前端开发 之 12个鼠标交互特效下【附完整源码】
前端开发 之 12个鼠标交互特效下【附完整源码】
文章目录
- 前端开发 之 12个鼠标交互特效下【附完整源码】
- 七:粒子烟花绽放特效
- 1.效果展示
- 2.`HTML`完整代码
- 八:彩球释放特效
- 1.效果展示
- 2.`HTML`完整代码
- 九:雨滴掉落特效
- 1.效果展示
- 2.`HTML`完整代码
- 十:一叶莲滑动特效
- 1.效果展示
- 2.`HTML`完整代码
- 十一:彩球背景滑动交互特效
- 1.效果展示
- 2.`HTML`完整代码
- 十二:雨滴散落交互特效
- 1.效果展示
- 2.`HTML`完整代码
七:粒子烟花绽放特效
1.效果展示

2.HTML完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>烟花绽放特效</title>
<style>* {margin: 0;padding: 0;box-sizing: border-box;}body, html {height: 100%;margin: 0;display: flex;justify-content: center;align-items: center;background-color: #161816;overflow: hidden;}#explosion-container {position: absolute;top: 0;left: 0;width: 100vw;height: 100vh;}.particle {position: absolute;width: 4px;height: 4px;background-color: #fff;border-radius: 50%;opacity: 1;pointer-events: none;}
</style>
</head>
<body><div id="explosion-container"></div><script>const container = document.getElementById('explosion-container');const particleCount = 100;const maxSpeed = 5;const colors = ['#ff0000', '#00ff00', '#0000ff', '#ffff00', '#ff00ff', '#00ffff'];function random(min, max) {return Math.random() * (max - min) + min;}function getRandomColor() {const randomIndex = Math.floor(Math.random() * colors.length);return colors[randomIndex];}function createParticle(startX, startY) {const particle = document.createElement('div');particle.classList.add('particle');const halfSize = random(2, 6) / 2;particle.style.width = `${2 * halfSize}px`;particle.style.height = `${2 * halfSize}px`;particle.style.backgroundColor = getRandomColor();const speedX = random(-maxSpeed, maxSpeed);const speedY = random(-maxSpeed, maxSpeed);let x = startX;let y = startY;let angle = random(0, 2 * Math.PI);function update() {x += speedX;y += speedY;angle += 0.1;particle.style.transform = `translate3d(${x}px, ${y}px, 0) rotate(${angle}rad)`;if (x < -50 || x > window.innerWidth + 50 || y < -50 || y > window.innerHeight + 50) {particle.remove();} else {requestAnimationFrame(update);}}update();container.appendChild(particle);}function createExplosion(x, y) {for (let i = 0; i < particleCount; i++) {createParticle(x, y);}}document.addEventListener('click', (event) => {createExplosion(event.clientX, event.clientY);});
</script></body>
</html>
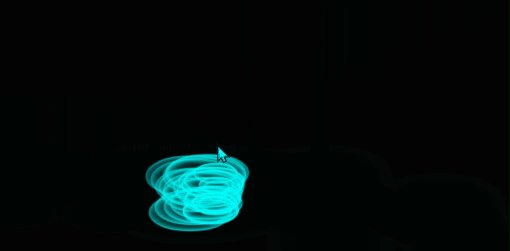
八:彩球释放特效
1.效果展示

2.HTML完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>彩球释放特效</title><style>
body, html {margin: 0;padding: 0;width: 100%;height: 100%;overflow: hidden;
}#particleCanvas {display: block;width: 100%;height: 100%;background: #000;
}</style>
</head>
<body><canvas id="particleCanvas"></canvas>
</body>
<script>
const canvas = document.getElementById('particleCanvas');
const ctx = canvas.getContext('2d');canvas.width = window.innerWidth;
canvas.height = window.innerHeight;const particlesArray = [];
const numberOfParticles = 100;
const mouse = {x: undefined,y: undefined,
};class Particle {constructor() {this.x = canvas.width / 2;this.y = canvas.height / 2;this.size = Math.random() * 5 + 1;this.speedX = Math.random() * 3 - 1.5;this.speedY = Math.random() * 3 - 1.5;this.color = 'hsl(' + Math.floor(Math.random() * 360) + ', 100%, 50%)';}update() {this.x += this.speedX;this.y += this.speedY;if (this.x > canvas.width || this.x < 0) this.speedX *= -1;if (this.y > canvas.height || this.y < 0) this.speedY *= -1;this.draw();}draw() {ctx.fillStyle = this.color;ctx.beginPath();ctx.arc(this.x, this.y, this.size, 0, Math.PI * 2);ctx.closePath();ctx.fill();}
}function init() {for (let i = 0; i < numberOfParticles; i++) {particlesArray.push(new Particle());}
}function animate() {ctx.clearRect(0, 0, canvas.width, canvas.height);for (let particle of particlesArray) {particle.update();}requestAnimationFrame(animate);
}window.addEventListener('resize', function() {canvas.width = window.innerWidth;canvas.height = window.innerHeight;
});window.addEventListener('mousemove', function(event) {mouse.x = event.x;mouse.y = event.y;for (let particle of particlesArray) {particle.x = mouse.x;particle.y = mouse.y;}
});window.addEventListener('mouseout', function() {mouse.x = undefined;mouse.y = undefined;
});init();
animate();
</script>
</html>
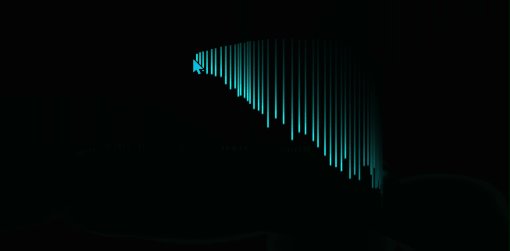
九:雨滴掉落特效
1.效果展示

2.HTML完整代码
<!DOCTYPE html>
<html>
<head><title>雨滴掉落特效</title><meta name="Generator" content="EditPlus"><meta charset="UTF-8"><style>body, html {width: 100%;height: 100%;margin: 0;padding: 0;overflow: hidden;}canvas {position: absolute;left: 0;top: 0;width: 100%;height: 100%;}</style>
</head><body><canvas id="canvas-club"></canvas><div class="overlay"></div><script>var c = document.getElementById("canvas-club");var ctx = c.getContext("2d");var w = c.width = window.innerWidth;var h = c.height = window.innerHeight;var clearColor = 'rgba(0, 0, 0, .1)';var max = 30;var drops = [];var mouseX = 0;var mouseY = 0;function random(min, max) {return Math.random() * (max - min) + min;}function O() {}O.prototype = {init: function(x, y) {this.x = x;this.y = y;this.color = 'hsl(180, 100%, 50%)';this.w = 2;this.h = 1;this.vy = random(4, 5);this.vw = 3;this.vh = 1;this.size = 2;this.hit = random(h * .8, h * .9);this.a = 1;this.va = 0.96;},draw: function() {if (this.y > this.hit) {ctx.beginPath();ctx.moveTo(this.x, this.y - this.h / 2);ctx.bezierCurveTo(this.x + this.w / 2, this.y - this.h / 2,this.x + this.w / 2, this.y + this.h / 2,this.x, this.y + this.h / 2);ctx.bezierCurveTo(this.x - this.w / 2, this.y + this.h / 2,this.x - this.w / 2, this.y - this.h / 2,this.x, this.y - this.h / 2);ctx.strokeStyle = 'hsla(180, 100%, 50%, ' + this.a + ')';ctx.stroke();ctx.closePath();} else {ctx.fillStyle = this.color;ctx.fillRect(this.x, this.y, this.size, this.size * 5);}this.update();},update: function() {if (this.y < this.hit) {this.y += this.vy;} else {if (this.a > 0.03) {this.w += this.vw;this.h += this.vh;if (this.w > 100) {this.a *= this.va;this.vw *= 0.98;this.vh *= 0.98;}} else {this.a = 0; }}}}function resize() {w = c.width = window.innerWidth;h = c.height = window.innerHeight;}function anim() {ctx.fillStyle = clearColor;ctx.fillRect(0, 0, w, h);for (var i = drops.length - 1; i >= 0; i--) {drops[i].draw();if (drops[i].a <= 0.03) {drops.splice(i, 1); }}requestAnimationFrame(anim);}function onMouseMove(e) {mouseX = e.clientX;mouseY = e.clientY;createRainDrop(mouseX, mouseY);}function createRainDrop(x, y) {for (var i = 0; i < drops.length; i++) {if (drops[i].y === 0) {drops[i].init(x, y);return;}}var o = new O();o.init(x, y);drops.push(o);if (drops.length > max) {drops.shift();}}window.addEventListener("resize", resize);window.addEventListener("mousemove", onMouseMove);anim();</script>
</body>
</html>
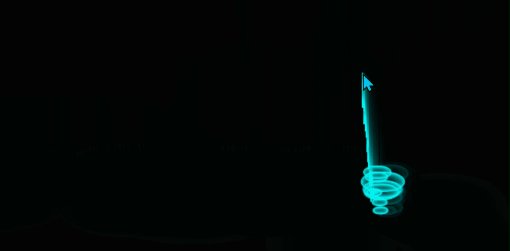
十:一叶莲滑动特效
1.效果展示

2.HTML完整代码
<!DOCTYPE HTML>
<html>
<head>
<title>一叶莲滑动特效</title>
<meta charset="UTF-8">
<style>html, body {width: 100%;height: 100%;margin: 0;padding: 0;overflow: hidden;cursor: none; }.container {width: 100%;height: 100%;margin: 0;padding: 0;background-image: linear-gradient(to right, rgba(154, 89, 168, 0.67), rgba(255, 30, 0, 0.67), rgba(0, 255, 153, 0.67));}.cursor {position: absolute;width: 20px;height: 20px;background: rgba(255, 255, 255, 0.8);border-radius: 50%;pointer-events: none;transform: translate(-50%, -50%);transition: transform 0.1s, opacity 0.1s;}
</style>
<script src="jquery-3.7.1.min.js"></script>
</head>
<body><div id="jsi-cherry-container" class="container"></div><div id="cursor" class="cursor"></div><script>var RENDERER = {cherries: [],mouse: { x: 0, y: 0 },init: function () {this.setParameters();this.bindEvents();this.animate();},setParameters: function () {this.$container = $('#jsi-cherry-container');this.width = this.$container.width();this.height = this.$container.height();this.context = $('<canvas />').attr({ width: this.width, height: this.height }).appendTo(this.$container).get(0).getContext('2d');this.$cursor = $('#cursor');},bindEvents: function () {$(document).on('mousemove', (e) => {this.mouse.x = e.pageX;this.mouse.y = e.pageY;});$(document).on('mouseout', () => {this.mouse.x = -100;this.mouse.y = -100;});window.addEventListener('resize', () => {this.width = this.$container.width();this.height = this.$container.height();this.context.canvas.width = this.width;this.context.canvas.height = this.height;});},createCherry: function (x, y) {var cherry = new CHERRY_BLOSSOM(this, x, y);this.cherries.push(cherry);},animate: function () {requestAnimationFrame(this.animate.bind(this));this.context.clearRect(0, 0, this.width, this.height);this.cherries.forEach((cherry, index) => {cherry.update();cherry.render(this.context);if (cherry.opacity <= 0) {this.cherries.splice(index, 1);}});this.$cursor.css({left: this.mouse.x,top: this.mouse.y,opacity: this.cherries.length > 0 ? 0 : 1 });}};var CHERRY_BLOSSOM = function (renderer, x, y) {this.renderer = renderer;this.x = x;this.y = y;this.size = Math.random() * 10 + 10;this.angle = Math.random() * Math.PI * 2;this.speed = Math.random() * 0.5 + 0.5;this.opacity = 1;this.life = 100 + Math.random() * 100;};CHERRY_BLOSSOM.prototype = {update: function () {this.x += Math.cos(this.angle) * this.speed;this.y += Math.sin(this.angle) * this.speed;this.opacity -= 0.02;this.size *= 0.98;this.life--;},render: function (context) {context.save();context.globalAlpha = this.opacity;context.fillStyle = 'hsl(330, 70%, 50%)';context.translate(this.x, this.y);context.scale(this.size / 20, this.size / 20);context.beginPath();context.moveTo(0, 40);context.bezierCurveTo(-60, 20, -10, -60, 0, -20);context.bezierCurveTo(10, -60, 60, 20, 0, 40);context.fill();context.restore();}};$(function () {RENDERER.init();setInterval(() => {RENDERER.createCherry(RENDERER.mouse.x, RENDERER.mouse.y);}, 50);});</script>
</body>
</html>
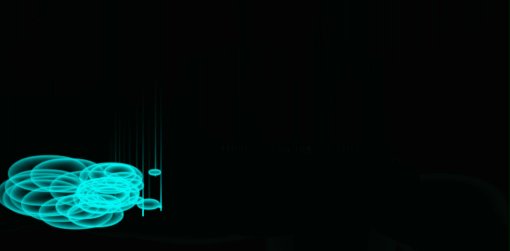
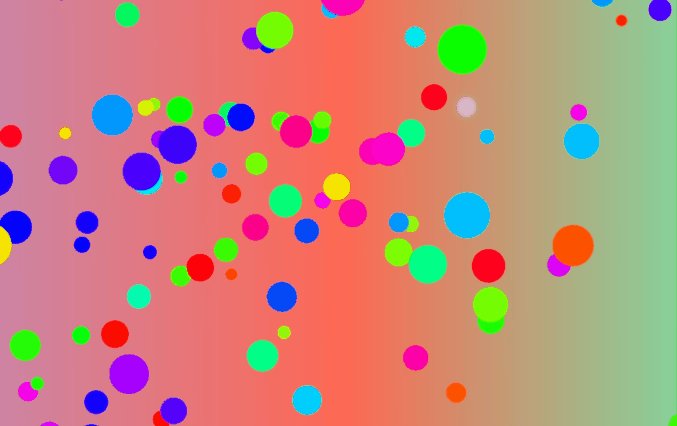
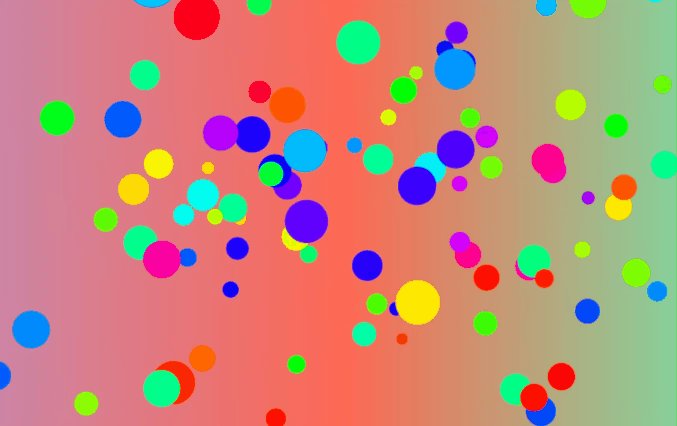
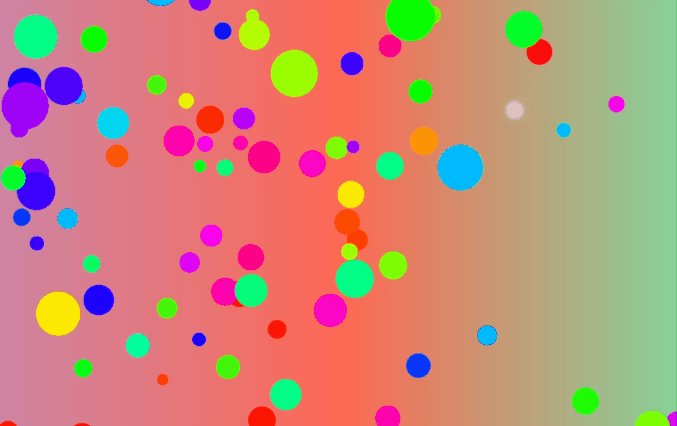
十一:彩球背景滑动交互特效
1.效果展示

2.HTML完整代码
<!DOCTYPE HTML>
<html>
<head>
<title>彩球背景滑动交互特效</title>
<meta charset="UTF-8">
<style>html, body {width: 100%;height: 100%;margin: 0;padding: 0;overflow: hidden;cursor: none;}.container {width: 100%;height: 100%;background-image: linear-gradient(to right, rgba(154, 89, 168, 0.67), rgba(255, 30, 0, 0.67), rgba(0, 255, 153, 0.67));}.cursor {position: absolute;width: 20px;height: 20px;border-radius: 50%;background: rgba(255, 255, 255, 0.7);box-shadow: 0 0 10px rgba(255, 255, 255, 0.9);pointer-events: none;z-index: 1000;}
</style>
<script type="text/javascript" src="jquery-3.7.1.min.js"></script>
</head>
<body>
<div id="jsi-cherry-container" class="container"></div>
<div id="cursor" class="cursor"></div>
<script>var RENDERER = {INIT_CHERRY_BLOSSOM_COUNT: 50,MAX_ADDING_INTERVAL: 10,cherries: [],mouse: { x: 0, y: 0 },init: function () {this.setParameters();this.reconstructMethods();this.createCherries();this.bindEvents();this.render();},setParameters: function () {this.$container = $('#jsi-cherry-container');this.width = this.$container.width();this.height = this.$container.height();this.context = $('<canvas />').attr({ width: this.width, height: this.height }).appendTo(this.$container).get(0).getContext('2d');this.maxAddingInterval = Math.round(this.MAX_ADDING_INTERVAL * 1000 / this.width);this.addingInterval = this.maxAddingInterval;},reconstructMethods: function () {this.render = this.render.bind(this);this.onMouseMove = this.onMouseMove.bind(this);},bindEvents: function () {$(window).on('mousemove', this.onMouseMove);},createCherries: function () {for (var i = 0, length = Math.round(this.INIT_CHERRY_BLOSSOM_COUNT * this.width / 1000); i < length; i++) {this.cherries.push(new CHERRY_BLOSSOM(this));}},onMouseMove: function (e) {this.mouse.x = e.pageX;this.mouse.y = e.pageY;},render: function () {requestAnimationFrame(this.render);this.context.clearRect(0, 0, this.width, this.height);$('#cursor').css({ left: this.mouse.x - 10 + 'px', top: this.mouse.y - 10 + 'px' });this.cherries.sort(function (cherry1, cherry2) {return cherry1.z - cherry2.z;});for (var i = this.cherries.length - 1; i >= 0; i--) {if (!this.cherries[i].render(this.context, this.mouse)) {this.cherries.splice(i, 1);}}if (--this.addingInterval == 0) {this.addingInterval = this.maxAddingInterval;this.cherries.push(new CHERRY_BLOSSOM(this));}}};var CHERRY_BLOSSOM = function (renderer) {this.renderer = renderer;this.init();};CHERRY_BLOSSOM.prototype = {FOCUS_POSITION: 300,FAR_LIMIT: 600,init: function () {this.x = this.getRandomValue(-this.renderer.width, this.renderer.width);this.y = this.getRandomValue(0, this.renderer.height);this.z = this.getRandomValue(0, this.FAR_LIMIT);this.vx = this.getRandomValue(-1, 1);this.vy = this.getRandomValue(-1, 1);this.theta = this.getRandomValue(0, Math.PI * 2);this.phi = this.getRandomValue(0, Math.PI * 2);this.size = this.getRandomValue(2, 5);this.color = 'hsl(' + Math.floor(Math.random() * 360) + ', 100%, 50%)';},getRandomValue: function (min, max) {return min + (max - min) * Math.random();},getAxis: function (mouse) {var rate = this.FOCUS_POSITION / (this.z + this.FOCUS_POSITION),x = this.renderer.width / 2 + (this.x - mouse.x) * rate,y = this.renderer.height / 2 - (this.y - mouse.y) * rate;return { rate: rate, x: x, y: y };},render: function (context, mouse) {var axis = this.getAxis(mouse);context.save();context.fillStyle = this.color;context.translate(axis.x, axis.y);context.rotate(this.theta);context.scale(axis.rate * this.size, axis.rate * this.size);context.beginPath();context.moveTo(0, 0);context.arc(0, 0, 10, 0, Math.PI * 2, false);context.fill();context.restore();this.x += this.vx;this.y += this.vy;this.theta += 0.01;return this.z > -this.FOCUS_POSITION && this.z < this.FAR_LIMIT && this.x < this.renderer.width * 1.5 && this.x > -this.renderer.width * 0.5;}};$(function () {RENDERER.init();});
</script>
</body>
</html>
十二:雨滴散落交互特效
1.效果展示

2.HTML完整代码
<!DOCTYPE html>
<html>
<head><title>雨滴散落特效</title><meta name="Generator" content="EditPlus"><meta charset="UTF-8"><style>body, html {width: 100%;height: 100%;margin: 0;padding: 0;overflow: hidden;}canvas {position: absolute;left: 0;top: 0;width: 100%;height: 100%;}</style>
</head><body><canvas id="canvas-club"></canvas><div class="overlay"></div><script>var c = document.getElementById("canvas-club");var ctx = c.getContext("2d");var w = c.width = window.innerWidth;var h = c.height = window.innerHeight;var clearColor = 'rgba(0, 0, 0, .1)';var max = 30;var drops = [];var mouseX = 0;var mouseY = 0;function random(min, max) {return Math.random() * (max - min) + min;}function O() {}O.prototype = {init: function(x, y) {this.x = x;this.y = y;this.color = 'hsl(180, 100%, 50%)';this.w = 2;this.h = 1;this.vy = random(4, 5);this.vw = 3;this.vh = 1;this.size = 2;this.hit = random(h * .8, h * .9);this.a = 1;this.va = .96;},draw: function() {if (this.y > this.hit) {ctx.beginPath();ctx.moveTo(this.x, this.y - this.h / 2);ctx.bezierCurveTo(this.x + this.w / 2, this.y - this.h / 2,this.x + this.w / 2, this.y + this.h / 2,this.x, this.y + this.h / 2);ctx.bezierCurveTo(this.x - this.w / 2, this.y + this.h / 2,this.x - this.w / 2, this.y - this.h / 2,this.x, this.y - this.h / 2);ctx.strokeStyle = 'hsla(180, 100%, 50%, ' + this.a + ')';ctx.stroke();ctx.closePath();} else {ctx.fillStyle = this.color;ctx.fillRect(this.x, this.y, this.size, this.size * 5);}this.update();},update: function() {if (this.y < this.hit) {this.y += this.vy;} else {if (this.a > .03) {this.w += this.vw;this.h += this.vh;if (this.w > 100) {this.a *= this.va;this.vw *= .98;this.vh *= .98;}} else {this.init(random(0, w), 0); }}}}function resize() {w = c.width = window.innerWidth;h = c.height = window.innerHeight;}function anim() {ctx.fillStyle = clearColor;ctx.fillRect(0, 0, w, h);for (var i in drops) {drops[i].draw();}requestAnimationFrame(anim);}function onMouseMove(e) {mouseX = e.clientX;mouseY = e.clientY;createRainDrop(mouseX, mouseY);}function createRainDrop(x, y) {for (var i = 0; i < drops.length; i++) {if (drops[i].y === 0) {drops[i].init(x, y);return;}}var o = new O();o.init(x, y);drops.push(o);if (drops.length > max) {drops.shift();}}window.addEventListener("resize", resize);window.addEventListener("mousemove", onMouseMove);anim();</script>
</body>
</html>
相关文章:

前端开发 之 12个鼠标交互特效下【附完整源码】
前端开发 之 12个鼠标交互特效下【附完整源码】 文章目录 前端开发 之 12个鼠标交互特效下【附完整源码】七:粒子烟花绽放特效1.效果展示2.HTML完整代码 八:彩球释放特效1.效果展示2.HTML完整代码 九:雨滴掉落特效1.效果展示2.HTML完整代码 十…...

Unity文件路径访问总结:从基础到高级的资源加载方法
在Unity开发中,文件路径的访问和资源加载是开发者经常需要处理的任务。无论是加载纹理、模型、音频,还是读取配置文件,正确地处理路径和资源加载是确保项目顺利运行的关键。本文将以Unity文件路径访问为主线,详细介绍Unity中常见的…...

AWS Transfer 系列:简化文件传输与管理的云服务
在数字化转型的今天,企业对文件传输、存储和管理的需求日益增长。尤其是对于需要大量数据交换的行业,如何高效、可靠地传输数据成为了一大挑战。为了解决这一难题,AWS 提供了一系列的文件传输服务,统称为 AWS Transfer 系列。这些…...

Jenkins Api Token 访问问题
curl --location http://192.168.18.202:8080/view/ChinaFish/job/Ali/buildWithParameters?token1142be281174ee8fdf58773dedcef7ea4c&DeployTypeUpdateConfig \ --header Authorization: •••••• \ --header Cookie: JSESSIONID.824aa9a5node01ojk9yhh3imc24duwy67…...

垂起固定翼无人机大面积森林草原巡检技术详解
垂起固定翼无人机大面积森林草原巡检技术是一种高效、精准的监测手段,以下是对该技术的详细解析: 一、垂起固定翼无人机技术特点 垂起固定翼无人机结合了多旋翼和固定翼无人机的优点,具备垂直起降、飞行距离长、速度快、高度高等特点。这种无…...

【Leetcode 每日一题】1387. 将整数按权重排序
问题背景 我们将整数 x x x 的 权重 定义为按照下述规则将 x x x 变成 1 1 1 所需要的步数: 如果 x x x 是偶数,那么 x x / 2 x x / 2 xx/2。如果 x x x 是奇数,那么 x 3 x 1 x 3 \times x 1 x3x1。 比方说, x …...

科研笔记 KDD 2025
1 基本介绍 KDD 每年有多次投稿周期。KDD 2025 将有两个截止时间:分别是 2024 年 8 月 1 日和 2025 年 2 月 1 日(全文提交截止时间在摘要提交截止后一周)。 同时,KDD 会议论文集(Proceedings)将分两批出…...

黑马Java面试教程_P8_并发编程
系列博客目录 文章目录 系列博客目录前言1.线程的基础知识1.1 线程和进程的区别?难2频3面试文稿 1.2 并行和并发有什么区别? 难1频1面试文稿 1.3 创建线程的四种方式 难2频4面试文稿 1.4 runnable 和 callable 有什么区别 难2频3面试文稿 1.5 线程的 run…...

网络视频监控平台/安防监控/视频综合管理Liveweb视频汇聚平台解决方案
一、当前现状分析 当前视频资源面临以下问题: 1)不同单位在视频平台建设中以所属领域为单位,设备品牌众多,存在的标准不一,各系统之间也没有统一标准; 2)各单位视频平台建设分散、统筹性差&am…...

workman服务端开发模式-应用开发-后端api推送修改二
需要修改两个地方,第一个是总控制里面的续token延时,第二个是操作日志记录 一、总控续token延时方法 在根目录下app文件夹下controller文件夹下Base.php中修改isLoginAuth方法,具体代码如下: <?php /*** 总控制* User: 龙哥…...

SQL 使用带聚集函数的联结
聚集函数用于汇总数据,通常用于从一个表中计算统计信息,但也可以与联结一起使用。以下是一个例子,展示如何使用聚集函数统计每个顾客的订单数。 示例 1:使用 COUNT() 函数与 INNER JOIN 假设我们需要检索所有顾客及每个顾客所下…...

Restaurants WebAPI(三)——Serilog/FluenValidation
文章目录 项目地址一、Serilog使用1.1 安装 Serilog1.2 注册日志服务1.3 设置日志级别和详情1.4 配置到文件里1.5 给不同的环境配置日志1.5.1 配置appsettings.Development.json二、Swagger的使用三、自定义Exception中间件3.1 使用FluentValidation项目地址 教程作者:教程地址…...

概率论得学习和整理32: 用EXCEL描述正态分布,用δ求累计概率,以及已知概率求X的区间
目录 1 正态分布相关 2 正态分布的函数和曲线 2.1 正态分布的函数值,用norm.dist() 函数求 2.2 正态分布的pdf 和 cdf 2.3 正态分布的图形随着u 和 δ^2的变化 3 正态分布最重要的3δ原则 3.0 注意,这里说的概率一定是累计概率CDF,而…...

【原生js案例】让你的移动页面实现自定义的上拉加载和下拉刷新
目前很多前端UI都是自带有上拉加载和下拉刷新功能,按照官网配置去实现即可,比如原生小程序,vantUI等UI框架,都替我们实现了内部功能。 那如何自己来实现一个上拉加载和下拉刷新的功能? 实现效果 不用浏览器的css滚动条,自定义实现滚动效果 自定义实现滚动,添加上拉加载…...

【linux 常用命令】
1. 使用xshell 通过SSH连接到Linux服务器 ssh -p 端口号 usernameip地址2. 查看当前目录下的子文件夹的内存占用情况 du -a -h -d 1或者 du -ah -d 1-a :展示所有子文件夹(包括隐藏文件夹),-h :以人类可读的形式&am…...

【JetPack】Room数据库笔记
Room数据库笔记 ORM框架:对齐数据库数据结构与面向对象数据结构之间的关系,使开发编程只考虑面向对象不需要考虑数据库的结构 Entity : 数据实体,对应数据库中的表 <完成面向对象与数据库表结构的映射> 注解: 类添加注解…...

【CSS in Depth 2 精译_088】第五部分:添加动效概述 + 第 15 章:CSS 过渡特效概述 + 15.1:状态间的由此及彼
当前内容所在位置(可进入专栏查看其他译好的章节内容) 第五部分 添加动效 ✔️【第 15 章 过渡】 ✔️ 15.1 状态间的由此及彼 ✔️15.2 定时函数 文章目录 第 5 部分 添加动效 Adding motion第 15 章 过渡 Transitions15.1 状态间的由此及彼 From here…...

# 起步专用 - 哔哩哔哩全模块超还原设计!(内含接口文档、数据库设计)
↑ 上方下载文档 (大小374KB) 接口文档预览 (超过50个接口) 一、数据库25张表er-关系清晰构图!(tip: 鼠标右键图片 > 放大图像) 二、难点/经验 详细说明 热门评论排序评论点赞列表|DTO封装经验分享|精华接口文档说明 组员都说喜欢分档对应枚举码 如果这篇文章…...

[机器学习]XGBoost(3)——确定树的结构
XGBoost的目标函数详见[机器学习]XGBoost(2)——目标函数(公式详解) 确定树的结构 之前在关于目标函数的计算中,均假设树的结构是确定的,但实际上,当划分条件不同时,叶子节点包含的…...

PHP阶段一
PHP 一门编程语言 运行在服务器端 专门用户开发网站的 脚本后缀名.php 与HTML语言进行混编,脚本后缀依然是.php 解释型语言,不要编译直接运行 PHP运行需要环境: Windows phpstudy Linux 单独安装 Web 原理简述 1、打开浏览器 2、输入u…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...
