ffmpeg翻页转场动效的安装及使用
文章目录
- 前言
- 一、背景
- 二、选型分析
- 2.1 ffmpeg自带的xfade滤镜
- 2.2 ffmpeg使用GL Transition库
- 2.3 xfade-easing项目
- 三、安装
- 3.1、安装依赖([参考](https://trac.ffmpeg.org/wiki/CompilationGuide/macOS#InstallingdependencieswithHomebrew))
- 3.2、获取ffmpeg源码
- 3.3、融合xfade-easing文件
- 3.3、编译&安装
- 3.4、验证
- 四、使用
- 4.1 xfade滤镜简易动效
- 4.2 GL库翻书动效
- 5、Todo
- 总结
前言
-
FFmpeg 是一个开源的多媒体处理工具,可以用于录制、转换、编辑和播放音频、视频,以及其他多媒体文件和流。它是基于命令行的工具,支持多种平台(Windows、macOS、Linux)。
-
xfade 是 FFmpeg 中的一个滤镜,用于创建 转场效果(crossfade)。它可以在两段视频或两张图片之间生成平滑的过渡效果,例如淡入淡出、擦除、滑动等。
-
gl-transition 是一个使用 OpenGL 实现的动态转场效果库,广泛用于视频编辑和动态转场生成。它允许在视频或图片之间添加基于 GPU 的高性能视觉效果,比如渐变、模糊、溶解、翻转、波浪、像素化等特效。可搭配 FFmpeg 或其他工具,在命令行环境中批量生成带有特效的视频。
一、背景
最近玩了几个月AI绘画,画了几千张图了,目前希望能自动将一组图片拼接成视频,图片切换时使用转场动效。其中希望使用翻书的动画效果。
简易横划效果示例:

复杂书本翻页效果示例:

二、选型分析
2.1 ffmpeg自带的xfade滤镜
ffmpegv4.4以上自带xfade滤镜,官方文档地址:https://trac.ffmpeg.org/wiki/Xfade#Gallery
xfade支持常规的转场效果,如下:

但xfade不支持复杂转场效果,如书本翻页,而我想要的就是“书本翻页”。
2.2 ffmpeg使用GL Transition库
GL Transition支持一些更复杂酷炫的转场效果,官方示例:https://gl-transitions.com/gallery

ffmpeg使用gl-transition网上大多数文章提到的都是此项目:
https://github.com/transitive-bullshit/ffmpeg-gl-transition
但该项目已多年未维护,本人尝试使用最新的ffmpegV7.1编译,遇到很多问题。从issue和最后更新时间看,应该使用ffmpegV4.x版本会顺利些。但有点老没再考虑。
2.3 xfade-easing项目
从ffmpeg-gl-transition的issue中发现有人提到此项目:
https://github.com/scriptituk/xfade-easing
本文写作时此项目最新更新时间为2周前,很新的项目。从Readme文件中了解到支持2.1、2.2提到的所有动效,且原理性的说明也非常详细。于是按此方案实现。
三、安装
以mac电脑为例
我们参考ffpemg的官方安装指引和xfade-easing的Readme文件中的说明即可
https://trac.ffmpeg.org/wiki/CompilationGuide/macOS
https://github.com/scriptituk/xfade-easing?tab=readme-ov-file#building-ffmpeg
文档内容不太清晰,结合两部分的文档整理如下:
3.1、安装依赖(参考)
brew install automake fdk-aac git lame libass libtool libvorbis libvpx \
opus sdl shtool texi2html theora wget x264 x265 xvid nasm \
glew glfw
其中前两行是ffmpeg官方文档提到的依赖,第三行glew、glfw是xfade文档提到的依赖
3.2、获取ffmpeg源码
可以github或官网下载压缩包,或直接克隆(本文编写时最新版本v7.1)
git clone http://source.ffmpeg.org/git/ffmpeg.gitcd ffmpeg./configure --prefix=/usr/local --enable-gpl --enable-nonfree --enable-libass --enable-libfdk-aac --enable-libfreetype --enable-libmp3lame --enable-libvorbis --enable-libvpx --enable-libx264 --enable-libx265 --enable-libopus
3.3、融合xfade-easing文件
# 下载patch到ffmpeg根目录下,并执行
wget https://github.com/scriptituk/xfade-easing/raw/refs/heads/main/src/vf_xfade.patchpatch -b -p0 -i vf_xfade.patch# 下载xfade-easing.h 并移动到 libavfilter/
wget https://github.com/scriptituk/xfade-easing/raw/refs/heads/main/src/xfade-easing.h
mv xfade-easing.h libavfilter/
3.3、编译&安装
./configure --prefix=/usr/local --enable-gpl --enable-nonfree --enable-libass --enable-libfdk-aac --enable-libfreetype --enable-libmp3lame --enable-libvorbis --enable-libvpx --enable-libx264 --enable-libx265 --enable-libopusmake ECFLAGS=-Wno-declaration-after-statementmake install
3.4、验证
ffmpeg -hide_banner --help filter=xfade |grep 'xfade AVOptions'
执行上述命令,返回结果有xfade AVOptions关键字即成功
四、使用
以文章开头的两个gif图demo为例,假设我们有两张尺寸一样的图片test1.jpeg、test2.jpeg
4.1 xfade滤镜简易动效

ffmpeg -loop 1 -t 3 -i test1.jpeg -loop 1 -t 3 -i test2.jpeg -filter_complex "xfade=duration=1:offset=1:transition=revealleft" output.mp4
4.2 GL库翻书动效

ffmpeg -loop 1 -t 4 -i test1.jpeg -loop 1 -t 1 -i test2.jpeg -filter_complex "xfade=duration=3:offset=1:easing=quartic-out:transition=gl_InvertedPageCurl" -y output.mp4
更多使用方式可以参阅文档,或留言交流
5、Todo
以下内容有空会更新,欢迎大家关注:
- 添加背景音乐
- 添加字幕
- 开发stable diffusion / comfyUI 插件一键生成视频影集
总结
使用ffmpeg配合xfade滤镜、GL库可以实现各式各样的转场效果。本文提供了从0到1的使用教程,希望对大家有帮助。
欢迎大家点赞、关注博主~!
相关文章:

ffmpeg翻页转场动效的安装及使用
文章目录 前言一、背景二、选型分析2.1 ffmpeg自带的xfade滤镜2.2 ffmpeg使用GL Transition库2.3 xfade-easing项目 三、安装3.1、安装依赖([参考](https://trac.ffmpeg.org/wiki/CompilationGuide/macOS#InstallingdependencieswithHomebrew))3.2、获取…...

[RocketMQ] 发送重试机制与消费重试机制~
发送重试 RocketMQ 客户端发送消息时,由于网络故障等因素导致消息发送失败,这时客户端SDK会触发重试机制,尝试重新发送以达到调用成功的效果。 触发条件 客户端消息发送请求失败或超时。服务端节点处于重启或下线状态。服务端运行慢造成请…...

基于Redis的网关鉴权方案与性能优化
文章目录 前言一、微服务鉴权1.1 前端权限检查1.2 后端权限检查1.3 优缺点 二、网关鉴权2.1 接口权限存储至Redis2.2 网关鉴权做匹配 总结 前言 在微服务架构中,如何通过网关鉴权结合Redis缓存提升权限控制的效率与性能。首先,文章对比了两种常见的权限…...

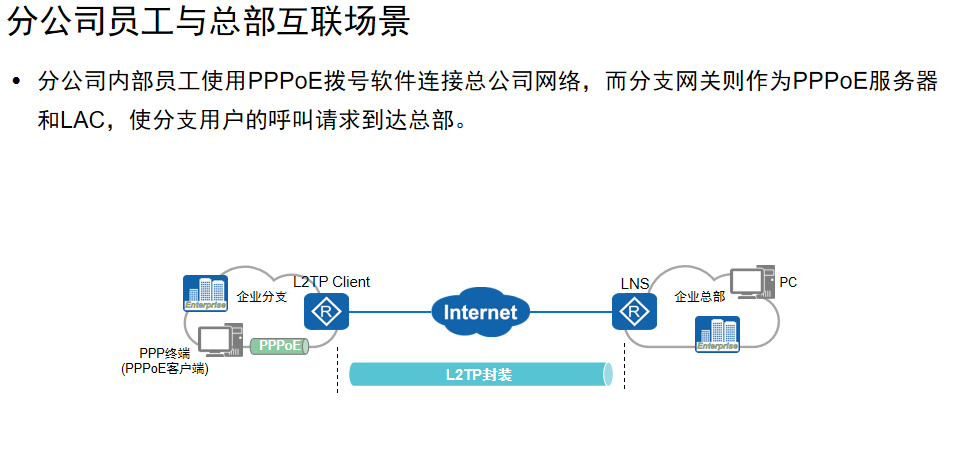
计算机网络-L2TP VPN基础概念与原理
一、概述 前面学习了GRE和IPSec VPN,今天继续学习另外一个也很常见的VPN类型-L2TP VPN。 L2TP(Layer 2 Tunneling Protocol) 协议结合了L2F协议和PPTP协议的优点,是IETF有关二层隧道协议的工业标准。L2TP是虚拟私有拨号网VPDN&…...

Node.js day-01
01.Node.js 讲解 什么是 Node.js,有什么用,为何能独立执行 JS 代码,演示安装和执行 JS 文件内代码 Node.js 是一个独立的 JavaScript 运行环境,能独立执行 JS 代码,因为这个特点,它可以用来编写服务器后端…...

vue el-dialog实现可拖拉
el-dialog实现拖拉,每次点击度居中显示,以下贴出代码具体实现,我是可以正常拖拉并且每次度显示在中间,效果还可以,需要的可以丢上去跑跑 组件部分: <el-dialog:visible.sync"dialogVisible"…...

go配置文件
https://github.com/spf13/viper viper golang中常用的配置文件工具为viper库,是一个第三方库。viper功能: 解析JSON、TOML、YAML、HCL等格式的配置文件。监听配置文件的变化(WatchConfig),不需要重启程序就可以读到最新的值。...

C++ OpenGL学习笔记(2、绘制橙色三角形绘制、绿色随时间变化的三角形绘制)
相关文章链接 C OpenGL学习笔记(1、Hello World空窗口程序) 目录 绘制橙色三角形绘制1、主要修改内容有:1.1、在主程序的基础上增加如下3个函数1.2、另外在主程序外面新增3个全局变量1.3、编写两个shader程序文件 2、initModel()函数3、initS…...
)
项目搭建+删除(单/批)
一 : 删除没有单独的页面,在列表页面写 二 : 删除在列表的页面 1.删除(单/双)的按钮 ① : 在列表文档就绪函数的ajax里面,成功回调函数追加数据里写删除按钮 注意点 : 删除/修改/回显都是根据id来的,记得传id ② : 批删给批删按钮,定义批删的方法 one : 示例(单删) : //循环追…...

《小米创业思考》
《小米创业思考》是小米创始人雷军对小米创业历程的系统梳理和深度思考,蕴含着许多宝贵的创业经验与智慧,以下是主要内容: 创业初心与梦想 - 源于热爱与使命感:雷军及团队怀着对科技的热爱和让每个人享受科技乐趣的使命感创立小米…...

多种注意力机制详解及其源码
✨✨ 欢迎大家来访Srlua的博文(づ ̄3 ̄)づ╭❤~✨✨ 🌟🌟 欢迎各位亲爱的读者,感谢你们抽出宝贵的时间来阅读我的文章。 我是Srlua小谢,在这里我会分享我的知识和经验。&am…...

VMWare 的克隆操作
零、碎碎念 VMWare 的这个克隆操作很简单,单拎出来成贴的目的是方便后续使用。 一、操作步骤 1.1、在“源”服务器上点右键,选择“管理--克隆” 1.2、选择“虚拟机的当前状态”为基础制作克隆,如下图所示,然后点击“下一页” 1.3、…...

Y3编辑器教程7:界面编辑器
文章目录 一、简介1.1 导航栏1.2 画板1.3 场景界面1.4 控件1.4.1 空节点1.4.2 按钮1.4.3 图片1.4.4 模型1.4.5 文本1.4.6 输入框1.4.7 进度条1.4.8 列表 1.5 元件1.5.1 简介1.5.2 差异说明1.5.3 元件实例的覆盖、还原与禁止操作1.5.4 迷雾控件 1.6 属性1.7 事件(动画…...

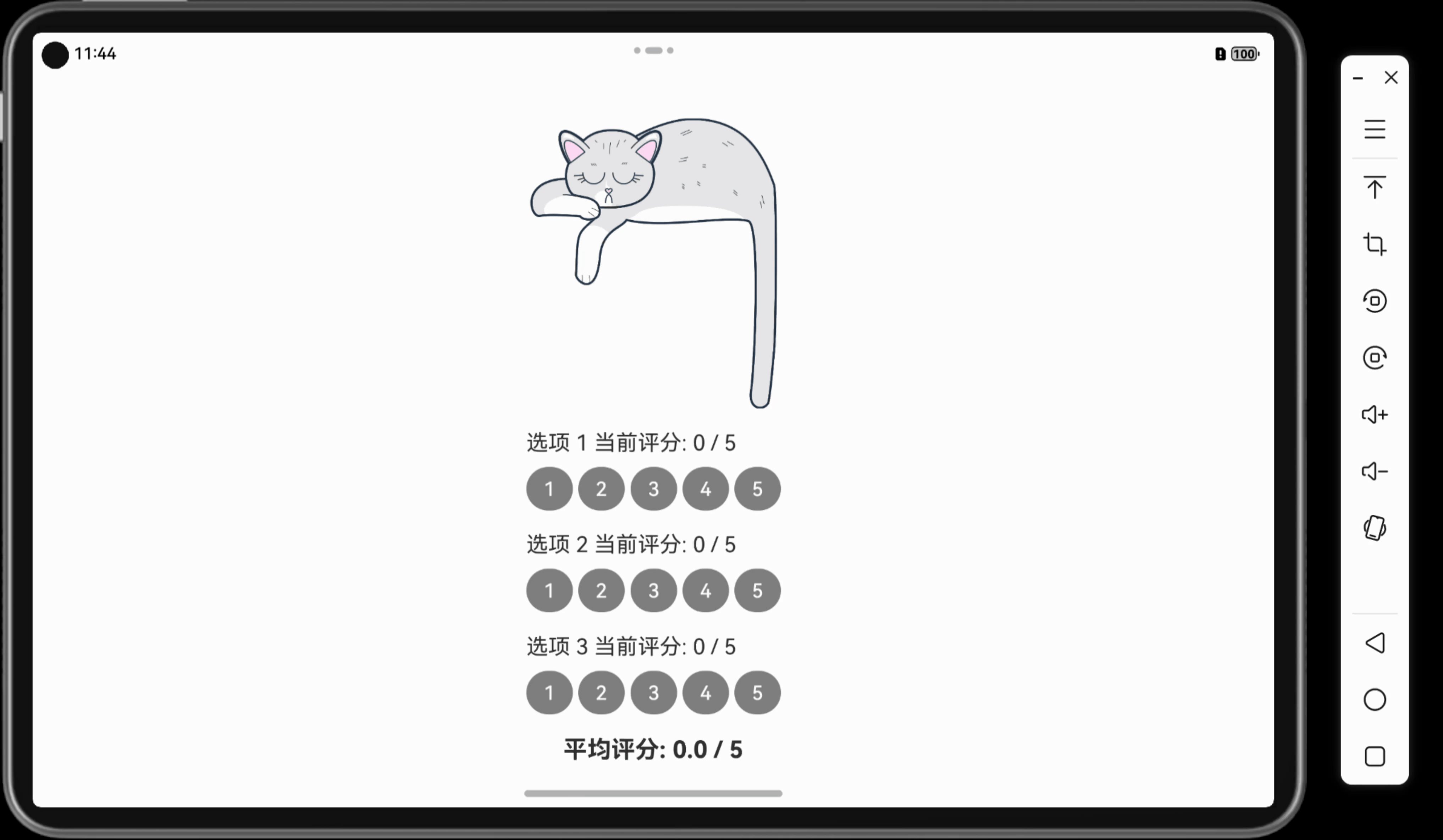
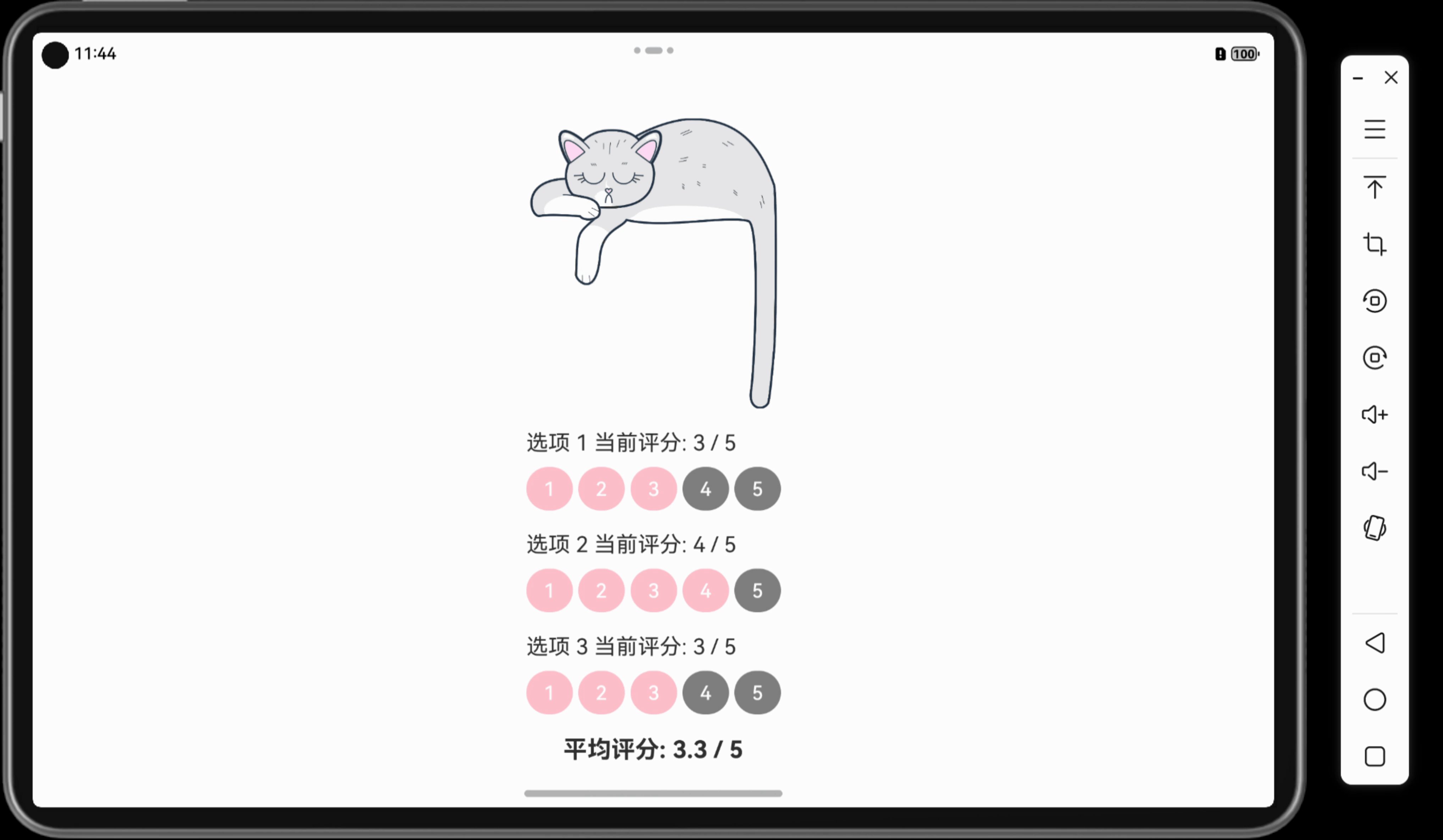
「Mac畅玩鸿蒙与硬件45」UI互动应用篇22 - 评分统计工具
本篇将带你实现一个评分统计工具,用户可以对多个选项进行评分。应用会实时更新每个选项的评分结果,并统计平均分。这一功能适合用于问卷调查或评分统计的场景。 关键词 UI互动应用评分统计状态管理数据处理多目标评分 一、功能说明 评分统计工具允许用…...

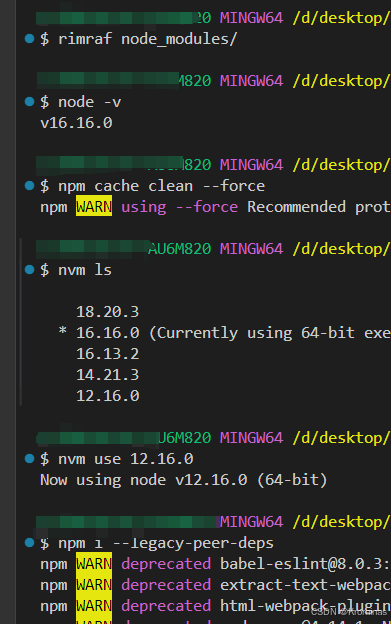
run postinstall error, please remove node_modules before retry!
下载 node_modules 报错:run postinstall error, please remove node_modules before retry! 原因:node 版本出现错误,我的项目之前是在 12 下运行的。解决方法: 先卸载node_modules清除缓存将node版本切换到12重新下载即可...

详细解读TISAX认证的意义
详细解读TISAX认证的意义,犹如揭开信息安全领域的一颗璀璨明珠,它不仅代表了企业在信息安全管理方面的卓越成就,更是通往全球汽车供应链信任桥梁的关键一环。TISAX,即“Trusted Information Security Assessment Exchange”&#…...

【开源项目】数字孪生轨道~经典开源项目数字孪生智慧轨道——开源工程及源码
飞渡科技数字孪生轨道可视化平台,基于国产数字孪生引擎,结合物联网IOT、大数据、激光雷达等技术,对交通轨道进行超远距、高精度、全天侯的监测,集成轨道交通运营数据,快速准确感知目标,筑牢轨交运营生命线。…...

云原生是什么
云原生是一种构建和运行应用程序的方法,它充分利用了云计算的优势。它不仅仅是指在云上运行应用程序,更重要的是指应用程序的设计、开发、部署和运维方式都充分考虑了云环境的特性,从而能够更好地利用云的弹性、可扩展性和灵活性。 更详细地…...

买卖股票的最佳时机 IV - 困难
************* C topic:188. 买卖股票的最佳时机 IV - 力扣(LeetCode) ************* Stock angin: Still stocks. Intuitively, it feels hard. For once: class Solution { public:int maxProfit(vector<int>& prices) {in…...

linux源码编译php提示:No package ‘oniguruma‘ found
编译遇到缺少Oniguruma开发包,处理办法1 安装epel仓库、安装 Oniguruma 开发包 [rootiZwz98gb9fzslgpnomg3ceZ php-8.1.29]# yum install epel-release [rootiZwz98gb9fzslgpnomg3ceZ php-8.1.29]# yum install oniguruma oniguruma-devel 方法2:去On…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...
