0基础学前端系列 -- 深入理解 HTML 布局
在现代网页设计中,布局是至关重要的一环。良好的布局不仅能提升用户体验,还能使内容更具可读性和美观性。HTML(超文本标记语言)结合 CSS(层叠样式表)为我们提供了多种布局方式。本文将详细介绍流式布局、Flex 布局与 Grid 布局,并结合图表和丰富的代码实例,以便读者更好地理解这些布局方式。
文章目录
-
-
-
- 一、流式布局
-
- 优点:
- 缺点:
- 示例代码:
- 图示:
- 二、Flex 布局
-
- 优点:
- 缺点:
- flex属性
- justify-content属性
- 示例代码:
- 图示:
-
- Flex 布局的 key 属性包括 `justify-content` 和 `align-items`,它们可以轻松让我们在主轴和交叉轴上对齐和分配空间。例如,上述代码中的 `justify-content: space-between;` 使得每个项之间有平分的空间。
-
-
- 三、Grid 布局
-
- 优点:
- 缺点:
- Grid 属性的详细介绍
- 实际应用示例
- 四、总结
-
-
一、流式布局
流式布局(Fluid Layout)是一种自适应布局,通常使用百分比单位来定义元素的宽度和高度。这种布局方式确保页面在不同的屏幕尺寸上都能保留良好的可读性。
优点:
- 响应式设计:能在各种屏幕上良好显示,适应不同的设备。
- 内容为王:元素的大小依据内容而变化,增强可读性。
缺点:
- 控制较差:在某些情况下,元素由于窗口大小过小可能会变形或重叠。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>流式布局示例</title><style>.container {width: 100%;background-color: lightgray;text-align: center;}.item {width: 50%;background-color: lightblue;margin: 10px auto;padding: 20px;box-sizing: border-box;}</style>
</head>
<body><div class="container"><div class="item">这是一个流式布局的示例。</div></div>
</body>
</html>
图示:



流式布局通过设置元素的宽度为百分比值,使其能够随着父容器的宽度变化而变化,保持内容访问的清晰性和可读性。
二、Flex 布局
Flex 布局(Flexible Box Layout)是一种一维布局模型,它提供了更加灵活且高效的方式来排列、对齐和分配空间。Flex 布局可用于水平或垂直方向的布局,简单易用。
优点:
- 简单易用:通过设置
display: flex;很容易启用。 - 灵活性高:子元素能够自动伸缩,适应父容器的尺寸。
- 适应性强:Flex 布局对于响应式设计非常友好,能够根据浏览器窗口的大小自动调整元素的大小和位置。
- 对齐能力:通过属性如
align-items和justify-content,开发者可以轻松实现复杂的对齐需求,而无需使用分页符或其他布局技巧。 - 性能优化:Flex 布局是现代浏览器的标准,性能上与其他布局相比通常会有更好的表现,尤其是当涉及到大量元素进行排列时。
缺点:
- 不适合复杂的多维布局:对于需要同时处理行和列的复杂布局,Grid 布局可能更适合;Flex 布局主要设计为一维布局。
flex属性
在 CSS Flexbox 中,flex 属性是一个综合性属性,用于控制可伸缩(flexible)元素的大小和布局。flex: 1; 是一个简写形式,它实际上是 flex-grow, flex-shrink 和 flex-basis 三个属性的组合。让我们逐个了解这三个属性的含义:
1. flex-grow
- 定义:表示该元素相对于同一容器中其他 flex 元素的可伸缩比例。
- 值:如果是
1,表示该元素在父容器中有均等的空间分配权,可以扩展以填充可用的空间;如果是0,则表示不扩展。 - 示例:如果容器有多个子元素,它们的
flex-grow属性为1,那么它们会平分剩余的空间。 - 详细说明:
flex-grow的默认值为0。如果所有子元素都有flex-grow: 1,则它们在父容器中平分剩余空间。 - 使用实例:设定某个元素的
flex-grow为2,而其他元素为1,那么当父容器中有剩余空间时,flex-grow: 2的元素将占用两倍于其他元素的空间。
2. flex-shrink
- 定义:表示该元素在空间不足的情况下的收缩能力。
- 值:
1表示该元素可以根据需要收缩;0则表示不允许收缩。 - 示例:如果多个子元素的
flex-shrink都是1,那么在空间不足时,它们会按比例收缩。 - 详细说明:
flex-shrink的默认值也是1,表示容器空间不足时会正常收缩。收缩的比例根据元素的flex-shrink值进行分配。 - 使用实例:若第一个元素的
flex-shrink值为0,即使空间不足也不会收缩,其他元素将根据它们的flex-shrink值进行收缩。
3. flex-basis
- 定义:定义了在分配空间之前,子元素的初始主尺寸(即宽度或高度,取决于主轴方向)。
- 值:可以是一个具体的大小值(比如
100px或者20%),也可以是auto,表示使用内容的大小。 - 示例:如果
flex-basis是0,则元素会根据flex-grow的比例来确定大小。 - 详细说明:
flex-basis的默认值为auto,表示元素的初始大小将根据其内容的大小自动调整。如果设置为具体值,例如100px,则在空间分配时会从这个大小出发进行扩展或收缩。 - 使用实例:将
flex-basis设置为0,可使元素的大小完全依赖于flex-grow,适用于均分空间的场景。

flex: 1; 的完整含义
如前所述,flex: 1; 实际上是 flex-grow: 1; flex-shrink: 1; flex-basis: 0; 的缩写形式。这是 Flex 布局中非常常见的用法,用于创建均匀分布的元素。相当于:
flex: 1 1 0;
flex-grow: 1;- 该元素会占据可用空间的一部分,平分空间。flex-shrink: 1;- 该元素可以收缩,以适应父容器的空间。flex-basis: 0;- 初始大小为0,表示在计算空间时,不会占用额外的空间。
justify-content属性
justify-content 是 CSS Flexbox 和 CSS Grid 布局中的一个属性,用于定义沿主轴(Main Axis)对齐项目的方式。它控制了子元素在容器中如何分配剩余空间,适用于水平(默认主轴)或垂直(当主轴是垂直时)对齐。
justify-content 可以使用多个不同的值,每个值将影响子元素在容器中的排列方式。以下是常用的 justify-content 的值及其含义:
-
flex-start- 含义:将所有子元素靠近主轴的起始位置(左侧或顶部)。
- 效果:子元素在容器的一侧对齐。
- 示例:如果容器是水平的,子元素会靠左对齐。
- 典型用途:用于左对齐或顶部对齐。适合需要固定起始位置时的布局。
-
flex-end- 含义:将所有子元素对齐到主轴的结束位置(右侧或底部)。
- 效果:子元素在容器的另一侧对齐。
- 示例:如果容器是水平的,子元素会靠右对齐。
- 典型用途:用于右对齐或底部对齐。适合布局中需要聚焦右侧或底部元素的情景。
-
center- 含义:将所有子元素居中对齐。
- 效果:子元素将在主轴的中间位置。
- 示例:所有子元素都会在容器的中心位置同等分布。
- 典型用途:适合需要在容器中均匀分布所有元素的情况,如导航条或按钮组。
-
space-between- 含义:在子元素之间平均分配空间。第一个元素靠近主轴的起始位置,最后一个元素靠近主轴的结束位置。
- 效果:子元素之间会有等量的空间,但是两端不会有额外的空间。
- 示例:如果有 3 个元素,它们会在整个容器宽度内平均分配空间,之间有间距,但两端没有。
- 典型用途:用于需要在多个元素之间均匀分空间的布局,例如产品展示或列表项。
-
space-around- 含义:在每个子元素周围平均分配空间。
- 效果:每个子元素前后都有间距,两端会有一半的空间等于各个子元素之间的空间。
- 示例:如果有 3 个元素,元素之间的间距相等,并且两端也有相等的空间。
- 典型用途:适用于需要在每个元素之间留出间隔,同时保留两端也有空间的情况,例如在视觉上希望更为紧凑的内容展示。
-
space-evenly- 含义:在子元素之间和两端平均分配相同的空间。
- 效果:每个子元素之间的间距是相同的,包括两端的空间。
- 示例:若容器宽度为 600px,3 个元素之间的间距和两边的间距总是相同。
- 典型用途:在需要确保两端和元素之间的间隔完全一致的布局中可以使用,如等距离摆放的按钮或图标。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Flex 布局示例</title><style>.flex-container {display: flex;justify-content: space-between;background-color: lightgray;padding: 10px;}.flex-item {flex: 1;margin: 10px;background-color: lightcoral;padding: 20px;box-sizing: border-box;}</style>
</head>
<body><div class="flex-container"><div class="flex-item">项1</div><div class="flex-item">项2</div><div class="flex-item">项3</div></div>
</body>
</html>
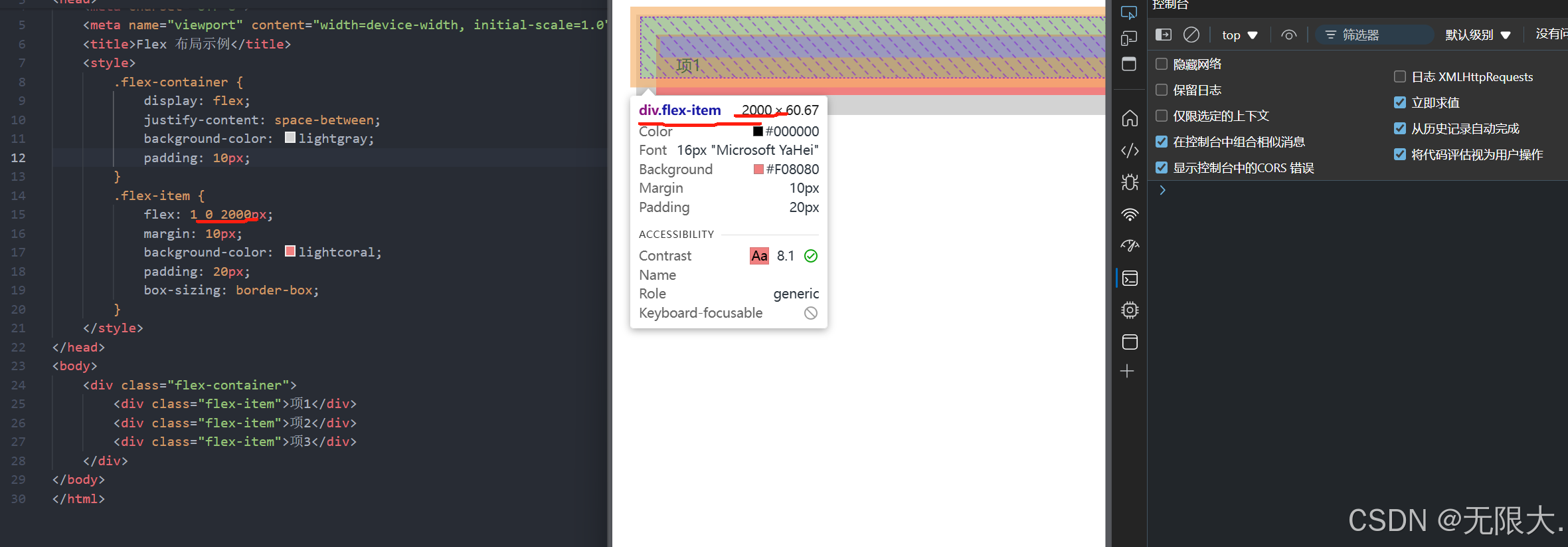
图示:


Flex 布局的 key 属性包括 justify-content 和 align-items,它们可以轻松让我们在主轴和交叉轴上对齐和分配空间。例如,上述代码中的 justify-content: space-between; 使得每个项之间有平分的空间。
三、Grid 布局
Grid 布局(Grid Layout)是一个二维布局系统,能够在行和列中排列元素。Grid 布局适合需要复杂结构的网页设计。
优点:
-
灵活的布局控制:
- Grid 布局允许开发者同时操控行和列,使得设计更为灵活。与传统布局方式相比,Grid 布局能够提供更精确的网格控制。
-
清晰的布局结构:
- 通过定义网格的行和列,可以轻松理解和维护布局。元素在网格中的位置通过简单的行和列编号表示,便于后期的修改和调整。
-
自适应设计:
- Grid 布局允许使用相对单位,如百分比(%)和
fr单位(分数单位),从而实现响应式设计。这使得布局可以自适应不同的屏幕尺寸和分辨率。
- Grid 布局允许使用相对单位,如百分比(%)和
-
对齐和间距的简单处理:
- Grid 提供了丰富的对齐选项,开发者可以轻松控制元素的对齐方式(例如,水平中心、垂直顶部等)以及元素之间的间距。
缺点:
-
学习曲线:
- 对于初学者,Grid 布局的概念可能会比较复杂,尤其是在定义较大网格时。理解和运用 Grid 的高级功能需要更深入的学习。
-
浏览器兼容性:
- 尽管主流浏览器大多支持 Grid 布局,但在某些老旧版本的浏览器中可能存在不完全支持的情况,因此在使用时需要考虑兼容性。
Grid 属性的详细介绍
grid-template-rows和grid-template-columns:
grid-template-rows 和 grid-template-columns 属性分别用于设置 CSS Grid 布局中网格的行高和列宽。这两个属性的灵活性与相似性使得开发者可以根据具体设计需求创建多样的布局。以下将详细探讨这两个属性的使用。
1.1. 固定的列宽和行高
通过直接指定具体数值,可以创建具有固定宽度和高度的网格。这样的方式简单明了,尤其适用于对尺寸要求严格的场景。
.container {display: grid;/* 定义三列,具体宽度为 250px、150px 和 250px */grid-template-columns: 250px 150px 250px;grid-gap: 10px; /* 行列间隙 *//* 定义两行,行高均为 60px */grid-template-rows: 60px 60px;
}
在上述代码中,grid-template-columns 设置为 250px 150px 250px,第一列和第三列宽度为 250px,第二列宽度为 150px。grid-template-rows 表示两行的高度均为 60px。
1.2. 使用 repeat() 函数简化设置
当存在重复值的情况时,可以利用 repeat() 函数来简化样式代码。此函数接收两个参数:重复的次数和所需的值。
.container-1 {display: grid;grid-template-columns: 250px 150px 250px;grid-gap: 10px;/* 创建两行,每行高度均为 60px */grid-template-rows: repeat(2, 60px);
}
此代码依旧定义了两行的行高为 60px,但使用 repeat(2, 60px) 使得代码结构更为简洁。
1.3. auto-fill 关键字的应用
auto-fill 关键字用于自动填充元素,使得列或行在空间允许的情况下尽可能地增加数量。
.container-2 {display: grid;grid-template-columns: repeat(auto-fill, 250px);grid-gap: 10px;grid-auto-rows: 60px;
}
在这个示例中,定义的列宽为 250px,具体的列数量则由浏览器决定,会根据容器的宽度自动填充更多列。
1.4. fr 单位助力灵活布局
fr 是 Grid 布局的新单位,表示在容器中可用空间的比例。这种单位允许创建灵活的响应式设计。
.container-3 {display: grid;grid-template-columns: 250px 1fr 3fr;grid-gap: 10px;grid-auto-rows: 60px;
}
此代码中,第一列宽度为 250px,第二列将占用剩余空间的 1fr,第三列占用 3fr。这样,第二列与第三列的宽度会根据容器内剩余空间的比例进行分配。
1.5. minmax() 函数用以设定边界
minmax() 函数允许为网格元素设置最小和最大尺寸,从而实现更好的布局控制。
.container-4 {display: grid;grid-template-columns: 1fr 1fr minmax(350px, 3fr);grid-gap: 10px;grid-auto-rows: 60px;
}
在这个示例中,第三列宽度的最小值为 350px,最大值为剩余空间的三倍。这样做提高了在各种屏幕尺寸下的灵活性。
1.6. auto 关键字的使用
使用 auto 关键字可以让浏览器根据内容自动调整列的宽度,这种方式适合不确定的内容尺寸。
.container-5 {display: grid;grid-template-columns: 120px auto 120px;grid-gap: 10px;grid-auto-rows: 60px;
}
在该代码中,第一和第三列的宽度为 120px,而中间列的宽度则由内容决定,自动适应。
-
grid-gap或gap:- 用于设置网格项之间的间距。通过设置该属性可以定义行和列之间的间距。
grid-row-gap属性、grid-column-gap属性分别设置行间距和列间距。grid-gap属性是两者的简写形式
- 用于设置网格项之间的间距。通过设置该属性可以定义行和列之间的间距。
-
grid-area:- 用于在网格中确定某个元素所占的区域。可以指定元素在网格中的开始和结束行与列。
示例:
.grid-item {grid-area: 1 / 1 / 3 / 3; /* 占据第一行到第二行,第一列到第二列的区域 */ } -
justify-items和align-items:- 这两个属性用于定义网格中每个子元素在定义的单元格内的对齐方式。
justify-items:控制元素在水平方向上的对齐方式。align-items:控制元素在垂直方向上的对齐方式。
-
grid-template-areas:- 允许你通过命名区域创建更明确的布局。通过给特定的区域命名,提供了非常直观的视觉方式去理解和维护布局。
示例:
.grid-container {grid-template-areas:'header header header''main aside aside''footer footer footer'; }
实际应用示例
以下是一个更复杂的应用示例,展示如何结合上述属性创建一个简单的网页布局:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Grid 布局示例</title><style>.grid-container {display: grid;grid-template-columns: 1fr 2fr; /* 第一列宽度为第二列的一半 */grid-template-rows: 100px auto 100px; /* 三行,高度不同 */grid-gap: 10px; /* 行列间距 */height: 100vh; /* 视口高度 */background-color: lightgray;}.header {grid-column: 1 / 3; /* 跨越两列 */grid-row: 1; /* 第一行 */background-color: lightblue;}.main {grid-column: 1; /* 第一列 */grid-row: 2; /* 第二行 */background-color: lightcoral;}.aside {grid-column: 2; /* 第二列 */grid-row: 2; /* 第二行 */background-color: lightgreen;}.footer {grid-column: 1 / 3; /* 跨越两列 */grid-row: 3; /* 第三行 */background-color: lightyellow;}</style>
</head>
<body><div class="grid-container"><div class="header">头部</div><div class="main">主要内容</div><div class="aside">侧边栏</div><div class="footer">底部</div></div>
</body>
</html>
在这个示例中,网格布局定义了一个包含头部、主要内容、侧边栏和底部的网页结构。grid-template-columns 和 grid-template-rows 允许开发者灵活地为每部分指定大小和位置。

四、总结
在网页设计中,选择合适的布局方式可以极大提升网页的用户体验。流式布局适合于自适应内容的场景,Flex 布局适用于一维排列,而 Grid 布局则是处理复杂二维布局的理想选择。了解这些布局特点后,我们可以根据需求选择最合适的布局方式,从而构建出更加美观且功能丰富的网页。
希望这篇博文能帮助您更好地理解 HTML 中的布局方式,如有更多问题,欢迎交流讨论!
相关文章:

0基础学前端系列 -- 深入理解 HTML 布局
在现代网页设计中,布局是至关重要的一环。良好的布局不仅能提升用户体验,还能使内容更具可读性和美观性。HTML(超文本标记语言)结合 CSS(层叠样式表)为我们提供了多种布局方式。本文将详细介绍流式布局、Fl…...

【python高级】342-TCP服务器开发流程
CS模式:客户端-服务端模式 TCP客户端开发流程介绍(五步)(C端) 1.创建客户端套接字对象 2.和服务端套接字建立连接 3.发送数据 4.接收数据 5.关闭客户端套接字 TCP服务端开发流程(七步)…...

《计算机组成及汇编语言原理》阅读笔记:p48-p81
《计算机组成及汇编语言原理》学习第 4 天,p48-p81 总结,总计 34 页。 一、技术总结 1.CISC vs RISC p49, complex instruction set computing For example, a complex instruction set computing (CISC) chip may be able to move a lar…...

AI在传统周公解梦中的技术实践与应用
本文深入探讨了人工智能在传统周公解梦领域的技术实践与应用。首先介绍了传统周公解梦的背景与局限性,随后详细阐述了 AI 技术如何应用于梦境数据的采集、整理与分析,包括自然语言处理技术对梦境描述的理解,机器学习算法构建解梦模型以及深度…...

GIS数据处理/程序/指导,街景百度热力图POI路网建筑物AOI等
简介其他数据处理/程序/指导!!!(1)街景数据获取(2)街景语义分割后像素提取,指标计算代码(绿视率,天空开阔度、视觉熵/景观多样性等)(3…...

ssr实现方案
目录 序言 一、流程 二、前端要做的事情 三、节点介绍 四、总结 序言 本文不是详细的实现过程,是让你最快最直接的理解ssr的真正实现方法,有前端经验的同学,能够很好的理解过程,细节根据具体项目实现 一、前端要做的事情 1.…...

手动修改nginx-rtmp模块,让nginx-rtmp-module支持LLHLS
文章目录 1. 背景2. 开发环境搭建2.1 ffmpeg在ubuntu上安装2.2 nginx-rtmp-module在ubuntu上安装2.3 安装vscode环境2. 修改nginx-rtmp-module2.1 主要更新内容2.2 新增配置项2.3 代码更新3. LLHLS验证方法3.1 配置验证3.2 功能验证4. 注意事项5. 已知问题6. 后续计划1. 背景 …...

gitee别人仓库再上传自己仓库
一、新建一个自己的Git仓库 如果没有注册账号的朋友,可以先去注册一个Gitee的账号,用于管理自己的代码特别好用!!! 接下来就是在gitee上新建一个自己的仓库,如下图所示 二、右建 Git Bush Here删除.git文件…...

create-react-app 创建react项目报错 ERESOLVE unable to resolve dependency tree
会报下面这样一个错误,这个错误以前是没有的,最近才出现这个错误。这个非常的蛋疼,意思是testing-library这个库的版本需要react18,但现在安装的是react19。 create-react-app的github是有这个issue的,但官方好像没给…...

从git上下载的项目不完整,关于git lfs
文章目录 问题一、git lfs是什么?二、如何获取git lfs中的文件1.安装 Git LFS2.下载文件 问题 在git上下载的项目无法执行,打开相关文件后发现如下内容: git lfs pull version https://git-lfs.github.com/spec/v1 oid sha256:00920b6723bb39321eea748fd96279f8a…...

sqlite3,一个轻量级的 C++ 数据库库!
宝子们,今天咱来唠唠 sqlite3 这个超棒的轻量级 C 数据库库。它就像是一个小巧但功能齐全的“数据仓库”,能帮咱们轻松地存储、查询和管理数据,无论是开发小型的桌面应用,还是做一些简单的数据处理程序,它都能派上大用…...

Pytorch | 从零构建ParNet/Non-Deep Networks对CIFAR10进行分类
Pytorch | 从零构建ParNet/Non-Deep Networks对CIFAR10进行分类 CIFAR10数据集ParNet架构特点优势应用 ParNet结构代码详解结构代码代码详解SSEParNetBlock 类DownsamplingBlock 类FusionBlock 类ParNet 类 训练过程和测试结果代码汇总parnet.pytrain.pytest.py 前面文章我们构…...

验证 Dijkstra 算法程序输出的奥秘
一、引言 Dijkstra 算法作为解决图中单源最短路径问题的经典算法,在网络路由、交通规划、资源分配等众多领域有着广泛应用。其通过不断选择距离源节点最近的未访问节点,逐步更新邻居节点的最短路径信息,以求得从源节点到其他所有节点的最短路径。在实际应用中,确保 Dijkst…...

二叉树的最小深度
最小深度思路解析: 与求最大深度相比,求最小深度就要简单很多,从上向下访问,只要访问到一个叶节点,证明已经到达了与根节点距离最近的叶节点处,此叶节点的深度即为最小深度.借助队列,如果当前节点为叶节点,则返回该节点的深度为最终结果;如果当前节点不满足上述判断且不为空节…...

C#+OpenCv深度学习开发(常用模型汇总)
在使用 OpenCvSharp 结合深度学习进行机器视觉开发时,有许多现成的模型可以使用。以下是一些常用的深度学习模型,适用于不同的机器视觉任务,包括物体检测、图像分类和分割等。 使用示例 在 OpenCvSharp 中加载和使用这些模型的基本示例&…...

什么样的LabVIEW控制算自动控制?
自动控制是指系统通过预先设计的算法和逻辑,在无人工干预的情况下对被控对象的状态进行实时监测、决策和调整,达到预期目标的过程。LabVIEW作为一种图形化编程工具,非常适合开发自动控制系统。那么,什么样的LabVIEW控制算作“自动…...

Linux系统编程——理解系统内核中的信号捕获
目录 一、sigaction() 使用 信号捕捉技巧 二、可重入函数 三、volatile关键字 四、SIGCHLD信号 在信号这一篇中我们已经学习到了一种信号捕捉的调用接口:signal(),为了深入理解操作系统内核中的信号捕获机制,我们今天再来看一个接口:si…...

《Java 与 OpenAI 协同:开启智能编程新范式》
在当今科技飞速发展的时代,人工智能已成为推动各领域创新变革的核心力量。OpenAI 作为人工智能领域的领军者,其开发的一系列强大模型,如 GPT 系列,为自然语言处理等诸多任务带来了前所未有的突破。而 Java,作为一种广泛…...

基于Python大数据的电影可视化分析系统
标题:基于 Python 大数据的电影可视化分析系统 内容:1.摘要 本文介绍了一个基于 Python 大数据的电影可视化分析系统。该系统通过收集和分析大量电影数据,提供了对电影市场的深入洞察。文章首先介绍了系统的背景和目的,然后详细描述了系统的架构和功能。…...

【杂谈】-为什么Python是AI的首选语言
为什么Python是AI的首选语言 文章目录 为什么Python是AI的首选语言1、为何 Python 引领人工智能发展1.1 可用性和生态系统1.2 用户群和用例1.3 效率辅助 2、AI项目对Python开发人员的要求3、如何开启你的 AI 学习之旅 人工智能的广泛应用正在软件工程领域引发范式转变。Python凭…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...
