【react项目】从零搭建react项目[nodejs安装]
〇、模板git下载地址
下载即用的模板地址:
http:https://e.coding.net/uijiio/init_app/react_init_app.git
ssh:git@e.coding.net:uijiio/init_app/react_init_app.git
目前更新至:登录与主页跳转,主页包含菜单和容器区
一、搭建基础空白React项目
1.准备工作
(1)安装node(npm会在此过程自动安装)
a、node.js
查看是否安装npm命令:npm -v
更新npm命令:npm install npm
当前最高版本:
推荐使用的稳定版本:
- 下载地址:https://nodejs.org/zh-cn/download/
- 全程下一步即可,安装完成后到cmd运行
npm -v和node -v以验证是否安装成功,最后那个安装工具的勾选建议不勾选 - 配置全局模块路径和缓存cache路径
因为默认安装在c盘,不方便管理。现将其更改至安装目录下:
①在安装目录下新建两个文件夹:
 image.png
image.png
②然后在cmd执行如下两个命令:
npm config set prefix "D:\Program Files\nodejs\node_global"注意这里的D盘路径根据你的安装路径改变
查看缓存目录是否成功更改的方法:输入命令npm config get cache
npm config set cache "D:\Program Files\nodejs\node_cache"注意这里的D盘路径根据你的安装路径改变
查看全局安装目录是否修改成功的方法:环境变量也修改之后一起测试 - 配置环境变量
①“环境变量” -> “系统变量”:新建一个变量名为 “NODE_PATH”, 值为“D:\Program Files\nodejs\node_global\node_modules”
②“环境变量” -> “用户变量”:编辑用户变量里的Path,将相应npm的路径(“C:\Users\用户名\AppData\Roaming\npm”)改为:“D:\Program Files\nodejs\node_global” - 测试:
npm install webpack -g


如图所示就是设置成功了,文件正确安装到了我想让它安装的位置。如果安装过程中报错,mikdr创建目录失败,那么大概率是你当前使用的账户对目录不具有操作权限,那么:
1.直接用管理员打开cmd重新跑命令
2.给当前账户分配更多权限
3.给你操作的目录也就是node_cache和npm_global分配当前账户全部操作权限 - 参考文档:https://www.cnblogs.com/matanzhang/p/11441693.html
https://www.cnblogs.com/steamed-twisted-roll/p/11299429.html
other、npm
查看是否安装npm命令:npm -v
更新npm命令:npm install npm
当前最高版本:
推荐使用的稳定版本:
(2)安装webpack
查看是否安装webpack命令:wenpack -v
更新webpack命令:npm install webpack -g
当前最高版本:
推荐使用的稳定版本:
(3)npm配置国内镜像
这是个可选项,反正直接用npm也挺快的
2.使用react脚手架创建基础react项目
(1)保证node和webpack已经安装
(2)react版本升级后不再支持全局create-react-app
要执行npm uninstall -g create-react-app进行卸载
(3)新建一个文件夹——创建空白项目
· cd到想要把新项目放置的目录,例如d:进入D盘根目录
或者直接把这个文件夹打开到vscode中
· 输入npm init react-app project-name注意文件名不可包含大写字母
回车即可安装,默认创建为js项目
如果要创建ts项目,需要在命令后面添加--typescript,形如:npm init react-app project-name --typescript
· 控制台上出现Happy Hacking!字样表示安装成功。
我们得到一个新项目,名为project-name,路径在D盘根目录之下
(4)试运行
用vscode打开d:\todolist会发现node_modules文件夹已经存在
如果没有,使用npm i或npm install进行安装
所以此时选择运行到终端,输入npm start即可运行到浏览器
看到经典的react项目初始界面
3.创建路由:登录界面与顶部和侧边菜单
(1)操作app.js文件
- 已知入口是index.html文件,通过index.js把index.html和app.js绑定在一起。实际进来访问的就是index.js里面的app.js
- app.js中我们不再写内容,因为内容最多包含一个页面,不能满足我们从登录页面跳转到主页面的需求。我们在这里写一个路由:(如果拿不到BrowserRouter, Route, Routes, Link等。要安装react-router)
import logo from './logo.svg';
import './App.css';
import Login from './Login';
import IndexPage from './IndexPage';
import { BrowserRouter, Route, Routes, Link } from 'react-router-dom';function App() {return (<div className="App"><header className="App-header"><BrowserRouter><Routes><Route exact path='/' element={<Login />} /><Route path='index/*' element={<IndexPage />} /></Routes></BrowserRouter></header></div>);
}export default App;
这里的意思是:路由为/时访问Login页面,路由为/*页面时,访问IndexPage页面
我们访问网址,不输入确切的路由时,就会访问/路由,相当于跳转至登录页面
(2)拦截路由与重定向
如果直接通过拼接url想要越过登录直接访问主页,就需要我们手动拦截并且进行重定向了
(3)编码主页和登录页面
这个按需来,直接复制app.js名字改一下,内容区分一下,就可以了
(4)用Link进行路由跳转
import logo from './logo.svg';
import './App.css';
import { BrowserRouter, Route, Routes, Link } from 'react-router-dom';
import { Button, Menu } from 'antd'function Login() {return (<div className="App"><header className="App-header"><img src={logo} className="App-logo" alt="logo" /><p>这儿是登录界面!!</p><Link to='/index'>< Button>咱们去主页</Button> </Link></header></div>);
}export default Login;
(5)子页面内层路由
- 到这里我们已经有了一个路由器,该路由器用于在登录页和主页之间切换,但是主页自己也是菜单+内容页 的形式,内容页由多个页面切换,需要一个内层的路由器
- 实现方法:
①在指定位置添加这些路由
②编写跳转按钮
import logo from './logo.svg';
import './App.css';
import { BrowserRouter, Route, Routes, Link, NavLink } from 'react-router-dom';
import Page1 from './Page1'
import Page2 from './Page2'
import { Button } from 'antd'
function App() {return (<div><div style={{ width: '60vw', height: '100%', border: '2px solid pink',backgroundColor:"green" }}><Link to='page1'><Button style={{ width: '100%' }}>导航1</Button></Link><NavLink to='page2'><Button style={{ width: '100%' }}>导航2</Button></NavLink></div><div style={{ width: "60%", height: "40vh", backgroundColor: "red" }}><Routes><Route path='page1' element={<Page1 />} /><Route path='page2' element={<Page2 />} /></Routes></div></div>);
}export default App;
上面是导航区,下面是内容区↑navlink和link的区别后续再研究,目前已知navlink多个导航高亮效果,也就是所谓的设置为active
二、安装开发所需插件库
1.必须插件库
(1)antd及组件样式
a.安装
作为阿里开发维护的组件库,antd是非常好用的
安装antd命令:npm add antd
安装完毕后,试着引入一个按钮到页面上,看看效果:发现很丑,没变化。原因在于还没有引入antd的样式组件。
antd样式引入import 'antd/dist/antd.css',只需要在入口的index.js文件中引入就行了,其他文件无需引入
b.使用
import {Button} from 'antd
<Button>按钮</Button>
(2)路由router
a、安装react router
npm install react-router-dom --save
b、使用react-router
- 路由拦截可参考博客:
https://zhuanlan.zhihu.com/p/162942121
(3)公共状态管理库Redux
(4)数据请求Axios
(5)引入less预处理器
a.引入less
npm install craco-less --save --force注意,只有版本不匹配,报错时,才可能需要加上--forve
b.使用less
这里要修改配置文件,下次补充
2.可能需要的插件库
(1)antd的icon图标库
a.安装
npm install --save @ant-design/icons
b.使用
import { PlusOutlined } from '@ant-design/icons'
<PlusOutlined />

喜欢的朋友记得点赞、收藏、关注哦!!!
相关文章:

【react项目】从零搭建react项目[nodejs安装]
〇、模板git下载地址 下载即用的模板地址: http:https://e.coding.net/uijiio/init_app/react_init_app.git ssh:gite.coding.net:uijiio/init_app/react_init_app.git 目前更新至:登录与主页跳转,主页包含菜单和容器区 一、搭建基础空白React项目 1.准备…...

【专题】2024年悦己生活消费洞察报告汇总PDF洞察(附原数据表)
原文链接: https://tecdat.cn/?p38654 在当今时代背景下,社会发展日新月异,人们的生活方式与消费观念正经历深刻变革。MoonFox 月狐数据的《2024 年悦己生活消费洞察报告》聚焦于这一充满活力与变化的消费领域。随着就业、婚姻等社会压力的…...

Github——网页版上传文件夹
第一步:创建一个新的仓库或进入已存在的仓库页面 第二步:点进对应的文件夹下,然后 点击 “Upload files” 第三步:将文件夹拖拽到上传区域 打开资源管理器,将要上传的文件夹从计算机中拖拽到上传区域。 注意…...

LMDeploy 量化部署进阶实践
1 配置LMDeploy环境 1.1 InternStudio开发机创建与环境搭建 打开InternStudio平台,进入如下界面创建环境 在终端中,让我们输入以下指令,来创建一个名为lmdeploy的conda环境,python版本为3.10,创建成功后激活环境并安…...

MFC/C++学习系列之简单记录9——简单加法
MFC/C学习系列之简单记录9——简单加法 前言界面设计控件添加添加变量添加事件 后台代码总结 前言 基本的一些使用已经了解,那么就做个简单的加法来练手吧! 界面设计 控件添加 在工具箱中选择Edit control和Static Text两个控件,分别设置为…...

二分查找题目:两球之间的磁力
文章目录 题目标题和出处难度题目描述要求示例数据范围 解法思路和算法代码复杂度分析 题目 标题和出处 标题:两球之间的磁力 出处:1552. 两球之间的磁力 难度 5 级 题目描述 要求 在代号为地球 C-137 的世界中,Rick 发现如果他将两个…...
估计两个三维点集之间的最优平移变换函数estimateTranslation3D()的使用)
OpenCV相机标定与3D重建(28)估计两个三维点集之间的最优平移变换函数estimateTranslation3D()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 计算两个3D点集之间的最优平移。 它计算 [ x y z ] [ X Y Z ] [ b 1 b 2 b 3 ] \begin{bmatrix} x\\ y\\ z\\ \end{bmatrix} \begin{bmatri…...

UE5仿漫威争锋灵蝶冲刺技能
这两天玩了一下漫威争锋Marvel Rivals,发现是UE5做的,对里面一些角色技能挺感兴趣的,想简单复刻一下技能功能,顺便复习一下学过的知识 首先把摄像机设置调整一下 CameraBoom里搜索lag 把摄像机延迟关掉 ,这样摄像机就…...

CSS盒子模型(溢出隐藏,块级元素和行级元素的居中对齐,元素样式重置)
overflow:值 规定了内容溢出元素框时所发生的事情 visible:内容不会被修剪,会显示在元素框之外,默认值 overflow: visible; hidden:内容会被修剪,溢出内容不可见 overflow: hidden; scroll:内…...

语音增强的损失函数选择
一、最优尺度不变信噪比(OSISNR)损失函数 参考:论文解读 --Optimal scale-invariant signal-to-noise ratio and curriculum learning for monaural multi-spea 最优尺度不变信噪比(OSI-SNR)是一种用于评估信号质量…...

【python自动化六】UI自动化基础-selenium的使用
selenium是目前用得比较多的UI自动化测试框架,支持java,python等多种语言,目前我们就选用selenium来做UI自动化。 1.selenium安装 安装命令 pip install selenium2.selenium的简单使用 本文以chrome浏览器为例,配套selenium中c…...

【习题答案】让您的应用拥有领先的位置服务能力
判断题 1.在使用(逆)地理编码前,需要使用isGeocoderAvailable检查服务状态。 正确(True) 错误(False) 2.当同时配置定位场景和优先级策略时,会优先使用优先级策略。 正确(True) 错误(False) 单选题 1.获取精准定位需要申请哪个权…...

java中list和map区别
在Java中,List和Map是两种不同类型的集合接口,它们用于不同的场景并且具有不同的特性和用途。以下是List和Map的主要区别: 1. 数据结构 List:是一个有序的集合,允许重复元素。它实现了Collection接口,并且…...

java后端传时间戳给前端的三种方式
一. 后端传时间戳给前端的几种方式 使用System.currentTimeMillis() 这是最简单的方式,返回自1970年1月1日(UTC)以来的毫秒数,可以直接传递给前端。 long timestamp1 System.currentTimeMillis();使用java.time.Instant Java…...

【机器学习与数据挖掘实战】案例06:基于Apriori算法的餐饮企业菜品关联分析
【作者主页】Francek Chen 【专栏介绍】 ⌈ ⌈ ⌈机器学习与数据挖掘实战 ⌋ ⌋ ⌋ 机器学习是人工智能的一个分支,专注于让计算机系统通过数据学习和改进。它利用统计和计算方法,使模型能够从数据中自动提取特征并做出预测或决策。数据挖掘则是从大型数据集中发现模式、关联…...

oracle: create new database
用database configuration Assistant 引导创建数据库。记得给system,sys 设置自己的口令,便于添加新操作用户。 创建操作用户: -- 别加双引号,否则,无法用 create user geovindu identified by 888888; create user geovin identi…...

混合开发环境---使用编程AI辅助开发Qt
文章目录 [toc]1、说明2、演示视频 1、说明 新时代的浪潮早就已经来临,上不了船的人终将被抛弃,合理使用AI辅助开发、提升效率是大趋势 注意:不要被AI奴隶 合理使用AI辅助编程,十倍提升效率。 大部分的编程AI都有vs code插件&…...

Sigrity SystemSI仿真分析教程文件路径
为了方便读者能够快速上手和学会Sigrity SystemSI 的功能,将Sigrity SystemSI仿真分析教程专栏所有文章对应的实例文件上传至以下路径 https://download.csdn.net/download/weixin_54787054/90171488?spm1001.2014.3001.5503...

【YashanDB知识库】Oracle pipelined函数在YashanDB中的改写
本文内容来自YashanDB官网,原文内容请见 https://www.yashandb.com/newsinfo/7802940.html?templateId1718516 【问题分类】功能使用 【关键字】pipelined 【问题描述】 Oracle PL/SQL中包含pipelined函数的对象迁移到YashanDB会出现不兼容现象。 【问题原因分…...

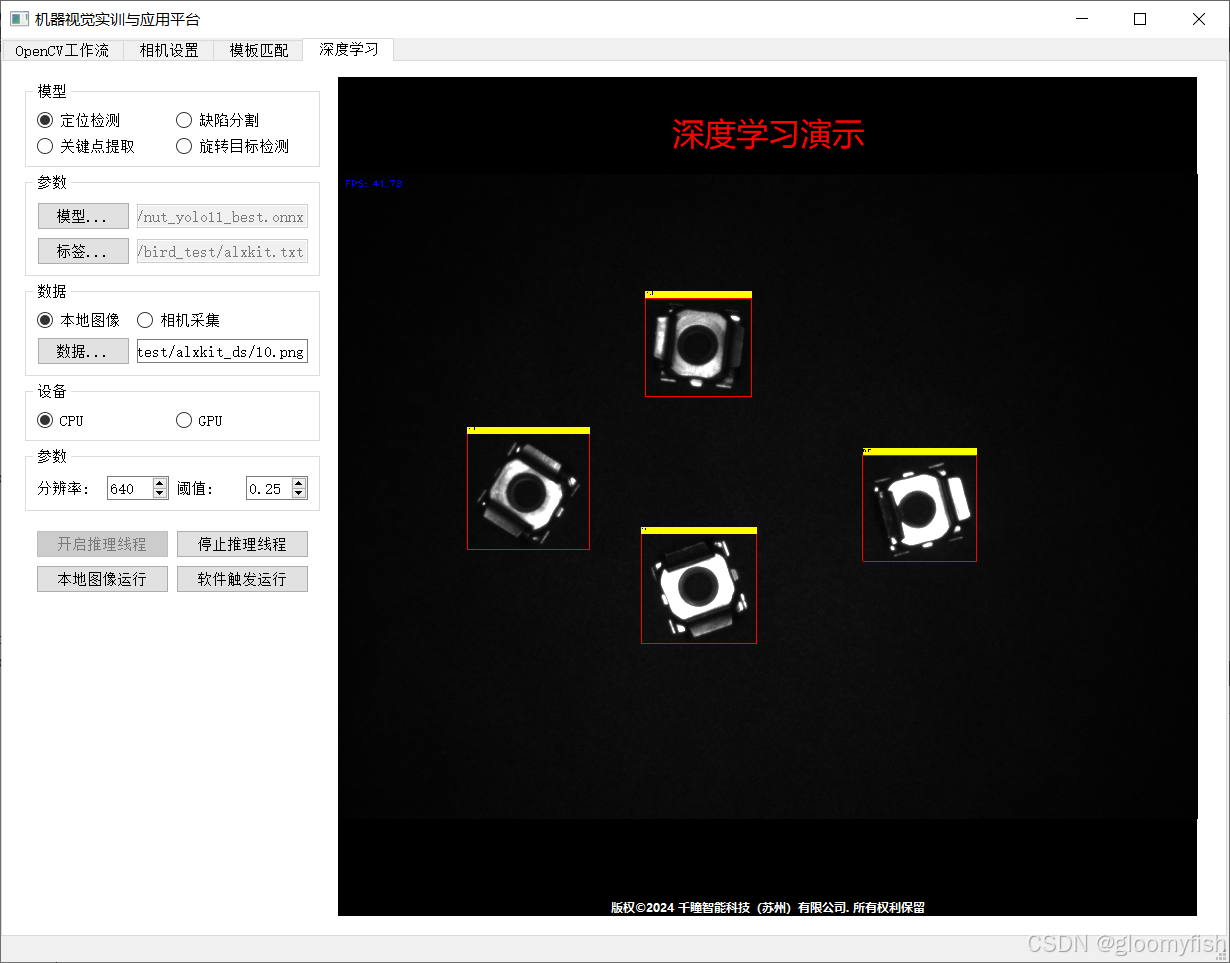
【开发实战】QT5+ 工业相机 + OpenCV工作流集成演示
学习《OpenCV应用开发:入门、进阶与工程化实践》一书 做真正的OpenCV开发者,从入门到入职,一步到位! 概述 基于OpenCV工作流引擎SDK Qt5 海康工业相机实现了从图像采集到OpenCV工作流运行的完整流程。其中工业相机采图是一个单…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...
