研发效能DevOps: Vite 使用 Element Plus
目录
一、实验
1.环境
2.初始化前端项目
3.安装 vue-route
4.安装 pinia
5.安装 axios
6.安装 Element Plus
7.gitee创建工程
8. 配置路由映射
9.Vite 使用 Element Plus
二、问题
1.README.md 文档推送到gitee未自动换行
2.访问login页面显示空白
3.表单输入账户与密码,按钮依然为禁用状态
一、实验
1.环境
(1)主机
表1 主机
| 系统 | 软件 | 版本 | 备注 |
| Windows11 | VS Code | 1.96.2 | |
| Node.js | v18.20.4(LTS) |
运行(输入cmd)

查看VS Code版本
Code --version
查看node版本
node -v
查看npm版本
npm -v
2.初始化前端项目
(1)安装vite
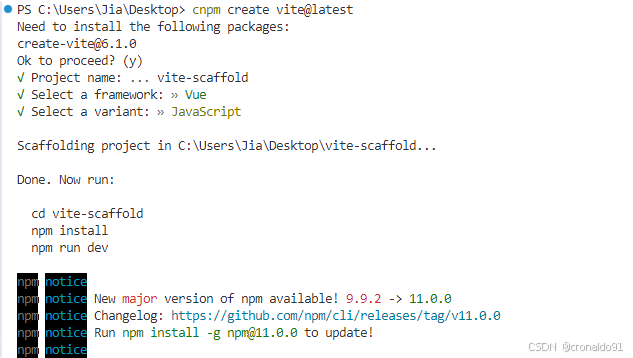
cnpm create vite@latest输入y,然后选择vue
接下来选择JavaScript

(2)安装依赖
切换目录
cd vite-axios![]()
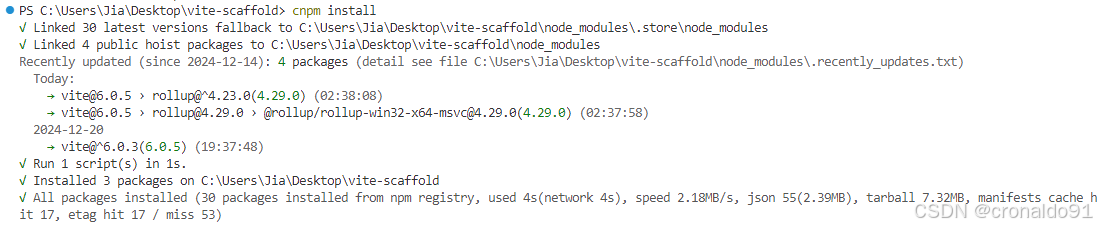
这里切换cnpm安装依赖
cnpm install
(3) 运行
npm run dev
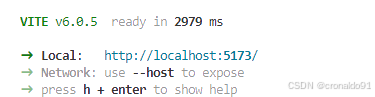
弹出界面:

可以访问到Vite + Vue
http://localhost:5173/(4)退出
CTRL + C 结束

输入Y

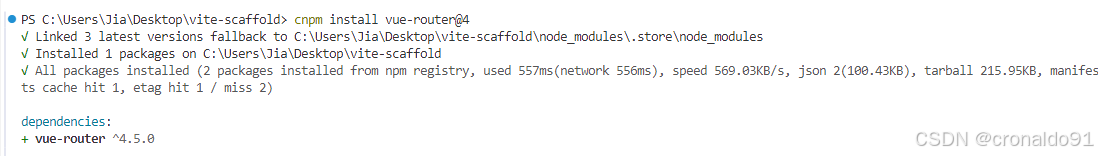
3.安装 vue-route
(1) 查阅
https://router.vuejs.org/zh/installation.html(2) 安装vue-router
使用cnpm安装
cnpm install vue-router@4
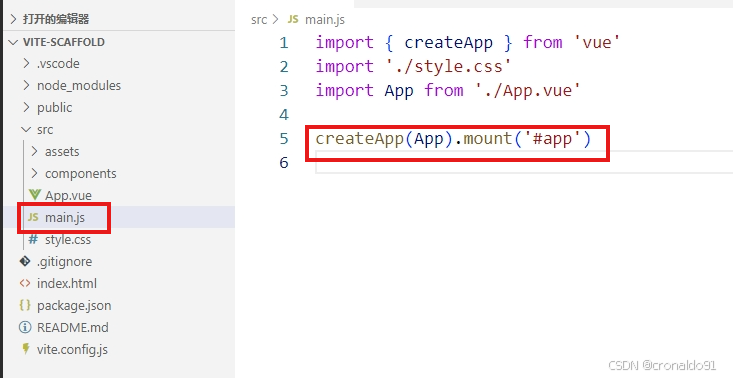
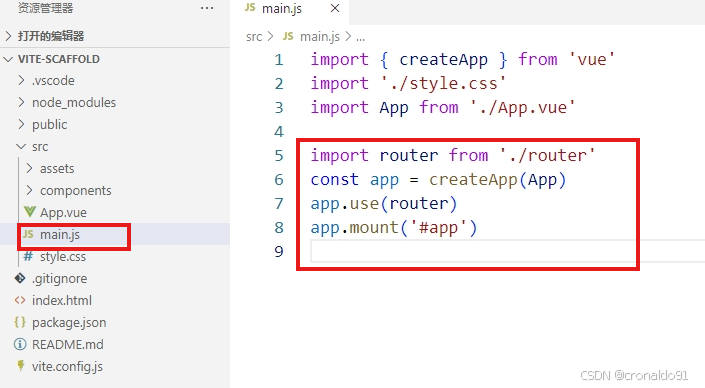
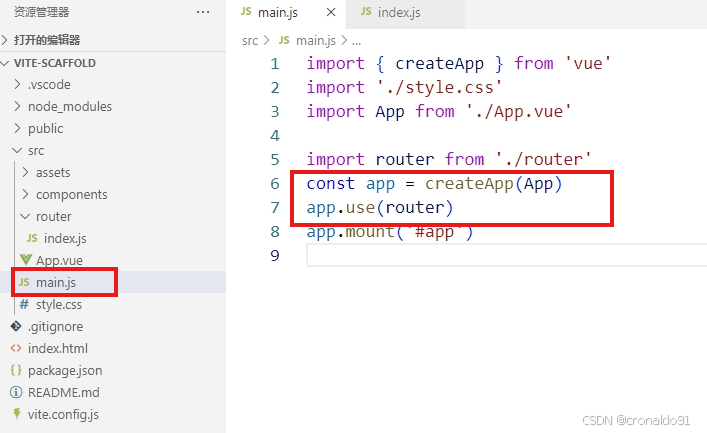
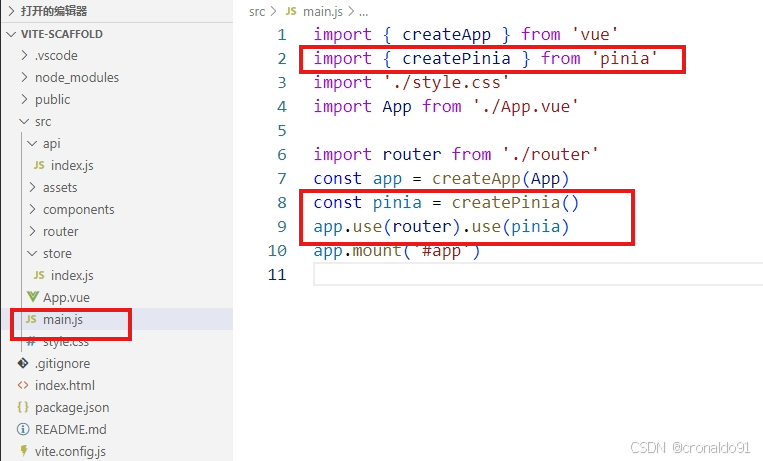
(3) main.js集成路由
导入router
import router from './router'注册路由
const app = createApp(App)
app.use(router)
app.mount('#app')
修改前:

修改后:

(4)创建路由配置目录router

(5) router下创建index.js (实现组件与路由映射)

(6)修改index.js
导入创建路由的方法
import { createWebHistory, createRouter } from 'vue-router'定义路由映射
const listRoutes = {}const routes = [listRoutes,
]
创建路由实例
const router = createRouter({history: createWebHistory(),routes,
})导出默认路由
export default router (7) 运行
npm run dev
弹出界面:

可以访问到Vite + Vue
http://localhost:5173/(8)退出
CTRL + C 结束

输入Y

4.安装 pinia
(1) 查阅
https://pinia.vuejs.org/zh/getting-started.html(2) 安装pinia
使用cnpm安装
cnpm install pinia
(3) main.js集成pinia
导入创建pinia的方法
import { createPinia } from 'pinia'注册pinia
const pinia = createPinia()
app.use(router).use(pinia)
app.mount('#app')
修改前:

修改后:

(5)创建全局状态(容器)目录store

(6)store下创建index.js

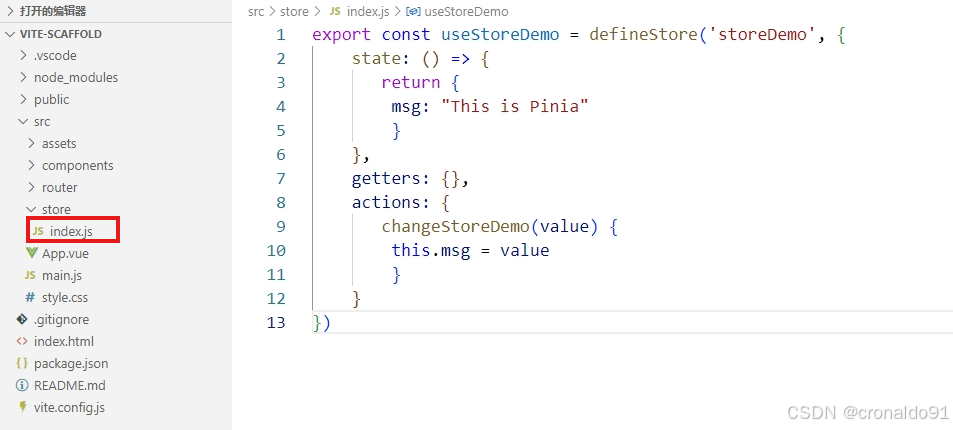
(7)修改index.js
导入定义Store
import { defineStore } from 'pinia'state 是 store 的数据 (data),getters 是 store 的计算属性 (computed),而 actions 则是方法 (methods)
export const useStoreDemo = defineStore('storeDemo', {state: () => {return {msg: "This is Pinia"} },getters: {},actions: {changeStoreDemo(value) {this.msg = value}}
})
5.安装 axios
(1) 查阅
https://www.axios-http.cn/docs/intro(2)安装axios
使用cnpm安装
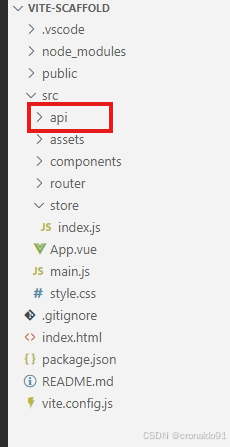
cnpm install axios(3) 创建封装目录api

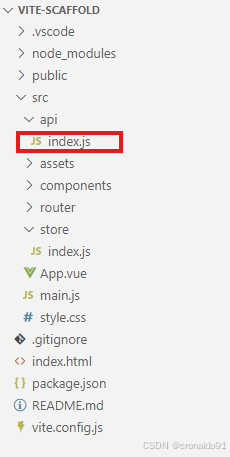
(4)api下创建index.js

(5)修改 index.js
import axios from 'axios'
const request = (url = '', data = {}, method = "get", timeout = 5000) => {return new Promise((resolve, reject)=>{const methodLower = method.toLowerCase() if (methodLower === 'get') {axios({method: methodLower,params: data,timeout: timeout,url: url,}).then((response)=>{resolve(response)}).catch((error)=>{reject(error)})} else if (methodLower === "post") {axios({method: methodLower,data: data,timeout: timeout,url: url,}).then((response)=>{resolve(response)}).catch((error)=>{reject(error)})}})
}export default request6.安装 Element Plus
(1) 查阅
https://element-plus.org/zh-CN/guide/installation.html
(2)安装Element Plus
使用cnpm安装
(--save 参数 在装的时候会把包的信息写入package.json )
cnpm install element-plus --save
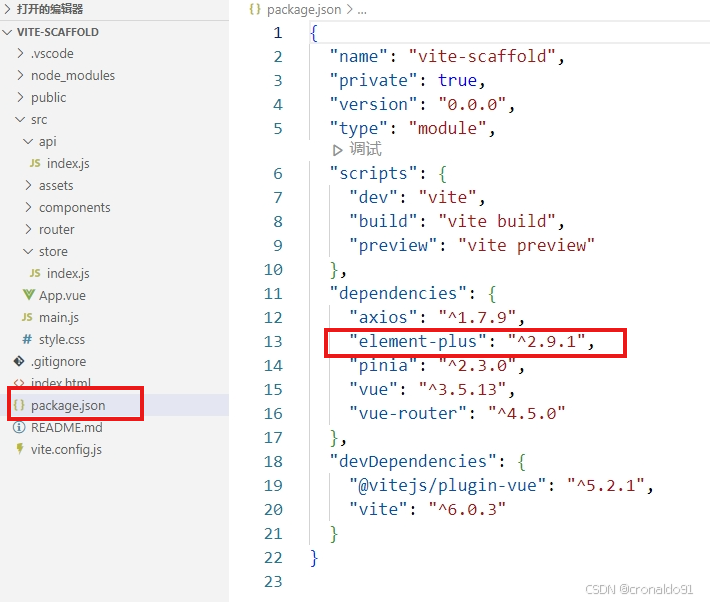
(3) 查看package.json

(4)查阅
https://element-plus.org/zh-CN/guide/quickstart.html
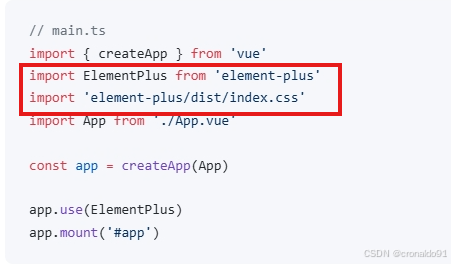
(5)main.js集成Element Plus
……
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
……
app.use(router).use(pinia).use(ElementPlus)修改前:

修改后:

(6) 运行
npm run dev
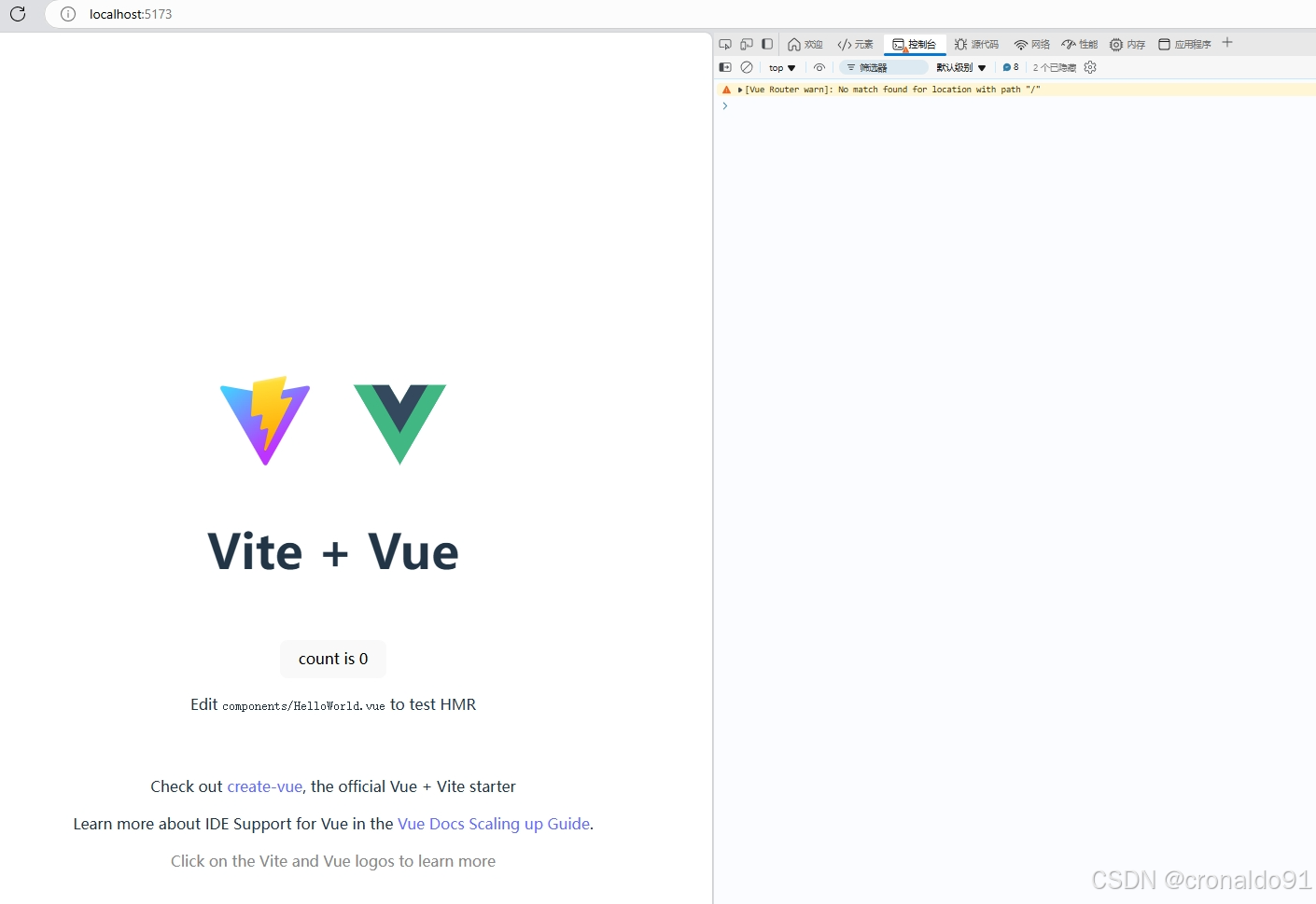
弹出界面:

可以访问到Vite + Vue
http://localhost:5173/F12 查看控制台 (目前暂未配置路由)

(7)退出
CTRL + C 结束

输入Y

7.gitee创建工程
(1)新建仓库
https://gitee.com/
(2)创建

(3)创建 git 仓库
git init![]()
git add .
git add -A![]()
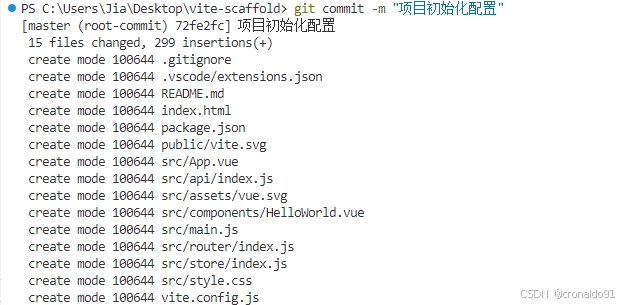
git commit -m "项目初始化配置"
XXXXXXXX/vite-scaffold为创建的gitee仓库
git remote add origin git@gitee.com:XXXXXXXX/vite-scaffold.git![]()
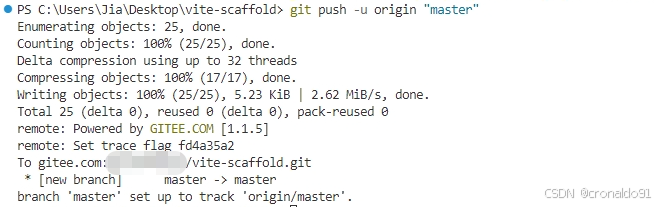
git push -u origin "master"

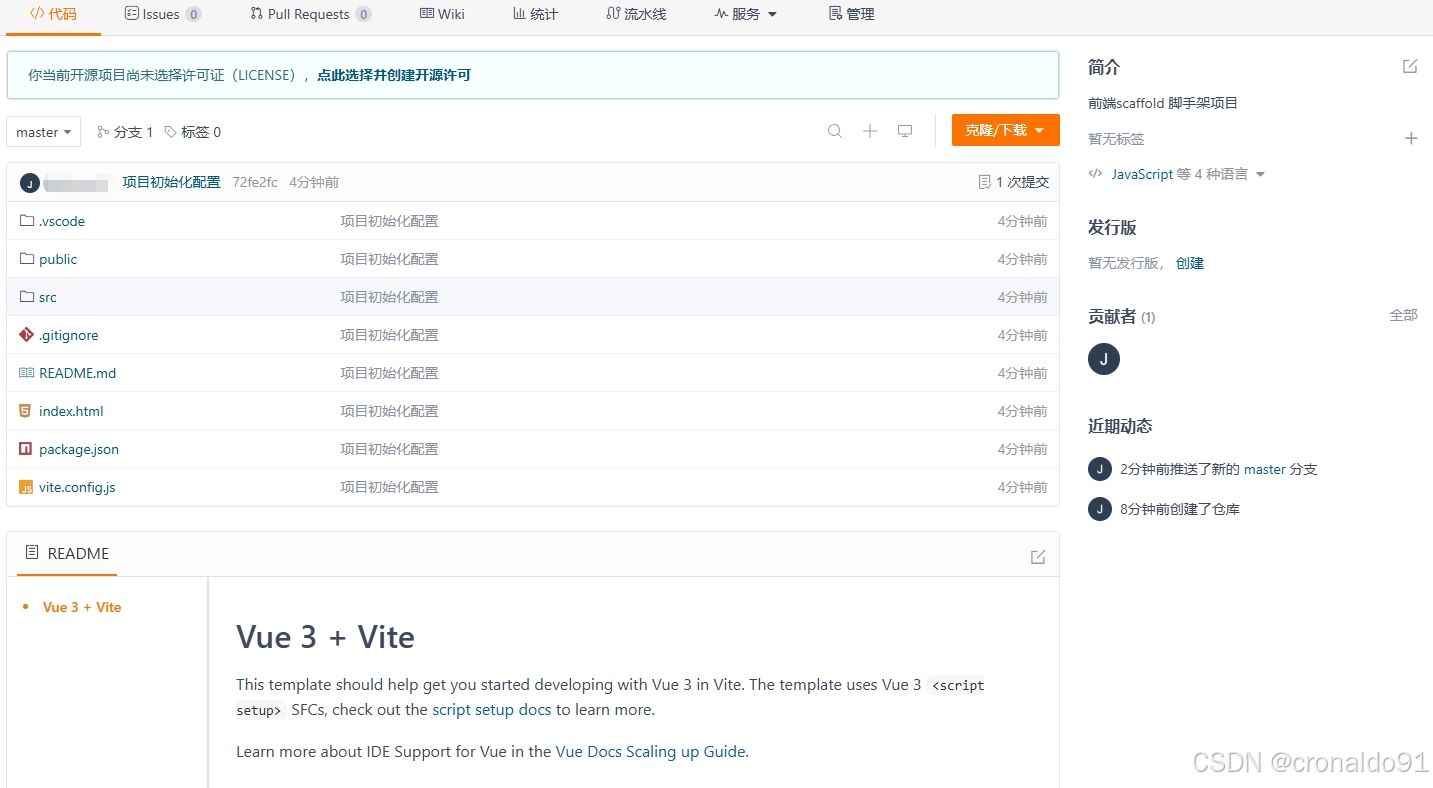
(4) gitee查看

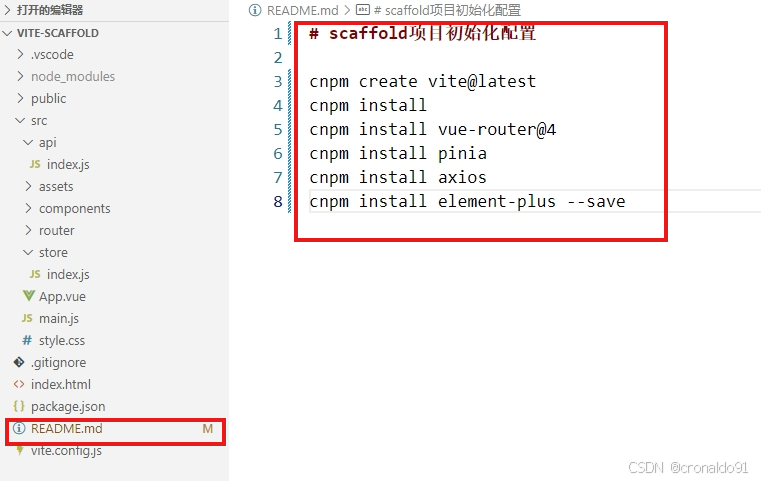
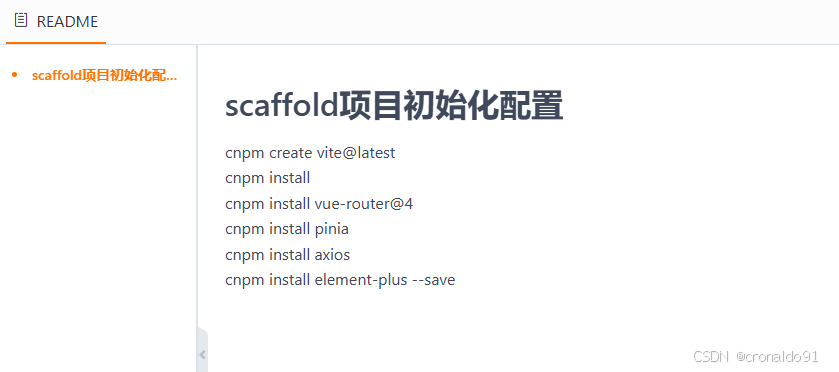
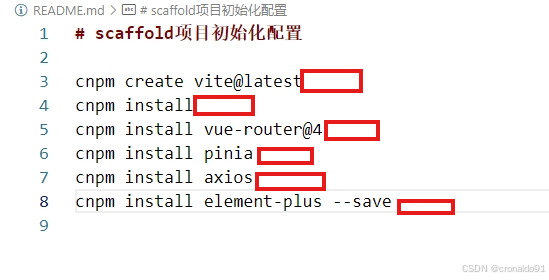
(5)修改README.md
# scaffold项目初始化配置cnpm create vite@latest
cnpm install
cnpm install vue-router@4
cnpm install pinia
cnpm install axios
cnpm install element-plus --save
(6)git查看状态
git status
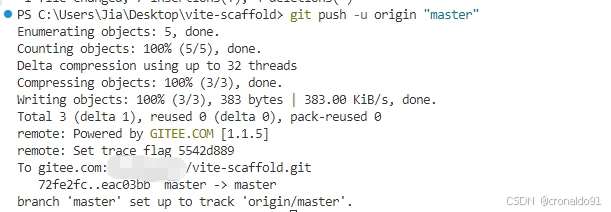
(7) 提交并推送
git commit -am "修改文档"
git push -u origin "master"

(8)gitee查看

8. 配置路由映射
(1)创建页面组件目录view

(2)view下创建多个组件
Login.vue

然后把compoents下的HelloWorld.vue 内容,复制到Login.vue

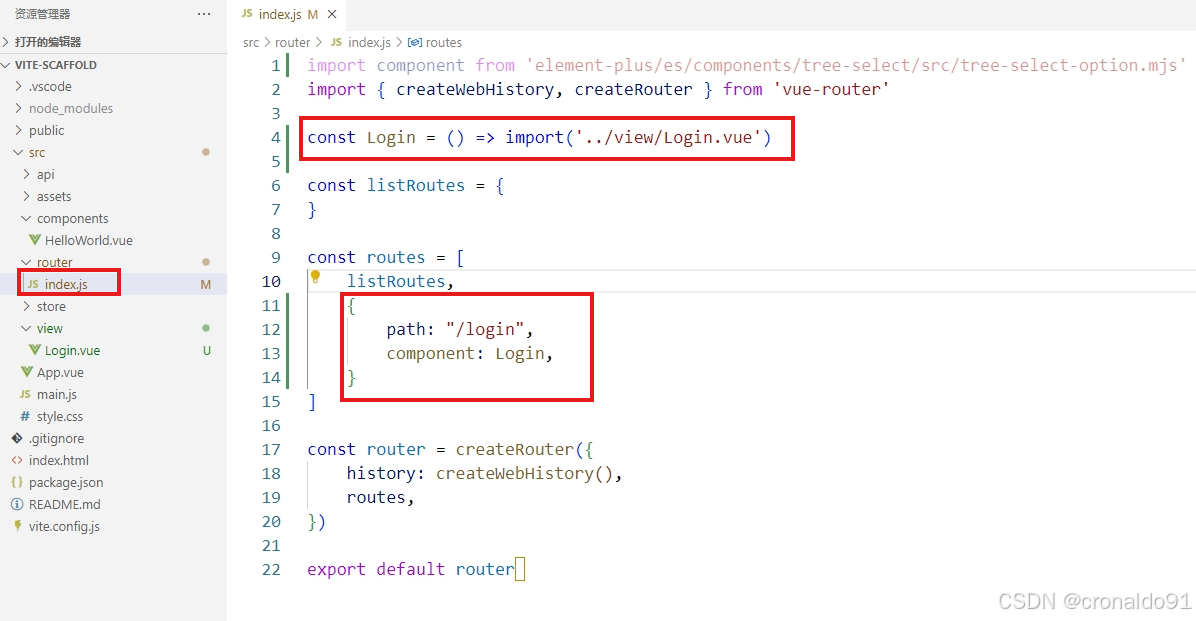
(3)修改router下的index.js
通过懒加载形式把Login.vue导入
const Login = () => import('../view/Login.vue')添加路由映射关系
……
const routes = [listRoutes,{path: "/login",component: Login,}
]
^
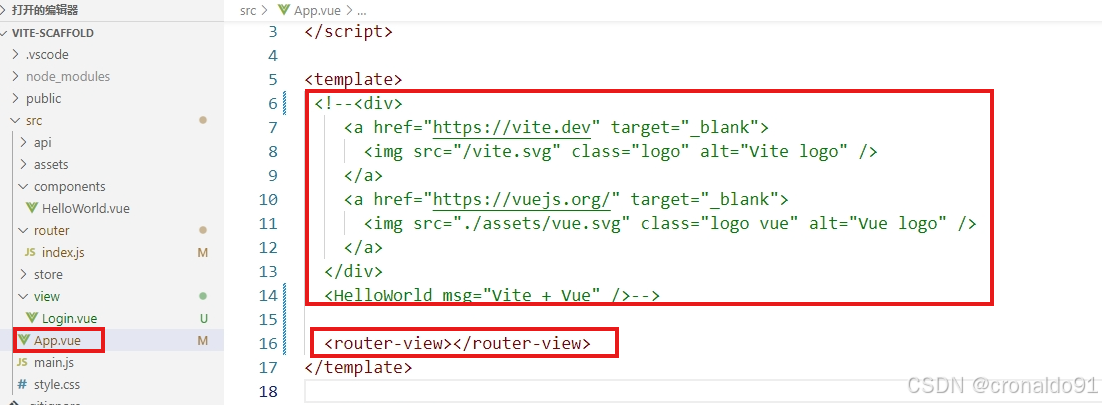
(4)路由输出到App.vue
修改App.vue
……
<router-view></router-view>
……
(5) 运行
npm run dev
弹出界面:

可以访问到Vite + Vue
http://localhost:5173/login(6)退出
CTRL + C 结束

输入Y

9.Vite 使用 Element Plus
(1)查阅
https://element-plus.org/zh-CN/component/card.html
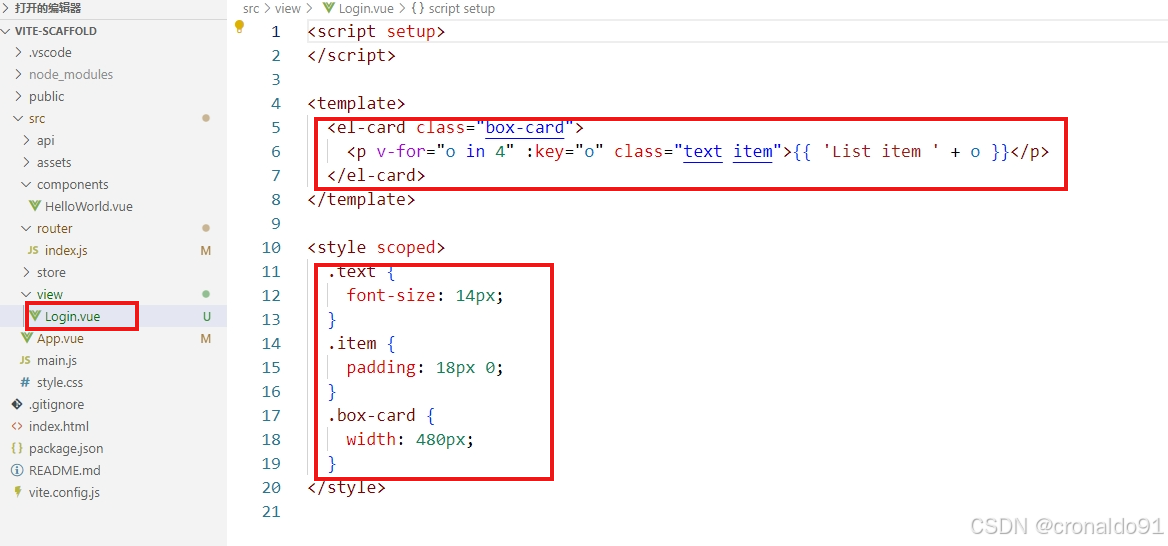
(2)修改Login.vue
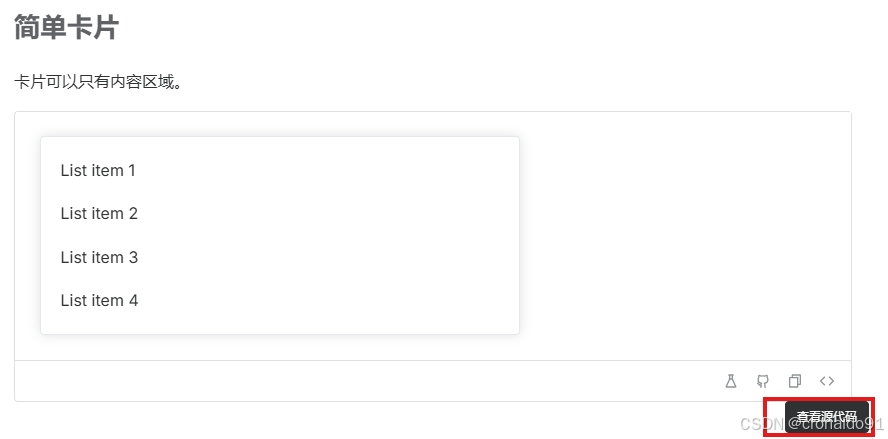
添加卡片
<template><el-card class="box-card"><p v-for="o in 4" :key="o" class="text item">{{ 'List item ' + o }}</p></el-card>
</template>样式
<style scoped>.text {font-size: 14px;} .item {padding: 18px 0;}.box-card {width: 480px;}
</style>
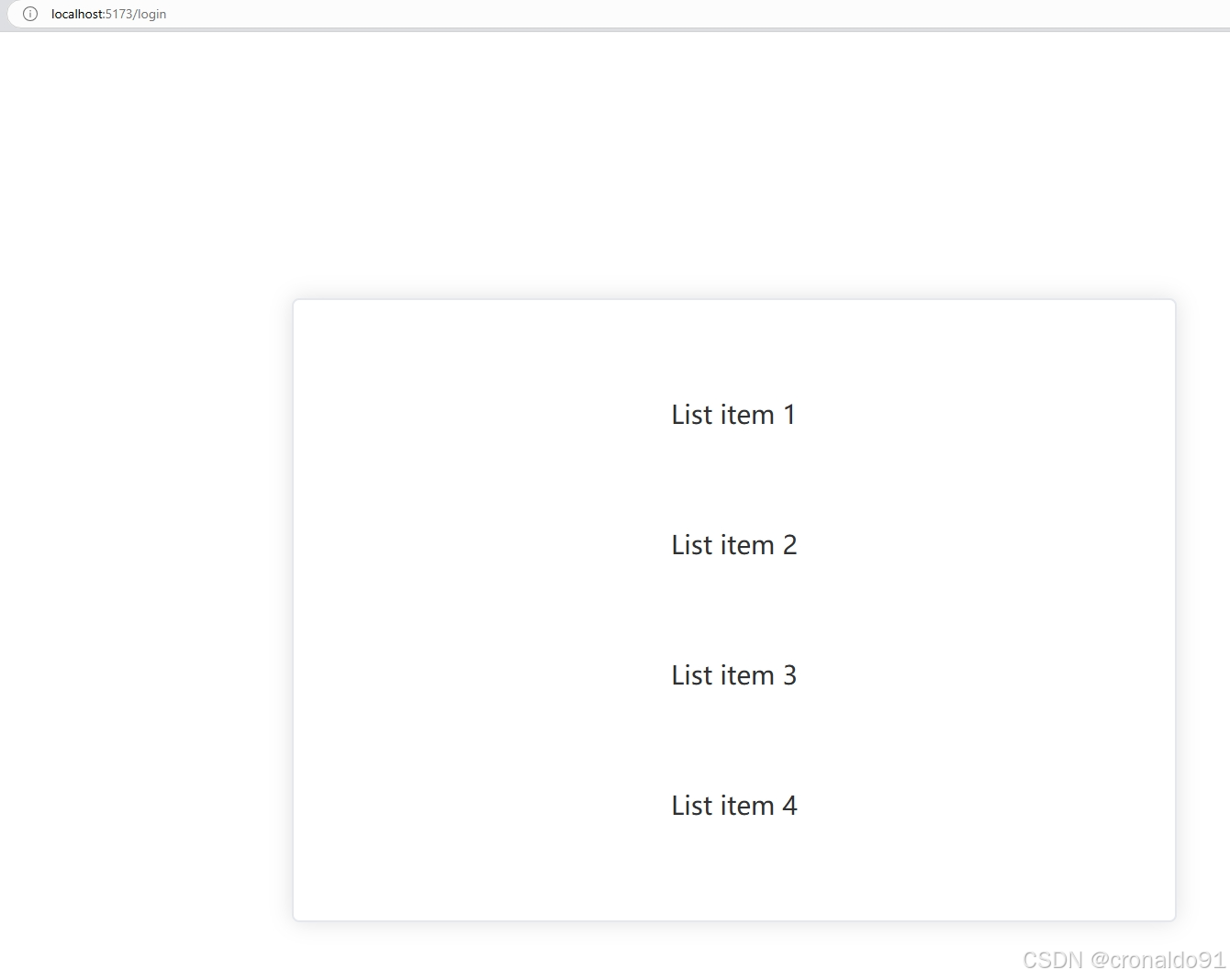
(3) 访问到Vite + Vue
http://localhost:5173/login
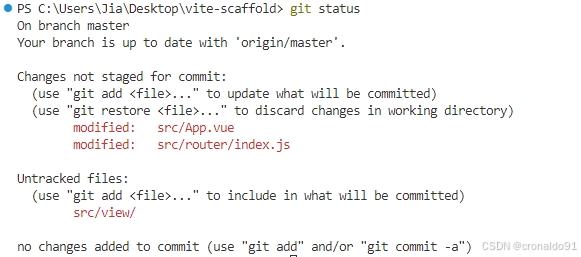
(4)git查看状态
git status
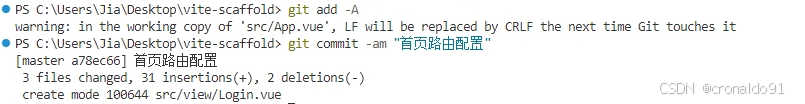
(5) 提交
git add -Agit commit -am "首页路由配置"
(6)添加标题元素
修改Login.vue
……
<h2>DevOps系统</h2>
……
(7) 访问到Vite + Vue
http://localhost:5173/login
(8)查阅表单
https://element-plus.org/zh-CN/component/card.html
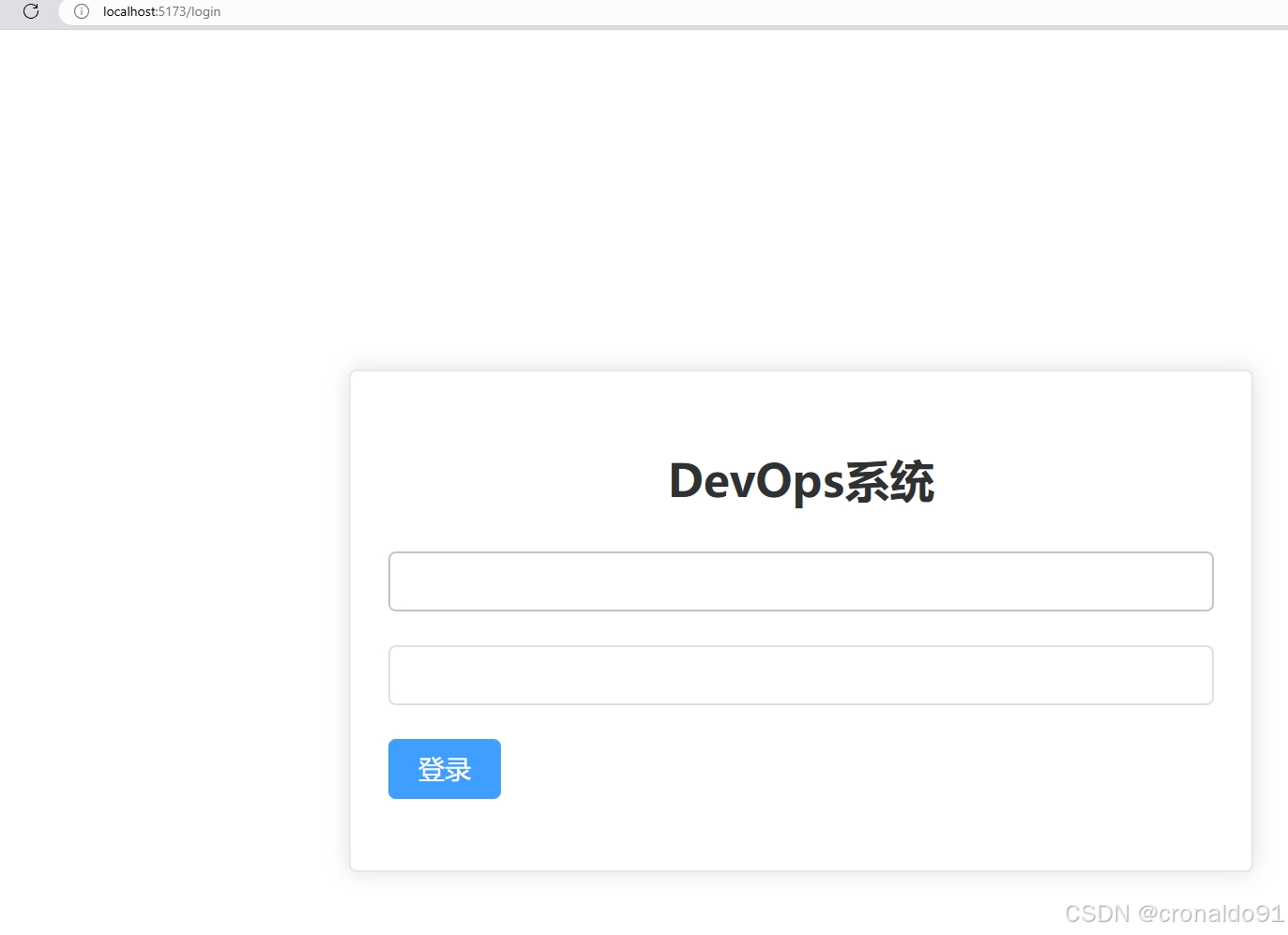
(9)添加表单
修改Login.vue
<el-form:model="loginInfo"status-icon:rules="rules"><el-form-item prop="username"><el-input v-model.number="loginInfo.username" /></el-form-item><el-form-item prop="password"><el-input v-model="loginInfo.password" type="password" autocomplete="off" /></el-form-item><el-form-item><el-button type="primary" @click="submitForm(ruleFormRef)">登录</el-button></el-form-item></el-form>(10)访问到Vite + Vue
http://localhost:5173/login
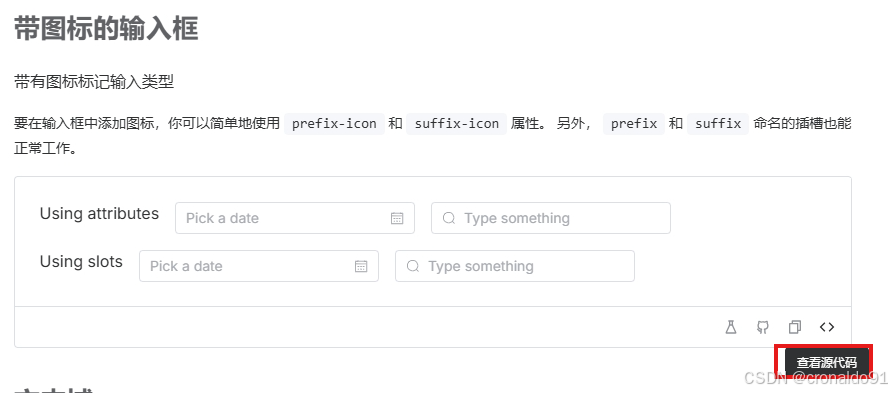
(11)查阅输入框与图标
输入框
https://element-plus.org/zh-CN/component/input.html
图标
https://element-plus.org/zh-CN/component/icon.html
(12)安装图标
cnpm install @element-plus/icons-vue --save
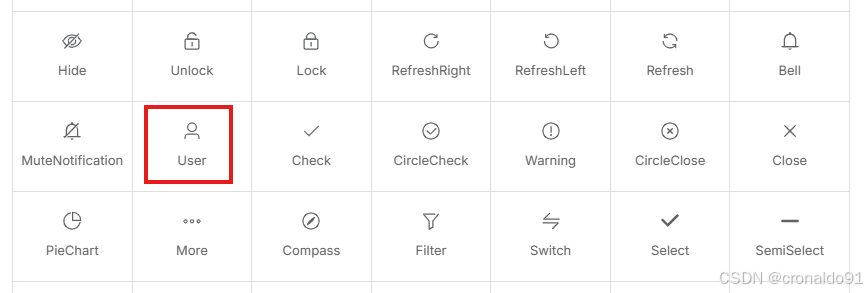
(13)找到username图标
https://element-plus.org/zh-CN/component/icon.html
点击图标

显示已复制
![]()
获取到图标信息:
<el-icon><User /></el-icon>(14)找到password图标

点击图标

显示已复制
![]()
获取到图标信息:
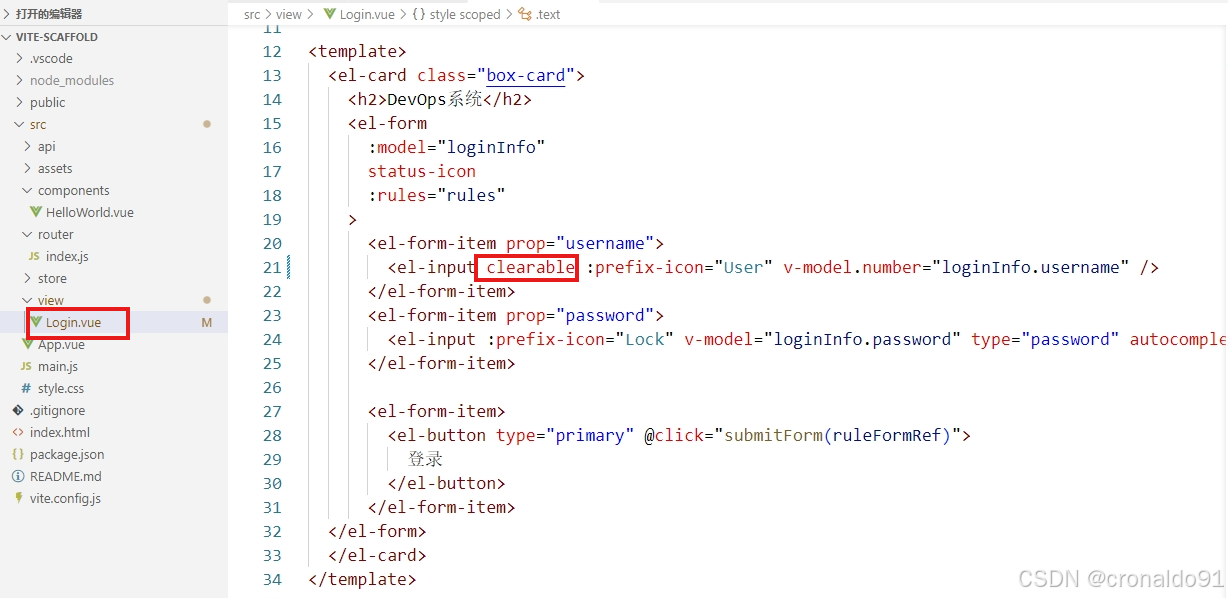
<el-icon><Lock /></el-icon>(15) 添加图标,并将图标映射到输入框中
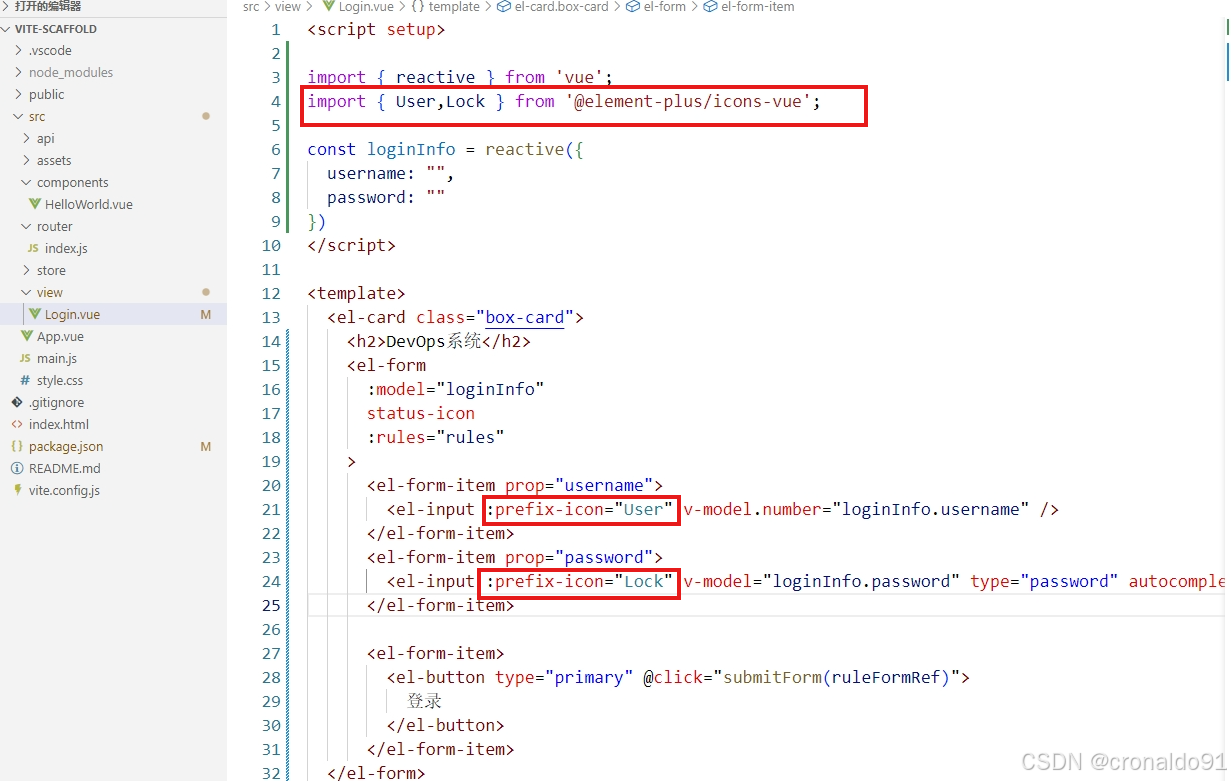
修改Login.vue
……
import { User,Lock } from '@element-plus/icons-vue';
……
:prefix-icon="User"
……
:prefix-icon="Lock"
……
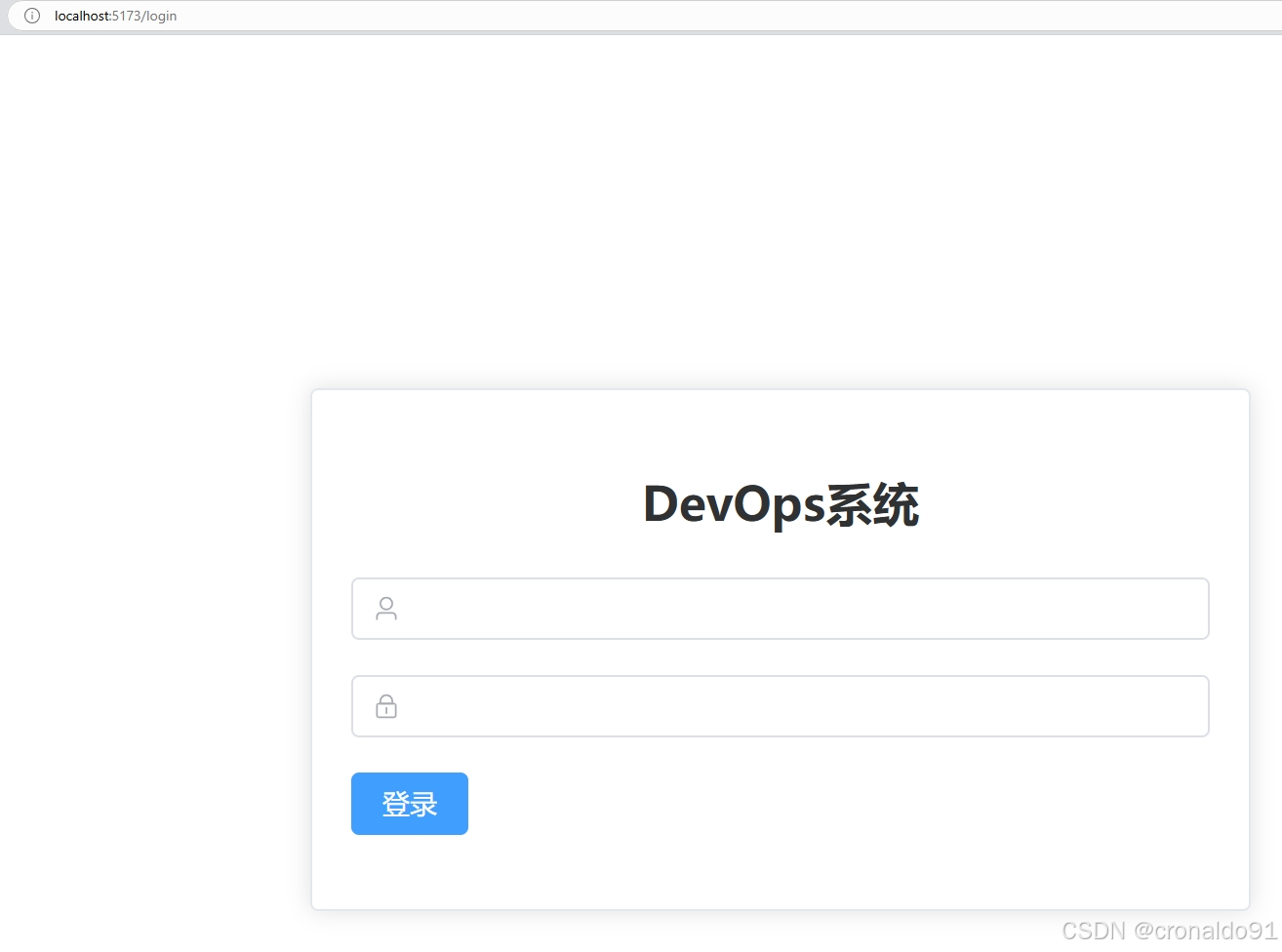
(16)访问到Vite + Vue
http://localhost:5173/login
(17)git提交
git commit -am "输入框与按钮配置"
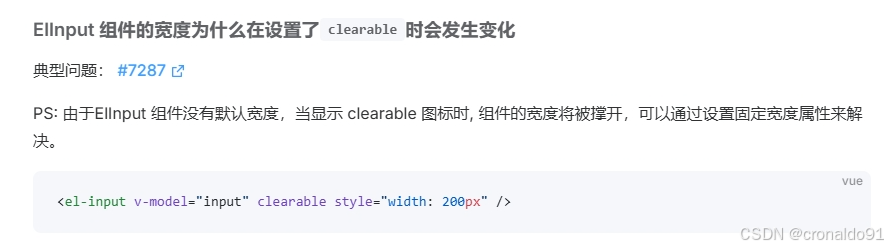
(18)查阅输入框设置固定宽度
https://element-plus.org/zh-CN/component/input.html
(19)添加clearable 图标
修改Login.vue
clearable
(20)访问到Vite + Vue
http://localhost:5173/login
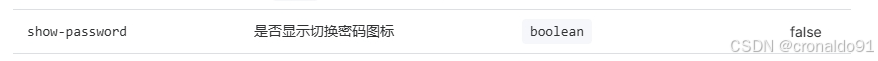
(21)查阅切换密码图标

(22)添加切换密码图标
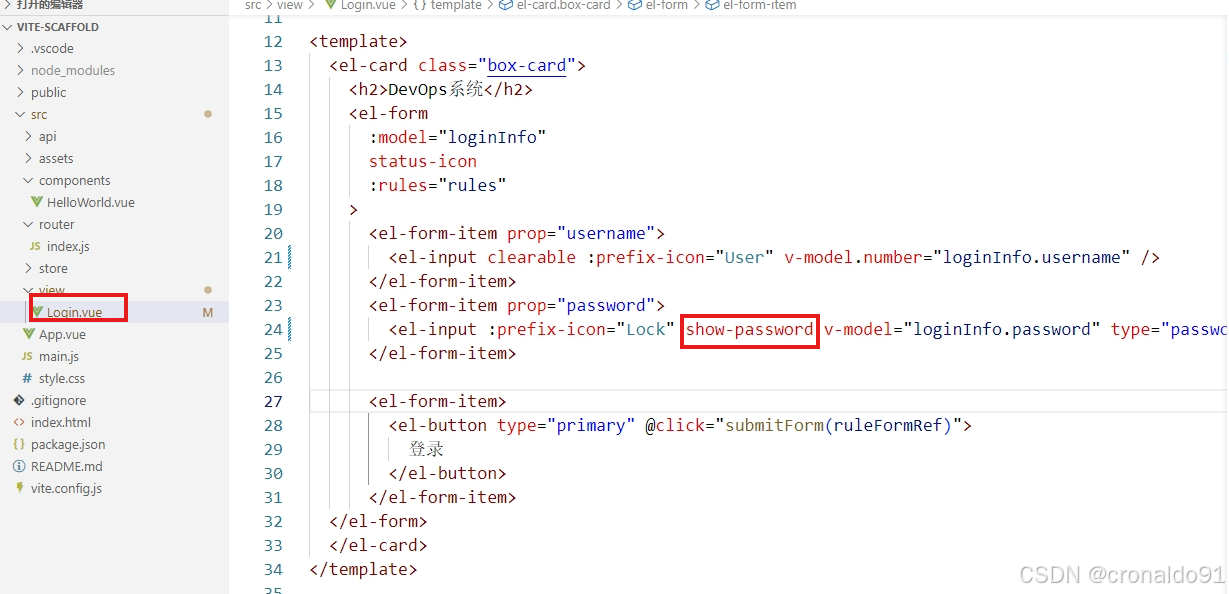
修改Login.vue
show-password
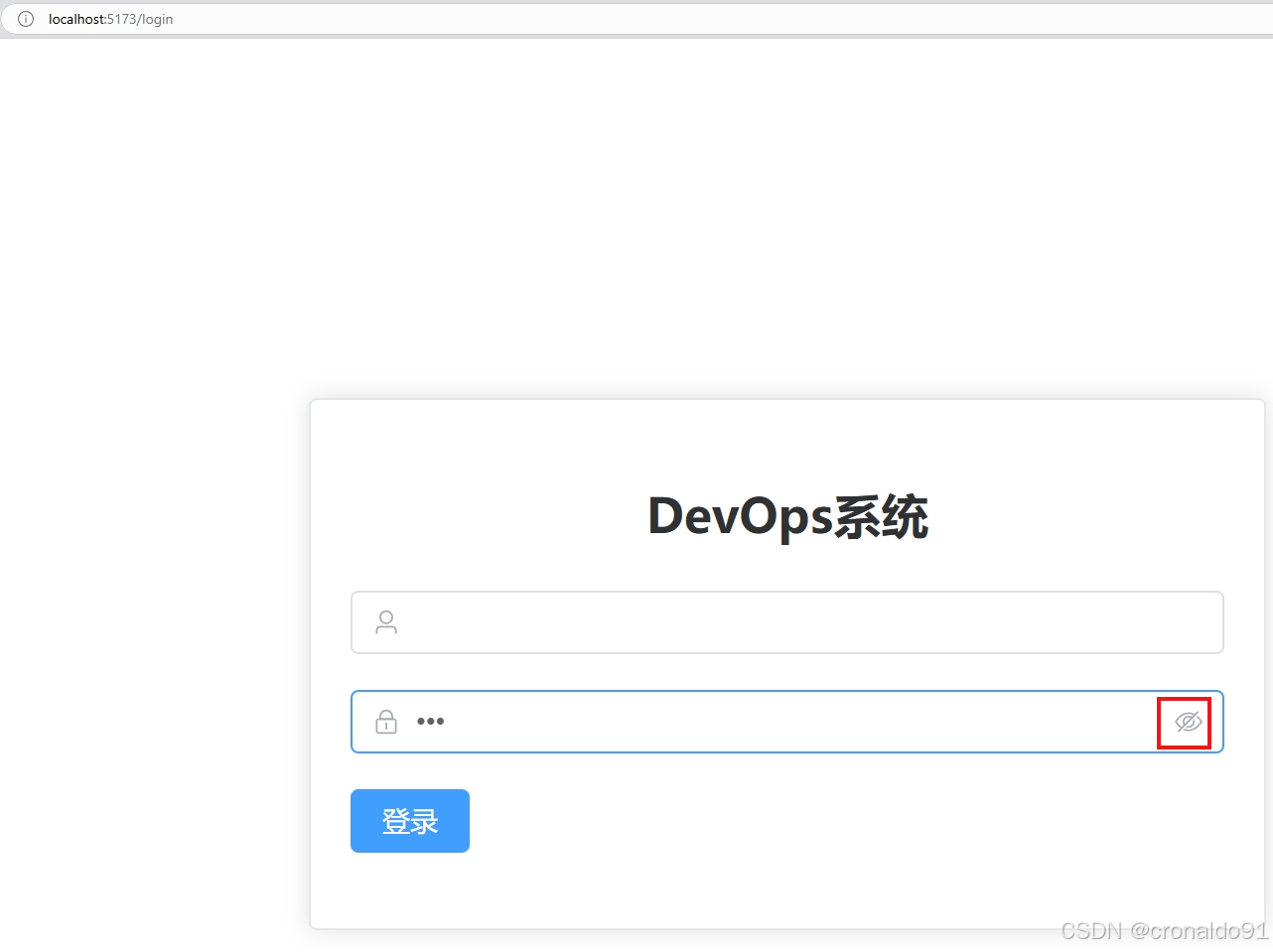
(23)访问到Vite + Vue
http://localhost:5173/login
(24)查阅输入框占位文本

(25)添加输入框占位文本
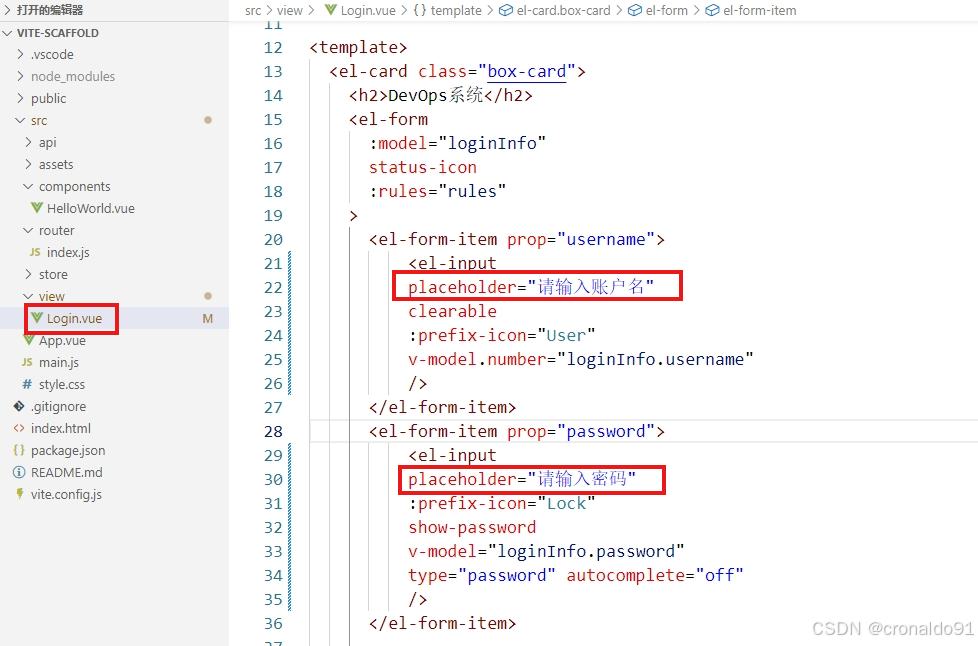
修改Login.vue
……
placeholder="请输入账户名"
……
placeholder="请输入密码"
……
(26)访问到Vite + Vue
http://localhost:5173/login
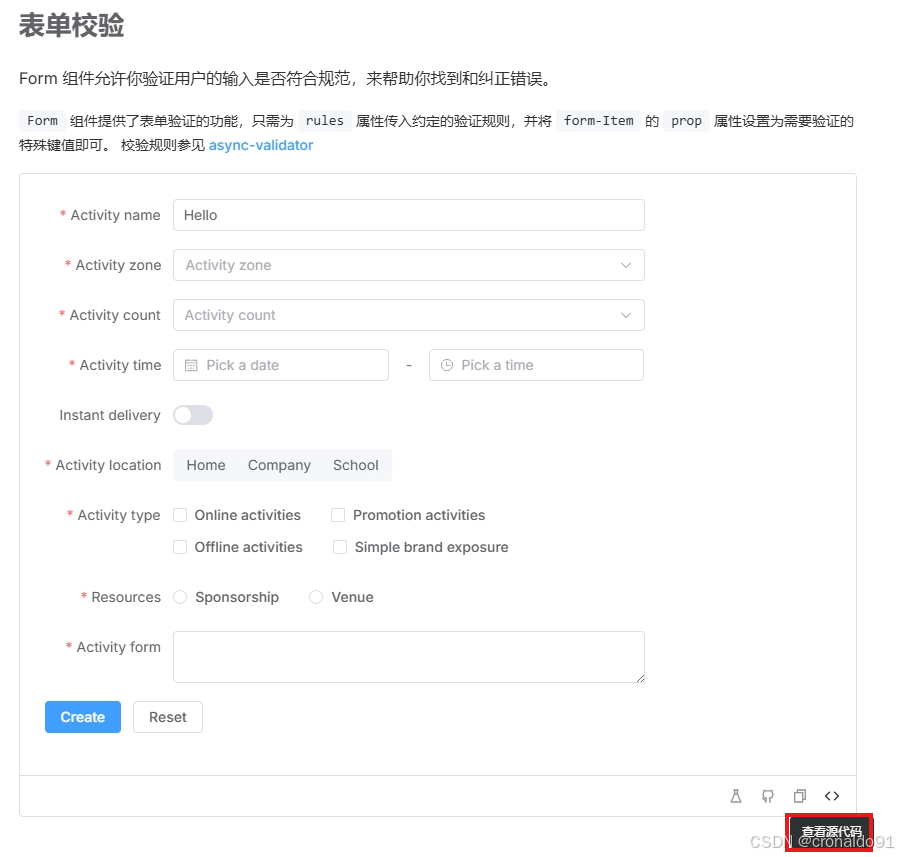
(27)查阅表单校验
https://element-plus.org/zh-CN/component/form.html
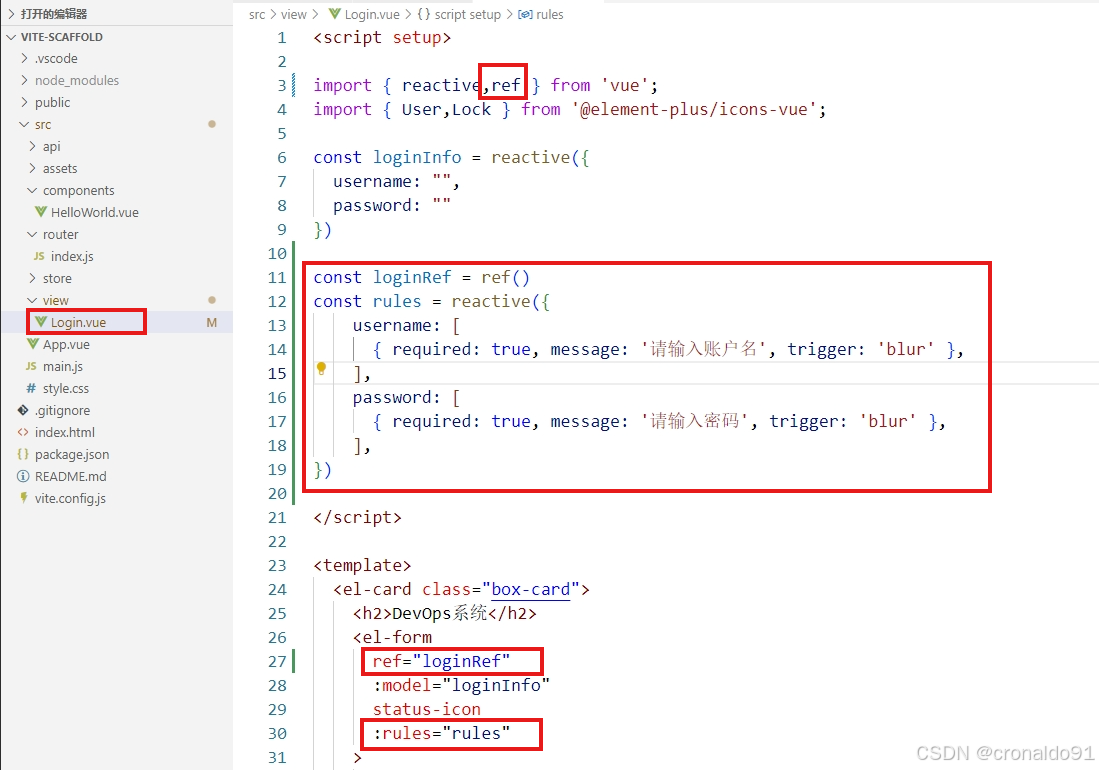
(28)表单添加校验
修改Login.vue
import { reactive,ref } from 'vue';
……
const loginRef = ref()
const rules = reactive({username: [{ required: true, message: '请输入账户名', trigger: 'blur' },],password: [{ required: true, message: '请输入密码', trigger: 'blur' },],
})
……
ref="loginRef"
:rules="rules"
……
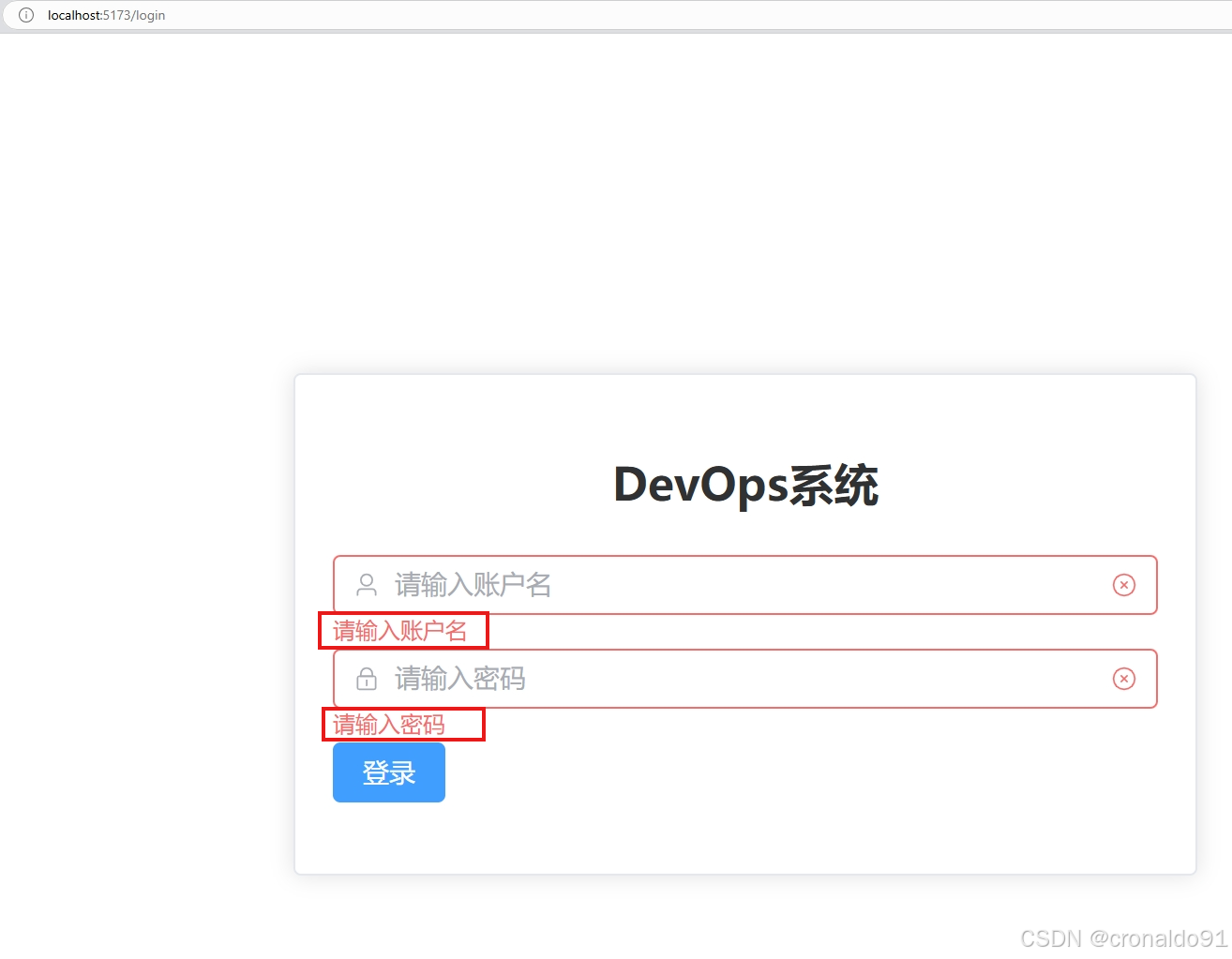
(29)访问到Vite + Vue
http://localhost:5173/login
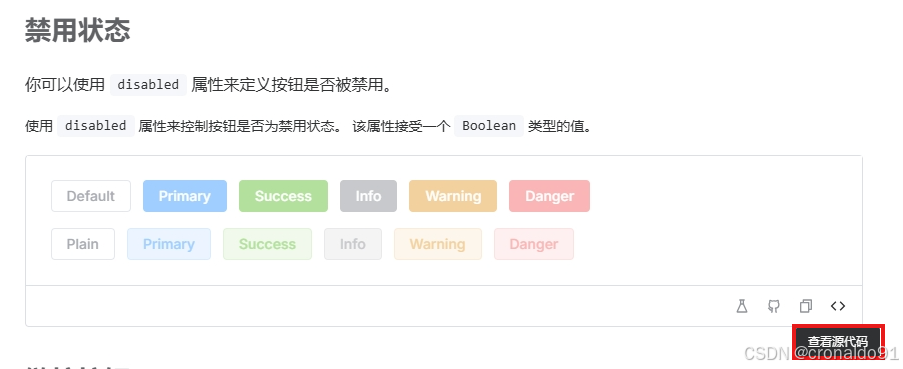
(30)查阅按钮禁用状态
https://element-plus.org/zh-CN/component/button.html
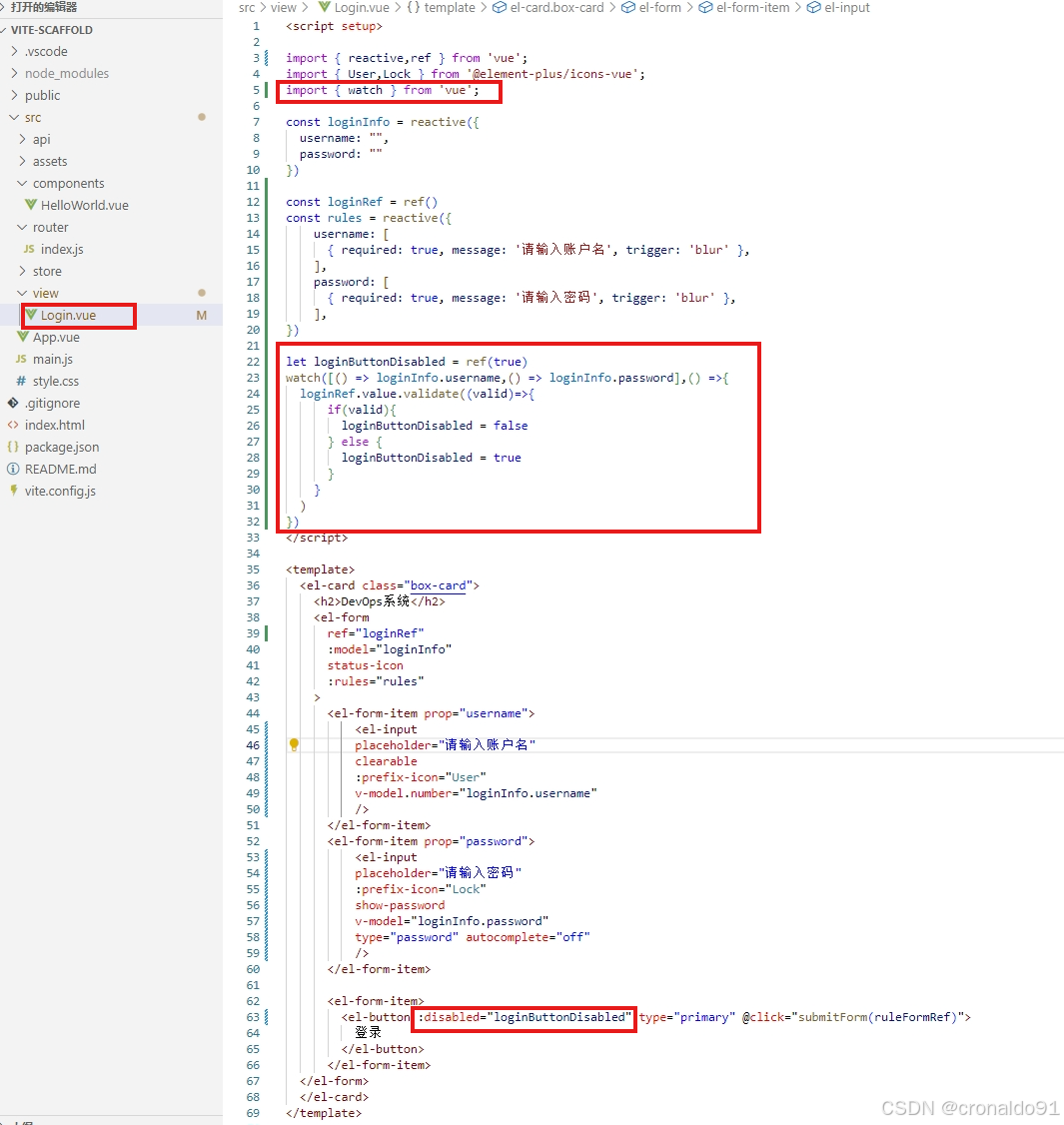
(31)登录按钮添加禁用状态
import { watch } from 'vue';
……
let loginButtonDisabled = ref(true)
watch([() => loginInfo.username,() => loginInfo.password],() =>{loginRef.value.validate((valid)=>{if(valid){loginButtonDisabled = false} else {loginButtonDisabled = true}})
})
……
:disbaled="loginButtonDisabled"
……
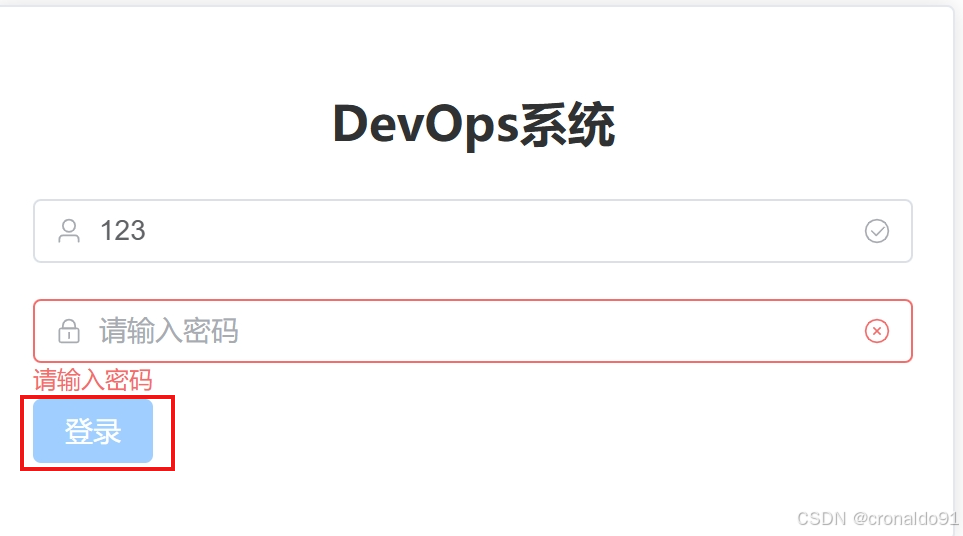
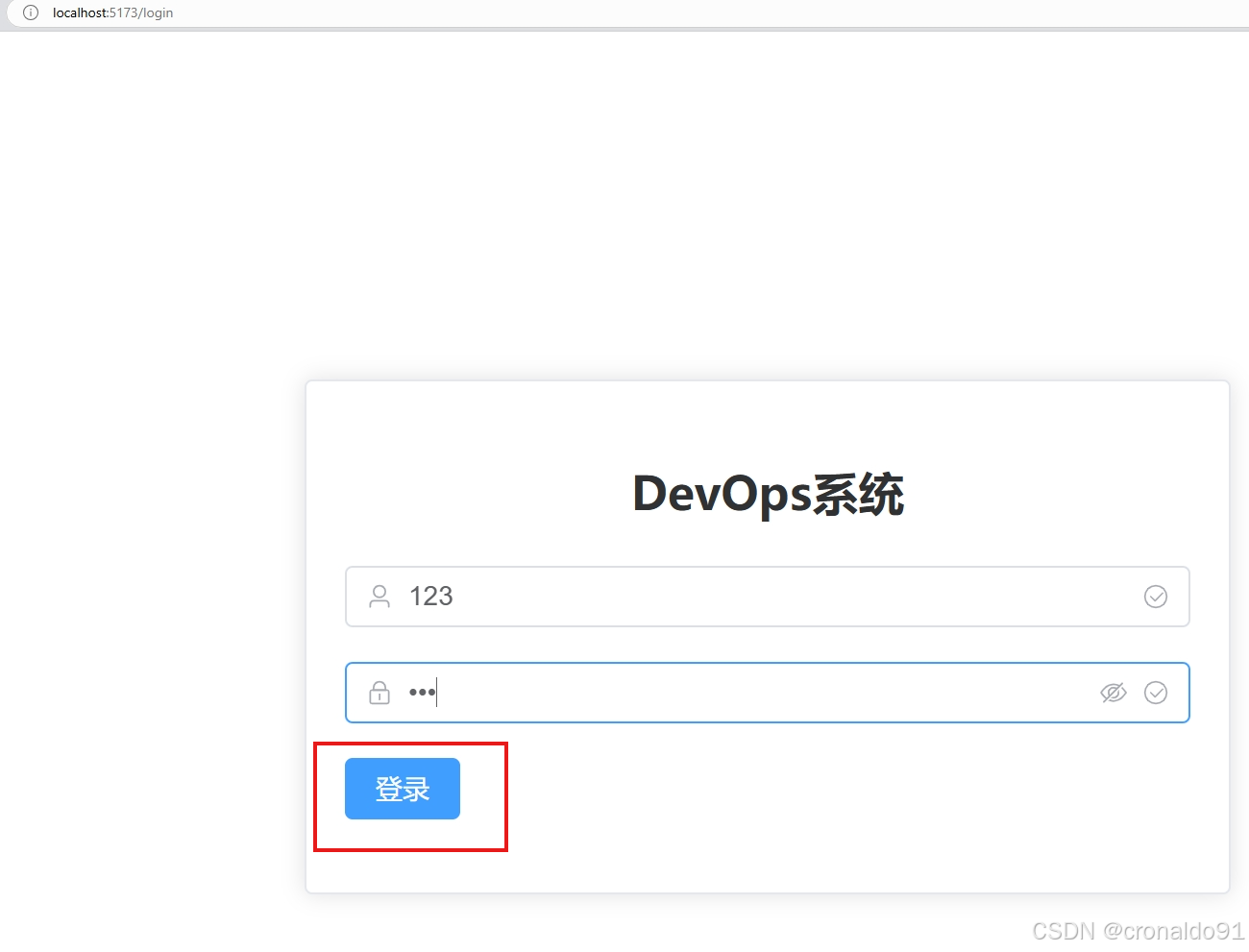
(32)访问到Vite + Vue
http://localhost:5173/login未输入账户或密码。登录按钮为禁用状态 (浅蓝色)
未输入密码。登录按钮为禁用状态 (浅蓝色)

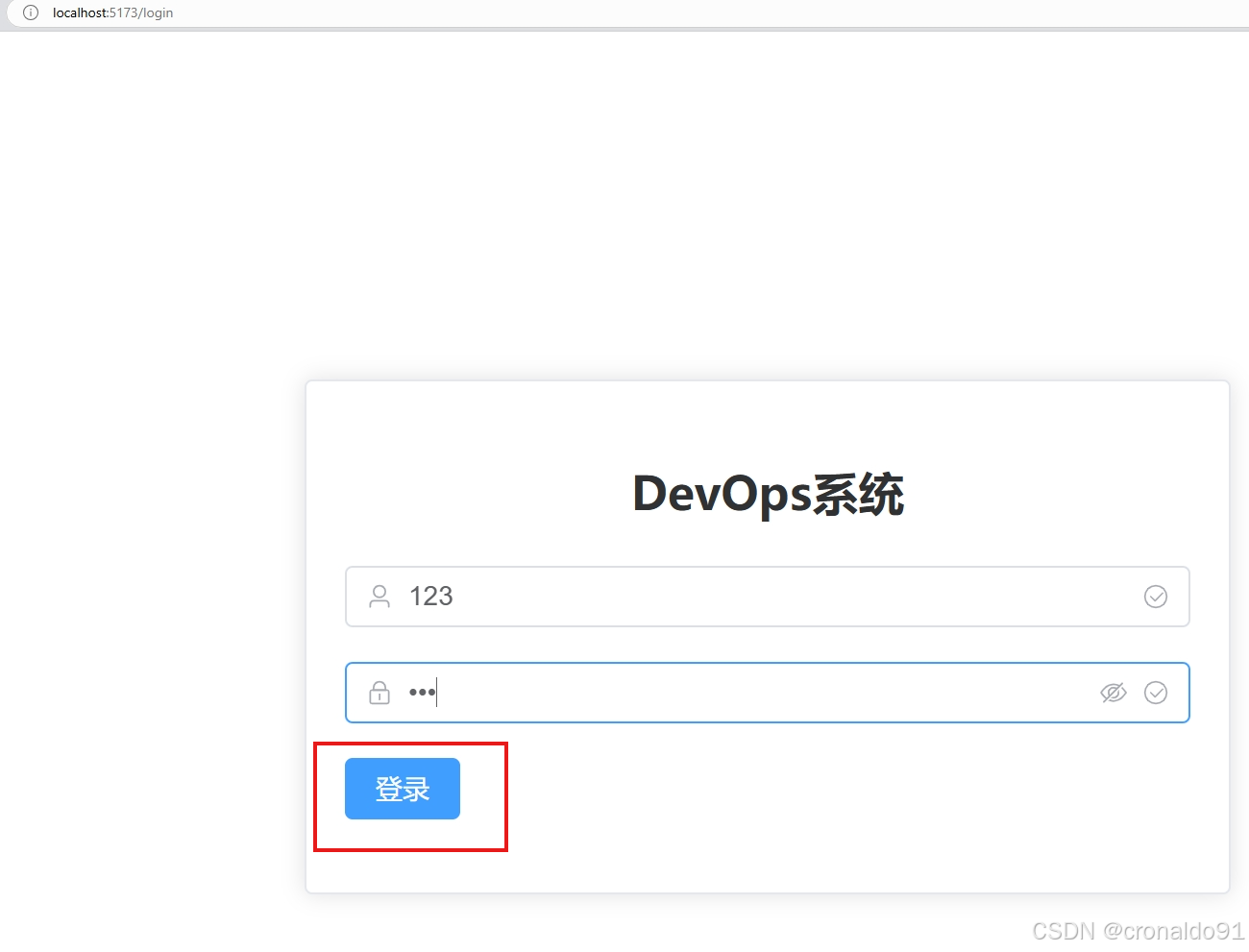
输入账户与密码。登录按钮为启用状态 (深蓝色)

(33)git提交
git commit -am "输入框与按钮配置"
二、问题
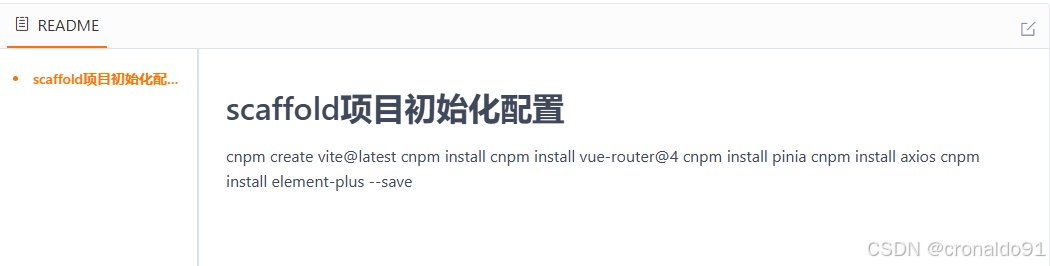
1.README.md 文档推送到gitee未自动换行
(1)问题
README.md写好内容时,发现它缩到一起了,不是想要的格式

(2)原因
换行末尾,未打上空格。
(3)方法
直接在要换行的语句最后打上2个空格

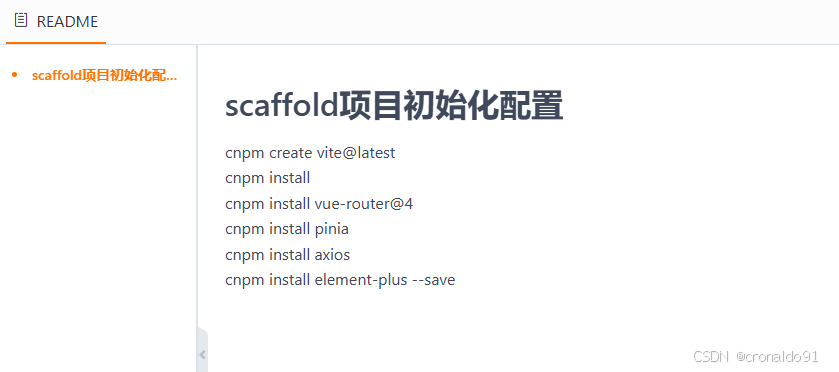
git push后,成功换行

2.访问login页面显示空白
(1)问题
访问login页面空白
(2)原因
渲染配置错误
(3) 方法
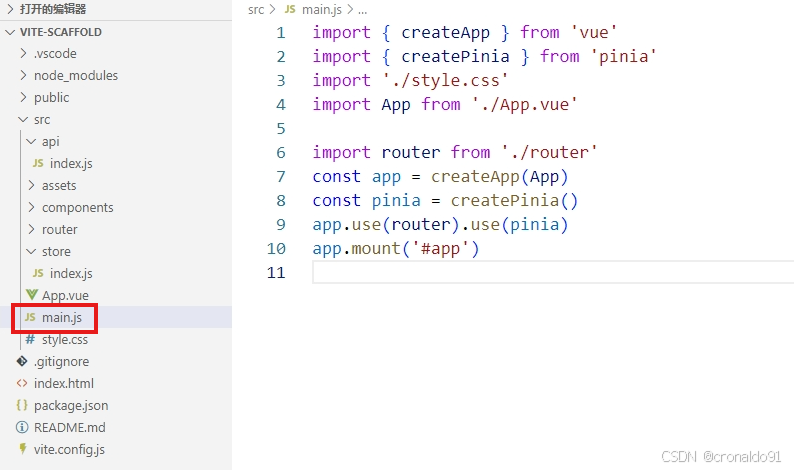
修改前
![]()
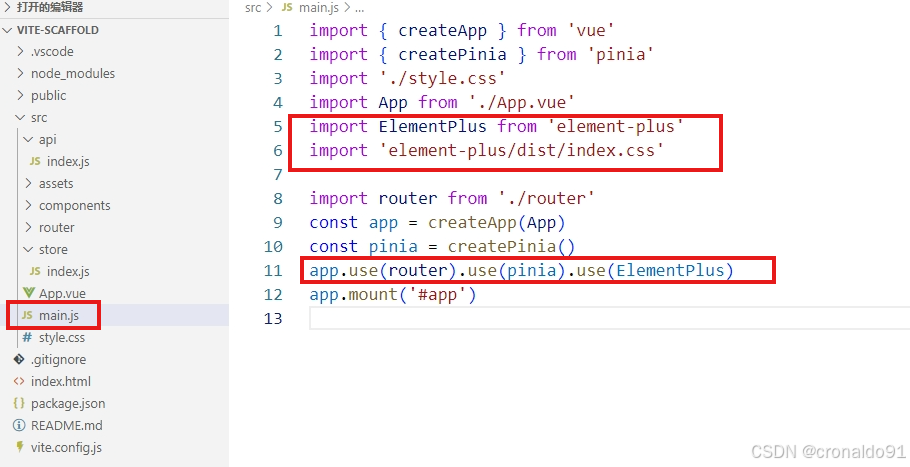
修改后:
![]()
成功:

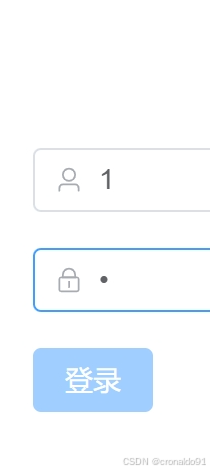
3.表单输入账户与密码,按钮依然为禁用状态
(1)问题
表单输入账户与密码,按钮依然为禁用状态 (浅蓝色)

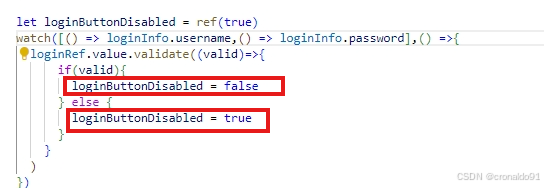
(2)原因分析
watch监听状态的值判断需要配置正确
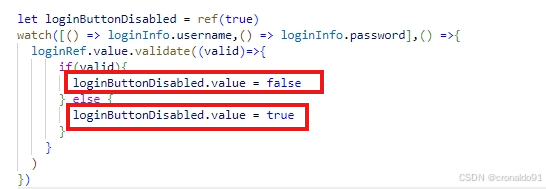
(3)方法
修改watch监听里if判断
修改前:

修改后:

成功:
图标显示(深蓝色)

相关文章:

研发效能DevOps: Vite 使用 Element Plus
目录 一、实验 1.环境 2.初始化前端项目 3.安装 vue-route 4.安装 pinia 5.安装 axios 6.安装 Element Plus 7.gitee创建工程 8. 配置路由映射 9.Vite 使用 Element Plus 二、问题 1.README.md 文档推送到gitee未自动换行 2.访问login页面显示空白 3.表单输入账户…...

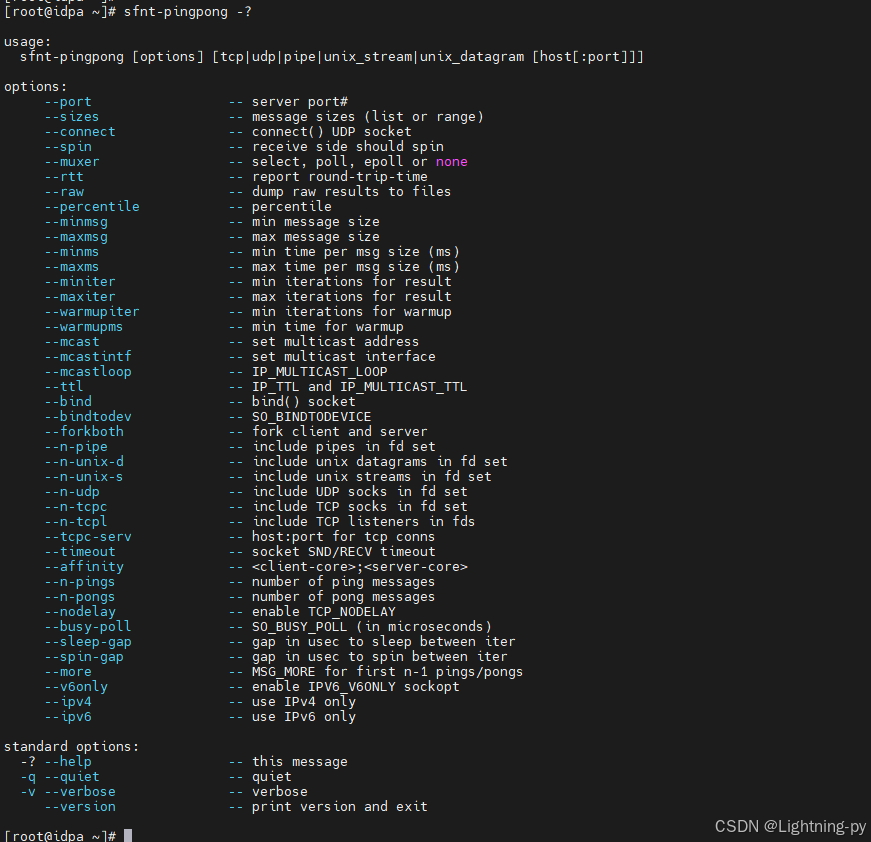
sfnt-pingpong -测试网络性能和延迟的工具
sfnt-pingpong 是一个用于测试网络性能和延迟的工具,通常用于测量不同网络环境下的数据包传输性能、吞吐量、延迟等指标。 它通常是基于某种网络协议(如 TCP)执行“ping-pong”式的测试,即客户端和服务器之间相互发送数据包&…...

Kubernetes、Docker 和 Docker Registry 关系是是什么?
Kubernetes(常简称为 k8s)、Docker 和 Docker Registry 是现代云原生应用中三个关键的组件,它们各自承担不同的职责,但在容器化部署和管理过程中紧密协作。以下是它们之间关系的详细解释: 一、核心概念简介 1. Docker…...

docker部署微信小程序自动构建发布和更新
通过 Jenkins 和 Docker 部署微信小程序,并实现自动构建、发布和版本更新,主要涉及以下几个步骤: 设置 Jenkins 环境配置 GitLab 与 Jenkins 的集成构建 Docker 镜像部署和发布微信小程序配置 Jenkins 自动构建 以下是详细的步骤说明&#…...

模仿elementui的Table,实现思路
vue2子组件使用render,给子子组件插槽传值 和elementui的Table一样使用render 在 Vue 2 中,子组件使用render函数向子子组件插槽传值可以通过以下步骤实现: 1、创建子组件 首先创建一个子组件,在子组件中使用render函数来渲染内容…...

Unity中使用环形缓冲区平滑抖动值
环形缓冲数据结构,就是如下图一样的一个收尾相接的列表 在index指针指到4时,再往里添加数据,index就会指向0,并覆盖已有数据。 如何绘制Sin函数,请看下面一篇文章 Unity中如何实现绘制Sin函数图像-CSDN博客 接下来要…...

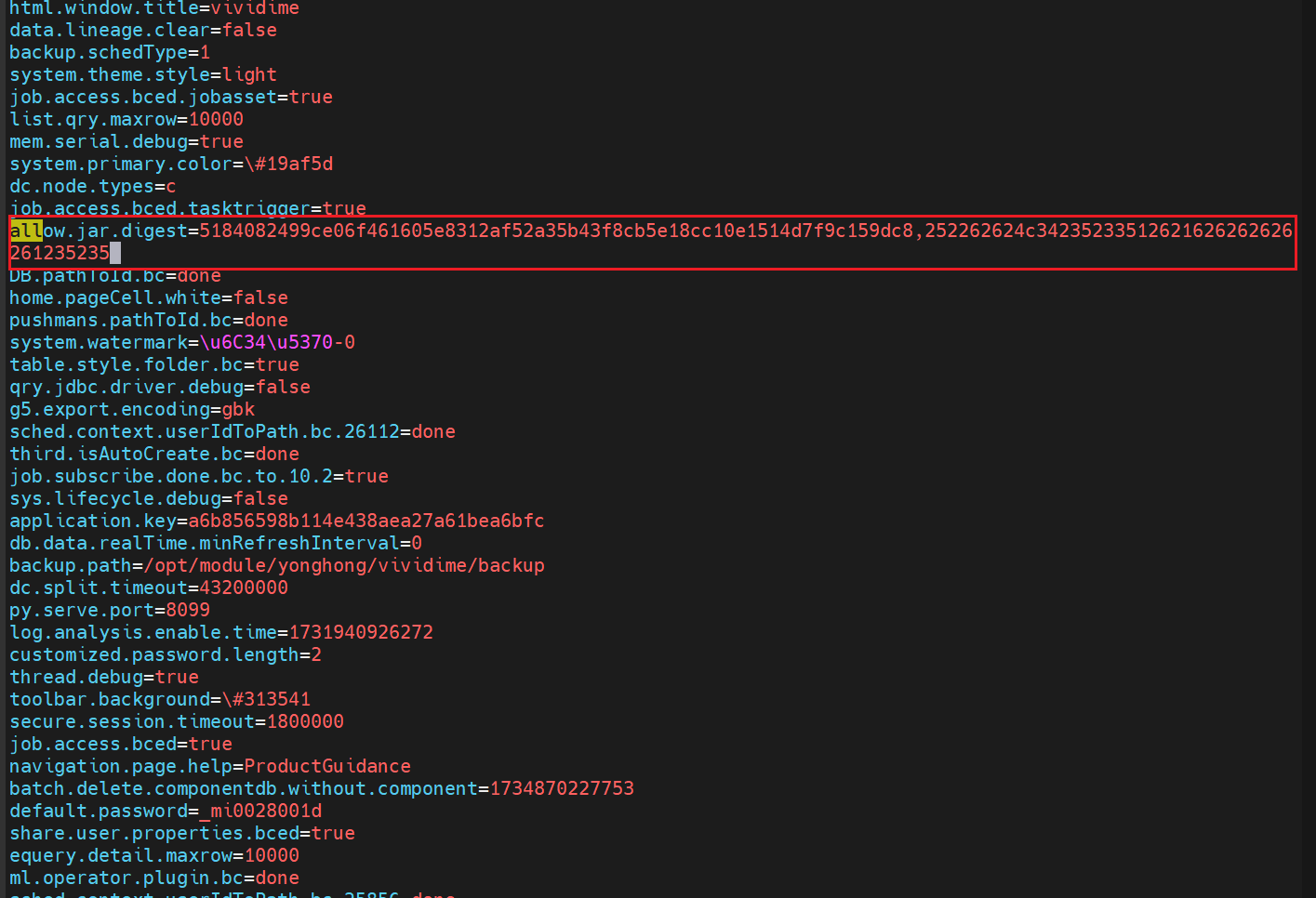
【Yonghong 企业日常问题 06】上传的文件不在白名单,修改allow.jar.digest属性添加允许上传的文件SH256值?
文章目录 前言问题描述问题分析问题解决1.允许所有用户上传驱动文件2.如果是想只上传白名单的驱动 前言 该方法适合永洪BI系列产品,包括不限于vividime desktop,vividime z-suit,vividime x-suit产品。 问题描述 当我们连接数据源的时候&a…...

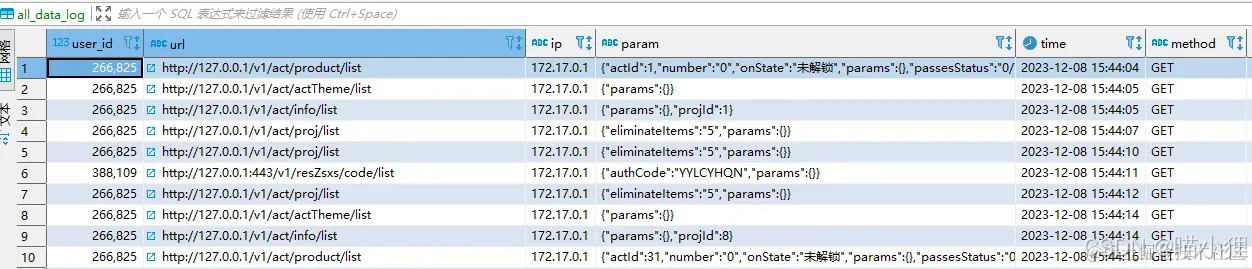
SpringBoot使用 AOP 实现自定义日志记录并保存在Mysql
本文主要介绍在 Spring Boot 中使用 AOP 实现自定义日志记录并保存在 Mysql 的方法。先阐述记录日志的重要性及传统方式的弊端,提出新方式,即通过创建自定义注解、切面类等,将重要日志存到数据库,还给出了创建日志表、注解类、切面…...

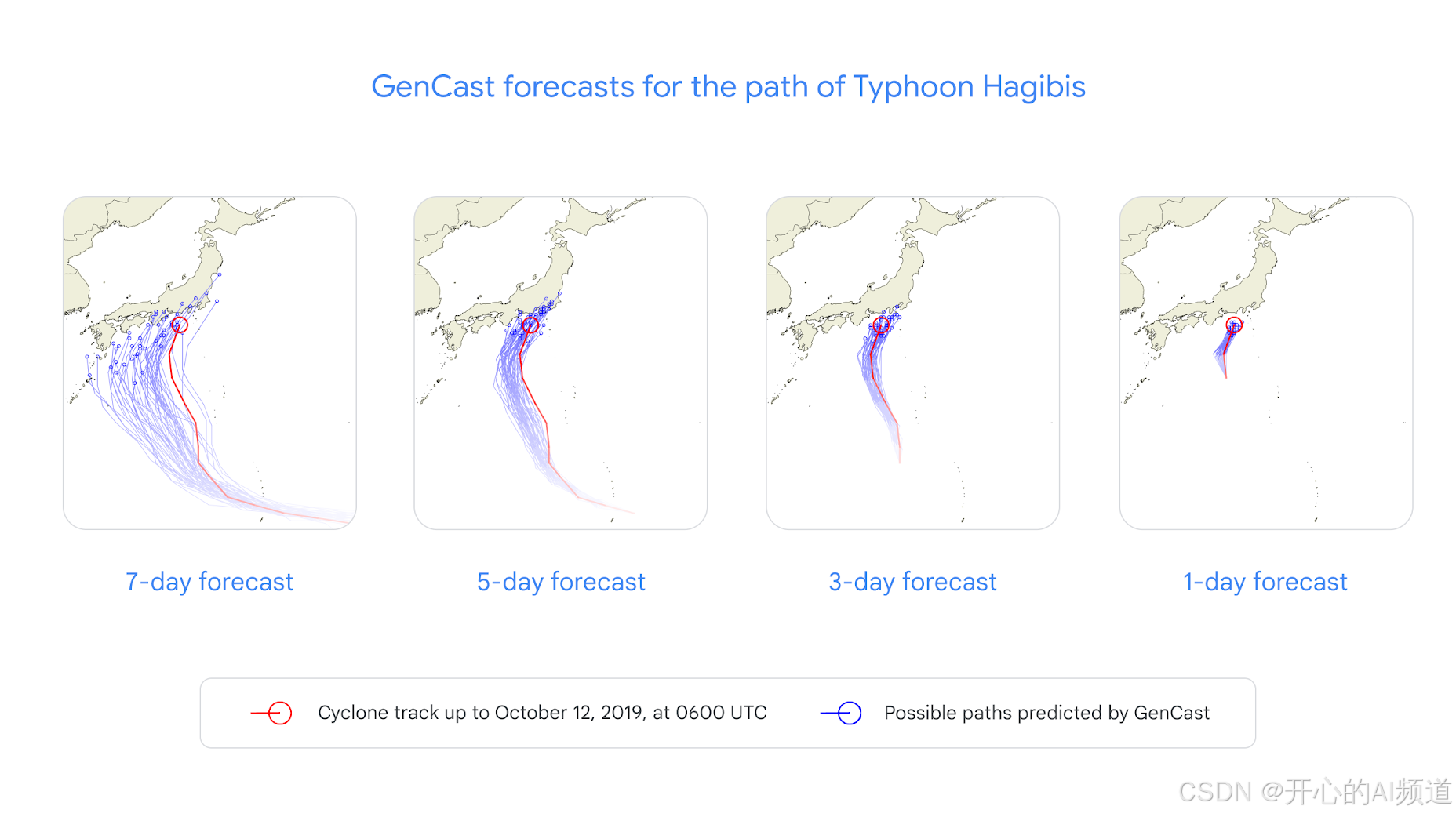
谷歌开源最强天气预报AI模型 GenCast
谷歌 DeepMind 开源新一代天气预测 AI 模型 GenCast,GenCast 以最先进的精度预测天气和极端条件的风险 天气预报对人们生活和决策至关重要,但传统 NWP 模型存在不确定性,且计算资源需求大、运行慢。机器学习在天气预报中虽有进展,…...

C++打造局域网聊天室第十课: 客户端编程及数据发送
文章目录 前言一、补充内容,设置显示框换行二、客户端编程三、封装消息发送函数四、所处的身份状态总结 前言 C打造局域网聊天室第十课: 客户端编程及数据发送 一、补充内容,设置显示框换行 编辑框的显示内容默认是不会换行的,这…...

Nginx整合Lua脚本
Nginx-Lua Nginx整合Lua脚本 Lua环境搭建 下载地址 linux环境下 yum install lua安装后验证 lua -vLua脚本执行 lua xxx.luaNginx整合Lua nginx需要添加lua模块 嵌入内容 示例如下 修改nginx.conf如下 location /lua {default_type text/plain;content_by_lua ngx.sa…...

【C++】C++11 STL容器emplace方法原理剖析
在 C 11 STL 容器中,push/insert > emplace 新的方法,push 和 emplace 的区别在于: 1. push push 通常用于将一个元素添加到容器的末尾(在 std::vector、std::deque 等序列容器中),或者在关联容器中插入…...

QT-简单视觉框架代码
文章目录 简介1. 整体架构2. 关键类功能概述3. 详细代码实现hikcameraworker.h 和 hikcameraworker.cpp(海康相机工作线程类)imageviewerwidget.h 和 imageviewerwidget.cpp(图像查看部件类)构造函数 ImageViewerWidget析构函数 ~…...

AI新书推荐:深度学习和大模型原理与实践(清华社)
本书简介 在这个信息爆炸、技术革新日新月异的时代,深度学习作为人工智能领域的重要分支,正引领着新一轮的技术革命。《深度学习和大模型原理与实践》一书,旨在为读者提供深度学习及其大模型技术的全面知识和实践应用的指南。 本书特色在于…...

[spring]处理器
我们可以通过spring来管理我们的类,之后我们可以通过spring的容器来获取我们所需要的Bean类对象。Spring的处理器是Spring对外开发的重要扩展点,它允许我们介入到Bean的整个实例化流程中来,可以动态添加、修改BeanDefinition、动态修改Bean 首…...

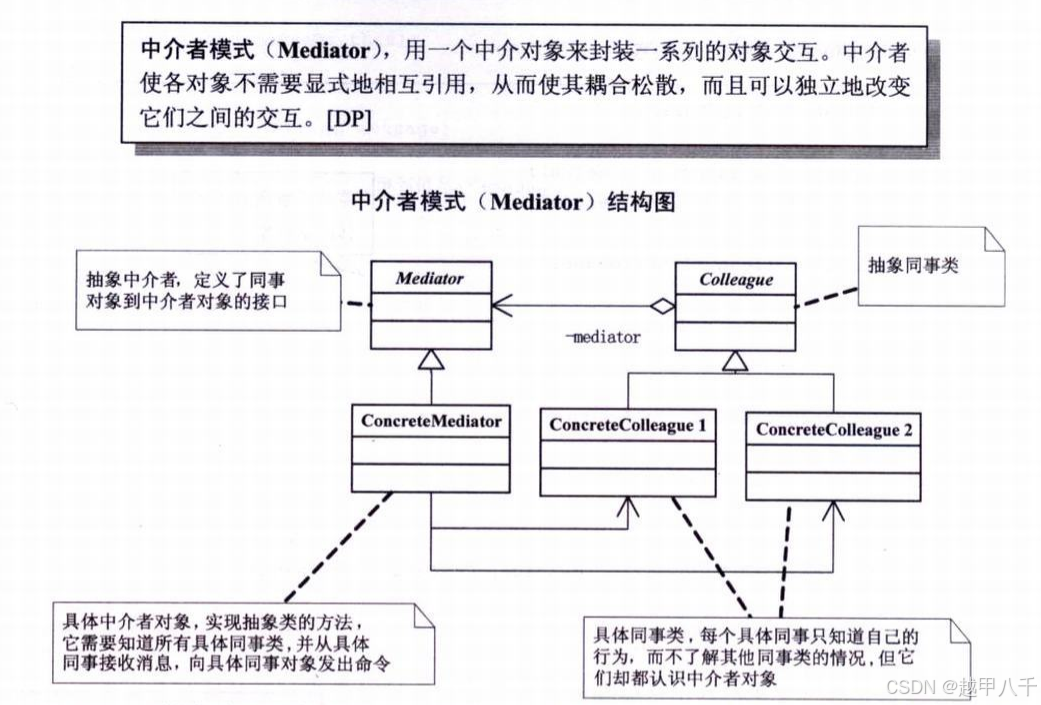
重温设计模式--中介者模式
中介者模式介绍 定义:中介者模式是一种行为设计模式,它通过引入一个中介者对象来封装一系列对象之间的交互。中介者使得各个对象之间不需要显式地相互引用,从而降低了它们之间的耦合度,并且可以更方便地对它们的交互进行管理和协调…...

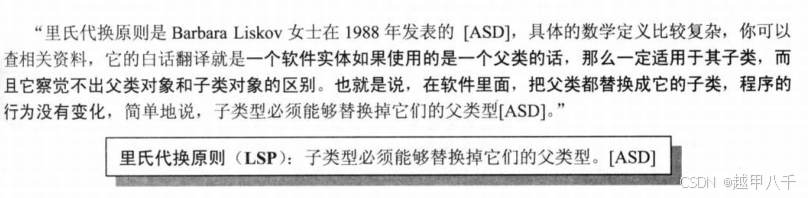
重温设计模式--设计模式七大原则
文章目录 1、开闭原则(Open - Closed Principle,OCP)定义:示例:好处: 2、里氏替换原则(Liskov Substitution Principle,LSP)定义:示例:好处&#…...

LeetCode429周赛T4
最小化二进制字符串中最长相同子字符串的长度 在处理二进制字符串问题时,优化字符串结构以满足特定条件是一项常见的挑战。本文将探讨一个具体的问题:给定一个长度为 n 的二进制字符串 s 和一个整数 numOps,通过最多 numOps 次位翻转操作&am…...

详解MySQL在Windows上的安装
目录 查看电脑上是否安装了MySQL 下载安装MySQL 打开MySQL官网,找到DOWNLOADS 然后往下翻,找到MySQL Community(GPL) Downloads>> 然后找到MySQL Community Server 然后下载,选择No thanks,just start my download. 然后双击进行…...

【Python使用】嘿马python高级进阶全体系教程第10篇:静态Web服务器-返回固定页面数据,1. 开发自己的静态Web服务器【附代码文档】
本教程的知识点为:操作系统 1. 常见的操作系统 4. 小结 ls命令选项 2. 小结 mkdir和rm命令选项 1. mkdir命令选项 压缩和解压缩命令 1. 压缩格式的介绍 2. tar命令及选项的使用 3. zip和unzip命令及选项的使用 4. 小结 编辑器 vim 1. vim 的介绍 2. vim 的工作模式 …...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...

leetcode_69.x的平方根
题目如下 : 看到题 ,我们最原始的想法就是暴力解决: for(long long i 0;i<INT_MAX;i){if(i*ix){return i;}else if((i*i>x)&&((i-1)*(i-1)<x)){return i-1;}}我们直接开始遍历,我们是整数的平方根,所以我们分两…...

大数据驱动企业决策智能化的路径与实践
📝个人主页🌹:慌ZHANG-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、引言:数据驱动的企业竞争力重构 在这个瞬息万变的商业时代,“快者胜”的竞争逻辑愈发明显。企业如何在复杂环…...

计算机系统结构复习-名词解释2
1.定向:在某条指令产生计算结果之前,其他指令并不真正立即需要该计算结果,如果能够将该计算结果从其产生的地方直接送到其他指令中需要它的地方,那么就可以避免停顿。 2.多级存储层次:由若干个采用不同实现技术的存储…...

Copilot for Xcode (iOS的 AI辅助编程)
Copilot for Xcode 简介Copilot下载与安装 体验环境要求下载最新的安装包安装登录系统权限设置 AI辅助编程生成注释代码补全简单需求代码生成辅助编程行间代码生成注释联想 代码生成 总结 简介 尝试使用了Copilot,它能根据上下文补全代码,快速生成常用…...




