uniapp-微信小程序调用摄像头
1.uniapp中的index.vue代码
<template><view class="content"><view class="container"><!-- 摄像头组件 --><camera id="camera" device-position="front" flash="off" binderror="onCameraError">333</camera><!-- 拍照按钮 --><button @click="takePhoto">拍照</button><!-- 显示拍照结果 --><image v-if="photo" :src="photo" mode="aspectFit"></image></view></view>
</template><script setup>
import {ref} from 'vue'
import demo1Vue from '../demo1/demo1.vue';const photo = ref('')const takePhoto = () => {const cameraContext = uni.createCameraContext(this); // 创建摄像头上下文cameraContext.takePhoto({quality: 'high', // 照片质量:high, medium, lowsuccess: (res) => {photo.value = res.tempImagePath; // 获取拍照后的图片路径console.log(photo.value)},fail: (err) => {console.log('拍照失败', err);}});}// 摄像头错误回调const onCameraError = (e) => {console.log('摄像头发生错误', e.detail);}
</script><style></style>
2.manifest.json
声明配置权限
"mp-weixin" : {"appid" : "wx8********91","setting" : {"urlCheck" : false},"usingComponents" : true,"permission": {"scope.camera": {"desc": "需要获取摄像头权限进行拍照"}}},3.微信小程序必须真机测试摄像头
相关文章:

uniapp-微信小程序调用摄像头
1.uniapp中的index.vue代码 <template><view class"content"><view class"container"><!-- 摄像头组件 --><camera id"camera" device-position"front" flash"off" binderror"onCameraErr…...

鸿蒙学习笔记:用户登录界面
文章目录 1. 提出任务2. 完成任务2.1 创建鸿蒙项目2.2 准备图片资源2.3 编写首页代码2.4 启动应用 3. 实战小结 1. 提出任务 本次任务聚焦于运用 ArkUI 打造用户登录界面。需呈现特定元素:一张图片增添视觉感,两个分别用于账号与密码的文本输入框&#…...

无人机航测系统技术特点!
一、无人机航测系统的设计逻辑 无人机航测系统的设计逻辑主要围绕实现高效、准确、安全的航空摄影测量展开。其设计目标是通过无人机搭载相机和传感器,利用先进的飞行控制系统和数据处理技术,实现对地表信息的全方位、高精度获取。 需求分析࿱…...

《算法ZUC》题目
判断题 ZUC算法LFSR部分产生的二元序列具有很低的线性复杂度。 A.正确 B.错误 正确答案A 单项选择题 ZUC算法驱动部分LFSR的抽头位置不包括( )。 A.s15 B.s10 C.s7 D.s0 正确答案C 单项选择题 ZUC算法比特重组BR层主要使用了软件实现友好的…...

配置flutter 解决andriod studio报错 no device selected
flutter配置好后 明明下载好了模拟器 但是在andriod studio 找不到设备 显示no devices 这个时候需要我们配置一下flutter关联的android sdk的路径和文件夹 就可以解决了 flutter config --android-sdk 自己android studio的路径 这样配置就可以解决了~...

docker搭建Redis集群及哨兵(windows10环境,OSS Cluster)
一、基本概念 Redis:即 "Remote DIctionary Server" ,翻译为“远程字典服务器”。从字面意义上讲,它指的是一个远程的字典服务,意味着它是一个可以远程访问的服务,主要用于存储键值对(key-value pairs&…...
)
信息化基础知识——数字政府(山东省大数据职称考试)
大数据分析应用-初级 第一部分 基础知识 一、大数据法律法规、政策文件、相关标准 二、计算机基础知识 三、信息化基础知识 四、密码学 五、大数据安全 六、数据库系统 七、数据仓库. 第二部分 专业知识 一、大数据技术与应用 二、大数据分析模型 三、数据科学 数字政府 大数…...

信息安全实训室网络攻防靶场实战核心平台解决方案
一、引言 网络安全靶场,作为一种融合了虚拟与现实环境的综合性平台,专为基础设施、应用程序及物理系统等目标设计,旨在向系统用户提供全方位的安全服务,涵盖教学、研究、训练及测试等多个维度。随着网络空间对抗态势的日益复杂化…...

Nginx主要知识点总结
1下载nginx 到nginx官网nginx: download下载nginx,然后解压压缩包 然后双击nginx.exe就可以启动nginx 2启动nginx 然后在浏览器的网址处输入localhost,进入如下页面说明nginx启动成功 3了解nginx的配置文件 4熟悉nginx的基本配置和常用操作 Nginx 常…...

PySide6程序框架设计
pyside6有一个优点自动适配高分辨ui pyqt5需要自己写这部分逻辑 1、主程序代码 DINGSHI01Main.py # -*- coding: utf-8 -*- import sys,time,copy from PySide6.QtWidgets import QWidget,QApplication from PySide6.QtCore import Qt from PySide6 import QtCore, QtGui, Q…...

「九」HarmonyOS 5 端云一体化实战项目——「M.U.」应用云侧开发云数据库
1 立意背景 M. 代表 “我”,U. 代表 “你”,这是一款用于记录情侣从相识、相知、相恋、见家长、订婚直至结婚等各个阶段美好记忆留存的应用程序。它旨在为情侣们提供一个专属的空间,让他们能够将一路走来的点点滴滴,如初次相遇时…...

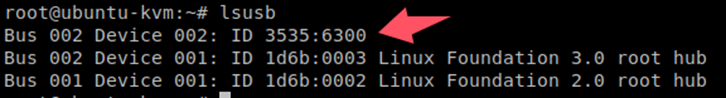
记录:virt-manager配置Ubuntu arm虚拟机
virt-manager(Virtual Machine Manager)是一个图形用户界面应用程序,通过libvirt管理虚拟机(即作为libvirt的图形前端) 因为要在Linux arm环境做测试,记录下virt-manager配置arm虚拟机的过程 先在VMWare中…...

clickhouse-介绍、安装、数据类型、sql
1、介绍 ClickHouse是俄罗斯的Yandex于2016年开源的列式存储数据库(DBMS),使用C语言编写,主要用于在线分析处理查询(OLAP),能够使用SQL查询实时生成分析数据报告。 OLAP(On-Line A…...

【shell】常用100个shell命令使用讲解
【shell】常用100个shell命令使用讲解 【一】文件操作命令【二】搜索命令【三】目录操作命令【四】权限操作命令【五】网络操作命令【六】进程和系统控制命令【七】文本操作命令【八】压缩与解压命令【九】磁盘使用管理命令【十】包管理命令【十一】进程管理命令【十二】环境变…...

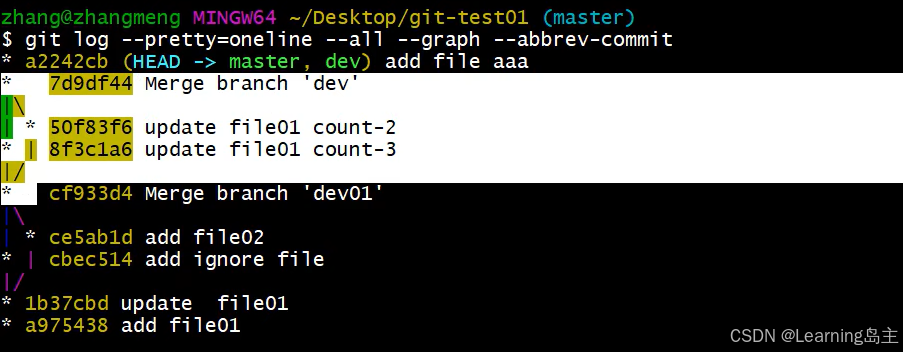
Git-分支(branch)常用命令
分支 我们在做项目开发的时候,无论是软件项目还是其他机械工程项目,我们为了提高效率以及合理的节省时间等等原因,现在都不再是线性进行,而是将一个项目抽离出诸进行线,每一条线在git中我们就叫做分支,bran…...

谈谈es6 Map 函数
发现宝藏 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【宝藏入口】。 Map 是 ES6 中引入的一种新的数据结构,它类似于对象(Object),但与对象相比&#…...

微信小程序:实现节点进度条的效果;正在完成的节点有动态循环效果;横向,纵向排列
参考说明 微信小程序实现流程进度功能 - 知乎 上面的为一个节点进度条的例子,但并不完整,根据上述代码,进行修改完善,实现其效果 横向效果 代码 wxml <view classorder_process><view classprocess_wrap wx:for&quo…...

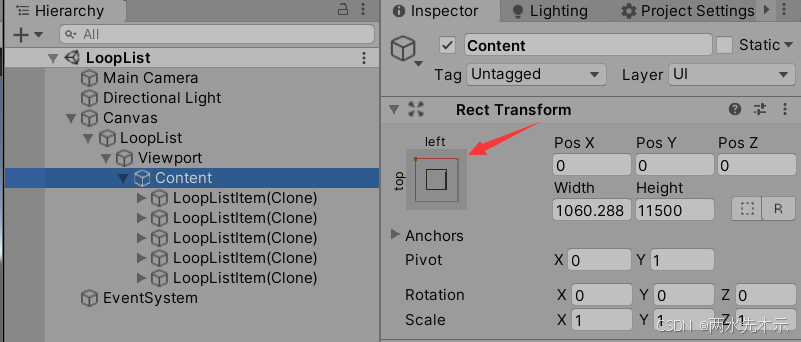
【Unity3D】无限循环列表(扩展版)
基础版:【Unity技术分享】UGUI之ScrollRect优化_ugui scrollrect 优化-CSDN博客 using UnityEngine; using UnityEngine.UI; using System.Collections.Generic;public delegate void OnBaseLoopListItemCallback(GameObject cell, int index); public class BaseLo…...

MacOS 命令行详解使用教程
本章讲述MacOs命令行详解的使用教程,感谢大家观看。 本人博客:如烟花般绚烂却又稍纵即逝的主页 MacOs命令行前言: 在 macOS 上,Terminal(终端) 是一个功能强大的工具,它允许用户通过命令行直接与系统交互。本教程将详细介绍 macOS…...

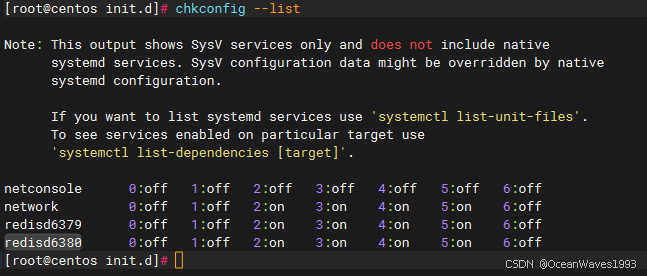
redis集群安装部署 redis三主三从集群
redis集群安装部署 redis三主三从集群 1、下载redis2、安装redis集群 三主三从3、配置redis开机自启动3.1、建立启动脚本3.2、复制多份redis启动脚本给集群使用3.3、添加可执行权限3.4、配置开机自启动 1、下载redis 本次redis安装部署选择当前最新的稳定版本7.4.1 下载链接: …...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

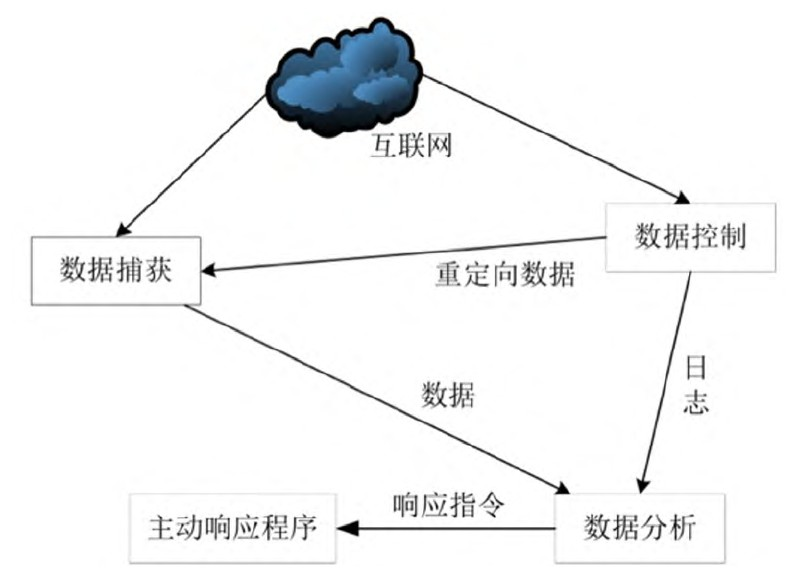
智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...
