客户端(浏览器)vue3本地预览txt,doc,docx,pptx,pdf,xlsx,csv,
预览文件
- 1、入口文件preview/index.vue
- 2、预览txt
- 3、预览doc
- 4、预览pdf
- 5、预览pptx
- 6、预览xlsx
- 7、预览csv
1、入口文件preview/index.vue
预览样式,如pdf

文件目录如图所示:

代码如下
<template><div class="preview-wrap" ref="previewDom" v-if="hasPreviewFlag"><DocxPreview v-if="fileType === 'docx' || fileType === 'doc'" :file-data="fileData" /><PdfPreview v-else-if="fileType === 'pdf'" :file-data="fileData" /><TxtPreview v-else-if="fileType === 'txt'" :file-data="fileData" /><XlsxPreview v-else-if="fileType === 'xlsx'" :file-data="fileData" /><PptxPreview v-else-if="fileType === 'pptx'" :file-data="fileData" :file-id="row.id"/><CsvPreview v-else-if="fileType === 'csv'" :file-data="fileData" file-type="csv" /><div v-else><el-resulticon="error"title="提示"sub-title="文件不存在或者异常"/></div></div>
</template><script setup>
import { ElMessage } from 'element-plus'
import DocxPreview from './components/DocxPreview.vue'
import PdfPreview from './components/PdfPreview.vue'
import TxtPreview from './components/TxtPreview.vue'
import XlsxPreview from './components/XlsxPreview.vue'
import PptxPreview from './components/PptxPreview.vue'
import CsvPreview from './components/CsvPreview.vue'
import { ref, onMounted, defineProps } from 'vue'const props = defineProps({row: {type: Object,default: () => {},},
})
const filePath = ref('')
const fileType = ref('')
const fileData = ref(null)
const hasPreviewFlag = ref(true)onMounted(() => {// console.log('row', props.row)const typeList = ['docx', 'doc', 'txt', 'pdf', 'xlsx', 'pptx', 'csv'] // 目前支持的类型filePath.value = props.row.cached_file_path || ''filePath.value = 'D:\\work\\test.txt' || props.row // 调试用// filePath.value = 'D:\\work\\test.docx' || props.row// filePath.value = 'D:\\work\\test.xlsx' || props.row// filePath.value = 'D:\\work\\test.csv' || props.row// filePath.value = 'D:\\work\\test.pdf' || props.row// filePath.value = 'D:\\work\\test.pptx'fileType.value = (filePath.value.split('.').pop() || props.row.file_type).toLowerCase()if (!typeList.includes(fileType.value)) {return ElMessage.error('此文件不支持预览')}if (typeList.includes(fileType.value)) {hasPreviewFlag.value = truewindow.electronAPI?.readFileSend(filePath.value) // 通过绝对路径获取文件流信息} else {hasPreviewFlag.value = false}
})
// 这里根据客户端的主进程和渲染进行通过文件的绝对路径获取文件流
window.electronAPI?.readFileReceive((event, data) => {// console.log('arraybuffer---->', data) // 将arraybuffer转换成bolb形式fileData.value = new Blob([data])
})
</script><style lang="scss">
.preview-wrap {height: calc(100vh - 130px);overflow: auto;z-index: 1;position: relative;padding: 8px;background: white;border: 1px solid #ccc;
}::-webkit-scrollbar {width: 0 !important;
}::-webkit-scrollbar {width: 0 !important;height: 0;
}
</style>preload.js
// 跨窗口通信方法-读取文件readFileSend: (...args) => ipcRenderer.send("read-file", ...args),readFileReceive: (cb) => ipcRenderer.on('read-file', cb),
main.js
// 通过文件的绝对路径获取文件流
ipcMain.on('read-file', (event, filePath) => {const currentWindow = BrowserWindow.fromWebContents(event.sender)fs.readFile(filePath, (err, res) => {if (err) {console.log('read-file', err)} else { currentWindow && currentWindow.webContents.send('read-file', res)}})
})
2、预览txt
<template><div><pre class="txtViewer">{{ txtContent }}</pre></div>
</template><script setup>
import { ref, watch, toRefs, defineProps } from 'vue'const props = defineProps({fileData: {type: Blob,default: null}
})
const { fileData } = toRefs(props)
const txtContent = ref('')watch(() => fileData.value,(newv, oldv) => {previewFile(newv)}
)
const previewFile = fileData => {const reader = new FileReader();reader.onload = () => {txtContent.value = reader.result;};reader.readAsText(fileData);
}</script><style lang="scss" scoped>
.txtViewer {width: 100%;height: 100%;overflow: auto;margin-bottom: 0;white-space: pre-wrap;
}
</style>3、预览doc
采用docx-preview
<template><div><div id="docx-content-preview" class="docFile" v-show="!loading"></div></div>
</template><script setup>
import { renderAsync } from 'docx-preview'
import { ref, defineProps, watch, toRefs } from 'vue'const loading = ref(true)
const props = defineProps({fileData: {type: Object,default: () => {},},
})const { fileData } = toRefs(props);watch(() => fileData.value,val => {loading.value = truepreviewfile(val)},{ deep: true }
)
function previewfile(fileData) {// 选择要渲染的元素const docFile = document.getElementsByClassName('docFile')// const blob = new Blob([fileData])// 用docx-preview渲染renderAsync(fileData, docFile[0]).then(res => {console.log('res---->', res)loading.value = false})
}
</script><style lang="scss" scoped>
#docx-content-preview {min-height: 200px;overflow-x: hidden;padding: 10px;
}
.docFile {:deep(.docx-wrapper) {background: white;}:deep(section) {width: 100% !important;box-shadow: none;}
}:deep(.docx-wrapper > section.docx) {width: 100% !important;padding: 0rem !important;min-height: auto !important;box-shadow: none;margin-bottom: 0;article {overflow: auto;}
}
</style>4、预览pdf
实现的方式有多种,可采用pdfjs-dist、或
pdf.worker.min.mj可在官网上下载
<template><div style="position:relative;"><div style="text-align: center; position: relative" ref="pdfViewer" class="pdfViewer"></div></div>
</template><script setup>
import * as pdfjsLib from 'pdfjs-dist'
import { ref, watch, toRefs } from 'vue'
pdfjsLib.GlobalWorkerOptions.workerSrc = "./pdf.worker.min.mjs";const props = defineProps({fileData: {type: Blob,default: null}
})
const { fileData } = toRefs(props);
const pdfViewer = ref()
const loading = ref(true)
const allParagraphs = ref([])
const canvasHistory = ref({})
// const scale = 1.5
const scale = window.devicePixelRatio > 1.3 ? 1 : 1.5watch(() => fileData.value,async (newVal, oldVal) => {clearRec();previewFile(newVal)},{ deep: true }
)const previewFile = (fileData) => {getUint8ArrayData(fileData).then((uint8Array) => {renderPdf(uint8Array)})
}const getUint8ArrayData = (blob) => {return new Promise((resolve, reject) => {// 使用FileReader读取Blob对象const fileReader = new FileReader()fileReader.onload = function () {// 读取完成后,result属性将包含Uint8Array数据const uint8Array = new Uint8Array(fileReader.result)resolve(uint8Array)}fileReader.onerror = function () {console.error('读取Blob时发生错误')reject(new Error('读取Blob时发生错误'))}// 开始读取BlobfileReader.readAsArrayBuffer(blob)})
}
const renderPdf = async (uint8Array) => {const loadingTask = pdfjsLib.getDocument(uint8Array)const pdf = await loadingTask.promisefor (let i = 1; i <= pdf.numPages; i++) {await renderPage(pdf, i)}loading.value = false;
}const renderPage = async (pdf, pageNumber) => {// 构造canvasconst canvas = document.createElement('canvas')canvas.style = 'direction: ltr;position: relative'canvas.id = `canvas_page_${pageNumber}`canvas.className = `canvas_page`// 构造文本层const layerDiv = document.createElement('div')layerDiv.style ='position: absolute;left: 0;top: 0;right: 0;bottom: 0;overflow: hidden;opacity: 0.4;line-height: 1.0;'layerDiv.id = `canvas_layer_page_${pageNumber}`layerDiv.className = 'canvas-layer'const div = document.createElement('div')div.style = 'width: fit-content;margin: 0 auto;position:relative; border: 1px solid #ccc; margin-bottom: 8px;'div.id = `page-container-${pageNumber}`div.className = `page-container`div.appendChild(canvas)// div.appendChild(layerDiv)pdfViewer.value.appendChild(div)const page = await pdf.getPage(pageNumber)const viewport = page.getViewport({ scale })// Support HiDPI-screens.const outputScale = window.devicePixelRatio || 1// Prepare canvas using PDF page dimensionsconst context = canvas.getContext('2d')canvas.width = Math.floor(viewport.width * outputScale)canvas.height = Math.floor(viewport.height * outputScale)canvas.style.width = Math.floor(viewport.width) + 'px'canvas.style.height = Math.floor(viewport.height) + 'px'canvas.style.maxWidth = 1200 + 'px' // 解决pdf文档宽度过长导致样式错乱const transform =outputScale !== 1 ? [outputScale, 0, 0, outputScale, 0, 0] : null// Render PDF page into canvas contextconst renderContext = {canvasContext: context,transform,viewport,}await page.render(renderContext).promise// 存入画布渲染pdf的状态,用于还原canvasHistory.value[pageNumber] = canvas.toDataURL()const textContent = await page.getTextContent()// Pass the data to the method for rendering of text over the pdf canvas.// const task = pdfjsLib.renderTextLayer({// textContentSource: page.streamTextContent(),// container: layerDiv,// viewport,// textDivs: [],// })// await task.promise// 处理得到每页的paragraphconst pageParagraphs = handleParagraphs(pageNumber,canvas,viewport,textContent.items)await clearRec()allParagraphs.value = allParagraphs.value.concat(pageParagraphs)
}const handleParagraphs = (pageNumber, canvas, viewport, textContent) => {const newArr = groupByTransform(pageNumber,(textContent || []).filter((item) => !!item.str.trim()))const paragraphs = newArr.map((item) => {return {pageNumber,canvas,viewport,content: item.map((it) => it.str).reduce((a, b) => {return a + b}, ''),items: item,}})return paragraphs
}
const groupByTransform = (pageNumber, array) => {const result = []const map = new Map()array.forEach((obj) => {const key = obj.transform[5]if (!map.has(key)) {map.set(key, [obj])} else {map.get(key).push(obj)}})map.forEach((value) => {result.push(value)})return result
}
const clearRec = async () => {for (const key in canvasHistory.value) {const canvas = document.getElementById(`canvas_page_${key}`)if (canvas) {const context = canvas.getContext("2d");const canvasPic = await loadPdfImage(key)context.drawImage(canvasPic, 0, 0);} else {console.log('获取节点失败', `canvas_page_${key}`)}}
}const loadPdfImage = (index) => {return new Promise((resolve, reject) => {const canvasPic = new Image();canvasPic.src = canvasHistory.value[index]canvasPic.onload = () => {// 当图像加载完成后进行resolve,确保drawImage执行成功resolve(canvasPic)}canvasPic.onerror = () => {reject(new Error('加载还原图像失败'))}})
}
</script><style lang="scss" scoped>
.pdfViewer {min-height: 100%;:deep(.canvas-layer > span) {color: transparent;position: absolute;white-space: pre;cursor: text;transform-origin: 0% 0%;background: transparent;z-index: 1;}:deep(.page-container) {width: 100% !important;.canvas_page {width: 100% !important;height: 100% !important;}}
}
</style>
5、预览pptx
6、预览xlsx
7、预览csv
相关文章:

客户端(浏览器)vue3本地预览txt,doc,docx,pptx,pdf,xlsx,csv,
预览文件 1、入口文件preview/index.vue2、预览txt3、预览doc4、预览pdf5、预览pptx6、预览xlsx7、预览csv 1、入口文件preview/index.vue 预览样式,如pdf 文件目录如图所示: 代码如下 <template><div class"preview-wrap" ref&…...

[SZ901]JTAG高速下载设置(53Mhz)
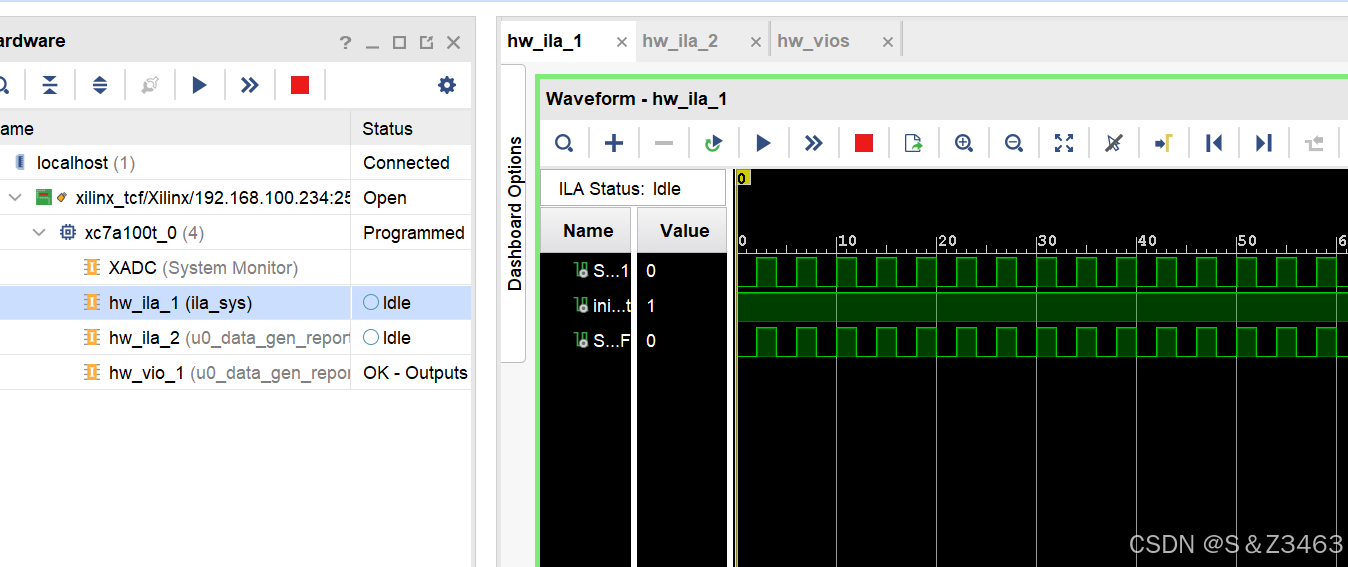
SZ901最高支持JTAG 53MHz的时钟频率,下载bit文件和固化程序的速度提升非常明显。 首先设置参数 1,将JTAG0 分频系数修改为3 2,设置参数,更新参数。(完成) 打开VIVADO VIVADO 正常识别FPGA,速…...

docker springboot 运维部署详细实例
环境安装 [rootiZbp1dcnzq7pzpg9607m6pZ ~]# docker -v Docker version 26.1.4, build 5650f9b镜像构建 Dockerfile 文件内容 FROM openjdk:8 # Author Info 创建人信息 MAINTAINER ratelcloudfoxmail.com ENV PORT20001 EXPOSE 20001 RUN mkdir /usr/local/ratel-boot-serv…...

Linux 查看目录命令 ls 详细介绍
Linux 和 Unix 系统中 ls 命令是用于列出目录内容。用户可以查看指定目录下的文件和子目录,还可以获取有关这些文件和子目录的详细信息。 基本语法: ls [选项] [目录]如果不指定目录,ls 将列出当前工作目录下的内容。 01、-a 或 --all ls…...

React Native状态管理器Redux、MobX、Context API、useState
Redux、MobX、Context API、useState都是React中用于状态管理的工具,但它们各自有不同的特点和使用场景。 Redux 介绍: Redux是一个JavaScript状态管理库,最初由Dan Abramov和Andrew Clark于2015年开发。它基于Flux架构,强调状态…...

Three.js资源-模型下载网站
在使用 Three.js 进行 3D 开发时,拥有丰富的模型资源库可以大大提升开发效率和作品质量。以下是一些推荐的 Three.js 模型下载网站,它们提供了各种类型的 3D 模型,适合不同项目需求。无论你是需要逼真的建筑模型,还是简单的几何体…...

linux 添加默认网关
在linux 可以使用 route 命令添加默认网关,假设添加的默认网关是192.168.159.2 添加方式如下: route add default gw 192.168.159.2 以上命令只需要把add 改成 del ,就能删除刚才添加的路由 route del default gw 192.168.159.2 #该命…...

【学习笔记】深入浅出详解Pytorch中的View, reshape, unfold,flatten等方法。
文章目录 一、写在前面二、Reshape(一)用法(二)代码展示 三、Unfold(一)torch.unfold 的基本概念(二)torch.unfold 的工作原理(三) 示例代码(四&a…...

CTFHUB-web(SSRF)
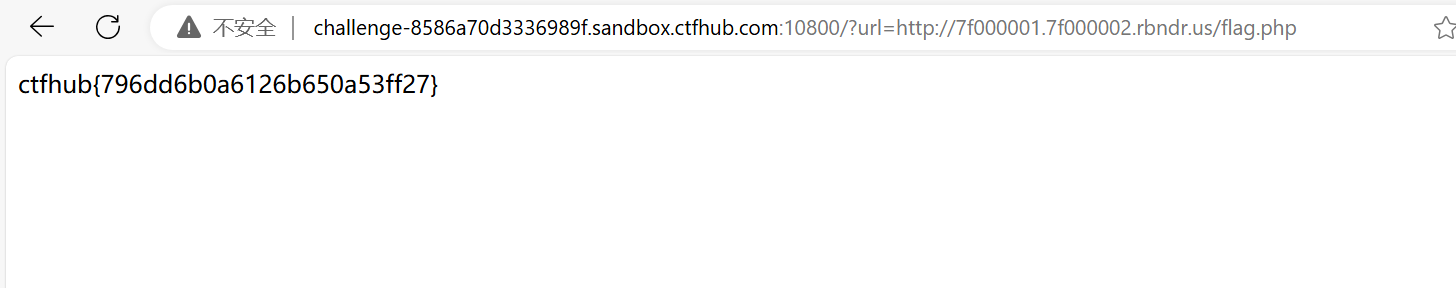
内网访问 点击进入环境,输入 http://127.0.0.1/flag.php 伪协议读取文件 /?urlfile:///var/www/html/flag.php 右击查看页面源代码 端口扫描 1.根据题目提示我们知道端口号在8000-9000之间,使用bp抓包并进行爆破 POST请求 点击环境,访问flag.php 查看页…...

分解质因数
给定 n个正整数 ,将每个数分解质因数,并按照质因数从小到大的顺序输出每个质因数的底数和指数。 输入格式 第一行包含整数 n 接下来 n行,每行包含一个正整数 。 输出格式 对于每个正整数 ,按照从小到大的顺序输出其分解质因数后&…...

前景物体提取
参考:精选课:C完整的实现双目摄像头图像采集、双目摄像头畸变矫正、前景物体提取、生成视差图、深度图、PCL点云图 前景物体提取是计算机视觉中的一个重要技术,可以用于视频监控、虚拟现实和计算机视觉等领域。 1.前景物体提取的原理 前景…...

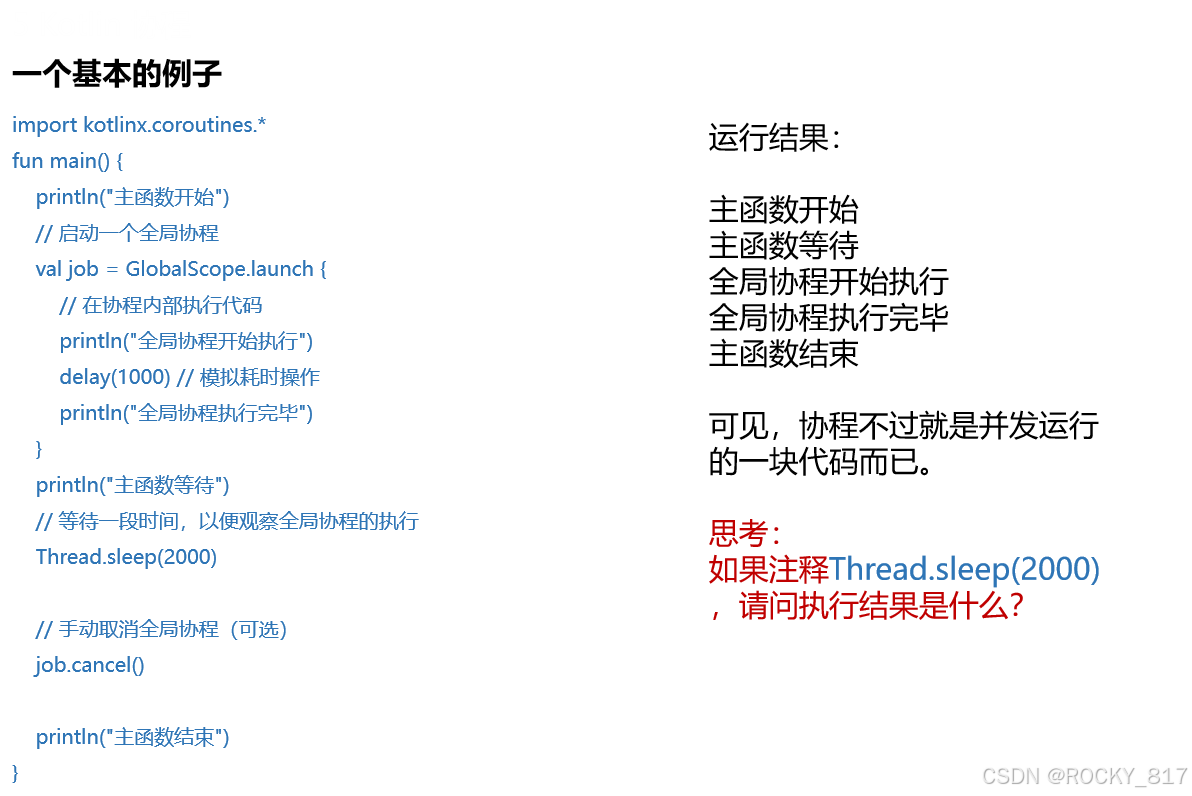
Kotlin复习
一、Kotlin类型 1.整数 2.浮点 显示转换: 所有数字类型都支持转换为其他类型,但是转换前会检测长度。 toByte(): Byte toShort(): Short toInt(): Int toLong(): Long toFloat(): Float toDouble(): Double 不同进制的数字表示方法(为了提高…...

【AI日记】24.12.17 kaggle 比赛 2-6 | 把做饭看成一种游戏 | 咖喱牛肉
【AI论文解读】【AI知识点】【AI小项目】【AI战略思考】【AI日记】 工作 参加:kaggle 比赛 Regression with an Insurance Dataset时间:9 小时睡得好很重要 读书 书名:富兰克林自传时间:0.5 小时阅读原因:100 美元纸…...

操作系统(14)请求分页
前言 操作系统中的请求分页,也称为页式虚拟存储管理,是建立在基本分页基础上,为了支持虚拟存储器功能而增加了请求调页功能和页面置换功能的一种内存管理技术。 一、基本概念 分页:将进程的逻辑地址空间分成若干个大小相等的页&am…...

uniapp navigateTo、redirectTo、reLaunch等页面路由跳转方法的区别
uni.switchTab 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面 // app.json {"tabBar": {"list": [{"pagePath": "index","text": "首页"},{"pagePath": "other","text&…...

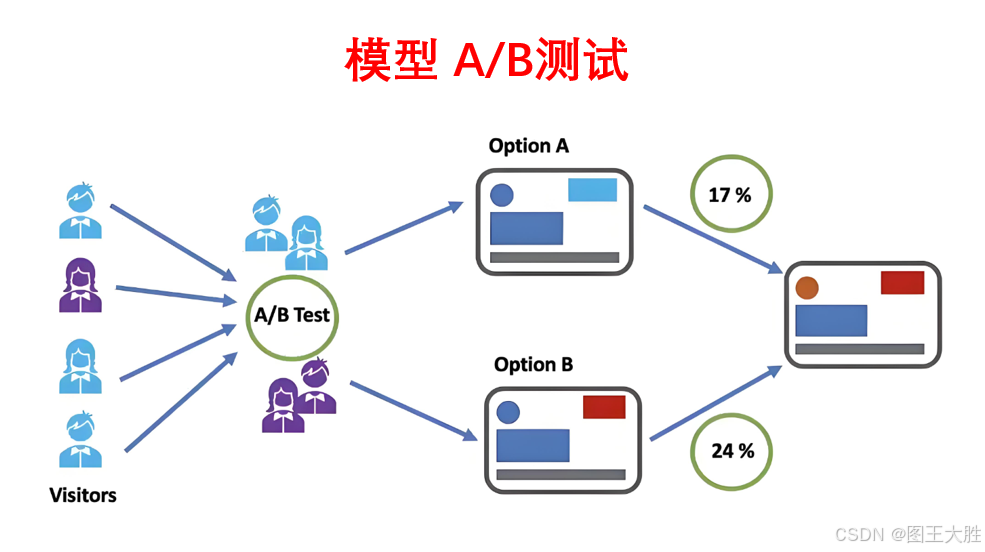
模型 A/B测试(科学验证)
系列文章 分享 模型,了解更多👉 模型_思维模型目录。控制变量法。 1 A/B测试的应用 1.1 Electronic Arts(EA)《模拟城市》5游戏网站A/B测试 定义目标: Electronic Arts(EA)在发布新版《模拟城…...

谷歌发布升级版AI视频生成器Veo 2与图像生成器Imagen 3
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

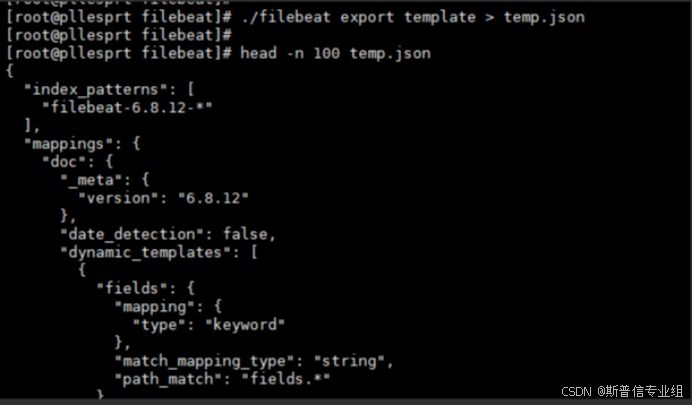
快速掌握源码部署Filebeat
文章目录 1. 裸金属安装1.1 压缩包方式安装1.2 yum方式安装 2. docker安装3. K8s安装 项目使用了Filebeat,现在需要运行在ARM架构的服务器上,但是Filebeat官方没有提供,需要自己编译一份 filebeat等组件的源码地址 https://github.com/elasti…...

C++ 哈希表封装unordered_map 和 unordered_set
1.源码框架 SGI-STL30版本源代码中没有unordered_map和unordered_set,SGI-STL30版本是C11之前的STL 版本,这两个容器是C11之后才更新的。但是SGI-STL30实现了哈希表,只容器的名字是hash_map 和hash_set,他是作为⾮标准的容器出现…...

pymysql 入门
发现宝藏 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【宝藏入口】。 1. 什么是 PyMySQL? PyMySQL 是一个纯 Python 编写的 MySQL 客户端库,可以通过它轻松地在 Python 中连…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

海云安高敏捷信创白盒SCAP入选《中国网络安全细分领域产品名录》
近日,嘶吼安全产业研究院发布《中国网络安全细分领域产品名录》,海云安高敏捷信创白盒(SCAP)成功入选软件供应链安全领域产品名录。 在数字化转型加速的今天,网络安全已成为企业生存与发展的核心基石,为了解…...

数据分析六部曲?
引言 上一章我们说到了数据分析六部曲,何谓六部曲呢? 其实啊,数据分析没那么难,只要掌握了下面这六个步骤,也就是数据分析六部曲,就算你是个啥都不懂的小白,也能慢慢上手做数据分析啦。 第一…...

JavaScript 标签加载
目录 JavaScript 标签加载script 标签的 async 和 defer 属性,分别代表什么,有什么区别1. 普通 script 标签2. async 属性3. defer 属性4. type"module"5. 各种加载方式的对比6. 使用建议 JavaScript 标签加载 script 标签的 async 和 defer …...
