PySide6程序框架设计
pyside6有一个优点自动适配高分辨ui pyqt5需要自己写这部分逻辑
1、主程序代码
DINGSHI01Main.py
# -*- coding: utf-8 -*-
import sys,time,copy
from PySide6.QtWidgets import QWidget,QApplication
from PySide6.QtCore import Qt
from PySide6 import QtCore, QtGui, QtWidgets
from Qhkuja import * #导入自定义的表格控件扩展类
from TestTableMain import *
from QhTestWit import *class QWidgetNEW(QWidget):def resizeEvent(self):passclass QhAPPGUI(QWidget,Ui_QhFormMain):"""GUI交互部分代码"""def __init__(self,qh_parent = None):# super().__init__(qh_parent)super().__init__()self.QhAppDic={"QhAPPShouYe":{"QhAppTittle":"首页","QhIsLock":True, #是否常驻后台},"QhAPPSet":{"QhAppTittle":"设置","QhIsLock":True, #是否常驻后台},"QhAPP01":{"QhFraObjName":"QhAppFraObj01","QhAppIoc":"/QhImage/QhImage/QhDingShi01.png","QhAppLabIocObjName":"QhAppLabIocObj01","QhAppText":"应用01","QhAppTextObjName":"QhAppTextObj01","QhAppButObjName":"QhAPP01", # but对象名必须和配置Key一致,否则无法触发事件"QhToolTip":"QueHui+应用01","QhAppTittle":"应用01","QhIsLock":False, #是否常驻后台},"QhAPP02":{"QhFraObjName":"QhAppFraObj02","QhAppIoc":"/QhImage/QhImage/QhDingShi01.png","QhAppLabIocObjName":"QhAppLabIocObj02","QhAppText":"应用02","QhAppTextObjName":"QhAppTextObj02","QhAppButObjName":"QhAPP02","QhToolTip" :"QueHui+应用02","QhAppTittle":"应用02","QhIsLock":False,},"QhAPP03":{"QhFraObjName":"QhAppFraObj03","QhAppIoc":"/QhImage/QhImage/QhDingShi01.png","QhAppLabIocObjName":"QhAppLabIocObj03","QhAppText":"应用03","QhAppTextObjName":"QhAppTextObj03","QhAppButObjName":"QhAPP03","QhToolTip":"QueHui+应用03","QhAppTittle":"应用03","QhIsLock":False,},"QhAPP04":{"QhFraObjName":"QhAppFraObj04","QhAppIoc":"/QhImage/QhImage/QhDingShi01.png","QhAppLabIocObjName":"QhAppLabIocObj04","QhAppText":"应用04","QhAppTextObjName":"QhAppTextObj04","QhAppButObjName":"QhAPP04","QhToolTip":"QueHui+应用04","QhAppTittle":"应用04","QhIsLock":False,},"QhAPP05":{"QhFraObjName":"QhAppFraObj05","QhAppIoc":"/QhImage/QhImage/QhDingShi01.png","QhAppLabIocObjName":"QhAppLabIocObj05","QhAppText":"应用05","QhAppTextObjName":"QhAppTextObj05","QhAppButObjName":"QhAPP05","QhToolTip":"QueHui+应用05","QhAppTittle":"应用05","QhIsLock":False,},"QhAPP06":{"QhFraObjName":"QhAppFraObj06","QhAppIoc":"/QhImage/QhImage/QhDingShi01.png","QhAppLabIocObjName":"QhAppLabIocObj06","QhAppText":"应用06","QhAppTextObjName":"QhAppTextObj06","QhAppButObjName":"QhAPP06","QhToolTip":"QueHui+应用06","QhAppTittle":"应用06","QhIsLock":False,},"QhAPP07":{"QhFraObjName":"QhAppFraObj07","QhAppIoc":"/QhImage/QhImage/QhDingShi01.png","QhAppLabIocObjName":"QhAppLabIocObj07","QhAppText":"应用07","QhAppTextObjName":"QhAppTextObj07","QhAppButObjName":"QhAPP07","QhToolTip":"QueHui+应用07","QhAppTittle":"应用07","QhIsLock":False,},"QhAPP08":{"QhFraObjName":"QhAppFraObj08","QhAppIoc":"/QhImage/QhImage/QhDingShi01.png","QhAppLabIocObjName":"QhAppLabIocObj08","QhAppText":"应用08","QhAppTextObjName":"QhAppTextObj08","QhAppButObjName":"QhAPP08","QhToolTip":"QueHui+应用08","QhAppTittle":"应用08","QhIsLock":False,},"QhAPP09":{"QhFraObjName":"QhAppFraObj09","QhAppIoc":"/QhImage/QhImage/QhDingShi01.png","QhAppLabIocObjName":"QhAppLabIocObj09","QhAppText":"应用09","QhAppTextObjName":"QhAppTextObj09","QhAppButObjName":"QhAPP09","QhToolTip":"QueHui+应用09","QhAppTittle":"应用09","QhIsLock":True,}}self.QhLockCount = 20 # 最大锁定数量 除开后台常驻数量self.QhAppLockCount = self.QhGetLockCount() # 获取后台常驻数量self.setupUi(self) # 调用Qh_SetupUI()函数,并把窗口作为实参传递给Qh_SetupUI()函self.QhMenuAppLeftFu = self.QhLfAppDTScrollAreaWitContents # APP菜单左侧按钮的父类(ScrollArea),如果UI发生变化可更新 self.QhMenuAppLeftLayout = self.QhLfAppDTScrollAreaWitVLayout01 # APP菜单左侧按钮的父类(布局),如果UI发生变化可更新 self.QhAPPShouYe = self.QhLeftButMeShouYe_But001 # 首页按钮对象传递self.QhAPPSet = self.QhLeftButMeSet_But001 # 设置按钮对象传递self.QhMainStackedWidgetBody = self.QhStackedWidgetBody01 # 主窗口主体的StackedWidget对象传递self.QhCreAppDtFor(QhAppType="B") # 创建APP菜单左侧按钮 A无名称 B有名称self.QhButtonClicked()self.QhBodyWit = {} # 用于记录页面的字典print(self.QhGetLockCount())def QhButtonClicked(self):# 首页事件链接# 作者:阙辉self.QhAPPShouYe.clicked.connect(lambda state: # 首页self.button_clicked(state,self.QhAPPShouYe))self.QhAPPSet.clicked.connect(lambda state: # 设置self.button_clicked(state,self.QhAPPSet))def QhGetLockCount(self):# 获取被锁定的应用数量# 作者:阙辉return len([QhValue for QhValue in self.QhAppDic.values() if QhValue['QhIsLock']])def QhCreAppDtFor(self,QhAppType="B"):# 批量创建APP菜单左侧按钮 A无名称 B有名称# 作者:阙辉for QhKey,QhValue in self.QhAppDic.items():if QhKey == "QhAPPShouYe":self.QhAPPShouYe.setObjectName(QhKey) # 重写设置首页对象名称 便于后续操作elif QhKey == "QhAPPSet":self.QhAPPSet.setObjectName(QhKey) # 重写设置设置对象名称 便于后续操作else:QhAPPDT = self.QhCreAppDt(self.QhMenuAppLeftFu,QhFraObjName=QhValue['QhFraObjName'],QhAppIoc=QhValue['QhAppIoc'], # "image: url(:/QhImage/QhImage/QhShouYe01.png);"QhAppLabIocObjName=QhValue['QhAppLabIocObjName'],QhAppText=QhValue['QhAppText'],QhAppTextObjName=QhValue['QhAppTextObjName'],QhAppButObjName=QhKey, # 按钮对象名必须和key一致,否则无法触发事件QhToolTip=QhValue['QhToolTip'],QhAppType=QhAppType)self.QhMenuAppLeftLayout.addWidget(QhAPPDT)# 占位应用QhAPPDT = self.QhAPPZhanWei(self.QhMenuAppLeftFu)self.QhMenuAppLeftLayout.addWidget(QhAPPDT)def QhCreAppDt(self,QhAppFu,QhFraObjName,QhAppIoc, # "image: url(:/QhImage/QhImage/QhShouYe01.png);"QhAppLabIocObjName,QhAppText,QhAppTextObjName,QhAppButObjName,QhToolTip,QhAppType="B",):"""创建应用数据"""QhAppIocImg = "image: url(:{});".format(QhAppIoc)QhToolTipA = "{}-{}".format(QhAppText,QhToolTip)if QhAppType=="A":globals()["self.{}".format(QhFraObjName)] = QtWidgets.QFrame(QhAppFu)QhFraObj = globals()["self.{}".format(QhFraObjName)]QhFraObj.setMinimumSize(QtCore.QSize(50, 50))QhFraObj.setMaximumSize(QtCore.QSize(50, 50))QhFraObj.setFrameShape(QtWidgets.QFrame.StyledPanel)QhFraObj.setFrameShadow(QtWidgets.QFrame.Raised)QhFraObj.setObjectName(QhFraObjName)globals()["self.{}".format(QhAppLabIocObjName)] = QtWidgets.QLabel(QhFraObj)QhAppLabIocObj = globals()["self.{}".format(QhAppLabIocObjName)] QhAppLabIocObj.setGeometry(QtCore.QRect(5, 5, 40, 40))QhAppLabIocObj.setMinimumSize(QtCore.QSize(40, 40))QhAppLabIocObj.setMaximumSize(QtCore.QSize(40, 40))QhAppLabIocObj.setStyleSheet(QhAppIocImg)QhAppLabIocObj.setText("")QhAppLabIocObj.setObjectName(QhAppLabIocObjName)globals()["self.{}".format(QhAppButObjName)] = QtWidgets.QPushButton(QhFraObj)QhAppButObj = globals()["self.{}".format(QhAppButObjName)] QhAppButObj.setGeometry(QtCore.QRect(0, 0, 50, 50))QhAppButObj.setMinimumSize(QtCore.QSize(50, 50))QhAppButObj.setMaximumSize(QtCore.QSize(50, 50))QhAppButObj.setToolTip(QhToolTipA)QhAppButObj.setStyleSheet("")QhAppButObj.setText("")QhAppButObj.setObjectName(QhAppButObjName)QhAppButObj.clicked.connect(lambda state: self.button_clicked(state,QhAppButObj)) # 连接信号槽elif QhAppType=="B":globals()["self.{}".format(QhFraObjName)] = QtWidgets.QFrame(QhAppFu)QhFraObj = globals()["self.{}".format(QhFraObjName)]QhFraObj.setMinimumSize(QtCore.QSize(50, 72))QhFraObj.setMaximumSize(QtCore.QSize(50, 72))QhFraObj.setFrameShape(QtWidgets.QFrame.StyledPanel)QhFraObj.setFrameShadow(QtWidgets.QFrame.Raised)QhFraObj.setObjectName(QhFraObjName) globals()["self.{}".format(QhAppLabIocObjName)] = QtWidgets.QLabel(QhFraObj)QhAppLabIocObj = globals()["self.{}".format(QhAppLabIocObjName)] QhAppLabIocObj.setGeometry(QtCore.QRect(5, 5, 40, 40))QhAppLabIocObj.setMinimumSize(QtCore.QSize(40, 40))QhAppLabIocObj.setMaximumSize(QtCore.QSize(40, 40))QhAppLabIocObj.setStyleSheet(QhAppIocImg) # "image: url(:/QhImage/QhImage/QhDingShi01.png);"QhAppLabIocObj.setText("")QhAppLabIocObj.setObjectName(QhAppLabIocObjName)globals()["self.{}".format(QhAppTextObjName)] = QtWidgets.QLabel(QhFraObj)QhAppTextObj = globals()["self.{}".format(QhAppTextObjName)] QhAppTextObj.setGeometry(QtCore.QRect(0, 45, 50, 30))QhAppTextObj.setMinimumSize(QtCore.QSize(50, 30))QhAppTextObj.setMaximumSize(QtCore.QSize(50, 30))QhAppTextObj.setText(QhAppText)font = QtGui.QFont()font.setBold(True)font.setWeight(QtGui.QFont.Bold)QhAppTextObj.setFont(font)QhAppTextObj.setAlignment(QtCore.Qt.AlignCenter)QhAppTextObj.setObjectName(QhAppTextObjName)globals()["self.{}".format(QhAppButObjName)] = QtWidgets.QPushButton(QhFraObj)QhAppButObj = globals()["self.{}".format(QhAppButObjName)] QhAppButObj.setGeometry(QtCore.QRect(0, 0, 50, 72))QhAppButObj.setMinimumSize(QtCore.QSize(50, 72))QhAppButObj.setMaximumSize(QtCore.QSize(50, 72))QhAppButObj.setStyleSheet("")QhAppButObj.setText("")QhAppButObj.setToolTip(QhToolTip)QhAppButObj.setObjectName(QhAppButObjName)QhAppButObj.clicked.connect(lambda state: self.button_clicked(state,QhAppButObj)) # 连接信号槽return QhFraObjdef QhAPPZhanWei(self,QhAppFu):# 创建应用占位 比弹簧控件好用# 作者:阙辉self.QhAPPZhanWei001 = QtWidgets.QFrame(QhAppFu)self.QhAPPZhanWei001.setMinimumSize(QtCore.QSize(50, 0))self.QhAPPZhanWei001.setMaximumSize(QtCore.QSize(50, 16777215))self.QhAPPZhanWei001.setFrameShape(QtWidgets.QFrame.StyledPanel)self.QhAPPZhanWei001.setFrameShadow(QtWidgets.QFrame.Raised)self.QhAPPZhanWei001.setObjectName("QhAPPZhanWei001")return self.QhAPPZhanWei001def button_clicked(self,_,Qhbutton):"""页面切换逻辑作者:阙辉"""# QhLeftButMeShouYe_But001 首页# QhLeftButMeSet_But001 设置# Qhbutton.clicked.connect(lambda state, Qhbutton=Qhbutton: self.button_clicked(Qhbutton)) # 连接信号槽QhMainTitle = self.windowTitle()print(f'当前窗口标题: {QhMainTitle}')QhButObjName = Qhbutton.objectName()print(f'单击的按纽控件: {QhButObjName}') QhAppTittle = self.QhAppDic[QhButObjName]["QhAppTittle"]QhIsLock = self.QhAppDic[QhButObjName]["QhIsLock"]QhMainTitleNew = QhMainTitle.split("^~^")[0] + "^~^" + QhAppTittleif QhButObjName in self.QhBodyWit:# 切换页面# currentIndex = self.stackedWidget.currentIndex()QhcurrentWidget = self.QhStackedWidgetBody01.currentWidget()QhBodyWit0 = self.QhBodyWit[QhButObjName]if QhcurrentWidget != QhBodyWit0:self.QhStackedWidgetBody01.setCurrentWidget(QhBodyWit0)print(f'单击的按纽控件: {QhButObjName} 已存在,切换页面')else:print(f'单击的按纽控件: {QhButObjName} 当前页面就是它,不切换页面')else:# 创建新页面if QhButObjName == "QhAPPSet": # 设置self.QhKeepAppCount() # 需要保持后台数量QhBodyWit0 = QhLiangHuaGUI()elif QhButObjName == "QhAPPShouYe": # 首页self.QhKeepAppCount() # 需要保持后台数量QhBodyWit0 = MyForm()QhBodyWit0.label.setText(QhBodyWit0.label.text()+"-"+"首页")else:# 其他self.QhKeepAppCount() # 需要保持后台数量QhBodyWit0 = MyForm()print(QhBodyWit0.label.text())QhBodyWit0.label.setText(QhBodyWit0.label.text()+"-"+QhAppTittle)self.QhMainStackedWidgetBody.addWidget(QhBodyWit0)self.QhMainStackedWidgetBody.setCurrentWidget(QhBodyWit0)self.QhBodyWit[QhButObjName] = QhBodyWit0print(f'单击的按纽控件: {QhButObjName} 不存在,创建新页面')self.setWindowTitle(QhMainTitleNew)def QhKeepAppCount(self):# 保持后台恒定数量页面# 作者:阙辉if self.QhAppLockCount == 0: return# 溢出APP数量 = (当前数量+1) - (锁定数量+常驻数量) # 大于0表示超出 需删除排在差值前数据QhDelBodyWitlen = (len(self.QhBodyWit)+1) - (self.QhLockCount+self.QhAppLockCount) # 预计算增加页面后是否超出控制数量 大于0表示超出 需删除排在差值前数据 if QhDelBodyWitlen > 0: # 大于0表示超出 需删除排在差值前数据 QhDelBodyWitlenflag = 0 # 标记已经删除的数量for QhKey01,QhValue01 in self.QhBodyWit.items():if not self.QhAppDic[QhKey01]["QhIsLock"]:print(f'删除页面: {QhKey01}')self.QhMainStackedWidgetBody.removeWidget(QhValue01) # 移除页面del self.QhBodyWit[QhKey01] # 删除字典数据QhDelBodyWitlenflag += 1 # 标记已经删除 if QhDelBodyWitlen == QhDelBodyWitlenflag: # 已经删除数量等于溢出数量则退出循环breakif __name__ == "__main__":qh_app = QApplication(sys.argv) # 创建应用实例 # 创建应用实例qh_MyWindows = QhAPPGUI() # 创建窗口实例qh_MyWindows.show() # 显示窗口qh_n = qh_app.exec() # 执行exec()方法,进入事件循环,如果遇到窗口退出命令,返回整数qh_nprint(qh_n) # 输出输出关闭事件返回的整数try: # 捕获程序退出事件sys.exit(qh_n) # 通知python系统,结束程序运行except SystemExit:print("请在此做一些其他工作。") # python解释器停止执行前的工作2、主程序UI
Qhkuja.py
# -*- coding: utf-8 -*-# Form implementation generated from reading ui file 'Qhkuja.ui'
#
# Created by: PyQt5 UI code generator 5.15.7
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.from PySide6 import QtGui, QtWidgets,QtCore
from PySide6 import QtGuiclass Ui_QhFormMain(object):def setupUi(self, QhFormMain):QhFormMain.setObjectName("QhFormMain")QhFormMain.resize(1288, 800)QhFormMain.setMinimumSize(QtCore.QSize(0, 0))icon = QtGui.QIcon()icon.addPixmap(QtGui.QPixmap(":/QhImage/QhImage/QhTianQue02.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)QhFormMain.setWindowIcon(icon)self.gridLayout = QtWidgets.QGridLayout(QhFormMain)self.gridLayout.setContentsMargins(0, 0, 0, 0)self.gridLayout.setSpacing(0)self.gridLayout.setObjectName("gridLayout")self.QhwidgetMain = QtWidgets.QWidget(QhFormMain)self.QhwidgetMain.setObjectName("QhwidgetMain")self.gridLayout_2 = QtWidgets.QGridLayout(self.QhwidgetMain)self.gridLayout_2.setContentsMargins(0, 0, 0, 0)self.gridLayout_2.setSpacing(0)self.gridLayout_2.setObjectName("gridLayout_2")self.QhLeftMenuWit = QtWidgets.QWidget(self.QhwidgetMain)self.QhLeftMenuWit.setMinimumSize(QtCore.QSize(88, 0))self.QhLeftMenuWit.setMaximumSize(QtCore.QSize(88, 16777215))self.QhLeftMenuWit.setStyleSheet("/*顶层容器样式 QH*/\n"
"QWidget{\n"
" background-color:rgb(0, 36, 36);\n"
"}\n"
"/*按钮图标样式 QH*/\n"
"QPushButton{\n"
" border: none; /*边框透明 QH*/\n"
" background: transparent; /*背景透明 QH*/ \n"
"} \n"
"QPushButton:hover{ \n"
" border: 2px solid rgb(0, 120, 212);\n"
" border-top-left-radius: 10px; /* 通过设置左上角,右下角圆角得到特殊图形*/\n"
" border-top-right-radius: 10px; \n"
" border-bottom-left-radius: 10px;\n"
" border-bottom-right-radius: 10px;\n"
" \n"
"}\n"
"QPushButton:pressed {\n"
" background-color:rgba(255, 255, 255, 188);\n"
"}\n"
"QLabel {\n"
" color: rgb(156, 163, 187); /* 设置字体颜色为红色 */\n"
" /* font-size: 16px; 可选:设置字体大小 */\n"
" font-weight: bold; /* 可选:设置字体粗细 */\n"
"}\n"
"QToolTip {\n"
" background-color: rgb(0, 36, 36); /* 浅黄色背景 */\n"
" border: none; ; /* 黑色边框 */\n"
" color: rgb(156, 163, 187); /* 黑色文字 */\n"
" padding: 2px; /* 内边距 */\n"
" font-size: 10pt; /* 字体大小 */\n"
" /* padding-left: 20px; /* 增加左边距,使内容向右偏移 */\n"
" text-align: center; /* 文本居中显示 */\n"
" font-weight: bold; /* 设置字体为加粗 */\n"
"}\n"
"QScrollArea{\n"
" border: none;\n"
"}\n"
"QScrollBar{\n"
" background-color: transparent; \n"
" width:10px;\n"
"}\n"
"\n"
"QScrollBar::handle:horizontal {/*设置水平滑动条*/\n"
" border: rgb(46, 46, 46);\n"
" border-radius:2px; \n"
" background:rgb(46, 46, 46);\n"
"}\n"
"QScrollBar::handle:vertical{/*设置垂直滑动条*/\n"
" border-radius:2px; \n"
" background:rgb(56, 56, 56);\n"
"}\n"
"QScrollBar::sub-line{background:transparent;}\n"
"QScrollBar::add-line{background:transparent;}\n"
"\n"
"/* 设置滑动轨道 水平*/\n"
"QScrollBar:horizontal{\n"
" background: #309AB8;\n"
" border-radius: 15px;\n"
" min-height: 30px;\n"
" max-height: 30px;\n"
"}\n"
"/* 设置滑动轨道 垂直*/\n"
"QScrollBar:vertical{\n"
" background: rgb(0, 36, 36);\n"
" border-radius: 8px;\n"
"}\n"
"QScrollBar::add-page,\n"
"QScrollBar::sub-page{\n"
" background: transparent;\n"
"}\n"
"\n"
"")self.QhLeftMenuWit.setObjectName("QhLeftMenuWit")self.verticalLayout = QtWidgets.QVBoxLayout(self.QhLeftMenuWit)self.verticalLayout.setContentsMargins(0, 0, 0, 0)self.verticalLayout.setSpacing(0)self.verticalLayout.setObjectName("verticalLayout")self.QhTouXiangWit01 = QtWidgets.QWidget(self.QhLeftMenuWit)self.QhTouXiangWit01.setMinimumSize(QtCore.QSize(88, 88))self.QhTouXiangWit01.setMaximumSize(QtCore.QSize(88, 88))self.QhTouXiangWit01.setStyleSheet("\n"
"")self.QhTouXiangWit01.setObjectName("QhTouXiangWit01")self.QhTouXianggridLayout = QtWidgets.QGridLayout(self.QhTouXiangWit01)self.QhTouXianggridLayout.setContentsMargins(16, 8, 16, 8)self.QhTouXianggridLayout.setObjectName("QhTouXianggridLayout")self.QhTouXianglabel01 = QtWidgets.QLabel(self.QhTouXiangWit01)self.QhTouXianglabel01.setMinimumSize(QtCore.QSize(56, 56))self.QhTouXianglabel01.setMaximumSize(QtCore.QSize(56, 56))self.QhTouXianglabel01.setStyleSheet("\n"
"QLabel {\n"
" border: 2px solid rgb(156, 163, 187);\n"
" border-top-left-radius: 28px; /* 通过设置左上角,右下角圆角得到特殊图形*/\n"
" border-top-right-radius: 28px; \n"
" border-bottom-left-radius: 28px;\n"
" border-bottom-right-radius: 28px;\n"
" image: url(:/QhImage/QhImage/QhTouXiang.png);\n"
" \n"
"}\n"
"")self.QhTouXianglabel01.setText("")self.QhTouXianglabel01.setObjectName("QhTouXianglabel01")self.QhTouXianggridLayout.addWidget(self.QhTouXianglabel01, 0, 0, 1, 1)self.QhAppNamelabel01 = QtWidgets.QLabel(self.QhTouXiangWit01)font = QtGui.QFont()font.setFamily("Arial")font.setPointSize(8)font.setBold(True)font.setWeight(QtGui.QFont.Bold)self.QhAppNamelabel01.setFont(font)self.QhAppNamelabel01.setStyleSheet("QLabel {\n"
" border: 0.5px solid rgb(156, 163, 187);\n"
" border-top-left-radius: 2px; /* 通过设置左上角,右下角圆角得到特殊图形*/\n"
" border-top-right-radius: 2px; \n"
" border-bottom-left-radius: 2px;\n"
" border-bottom-right-radius: 2px;\n"
" \n"
"}")self.QhAppNamelabel01.setAlignment(QtCore.Qt.AlignCenter)self.QhAppNamelabel01.setObjectName("QhAppNamelabel01")self.QhTouXianggridLayout.addWidget(self.QhAppNamelabel01, 1, 0, 1, 1)self.verticalLayout.addWidget(self.QhTouXiangWit01)self.Qhline_Tou01 = QtWidgets.QFrame(self.QhLeftMenuWit)self.Qhline_Tou01.setMaximumSize(QtCore.QSize(16777215, 3))self.Qhline_Tou01.setStyleSheet("background-color: rgb(156, 163, 187);")self.Qhline_Tou01.setFrameShape(QtWidgets.QFrame.HLine)self.Qhline_Tou01.setFrameShadow(QtWidgets.QFrame.Sunken)self.Qhline_Tou01.setObjectName("Qhline_Tou01")self.verticalLayout.addWidget(self.Qhline_Tou01)self.QhLeftMeWitApp01 = QtWidgets.QWidget(self.QhLeftMenuWit)self.QhLeftMeWitApp01.setMinimumSize(QtCore.QSize(88, 460))self.QhLeftMeWitApp01.setMaximumSize(QtCore.QSize(88, 16777215))self.QhLeftMeWitApp01.setStyleSheet("")self.QhLeftMeWitApp01.setObjectName("QhLeftMeWitApp01")self.gridLayout_5 = QtWidgets.QGridLayout(self.QhLeftMeWitApp01)self.gridLayout_5.setContentsMargins(0, 0, 0, 0)self.gridLayout_5.setHorizontalSpacing(0)self.gridLayout_5.setVerticalSpacing(8)self.gridLayout_5.setObjectName("gridLayout_5")self.QhAppDTLine01 = QtWidgets.QFrame(self.QhLeftMeWitApp01)self.QhAppDTLine01.setStyleSheet("background-color: rgb(156, 163, 187);")self.QhAppDTLine01.setFrameShape(QtWidgets.QFrame.HLine)self.QhAppDTLine01.setFrameShadow(QtWidgets.QFrame.Sunken)self.QhAppDTLine01.setObjectName("QhAppDTLine01")self.gridLayout_5.addWidget(self.QhAppDTLine01, 1, 0, 1, 1)self.QhAppDTLine02 = QtWidgets.QFrame(self.QhLeftMeWitApp01)self.QhAppDTLine02.setMaximumSize(QtCore.QSize(16777215, 3))self.QhAppDTLine02.setStyleSheet("background-color: rgb(156, 163, 187);")self.QhAppDTLine02.setFrameShape(QtWidgets.QFrame.HLine)self.QhAppDTLine02.setFrameShadow(QtWidgets.QFrame.Sunken)self.QhAppDTLine02.setObjectName("QhAppDTLine02")self.gridLayout_5.addWidget(self.QhAppDTLine02, 3, 0, 1, 1)self.QhLeftMeWitAppgridLayout_ShouYe01 = QtWidgets.QGridLayout()self.QhLeftMeWitAppgridLayout_ShouYe01.setContentsMargins(-1, 12, -1, 8)self.QhLeftMeWitAppgridLayout_ShouYe01.setHorizontalSpacing(0)self.QhLeftMeWitAppgridLayout_ShouYe01.setVerticalSpacing(2)self.QhLeftMeWitAppgridLayout_ShouYe01.setObjectName("QhLeftMeWitAppgridLayout_ShouYe01")self.QhShouYeLine03 = QtWidgets.QFrame(self.QhLeftMeWitApp01)self.QhShouYeLine03.setMaximumSize(QtCore.QSize(16777215, 3))self.QhShouYeLine03.setStyleSheet("background-color: rgb(156, 163, 187);")self.QhShouYeLine03.setFrameShape(QtWidgets.QFrame.HLine)self.QhShouYeLine03.setFrameShadow(QtWidgets.QFrame.Sunken)self.QhShouYeLine03.setObjectName("QhShouYeLine03")self.QhLeftMeWitAppgridLayout_ShouYe01.addWidget(self.QhShouYeLine03, 3, 0, 1, 1)self.QhShouYeLine02 = QtWidgets.QFrame(self.QhLeftMeWitApp01)self.QhShouYeLine02.setMaximumSize(QtCore.QSize(16777215, 3))self.QhShouYeLine02.setStyleSheet("background-color: rgb(156, 163, 187);")self.QhShouYeLine02.setFrameShape(QtWidgets.QFrame.HLine)self.QhShouYeLine02.setFrameShadow(QtWidgets.QFrame.Sunken)self.QhShouYeLine02.setObjectName("QhShouYeLine02")self.QhLeftMeWitAppgridLayout_ShouYe01.addWidget(self.QhShouYeLine02, 2, 0, 1, 1)self.QhLeftFtaMeShouYe_But001 = QtWidgets.QFrame(self.QhLeftMeWitApp01)self.QhLeftFtaMeShouYe_But001.setMinimumSize(QtCore.QSize(50, 50))self.QhLeftFtaMeShouYe_But001.setMaximumSize(QtCore.QSize(50, 50))self.QhLeftFtaMeShouYe_But001.setFrameShape(QtWidgets.QFrame.StyledPanel)self.QhLeftFtaMeShouYe_But001.setFrameShadow(QtWidgets.QFrame.Raised)self.QhLeftFtaMeShouYe_But001.setObjectName("QhLeftFtaMeShouYe_But001")self.QhLeftLabMeShouYe_ButIoc001 = QtWidgets.QLabel(self.QhLeftFtaMeShouYe_But001)self.QhLeftLabMeShouYe_ButIoc001.setGeometry(QtCore.QRect(5, 5, 40, 40))self.QhLeftLabMeShouYe_ButIoc001.setMinimumSize(QtCore.QSize(40, 40))self.QhLeftLabMeShouYe_ButIoc001.setMaximumSize(QtCore.QSize(40, 40))self.QhLeftLabMeShouYe_ButIoc001.setStyleSheet("image: url(:/QhImage/QhImage/QhShouYe01.png);")self.QhLeftLabMeShouYe_ButIoc001.setText("")self.QhLeftLabMeShouYe_ButIoc001.setObjectName("QhLeftLabMeShouYe_ButIoc001")self.QhLeftButMeShouYe_But001 = QtWidgets.QPushButton(self.QhLeftFtaMeShouYe_But001)self.QhLeftButMeShouYe_But001.setGeometry(QtCore.QRect(0, 0, 50, 50))self.QhLeftButMeShouYe_But001.setMinimumSize(QtCore.QSize(50, 50))self.QhLeftButMeShouYe_But001.setMaximumSize(QtCore.QSize(50, 50))self.QhLeftButMeShouYe_But001.setToolTip("HOME")self.QhLeftButMeShouYe_But001.setStyleSheet("")self.QhLeftButMeShouYe_But001.setText("")self.QhLeftButMeShouYe_But001.setObjectName("QhLeftButMeShouYe_But001")self.QhLeftMeWitAppgridLayout_ShouYe01.addWidget(self.QhLeftFtaMeShouYe_But001, 0, 0, 1, 1)self.QhShouYeLine01 = QtWidgets.QFrame(self.QhLeftMeWitApp01)self.QhShouYeLine01.setMaximumSize(QtCore.QSize(16777215, 3))self.QhShouYeLine01.setStyleSheet("background-color: transparent;")self.QhShouYeLine01.setFrameShape(QtWidgets.QFrame.HLine)self.QhShouYeLine01.setFrameShadow(QtWidgets.QFrame.Sunken)self.QhShouYeLine01.setObjectName("QhShouYeLine01")self.QhLeftMeWitAppgridLayout_ShouYe01.addWidget(self.QhShouYeLine01, 1, 0, 1, 1)self.gridLayout_5.addLayout(self.QhLeftMeWitAppgridLayout_ShouYe01, 0, 0, 1, 1)self.QhLfAppDTSAreagridLayoutM = QtWidgets.QGridLayout()self.QhLfAppDTSAreagridLayoutM.setContentsMargins(0, -1, 3, -1)self.QhLfAppDTSAreagridLayoutM.setSpacing(0)self.QhLfAppDTSAreagridLayoutM.setObjectName("QhLfAppDTSAreagridLayoutM")self.QhlabelZhanWei01 = QtWidgets.QLabel(self.QhLeftMeWitApp01)self.QhlabelZhanWei01.setMaximumSize(QtCore.QSize(16777215, 0))self.QhlabelZhanWei01.setText("")self.QhlabelZhanWei01.setObjectName("QhlabelZhanWei01")self.QhLfAppDTSAreagridLayoutM.addWidget(self.QhlabelZhanWei01, 1, 0, 1, 1)self.QhLfAppDTScrollArea01 = QtWidgets.QScrollArea(self.QhLeftMeWitApp01)self.QhLfAppDTScrollArea01.setStyleSheet("")self.QhLfAppDTScrollArea01.setWidgetResizable(True)self.QhLfAppDTScrollArea01.setObjectName("QhLfAppDTScrollArea01")self.QhLfAppDTScrollAreaWitContents = QtWidgets.QWidget()self.QhLfAppDTScrollAreaWitContents.setGeometry(QtCore.QRect(0, 0, 84, 356))self.QhLfAppDTScrollAreaWitContents.setMaximumSize(QtCore.QSize(16777215, 16777215))self.QhLfAppDTScrollAreaWitContents.setObjectName("QhLfAppDTScrollAreaWitContents")self.gridLayout_15 = QtWidgets.QGridLayout(self.QhLfAppDTScrollAreaWitContents)self.gridLayout_15.setContentsMargins(0, 0, 0, 0)self.gridLayout_15.setSpacing(0)self.gridLayout_15.setObjectName("gridLayout_15")self.QhLfAppDTScrollAreaWitVLayout01 = QtWidgets.QVBoxLayout()self.QhLfAppDTScrollAreaWitVLayout01.setContentsMargins(0, 8, 0, -1)self.QhLfAppDTScrollAreaWitVLayout01.setSpacing(16)self.QhLfAppDTScrollAreaWitVLayout01.setObjectName("QhLfAppDTScrollAreaWitVLayout01")self.gridLayout_15.addLayout(self.QhLfAppDTScrollAreaWitVLayout01, 0, 0, 1, 1)self.QhLfAppDTScrollArea01.setWidget(self.QhLfAppDTScrollAreaWitContents)self.QhLfAppDTSAreagridLayoutM.addWidget(self.QhLfAppDTScrollArea01, 0, 0, 1, 1)self.gridLayout_5.addLayout(self.QhLfAppDTSAreagridLayoutM, 2, 0, 1, 1)self.verticalLayout.addWidget(self.QhLeftMeWitApp01)self.QhFrameZhanWei02 = QtWidgets.QFrame(self.QhLeftMenuWit)self.QhFrameZhanWei02.setMinimumSize(QtCore.QSize(88, 108))self.QhFrameZhanWei02.setMaximumSize(QtCore.QSize(88, 108))self.QhFrameZhanWei02.setFrameShape(QtWidgets.QFrame.StyledPanel)self.QhFrameZhanWei02.setFrameShadow(QtWidgets.QFrame.Raised)self.QhFrameZhanWei02.setObjectName("QhFrameZhanWei02")self.verticalLayout.addWidget(self.QhFrameZhanWei02)self.QhLfMenuSET01 = QtWidgets.QWidget(self.QhLeftMenuWit)self.QhLfMenuSET01.setMinimumSize(QtCore.QSize(88, 128))self.QhLfMenuSET01.setMaximumSize(QtCore.QSize(88, 128))self.QhLfMenuSET01.setStyleSheet("")self.QhLfMenuSET01.setObjectName("QhLfMenuSET01")self.gridLayout_4 = QtWidgets.QGridLayout(self.QhLfMenuSET01)self.gridLayout_4.setContentsMargins(0, 0, 0, 8)self.gridLayout_4.setSpacing(0)self.gridLayout_4.setObjectName("gridLayout_4")self.QhLeftLineMeSet02 = QtWidgets.QFrame(self.QhLfMenuSET01)self.QhLeftLineMeSet02.setMaximumSize(QtCore.QSize(16777215, 3))self.QhLeftLineMeSet02.setStyleSheet("background-color: rgb(156, 163, 187);")self.QhLeftLineMeSet02.setFrameShape(QtWidgets.QFrame.HLine)self.QhLeftLineMeSet02.setFrameShadow(QtWidgets.QFrame.Sunken)self.QhLeftLineMeSet02.setObjectName("QhLeftLineMeSet02")self.gridLayout_4.addWidget(self.QhLeftLineMeSet02, 0, 0, 1, 1)self.QhLeftLineMeSet01 = QtWidgets.QFrame(self.QhLfMenuSET01)self.QhLeftLineMeSet01.setMaximumSize(QtCore.QSize(16777215, 3))self.QhLeftLineMeSet01.setStyleSheet("background-color: rgb(156, 163, 187);")self.QhLeftLineMeSet01.setFrameShape(QtWidgets.QFrame.HLine)self.QhLeftLineMeSet01.setFrameShadow(QtWidgets.QFrame.Sunken)self.QhLeftLineMeSet01.setObjectName("QhLeftLineMeSet01")self.gridLayout_4.addWidget(self.QhLeftLineMeSet01, 1, 0, 1, 1)self.QhLeftFtaMeSet_But001 = QtWidgets.QFrame(self.QhLfMenuSET01)self.QhLeftFtaMeSet_But001.setMinimumSize(QtCore.QSize(50, 80))self.QhLeftFtaMeSet_But001.setMaximumSize(QtCore.QSize(50, 80))self.QhLeftFtaMeSet_But001.setFrameShape(QtWidgets.QFrame.StyledPanel)self.QhLeftFtaMeSet_But001.setFrameShadow(QtWidgets.QFrame.Raised)self.QhLeftFtaMeSet_But001.setObjectName("QhLeftFtaMeSet_But001")self.QhLeftLabMeSet_ButIoc001 = QtWidgets.QLabel(self.QhLeftFtaMeSet_But001)self.QhLeftLabMeSet_ButIoc001.setGeometry(QtCore.QRect(5, 5, 40, 40))self.QhLeftLabMeSet_ButIoc001.setMinimumSize(QtCore.QSize(40, 40))self.QhLeftLabMeSet_ButIoc001.setMaximumSize(QtCore.QSize(40, 40))self.QhLeftLabMeSet_ButIoc001.setStyleSheet("image: url(:/QhImage/QhImage/QhSet.png);")self.QhLeftLabMeSet_ButIoc001.setText("")self.QhLeftLabMeSet_ButIoc001.setObjectName("QhLeftLabMeSet_ButIoc001")self.QhLeftLabMeSet_ButName001 = QtWidgets.QLabel(self.QhLeftFtaMeSet_But001)self.QhLeftLabMeSet_ButName001.setGeometry(QtCore.QRect(0, 50, 50, 30))self.QhLeftLabMeSet_ButName001.setMinimumSize(QtCore.QSize(50, 30))self.QhLeftLabMeSet_ButName001.setMaximumSize(QtCore.QSize(50, 30))font = QtGui.QFont()font.setBold(True)font.setWeight(QtGui.QFont.Bold)self.QhLeftLabMeSet_ButName001.setFont(font)self.QhLeftLabMeSet_ButName001.setAlignment(QtCore.Qt.AlignCenter)self.QhLeftLabMeSet_ButName001.setObjectName("QhLeftLabMeSet_ButName001")self.QhLeftButMeSet_But001 = QtWidgets.QPushButton(self.QhLeftFtaMeSet_But001)self.QhLeftButMeSet_But001.setGeometry(QtCore.QRect(0, 0, 50, 80))self.QhLeftButMeSet_But001.setMinimumSize(QtCore.QSize(50, 80))self.QhLeftButMeSet_But001.setMaximumSize(QtCore.QSize(50, 80))self.QhLeftButMeSet_But001.setStyleSheet("")self.QhLeftButMeSet_But001.setText("")self.QhLeftButMeSet_But001.setObjectName("QhLeftButMeSet_But001")self.gridLayout_4.addWidget(self.QhLeftFtaMeSet_But001, 3, 0, 1, 1)self.QhZhanWeilabel002 = QtWidgets.QLabel(self.QhLfMenuSET01)self.QhZhanWeilabel002.setMinimumSize(QtCore.QSize(0, 10))self.QhZhanWeilabel002.setMaximumSize(QtCore.QSize(16777215, 10))self.QhZhanWeilabel002.setText("")self.QhZhanWeilabel002.setObjectName("QhZhanWeilabel002")self.gridLayout_4.addWidget(self.QhZhanWeilabel002, 2, 0, 1, 1)self.verticalLayout.addWidget(self.QhLfMenuSET01)self.gridLayout_2.addWidget(self.QhLeftMenuWit, 0, 0, 1, 1)self.QhWidgetBodyCenter = QtWidgets.QWidget(self.QhwidgetMain)self.QhWidgetBodyCenter.setObjectName("QhWidgetBodyCenter")self.gridLayout_3 = QtWidgets.QGridLayout(self.QhWidgetBodyCenter)self.gridLayout_3.setContentsMargins(0, 0, 0, 0)self.gridLayout_3.setSpacing(0)self.gridLayout_3.setObjectName("gridLayout_3")self.QhStackedWidgetBody01 = QtWidgets.QStackedWidget(self.QhWidgetBodyCenter)font = QtGui.QFont()font.setFamily("Arial")font.setPointSize(9)self.QhStackedWidgetBody01.setFont(font)self.QhStackedWidgetBody01.setObjectName("QhStackedWidgetBody01")self.QhQageShouYe01 = QtWidgets.QWidget()self.QhQageShouYe01.setObjectName("QhQageShouYe01")self.QhStackedWidgetBody01.addWidget(self.QhQageShouYe01)self.QhQageSet01 = QtWidgets.QWidget()self.QhQageSet01.setObjectName("QhQageSet01")self.QhStackedWidgetBody01.addWidget(self.QhQageSet01)self.gridLayout_3.addWidget(self.QhStackedWidgetBody01, 0, 0, 1, 1)self.gridLayout_2.addWidget(self.QhWidgetBodyCenter, 0, 1, 1, 1)self.gridLayout.addWidget(self.QhwidgetMain, 0, 0, 1, 1)self.retranslateUi(QhFormMain)QtCore.QMetaObject.connectSlotsByName(QhFormMain)def retranslateUi(self, QhFormMain):_translate = QtCore.QCoreApplication.translateQhFormMain.setWindowTitle(_translate("QhFormMain", "软件框架 Author:QueHui"))self.QhAppNamelabel01.setText(_translate("QhFormMain", "QueHui"))self.QhLeftLabMeSet_ButName001.setText(_translate("QhFormMain", "设置"))
import QhImage_rc3、测试页面
Qhkuja.py
# -*- coding: utf-8 -*-# Form implementation generated from reading ui file 'QhTestWit.ui'
#
# Created by: PyQt5 UI code generator 5.15.7
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.from PySide6 import QtCore, QtGui, QtWidgetsclass Ui_Form(object):def setupUi(self, Form):Form.setObjectName("Form")Form.resize(1035, 777)self.gridLayout = QtWidgets.QGridLayout(Form)self.gridLayout.setObjectName("gridLayout")self.label = QtWidgets.QLabel(Form)font = QtGui.QFont()font.setFamily("Arial")font.setPointSize(48)self.label.setFont(font)self.label.setStyleSheet("background-color: rgb(188, 188, 188);")self.label.setAlignment(QtCore.Qt.AlignCenter)self.label.setObjectName("label")self.gridLayout.addWidget(self.label, 0, 0, 1, 1)self.retranslateUi(Form)QtCore.QMetaObject.connectSlotsByName(Form)def retranslateUi(self, Form):_translate = QtCore.QCoreApplication.translateForm.setWindowTitle(_translate("Form", "Form"))self.label.setText(_translate("Form", "阙辉"))class MyForm(QtWidgets.QWidget,Ui_Form):def __init__(self,qh_parent = None):# super().__init__(qh_parent)super(MyForm, self).__init__()self.setupUi(self) 4、拓展表格
QhQTableWidgetEx.py
#模块名:QhQTableWidgetEx.py:将QT5/6的表格控件窗体扩展子类
#包含类名: QhQTableWidgetEx: 继承QTableWidget类的扩展类:支持表格中的单元格可加载多种控件等功能
# QLabelEx:继承QLabel类的扩展类:可作为表格单元格的一个控件,自动加载图片,动画等功能
# QHeaderViewEx:可在表格列头显示一个复选框控件,用于全选一项组合框的功能
# OwnQTextEdit:继承QTextEdit类的扩展类:可作为表格单元格的一个控件,主要是去除了默认的粗边框,其他功能自行扩充
# OwnQLineEdit:继承QLineEdit类的扩展类:可作为表格单元格的一个控件,可自定义掩码,如密码等格式化输入
import os,copy
from PySide6 import *
from PySide6 import QtCore
from PySide6 import QtWidgets
from PySide6.QtWidgets import *
from PySide6.QtCore import *
from PySide6.QtGui import *
from PySide6.QtGui import QImage, QPixmap
from PySide6.QtGui import QMovie
from PySide6.QtCore import QByteArray
from PySide6.QtWidgets import QApplication, QTableWidget, QHeaderView, QApplication, \QTableWidgetItem,QCheckBox,QWidget,QLabel,QPushButton,QComboBox,QLineEdit,QTextEdit
from PySide6.QtGui import QBrush, QColor
from PySide6.QtCore import Qt
from PySide6.QtCore import Signalclass QhQTableWidgetEx(QTableWidget):#'NONE':默认数据,采用默认表格单元格,不在表格位置创建任何依附控件()#'INT': 整型数据,采用默认表格单元格#'FLOAT':浮点数据,采用默认表格单元格#'STR':字符串类型,采用默认表格单元格#'DATA':日期类型数据,采用单行OwnQLineEdit控件(设置掩码)#'OWNQLINEEDIT':自定义字符串,采用单行OwnQLineEdit控件#'QComboBox':组合框控件, 参数3表示此组合框在字典dic_TableItemData KEY对应的列表(选择项)#'QCheckBox':复选框控件, 参数3无意义 无法调节宽度 涉及时就必须计算好宽度#'QLabel':采用扩展标签控件QLabelEx, 参数3表示标签可选用的图象列表,在字典dic_TableItemData KEY对应的二进制数据(已将文件加载到内存后)#'QPushButtom':采用按纽, 参数3表示按纽选用图标在字典dic_TableItemData KEY对应的二进制数据(已将文件加载到内存后)DEF_ITEMDATA=['STR','',0,'0,0','',None,None] #默认单元格绑定的数据格式:[类型,值,掩码ID,索引(row,col),对象名str,对象,对象]#定义表格控件要用的的组合框等下拉列表要用到的数据,为单元格列表对象的第2个元素值dic_TableItemData={0:[None], #0: KEY容错处理用1:['选项01','选项02','选项03'], #1:示例-供表格中的下拉组合框用,选择项列表12:['选项A','选项B','选项C','选项D'], #2:示例-供表格中的下拉组合框用,选择项列表23:['1.png','2.png','3.png','4.png'], #3:示例-供表格中的标签、按纽等使用,显示图象4:'999999999999;#', #4:示例-供表格中的自定义编辑框使用的掩码5:'0000-00-00', #5:示例-供表格中的自定义编辑框使用的掩码6:''} scrollbar_value = Signal(int)#初始化对角需传递的参数为父类: def __init__(self,parent, # 父类QhrowNum, # 行数QhTableModel, # 表格模型 # 表模型参数 [[字段名,字段宽度 0代表默认120,是否可调节宽度0可 1否,数据结构],...]QhFreeCol=3, # 冻结列数): super().__init__(parent)# 初始化数据self.QhCheckBoxflag = Falseself.QhFreeCol = QhFreeCol # 冻结列数self.QhlstHead = [Qhrow[0] for Qhrow in QhTableModel] # 表头字段:支持动态增加self.QhColwidthLs = [[Qhi,Qhrow[1]] for Qhi,Qhrow in enumerate(QhTableModel)] # 自定义列宽self.QhIsResizeLs = [[Qhi,Qhrow[2]] for Qhi,Qhrow in enumerate(QhTableModel)] # 自定义不可编辑列self.curRowCount=QhrowNum #表格当前的总行数self.curColCount=len(self.QhlstHead) #表格当前的总列数self.QhitemData=[[[],[]],[[],[]]] #定义同表格绑定的列表 self.QhitemData.clear()self.Qhitem_one=copy.deepcopy(QhQTableWidgetEx.DEF_ITEMDATA) #对列表要用deepcopy来赋值,防止列表变量默认是同内存for Qhrow in range(QhrowNum):Qhitem_onerow=[['STR','',0,'0,0','',None,None]]Qhitem_onerow.clear()for Qhcol in range(self.curColCount):self.Qhitem_one[0]=str('STR') # 数据类型 self.Qhitem_one[1]=str(Qhrow) # 数据值self.Qhitem_one[3]=str("{},{}".format(Qhrow,Qhcol)) # 数据索引 映射的时候更新self.Qhitem_one[4]=str('') # 对象名Qhitem_onerow.append(copy.deepcopy(self.Qhitem_one))self.QhitemData.append(copy.deepcopy(Qhitem_onerow)) self.setColumnCount(self.curColCount) #设置表格列数 self.QhsetColumnWidth() # 设置列宽 此方法不能重写 否则报错 QhupdateFrozenTableGeometry 有调用原本列宽self.QhinitTable() # 表格设置self.QhFreezeTableWidget() # 初始化冻结列的表格self.setRowCount(self.curRowCount) # 设置表格行数 重写逻辑放冻结表初始化后self.setAlternatingRowColors(True) # 设置交替行颜色 重写逻辑放冻结表初始化后self.setHorizontalHeaderLabels(self.QhlstHead) # 设置行表头字段名 重写逻辑放冻结表初始化后self.QhsetSectionResizeModeLis() # 设置列宽不可编辑 涉及冻结表逻辑放冻结表初始化后# 隐藏表格的垂直表头(通常是行号)。self.verticalHeader().hide() # 隐藏表格的垂直表头(通常是行号)。# self.QhFreeTest() # 冻结表测试#对表格进一步初始化def QhinitTable(self):# 此方法主要是对表格样式进项设置 可拓展# 阙辉# self.setTableHeader(QFrame.Box,QFrame.Sunken,'red','greenyellow') #设置表格头内容和样式# self.setTableHeader(QFrame.Box,QFrame.Sunken,'black','white') # self.setAlternatingRowColors(bAlRow) # 交替行颜色#self.setTableData() #设置表格初始化数据:在主窗体中调用self.alignFlags=Qt.AlignVCenter | Qt.AlignHCenter # self.bkCol=QColor(255,255,255) #如设置不透明时的标签背景颜色# self.setFont(font)# palette = QPalette()# self.fontCol=fcolor #字体颜色# palette.setColor(QPalette.WindowText, self.fontCol) #设置字体颜色# self.setPalette(palette)# header = self.horizontalHeader()# header.setSectionResizeMode(QHeaderView.Fixed)print(2)def QhFreezeTableWidget(self):# 初始化冻结列的表格 if self.QhFreeCol==0:return# 初始化冻结列的表格self.QhfreezeTableWidget = QTableWidget(self)self.QhfreezeTableWidget.setColumnCount(self.QhFreeCol) # 假设我们要冻结第一列# self.QhfreezeTableWidget.setRowCount(100) # 假设我们要冻结第一列# self.QhfreezeTableWidget.setHorizontalHeaderLabels(['Frozen Column'])# 将表格的选择模式设置为 QTableWidget.NoSelection,这意味着用户无法在表格中进行选择操作。self.QhfreezeTableWidget.setSelectionMode(QTableWidget.NoSelection)# 设置表格的焦点策略为 Qt.NoFocus,这意味着表格控件不会接收键盘焦点。self.QhfreezeTableWidget.setFocusPolicy(Qt.NoFocus)# 隐藏表格的垂直表头(通常是行号)。self.QhfreezeTableWidget.verticalHeader().hide()# 设置表格的垂直滚动条策略为 Qt.ScrollBarAlwaysOff,这意味着无论内容是否超出可视区域,垂直滚动条都不会显示。self.QhfreezeTableWidget.setVerticalScrollBarPolicy(Qt.ScrollBarAlwaysOff)self.QhfreezeTableWidget.setHorizontalScrollBarPolicy(Qt.ScrollBarAlwaysOff)# 设置表格的样式,保留原有样式,增加右边框 冻结分割线QhFreeTabOldStyle = self.QhfreezeTableWidget.styleSheet()QhFreeTabStyle = str("QTableWidget { border-top: none; border-bottom: none; border-left: none; border-right: 2px solid black;}")QhFreeTabNewStyle = str(QhFreeTabOldStyle) + "\n" + QhFreeTabStyleself.QhfreezeTableWidget.setStyleSheet(QhFreeTabNewStyle)self.horizontalHeader().sectionResized.connect(self.QhupdateSectionWidth)self.QhfreezeTableWidget.horizontalHeader().sectionResized.connect(self.QhupdateFuSectionWidth)self.verticalHeader().sectionResized.connect(self.QhupdateSectionHeight)# 连接滚动条事件,使两个表格同步滚动self.verticalScrollBar().valueChanged.connect(self.QhfreezeTableWidget.verticalScrollBar().setValue)self.horizontalScrollBar().valueChanged.connect(self.QhfreezeTableWidget.horizontalScrollBar().setValue)self.QhfreezeTableWidget.verticalScrollBar().valueChanged.connect(self.verticalScrollBar().setValue)self.verticalScrollBar().valueChanged.connect(self.QhfreezeTableWidget.verticalScrollBar().setValue)# self.itemSelectionChanged.connect(self.QhfreezeTableWidget.on_item_selection_changed)self.viewport().stackUnder(self.QhfreezeTableWidget)self.QhupdateFrozenTableGeometry()def QhFreeTest(self):# 测试冻结列添加数据for row in range(self.curRowCount):for i in range(self.QhFreeCol):item_text = "{}{}".format(str(row), str(i))item = QTableWidgetItem(item_text) self.QhfreezeTableWidget.setItem(row, i, item)# def on_item_selection_changed(self):# # 获取选中行的索引# selected_rows = self.selectedIndexes()# if not selected_rows:# return# # 假设我们只处理第一列被选中的情况,即整行被选中# selected_row = selected_rows[0].row()# # 获取选中行的数据# for col in range(self.tableWidget1.columnCount()):# item = self.item(selected_row, col)# if item:# # 将数据复制到第二个表格中对应的位置# self.tableWidget2.setItem(selected_row, col, QTableWidgetItem(item.text()))def QhupdateFrozenTableGeometry(self):# 更新冻结表格的几何结构# 表格宽度# 阙辉Qhfreewidth = 0for Qhi in range(self.QhFreeCol):Qhfreewidth += self.columnWidth(Qhi)self.QhfreezeTableWidget.setColumnWidth(Qhi,self.columnWidth(Qhi))self.QhfreezeTableWidget.setGeometry(self.verticalHeader().width() + self.frameWidth(),self.frameWidth(), Qhfreewidth,self.viewport().height() + self.horizontalHeader().height())def resizeEvent(self, event):# 冻结列 逻辑重写 # 当表格大小发生变化时,更新冻结表格的位置和大小# 阙辉if self.QhFreeCol > 0:self.QhupdateFrozenTableGeometry()super().resizeEvent(event)def setAlternatingRowColors(self,QhIsSet=False):# 冻结列 逻辑重写 # 设置表格的交替行颜色# 阙辉if not QhIsSet:returnif self.QhFreeCol > 0: self.QhfreezeTableWidget.setAlternatingRowColors(QhIsSet)super().setAlternatingRowColors(QhIsSet)def setHorizontalHeaderLabels(self, QhFliedLs):if self.QhFreeCol > 0:QhFliedFreeLs = QhFliedLs[:self.QhFreeCol]self.QhfreezeTableWidget.setHorizontalHeaderLabels(QhFliedFreeLs)super().setHorizontalHeaderLabels(QhFliedLs)def setRowCount(self,QhRowCount):# 冻结列 逻辑重写 # 设置表格的行数# 阙辉if self.QhFreeCol > 0: self.QhfreezeTableWidget.setRowCount(QhRowCount)super().setRowCount(QhRowCount)# def setColumnWidth(self,QhCol,QhWidth): # # 冻结列 逻辑重写 此方法不能重写 否则报错 QhupdateFrozenTableGeometry 有调用原本列宽# # 设置列宽 阙辉# if self.QhFreeCol > 0: self.QhfreezeTableWidget.setColumnWidth(QhCol,QhWidth)# super().setColumnWidth(QhCol,QhWidth)def insertRow(self, Qhrow):# 冻结列 逻辑重写 # 插入行 阙辉if self.QhFreeCol > 0:self.QhfreezeTableWidget.insertRow(Qhrow)super().insertRow(Qhrow)def QhGetitem(self, Qhrow, Qhcolumn):# 冻结列 逻辑重写 # 获取指定行和列的单元格对象 阙辉if Qhcolumn < self.QhFreeCol and self.QhFreeCol> 0:# print("bbb",self.QhfreezeTableWidget.item(0, 2))return self.QhfreezeTableWidget.item(Qhrow, Qhcolumn)else:# print("gg",super().item(0, 5))return self.item(Qhrow, Qhcolumn)def setItem(self, Qhrow, Qhcolumn, Qhitem):# 冻结列 逻辑重写 # 设置指定行和列的单元格 阙辉if self.QhFreeCol > 0 and Qhcolumn < self.QhFreeCol:self.QhfreezeTableWidget.setItem(Qhrow, Qhcolumn, Qhitem)else:super().setItem(Qhrow, Qhcolumn, Qhitem)def setCellWidget(self, Qhrow, Qhcolumn, Qhwightobj):# 冻结列 逻辑重写 # 设置指定行和列的对象 阙辉if self.QhFreeCol > 0 and Qhcolumn < self.QhFreeCol:self.QhfreezeTableWidget.setCellWidget(Qhrow, Qhcolumn, Qhwightobj)else:super().setCellWidget(Qhrow, Qhcolumn, Qhwightobj)def removeCellWidget(self, Qhrow, Qhcolumn):# 冻结列 逻辑重写 # 移除指定行和列的对象 阙辉if self.QhFreeCol > 0 and Qhcolumn < self.QhFreeCol:self.QhfreezeTableWidget.removeCellWidget(Qhrow, Qhcolumn)else:super().removeCellWidget(Qhrow, Qhcolumn)# def QhGetCheckBoxflag(self):# # 冻结列 逻辑重写 # # 获取复选框状态 阙辉# if self.QhFreeCol > 0 and Qhcolumn < self.QhFreeCol:# self.QhfreezeTableWidget.setCellWidget(Qhrow, Qhcolumn, Qhwightobj)# else:# super().setCellWidget(Qhrow, Qhcolumn, Qhwightobj)def verticalScrollbarValueChanged(self, value):self.verticalScrollBar().setValue(value)self.scrollbar_value.emit(value)def QhupdateSectionWidth(self, logicalIndex, oldSize, newSize):# 冻结列 逻辑重写if self.QhFreeCol == 0: returnif logicalIndex <= self.QhFreeCol:self.QhfreezeTableWidget.setColumnWidth(logicalIndex, newSize)self.QhupdateFrozenTableGeometry()def QhupdateFuSectionWidth(self, logicalIndex, oldSize, newSize):if self.QhFreeCol == 0: returnsuper().setColumnWidth(logicalIndex, newSize)self.QhupdateFrozenTableGeometry()def QhupdateSectionHeight(self, logicalIndex, oldSize, newSize):if self.QhFreeCol == 0: returnself.QhfreezeTableWidget.setRowHeight(logicalIndex, newSize)def QhsetSectionResizeModeLis(self):# 冻结列 逻辑重写 # 有冻结列时重合冻结表和原表重合列必须设置不可编辑 此限制已被攻破# 设置列不可编辑 阙辉if len(self.QhIsResizeLs) == 0 and self.QhFreeCol == 0 : returnself.Qhheader = self.horizontalHeader()if self.QhFreeCol > 0:self.QhFreeheader = self.QhfreezeTableWidget.horizontalHeader()# if self.QhFreeCol > 0:# self.QhFreeheader = self.QhfreezeTableWidget.horizontalHeader()# for Qhi in range(self.QhFreeCol):# self.QhFreeheader.setSectionResizeMode(Qhi, QHeaderView.Fixed) # 冻结表设置不可编辑该列宽度# self.Qhheader.setSectionResizeMode(Qhi, QHeaderView.Fixed) # 原表格设置不可编辑该列宽度for QhRow in self.QhIsResizeLs:col = QhRow[0] QhIsResize = QhRow[1]if QhIsResize == 1:if col < self.QhFreeCol:self.QhFreeheader.setSectionResizeMode(col, QHeaderView.Fixed) # 冻结表设置不可编辑该列宽度self.Qhheader.setSectionResizeMode(col, QHeaderView.Fixed) # 原表格设置不可编辑该列宽度def QhsetColumnWidth(self):# 冻结列 逻辑重写 # 设置列宽 阙辉if len(self.QhColwidthLs) == 0 : returnfor QhRow in self.QhColwidthLs:col = QhRow[0]QhWidth = int(QhRow[1])if QhWidth == 0: QhWidth = 120 # 默认宽度self.setColumnWidth(col,QhWidth)#得到类字典指定key的值 def getDicKeyValue(self,keyID,defvalue=None):lst_item = QhQTableWidgetEx.dic_TableItemData.get(keyID,defvalue) #用get函数来得到对应字典key的值,如果没有,得到默认值,防报错return lst_itemdef QhsetItemData(self,Qhrow,Qhcol,QhlstItemData):# self.QhitemData # QhbNew 如果为True 则表格置空 绑定数据还在if(Qhrow>self.curRowCount-1 or Qhrow<0 and Qhcol>self.curColCount and Qhcol<0) : print('行或列号有误')return# if not QhbNew:lstOrdData=copy.deepcopy(self.QhitemData[Qhrow][Qhcol]) #原始表格数据,设置后,后替换原单元格数据self.QhitemData[Qhrow][Qhcol]=copy.deepcopy(QhlstItemData)Qhtypestr=QhlstItemData[0].upper() # 数据类型大写Qhitemtext=QhlstItemData[1] # 数据值QhdicID=QhlstItemData[2] # 数据绑定IDself.removeCellWidget(Qhrow,Qhcol) # 移除原位置上的单元格控件 逻辑重写self.QhclearCell(Qhrow,Qhcol) # 此函数会清空绑定数据列表中的内容, 有重合功能 待验证self.QhitemData[Qhrow][Qhcol][0] = Qhtypestr # 需对绑定的数据重新赋值 数据类型self.QhitemData[Qhrow][Qhcol][1] = Qhitemtext # 需对绑定的数据重新赋值 数据值 self.QhitemData[Qhrow][Qhcol][3] = "{},{}".format(Qhrow,Qhcol) # 需对绑定的数据重新赋值 数据索引if(Qhtypestr==None or Qhtypestr.upper()=='NONE' or Qhtypestr=="INT" or Qhtypestr=="FLOAT" or Qhtypestr=="STR" or Qhtypestr=="DATE"):Qhitem = QTableWidgetItem(str(Qhitemtext))self.setItem(Qhrow,Qhcol,Qhitem) #!!!!重要:必须用此行代码才真正初始化了非控件类的单元格,否则单元格可以录入数据,但实际值为Noneelse: #是控件类的单元格时# 用于让控件居中Qhwidget = QWidget()Qhlayout = QHBoxLayout(Qhwidget)Qhlayout.setContentsMargins(1, 1, 1, 1)Qhlayout.setAlignment(Qt.AlignCenter)self.setItem(Qhrow,Qhcol,None) #对控件类单元格,因控件覆盖在单元格上,应将原单元格设置为None,防止单元格有内容时同控件显示重叠if Qhtypestr=="OWNQLINEEDIT" or Qhtypestr=="QLINEEDIT": #自定义编辑框控件,用掩码显示内容Qhlineedit=OwnQLineEdit(self,'') #当前定义的是默认字符串类型:QhitemobjName = "{}_{}_{}".format(Qhtypestr,Qhrow,Qhcol) # 按钮对象名称 记录按钮索引坐标Qhlineedit.setObjectName(QhitemobjName)self.QhitemData[Qhrow][Qhcol][4]=QhitemobjName # 需对绑定的数据重新赋值 数据对象名 if(QhdicID==4 or QhdicID==5): #只有指定的值才表示是有掩码的编辑框mskstr = self.getDicKeyValue(QhdicID) #从字典中得到掩码字串Qhlineedit.setEditMask(mskstr)Qhlayout.addWidget(Qhlineedit)self.setCellWidget(Qhrow,Qhcol,Qhwidget) # if not QhbNew: Qhlineedit.setText(Qhitemtext) elif Qhtypestr=="MUSTR" or Qhtypestr=="QTEXTEDIT": #对多行文本,要支持多行文本Qhtextedit=OwnQTextEdit(Qhitemtext)QhitemobjName = "{}_{}_{}".format(Qhtypestr,Qhrow,Qhcol) # 按钮对象名称 记录按钮索引坐标Qhtextedit.setObjectName(QhitemobjName)self.QhitemData[Qhrow][Qhcol][4]=QhitemobjName # 需对绑定的数据重新赋值 数据对象名 self.QhitemData[Qhrow][Qhcol][4]=QhitemobjNameQhlayout.addWidget(Qhtextedit)self.setCellWidget(Qhrow,Qhcol,Qhwidget)# if not QhbNew:Qhtextedit.setText(Qhitemtext)elif Qhtypestr=="QCHECKBOX" : #复选框控件Qhcheckbox = QCheckBox(Qhitemtext) #创建按纽并设置文本QhitemobjName = "{}_{}_{}".format(Qhtypestr,Qhrow,Qhcol) # 按钮对象名称 记录按钮索引坐标Qhcheckbox.setObjectName(QhitemobjName)# self.all_header0_chkbox.append(checkbox) #以支持在列表头点击复选框时可全选行头的复选框self.QhitemData[Qhrow][Qhcol][4]=QhitemobjNameQhcheckbox.clicked.connect(lambda state, Qhcheckbox=Qhcheckbox: self.checkbox_clicked(Qhcheckbox)) # 连接信号槽Qhlayout.addWidget(Qhcheckbox)self.setCellWidget(Qhrow,Qhcol,Qhwidget) # 将按纽添加到表格的单元格中elif Qhtypestr=="QCOMBOBOX" : #组合框控件QhcomboBox = QComboBox() QhitemobjName = "{}_{}_{}".format(Qhtypestr,Qhrow,Qhcol) # 按钮对象名称 记录按钮索引坐标QhcomboBox.setObjectName(QhitemobjName) self.QhitemData[Qhrow][Qhcol][4]=QhitemobjName # 需对绑定的数据重新赋值 数据对象名 Qhlst = self.getDicKeyValue(QhdicID)self.setComboBoxItem(QhcomboBox,Qhlst)Qhlayout.addWidget(QhcomboBox)self.setCellWidget(Qhrow,Qhcol,Qhwidget)QhcomboBox.setCurrentIndex(-1)elif Qhtypestr=="QLABEL" : # 自定义标签控件Qhlabel = QLabelEx(self,Qhitemtext) #定义标签控件QhitemobjName = "{}_{}_{}".format(Qhtypestr,Qhrow,Qhcol) # 按钮对象名称 记录按钮索引坐标Qhlabel.setObjectName(QhitemobjName) self.QhitemData[Qhrow][Qhcol][4]=QhitemobjName # 需对绑定的数据重新赋值 数据对象名 # Qhlayout.setContentsMargins(3, 3, 3, 3)Qhlayout.addWidget(Qhlabel)Qhlabel.signal_Leftclicked.connect(lambda state, Qhlabel=Qhlabel: self.label_clicked(Qhlabel))self.setCellWidget(Qhrow,Qhcol,Qhwidget) # 连接信号槽:因原生标签没有单位信号,用继承标签类elif Qhtypestr=="QPUSHBUTTON" : # 按纽控件 # 按钮添加到表格的单元格中Qhlayout.setContentsMargins(3, 3, 3, 3)Qhitem = QTableWidgetItem()if isinstance(Qhitemtext, list):# 多个按钮# ['QPUSHBUTTON',["执行","修改"],0,'0,0',['ZHIXING','XIUGAI'],None,None]Qhitemtextl = ""for Qhi,QhRow in enumerate(Qhitemtext):QhitemtextRow = QhRowif(Qhrow%2 == 0):Qhbutton = QhQPushButton01(QhitemtextRow) # 创建按纽并设置文本else:Qhbutton = QhQPushButton02(QhitemtextRow) # 创建按纽并设置文本QhitemobjNamels = copy.deepcopy(QhlstItemData[4][Qhi]) # 按钮class对象名称 QhitemobjName = "{}+{}_{}_{}".format(Qhtypestr,QhitemobjNamels,Qhrow,Qhcol) # 按钮对象名称 记录按钮索引坐标Qhbutton.setObjectName(QhitemobjName) self.QhitemData[Qhrow][Qhcol][4][Qhi]=QhitemobjNameQhbutton.clicked.connect(lambda state, Qhbutton=Qhbutton: self.button_clicked(Qhbutton)) # 连接信号槽Qhbutton.setMinimumSize(68, 22)Qhlayout.addWidget(Qhbutton)if Qhi == 0:Qhitemtextl = QhitemtextRowelse:Qhitemtextl = Qhitemtextl + "," + QhitemtextRowQhitem.setToolTip(Qhitemtextl)else:# 单个按钮 # ['QPUSHBUTTON',"执行",0,'0,0','ZHIXING',None,None]if(Qhrow%2 == 0):Qhbutton = QhQPushButton01(Qhitemtext) # 创建按纽并设置文本else:Qhbutton = QhQPushButton02(Qhitemtext) # 创建按纽并设置文本QhitemobjNamels = copy.deepcopy(QhlstItemData[4]) # 按钮class对象名称QhitemobjName = "{}+{}_{}_{}".format(Qhtypestr,QhitemobjNamels,Qhrow,Qhcol) # 按钮对象名称 记录按钮索引坐标Qhbutton.setObjectName(QhitemobjName) self.QhitemData[Qhrow][Qhcol][4]=QhitemobjName # 需对绑定的数据重新赋值 数据对象名 Qhbutton.clicked.connect(lambda state, Qhbutton=Qhbutton: self.button_clicked(Qhbutton)) # 连接信号槽Qhbutton.setMinimumSize(68, 22)Qhlayout.addWidget(Qhbutton)Qhitem.setToolTip(Qhitemtext)self.setCellWidget(Qhrow,Qhcol, Qhwidget) # 将按纽添加到表格的单元格中else: #如控件有错,还是建立标准默认的单元格Qhitem = QTableWidgetItem(Qhitemtext) #默认简化单行文本self.setItem(Qhrow,Qhcol,Qhitem)#标签控件槽函数def label_clicked(self, label):print(f'单击的标签控件: {label.text}') #按纽控件槽函数def button_clicked(self, button):print(f'单击的按纽控件: {button.objectName()}') # print(f'单击的按纽控件 坐标: {(button.objectName().split('_')[-2:])}') #复选按纽控件槽函数def checkbox_clicked(self, button):if self.QhCheckBoxflag:col = 0row = int(self.curRowCount)self.QhSetCheckBoxQuanQuXiao(row,col)button.setChecked(True) # obj=self.findChild(QPushButton,str("pushButton_2"))# obj.setText("全选中") else:print(button.isChecked())if button.isChecked():button.setChecked(True) else:button.setChecked(False)print(f'单击的复合框控件: {button.objectName()}') # print(f'单击的复合框控件 坐标: {(button.objectName().split('_')[-2:])}') def QhclearCell(self, row, col):# 冻结列 逻辑重写 # 清除单元格内容 阙辉if(row>0 and row< (self.curRowCount-1) and col>0 and col< (self.curColCount-1)):item = self.QhGetitem(row, col) # 清除指定行列的单元格内容if(item is not None): item.setText('') #非控件单元格不作移除,但要删除内容self.QhitemData[row][col][1]='' #同时清除绑定的数据列表数据self.QhitemData[row][col][0]='STR' self.removeCellWidget(row,col) #移除原位置上的单元格控件def QhAddAllRow(self,QhRow,QhRowItemData):self.resizeRowToContents(QhRow)for QhI,QhRow01 in enumerate(QhRowItemData):QhItemDataone = copy.deepcopy(QhRow01)self.QhsetItemData(QhRow,QhI,QhItemDataone)#在表格末尾增加一行数据def QhAppendItemRow(self,QhRowItemData):# lstItems=self.getRowItems(self.curRowCount-1) #得到最后一行的数据# self.insertRow(self.curRowCount)self.QhitemData.append(copy.deepcopy(QhRowItemData))self.curRowCount+=1QhRow = self.curRowCount-1self.insertRow(QhRow) #增加一行self.QhAddAllRow(QhRow,QhRowItemData)# self.itemData.append(copy.deepcopy(lstItems))# self.setOneRowTableData(self.curRowCount-1) #刷新最后一行数据显示def setComboBoxItem(self,comboObj,lstItem):comboObj.clear()for item in lstItem:comboObj.addItem(item)def QhSetCheckBoxQuanXuan(self,row,col):for i in range(row):# print(i)QhObjName = self.QhitemData[i][col][4]obj=self.findChild(QCheckBox,str(QhObjName))obj.setChecked(True) self.QhCheckBoxflag = Truedef QhSetCheckBoxQuanQuXiao(self,row,col):for i in range(row):QhObjName = self.QhitemData[i][col][4]obj=self.findChild(QCheckBox,str(QhObjName))obj.setChecked(False) self.QhCheckBoxflag = Falsedef QhSetCheckBoxTF(self):print("QhSetCheckBoxTF")col = 0row = int(self.curRowCount)print(row)# for i in range(row):# print(i)# QhObjName = self.QhitemData[i][col][4]# obj=self.findChild(QCheckBox,str(QhObjName))# obj.setChecked(True) if not self.QhCheckBoxflag:self.QhSetCheckBoxQuanXuan(row,col)# obj=self.findChild(QPushButton,str("pushButton_2"))# print(obj)# obj.setText("全取消")else:self.QhSetCheckBoxQuanQuXiao(row,col)# obj=self.findChild(QPushButton,str("pushButton_2"))# obj.setText("全选中")#自定义格式的编辑框控件,可用为自定义的表格单元格
class OwnQLineEdit(QLineEdit):def __init__(self,parent,txtType='',font=QFont('宋体', 11),fcolor=QColor(0,0,0)): super().__init__(parent)self.txtType=txtType.upper() #编辑框的文本类型:'INT'=整型 'FLOAT'=浮点数,'DATE'=日期,'TIME'=时间,'PASSWORD'=密码self.setFrame(QFrame.NoFrame)self.setEditMask(txtType)#设置文本框的掩码类型 def setEditMask(self,txtType=''):if(len(txtType)>0):self.styleTxt=txtTypeif(self.txtType=='INT'):styleTxt='999999999999;#'elif(self.txtType=='FLOAT'):styleTxt='99999999.999'elif(self.txtType=='DATE'):styleTxt='9999-99-99'elif(self.txtType=='TIME'):styleTxt='99:99:99'elif(self.txtType=='PASSWORD'):self.setEchoMode(QLineEdit.Password) returnelse:self.setInputMask(txtType) #自定义格式的编辑框控件,可用为自定义的表格单元格
class OwnQTextEdit(QTextEdit):def __init__(self,parent,txtType='',font=QFont('宋体', 11),fcolor=QColor(0,0,0)): super().__init__(parent)self.txtType=txtType.upper() #编辑框的文本类型:'INT'=整型 'FLOAT'=浮点数,'DATE'=日期,'TIME'=时间,'PASSWORD'=密码self.setFrameShape(QFrame.NoFrame)#重载标签类,标签可透明显示图像,用于在窗体上加载小分部图像
lst_ImgExName=['BMP','JPG','JPEG','PNG','TIF','TIFF','TGA','WMF','SVG','HEIF','RAW','WEBP']
lst_MovExName=['GIF','AVI','MPEG','MP4','MOV','MKV','WMV','FLV','RMVB','RM','RAM']
lst_AlignType=['TL','TC','TR','CL','CC','CR','DL','DC','DR']
class QLabelEx(QLabel): objcount=0 # signal_Leftclicked = QtCore.Signal(object) #自定信号,标签被左键单击,传回参数:控件对象本身signal_Rightclicked = QtCore.Signal(object) #自定信号,标签被右键单击,传回参数:控件对象本身signal_Midclicked = QtCore.Signal(object) #自定信号,标签被中键单击,传回参数:控件对象本身signal_LeftDropRelease = QtCore.Signal(object) #自定信号,标签被左键拖动后释放,传回参数:控件对象本身#初始化对角需传递的参数为 父类,创建矩形,内容, 控件透明度 字体 字体颜色 背景颜色 def __init__(self,parent,text='',transt=1.0,font=QFont('宋体', 11),fcolor=QColor(0,0,0)): super().__init__(parent)self.type='TXT' #标签控件的类型,'TXT'=纯文本标签,‘IMG'=可显示图片标签 'MOV':可播放动画标签#self.setGeometry(x,y,w,h)#self.ctlRect=QRect(x,y,w,h) #控件的矩形区域self.imgRect=QRect() #如果控件加载了图象或视频自身尺寸的矩形区域self.bDrawRect = False #是否在标签控件外边画出矩形框 self.rectCol=QColor(255,0,0) #画矩形边框的颜色self.rectPenWidth=2 #画矩形边框的线宽度self.bChgCtlRect=False #如果self.ctlRect不能满足文字、图象的矩形区域时,是否允许控件变化其矩形来适应文字或图象要求的矩形区域self.move_Flag = False #标签控件是否可以主窗体上拖动:对窗体元素,应设置为Falseself.bZoomImgSize=True #控件的矩形区同图象的矩形区不相符时,是否允许图象或视频自动缩放以适应控件矩形区self.setScaledContents(self.bZoomImgSize) # 设置标签的图片,设置True时图片自适应控件,为False时,只显示控件范围图片self.setAutoFillBackground(False) #不允许自动填充背景底色self.text=text #标签是文本类型时显示的内容self.drawText=text #标签是图片或视频类型时显示的内容self.alignFlags=Qt.AlignTop | Qt.AlignLeft #对齐方式self.bDrawTxt = False #显示图片的同时,是否将self.drawText画到图象上self.fontCol=fcolor #字体颜色self.bkCol=QColor(255,255,255) #如设置不透明时的标签背景颜色self.setFont(font)palette = QPalette()palette.setColor(QPalette.WindowText, self.fontCol) #设置字体颜色self.setPalette(palette)self.SetTransparent(transt) #设置控件的透明度,1=不透明,0=完全透明self.setText(text)self.global_X=self.gobal_Y=0 #标签相对屏幕左上点(0,0)的坐标self.startPoint=QPoint() #鼠标在标签控件上压下开始的坐标点self.endPoint=QPoint() #鼠标在标签控件上压下结束时的坐标点self.mouse_X=self.mouse_Y=0 #鼠标在标签控件上相对标签控件范围的坐标self.origin_x=self.origin_y=0self.globalmouse_X=self.globalmouse_Y=0 #鼠标在标签控件上相对屏幕左上点(0,0)的坐标self.oldPos=QPoint() #移动前标签控件的位置self.curImgfilename=''self.curMovFileName=''self.curData=None #当标签是加载的图片或动画时,将文件同容加载到内存中再显示,避免频繁读写文件self.image=QImage()self.curRotAngle=0.0 #图片当前旋转角度(角度,非弧度,顺时针为正)self.gifSpeed=200 #当前要播放的GIF动画的速度self.drawtxtX=self.drawtxtY=0#如要要不透明的标签,设置标签背景色def setBkCol(self,bkcol=QColor(255,255,255)):self.bkCol=bkcolpalette = QPalette()self.setAutoFillBackground(True) palette.setColor(QPalette.Background, self.bkCol)self.setPalette(palette)#设置标签中的文字/图片/GIF动画对齐方式Qt.AlignLeft:左对齐Qt.AlignRight:右对齐 Qt.AlignTop:顶部对齐Qt.AlignBottom:底部对齐Qt.AlignHCenter:水平居中Qt.AlignVCenter:垂直居中Qt.AlignCenter:同时水平和垂直居中def SetAlign(self,at='TL'): #at=at.upper()self.alignFlags=Qt.AlignTop | Qt.AlignLeftif(at=='TL'): self.alignFlags=Qt.AlignTop | Qt.AlignLeftelif(at=='TC'): self.alignFlags=Qt.AlignTop | Qt.AlignHCenterelif(at=='TR'): self.alignFlags=Qt.AlignTop | Qt.AlignRightelif(at=='CL'): self.alignFlags=Qt.AlignVCenter | Qt.AlignLeftelif(at=='CC'): self.alignFlags=Qt.AlignVCenter | Qt.AlignHCenterelif(at=='CR'): self.alignFlags=Qt.AlignVCenter | Qt.AlignRightelif(at=='DL'): self.alignFlags=Qt.AlignBottom | Qt.AlignLeftelif(at=='DC'): self.alignFlags=Qt.AlignBottom | Qt.AlignHCenterelif(at=='DR'): self.alignFlags=Qt.AlignBottom | Qt.AlignRightelse:self.alignFlags=Qt.AlignVCenter | Qt.AlignLeftself.setAlignment(self.alignFlags)self.setText(self.text) #有时并没有出现对齐效果,只能采用先清除再重加载的方式#旋转控件中的图片一指定的角度:角度为正东向,向顺时针旋转的角度为正,反之为负(非弧度)def RotateImg(self,angle): if(self.type=='IMG' and self.curData!=None):transform = QTransform() transform.rotate(angle) self.image=self.image.transformed(transform); self.setPixmap(QPixmap.fromImage(self.image)) # 显示图片到Qlabel控件if(self.bChgCtlRect): #为真时,旋转后同时调整控件大小self.resize(self.image.width(),self.image.height())#设置标签控件在加载图片时,控件尺寸同图片尺寸不符时,是否允许控件调整自身的矩形区域,以适应1:1的图象显示def ObjToImgSize(self):self.setScaledContents(self.bZoomImgSize) #不允许自适应控件,只1:1显示到控件中,同时调整控件大小if(self.bChgCtlRect): #只有先设置此属性为真时,才允许变化控件尺寸if(self.curData!=None): image= QImage.fromData(self.curData)self.resize(image.width(),image.height()) #用下行后用设置参数中的矩形,用本行就是图片本身的尺寸self.ctlRect=QRect(self.x(),self.y(),self.width(),self.height())#设置标签加载的文件名称,可以是图片也可以是动画GIF或视频def LoadFile(self,filename=''):if(os.path.exists(filename)):file_extension = str(filename.split(".")[-1]).upper()bOK=Falsefor exname in lst_ImgExName:if file_extension == exname:self.type='IMG'bOK=Truebreakfor exname in lst_MovExName:if file_extension == exname:self.type='MOV'bOK=Truebreakif (bOK):with open(filename, 'rb') as f:self.curData = f.read()self.image= QImage.fromData(self.curData) self.curMovFileName=filenameself.RefreshLable()else:print(f'没有找到对应扩展名: {file_extension} 的分类')self.type='TXT'self.ReshowText(self.text)self.ObjToImgSize()else:self.type='TXT'self.ReshowText(self.text)#清除图象,重新显示标签的文本def ReshowText(self,txt):self.text=txtself.clear()self.type='TXT'self.setText(txt)#设置显示图片的同时,画到标签控件上的文本,传入文本为空时,同标签控件初始化时的字符串一致,图形模式下,不调用此函数,默认不会绘出文本def setDrawText(self,txt,x=0,y=0):self.bDrawTxt=Trueif(len(txt)==0):self.drawText=self.textelse:self.drawText=txtself.drawtxtX=xself.drawtxtY=y#重新显示标签(在用了LoadFile后)def RefreshLable(self): #如果图片被调整乱了,且不想要控件尺寸同图片尺寸self.setScaledContents(self.bZoomImgSize) #不允许自适应控件,只1:1显示到控件中,同时调整控件大小if(self.type=='IMG'):self.image= QImage.fromData(self.curData)self.setPixmap(QPixmap.fromImage(self.image)) # 显示图片到Qlabel控件self.imgRect=QRect(self.x(),self.y(),self.image.width(),self.image.height())if(self.bChgCtlRect):self.resize(self.image.width(),self.image.height()) #用下行后用设置参数中的矩形,用本行就是图片本身的尺寸 elif(self.type=='MOV'):self.movie = QMovie(self.curMovFileName)# 将movie应用到label上self.setMovie(self.movie)self.total_frame = self.movie.frameCount()self.gifSpeed=self.movie.speed()#print(f'当前GIF文件=’{self.curMovFileName}‘,总帧数={self.total_frame},默认正常播放速度={self.gifSpeed}')self.set_GifSpeed(self.gifSpeed) #设置播放动画GIF的整速度:方法接受的是每1000毫秒播放的帧数比例,如是1:表示,一秒显示全部帧数,0.5表示一秒显示半数的帧数。self.movie.start()#"""else: #self.type=='TXT'pass #设置播放GIF动画的速度: interval值哦本准备播放GIF的默认播放速度的倍数,如当前GIF默认播放速度为100def set_GifSpeed(self,interval=100.0):self.gifSpeed=intervalif(self.type=='MOV' and self.movie!=None):self.movie.setSpeed(interval) # 设置播放速度#设置标签控件的透明程度:对文字及图片均有效def SetTransparent(self,trans):if trans>1:trans=1elif trans<0:trans=0self.Transparent=transopacity_effect = QGraphicsOpacityEffect(parent=self)opacity_effect.setOpacity(trans) # 设置透明度self.setGraphicsEffect(opacity_effect) # 将透明度效果应用到标签上#self.setWindowOpacity(self.Transparent)#设置本标签对象是在最上方还是在最下方 def setLabelLayer(self,bTop=True):if(bTop):self.raise_()else:self.lower()#设置标签显示的文本的字体def setTextFont(self,fontname='宋体',fontsize=11,bBold=False,bItalic=False,bUnderline=False):font = QFont()font.setFamily(fontname) # 设置字体名称font.setPointSize(fontsize) # 设置字体大小font.setBold(bBold) # 设置字体加粗font.setItalic(False)font.setUnderline(False)self.setFont(font)#设置标签显示的文本的字体def setTextCol(self,fcol=QColor(0,0,0)):self.setStyleSheet(f"QLabel {{ color: {fcol.name()}; }}")#设置标签显示的文本的字体def setTextBkCol(self,bkcol=QColor(255,255,255)):if( not self.bTransparent): #对非透明模式才支持设置标签背景颜色self.setAutoFillBackground(True) # 确保背景自动填充palette = self.palette()palette.setColor(QPalette.Window, bkcol) self.setPalette(palette)#得到标签矩形中心位置 def getObjRect(self):size = self.geometry()self.centerX=size.x()+size.width()/2self.centerY=size.y()+size.height()/2return size.x(),size.y(),size.width(),size.height()#鼠标按下事件重载 def mousePressEvent(self, event): self.startPoint=event.pos()self.oldPos=QPoint(event.globalX(),event.globalY()) # 核心部分: 当鼠标点击是左键 并且 在top控件内点击时候触发 if (event.button() == Qt.LeftButton and self.move_Flag): #and self.top.underMouse():self.setCursor(Qt.OpenHandCursor) #移动时设置成手型光标# 但判断条件满足时候, 把拖动标识位设定为真#self.move_Flag = Trueself.globalmouse_X = event.globalX()self.globalmouse_Y = event.globalY()# 获取窗体当前坐标self.origin_x = self.x()self.origin_y = self.y()#鼠标移动事件重载 def mouseMoveEvent(self, event): # 拖动标识位设定为真时, 进入移动事件if self.move_Flag:# 计算鼠标移动的x,y位移move_x = event.globalX() - self.globalmouse_Xmove_y = event.globalY() - self.globalmouse_Y# 计算窗体更新后的坐标:更新后的坐标 = 原本的坐标 + 鼠标的位移dest_x = self.origin_x + move_xdest_y = self.origin_y + move_y# 移动本标签控件size = self.geometry()self.move(dest_x, dest_y)self.ctlRect=QRect(self.x(),self.y(),self.width(),self.height())self.setLabelLayer(True) #拖动的标签控件角色在最顶端显示# 鼠标左键释放 def mouseReleaseEvent(self, event):self.endPoint=event.pos()newPos=QPoint(event.globalX(),event.globalY()) if (event.button() == Qt.LeftButton and self.move_Flag): self.setCursor(Qt.ArrowCursor) # 设定鼠标为普通状态: 箭头if(self.move_Flag==False): #非对象拖动状态,鼠标在控件区域移动一位置if(abs(self.endPoint.x()-self.startPoint.x())<2 and abs(self.endPoint.y()-self.startPoint.y())<2 ): #判断是否单击if(event.button() == Qt.LeftButton):print('非拖动状态下:是左键单击不是拖动')self.signal_Leftclicked.emit(self)elif(event.button() == Qt.RightButton):print('非拖动状态下:是右键单击不是拖动')self.signal_Rightclicked.emit(self)elif(event.button() == Qt.MidButton):print('非拖动状态下:是中键单击不是拖动')self.signal_Midclicked.emit(self)else:print('非拖动状态下,鼠标在控件上移动了一位置')else: #拖动对象状态,除非一点也没拖动,否则不对单位处理if(abs(self.oldPos.x()-newPos.x())<2 and abs(self.oldPos.y()-newPos.y())<2 ):print('虽是拖动状态但是并没拖动对象')if(event.button() == Qt.LeftButton):print('拖动状态下:是左键单击不是拖动')self.signal_Leftclicked.emit(self)elif(event.button() == Qt.RightButton):print('拖动状态下:是右键单击不是拖动')self.signal_Rightclicked.emit(self)elif(event.button() == Qt.MidButton):print('拖动状态下:是中键单击不是拖动')self.signal_Midclicked.emit(self)else: #拖动对象移动了位置 print('拖动状态下:左键拖动控件移动了位置')self.signal_LeftDropRelease.emit(self)#重载绘图函数:def paintEvent(self, event):if (self.bDrawRect): #标签控件是否绘制边框架self.DrawObjRect(self.rectCol,self.rectPenWidth) #为控件画出外边框if(self.bDrawTxt): #是否在标签控件上画出文本pen = QPen() # 创建画笔对象painter = QPainter(self) # 此QPainter只能在paintEvent中定义,不能定义成类的self成员对象,也不能在其地方(如其他窗口,线程中)定义,否则没有绘画功能显示#绘制pen.setColor(self.fontCol) painter.drawText(self.drawtxtX,self.drawtxtY,self.width(),self.height(),self.alignFlags,self.drawText) return super().paintEvent(event) #调用主窗口的重绘事件,不用不会加载动画只显示第一帖,用了动画加载正常,但又多了一静态图第一帖#画出当前控件的矩形框(用于对象被选择时)def DrawObjRect(self,pencol,penwidth):self.rectCol=pencolself.rectPenWidth=penwidthif(self.bDrawRect):pen = QPen() # 创建画笔对象brush = QBrush() # 创建画刷对象painter = QPainter(self) # 此QPainter只能在paintEvent中定义,不能定义成类的self成员对象,也不能在其地方(如其他窗口,线程中)定义,否则没有绘画功能显示#绘制pen.setColor(pencol) pen.setStyle(Qt.SolidLine) pen.setWidth(penwidth) # 设置画笔宽度painter.setPen(pen) # 设置画笔self.pixmap = QPixmap.fromImage(self.image)#painter.drawPixmap(0, 0, self.pixmap)painter.drawRect(0,0,self.width(),self.height()) class QhQPushButton01(QPushButton):def __init__(self,parent): super().__init__(parent)class QhQPushButton02(QPushButton):def __init__(self,parent): super().__init__(parent)TestTable.py
# -*- coding: utf-8 -*-# Form implementation generated from reading ui file 'TestTable.ui'
#
# Created by: PyQt5 UI code generator 5.15.7
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.from PySide6 import QtCore, QtGui, QtWidgetsclass Ui_Form(object):def setupUi(self, Form):Form.setObjectName("Form")Form.resize(1164, 778)Form.setStyleSheet("")self.verticalLayout = QtWidgets.QVBoxLayout(Form)self.verticalLayout.setObjectName("verticalLayout")self.widget = QtWidgets.QWidget(Form)self.widget.setMinimumSize(QtCore.QSize(0, 168))self.widget.setMaximumSize(QtCore.QSize(16777215, 168))self.widget.setStyleSheet("")self.widget.setObjectName("widget")self.pushButton = QtWidgets.QPushButton(self.widget)self.pushButton.setGeometry(QtCore.QRect(40, 90, 93, 28))self.pushButton.setObjectName("pushButton")self.pushButton_2 = QtWidgets.QPushButton(self.widget)self.pushButton_2.setGeometry(QtCore.QRect(160, 90, 93, 28))self.pushButton_2.setObjectName("pushButton_2")self.pushButton_3 = QtWidgets.QPushButton(self.widget)self.pushButton_3.setGeometry(QtCore.QRect(280, 90, 93, 28))self.pushButton_3.setObjectName("pushButton_3")self.verticalLayout.addWidget(self.widget)self.widget_2 = QtWidgets.QWidget(Form)self.widget_2.setStyleSheet("/* 设置单元格的样式 */\n"
"QTableWidget QTableCornerButton::section {\n"
" background-color: #f9f9f9; /* 左上角单元格背景色(可选) */\n"
"}\n"
"\n"
"/* 选中单元格的样式 */\n"
"QTableWidget::item:selected {\n"
" background-color: #4CAF50; /* 选中单元格背景色 */\n"
" color: white; /* 选中单元格文字颜色 */\n"
"}\n"
"\n"
"/* 鼠标悬停在单元格上的样式 */\n"
"QTableWidget::item:hover {\n"
" background-color: #ddd; /* 鼠标悬停背景色 */\n"
"}\n"
"\n"
"QhQPushButton01{color:#fff;background-color:#409eff;border: 1px solid #409eff;border-radius: 10px;\n"
"}QhQPushButton01:hover{color:#fff;border-color:#66b1ff;background-color:#66b1ff;\n"
"}QhQPushButton01:checked{color:#fff;border-color:#66b1ff;background-color: #66b1ff;\n"
"}QhQPushButton01:pressed{color:#fff;border-color: #3a8ee6;background-color: #3a8ee6;\n"
"}\n"
"\n"
"QhQPushButton02{color:#fff;background-color:#67c23a;border: 1px solid #67c23a;border-radius: 10px;\n"
"}QhQPushButton02:hover{color:#fff;border-color:#85ce61;background-color:#85ce61;\n"
"}QhQPushButton02:checked{color:#fff;border-color:#85ce61;background-color: #85ce61;\n"
"}QhQPushButton02:pressed{color:#fff;border-color: #5daf34;background-color: #5daf34;\n"
"}\n"
"\n"
"")self.widget_2.setObjectName("widget_2")self.gridLayout = QtWidgets.QGridLayout(self.widget_2)self.gridLayout.setObjectName("gridLayout")self.tableWidget = QtWidgets.QTableWidget(self.widget_2)self.tableWidget.setRowCount(5)self.tableWidget.setColumnCount(5)self.tableWidget.setObjectName("tableWidget")self.gridLayout.addWidget(self.tableWidget, 0, 0, 1, 1)self.verticalLayout.addWidget(self.widget_2)self.retranslateUi(Form)QtCore.QMetaObject.connectSlotsByName(Form)def retranslateUi(self, Form):_translate = QtCore.QCoreApplication.translateForm.setWindowTitle(_translate("Form", "Form"))self.pushButton.setText(_translate("Form", "初始化数据"))self.pushButton_2.setText(_translate("Form", "全选/取消"))self.pushButton_3.setText(_translate("Form", "增加数据"))TestTableMain.py
# -*- coding: utf-8 -*-
import sys,time,copy
from PySide6.QtWidgets import QWidget,QApplication
from TestTable import Ui_Form
from PySide6.QtCore import Qt
from PySide6 import QtCore, QtGui, QtWidgets
from QhQTableWidgetEx import * #导入自定义的表格控件扩展类class QhQTableWidgetEx(QhQTableWidgetEx):#按纽控件槽函数def button_clicked(self, button):print("重写01")print(f'单击的按纽控件: {button.objectName()}') # print(f'单击的按纽控件 坐标: {(button.objectName().split('_')[-2:])}') #复选按纽控件槽函数def checkbox_clicked(self, button):print("重写02")if self.QhCheckBoxflag:col = 0row = int(self.curRowCount)self.QhSetCheckBoxQuanQuXiao(row,col)button.setChecked(True) # obj=self.findChild(QPushButton,str("pushButton_2"))# obj.setText("全选中") else:print(button.isChecked())if button.isChecked():button.setChecked(True) else:button.setChecked(False)print(f'单击的复合框控件: {button.objectName()}') # print(f'单击的复合框控件 坐标: {(button.objectName().split('_')[-2:])}') class QhLiangHuaGUI(QWidget,Ui_Form):"""GUI交互部分代码"""def __init__(self,qh_parent = None):# super().__init__(qh_parent)super().__init__(qh_parent)#'NONE':默认数据,采用默认表格单元格,不在表格位置创建任何依附控件()#'INT': 整型数据,采用默认表格单元格#'FLOAT':浮点数据,采用默认表格单元格#'STR':字符串类型,采用默认表格单元格#'DATA':日期类型数据,采用单行OwnQLineEdit控件(设置掩码)#'OWNQLINEEDIT':自定义字符串,采用单行OwnQLineEdit控件#'QComboBox':组合框控件, 参数3表示此组合框在字典dic_TableItemData KEY对应的列表(选择项)#'QCheckBox':复选框控件, 参数3无意义 无法调节宽度 涉及时就必须计算好宽度#'QLabel':采用扩展标签控件QLabelEx, 参数3表示标签可选用的图象列表,在字典dic_TableItemData KEY对应的二进制数据(已将文件加载到内存后)#'QPushButtom':采用按纽, 参数3表示按纽选用图标在字典dic_TableItemData KEY对应的二进制数据(已将文件加载到内存后)# [类型,值,掩码ID,索引(row,col),对象名str,对象,对象]self.QhItemDataLis=[ # 表模型参数 [字段名,字段宽度 0代表默认120,是否可调节宽度0可 1否,数据结构]['选',36,1,['QCHECKBOX',str(''),0,'0,0','',None,None]],['操作',190,1,['QPUSHBUTTON',["执行","修改"],0,'0,0',['ZHIXING','XIUGAI'],None,None]],['操作1',190,0,['QPUSHBUTTON',"执行",0,'0,0','ZHIXING',None,None]],['默认数据',0,1,['NONE',str('阙辉'),0,'0,0','',None,None]],['整型数据',0,1,['INT',526,0,'0,0','',None,None]],['浮点数据',0,1,['FLOAT',526.13,0,'0,0','',None,None]],['字符串类型',0,1,['STR',str('阙辉526'),0,'0,0','',None,None]],['日期类型数据',0,1,['DATA',str("2024-12-12"),0,'0,0','',None,None]],['自定义字符串',0,1,['OWNQLINEEDIT',"378899",5,'0,0','',None,None]],['组合框控件',0,1,['QComboBox',str('阙辉526'),2,'0,0','',None,None]],['采用扩展标签控件QLabelEx',300,0,['QLabel',str('阙辉'),2,'0,0','',None,None]],['多行文本',0,0,['QTEXTEDIT',str('阙辉526\n QComboBox组合框控件, 参数3表示此组合框在字典dic_TableItemData KEY对应的列表(选择项)'),2,'0,0','',None,None]],['任务名称',120,0,['INT',str('QueHui'),0,'0,0','',None,None]],['任务ID',120,0,['INT',str(''),0,'0,0','',None,None]],['任务类型',100,1,['QCOMBOBOX',str(''),1,'0,0','',None,None]],['日期YYYY-MM-DD',138,1,['DATE',str(''),0,'0,0','',None,None]],['时',56,1,['INT',str(''),0,'0,0','',None,None]],['分',56,1,['INT',str(''),0,'0,0','',None,None]],['秒',56,1,['INT',str(''),0,'0,0','',None,None]],['程序名',200,0,['STR',str(''),0,'0,0','',None,None]],['任务状态',100,1,['STR',str(''),0,'0,0','',None,None]],['运行状态',100,1,['STR',str(''),0,'0,0','',None,None]],['累计次数',0,1,['INT',str(''),0,'0,0','',None,None]],]self.QhChuShiItemRow = [Qhrow[-1] for Qhrow in self.QhItemDataLis]self.setupUi(self) # 调用Qh_SetupUI()函数,并把窗口作为实参传递给Qh_SetupUI()函self.Table() # 初始化表格 self.pushButton.clicked.connect(self.QhSetTableData) # 绑定按钮点击事件self.pushButton_2.clicked.connect(self.tableWidget.QhSetCheckBoxTF) # 绑定按钮点击事件self.pushButton_3.clicked.connect(self.QhALLaddRow) # 绑定按钮点击事件def Table(self):# 重写TABLE# QhHerderLis = [Qhrow[0] for Qhrow in self.QhItemDataLis]# QhColWidthLis = [[Qhi,Qhrow[1]] for Qhi,Qhrow in enumerate(self.QhItemDataLis)] # 列宽# QhIsResizeLs = [[Qhi,Qhrow[2]] for Qhi,Qhrow in enumerate(self.QhItemDataLis)] # 列宽self.tableWidget = QhQTableWidgetEx(self.widget_2,100,self.QhItemDataLis,QhFreeCol=3) self.tableWidget.setObjectName("tableWidget")self.gridLayout.addWidget(self.tableWidget, 0, 0, 1, 1)self.gridLayout.setObjectName("tableWidget-gridLayout")print(1)def QhSetTableData(self):# 设置表格数据row = self.tableWidget.curRowCountfor QhRow in range(row):self.tableWidget.QhAddAllRow(QhRow,self.QhChuShiItemRow)# for QhI,QhRow01 in enumerate(self.QhItemDataLis):# QhItemDataone = copy.deepcopy(QhRow01[-1])# self.tableWidget.QhsetItemData(QhRow,QhI,QhItemDataone,QhbNew=False)# self.tableWidget.QhsetItemData(QhRow,0,['QCHECKBOX',str(''),0,'0,0','',None,None],QhbNew=False)# self.tableWidget.QhsetItemData(QhRow,1,['QPUSHBUTTON',"QueHui"+str(QhRow),0,'0,0','',None,None],QhbNew=False)# self.tableWidget.QhsetItemData(QhRow,2,['INT',str(QhRow),0,'0,0','',None,None],QhbNew=False)# self.tableWidget.QhsetItemData(QhRow,3,['FLOAT',str(QhRow),0,'0,0','',None,None],QhbNew=False)# self.tableWidget.QhsetItemData(QhRow,4,['FLOAT',str(QhRow),0,'0,0','',None,None],QhbNew=False)# self.tableWidget.QhsetItemData(QhRow,5,['DATE',str(QhRow),0,'0,0','',None,None],QhbNew=False)# self.tableWidget.QhsetItemData(QhRow,6,['QCOMBOBOX',str(QhRow),1,'0,0','',None,None],QhbNew=False)# self.tableWidget.QhsetItemData(QhRow,7,['STR',str(QhRow),0,'0,0','',None,None],QhbNew=False)# self.tableWidget.QhsetItemData(QhRow,8,['QTEXTEDIT',str(QhRow),0,'0,0','',None,None],QhbNew=False)# self.tableWidget.QhsetItemData(QhRow,9,['默认',str(QhRow),0,'0,0','',None,None],QhbNew=False)print(self.tableWidget.QhGetitem(0, 7))self.tableWidget.QhGetitem(0, 7).setFlags(self.tableWidget.QhGetitem(0, 7).flags() & ~Qt.ItemIsEditable) # 设置不可编辑objname = "QCOMBOBOX_{}_{}".format(0,9)aa=self.tableWidget.findChild(QComboBox,str(objname))print(aa,objname)aa.setEditable(False) # 设置 QComboBox 为不可编辑# 禁用下拉选择(这不是标准做法,仅作为示例)aa.setEnabled(False)# for qho in self.tableWidget.QhitemData:# print(qho)def QhALLaddRow(self):self.tableWidget.QhAppendItemRow(self.QhChuShiItemRow)if __name__ == "__main__":qh_app = QApplication(sys.argv) # 创建应用实例 # 创建应用实例qh_MyWindows = QhLiangHuaGUI() # 创建窗口实例qh_MyWindows.show() # 显示窗口qh_n = qh_app.exec() # 执行exec()方法,进入事件循环,如果遇到窗口退出命令,返回整数qh_nprint(qh_n) # 输出输出关闭事件返回的整数try: # 捕获程序退出事件sys.exit(qh_n) # 通知python系统,结束程序运行except SystemExit:print("请在此做一些其他工作。") # python解释器停止执行前的工作相关文章:

PySide6程序框架设计
pyside6有一个优点自动适配高分辨ui pyqt5需要自己写这部分逻辑 1、主程序代码 DINGSHI01Main.py # -*- coding: utf-8 -*- import sys,time,copy from PySide6.QtWidgets import QWidget,QApplication from PySide6.QtCore import Qt from PySide6 import QtCore, QtGui, Q…...

「九」HarmonyOS 5 端云一体化实战项目——「M.U.」应用云侧开发云数据库
1 立意背景 M. 代表 “我”,U. 代表 “你”,这是一款用于记录情侣从相识、相知、相恋、见家长、订婚直至结婚等各个阶段美好记忆留存的应用程序。它旨在为情侣们提供一个专属的空间,让他们能够将一路走来的点点滴滴,如初次相遇时…...

记录:virt-manager配置Ubuntu arm虚拟机
virt-manager(Virtual Machine Manager)是一个图形用户界面应用程序,通过libvirt管理虚拟机(即作为libvirt的图形前端) 因为要在Linux arm环境做测试,记录下virt-manager配置arm虚拟机的过程 先在VMWare中…...

clickhouse-介绍、安装、数据类型、sql
1、介绍 ClickHouse是俄罗斯的Yandex于2016年开源的列式存储数据库(DBMS),使用C语言编写,主要用于在线分析处理查询(OLAP),能够使用SQL查询实时生成分析数据报告。 OLAP(On-Line A…...

【shell】常用100个shell命令使用讲解
【shell】常用100个shell命令使用讲解 【一】文件操作命令【二】搜索命令【三】目录操作命令【四】权限操作命令【五】网络操作命令【六】进程和系统控制命令【七】文本操作命令【八】压缩与解压命令【九】磁盘使用管理命令【十】包管理命令【十一】进程管理命令【十二】环境变…...

Git-分支(branch)常用命令
分支 我们在做项目开发的时候,无论是软件项目还是其他机械工程项目,我们为了提高效率以及合理的节省时间等等原因,现在都不再是线性进行,而是将一个项目抽离出诸进行线,每一条线在git中我们就叫做分支,bran…...

谈谈es6 Map 函数
发现宝藏 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【宝藏入口】。 Map 是 ES6 中引入的一种新的数据结构,它类似于对象(Object),但与对象相比&#…...

微信小程序:实现节点进度条的效果;正在完成的节点有动态循环效果;横向,纵向排列
参考说明 微信小程序实现流程进度功能 - 知乎 上面的为一个节点进度条的例子,但并不完整,根据上述代码,进行修改完善,实现其效果 横向效果 代码 wxml <view classorder_process><view classprocess_wrap wx:for&quo…...

【Unity3D】无限循环列表(扩展版)
基础版:【Unity技术分享】UGUI之ScrollRect优化_ugui scrollrect 优化-CSDN博客 using UnityEngine; using UnityEngine.UI; using System.Collections.Generic;public delegate void OnBaseLoopListItemCallback(GameObject cell, int index); public class BaseLo…...

MacOS 命令行详解使用教程
本章讲述MacOs命令行详解的使用教程,感谢大家观看。 本人博客:如烟花般绚烂却又稍纵即逝的主页 MacOs命令行前言: 在 macOS 上,Terminal(终端) 是一个功能强大的工具,它允许用户通过命令行直接与系统交互。本教程将详细介绍 macOS…...

redis集群安装部署 redis三主三从集群
redis集群安装部署 redis三主三从集群 1、下载redis2、安装redis集群 三主三从3、配置redis开机自启动3.1、建立启动脚本3.2、复制多份redis启动脚本给集群使用3.3、添加可执行权限3.4、配置开机自启动 1、下载redis 本次redis安装部署选择当前最新的稳定版本7.4.1 下载链接: …...

第十二课 Unity 内存优化_内存工具篇(Memory)详解
内存(Memory) unity 内存部分也是优化过程中非常重要的一个环节,也会影像渲染过程中的同步等待与带宽问题。因此内存的优化也可能会给我们渲染开销带来精简,今天我们先来了解unity中的内存与使用到的内存工具。 Unity中的内存 托…...
达梦8-达梦数据的示例用户和表
1、示例库说明: 创建达梦数据的示例用户和表,导入测试数据。 在完成达梦数据库的安装之后,在/opt/dmdbms/samples/instance_script目录下有用于创建示例用户的SQL文件。samples目录前的路径根据实际安装情况进行修改,本文将达梦…...

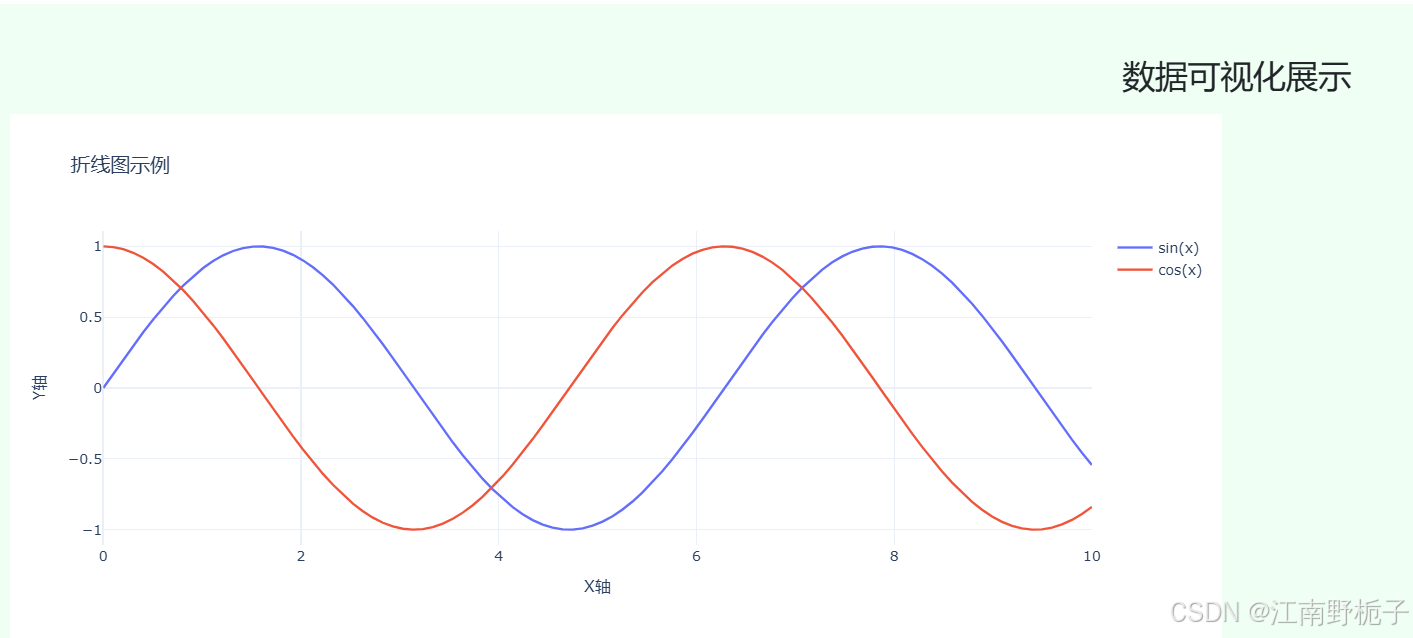
数据可视化-1. 折线图
目录 1. 折线图适用场景分析 1. 1 时间序列数据展示 1.2 趋势分析 1.3 多变量比较 1.4 数据异常检测 1.5 简洁易读的数据可视化 1.6 特定领域的应用 2. 折线图局限性 3. 折线图代码实现 3.1 Python 源代码 3.2 折线图效果(网页显示) 1. 折线图…...

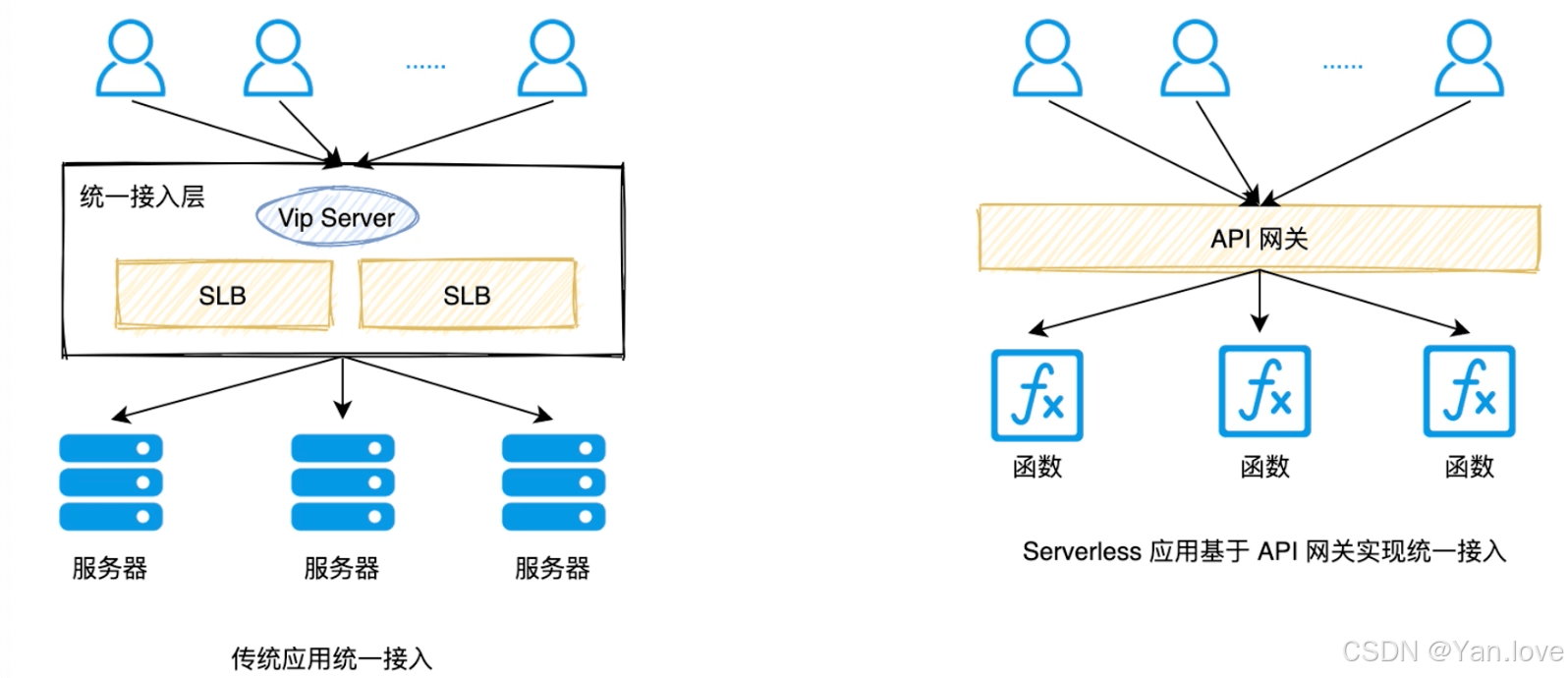
【现代服务端架构】传统服务器 对比 Serverless
在现代开发中,选择合适的架构是至关重要的。两种非常常见的架构模式分别是 传统服务器架构 和 Serverless。它们各有优缺点,适合不同的应用场景。今天,我就带大家一起对比这两种架构,看看它们的差异,并且帮助你选择最适…...

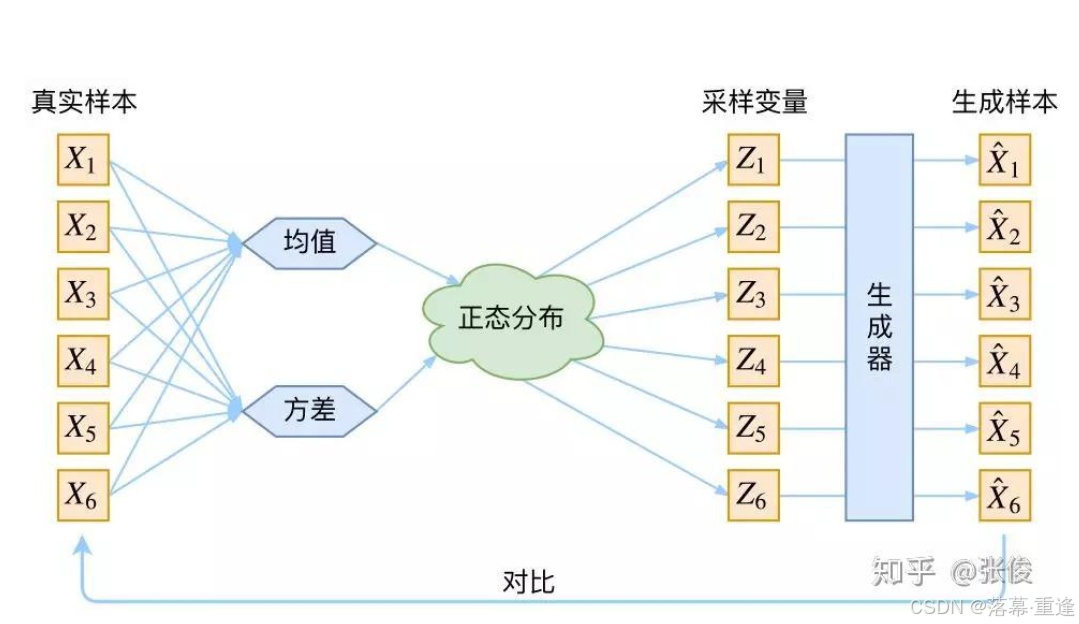
论文学习—VAE
VAE----Auto-Encoding Variational Bayes 2024年12月17日-2024年12月18日摘要引言方法例子:变分自动编码器 2024年12月17日-2024年12月18日 从今天开始,我准备记录自己学习的内容以此来检验我每天的学习量,菜鸡一枚,希望能够与大…...

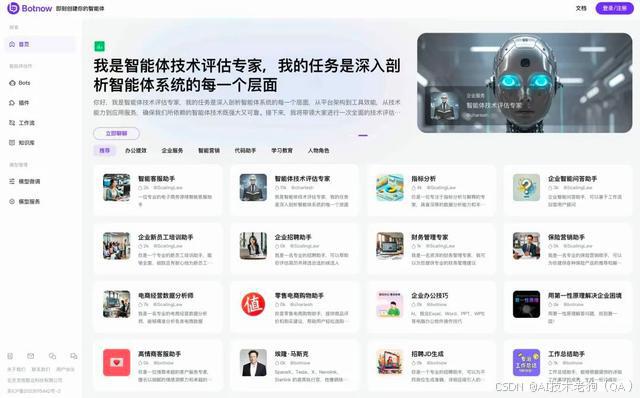
AI 智能体(AI Agent)到底什么原理?能干什么事情
智能体应用有哪些? 智能体在千行百业中有着广泛的应用,目前已经在 600 多个项目落地和探索,广泛应用于政府与公共事业、交通、工业、能源、金融、医疗、科研等行业。智能体是模拟人类智能的计算机系统,能自主感知环境、智能决策并…...

【mysql】如何查看大表记录行数
目录 1. 使用 ANALYZE TABLE 和 SHOW TABLE STATUS2. 查询 INFORMATION_SCHEMA 表3. 使用索引统计信息4. 维护行数缓存5. 使用分区计数 1. 使用 ANALYZE TABLE 和 SHOW TABLE STATUS 1.ANALYZE TABLE 可以更新表的统计信息,然后使用 SHOW TABLE STATUS 来查看估算的…...

Linux之网络配置
一、检查虚拟机和本机通不通 测试虚拟机和本机是否通不通 winR,运行本机cmd,输入ipconfig,拿到本机ip地址 在虚拟机上ping一下这个地址(ctrlshitv)可以把复制的文本粘贴进虚拟机。 可以看到,不通,解决方法在最后&am…...

SpringBoot集成JWT和Redis实现鉴权登录功能
目前市面上有许多鉴权框架,鉴权原理大同小异,本文简单介绍下利用JWT和Redis实现鉴权功能,算是抛砖引玉吧。 主要原理就是“令牌主动失效机制”,主要包括以下4个步骤: (1)利用拦截器LoginInterceptor实现所有接口登录拦…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
