【数字花园】数字花园(个人网站、博客)搭建经历教程
目录
- 写在最最前面
- 数字花园的定义
- 第一章:netlify免费搭建数字花园
- 相关教程
- 使用的平台
- 步骤
- 信息管理
- 第二章:本地部署数字花园
- 数字花园网站本地手动部署方案
- 1. 获取网站源码
- 2.2 安装 Node.js
- 3. 项目部署
- 3.1 安装项目依赖
- 3.2 构建项目
- 3.3 启动http服务器
- 4. 本地预览
- 5. 在笔记更新后:更新本地源码
- 程序自动化实现
- 第三章:云服务器部署数字花园
- 1 云服务器获取
- 2 云服务器配置
- 3 数字花园部署
- 数字花园网站本地手动部署方案
- 1. 获取网站源码
- 2.2 安装 Node.js
- 3. 项目部署
- 3.1 安装项目依赖
- 3.2 构建项目
- 3.3 启动http服务器
- 4. 本地预览
- 5. 在笔记更新后:更新本地源码
- 程序自动化实现
- 3.4 设置本地反向代理(Nginx、pm2)
- 3.4.1 安装必要软件
- 启动网站服务
- 配置 Nginx
- 4 知识库更新后的数字花园更新流程
- 5 域名申请
- 6 配置DNS解析
- 第四章:
- 为什么又多一个部署方案?
- 现在的部署流程:build和
- 一键部署脚本(服务器端执行)
- 第五章:
- 写在前面:
- 数字花园的定义
- [[数字花园]]网站的构建原理包括三个步骤:
- [[我的数字花园搭建笔记]]
- 现在的部署流程
- 一、本地操作详细教程
- -2.前置步骤(前面的文章都提过)
- -1.创建github中转库
- 0. 本地环境配置
- 基础环境:git、curl
- Node.js
- 旧版本Node.js卸载
- Node.js 18.x安装
- 验证是否安装成功
- npm换源
- git配置
- 1.数字花园源代码构建
- 源代码模板获取
- 网页源代码构建(build)
- 2.源码上传中转仓库
- github中转仓库的初始化
- 如果是后续更新代码
- 3.复制构建文件
- 4.提交构建好的代码到中转库
- 二、服务器端详细教程
- 1.环境
- 2.git获取代码
- 3.部署
- 自动化部署脚本
- 本地自动化脚本
- 服务器端自动化脚本
- 附加:全自动化脚本
- bat脚本启动wsl中的部署sh脚本
- 本地wsl中的本地部署脚本
- 参考文章
写在最最前面
本篇文章将我自己搭建个人网站(数字花园)的经历笔记整合成一片长文发出来
现在我的数字花园网站:czchx.cc
我一共经历了一共5个阶段
- ①[[netlify免费搭建数字花园]]:适用:数字花园需求较小,更新频率少,笔记量少
- ②[[本地部署数字花园]]:适用:有公网ip或局域网(校园网)内使用
- ③[[云服务器部署数字花园]]:适用:数字花园需求较小,更新批量高:笔记量少
- ④[[本地构建+云服务器部署数字花园]]:适用:数字花园需求较小,更新批量高:笔记量少(失效,无视这条)
- ⑤[[本地构建+云服务器部署数字花园plus]]:适用:数字花园需求较大,更新批量高:笔记量大
最终效果:

数字花园的定义
数字花园是通过借助网络数字工具,对想法、笔记和思考等一切你感兴趣的信息或进行收集、整理和创作,文字之间用标签或链接创建连接,形成一座独具个人浓厚色彩的信息与知识型花园。
这个花园是开放的,不可避免地至少要经常打理。
数字花园介于笔记本和博客之间的交叉空间,具有半公开性质。
不像笔记内容的纯私人性一样,数字花园鼓励用户发布自己的想法、草稿,这在很大程度上降低了我们的发布压力。
同时,数字花园不像博客那样完全公开,以建立个人品牌作为内容发布的主要目的。
第一章:netlify免费搭建数字花园
这里记录的自己搭建数字花园(在线个人知识库)的经历,首先尝试的是网上普遍使用的方法,也就是本篇文章介绍的。
后面会继续进一步研究深入搭建:本地构建(Build)和部署(Deploy)、云服务器构建(Build)和部署(Deploy)、本地构建(Build)和云服务器部署(Deploy)
相关教程
主要参考这个教程: https://zhuanlan.zhihu.com/p/677556713
vercel不支持中文文件夹和文件名,目前没找到原因,用Netlift平替
搭建思路参考: AboutTheGarden — 🌱 oldwinterの数字花园
使用的平台
obsidian: Obsidian - Sharpen your thinking
digital garden: Digital Garden - Publish Obsidian Notes For Free
github: GitHub · Build and ship software on a single, collaborative platform · GitHub
netlify(一定程度的免费): Scale & Ship Faster with a Composable Web Architecture | Netlify
步骤
- digital garden官网点一键部署链接(快速搭建方案),Hosting alternatives,然后绑定自己的github
- 创建好后在obsidian安装digital garden插件,配置连接github仓库
- 在笔记页面开头添加好属性true后,点击obsidian左边的树苗图表发布笔记到github的部署源码里
- 每次发布后netilify都会自动重新部署数字花园网站
信息管理
Netlify数字花园部署网站管理页面Site overview | czc-dg | Netlify
我的数字花园网站链接:主页
第二章:本地部署数字花园
数字花园网站的本地部署方案
为什么要本地部署:因为netlify的免费部署方案是有限制的,我不想这么快把限制用完
另外我可以把网站部署到学校的服务器里,这样校内的我或者同学都可以访问
进一步思考一下,自己弄云服务器,自己搭建的方案
现在阿里云的服务器,学生认证后,可以免费使用一年,可以用来部署自己的网站,所以我也许过段时间会将数字花园部署到阿里云
但是自己部署的话,买云服务器、买域名、备案,又有得折腾了
…a few moment later…
不过现在开始正式将数字花园部署到阿里云了
数字花园网站本地手动部署方案
1. 获取网站源码
有两种方法:
- 通过 Obsidian 的 obsidian-publish 插件将笔记发布到本地(目前没有尝试这个方法)
- 通过 GitHub 部署(推荐):
源码模板的获取:
如果之前用netlify或者vercel部署过,github里面就已经有模板(记得断开netlify的自动部署连接哦)
否则模板要去数字花园官方的github克隆到你的github:git clone https://github.com/oleeskild/digitalgarden
通过 Obsidian 的 obsidian-publish 插件将笔记发布到GitHub,再将源码克隆到本地
git clone https://github.com/czc6666/digitalgarden.git
在笔记修改重新发布后,可以通过`git pull`命令更新本地源码
> 💡 我选择在 WSL 中克隆并操作,因此以下步骤基于 Linux 环境(Windows 操作方法会略有不同)### 2. 环境准备#### 2.1 安装基础环境
```bash
# 更新包列表
sudo apt update# 安装 Node.js 和 npm
sudo apt install nodejs npm
2.2 安装 Node.js
# 安装 nvm
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.0/install.sh | bash
source ~/.bashrc# 安装并使用 LTS 版本的 Node.js
nvm install --lts
nvm use --lts
3. 项目部署
3.1 安装项目依赖
# 切换到源码目录
cd digitalgarden/# 清理旧的依赖
rm -rf node_modules package-lock.json# 安装新的依赖
npm install
[[npm install 卡住不动怎么办]]:npm install 卡住不动?这里有7个解决方法助你一臂之力_npm install没反应-CSDN博客
3.2 构建项目
npm run build
3.3 启动http服务器
# 安装 http-server
npm install -g http-server# 启动本地服务器
http-server dist
用这个命令:http-server dist,开启的http服务器会在命令行关闭后关闭,用下面3.4里说的pm2开服务器可以实现服务器的后台运行
4. 本地预览
在浏览器中访问 127.0.0.1 即可查看网站。
5. 在笔记更新后:更新本地源码
在笔记修改重新发布后,可以通过git pull命令更新本地源码
git pull
更新源码后需要重新构建项目和启动http服务器
npm run build
http-server dist
程序自动化实现
原理:连接ssh服务器,执行命令自动化部署
功能:
-
运行后询问输入ssh连接的ip,如直接回车,默认ip是127.0.0.1
-
询问输入端口号,直接回车默认22
-
询问我输入用户名,如直接回车,默认用户名是czc
-
然后询问我输入密码
-
接着询问我是否第一次提交(第一次需要git clone,第二次及以后只需要git pull你说是吧)
- 所以这里询问我是否是第一次提交,输入1就用git clone方法,默认是git pull 方法
-
然后就开始自动部署了
实现的代码:(注意服务器的网络环境能否正常下包和访问github)
原本这里是代码,但是代码有问题,删掉了🗑️🗑️🗑️🗑️🗑️🗑️
注意:
代码执行到这部分后
执行命令:cd ~/digitalgardenrm -rf node_modules package-lock.jsonnpm install
会卡住一段时间
因为npm install需要较长时间
建议npm换源,会快很多
第三章:云服务器部署数字花园
1 云服务器获取
阿里云买,现在有活动,99一年,或者免费试用三个月
好像学生认真有300块钱的优惠券
2 云服务器配置
云服务器一般会有ssh连接方式,连接上以后就可以用这篇文章的方法
记得要先去安全组里新建规则把连接端口放开
3 数字花园部署
把云服务器当本地机器来部署:[[本地部署数字花园]]
这里引用上篇文章的方法:
数字花园网站的本地部署方案
为什么要本地部署:因为netlify的免费部署方案是有限制的,我不想这么快把限制用完
另外我可以把网站部署到学校的服务器里,这样校内的我或者同学都可以访问进一步思考一下,自己弄云服务器,自己搭建的方案
现在阿里云的服务器,学生认证后,可以免费使用一年,可以用来部署自己的网站,所以我也许过段时间会将数字花园部署到阿里云
但是自己部署的话,买云服务器、买域名、备案,又有得折腾了
…a few moment later…
不过现在开始正式将数字花园部署到阿里云了数字花园网站本地手动部署方案
1. 获取网站源码
有两种方法:
- 通过 Obsidian 的 obsidian-publish 插件将笔记发布到本地(目前没有尝试这个方法)
- 通过 GitHub 部署(推荐):
源码模板的获取:
如果之前用netlify或者vercel部署过,github里面就已经有模板(记得断开netlify的自动部署连接哦)
否则模板要去数字花园官方的github克隆到你的github:git clone https://github.com/oleeskild/digitalgarden
通过 Obsidian 的 obsidian-publish 插件将笔记发布到GitHub,再将源码克隆到本地git clone https://github.com/czc6666/digitalgarden.git
在笔记修改重新发布后,可以通过`git pull`命令更新本地源码 > 💡 我选择在 WSL 中克隆并操作,因此以下步骤基于 Linux 环境(Windows 操作方法会略有不同)## 2. 环境准备### 2.1 安装基础环境 ```bash # 更新包列表 sudo apt update# 安装 Node.js 和 npm sudo apt install nodejs npm2.2 安装 Node.js
# 安装 nvm curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.0/install.sh | bash source ~/.bashrc# 安装并使用 LTS 版本的 Node.js nvm install --lts nvm use --lts3. 项目部署
3.1 安装项目依赖
# 切换到源码目录 cd digitalgarden/# 清理旧的依赖 rm -rf node_modules package-lock.json# 安装新的依赖 npm install[[npm install 卡住不动怎么办]]:npm install 卡住不动?这里有7个解决方法助你一臂之力_npm install没反应-CSDN博客
3.2 构建项目
npm run build3.3 启动http服务器
# 安装 http-server npm install -g http-server# 启动本地服务器 http-server dist用这个命令:
http-server dist,开启的http服务器会在命令行关闭后关闭,用下面3.4里说的pm2开服务器可以实现服务器的后台运行4. 本地预览
在浏览器中访问 127.0.0.1 即可查看网站。
5. 在笔记更新后:更新本地源码
在笔记修改重新发布后,可以通过
git pull命令更新本地源码git pull更新源码后需要重新构建项目和启动http服务器
npm run build http-server dist程序自动化实现
原理:连接ssh服务器,执行命令自动化部署
功能:
运行后询问输入ssh连接的ip,如直接回车,默认ip是127.0.0.1
询问输入端口号,直接回车默认22
询问我输入用户名,如直接回车,默认用户名是czc
然后询问我输入密码
接着询问我是否第一次提交(第一次需要git clone,第二次及以后只需要git pull你说是吧)
- 所以这里询问我是否是第一次提交,输入1就用git clone方法,默认是git pull 方法
然后就开始自动部署了
实现的代码:(注意服务器的网络环境能否正常下包和访问github)
原本这里是代码,但是代码有问题,删掉了
注意:
代码执行到这部分后执行命令:cd ~/digitalgardenrm -rf node_modules package-lock.jsonnpm install会卡住一段时间
因为npm install需要较长时间
把下面的3.4插入[[本地部署数字花园]],就构成云服务器源码的部署方案
所以笔记到这,默认已经部署好基本的http服务器并能在8080端口访问
3.4 设置本地反向代理(Nginx、pm2)
http服务器默认启动后使用8080端口
但是这样要访问服务器只能通过 ip:8080 才能访问,如果只输入ip或者域名,默认是访问80端口,但是80端口啥都没有,所以,,要设置个代理,把ip或者域名的80端口的访问转到 127.0.0.1:8080 去
当然,如果怕麻烦也可以不做这步,这只是锦上添花
3.4.1 安装必要软件
# 更新系统包
sudo apt update# 安装 nginx
sudo apt install nginx# 安装 pm2 (如果还没安装)
npm install -g pm2
启动网站服务
# 进入项目目录
cd ~/digitalgarden# 使用 pm2 启动服务(8080端口)
pm2 start http-server -- dist -p 8080 --name "digitalgarden"# 检查服务是否正常运行
pm2 status# 设置开机自启
pm2 startup
pm2 save
配置 Nginx
创建 Nginx 配置文件:
sudo vim /etc/nginx/sites-available/digitalgarden
关于vim编辑器的使用:[[vim编辑器]]
添加以下配置:
server {listen 80;server_name czchd.us.kg; # 替换成你的域名access_log /var/log/nginx/digitalgarden.access.log;error_log /var/log/nginx/digitalgarden.error.log;location / {proxy_pass http://localhost:8080;proxy_http_version 1.1;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection 'upgrade';proxy_set_header Host $host;proxy_cache_bypass $http_upgrade;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme;}
}
启用配置:
# 创建符号链接
sudo ln -s /etc/nginx/sites-available/digitalgarden /etc/nginx/sites-enabled/# 删除默认配置(可选)
sudo rm /etc/nginx/sites-enabled/default# 测试配置是否正确
sudo nginx -t# 如果测试通过,重启 nginx
sudo systemctl restart nginx
检查服务状态
# 检查 nginx 状态
sudo systemctl status nginx# 检查 pm2 状态
pm2 status# 查看 nginx 错误日志
sudo tail -f /var/log/nginx/error.log# 查看应用日志
pm2 logs digitalgarden
常用维护命令
# Nginx 相关命令
sudo systemctl start nginx # 启动 nginx
sudo systemctl stop nginx # 停止 nginx
sudo systemctl restart nginx # 重启 nginx
sudo systemctl reload nginx # 重新加载配置# PM2 相关命令
pm2 restart digitalgarden # 重启应用
pm2 stop digitalgarden # 停止应用
pm2 delete digitalgarden # 删除应用
pm2 logs digitalgarden # 查看日志
可选(我没选):配置SSL(HTTPS)
# 安装 certbot
sudo apt install certbot python3-certbot-nginx# 获取证书并自动配置 nginx
sudo certbot --nginx -d czchd.us.kg
4 知识库更新后的数字花园更新流程
# 查看当前运行的服务
pm2 list# 停止服务
# 方式一:通过名称停止
pm2 stop digitalgarden # 如果你之前用这个名称启动了服务
# 方式二:通过 id 停止
pm2 stop 0 # 0 是服务的 id 号
# 方式三:停止所有服务
pm2 stop all# 更新代码并重启服务
# 1. 停止服务
pm2 stop digitalgarden
# 2. git 更新
cd ~/digitalgarden
git pull
# 3. 重新构建(如果需要)
npm run build
# 4. 重启服务
pm2 restart digitalgarden
# 或者重新启动服务
pm2 start http-server -- dist -p 8080 --name "digitalgarden"查看日志(确认服务正常)
pm2 logs digitalgarden如果想完全删除服务(不仅是停止),可以使用:
pm2 delete digitalgarden
5 域名申请
阿里云买域名
选择喜欢的域名,购买,如果没有模板实名认证过,不能支付
创建模板实名认证,等几分钟通过后
支付后就拥有这个域名了,可以配置DNS解析
注意,购买到域名后还要去实名备案,备案后通过域名访问网站才能正常打开,否则会是被拦截的警告
6 配置DNS解析
在阿里云控制台添加权威域名解析,将你的域名和云服务器的公网ip填进去
第四章:
为什么又多一个部署方案?
当我心安理得的全部使用云服务器构建(build)+部署的时候,随着我逐渐将笔记整合进数字花园,遇到一个很大的问题。
当笔记数量多了以后,构建(build)的时候消耗的内存会逐渐增加,但是我的云服务器内存只有2g,当内存满了以后就会卡死不再构建(build),所以我不得不把构建的步骤放到本地来执行,然后将构建好的网页源代码上传服务器部署。
现在的部署流程:build和
obsidian编辑笔记,digital garden插件上传笔记到github
执行脚本一键部署(前提是按照之前的流程先完成了云服务器的部署操作)
部署成功,网页可以访问
一键部署脚本(服务器端执行)
我写了一个自动化脚本用于帮助我一键实现构建+远程部署
下面这俩地方记得修改为自己的服务器信息:
<ssh用户名>@<服务器ip地址>以及"这里写你的ssh连接密码"
#!/bin/bash# 颜色定义
RED='\033[0;31m'
GREEN='\033[0;32m'
NC='\033[0m' # No Color# 打印带颜色的信息
print_info() {echo -e "${GREEN}[INFO] $1${NC}"
}print_error() {echo -e "${RED}[ERROR] $1${NC}"
}# 检查命令是否执行成功
check_result() {if [ $? -eq 0 ]; thenprint_info "$1 成功"elseprint_error "$1 失败"exit 1fi
}# 1. 安装必要工具
print_info "安装必要工具..."
sudo apt install -y sshpass rsync
check_result "安装 sshpass 和 rsync"# 2. 检查并进入项目目录
if [ ! -d "digitalgarden" ]; thenprint_info "克隆代码仓库..."git clone https://github.com/your-repo/digitalgarden.gitcheck_result "克隆代码仓库"
elseprint_info "项目目录已存在,直接使用..."
ficd digitalgarden
check_result "进入项目目录"# 3. 更新系统并安装依赖
print_info "更新系统并安装依赖..."
sudo apt update
check_result "系统更新"sudo apt install -y nodejs npm
check_result "安装 nodejs 和 npm"# 4. 配置 npm
print_info "配置 npm..."
npm config set registry https://registry.npmmirror.com
npm cache clean --force# 5. 拉取最新代码
print_info "拉取最新代码..."
git pull
check_result "拉取代码"# 6. 安装依赖
print_info "安装项目依赖..."
npm install
npm install -g npm
check_result "安装依赖"# 7. 构建项目
print_info "构建项目..."
npm run build
check_result "构建项目"# 8. 上传到服务器
print_info "上传到服务器..."
sshpass -p "这里写你的ssh连接密码" rsync -avz --delete dist/ <ssh用户名>@<服务器ip地址>:~/digitalgarden/dist/
check_result "上传文件"# 9. 重启服务器上的服务
print_info "重启服务..."
sshpass -p "这里写你的ssh连接密码" ssh <ssh用户名>@<服务器ip地址> "cd ~/digitalgarden && pm2 restart digitalgarden || pm2 start http-server -- dist -p 8080 --name digitalgarden"
check_result "重启服务"print_info "部署完成!"
第五章:
写在前面:
包括本文以及一系列教程的笔记都在我的数字花园中:czchx.cc
数字花园的定义
数字花园是通过借助网络数字工具,对想法、笔记和思考等一切你感兴趣的信息或进行收集、整理和创作,文字之间用标签或链接创建连接,形成一座独具个人浓厚色彩的信息与知识型花园。
这个花园是开放的,不可避免地至少要经常打理。
数字花园介于笔记本和博客之间的交叉空间,具有半公开性质。
不像笔记内容的纯私人性一样,数字花园鼓励用户发布自己的想法、草稿,这在很大程度上降低了我们的发布压力。
同时,数字花园不像博客那样完全公开,以建立个人品牌作为内容发布的主要目的。
[[数字花园]]网站的构建原理包括三个步骤:
- 源代码生成:Markdown 笔记编写,通过dg插件发布出源代码
- 源代码构建成网页代码:通过npm run build 实现 Markdown → HTML + CSS + JS
- 网页代码部署:将 网页 (HTML + CSS + JS) 部署到服务器
[[我的数字花园搭建笔记]]
- ①[[netlify免费搭建数字花园]]:适用:数字花园需求较小,更新频率少,笔记量少
- ②[[本地部署数字花园]]:适用:有公网ip或局域网(校园网)内使用
- ③[[云服务器部署数字花园]]:适用:数字花园需求较小,更新批量高:笔记量少
- ④[[本地构建+云服务器部署数字花园]]:适用:数字花园需求较小,更新批量高:笔记量少(失效,无视这条)
- ⑤[[本地构建+云服务器部署数字花园plus]]:适用:数字花园需求较大,更新批量高:笔记量大
[[本地构建+云服务器部署数字花园]]这个方法因为可能存在的网络限制没用了
这篇笔记是[[本地构建+云服务器部署数字花园]]的改进版
方案依旧是源代码构建build和部署deploy分离
现在的部署流程
源代码构建(build)环境选择:本地和服务器都是linux,也可以是[[WSL]](我用vscode的ssh连接wsl和服务器,方便执行脚本弹出github登录页),也可以是手机的终端环境,我用的[[termux]](对你没看错,手机也可以用来构建源代码然后发送到服务器)
新增步骤:github新创建一个库(中转库,叫digitalgardendist)用来存放构建好的数字花园代码,并把库信息填入脚本代码中
obsidian编辑笔记,digital garden插件上传笔记到github
自己电脑执行本地自动化脚本一键部署(前提是按照之前的流程先完成了云服务器的部署操作)
服务器端执行服务器脚本
部署成功,网页可以访问
一、本地操作详细教程
(注意:命令执行环境是linux,windows下可以开wsl或者linux虚拟机,安卓可以用termux)
⭐首先确定你的网络🌐环境能访问github⭐
不想看详细教程可以直接翻到下面去看脚本源码,我能直接用,你只要网没啥问题应该也可以用
-2.前置步骤(前面的文章都提过)
obsidian安装好数字花园插件(digital garden),将要发布的笔记最前面设置好dg-publish: true属性
github创建一个新的空仓库
去数字花园插件官网获取源代码模板克隆至自己新创建的一个github仓库(数字花园代码模板库)
在obsidian中的digital garden插件中配置好确认能正常发布到github仓库
本文中以我的仓库为例子:https://github.com/czc6666/digitalgarden.git(数字花园代码模板库)
-1.创建github中转库
为什么要中转库?:因为我们在本地构建好的网页源代码文件要传到服务器,去反正都能访问GitHub了,就用github来中转文件(其实是用ssh我总传不上去)
- 新创建一个不带readme文件的库就行,然后github就不用操作了
0. 本地环境配置
基础环境:git、curl
sudo apt update
sudo apt install -y git curl
Node.js
从数字花园提供的源代码模板构建出网站源代码需要用到的工具:
- Node.js
- npm
直接默认用apt安装的化可能版本太落后用不了
旧版本Node.js卸载
如果你不小心安装了旧版的,可以先卸载
卸载旧版本 Node.js…
sudo apt-get remove -y nodejs nodejs-doc npm libnode-dev
sudo apt-get autoremove -y
清理可能存在的冲突文件
sudo rm -rf /usr/include/node/common.gypi
Node.js 18.x安装
添加 Node.js 18.x 仓库…
curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash -
安装 Node.js
sudo apt-get install -y nodejs
安装好后更新一下环境
source ~/.bashrc
验证是否安装成功
验证Node.js
node_version=$(node -v) # 直接复制这两行去执行
print_info "Node.js 版本: $node_version"
验证npm
npm_version=$(npm -v)
print_info "npm 版本: $npm_version"
npm换源
这步嫌麻烦可以跳过,因为你能访问github,不换源应该也行
配置npm源
npm config set registry https://registry.npmmirror.com
清除可能存在的缓存
npm cache clean --force
git配置
配置git邮箱,替换为你的邮箱
git config --global user.email "这写邮箱"
配置用户名,替换为你的用户名
git config --global user.name "czc6666"
设置默认分支为main
git config --global init.defaultBranch main
1.数字花园源代码构建
从你的数字花园模板库中获取代码然后在本地构建数字花园源代码后发送到你的中转仓库
源代码模板获取
克隆代码仓库…记得替换成你自己的库
git clone https://github.com/czc6666/digitalgarden.git
切换到克隆下来的文件夹
cd digitalgarden
从数字花园代码模板库拉去最新代码
git pull
网页源代码构建(build)
确保当前在digitalgarden目录下,执行下面命令,安装相应环境(可能如果卡半天不动,那就去换源)
npm install
开始构建网页源代码
npm run build
2.源码上传中转仓库
我的中转仓库是:https://github.com/czc6666/digitalgardendist.git
github中转仓库的初始化
先切换回上一级目录(别在digitalgarden目录里就行)
创建一个放中转库的文件夹
mkdir digitalgardendist
进入文件夹
cd digitalgardendist
git初始化文件夹
git init
创建README文件并写入内容
echo "# digitalgardendist" >> README.md
将README文件添加到暂存区
git add README.md
提交更改,添加提交信息
git commit -m "first commit"
将当前分支重命名为main
git branch -M main
添加远程仓库地址,记得修改成你自己的地址
git remote add origin https://github.com/czc6666/digitalgardendist.git
如果是后续更新代码
第一次设置好以后,后续再更新代码就不需要执行上面的操作了,只需要用下面的命令清空这个中转库,重新复制构建好的代码过来上传就行
清空目录(保留 .git)
find . -not -path './.git/*' -not -name '.git' -delete
3.复制构建文件
复制构建好的代码文件到中转库的文件夹,记得自己修改下面的命令
cp -r ../digitalgarden/dist/* .
4.提交构建好的代码到中转库
确保当前在中转库的目录中
将所有文件添加到暂存区
git add .
提交更改,提交信息包含当前时间
git commit -m "Update built files: $(date '+%Y-%m-%d %H:%M:%S')"
$(date '+%Y-%m-%d %H:%M:%S')会被替换为当前时间,格式如:2024-03-19 15:30:45
推送到远程仓库的main分支
git push -u origin main
-u参数设置上游分支,之后可以直接使用git push而不需要指定分支origin是远程仓库的别名main是分支名
到这里数字花园的网站源代码就上传到github的中转库了。接下来就是去服务器端将代码下载下来并部署
二、服务器端详细教程
1.环境
更新系统包列表
sudo apt update
安装必要的软件包:git、nodejs和npm
sudo apt install -y git nodejs npm
设置npm镜像源为国内源(加速下载)
npm config set registry https://registry.npmmirror.com
清理npm缓存
npm cache clean --force
全局安装pm2
npm install -g pm2
全局安装http-server(因为pm2要用到)
npm install -g http-server
验证安装是否成功
pm2 --version
如果遇到权限问题,需要使用sudo安装
sudo npm install -g pm2
sudo npm install -g http-server
2.git获取代码
克隆项目仓库
git clone https://github.com/czc6666/digitalgardendist.git
进入项目目录
cd digitalgardendist
拉取最新代码
git pull
3.部署
返回用户主目录
cd ~
删除旧的pm2进程(如果存在)(这步可以不执行)
pm2 delete digitalgarden
重启或新建pm2进程
pm2 restart digitalgarden || pm2 start http-server -- digitalgardendist/ -p 8080 --name digitalgarden
- 尝试重启已存在的进程
- 如果重启失败(进程不存在),则创建新进程
- 使用http-server服务器
- 指定目录为digitalgardendist/
- 设置端口为8080
- 进程名称为digitalgarden
自动化部署脚本
我自己用的脚本代码:[[数字花园代码本地构建sh]]、[[数字花园网页服务器部署sh]]
本地自动化脚本
#!/bin/bash# 颜色定义
RED='\033[0;31m'
GREEN='\033[0;32m'
NC='\033[0m'# 打印带颜色的信息
print_info() {echo -e "${GREEN}[INFO] $1${NC}"
}print_error() {echo -e "${RED}[ERROR] $1${NC}"
}# 检查命令是否执行成功
check_result() {if [ $? -eq 0 ]; thenprint_info "$1 成功"elseprint_error "$1 失败"exit 1fi
}# 0. 环境配置
print_info "更新系统包..."
sudo apt update
check_result "系统更新"print_info "安装必要的软件包..."
sudo apt install -y git curl
check_result "基础软件包安装"# 检查并安装正确版本的 Node.js
setup_nodejs() {print_info "检查 Node.js 版本..."# 检查是否已安装 Node.js 和版本号if command -v node &> /dev/null; thencurrent_version=$(node -v | cut -d'v' -f2)required_version="18.0.0"# 使用版本比较if printf '%s\n' "$required_version" "$current_version" | sort -V -C; thenprint_info "Node.js 版本($current_version)符合要求,跳过安装"return 0elseprint_info "当前 Node.js 版本($current_version)过低,需要升级"fielseprint_info "未检测到 Node.js,开始安装"fi# 如果需要安装,则先卸载旧版本print_info "卸载旧版本 Node.js..."sudo apt-get remove -y nodejs nodejs-doc npm libnode-devsudo apt-get autoremove -y# 清理可能存在的冲突文件sudo rm -rf /usr/include/node/common.gypi# 添加 NodeSource 仓库print_info "添加 Node.js 18.x 仓库..."curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash -# 安装 Node.jsprint_info "安装 Node.js 和 npm..."sudo apt-get install -y nodejs# 重新加载环境变量source ~/.bashrc# 验证安装node_version=$(node -v)print_info "Node.js 版本: $node_version"npm_version=$(npm -v)print_info "npm 版本: $npm_version"check_result "Node.js 安装"
}# 直接调用 setup_nodejs 函数 安装 Node.js 和 npm
setup_nodejs# 配置 npm
npm config set registry https://registry.npmmirror.com
npm cache clean --force# 配置 Git
print_info "配置 Git..."
git config --global user.email "⭐⭐⭐⭐⭐写你自己的邮箱!!⭐⭐⭐"
git config --global user.name "czc6666" # 替换为你的用户名
git config --global init.defaultBranch main # 设置默认分支为 main
check_result "Git 配置"# 1. 在原始项目中构建
if [ ! -d "digitalgarden" ]; thenprint_info "克隆代码仓库..."git clone https://github.com/czc6666/digitalgarden.git # 替换为你的源码仓库check_result "克隆代码仓库"
elseprint_info "项目目录已存在,直接使用..."
fiprint_info "构建原始项目..."
cd digitalgarden
git pull
npm install
npm run build
check_result "构建项目"# 2. 准备新的 dist 仓库(中转仓库)
print_info "准备 dist 仓库..."
cd ..
if [ ! -d "digitalgardendist" ]; thenmkdir digitalgardendistcd digitalgardendistgit initecho "# digitalgardendist" >> README.mdgit add README.mdgit commit -m "first commit"git branch -M maingit remote add origin https://github.com/czc6666/digitalgardendist.git # 替换为你的中转仓库
elsecd digitalgardendist# 清空目录(保留 .git)find . -not -path './.git/*' -not -name '.git' -delete
fi# 3. 复制构建文件
print_info "复制构建文件..."
cp -r ../digitalgarden/dist/* .
check_result "复制文件"# 4. 提交并推送
print_info "提交更改..."
git add .
git commit -m "Update built files: $(date '+%Y-%m-%d %H:%M:%S')"
git push -u origin main
check_result "推送到 GitHub"print_info "本地构建和推送完成!"
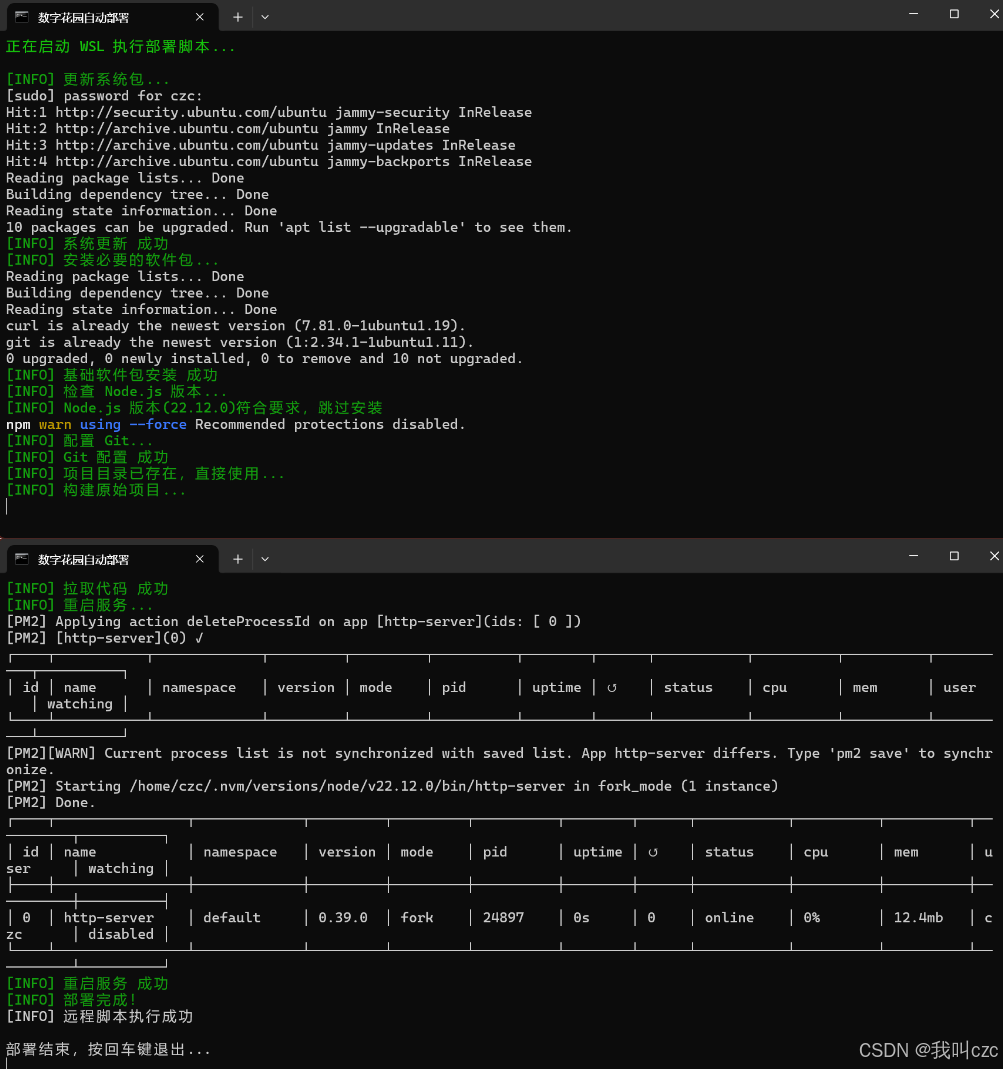
本地脚本运行截图:
![![[本地构建+云服务器部署数字花园plus_image-7.png]]](https://i-blog.csdnimg.cn/direct/d2c4847c6fd7406ea47d3630965cd7e3.png)
服务器端自动化脚本
#!/bin/bash# 颜色定义
RED='\033[0;31m'
GREEN='\033[0;32m'
NC='\033[0m'# 打印带颜色的信息
print_info() {echo -e "${GREEN}[INFO] $1${NC}"
}print_error() {echo -e "${RED}[ERROR] $1${NC}"
}# 检查命令是否执行成功
check_result() {if [ $? -eq 0 ]; thenprint_info "$1 成功"elseprint_error "$1 失败"exit 1fi
}# 0. 安装必要的环境
print_info "更新系统包..."
sudo apt update
check_result "系统更新"print_info "安装必要的软件包..."
sudo apt install -y git nodejs npm
npm config set registry https://registry.npmmirror.com
npm cache clean --force
npm install -g pm2
npm install -g http-server
pm2 --version
check_result "软件包安装"# 1. 检查并克隆仓库
cd ~
print_info "切换到 home 目录..."if [ ! -d "digitalgardendist" ]; thenprint_info "克隆代码仓库..."git clone https://github.com/czc6666/digitalgardendist.gitcheck_result "克隆代码仓库"
ficd digitalgardendist
check_result "进入项目目录"# 2. 拉取最新代码
print_info "拉取最新代码..."
git pull
check_result "拉取代码"# 3. 返回 home 目录并重启服务
print_info "重启服务..."
cd ~
pm2 delete digitalgarden
pm2 restart digitalgarden || pm2 start http-server -- digitalgardendist/ -p 8080 --name digitalgarden
check_result "重启服务"print_info "部署完成!"
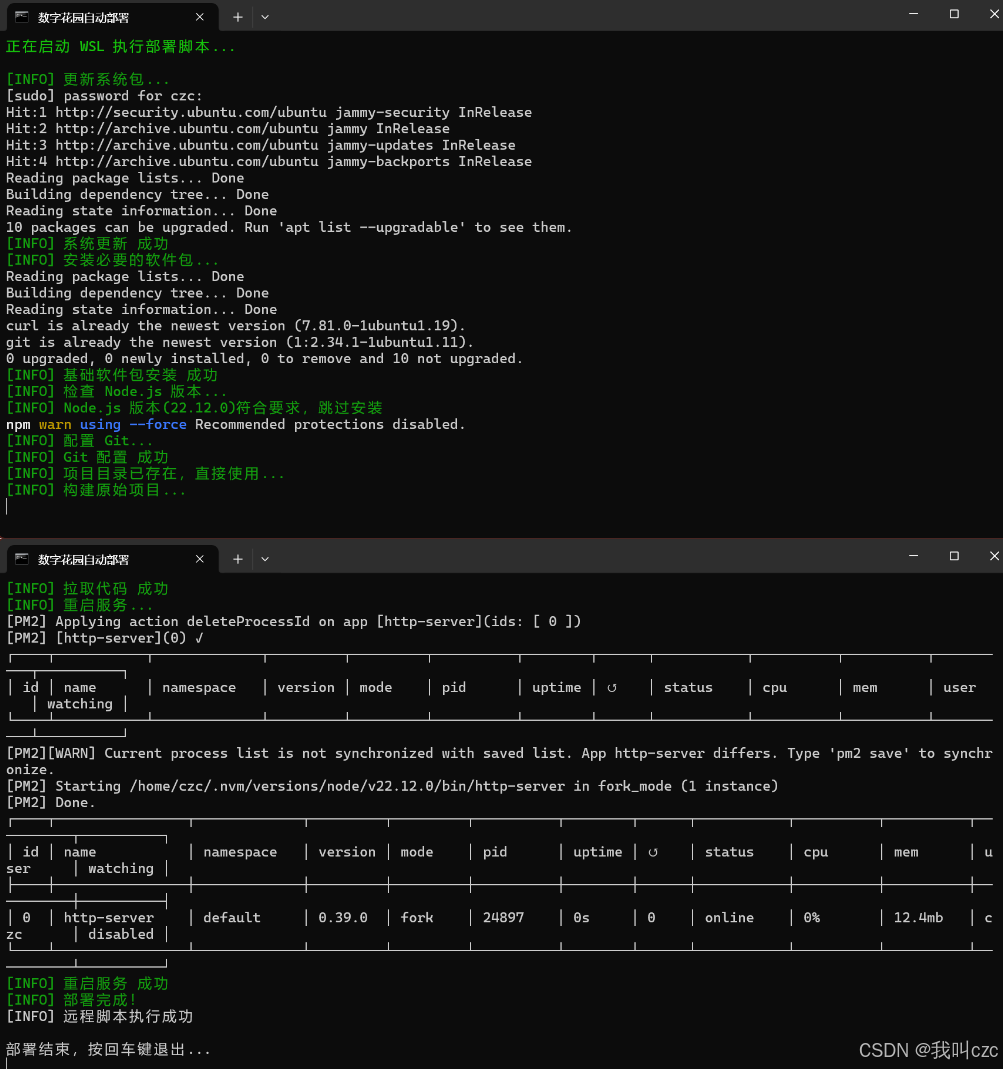
服务器端脚本执行后部署成功截图
![![[本地构建+云服务器部署数字花园plus_image-3.png]]](https://i-blog.csdnimg.cn/direct/1ea4f7c41a694deab5b76bf6c78d8874.png)
成功部署:网页能成功访问了
![[本地构建+云服务器部署数字花园plus_image-5.png]]
附加:全自动化脚本
这里将在本地sh脚本中添加执行远程服务器中脚本的命令,实现obsidian更新完数字花园,只需要双击点击一个桌面一个bat文件即可完成所有更新部署操作:
bat脚本启动wsl中的部署sh脚本
我的脚本就放在~/目录下,你如果不是请修改
@echo off
title 数字花园自动部署
color 0Aecho 正在启动 WSL 执行部署脚本...
echo.wsl -e bash -ic "cd ~ && ./czc_deploy.sh; echo ''; echo '部署结束,按回车键退出...'; read"if %ERRORLEVEL% NEQ 0 (color 0Cecho.echo 脚本执行出错!pause
) else (color 0Aecho.echo 脚本执行完成!pause
)
本地wsl中的本地部署脚本
#!/bin/bash# GitHub Token 配置
GITHUB_TOKEN="你的githubtoken"# 定义ssh远程服务器信息
REMOTE_HOST="服务器的ip地址"
REMOTE_USER="ssh连接的用户名"
REMOTE_PASS="ssh连接的密码"
REMOTE_SCRIPT="服务器上的部署脚本地址"# 下面的仓库地址也要修改成你自己的# 颜色定义
RED='\033[0;31m'
GREEN='\033[0;32m'
NC='\033[0m'# 打印带颜色的信息
print_info() {echo -e "${GREEN}[INFO] $1${NC}"
}print_error() {echo -e "${RED}[ERROR] $1${NC}"
}# 检查命令是否执行成功
check_result() {if [ $? -eq 0 ]; thenprint_info "$1 成功"elseprint_error "$1 失败"exit 1fi
}# 0. 环境配置
print_info "更新系统包..."
sudo apt update
check_result "系统更新"print_info "安装必要的软件包..."
sudo apt install -y git curl
check_result "基础软件包安装"# 检查并安装正确版本的 Node.js
setup_nodejs() {print_info "检查 Node.js 版本..."# 检查是否已安装 Node.js 和版本号if command -v node &> /dev/null; thencurrent_version=$(node -v | cut -d'v' -f2)required_version="18.0.0"# 使用版本比较if printf '%s\n' "$required_version" "$current_version" | sort -V -C; thenprint_info "Node.js 版本($current_version)符合要求,跳过安装"return 0elseprint_info "当前 Node.js 版本($current_version)过低,需要升级"fielseprint_info "未检测到 Node.js,开始安装"fi# 如果需要安装,则先卸载旧版本print_info "卸载旧版本 Node.js..."sudo apt-get remove -y nodejs nodejs-doc npm libnode-devsudo apt-get autoremove -y# 清理可能存在的冲突文件sudo rm -rf /usr/include/node/common.gypi# 添加 NodeSource 仓库print_info "添加 Node.js 18.x 仓库..."curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash -# 安装 Node.jsprint_info "安装 Node.js 和 npm..."sudo apt-get install -y nodejs# 重新加载环境变量source ~/.bashrc# 验证安装node_version=$(node -v)print_info "Node.js 版本: $node_version"npm_version=$(npm -v)print_info "npm 版本: $npm_version"check_result "Node.js 安装"
}# 直接调用 setup_nodejs 函数 安装 Node.js 和 npm
setup_nodejs# 配置 npm
npm config set registry https://registry.npmmirror.com
npm cache clean --force# 配置 Git
print_info "配置 Git..."
git config --global user.email "913809127@qq.com" # 替换为你的邮箱
git config --global user.name "czc6666" # 替换���你的用户名
git config --global init.defaultBranch main # 设置默认分支为 main
check_result "Git 配置"# 1. 在原始项目中构建
if [ ! -d "digitalgarden" ]; thenprint_info "克隆代码仓库..."git clone https://oauth2:${GITHUB_TOKEN}@github.com/czc6666/digitalgarden.gitcheck_result "克隆代码仓库"
elseprint_info "项目目录已存在,直接使用..."
fiprint_info "构建原始项目..."
cd digitalgarden
git pull
npm install
npm run build
check_result "构建项目"# 2. 准备新的 dist 仓库(中转仓库)
print_info "准备 dist 仓库..."
cd ..
if [ ! -d "digitalgardendist" ]; thenmkdir digitalgardendistcd digitalgardendistgit initecho "# digitalgardendist" >> README.mdgit add README.mdgit commit -m "first commit"git branch -M maingit remote add origin https://oauth2:${GITHUB_TOKEN}@github.com/czc6666/digitalgardendist.git
elsecd digitalgardendistgit remote set-url origin https://oauth2:${GITHUB_TOKEN}@github.com/czc6666/digitalgardendist.git# 清空目录(保留 .git)find . -not -path './.git/*' -not -name '.git' -delete
fi# 3. 复制构建文件
print_info "复制构建文件..."
cp -r ../digitalgarden/dist/* .
check_result "复制文件"# 4. 提交并推送
print_info "提交更改..."
git add .
git commit -m "Update built files: $(date '+%Y-%m-%d %H:%M:%S')"
git push -u origin main
check_result "推送到 GitHub"print_info "本地构建和推送完成!"# 使用sshpass执行远程命令,确保加载完整的环境
sshpass -p "$REMOTE_PASS" ssh "$REMOTE_USER@$REMOTE_HOST" "export NVM_DIR=\"\$HOME/.nvm\" && \[ -s \"\$NVM_DIR/nvm.sh\" ] && source \"\$NVM_DIR/nvm.sh\" && \[ -s \"\$NVM_DIR/bash_completion\" ] && source \"\$NVM_DIR/bash_completion\" && \source ~/.bashrc && \source ~/.profile && \bash $REMOTE_SCRIPT"# 检查执行结果
if [ $? -eq 0 ]; thenecho "[INFO] 远程脚本执行成功"
elseecho "[ERROR] 远程脚本执行失败"
fi

参考文章
- Digital Garden - Publish Obsidian Notes For Free
- 超详细图解:从 0 搭建一个个人网站,也太简单了吧
- https://zhuanlan.zhihu.com/p/677556713
- AboutTheGarden — 🌱 oldwinterの数字花园
- oldwinter的数字花园
- 最全的数字花园资源站,工具、手册、理念、网站:GitHub - MaggieAppleton/digital-gardeners: Resources, links, projects, and ideas for gardeners tending their digital notes on the public interwebs
- 英文的数字花园收录:GitHub - KasperZutterman/Second-Brain: A curated list of awesome Public Zettelkastens 🗄️ / Second Brains 🧠 / Digital Gardens 🌱
- 别人的理解:什么是数字花园(Digital Garden)? - 知乎
- 打造数字花园的工具实践:构建自己的数字花园-工具篇思考问题的熊
- 万字长文:如何选笔记软件、做知识管理、建数字花园? —— - 即刻App
相关文章:

【数字花园】数字花园(个人网站、博客)搭建经历教程
目录 写在最最前面数字花园的定义第一章:netlify免费搭建数字花园相关教程使用的平台步骤信息管理 第二章:本地部署数字花园数字花园网站本地手动部署方案1. 获取网站源码2.2 安装 Node.js 3. 项目部署3.1 安装项目依赖3.2 构建项目3.3 启动http服务器 4…...

python模拟练习第一期
问题一 如果一个数 p 是个质数,同时又是整数 a的约数,则 p 称为 a的一个质因数。 请问 2024 有多少个质因数? 步骤 1: 分解 2024 首先,2024 是偶数,说明可以被 2 整除。我们从 2 开始进行除法分解: 202…...

Xcode
info.plist Appearance Light 关闭黑暗模式 Bundle display name 设置app名称,默认为工程名 Location When In Use Usage Description 定位权限一共有3个key 1.Privacy - Location When In Use Usage Description 2.Privacy - Location Always and When In U…...

RabbitMQ安装延迟消息插件(mq报错)
之前启动一个springboot的单体项目,一直mq的错误,即便我更新了最新版本的mq,还是报错。 后来才发现,项目使用了延时队列,是需要单独下载延时插件的。 1如果判断mq有没有延时队列插件【没有x-delayed-message】 2下载…...

es 3期 第15节-词项查询与跨度查询实战运用
#### 1.Elasticsearch是数据库,不是普通的Java应用程序,传统数据库需要的硬件资源同样需要,提升性能最有效的就是升级硬件。 #### 2.Elasticsearch是文档型数据库,不是关系型数据库,不具备严格的ACID事务特性ÿ…...

iOS Delegate模式
文章目录 一、 Delegate 模式的概念二、Delegate 的实现步骤步骤 1: 定义一个协议(Protocol)步骤 2: 在主类中添加一个 delegate 属性步骤 3: 实现协议的类遵守协议并实现方法步骤 4: 设置 delegate 三、Delegate 模式的特点四、Delegate 模式的常见场景…...

java-使用druid sqlparser将SQL DDL脚本转化为自定义的java对象
java-使用druid sqlparser将SQL DDL脚本转化为自定义的java对象 一、引言二、环境三、待解析的DDL四、解析后的对象结构五、完整的UT类六、控制台输出总结 一、引言 在日常开发中,有些需要对SQL进行解析的场景,比如读取表结构信息,生成文档、…...
)
React状态管理常见面试题目(一)
1. Redux 如何实现多个组件之间的通信?多个组件使用相同状态时如何进行管理? Redux 实现组件通信 Redux 是一个集中式的状态管理工具,通过共享一个全局 store 来实现多个组件之间的通信。 通信机制: 所有状态保存在 Redux 的全局 store 中。使用 ma…...

jenkins 出现 Jenkins: 403 No valid crumb was included in the request
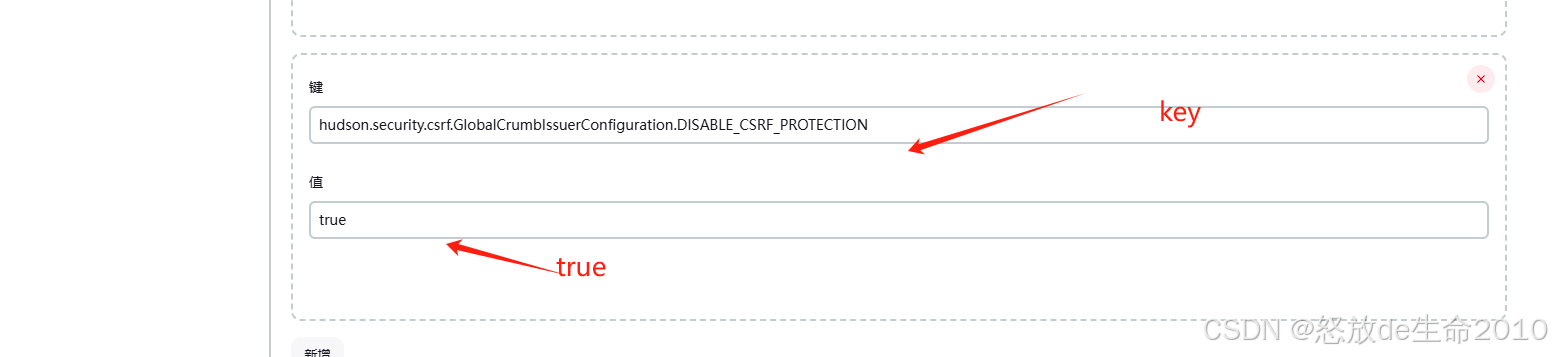
文章目录 前言解决方式:1.跨站请求为找保护勾选"代理兼容"2.全局变量或者节点上添加环境变量3.(可选)下载插件 the strict Crumb Issuer plugin4.重启 前言 jenkins运行时间长了,经常出现点了好几次才能构建,然后报了Je…...

【前端面试】list转树、拍平, 指标,
这个题目涉及的是将一组具有父子关系的扁平数据转换为树形结构,通常称为“树形结构的构建”问题。类似的题目包括: 1. 组织架构转换 给定一个公司的员工列表,每个员工有 id 和 managerId,其中 managerId 表示该员工的上级。任务…...

游戏引擎学习第43天
仓库 https://gitee.com/mrxiao_com/2d_game 介绍运动方程 今天我们将更进一步,探索运动方程,了解真实世界中的物理,并调整它们,以创建一种让玩家感觉愉悦的控制体验。这并不是在做一个完美的物理模拟,而是找到最有趣…...

NVM:安装配置使用(详细教程)
文章目录 一、简介二、安装 nvm三、配置 nvm 镜像四、配置环境变量五、使用教程5.1 常用命令5.2 具体案例 六、结语 一、简介 在实际的开发和学习中可能会遇到不同项目的 node 版本不同,而出现的兼容性问题。 而 nvm 就可以很好的解决这个问题,它可以在…...

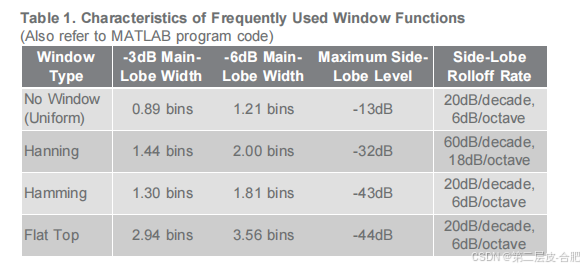
matlab测试ADC动态性能的原理
目录 摘要: 简介: 动态规范和定义 动态规格: 双面到单边的功率谱转换 摘要: 模数转换器(adc)代表了接收器、测试设备和其他电子设备中的模拟世界和数字世界之间的联系。正如本文系列的第1部分中所概述…...

PostgreSQL JSON/JSONB 查询与操作指南
PostgreSQL 提供了强大的 JSON 和 JSONB 数据类型及相关操作,适用于存储和查询半结构化数据。本文将详细介绍其常用操作。 1. 基础操作 1.1 JSON 属性访问 ->: 返回 JSON 对象中的值,结果为 JSON 格式。 SELECT {"a": {"b": 1…...

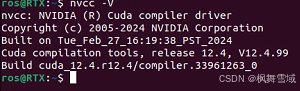
【Isaac Lab】Ubuntu22.04安装英伟达驱动
目录 1.1 禁用nouveau驱动 1.2 安装必要的依赖项 1.3 下载安装 1.4 查看是否安装成功 1.5 安装CUDA 1.5.1 下载 1.5.2 按照提示进行下载安装 1.5.3 添加环境变量 1.5.4 测试CUDA是否安装成功 1.1 禁用nouveau驱动 输入以下命令打开blacklist.conf文件 sudo vim /etc…...

JS,递归,处理树形数据组件,模糊查询树形结构数据字段
JS递归如何模糊查询树形结构数据,根据数据中的某一个字段值,模糊匹配 直接拿去使用就行 function filterTreeLabel(arr, label) {let result []arr.forEach((item) > {// if (String(item.POBJECT_NAME).toLowerCase().indexOf(label)!-1) {if (String(item.P…...

神州数码DCME-320 online_list.php 任意文件读取漏洞复现
0x01 产品描述: 神州数码DCME-320是一款高性能多业务路由器,专为多用户、多流量和多业务种类需求设计。它采用了...

nginx的内置变量以及nginx的代理
nginx的内置变量 客户端 命令含义$uri可以获取客户端请求的地址,包含主机和查询的参数$request_uri:获取客户端的请求地址,包含主机和查询参数。$host:请求的主机名,客户端—发送请求的url地址$http_user_agent获取客户端请求的浏览器和操作…...

ubuntu监测硬盘状态
安装smartmontools smartctl -l error /dev/sdk smartctl -i /dev/sda lshw -class disk smartctl -H /dev/sd 结果1: 结果2:PASSED,这表示硬盘健康状态良好 smartctl -a /dev/sdb sdk lsblk blkid 测试写入速度 time dd if/dev/zero of…...

3.2.1.2 汇编版 原子操作 CAS
基本原理说明 在 x86 和 ARM 架构上,原子操作通常利用硬件提供的原子指令来实现,比如 LOCK 前缀(x86)或 LDREX/STREX(ARM)。以下是一些关键的原子操作(例如原子递增和比较交换)的汇…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...
