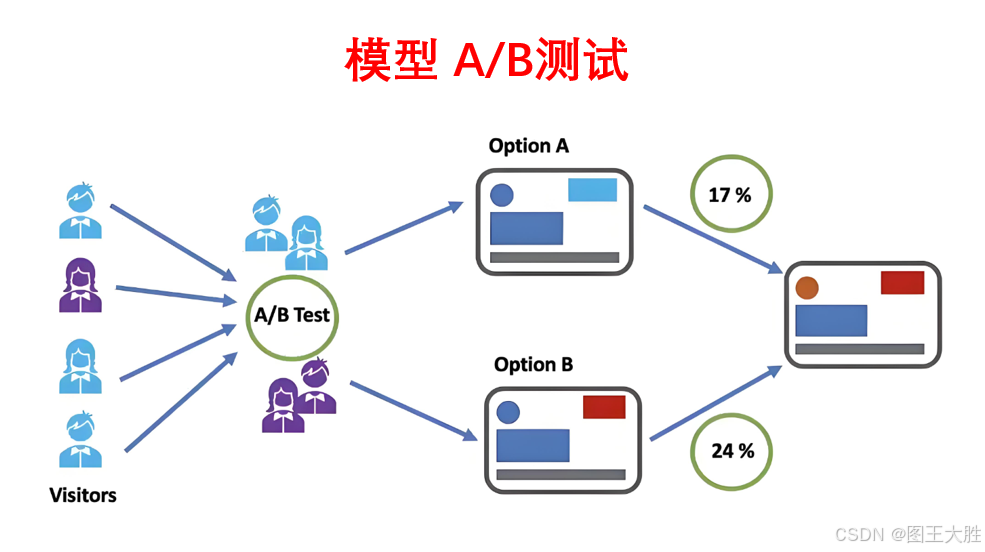
模型 A/B测试(科学验证)
系列文章 分享 模型,了解更多👉 模型_思维模型目录。控制变量法。 1 A/B测试的应用 1.1 Electronic Arts(EA)《模拟城市》5游戏网站A/B测试 定义目标: Electronic Arts(EA)在发布新版《模拟城…...

谷歌发布升级版AI视频生成器Veo 2与图像生成器Imagen 3
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

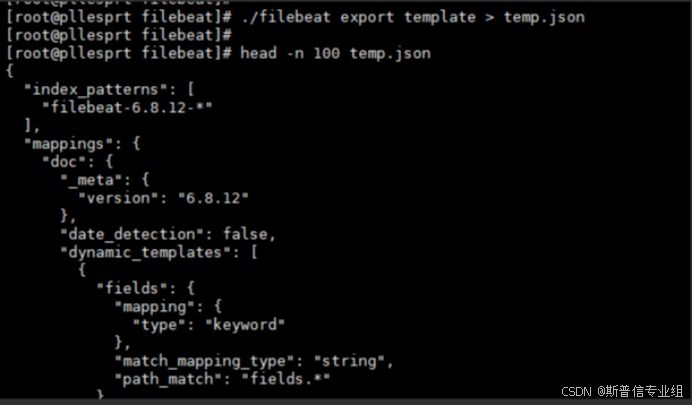
快速掌握源码部署Filebeat
文章目录 1. 裸金属安装1.1 压缩包方式安装1.2 yum方式安装 2. docker安装3. K8s安装 项目使用了Filebeat,现在需要运行在ARM架构的服务器上,但是Filebeat官方没有提供,需要自己编译一份 filebeat等组件的源码地址 https://github.com/elasti…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...
