Flutter 实现全局悬浮按钮学习
Flutter 代码如何实现了一个全局悬浮按钮,当点击按钮时,会显示一个可以拖动并且通过长按可以移除的悬浮控件。
前置知识点学习
Offset
`Offset` 是 Flutter 中的一个类,用于表示二维平面中的位置或位移。它通常用于描述坐标系中的一个点,或者用于指定某种移动的向量。`Offset` 是在 Flutter 的绘制和布局过程中非常常用的类,尤其是在自定义绘制和触摸事件处理中。
构造函数
`Offset(double dx, double dy)`:
- `dx`: 在水平方向上的偏移量。
- `dy`: 在垂直方向上的偏移量。
常用属性
- `dx`: 水平方向的偏移量。
- `dy`: 垂直方向的偏移量。
常用方法
- `distance`: 返回从原点(0, 0)到这个偏移量的直线距离。
- `direction`: 返回从原点到这个偏移量的角度(以弧度为单位),相对于水平方向。
- `scale(double scaleX, double scaleY)`: 返回一个新的 `Offset`,其 `dx` 和 `dy` 分别乘以 `scaleX` 和 `scaleY`。
- `translate(double translateX, double translateY)`: 返回一个新的 `Offset`,其 `dx` 和 `dy` 加上 `translateX` 和 `translateY`。
操作符重载
- 加法 (`+`): 可以将两个 `Offset` 相加,返回新的 `Offset`。
- 减法 (`-`): 可以将两个 `Offset` 相减,返回新的 `Offset`。
- 乘法 (`*`): 可以将 `Offset` 与一个标量相乘,返回新的 `Offset`。
- 除法 (`/`): 可以将 `Offset` 与一个标量相除,返回新的 `Offset`。
示例
下面是一个简单的示例,展示如何使用 `Offset`:
import 'package:flutter/material.dart';class OffserExample extends StatelessWidget {const OffserExample({super.key});@overrideWidget build(BuildContext context) {Offset offset1 = const Offset(10.0, 20.0);Offset offset2 = const Offset(5.0, 15.0);Offset result = offset1 + offset2; // Add two offsetsdouble distance = result.distance; // Calculate distance from originreturn Scaffold(appBar: AppBar(title: const Text('Offset Example'),),body: Center(child: Text('Resulting Offset: $result\nDistance from origin: $distance',textAlign: TextAlign.center,),),);}
}
解释
- 在这个示例中,`offset1` 和 `offset2` 是两个 `Offset` 实例。
- 通过 `+` 操作符,我们将两个 `Offset` 相加,得到一个新的 `Offset`。
- `distance` 属性计算从原点到 `result` 的直线距离。
使用场景
- 自定义绘制: 在 Flutter 的 `CustomPainter` 中,`Offset` 常用于指定绘制起点。
- 触摸事件: 在处理触摸事件时,`Offset` 用于描述触摸点的位置。
- 布局计算: 在自定义布局逻辑中,`Offset` 可以用于计算组件的位置和移动。
Overlay
`Overlay` 是 Flutter 中的一个强大组件,用于在应用的普通界面层之上创建浮动层。它允许开发者在现有界面之上展示额外的内容,比如弹出窗口、工具提示、悬浮按钮等。这种层叠效果是通过 `OverlayEntry` 来实现的。
主要特性
- 层叠显示: `Overlay` 可以将多个 `OverlayEntry` 叠加在一起,形成一个层次结构,最上面的条目会显示在最上层。
- 动态插入和移除: 可以在运行时动态添加或移除 `OverlayEntry`,从而实现动态显示和隐藏界面元素。
- 灵活性: 可以在任何地方插入 `OverlayEntry`,不受父组件的限制,这给予了开发者极大的灵活性。
核心组件
1.`Overlay`:
- `Overlay` 是一个用于管理和显示 `OverlayEntry` 的容器。通常在 `MaterialApp` 的根布局中已经存在一个 `Overlay`。
2.`OverlayEntry`:
- `OverlayEntry` 是一个可以插入到 `Overlay` 中的条目。每个条目都可以独立控制其显示和隐藏。
使用步骤
1.获取 `Overlay` 的引用:
- 使用 `Overlay.of(context)` 来获得当前上下文的 `Overlay` 实例。
2.创建 `OverlayEntry`:
- 定义一个 `OverlayEntry`,提供一个 `builder` 方法来返回要显示的 widget。
3.插入 `OverlayEntry`:
- 使用 `Overlay.insert(overlayEntry)` 方法,将 `OverlayEntry` 插入到 `Overlay` 中。
4.移除 `OverlayEntry`:
- 调用 `overlayEntry.remove()` 方法来从 `Overlay` 中移除条目。
示例
以下是一个简单的示例,展示如何使用 `Overlay` 来显示一个悬浮的红色圆形按钮:
import 'package:flutter/material.dart';class OverlayExample extends StatefulWidget {const OverlayExample({super.key});@override_OverlayExampleState createState() {return _OverlayExampleState();}
}class _OverlayExampleState extends State<OverlayExample> {OverlayEntry? _overlayEntry;void _showOverlay(BuildContext context) {OverlayState overlayState = Overlay.of(context);_overlayEntry = OverlayEntry(builder: (context) => Positioned(top: 100,left: 100,child: GestureDetector(onTap: () {_overlayEntry?.remove();},child: const CircleAvatar(radius: 50,backgroundColor: Colors.redAccent,child: Icon(Icons.close,color: Colors.white,),),)));overlayState.insert(_overlayEntry!);}@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('Overlay Example'),),body: Center(child: ElevatedButton(onPressed: () => _showOverlay(context),child: const Text('Show Overlay'),),),);}
}
解释
`OverlayEntry`:
- 创建了一个 `OverlayEntry`,它包含一个 `Positioned` widget,用于定位其位置。
- 包含一个 `GestureDetector`,用来监听点击事件,点击后移除该 `OverlayEntry`。
展示和移除:
- 点击按钮调用 `_showOverlay` 方法,将 `OverlayEntry` 插入到 `Overlay` 中。
- `GestureDetector` 侦听点击事件。当用户点击红色圆形按钮时,调用 `_overlayEntry?.remove()` 将其从 `Overlay` 中移除。
使用场景
- 浮动按钮: 实现全局悬浮按钮,用户可以在任何页面上访问。
- 弹出窗口: 创建自定义的弹出窗口或对话框,而不需要中断当前页面的布局。
- 工具提示: 在特定的 UI 元素上方显示工具提示或帮助信息。
- 通知: 实现临时通知或警告,显示在应用的顶部或底部。
注意事项
- 层叠顺序: `OverlayEntry` 是按插入顺序堆叠的,后插入的条目会显示在前面的条目之上。
- 管理条目: 在使用 `OverlayEntry` 时,确保正确管理其生命周期,避免内存泄漏。例如,及时调用 `remove()` 方法移除不再需要的条目。
- 性能考虑: 虽然 `Overlay` 提供了灵活的 UI 设计,但在频繁更新或大量使用时,可能会影响性能。因此,合理使用 `Overlay` 以保持应用的流畅性。
通过 `Overlay` 和 `OverlayEntry`,Flutter 提供了强大的工具来创建灵活的 UI 组件,允许在不干扰现有布局的情况下实现复杂的用户交互。
GestureDetector
`GestureDetector` 是 Flutter 中用于检测手势的一个小部件。它可以包裹其他小部件,并通过监听用户的手势来响应触摸事件。`GestureDetector` 提供了多种手势回调函数,允许开发者处理点击、双击、长按、拖动、缩放等手势。
主要属性
`GestureDetector` 提供了多种手势检测回调,以下是一些常用的属性:
- `onTap`: 当用户轻触屏幕时触发。
- `onDoubleTap`: 当用户快速连续点击两次时触发。
- `onLongPress`: 当用户长时间按住屏幕时触发。
- `onPanUpdate`: 当用户在屏幕上拖动时触发,每次拖动位置变化时都会调用。
- `onPanStart`: 当用户开始拖动时触发。
- `onPanEnd`: 当用户结束拖动时触发。
- `onScaleUpdate`: 当用户执行缩放手势时触发。
- `onVerticalDragUpdate`: 当用户在垂直方向上拖动时触发。
- `onHorizontalDragUpdate`: 当用户在水平方向上拖动时触发。
使用示例
以下是一个简单的示例,展示如何使用 `GestureDetector` 处理点击和拖动手势:
import 'package:flutter/material.dart';class GestureDetectorExample2 extends StatefulWidget {const GestureDetectorExample2({super.key});@override_GestureDetectorExampleState2 createState() {return _GestureDetectorExampleState2();}
}class _GestureDetectorExampleState2 extends State<GestureDetectorExample2> {Color _color = Colors.blueGrey;Offset _offset = const Offset(100, 100);@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('GestureDetector Example'),),body: Stack(children: [Positioned(left: _offset.dx,top: _offset.dy,child: GestureDetector(onTap: () {setState(() {_color = _color == Colors.blue ? Colors.red : Colors.blue;});},onPanUpdate: (details) {setState(() {_offset += details.delta;});},child: Container(width: 100,height: 100,color: _color,child: const Center(child: Text('Tap or Drag',style: TextStyle(color: Colors.white),),),),))],),);}
}
解释
- `GestureDetector`: 包裹了一个 `Container`,用于检测点击和拖动手势。
- `onTap` 回调: 每次点击 `Container` 时,切换颜色。
- `onPanUpdate` 回调: 每次拖动时更新 `_offset`,从而移动 `Container` 的位置。
- `Positioned`: 用于根据 `_offset` 的值定位 `Container`,从而实现拖动效果。
使用场景
- 交互元素: 为按钮、图标或任何可交互元素添加手势响应。
- 自定义手势: 在自定义组件中实现复杂的手势交互,如拖放、缩放等。
- 游戏开发: 在游戏中检测用户的触摸和拖动以实现交互。
Material
`Material` 是 Flutter 提供的一个核心组件,它实现了 Material Design 的视觉效果和行为规范。`Material` 小部件是许多 Flutter UI 组件的基础,比如按钮、卡片、对话框等,这些组件都依赖于 `Material` 来提供背景、阴影、剪裁等效果。
主要功能
- 背景颜色: `Material` 提供了背景颜色,可以是单一颜色或者是渐变。
- 阴影: 通过 `elevation` 属性,`Material` 可以在其下方投射阴影,营造出悬浮的效果。
- 剪裁: 通过 `shape` 属性,可以将 `Material` 剪裁成特定的形状,如圆形、矩形、圆角矩形等。
- 触觉反馈: 在交互时,`Material` 提供了触觉反馈,比如波纹效果(`InkWell`)。
主要属性
- `color`: 设置 `Material` 的背景颜色。
- `elevation`: 控制阴影的深度,值越大阴影越明显。
- `shape`: 定义 `Material` 的形状,可以是 `RoundedRectangleBorder`、`CircleBorder` 等。
- `borderRadius`: 如果形状是矩形,可以通过这个属性设置圆角。
- `type`: 指定 `Material` 的类型,`MaterialType.canvas` 表示没有阴影的背景,`MaterialType.card` 表示有阴影的卡片。
示例
以下是一个简单的示例,展示如何使用 `Material`:
import 'package:flutter/material.dart';class MaterialExample extends StatelessWidget {const MaterialExample({super.key});@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('Material Example'),),body: Center(child: Material(color: Colors.blueGrey,elevation: 5.0,borderRadius: BorderRadius.circular(10.0),child: Container(width: 200,height: 100,alignment: Alignment.center,child: const Text('Hello, Material!',style: TextStyle(color: Colors.white, fontSize: 18),),),),),);}
}
解释
- `Material`: 包裹了一个 `Container`,提供背景颜色、阴影和圆角效果。
- `elevation`: 设置为 5.0,创建了一个轻微的阴影效果。
- `borderRadius`: 通过 `BorderRadius.circular()` 设置圆角,从而使 `Material` 的背景具有圆角效果。
- `color`: 设置为蓝色,使得 `Material` 的背景为蓝色。
使用场景
- 卡片和面板: `Material` 常用于实现卡片、面板等带有阴影和圆角的组件。
- 自定义按钮: 通过组合 `Material` 和 `InkWell`,可以创建自定义的按钮效果。
- 对话框和弹出窗口: `Material` 提供了基础的视觉效果,是实现对话框、弹出窗口的基础。
注意事项
- 性能: `elevation` 属性会增加阴影计算,因此在性能敏感的环境中应谨慎使用高阴影值。
- 触摸效果: 需要与 `InkWell` 或 `InkResponse` 结合使用才能实现点击时的波纹效果。
BoxDecoration
`BoxDecoration` 是 Flutter 中用于装饰容器(如 `Container`)的一个类。它允许开发者为容器添加背景颜色、图像、边框、阴影和渐变等多种视觉效果。`BoxDecoration` 是一个强大的工具,能够帮助你实现复杂的 UI 样式。
主要属性
`BoxDecoration` 提供了多种属性以定义容器的装饰效果:
- `color`: 背景颜色。设置容器的背景色。
- `image`: 背景图像。通过 `DecorationImage` 设置背景图像及其位置、重复方式等。
- `border`: 边框。通过 `Border` 类设置容器的边框,可以指定每边的宽度和颜色。
- `borderRadius`: 圆角边框半径。常用于给矩形容器添加圆角。
- `boxShadow`: 阴影效果。通过 `BoxShadow` 类定义阴影的颜色、偏移量、模糊半径和扩展半径。
- `gradient`: 渐变效果。可以是线性渐变(`LinearGradient`)或径向渐变(`RadialGradient`)。
- `shape`: 形状。可以是 `BoxShape.rectangle`(默认)或 `BoxShape.circle`。
使用示例
以下是一个简单的示例,展示如何使用 `BoxDecoration` 来装饰一个 `Container`:
import 'package:flutter/material.dart';class BoxDecorationExample22 extends StatelessWidget {const BoxDecorationExample22({super.key});@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('BoxDecoration Example'),),body: Center(child: Container(width: 200,height: 200,decoration: BoxDecoration(color: Colors.blue,borderRadius: BorderRadius.circular(20),border: Border.all(color: Colors.black, width: 3),boxShadow: [BoxShadow(color: Colors.black.withOpacity(0.5),offset: const Offset(2, 2),blurRadius: 5)],gradient: const LinearGradient(colors: [Colors.blue, Colors.lightBlueAccent],begin: Alignment.topLeft,end: Alignment.bottomRight),),child: const Text('Hello, BoxDecoration!',style: TextStyle(color: Colors.white, fontSize: 16),textAlign: TextAlign.center,),),),);}
}
解释
- `Container`: 使用 `BoxDecoration` 来装饰。
- `color`: 设置容器的背景颜色为蓝色。
- `borderRadius`: 通过 `BorderRadius.circular(20)` 实现圆角效果。
- `border`: 添加一个黑色边框,宽度为 3。
- `boxShadow`: 添加一个半透明的黑色阴影,偏移量为 (2, 2),模糊半径为 5。
- `gradient`: 使用线性渐变从蓝色到浅蓝色。
使用场景
- 卡片样式: 为 UI 卡片提供复杂的视觉效果,包括阴影、圆角和渐变。
- 背景装饰: 为布局元素添加背景图像、颜色和渐变。
TextButton
`TextButton` 是 Flutter 中的一种按钮组件,是 Material Design 提供的按钮类型之一。它是一种扁平的按钮,通常用于没有明显边框或阴影的场合。`TextButton` 是 `FlatButton` 的替代品,`FlatButton` 在 Flutter 的较早版本中被使用,但在现代 Flutter 中被 `TextButton` 所取代。
主要属性
- `onPressed`: 一个回调函数,当按钮被点击时调用。如果此属性为 `null`,按钮将被禁用,通常会变灰。
- `child`: 按钮的内容,通常是一个 `Text` 小部件,但也可以是其他小部件,如 `Icon` 或 `Row`。
- `style`: 用于自定义按钮的外观,包括文本样式、按钮背景颜色、形状、边距等。
使用示例
以下是如何使用 `TextButton` 的简单示例:
import 'package:flutter/material.dart';class TextButtonExample22 extends StatelessWidget {const TextButtonExample22({super.key});@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('TextButton Example'),),body: Center(child: TextButton(onPressed: () {print('TextButton pressed!');},style: TextButton.styleFrom(foregroundColor: Colors.white,backgroundColor: Colors.blue,padding: const EdgeInsets.symmetric(horizontal: 20, vertical: 10),shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(10),),),child: const Text('Click'),),),);}
}
解释
- `onPressed`: 这是一个必需的属性,用于指定按钮按下时的行为。在示例中,它简单地打印了一条消息。
- `style`: 使用 `TextButton.styleFrom` 来定义按钮的样式。
- `primary`: 文本颜色。
- `backgroundColor`: 按钮背景颜色。
- `padding`: 定义按钮内边距。
- `shape`: 定义按钮的形状,这里使用 `RoundedRectangleBorder` 来创建圆角矩形。
- `child`: 按钮的内容,这里是一个 `Text` 小部件,显示按钮文本。
使用场景
- 表单提交: 用于表单中的提交按钮等。
- 导航: 实现简单的页面导航或动作触发。
- 扁平风格设计: 在需要满足 Material Design 扁平设计风格的应用中使用。
其他注意事项
- 禁用状态: 如果 `onPressed` 设置为 `null`,按钮将被禁用,可以通过样式调整按钮在禁用状态下的外观。
- 替代品: 与 `ElevatedButton` 和 `OutlinedButton` 一起,`TextButton` 是 Flutter 提供的三种主要按钮之一。它适用于不需要突出显示的按钮场景。
通过使用 `TextButton`,你可以轻松创建符合 Material Design 的现代、简洁的按钮。其灵活的样式系统允许你根据特定的设计需求自定义按钮的外观和行为。
flutter实现全局悬浮按钮代码学习
import 'package:flutter/material.dart';class FloatingTouchDemoPage22 extends StatefulWidget {const FloatingTouchDemoPage22({super.key});@override_FloatingTouchDemoPageState22 createState() {return _FloatingTouchDemoPageState22();}
}class _FloatingTouchDemoPageState22 extends State<FloatingTouchDemoPage22> {Offset offset = const Offset(200, 200);final double height = 80;_showFloating() {var overlayState = Overlay.of(context);OverlayEntry? overlayEntry;overlayEntry = OverlayEntry(builder: (context) {return Stack(children: <Widget>[Positioned(left: offset.dx,top: offset.dy,child: _buildFloating(overlayEntry),)],);});overlayState.insert(overlayEntry);}_buildFloating(OverlayEntry? overlayEntry) {return GestureDetector(behavior: HitTestBehavior.deferToChild,onPanDown: (details) {offset = details.globalPosition - Offset(height / 2, height / 2);overlayEntry!.markNeedsBuild();},onPanUpdate: (DragUpdateDetails details) {offset = offset + details.delta;overlayEntry!.markNeedsBuild();},onLongPress: () {overlayEntry!.remove();},child: Material(color: Colors.transparent,child: Container(height: height,width: height,alignment: Alignment.center,decoration: BoxDecoration(color: Colors.redAccent,borderRadius: BorderRadius.all(Radius.circular(height / 2))),child: const Text("长按\n移除",style: TextStyle(color: Colors.white),),),),);}@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text("FloatingTouchDemoPage"),),body: Center(child: TextButton(onPressed: () {_showFloating();},child: const Text("show floating button"),),),);}
}
相关文章:

Flutter 实现全局悬浮按钮学习
Flutter 代码如何实现了一个全局悬浮按钮,当点击按钮时,会显示一个可以拖动并且通过长按可以移除的悬浮控件。 前置知识点学习 Offset Offset 是 Flutter 中的一个类,用于表示二维平面中的位置或位移。它通常用于描述坐标系中的一个点&…...

14-C语言多文件编程
一、各种变量 在学习多文件编程之前,先要了解清楚各种变量的作用范围以及生命周期。 1.普通变量 1.1普通局部变量 定义形式:在复合语句{}里面定义的变量为普通局部变量;作用范围:在复合语句{}里面有效;生命周期&am…...

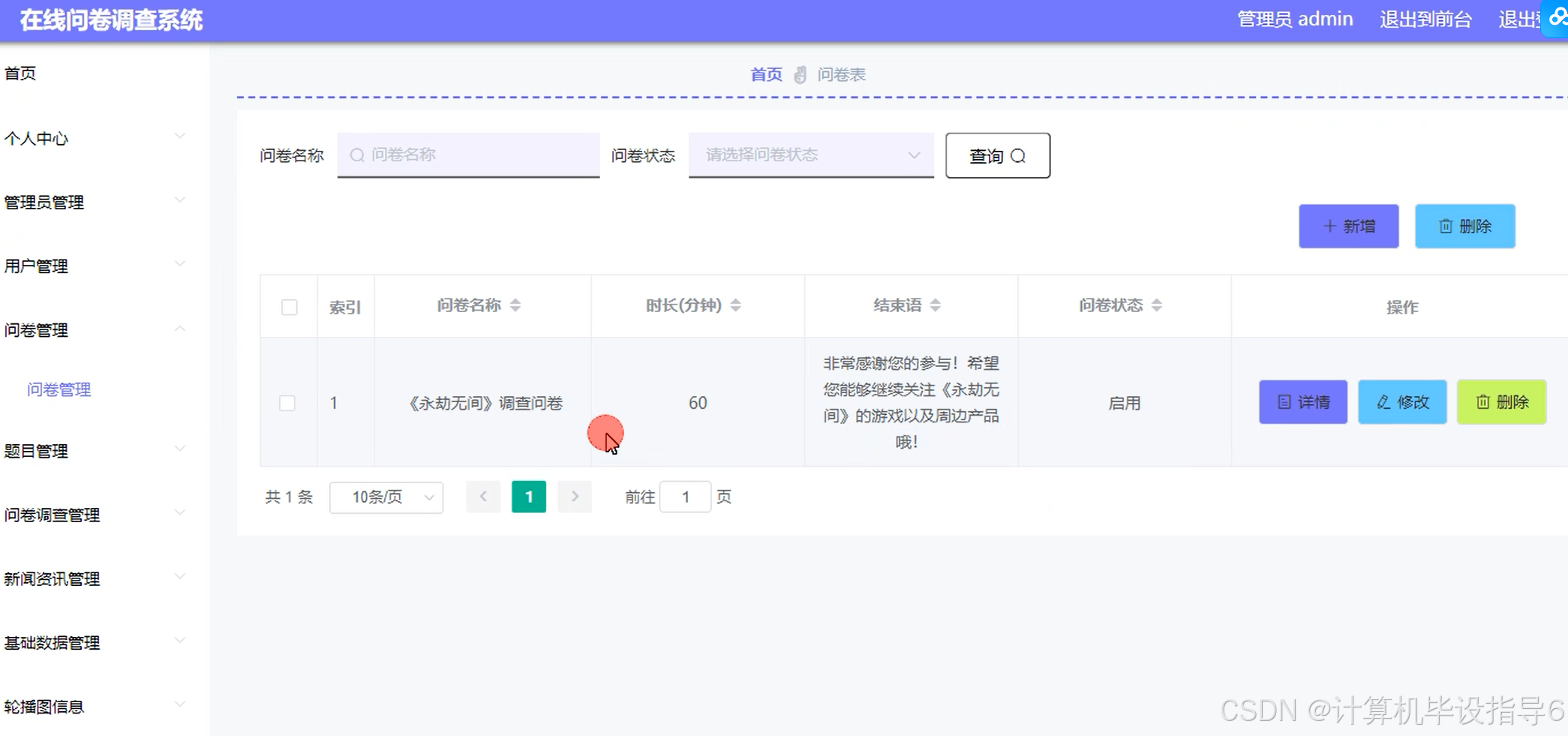
基于Springboot的在线问卷调查系统【附源码】
基于Springboot的在线问卷调查系统 效果如下: 系统主页面 问卷列表页面 个人中心页面 系统登陆页面 管理员主页面 问卷管理页面 研究背景 随着互联网技术的飞速发展,传统的问卷调查方式因其时间和地点的限制,难以高效地收集到足够的数据。…...

Redis热点数据管理全解析:从MySQL同步到高效缓存的完整解决方案
1. 引言 1.1 背景介绍:MySQL与Redis在高性能场景下的结合 在现代互联网应用中,MySQL作为关系型数据库,承担了大量业务数据的存储任务。然而,随着业务的增长,海量数据的查询性能成为一个瓶颈。为了应对高并发和低延迟…...

【图书介绍】】几本Linux C\C++编程图书
Linux C\C编程,是IT领域比较稳定的职业发展方向,本文介绍几本Linux开发方面的图书。 《Linux C与C一线开发实践(第2版)》 《Linux C与C一线开发实践(第2版)(Linux技术丛书)》(朱文…...

MFC/C++学习系列之简单记录7
MFC/C学习系列之简单记录7 前言句柄的介绍句柄的使用AFX开头的函数都是干什么用的?总结 前言 在MFC的使用中发现了句柄,今天来详细学习一下MFC中如何使用句柄吧! 句柄的介绍 句柄的使用是资源管理和传递的关键机制,通过句柄将系…...

使用GPT进行SCI论文润色常用语句
声明:本文仅作为本人记录学习使用。 You are now a professional academic touch-up specialist. Please polish the English draft I am sending you next. After analyzing the paragraph, give suggestions for polishing in terms of sentence structure, gram…...

Redis密码设置与访问限制(网络安全)
现在用redis缓存热数据越来越常见了,甚至一些配置,开关等等的东西也写到redis里。原因就是redis简单高效。redis里的数据也越来越重要了,例如一些业务的中间数据会暂时存放在redis里,所以限制redis的访问还是很有必要。 本文通过…...

php的线程安全与非线程安全版本的区别
PHP的线程安全(Thread Safe,简称TS)与非线程安全(Non-Thread Safe,简称NTS)版本主要在多线程环境下的行为特性、性能、以及适用场景上存在差异。以下是两者的详细对比: 一、定义与概念 线程安…...

标贝科技受邀出席2024ADD数据应用场景大会 共议数据要素发展新契机
12月13日,由北京市通州区人民政府主办,通州区经济和信息化局、通州区台湖镇人民政府承办的2024-ADD数据应用场景大会成功举办。标贝科技作为AI数据领域代表企业受邀出席大会,与数据要素创业者、投资人一起走进通州台湖,共话数据要…...

electron-vite打包后图标不生效问题
在electron-builder.yml中,通过icon配置自己的图标,以下是正确代码 win:executableName: 名称icon: build/icon.ico nsis:artifactName: ${name}-${version}.${ext}shortcutName: ${productName}uninstallDisplayName: ${productName}createDesktopShor…...

systemverilog中的unique if
1 基本概念 在 SystemVerilog 中,unique if是一种条件判断结构。它用于检查多个互斥的条件,以确保在给定的情况下只有一个条件分支被执行。这有助于提高代码的可读性和可维护性,同时也能帮助发现潜在的逻辑错误,报错原因有以下两个…...

【MySQL篇】事务的认识以及四大特性
何为事务? 事务(Transaction)是指一组操作的集合,这些操作要么全部执行成功,要么全部不执行。事务通常用于保证数据库的一致性、完整性和可靠性,确保数据的完整性与正确性。 有效避免部分执行࿰…...

Windows 11 安装 Dify 完整指南 非docker环境
# Windows 11 安装 Dify 完整指南## 前置要求- Python 3.11 - Node.js 18 - PostgreSQL 14 - Redis for Windows - Git - Ollama (可选,用于本地模型)## 详细安装步骤### 1. 安装必要软件1. **Python 3.11**- 从 https://www.python.org/downloads/release/python-…...

电子电气架构 --- 什么是EPS?
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 所谓鸡汤,要么蛊惑你认命,要么怂恿你拼命,但都是回避问题的根源&…...

12寸半导体厂等保安全的设计思路
等级保护(等保)二级和三级的主要区别在于安全要求的严格程度、所需部署的安全措施和设备、以及对安全事件响应和处理的能力。以下是等保二级和三级之间的一些关键区别: 一、 安全要求严格程度: - 等保二级:适用于需要较高安全保护的信息系统,要求能够防范轻微的恶意攻击…...

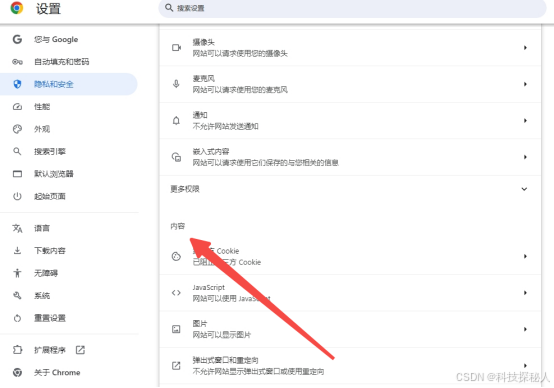
【Chrome Extension】一、CSDN计时扩展设计
【Chrome Extension】一、CSDN计时扩展设计 重点内容内容脚本 content_scripts 文件目录1、整体目录2、manifest.json3、scripts/content.js4、css/content.css 重点内容 内容脚本 content_scripts 1、manifest.json文件配置 {"manifest_version": 3, # *依赖Chro…...

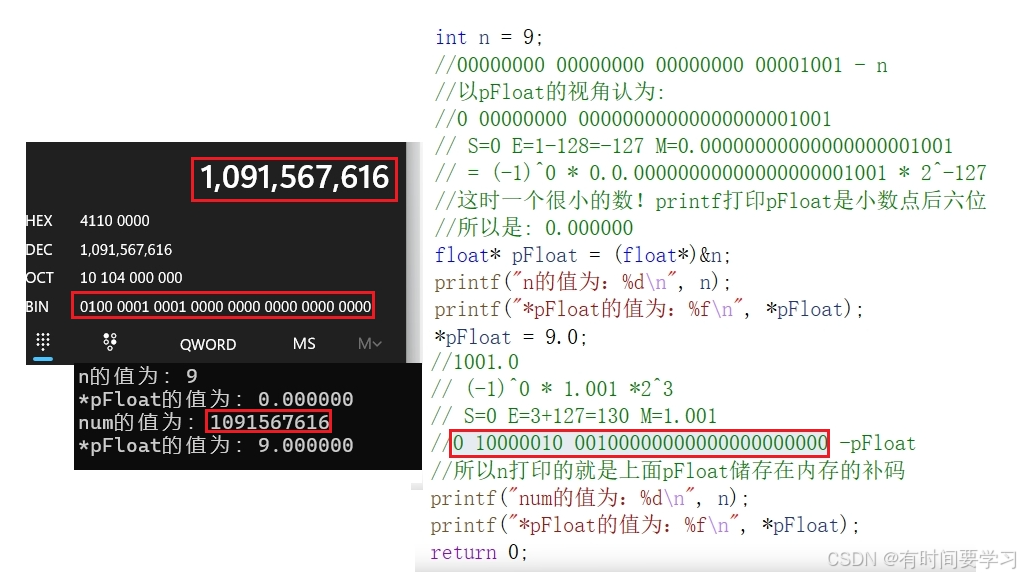
C语言——数据在内存中的存储
目录 前言 一数据类型 类型归类 二整形在内存中的存储 原反补码 大小端 相关练习题 三浮点数在内存中的储存 浮点数储存规则 前言 只有取学习数据在内存中的存储,我们在以后才能定义好(用好)各种类型的数据! 一数据类型…...

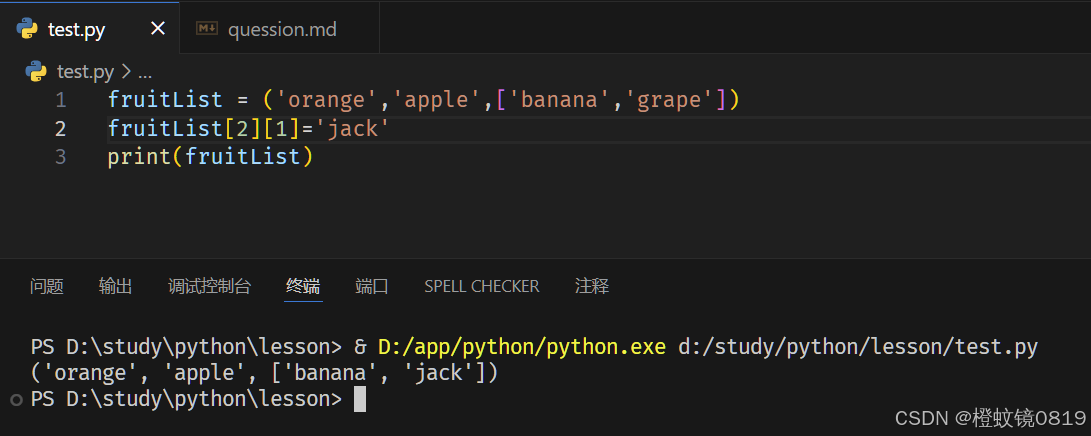
Python(二)str、list、tuple、dict、set
string name abcdefprint(name[0]) #a # 切片:取部分数据 print(name[0:3]) # 取 下标为0,1,2的字符 abc print(name[2:]) # 取 下标为2开始到最后的字符 cdef print(name…...

如何在谷歌浏览器中设置邮件客户端
在日常生活和工作中,电子邮件已经成为不可或缺的沟通工具。对于使用谷歌浏览器的用户来说,将Chrome设置为默认邮件客户端可以带来诸多便利。本文将详细介绍如何在谷歌浏览器中设置邮件客户端,帮助大家轻松实现这一目标。 在谷歌浏览器中设置邮…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...
