前端知识补充—HTML
1. HTML
1.1 什么是HTML
1.1.1 HTML 标签
1.1.2 HTML ⽂件基本结构
1.1.3 标签层次结构
标签之间的结构关系, 构成了⼀个 DOM树DOM 是 Document Object Mode (⽂档对象模型) 的缩写——> head(title)html ——> body (其他标签)
1.2 快速入门
在 VS Code中创建⽂件 xxx.html , 直接输⼊ ! , 按 Enter或 tab 键, 此时能⾃动⽣成代码的主体框架在<body></body>标签中, 任意书写⽂字, 按Ctrl + s 保持⽂件 , 通过浏览器访问即可
常见标签
<p>这是一个段落1</p>
这是一个段落2
这是一个段落3
<p> 这是一个段落4</p>
换行<br/>
换行
换<br/>行
路径:1. 相对路径 以 html 所在位置为基准, 找到图⽚的位置2. 绝对路径 ⼀个完整的磁盘路径, 或者⽹络路径3. 网络路径
<!-- 相对路径 -->
<img src="../微信图片_20240524141849.jpg" width="200px">
<!-- 网络路径 -->
<img src="http://www.qq.com/404-2.gif" width="200px">
<!-- 绝对路径 -->
<img src="D:\微信图片_20240524141849.jpg" width="200px">
外部链接: href 引⽤其他⽹站的地址内部链接: ⽹站内部⻚⾯之间的链接. 写相对路径即可空链接: 使⽤ # 在 href 中占位
<a href="https://blog.csdn.net/2301_80055001?spm=1000.2115.3001.5343">csdn</a>
<br/>
<a href="https://blog.csdn.net/2301_80055001?spm=1000.2115.3001.5343" target="blank">CSDN</a>

<table border="1px">
<tr>
<td>11</td>
<td>22</td>
</tr>
<tr>
<td>33</td>
<td>44</td>
</tr>
<tr>
<td>55</td>
<td>66</td>
</tr>
</table>
表单标签
form 标签
< form action = "test.html" >... [form 的内容 ]</ form >
input 标签
<form action="hello.html">
<input type="button" value="按钮"><br/>
//当前点击了没有反应. 需要搭配 JS 使⽤
<input type="text" placeholder="请输入" name="username"><br/>
<input type="radio" name="选项" value="1">A<br/>
<input type="radio" name="选项" value="2">B<br/>
<input type="radio" name="选项" value="3">C<br/>
//单选框之间必须具备相同的 name 属性, 才能实现 多选⼀ 效果
<input type="checkbox" >篮球<br/>
<input type="checkbox">排球<br/>
<input type="checkbox">足球<br/>
//复选框
<input type="password" name="" id=""><br/>
<input type="submit" name="提交"><br/>
//提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送请求
</form>
select 标签
<select>
<option>北京</option>
<option>上海</option>
<option selected="selected">广州</option>
</select>
textarea 标签
<textarea rows="10" cols="100">
</textarea><br/>
右下角可以放多缩小框
无语义标签: div&span
<div>一个div</div>
<div>一个div</div>
<span>一个span1</span>
<span>一个span2</span>
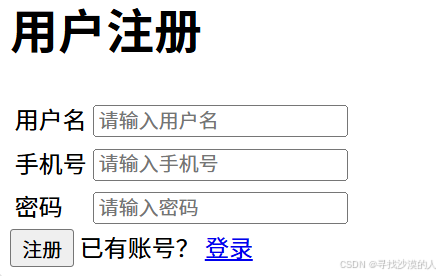
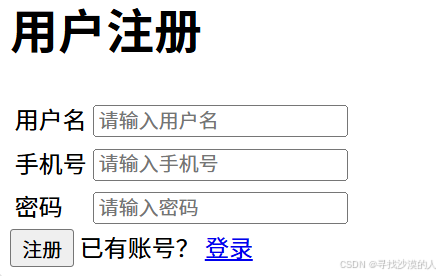
综合练习:用户注册

<h1>用户注册</h1>
<table>
<tr>
<td>用户名</td>
<td><input type="text" placeholder="请输入用户名"></td>
</tr>
<tr>
<td>手机号</td>
<td><input type="text" placeholder="请输入手机号"></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" placeholder="请输入密码"></td>
</tr>
</table>
<div>
<input type="button" value="注册">
<span>已有账号?</span>
<a href="#">登录</a>
<div>
相关文章:

前端知识补充—HTML
1. HTML 1.1 什么是HTML HTML(Hyper Text Markup Language), 超⽂本标记语⾔ 超⽂本: ⽐⽂本要强⼤. 通过链接和交互式⽅式来组织和呈现信息的⽂本形式. 不仅仅有⽂本, 还可能包含图⽚, ⾳频, 或者⾃已经审阅过它的学者所加的评注、补充或脚注等等 标记语⾔: 由标签构成的语⾔…...

安卓从Excel文件导入数据到SQLite数据库的实现
在现代的移动应用开发中,数据的处理和管理是至关重要的一环。有时候,我们需要从外部文件(如Excel文件)中导入数据,以便在应用程序中使用。本文将介绍如何在Android应用中使用Java代码从一个Excel文件中导入数据到SQLit…...
)
C/C++基础知识复习(44)
1) C 中多态性在实际项目中的应用场景 多态性是面向对象编程(OOP)中的一个重要特性,指的是不同的对象可以通过相同的接口来表现不同的行为。在 C 中,多态通常通过虚函数(virtual)和继承机制来实现。实际项…...

【day13】深入面向对象编程
【day12】回顾 在正文开始之前,先让我们回顾一下【day12】中的关键内容: 接口(Interface): interface关键字用于定义接口。implements关键字用于实现接口。 接口成员: 抽象方法:需要在实现类中…...

《 火星人 》
题目描述 人类终于登上了火星的土地并且见到了神秘的火星人。人类和火星人都无法理解对方的语言,但是我们的科学家发明了一种用数字交流的方法。这种交流方法是这样的,首先,火星人把一个非常大的数字告诉人类科学家,科学家破解这…...
)
盒子模型(内边距的设置)
所有元素都可以设置内边距属性和外边距属性大体相同,可参考上一篇,但有区别 内边距不能设置为负值padding-方向:尺寸 注意:使用内边距padding之后元素整体会变大,因为他是直接加上了内边距的大小,不改变元素…...

CentOS7网络配置,解决不能联网、ping不通外网、主机的问题
1. 重置 关闭Centos系统 编辑->虚拟网络编辑器 还原默认设置 2. 记录基本信息 查看网关地址,并记录在小本本上 查看网段,记录下 3. 修改网卡配置 启动Centos系统 非root用户,切换root su root查看Mac地址 ifconfig 或 ip addr记录下来 修改配置文件 vim /et…...

如何测继电器是否正常
继电器是一种电控制器件,广泛应用于自动控制、电力保护等领域。为了确保继电器的正常工作,定期检测其状态是非常必要的。以下是一些常用的方法来测试继电器是否正常工作: 1. 视觉检查: - 观察继电器的外观是否有损坏、变形或烧焦…...

最优二叉搜索树【东北大学oj数据结构10-4】C++
题面 最优二叉搜索树是由 n 个键和 n1 个虚拟键构造的二叉搜索树,以最小化搜索操作的成本期望值。 给定一个序列 Kk1,k2,...,kn,其中 n 个不同的键按排序顺序 ,我们希望构造一个二叉搜索树。 对于每个关键 ki,我们有一个…...

ESP32应用开发-Webserver
文章目录 库调用实例实现思路技术要点 1. 前端涉及的文件需要包装再发送2. http-GET路由3. http-POST路由 开发环境:Arduino 库调用 #include <WebServer.h> #include <ArduinoJson.h> //IDE没有自带,需自行安装实例 WebServer server…...

【IMU:视觉惯性SLAM系统】
视觉惯性SLAM系统简介 相机(单目/双目/RGBD)与IMU结合起来就是视觉惯性,通常以单目/双目IMU为主。 IMU里面有个小芯片可以测量角速度与加速度,可分为6轴(6个自由度)和9轴(9个自由度)IMU,具体的关于IMU的介…...

前端开发 之 12个鼠标交互特效下【附完整源码】
前端开发 之 12个鼠标交互特效下【附完整源码】 文章目录 前端开发 之 12个鼠标交互特效下【附完整源码】七:粒子烟花绽放特效1.效果展示2.HTML完整代码 八:彩球释放特效1.效果展示2.HTML完整代码 九:雨滴掉落特效1.效果展示2.HTML完整代码 十…...

Unity文件路径访问总结:从基础到高级的资源加载方法
在Unity开发中,文件路径的访问和资源加载是开发者经常需要处理的任务。无论是加载纹理、模型、音频,还是读取配置文件,正确地处理路径和资源加载是确保项目顺利运行的关键。本文将以Unity文件路径访问为主线,详细介绍Unity中常见的…...

AWS Transfer 系列:简化文件传输与管理的云服务
在数字化转型的今天,企业对文件传输、存储和管理的需求日益增长。尤其是对于需要大量数据交换的行业,如何高效、可靠地传输数据成为了一大挑战。为了解决这一难题,AWS 提供了一系列的文件传输服务,统称为 AWS Transfer 系列。这些…...

Jenkins Api Token 访问问题
curl --location http://192.168.18.202:8080/view/ChinaFish/job/Ali/buildWithParameters?token1142be281174ee8fdf58773dedcef7ea4c&DeployTypeUpdateConfig \ --header Authorization: •••••• \ --header Cookie: JSESSIONID.824aa9a5node01ojk9yhh3imc24duwy67…...

垂起固定翼无人机大面积森林草原巡检技术详解
垂起固定翼无人机大面积森林草原巡检技术是一种高效、精准的监测手段,以下是对该技术的详细解析: 一、垂起固定翼无人机技术特点 垂起固定翼无人机结合了多旋翼和固定翼无人机的优点,具备垂直起降、飞行距离长、速度快、高度高等特点。这种无…...

【Leetcode 每日一题】1387. 将整数按权重排序
问题背景 我们将整数 x x x 的 权重 定义为按照下述规则将 x x x 变成 1 1 1 所需要的步数: 如果 x x x 是偶数,那么 x x / 2 x x / 2 xx/2。如果 x x x 是奇数,那么 x 3 x 1 x 3 \times x 1 x3x1。 比方说, x …...

科研笔记 KDD 2025
1 基本介绍 KDD 每年有多次投稿周期。KDD 2025 将有两个截止时间:分别是 2024 年 8 月 1 日和 2025 年 2 月 1 日(全文提交截止时间在摘要提交截止后一周)。 同时,KDD 会议论文集(Proceedings)将分两批出…...

黑马Java面试教程_P8_并发编程
系列博客目录 文章目录 系列博客目录前言1.线程的基础知识1.1 线程和进程的区别?难2频3面试文稿 1.2 并行和并发有什么区别? 难1频1面试文稿 1.3 创建线程的四种方式 难2频4面试文稿 1.4 runnable 和 callable 有什么区别 难2频3面试文稿 1.5 线程的 run…...

网络视频监控平台/安防监控/视频综合管理Liveweb视频汇聚平台解决方案
一、当前现状分析 当前视频资源面临以下问题: 1)不同单位在视频平台建设中以所属领域为单位,设备品牌众多,存在的标准不一,各系统之间也没有统一标准; 2)各单位视频平台建设分散、统筹性差&am…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

WEB3全栈开发——面试专业技能点P4数据库
一、mysql2 原生驱动及其连接机制 概念介绍 mysql2 是 Node.js 环境中广泛使用的 MySQL 客户端库,基于 mysql 库改进而来,具有更好的性能、Promise 支持、流式查询、二进制数据处理能力等。 主要特点: 支持 Promise / async-await…...
——统计抽样学习笔记(考试用))
统计学(第8版)——统计抽样学习笔记(考试用)
一、统计抽样的核心内容与问题 研究内容 从总体中科学抽取样本的方法利用样本数据推断总体特征(均值、比率、总量)控制抽样误差与非抽样误差 解决的核心问题 在成本约束下,用少量样本准确推断总体特征量化估计结果的可靠性(置…...

Qt 按钮类控件(Push Button 与 Radio Button)(1)
文章目录 Push Button前提概要API接口给按钮添加图标给按钮添加快捷键 Radio ButtonAPI接口性别选择 Push Button(鼠标点击不放连续移动快捷键) Radio Button Push Button 前提概要 1. 之前文章中所提到的各种跟QWidget有关的各种属性/函数/方法&#…...











