Node的学习以及学习通过Node书写接口并简单操作数据库
Node的学习
- Node的基础
- 上述是关于Node的一些基础,总结的还行;
利用Node书写接口并操作数据库
1. 初始化项目
- 创建新的项目文件夹,并初始化 package.json
mkdir my-backend
cd my-backend
npm init -y
2. 安装必要的依赖
- 安装Express.js(用于处理http请求)
npm install express
- 安装CORS,支持跨域请求
npm install cors
- 安装nodemon,使用开发模式(自动重启服务); s
npm install --save-dev nodemon
3. 创建主程序文件index.js
- 目前是绝大多数逻辑都写在了主程序文件index.js中,后续会将里面绝大部分内容抽离开来,比如路由信息、中间件、控制器等;
const db = require('./db'); // 有几个常用的操作路径的方式需要注意;// 引入必要模块
const express = require('express');
const cors = require('cors');const app = express(); // 创建 Express 应用实例
const PORT = 3000; // 设置服务端口// 中间件配置
app.use(cors()); // 允许跨域
app.use(express.json()); // 解析 JSON 格式的请求体
app.use(express.urlencoded({ extended: true })); // 解析 URL 编码的请求体// 路由
app.get('/', (req, res) => {res.send('Hello, World! Welcome to the Node.js backend!');
});app.post('/data', (req, res) => {const { name, age } = req.body; // 从请求体中获取数据res.json({ message: `Received data for ${name}, age ${age}` });
});/*** 扩展功能:1. 增加更多路由;或者说查询路由*/
app.get('/users', (req, res) => {db.query('SELECT * FROM users', (err, results) => {if (err) {res.status(500).json({ error: 'Database query failed' });return;}res.json(results);});
});// 2. 插入用户数据
app.post('/addUser', (req, res) => {// const { id, username, password } = req.body;db.query('INSERT INTO users (id, username, password) VALUES (?, ?, ?)', [id, username, password], (err, result) => {if (err) {res.status(500).json({ error: 'Failed to insert user' });return;}res.json({ message: 'User created successfully', userId: result.insertId });});
})// post请求一般都会解析用户数据;
app.post('/users', (req, res) => {const { name } = req.body;res.json({ message: `User ${name} created successfully!` });
});// 启动服务
app.listen(PORT, () => {console.log(`Server is running on http://localhost:${PORT}`);
});
4. 主程序中连接数据库操作
- 安装数据库
npm install mongoose # MongoDB
npm install mysql2 # MySQL
- 连接数据库 db.js
const mysql = require('mysql2');// 创建数据库连接
const db = mysql.createConnection({host: 'localhost',user: 'root',password: '123456',database: 'my_db_01'
});// 连接数据库
db.connect((err) => {if (err) {console.error('Error connecting to the database:', err);return;}console.log('Connected to MySQL database.');
});module.exports = db; // 导出数据库连接实例
5. 运行服务器
npx nodemon index.js
- 结果图

6. 测试
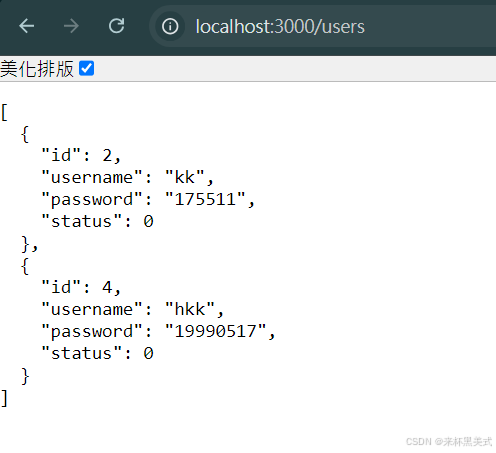
get接口方法测试
- 在浏览器测试; 输入:http://localhost:3000/users

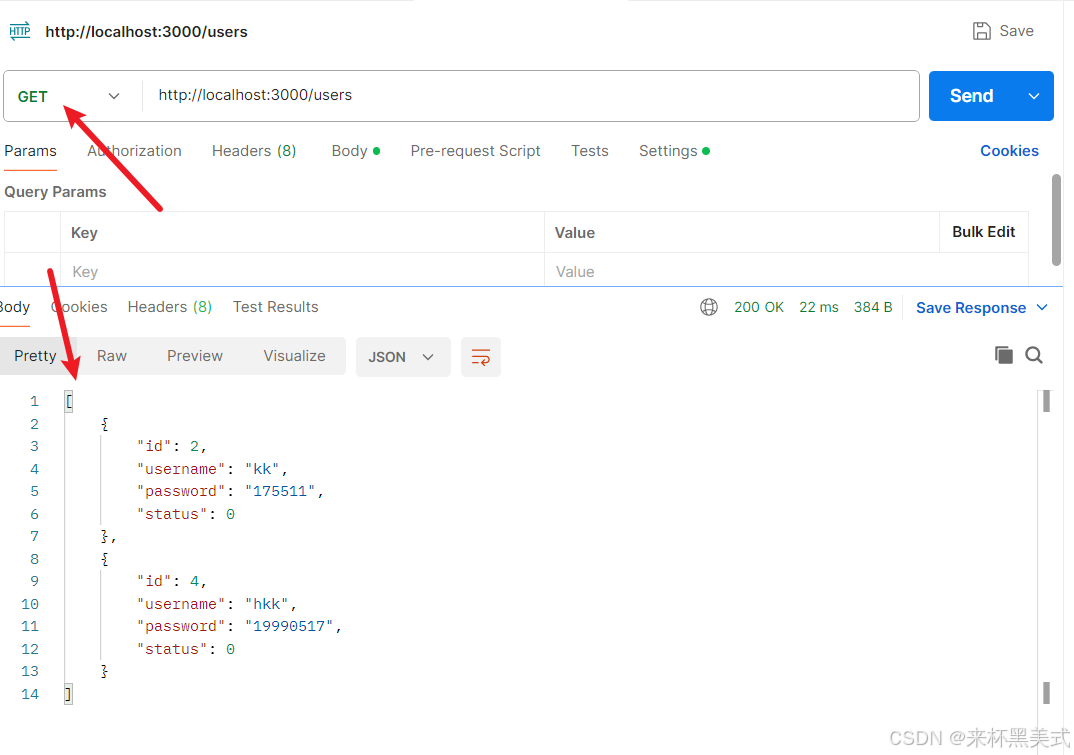
- postman测试

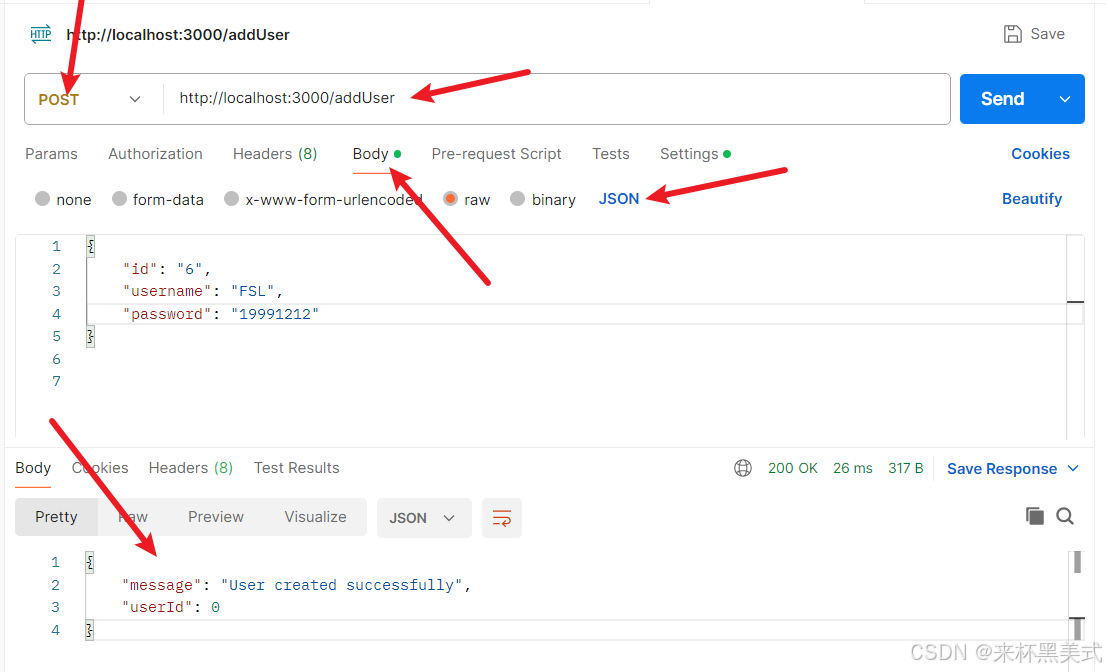
post接口方法测试

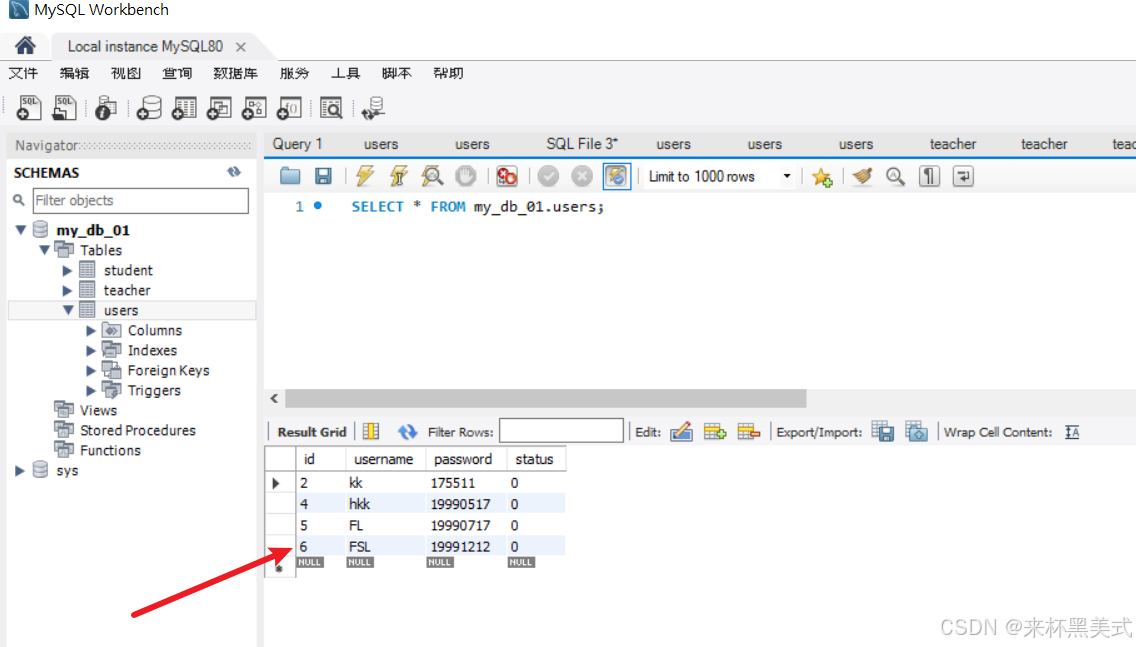
- 在发送请求以后,即可在数据库中查看到新添加的数据

Node项目的规范化
- 上面的Node项目已经可以完成一个较为试水的项目了,但是项目结构需要优化下:

路由模块写法
- 将原先写在app.js(index.js)中的路由信息分开写,分为users.js和students.js
- 以users.js为例,其路由信息的js书写如下:
// 用户路由
const express = require('express');
const router = express.Router();
const db = require('../db'); // 引入数据库配置信息// 获取所有用户数据
router.get('/users', (req, res) => {db.query('SELECT * FROM users', (err, results) => {if (err) {res.status(500).json({ error: 'Database query failed' });return;}res.json(results);});});// 添加用户信息
router.post('/addUser', (req, res) => {const { id, username, password } = req.body;db.query('INSERT INTO users (id, username, password) VALUES (?, ?, ?)', [id, username, password], (err, result) => {if (err) {res.status(500).json({ error: 'Failed to insert user' });return;}res.json({ message: 'User created successfully', userId: result.insertId });});})module.exports = router;
- 添加到app.js的路由书写如下:
// app.js 作为入口文件;const express = require('express');
const cors = require('cors');
const userRoutes = require('./routes/users'); // 引入用户路由
const studentsRoutes = require('./routes/students'); // 引入学生路由const app = express();
const PORT = 3000; // 中间件配置
app.use(cors()); // 允许跨域
app.use(express.json()); // 处理JSON格式
app.use(express.urlencoded({ extended: true })); // 处理URL编码// 基础路由
app.get('/', (req, res) => {res.send('Hello, World! Welcome to the Node.js backend!');
});// 使用路由模块
app.use('/api', userRoutes); // 将用户相关路由挂载到/api中;
app.use('/api', studentsRoutes); // 启动服务
app.listen(PORT, () => {console.log(`Server is running on http://localhost:${PORT}`);
});
- 问题:为什么使用路由模块需要将用户相关路由挂载到 /apo中,而不是直接/ 呢
- RESTful风格标准(现代web开发的一种标准)
- 防止命名冲突,如果项目中没有统一前缀,路由很容易与其他资源冲突
- 前端调用时的统一管理,有利于集中管理API
控制器写法
- 其实控制器就是在路由的基础上进一步优化,这一点非常关键;
- 具体见操作数据库的代码
路径参数和查询参数的比较
- 路径参数 和 查询参数 是两种不同的传参方式,需要在路由定义和请求中保持一致。
路径参数
- 路径参数:通过id查询
router.get('/getStudentsById/:id', getStudentById);
- Postman 请求示例
GET http://localhost:3000/api/getStudentsById/101
const getStudentById = (req, res) => {console.log('req.params', req.params); const { id } = req.params; // 从路径参数中获取 idconsole.log('我已经获取到了id是', id);db.query('SELECT * FROM student WHERE id = ?', [id], (err, results) => {if (err) {res.status(500).json({ error: 'Database query failed' });return;}if (results.length === 0) {return res.status(404).json({ message: 'Student not found' });}res.json(results[0]);});
};
查询参数
- 如果想通过
?id=101这样的查询参数传值,那么需要修改控制器中的代码,从req.query中获取参数。 - 路由定义:
router.get('/getStudentsById', getStudentById); // 无需路径参数
- Postman 请求示例:
GET http://localhost:3000/api/getStudentsById?id=101
- 控制器代码修改:
const getStudentById = (req, res) => {console.log('req.query', req.query); const { id } = req.query; // 从查询参数中获取 idconsole.log('我已经获取到了id是', id);if (!id) {return res.status(400).json({ error: 'Student ID is required' });}db.query('SELECT * FROM student WHERE id = ?', [id], (err, results) => {if (err) {res.status(500).json({ error: 'Database query failed' });return;}if (results.length === 0) {return res.status(404).json({ message: 'Student not found' });}res.json(results[0]);});
};
两种方式的总结
-
路径参数(推荐):
- URL 格式:
/getStudentsById/:id - 请求示例:
GET /api/getStudentsById/101 - 后端通过
req.params获取参数。
- URL 格式:
-
查询参数:
- URL 格式:
/getStudentsById?id=101 - 请求示例:
GET /api/getStudentsById?id=101 - 后端通过
req.query获取参数
- URL 格式:
总结:使用 路径参数 更符合 RESTful 风格,代码更语义化。
相关文章:

Node的学习以及学习通过Node书写接口并简单操作数据库
Node的学习 Node的基础上述是关于Node的一些基础,总结的还行; 利用Node书写接口并操作数据库 1. 初始化项目 创建新的项目文件夹,并初始化 package.json mkdir my-backend cd my-backend npm init -y2. 安装必要的依赖 安装Express.js&…...

【Linux探索学习】第二十二弹——用户缓冲区:深入解析操作系统中数据交互时的缓冲区机制
Linux学习笔记: https://blog.csdn.net/2301_80220607/category_12805278.html?spm1001.2014.3001.5482 前言: 前面两章我们已经讲了一些文件操作和文件重定向问题,以及一些相关的知识点,比如文件在内存中的存储位置࿰…...

Cesium-(Primitive)-(CylinderOutlineGeometry)
CylinderOutlineGeometry 以下是 CylinderOutlineGeometry 类的构造函数属性,以表格形式展示: 属性名类型默认值描述lengthnumber圆柱体的长度。topRadiusnumber圆柱体顶部的半径。bottomRadiusnumber圆柱体底部的半径。slicesnumber128可选,圆柱体周长的边数。numberOfVert…...

【ETCD】【源码阅读】深入分析 storeTxnWrite.Put方法源码
该方法是 storeTxnWrite 类型中的核心方法,负责将键值对存储到数据库,同时处理键的元数据(如版本、修订号、租约)并管理租约关联。 目录 一、完整代码二、方法详解方法签名1. 计算修订号并初始化变量2. 检查键是否已存在3. 生成索…...

MySQL技术:深入理解索引与优化
MySQL是一个广泛使用的开源关系型数据库管理系统。它以其高性能、可靠性和易用性而闻名。在数据库操作中,查询优化是一个非常重要的环节,而索引是实现查询优化的关键技术之一。本文将深入探讨MySQL中的索引原理、类型以及如何优化索引以提高数据库性能。…...

【广东-东莞】《东莞市政府投资信息化项目造价指南》-省市费用标准解读系列26
2023年6月27日,东莞市发展和改革局发布《东莞市政府投资信息化项目造价指南(试行)》,此指南由东莞市政府投资项目评审中心编制,指南旨在完善东莞市为规范政府投资信息化项目造价计费方式,高质量、高效率推进…...

8、基于SpringBoot的房屋租赁系统
摘 要 社会的发展和科学技术的进步,互联网技术越来越受欢迎。网络计算机的生活方式逐渐受到广大人民群众的喜爱,也逐渐进入了每个用户的使用。互联网具有便利性,速度快,效率高,成本低等优点。 因此,构建符…...

SLM510A系列——24V,15到150mA单通道可调电流线性恒流LED驱动芯片
SLM510A 系列产品是单通道、高精度、可调电流线性恒流源的 LED 驱动芯片,在各种 LED 照明产品中非常简单易用。其在宽电压输入范围内,能保证极高的输出电流精度,从而在大面积的光源照明中,都能让 LED 照明亮度保持均匀一致。 由于…...

深度学习试题及答案解析(一)
1. 一幅256*256的图像,若灰度级数为16,则存储它所需的比特数是() 2. 在深度学习中,涉及大量的矩阵相乘,现在需要计算三个稠密矩阵A,B,C的乘积ABC,假设三个矩阵的尺寸分别为m∗n&…...

【钉钉群聊机器人定时发送消息功能实现】
Java实现 钉钉群聊机器人定时发送消息功能 钉钉群聊准备工作钉钉发起群聊创建项目群打开钉钉群聊设置打开机器人管理选择Webhook机器人添加机器人安全设置保存Webhook地址(重点是token) 项目代码实现添加依赖启动类添加定时任务启动扫描编写调度任务定义…...

uni-app多环境配置动态修改
前言 这篇文章主要介绍uniapp在Hbuilderx 中,通过工程化,区分不同环境、动态修改小程序appid以及自定义条件编译,解决代码发布和运行时手动切换问题。 背景 当我们使用uniapp开发同一个项目发布不同的环境二级路径不同时,这时候…...

verilog代码连线集成工具的实践
目录 引言 代码解析 解析器的需求 数据结构 基础class 集合class: 界面 模块例化里界面 连线界面 连线界面示例 消息传递 引言 工作中经常需要开发很多自动化的脚本或者小工具来提升开发效率。在没有读《Cad Frameworks: Principles And Architecture》…...

【深入STL:C++容器与算法】深度解析string类的使用
文章目录 1️⃣什么是stringstring的设计以及编码问题 2️⃣string的重要接口💫💫一、string的初始化二、string的赋值三、string的长度四、string元素获取1. char& at(size_t pos)2. operaotr []3. front和back 五、迭代器1. 什么是迭代器2. 范围fo…...

【ChatGPT】解锁AI思维链:如何让机器像人类一样思考?
在人工智能领域,我们一直在追求让机器像人类一样思考。然而,即使是最先进的AI,也常常被诟病缺乏“常识”,难以理解复杂问题,更不用说像人类一样进行逻辑推理和解决问题了。最经常的表现就是遇到不会的地方,…...

用 Python 从零开始创建神经网络(十七):回归(Regression)
回归(Regression) 引言1. 线性激活(Linear Activation)2. 均方误差损失(Mean Squared Error Loss)3. 均方误差损失导数(Mean Squared Error Loss Derivative)4. 平均平方误差 (MSE) …...

gentoo安装Xfce桌面
一、安装Xfce 1.选择一个配置文件 具体步骤可参见笔者的另一篇博客https://blog.csdn.net/my1114/article/details/143919066,配置文件选择24. 2.安装Xfce (1)root #emerge --ask xfce-base/xfce4-meta 第一次启动登录后时可能还需starx来启动X11 (2)安装slim&#…...

阿尔茨海默症数据集,使用yolo,voc,coco格式对2013张原始图片进行标注,可识别轻微,中等和正常的症状
阿尔茨海默症数据集,使用yolo,voc,coco格式对2013张原始图片进行标注,可识别轻微,中等,严重和正常的症状 数据集分割 训练组100% 2013图片 有效集% 0图片 测试集…...

【物联网技术与应用】实验4:继电器实验
实验4 继电器实验 【实验介绍】 继电器是一种用于响应施加的输入信号而在两个或多个点或设备之间提供连接的设备。换句话说,继电器提供了控制器和设备之间的隔离,因为设备可以在AC和DC上工作。但是,他们从微控制器接收信号,因此…...

lvs介绍与应用
LVS介绍 LVS(Linux Virtual Server)是一种基于Linux操作系统的虚拟服务器技术,主要用于实现负载均衡和高可用性。它通过将客户端请求分发到多台后端服务器上,从而提高整体服务的处理能力和可靠性。lvs是基于集群的方式实现 集群…...

Group FLUX - User Usage Survey Report
文章目录 User Feedback Summary: Software Advantages and FeaturesUser Feedback Issues and Suggested Improvements1. Security Concerns:Improvement Measures: 2. System Performance and Loading Speed:Improvement Measures: 3. Data Display Issues:Improvement Measu…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...
