Qt之修改窗口标题、图标以及自定义标题栏(九)
Qt开发 系列文章 - titles-icons-titlebars(九)
目录
前言
一、修改标题
二、添加图标
三、更换标题栏
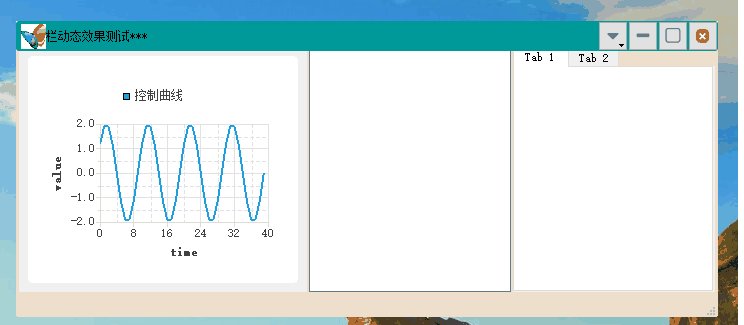
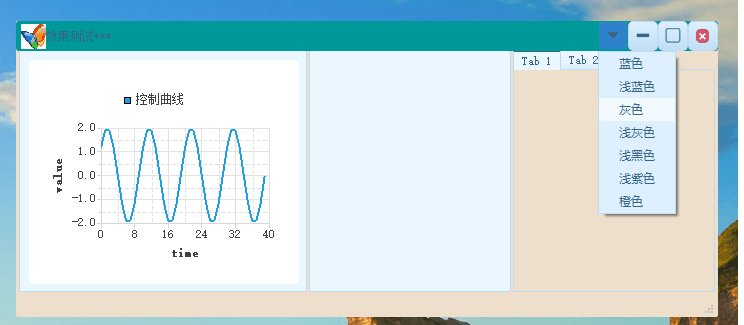
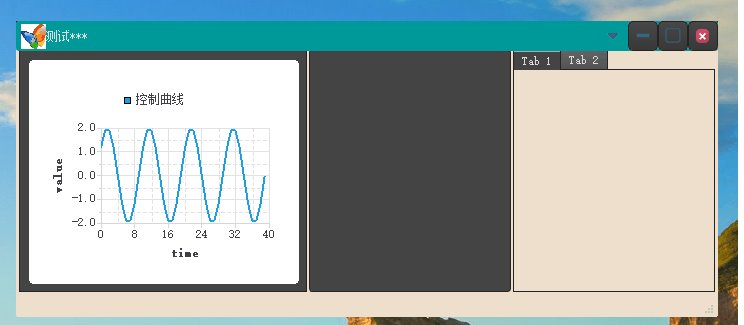
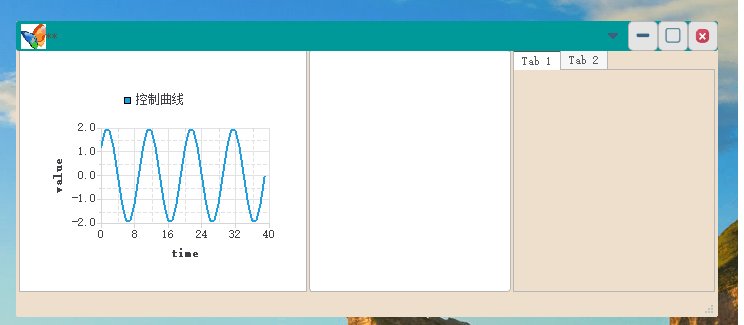
1.效果演示
2.创建标题栏类
3.定义相关函数
4.使用标题栏类
总结
前言
在我们利用Qt设计软件时,经常需要修改窗口标题、更改软件图标等之类的操作,更有甚者需要更换标题栏(因为Qt自带的窗口标题栏无法自定义)。这时需要用到QIcon类、QPixmap类等等相关基础功能的操作,以下是关于如何在不同场景中添加图标、修改标题、更换标题栏(自定义标题栏)的简单例子。
一、修改标题
本文提供修改软件窗口标题的方式有两种。
- 第一种直接在软件初始化函数(即构造函数)添加如下代码。
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);this->setWindowTitle("我的窗口");
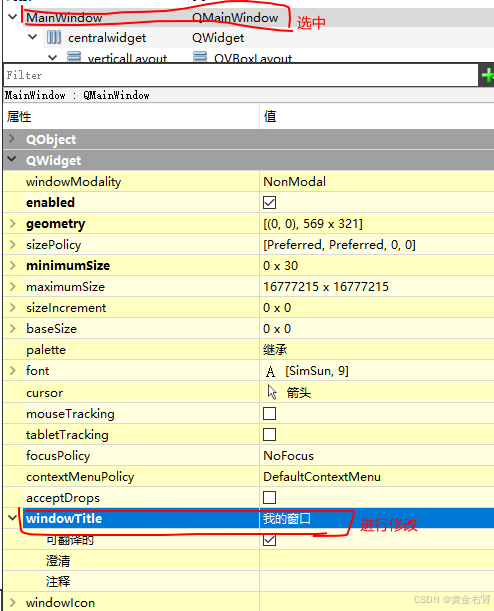
}- 第二种,打开项目可视化UI设计界面,在上面进行修改,如下图所示。

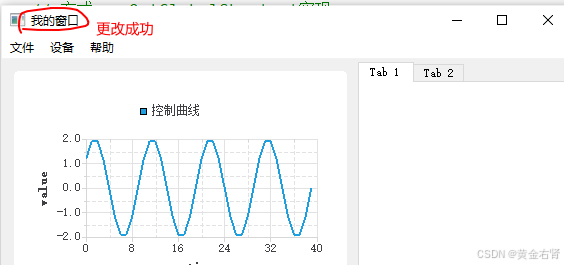
以上两种方法修改完后,编译运行,会看到显示如下。

二、添加图标
添加图标的方式有多种,本文提供如下几种供参考。不管有几种实现方式,首先第一步是先把有图标的文件添加本项目路劲下面。


- 第一种方式,打开项目pro文件,添加如下代码。
win32:RC_ICONS += $$PWD/ico/A_tubiao.ico- 第二种方式,在软件初始化函数(即构造函数)添加如下代码。
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);this->setWindowTitle("我的窗口");this->setWindowIcon(QIcon(QDir::currentPath() + "/ico/A_tubiao.ico"));
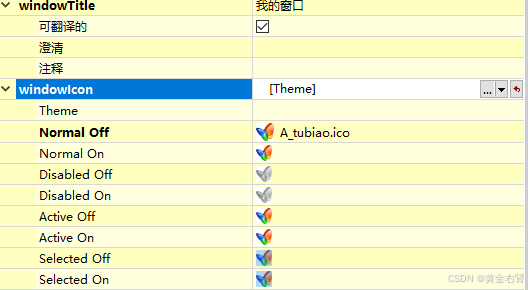
}- 第三种方式,打开项目可视化UI设计界面,在上面进行修改,如下图所示。


上面添加完后,会有如下显示,说明添加成功。

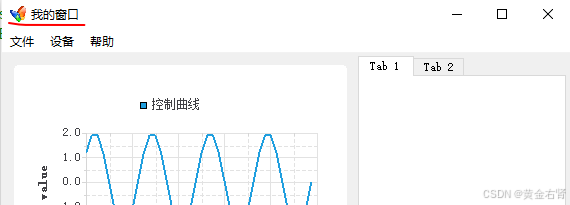
以上几种方法修改完后,编译运行,会看到显示如下。

三、更换标题栏
Qt是一个跨平台的框架,它旨在提供在不同操作系统上都能保持一致的用户界面体验。Qt自带的窗口标题栏通常遵循操作系统的默认样式和布局,以确保在不同平台上都能提供一致且符合用户期望的用户体验,因此Qt自带的窗口标题栏无法自定义。
尽管Qt自带的窗口标题栏无法自定义,但可以通过一些方法来实现自定义标题栏的效果。例如,可以隐藏系统自带的标题栏(通过设置窗口标志Qt::FramelessWindowHint),然后自行设计一个包含所需功能(如最小化、最大化、关闭按钮等)的自定义标题栏。下面本文将提供一种自定义标题栏。
1.效果演示

2.创建标题栏类
在我们原有的项目上,添加新的类文件,选择C++设计类的模版,选择如下。

然后,定义类的名称为MyTitleBar,代码如下(示例):
#ifndef MYTITLEBAR_H
#define MYTITLEBAR_H#include <QWidget>enum ButtonType
{MIN_BUTTON = 0, // 最小化和关闭按钮;MIN_MAX_BUTTON , // 最小化、最大化和关闭按钮;ONLY_CLOSE_BUTTON // 只有关闭按钮;
};
class MyTitleBar : public QWidget
{Q_OBJECT
public:MyTitleBar(QWidget *parent);~MyTitleBar();void setBackgroundColor(int r, int g, int b , bool isTransparent = false);void setTitleIcon(QString filePath , QSize IconSize = QSize(25 , 25));void setTitleContent(QString titleContent , int titleFontSize = 9);void setTitleWidth(int width);void setButtonType(ButtonType buttonType);void setTitleRoll();void setWindowBorderWidth(int borderWidth);void saveRestoreInfo(const QPoint point, const QSize size);void getRestoreInfo(QPoint& point, QSize& size);
private:void paintEvent(QPaintEvent *event);void mouseDoubleClickEvent(QMouseEvent *event);void mousePressEvent(QMouseEvent *event);void mouseMoveEvent(QMouseEvent *event);void mouseReleaseEvent(QMouseEvent *event);void initControl();void initConnections();void loadStyleSheet(const QString &qssFile);
signals:void signalchangeStyle(const QString &qssFile);void signalButtonMinClicked();void signalButtonRestoreClicked();void signalButtonMaxClicked();void signalButtonCloseClicked();
private slots:void onButtonchangeStyle();void onButtonMinClicked();void onButtonRestoreClicked();void onButtonMaxClicked();void onButtonCloseClicked();void onRollTitle();
private:QLabel* m_pIcon; // 标题栏图标;QLabel* m_pTitleContent; // 标题栏内容;QToolButton *m_pButtonMenu; // 色彩菜单QPushButton* m_pButtonMin; // 最小化按钮;QPushButton* m_pButtonRestore; // 最大化还原按钮;QPushButton* m_pButtonMax; // 最大化按钮;QPushButton* m_pButtonClose; // 关闭按钮;int m_colorR;int m_colorG;int m_colorB;QPoint m_restorePos;QSize m_restoreSize;bool m_isPressed;QPoint m_startMovePos;QTimer m_titleRollTimer;QString m_titleContent;ButtonType m_buttonType;int m_windowBorderWidth;bool m_isTransparent;
};
#endif // MYTITLEBAR_H
3.定义相关函数
上面我们定义标题栏类的头文件,下面来说明相关功能函数。
#include "mytitlebar.h"
#include <QHBoxLayout>
#include <QPainter>
#include <QFile>
#include <QMouseEvent>
#include <QAction>
MyTitleBar::MyTitleBar(QWidget *parent): QWidget(parent), m_colorR(0), m_colorG(153), m_colorB(153), m_isPressed(false), m_buttonType(MIN_MAX_BUTTON), m_windowBorderWidth(0), m_isTransparent(false)
{// 初始化;initControl();// 信号槽的绑定;initConnections();// 加载本地样式 MyTitle.css文件;//loadStyleSheet("MyTitle");
}
// 初始化控件;
void MyTitleBar::initControl()
{// 定义按键变量m_pIcon = new QLabel;m_pTitleContent = new QLabel;m_pButtonMenu = new QToolButton;m_pButtonMin = new QPushButton;m_pButtonRestore = new QPushButton;m_pButtonMax = new QPushButton;m_pButtonClose = new QPushButton;QSizePolicy sizePolicy3(QSizePolicy::Fixed, QSizePolicy::Expanding);sizePolicy3.setHorizontalStretch(0);sizePolicy3.setVerticalStretch(0);sizePolicy3.setHeightForWidth(m_pButtonMenu->sizePolicy().hasHeightForWidth());m_pButtonMenu->setSizePolicy(sizePolicy3);m_pButtonMenu->setMinimumSize(QSize(30, 0));m_pButtonMenu->setMaximumSize(QSize(30, 16777215));m_pButtonMenu->setFocusPolicy(Qt::NoFocus);m_pButtonMenu->setPopupMode(QToolButton::InstantPopup);// 设置按键大小m_pButtonMin->setFixedSize(QSize(30, 30));m_pButtonRestore->setFixedSize(QSize(30, 30));m_pButtonMax->setFixedSize(QSize(30, 30));m_pButtonClose->setFixedSize(QSize(30, 30));// 设置名称m_pTitleContent->setObjectName("TitleContent");m_pButtonMenu->setObjectName("btnMenu");m_pButtonMin->setObjectName("ButtonMin");m_pButtonRestore->setObjectName("ButtonRestore");m_pButtonMax->setObjectName("ButtonMax");m_pButtonClose->setObjectName("ButtonClose");// 设置名称m_pButtonMenu->setToolTip(QStringLiteral("菜单"));m_pButtonMin->setToolTip(QStringLiteral("最小化"));m_pButtonRestore->setToolTip(QStringLiteral("还原"));m_pButtonMax->setToolTip(QStringLiteral("最大化"));m_pButtonClose->setToolTip(QStringLiteral("关闭"));// 定义图标QIcon icon,icon1;// 设置菜单图标icon.addFile(QString("ico/branch_menu.png"), QSize(), QIcon::Normal, QIcon::Off);m_pButtonMenu->setIcon(icon);// 设置关闭图标icon1.addFile(QString("ico/branch_close.png"), QSize(), QIcon::Normal, QIcon::Off);m_pButtonClose->setIcon(icon1);// 设置最小化图标icon.addFile(QString("ico/branch_min.png"), QSize(), QIcon::Normal, QIcon::Off);m_pButtonMin->setIcon(icon);// 设置最大化图标icon.addFile(QString("ico/branch_max.png"), QSize(), QIcon::Normal, QIcon::Off);m_pButtonMax->setIcon(icon);// 设置还原图标icon.addFile(QString("ico/branch_res.png"), QSize(), QIcon::Normal, QIcon::Off);m_pButtonRestore->setIcon(icon);// 创建Layout框QHBoxLayout* mylayout = new QHBoxLayout(this);mylayout->addWidget(m_pIcon);mylayout->addWidget(m_pTitleContent);mylayout->addWidget(m_pButtonMenu);mylayout->addWidget(m_pButtonMin);mylayout->addWidget(m_pButtonRestore);mylayout->addWidget(m_pButtonMax);mylayout->addWidget(m_pButtonClose);// 设置Layout框格式mylayout->setContentsMargins(5, 0, 0, 0);mylayout->setSpacing(0);// 设置标题栏内容大小m_pTitleContent->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Fixed);this->setFixedHeight(TITLE_HEIGHT);this->setWindowFlags(Qt::FramelessWindowHint);// 添加换肤菜单QStringList name;name << "蓝色" << "浅蓝色" << "灰色" << "浅灰色" << "浅黑色" << "浅紫色" << "橙色";foreach (QString str, name) {QAction *action = new QAction(str, this);this->m_pButtonMenu->addAction(action);connect(action, SIGNAL(triggered(bool)), this, SLOT(onButtonchangeStyle()));}
}
// 信号槽的绑定;
void MyTitleBar::initConnections()
{connect(m_pButtonMin, SIGNAL(clicked()), this, SLOT(onButtonMinClicked()));connect(m_pButtonRestore, SIGNAL(clicked()), this, SLOT(onButtonRestoreClicked()));connect(m_pButtonMax, SIGNAL(clicked()), this, SLOT(onButtonMaxClicked()));connect(m_pButtonClose, SIGNAL(clicked()), this, SLOT(onButtonCloseClicked()));
}
// 以下为按钮操作响应的槽
void MyTitleBar::onButtonchangeStyle()
{QAction *act = (QAction *)sender();QString name = act->text();QString qssFile = "qss/blue.css";if (name == "蓝色")qssFile = "qss/blue.css";else if (name == "浅蓝色")qssFile = "qss/lightblue.css";else if (name == "灰色")qssFile = "qss/flatgray.css";else if (name == "浅灰色")qssFile = "qss/lightgray.css";else if (name == "浅黑色")qssFile = "qss/blacksoft.css";else if (name == "浅紫色")qssFile = "qss/purple.css";else if (name == "橙色")qssFile = "qss/orange.css";loadStyleSheet(qssFile);emit signalchangeStyle(qssFile);
}
void MyTitleBar::onButtonMinClicked()
{emit signalButtonMinClicked();
}
void MyTitleBar::onButtonRestoreClicked()
{m_pButtonRestore->setVisible(false);m_pButtonMax->setVisible(true);emit signalButtonRestoreClicked();
}
void MyTitleBar::onButtonMaxClicked()
{m_pButtonMax->setVisible(false);m_pButtonRestore->setVisible(true);emit signalButtonMaxClicked();
}
void MyTitleBar::onButtonCloseClicked()
{emit signalButtonCloseClicked();
}// 加载本地样式文件;
// 可以将样式直接写在文件中,程序运行时直接加载进来;
void MyTitleBar::loadStyleSheet(const QString &qssFile)
{QFile file(qssFile);if (file.open(QFile::ReadOnly)) {QString qss = this->styleSheet();qss += QLatin1String(file.readAll());this->setStyleSheet(qss);file.close();}
}
// 设置标题栏背景色,在paintEvent事件中进行绘制标题栏背景色;
// 在构造函数中给了默认值,可以外部设置颜色值改变标题栏背景色;
void MyTitleBar::setBackgroundColor(int r, int g, int b, bool isTransparent)
{m_colorR = r;m_colorG = g;m_colorB = b;m_isTransparent = isTransparent;// 重新绘制(调用paintEvent事件);update();
}
// 设置标题栏图标;
void MyTitleBar::setTitleIcon(QString filePath, QSize IconSize)
{QPixmap titleIcon(filePath);m_pIcon->setPixmap(titleIcon.scaled(IconSize));
}
void MyTitleBar::setTitleContent(QString titleContent, int titleFontSize)
{// 设置标题字体大小;QFont font = m_pTitleContent->font();font.setPointSize(titleFontSize);m_pTitleContent->setFont(font);// 设置标题内容;m_pTitleContent->setText(titleContent);m_titleContent = titleContent;
}// 设置标题栏长度;
void MyTitleBar::setTitleWidth(int width)
{this->setFixedWidth(width);
}// 设置标题栏上按钮类型;
// 由于不同窗口标题栏上的按钮都不一样,所以可以自定义标题栏中的按钮;
// 这里提供了四个按钮,分别为最小化、还原、最大化、关闭按钮,如果需要其他按钮可自行添加设置;
void MyTitleBar::setButtonType(ButtonType buttonType)
{m_buttonType = buttonType;switch (buttonType){case MIN_BUTTON:{m_pButtonRestore->setVisible(false);m_pButtonMax->setVisible(false);}break;case MIN_MAX_BUTTON:{m_pButtonRestore->setVisible(false);}break;case ONLY_CLOSE_BUTTON:{m_pButtonMin->setVisible(false);m_pButtonRestore->setVisible(false);m_pButtonMax->setVisible(false);}break;default:break;}
}// 设置标题栏中的标题是否会自动滚动;
// 一般情况下标题栏中的标题内容是不滚动的,但是既然自定义就看自己需要嘛,想怎么设计就怎么搞O(∩_∩)O!
void MyTitleBar::setTitleRoll()
{connect(&m_titleRollTimer, SIGNAL(timeout()), this, SLOT(onRollTitle()));m_titleRollTimer.start(200);
}// 设置窗口边框宽度;
void MyTitleBar::setWindowBorderWidth(int borderWidth)
{m_windowBorderWidth = borderWidth;
}
// 保存窗口最大化前窗口的位置以及大小;
void MyTitleBar::saveRestoreInfo(const QPoint point, const QSize size)
{m_restorePos = point;m_restoreSize = size;
}// 获取窗口最大化前窗口的位置以及大小;
void MyTitleBar::getRestoreInfo(QPoint& point, QSize& size)
{point = m_restorePos;size = m_restoreSize;
}
// 绘制标题栏背景色;
void MyTitleBar::paintEvent(QPaintEvent *event)
{// 是否设置标题透明;if (!m_isTransparent){//设置背景色;QPainter painter(this);QPainterPath pathBack;pathBack.setFillRule(Qt::WindingFill);pathBack.addRoundedRect(QRect(0, 0, this->width(), this->height()), 3, 3);painter.setRenderHint(QPainter::Antialiasing, true);painter.fillPath(pathBack, QBrush(QColor(m_colorR, m_colorG, m_colorB)));}// 当窗口最大化或者还原后,窗口长度变了,标题栏的长度应当一起改变;// 这里减去m_windowBorderWidth ,是因为窗口可能设置了不同宽度的边框;// 如果窗口有边框则需要设置m_windowBorderWidth的值,否则m_windowBorderWidth默认为0;if (this->width() != (this->parentWidget()->width() - m_windowBorderWidth)){this->setFixedWidth(this->parentWidget()->width() - m_windowBorderWidth);}QWidget::paintEvent(event);
}// 双击响应事件,主要是实现双击标题栏进行最大化和最小化操作;
void MyTitleBar::mouseDoubleClickEvent(QMouseEvent *event)
{// 只有存在最大化、还原按钮时双击才有效;if (m_buttonType == MIN_MAX_BUTTON){// 通过最大化按钮的状态判断当前窗口是处于最大化还是原始大小状态;// 或者通过单独设置变量来表示当前窗口状态;if (m_pButtonMax->isVisible()){onButtonMaxClicked();}else{onButtonRestoreClicked();}}return QWidget::mouseDoubleClickEvent(event);
}// 以下通过mousePressEvent、mouseMoveEvent、mouseReleaseEvent三个事件实现了鼠标拖动标题栏移动窗口的效果;
void MyTitleBar::mousePressEvent(QMouseEvent *event)
{if (m_buttonType == MIN_MAX_BUTTON){// 在窗口最大化时禁止拖动窗口;if (m_pButtonMax->isVisible()){m_isPressed = true;m_startMovePos = event->globalPos();}}else{m_isPressed = true;m_startMovePos = event->globalPos();}return QWidget::mousePressEvent(event);
}void MyTitleBar::mouseMoveEvent(QMouseEvent *event)
{if (m_isPressed){QPoint movePoint = event->globalPos() - m_startMovePos;QPoint widgetPos = this->parentWidget()->pos();m_startMovePos = event->globalPos();this->parentWidget()->move(widgetPos.x() + movePoint.x(), widgetPos.y() + movePoint.y());}return QWidget::mouseMoveEvent(event);
}
void MyTitleBar::mouseReleaseEvent(QMouseEvent *event)
{m_isPressed = false;return QWidget::mouseReleaseEvent(event);
}
// 该方法主要是让标题栏中的标题显示为滚动的效果;
void MyTitleBar::onRollTitle()
{static int nPos = 0;QString titleContent = m_titleContent;// 当截取的位置比字符串长时,从头开始;if (nPos > titleContent.length())nPos = 0;m_pTitleContent->setText(titleContent.mid(nPos));nPos++;
}4.使用标题栏类
在用户的构造函数上面添加对标题栏类的使用,主要是设置主窗口MainWindow的去除边框功能(通过设置窗口标志Qt::FramelessWindowHint)、设置窗口最小化时点击任务栏窗口可以显示出原窗口(通过设置窗口标志Qt::WindowMinimizeButtonHint)、设置窗口背景透明(通过设置窗口标志Qt::WA_TranslucentBackground),然后在初始化标题栏类,关联标题栏类和主窗口类的相关信号和槽函数,实现所需最小化、最大化、关闭按钮等功能,并包括对标题栏类图标、标题、大小尺寸等效果设置,具体代码如下。
class MainWindow : public QMainWindow
{Q_OBJECT
public:MainWindow(QWidget *parent = nullptr);~MainWindow();
private slots:void onButtonchangeStyle(const QString &qssFile);void onButtonMinClicked();void onButtonRestoreClicked();void onButtonMaxClicked();void onButtonCloseClicked();
protected:bool eventFilter(QObject *obj, QEvent *event) override;void initTitleBar();void paintEvent(QPaintEvent *event) override;
private:Ui::MainWindow *ui;MyTitleBar* m_titleBar;
};MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);// 设置窗口去除边框 窗口最小化时点击任务栏窗口可以显示出原窗口;this->setWindowFlags(Qt::FramelessWindowHint | Qt::WindowMinimizeButtonHint);// 设置窗口背景透明;setAttribute(Qt::WA_TranslucentBackground);// 关闭窗口时释放资源(注意!!!如果是主窗口不要设置WA_DeleteOnClose属性)//setAttribute(Qt::WA_DeleteOnClose);/*** 初始化标题栏 ***/initTitleBar();/*** 画图界面初始化 ***/InitChart();/*** 注册事件过滤器 ***/ui->widget->installEventFilter(this);ui->tab->installEventFilter(this);ui->tab_2->installEventFilter(this);/*** 创建右键菜单 ***/CreateMenu(ui->widget);CreateMenu(ui->tab);CreateMenu(ui->tab_2);/*** 工具栏影藏 ***/ui->toolBar->hide();
}
MainWindow::~MainWindow()
{delete ui;
}
void MainWindow::initTitleBar()
{m_titleBar = new MyTitleBar(this);m_titleBar->move(0, 0);connect(m_titleBar, SIGNAL(signalchangeStyle(QString)), this, SLOT(onButtonchangeStyle(QString)));connect(m_titleBar, SIGNAL(signalButtonMinClicked()), this, SLOT(onButtonMinClicked()));connect(m_titleBar, SIGNAL(signalButtonRestoreClicked()), this, SLOT(onButtonRestoreClicked()));connect(m_titleBar, SIGNAL(signalButtonMaxClicked()), this, SLOT(onButtonMaxClicked()));connect(m_titleBar, SIGNAL(signalButtonCloseClicked()), this, SLOT(onButtonCloseClicked()));// 设置标题栏效果,可以不设置;m_titleBar->setTitleRoll();// 设置标题栏图标;m_titleBar->setTitleIcon(QDir::currentPath() + "/ico/butterfly.ico");m_titleBar->setTitleContent(QStringLiteral("***Qt更改标题栏动态效果测试***"));m_titleBar->setButtonType(MIN_MAX_BUTTON);m_titleBar->setTitleWidth(this->width());
}
void MainWindow::onButtonchangeStyle(const QString &qssFile)
{QFile file(qssFile);if (file.open(QFile::ReadOnly)) {QString qss = this->styleSheet();qss += QLatin1String(file.readAll());qApp->setStyleSheet(qss);file.close();}
}
void MainWindow::onButtonMinClicked()
{showMinimized();
}
void MainWindow::onButtonRestoreClicked()
{QPoint windowPos;QSize windowSize;m_titleBar->getRestoreInfo(windowPos, windowSize);this->setGeometry(QRect(windowPos, windowSize));
}
void MainWindow::onButtonMaxClicked()
{m_titleBar->saveRestoreInfo(this->pos(), QSize(this->width(), this->height()));QRect desktopRect = QApplication::desktop()->availableGeometry();QRect FactRect = QRect(desktopRect.x() - 3, desktopRect.y() - 3, desktopRect.width() + 6, desktopRect.height() + 6);setGeometry(FactRect);
}
void MainWindow::onButtonCloseClicked()
{close();
}
void MainWindow::paintEvent(QPaintEvent* event)
{//设置背景色;QPainter painter(this);QPainterPath pathBack;pathBack.setFillRule(Qt::WindingFill);pathBack.addRoundedRect(QRect(0, 0, this->width(), this->height()), 3, 3);painter.setRenderHint(QPainter::SmoothPixmapTransform, true);painter.fillPath(pathBack, QBrush(QColor(238, 223, 204)));return QWidget::paintEvent(event);
}以上是对自定义标题栏的实现一种,相关例程附文末,当然还有其他实现方式,例如,更快捷的是,通过可视化界面UI来设计标题栏,然后绑定/链接到主窗口界面上,具体例程可见文末链接处。
总结
博文中相应的工程代码Qt-Case.zip 利用Qt开发软件进行编的例程,为博文提供案例-CSDN文库。
相关文章:

Qt之修改窗口标题、图标以及自定义标题栏(九)
Qt开发 系列文章 - titles-icons-titlebars(九) 目录 前言 一、修改标题 二、添加图标 三、更换标题栏 1.效果演示 2.创建标题栏类 3.定义相关函数 4.使用标题栏类 总结 前言 在我们利用Qt设计软件时,经常需要修改窗口标题、更改软…...

每天40分玩转Django:Django测试
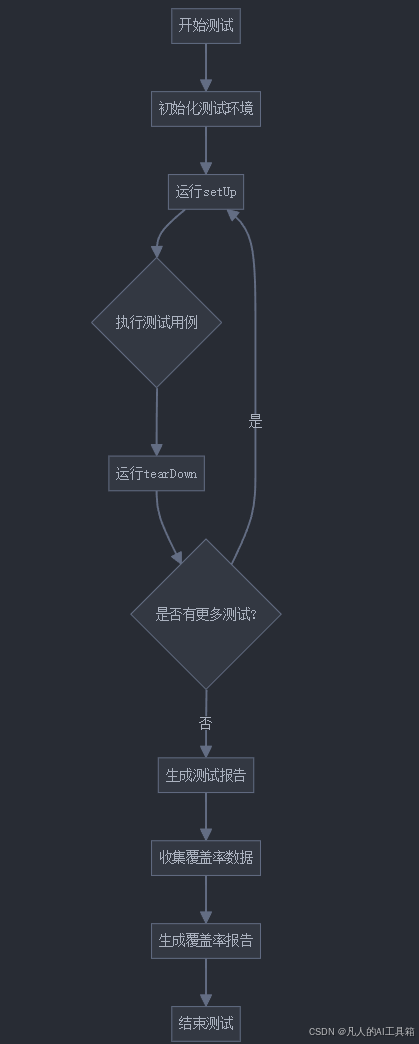
Django测试 一、今日学习内容概述 学习模块重要程度主要内容测试基础⭐⭐⭐⭐⭐TestCase、断言方法模型测试⭐⭐⭐⭐⭐模型方法、数据验证视图测试⭐⭐⭐⭐请求处理、响应验证表单测试⭐⭐⭐⭐表单验证、数据处理覆盖率测试⭐⭐⭐⭐coverage配置、报告生成 二、测试基础示例…...

JS子页面调用父页面函数,监听刷新事件
目录 1.子页面调用父页面的函数 2.监听刷新事件 1.子页面调用父页面的方法 我们先来说说什么是子页面,在我这里子页面就是域名一样,然后使用iframe引入的页面就是我所说的子页面,为什么需要用到这个功能,是为了实现跨页面交互与…...

Element@2.15.14-tree checkStrictly 状态实现父项联动子项,实现节点自定义编辑、新增、删除功能
背景:现在有一个新需求,需要借助树结构来实现词库的分类管理,树的节点是不同的分类,不同的分类可以有自己的词库,所以父子节点是互不影响的;同样为了选择的方便性,提出了新需求,选择…...

详细介绍如何使用rapidjson读取json文件
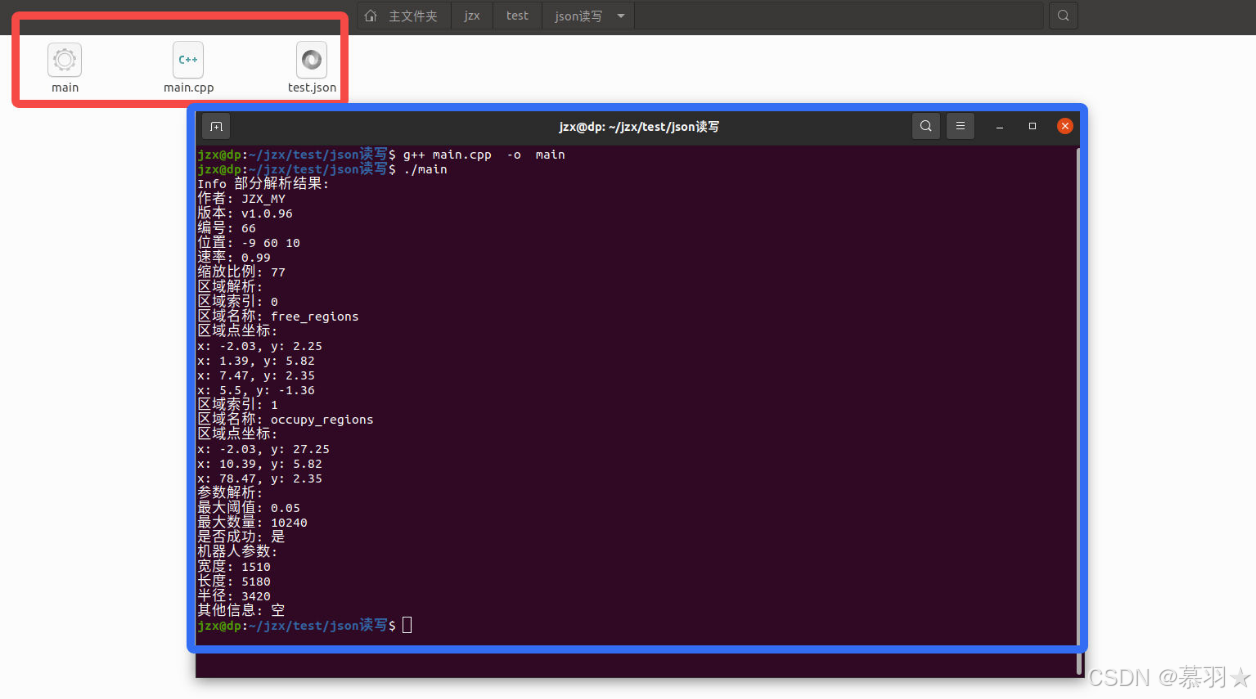
本文主要详细介绍如何使用rapidjson库来实现.json文件的读取,分为相关基础介绍、结合简单示例进行基础介绍、结合复杂示例进行详细的函数实现介绍等三部分。 一、相关基础 1、Json文件中的{} 和 [] 在 JSON 文件中,{} 和 [] 分别表示不同的数据结构&…...

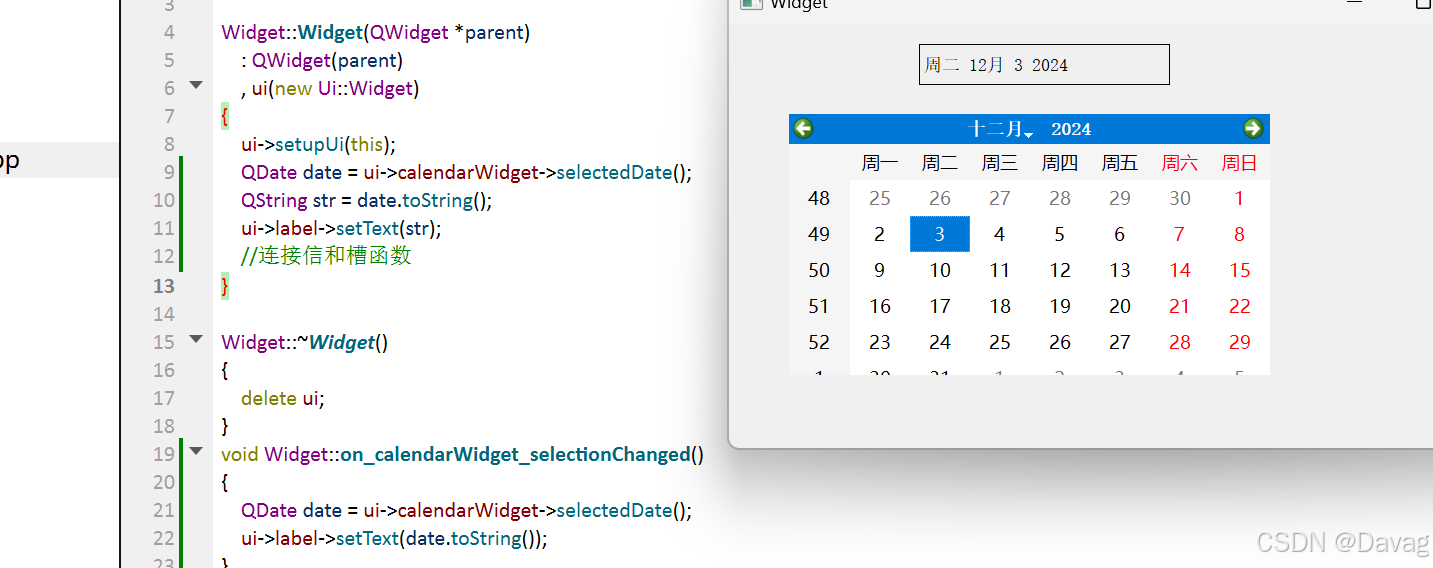
【Qt】显示类控件:QLabel、QLCDNumber、QProgressBar、QCalendarWidget
目录 QLabel QFrame 例子: textFormat pixmap、scaledContents alignment wordWrap、indent、margin buddy QLCDNumber 例子: QTimer QProgressBar 例子: QCalendarWidget 例子: QLabel 标签控件,用来显示…...

设计模式-访问者设计模式
介绍 访问者模式(Visitor),表示一个作用于某对象结构中的各元素的操作,它使你可以在不改变个元素的类的前提下定义作用于这些元素的新操作。 问题:在一个机构里面有两种员工,1.Teacher 2.Engineer 员…...

Spring框架IOC
目录 一、Spring框架的介绍 1.1 Spring框架的概述 1.2 Spring框架的优点 二、Spring的核心 IOC技术 2.1 什么是IOC 2.2 IOC的程序入门 2.3 IOC技术总结 2.4 Spring框架的Bean管理的配置文件方式 一、Spring框架的介绍 1.1 Spring框架的概述 Spring是一个开放源代码的…...

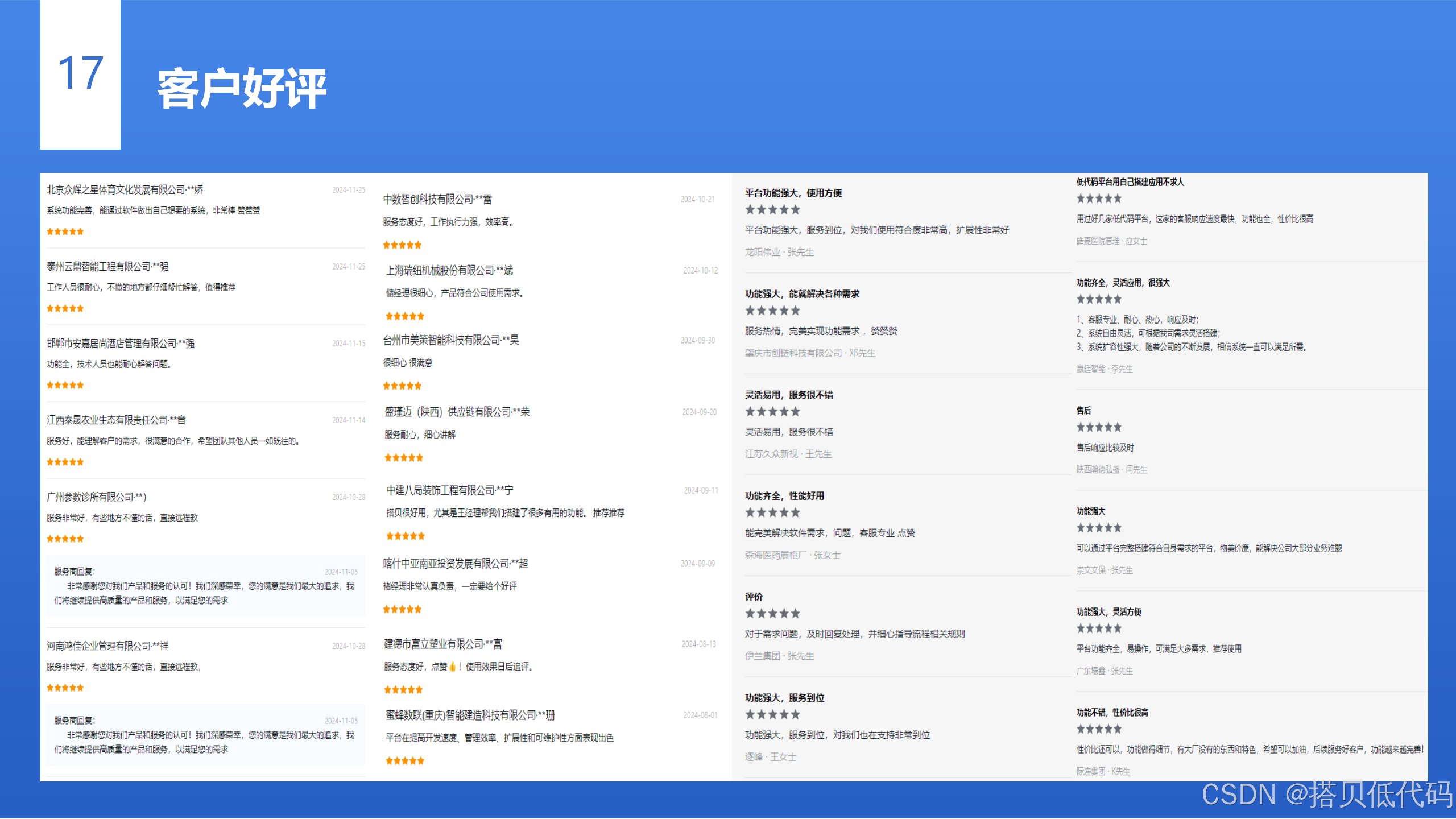
有哪些免费的 ERP 软件可供选择?哪些 ERP 软件使用体验较好?
想找个 “免费” 的 ERP 软件? 咱得知道,ERP 那可是涉及财务、人力、供应链、采购、销售等好多方面的重要企业软件。功能这么全,能免费才怪呢!真要是有免费的,早就火遍大江南北,说不定把市场都垄断了&…...

思科CCNA认证都学什么考什么?
关注 工 仲 好:IT运维大本营CCNA考试要学的东西很多,你不要看它只是一个初级认证,但是它的专业内容知识是不少的,你想要学好也是需要下一番苦功的。 那么考CCNA需要学哪些东西呢?下面我们就来了解一下吧。 01、考CCN…...

模型部署学习笔记——模型部署关键知识点总结
模型部署学习笔记——模型部署关键知识点总结 模型部署学习笔记——模型部署关键知识点总结1. CUDA中Grid和Block的定义是什么?Shared Memory的定义?Bank Conflict的定义?Stream和Event的定义?2. TensorRT的工作流程?3…...

22智能 狄克斯特拉算法复习
狄克斯特拉算法 图 根据边有无方向分为: 有向图、无向图 根据边有无权重变量分为: 有权图、无权图 根据顶点是否连通分为: 连通图和非连通图入度:表示有多少条边指向该顶点出度:表示有多少条边从该顶点指出算法步骤&a…...

首个!艾灵参编的工业边缘计算国家标准正式发布
近日,艾灵参与编制的《面向工业应用的边缘计算 应用指南》(以下简称《标准》)国家标准正式发布,将于2025年5月1日起实施。这一里程碑式的成果,不仅标志着我国在工业边缘计算技术标准化领域取得了重大突破,成…...

curl也支持断点续传
curl断点续传 访问外网资源,特别是Github上比较大的资源,例如,笔者遇到的calico发布包,经常会遇到在浏览器上下载半途中断。 那么支持断点续传的下载工具,就是应对这种情况的好帮手! 简单的断点续传工具…...

交换机链路聚合(手动负载分担模式)(eNSP)
目录 交换机SW_C配置: 交换机-PC划分vlan: 交换机-交换机端口聚合: 交换机SW_D配置: 交换机-PC划分vlan: 交换机-交换机端口聚合: 验证: 链路聚合的端口清除: 交换机端口聚合的存在意义主要有以下几点: 增加带宽 提高冗余性和可靠性 实现负载均衡 降低成本 …...

jmeter 接口性能测试 学习笔记
目录 说明工具准备工具配置jmeter 界面汉化配置汉化步骤汉化结果图 案例1:测试接口接口准备线程组添加线程组配置线程组值线程数(Number of Threads)Ramp-Up 时间(Ramp-Up Period)循环次数(Loop Count&…...

`HashMap`、`Hashtable` 和 `HashSet`的区别
HashMap、Hashtable 和 HashSet 都是 Java 中常用的集合类,它们的功能和实现有所不同,尽管它们都使用哈希表(hash table)作为底层数据结构。以下是它们之间的主要区别: 1. HashMap 和 Hashtable 的区别 特性HashMapH…...

Arduino中解析JSON数据
JSON JSON(JavaScript Object Notation,即JavaScript对象表示法)是一种广泛采用的开放标准文件格式与数据交换格式。它兼具人类可读性和机器易解析性,使得数据的编写、阅读、生成及解析都变得十分便捷。JSON的设计不依赖于特定编…...

linux----文件访问(c语言)
linux文件访问相关函数 打开文件函数 - open 函数原型:int open(const char *pathname, int flags, mode_t mode);参数说明: pathname:这是要打开的文件的路径名,可以是绝对路径或者相对路径。例如,"/home/user/…...

源码分析之Openlayers中MousePosition鼠标位置控件
概述 本文主要介绍 Openlayers 中的MousePosition鼠标位置控件,该控件会创建一个元素在页面的右上方用来实时显示鼠标光标的位置坐标。该控件在实际应用很有效,可以实时获取鼠标位置,但是一般控件元素都会自定义。 源码分析 MousePosition…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...
