vue2+element 前端表格下载
前台下载table表格 可下载fixed columns和普通平铺的表格
exportExcel() {const tableContainer = document.querySelector('#table')const fixflg = tableContainer ? tableContainer.querySelector('.el-table__fixed') : null// const fixflg = document.querySelector('.el-table__fixed') // 判断要导出的节点中是否有fixed的表格,如果有,转换excel时先将该dom移除,然后append回去,严谨一点的话,应该是document.querySelector(".tableList").querySelector(".el-table__fixed"),确保是在我们导出的表格中出现的固定列let wbif (fixflg) {// 统计行不合并单元格const wrapper = fixflg.querySelector('.el-table__fixed-footer-wrapper')if (wrapper) {const tds = wrapper.querySelectorAll('td')for (let i = 0; i < tds.length; i++) {tds[i].setAttribute('rowspan', 1)}wb = utils.table_to_book(document.querySelector('#table').removeChild(fixflg))document.querySelector('#table').appendChild(fixflg)}} else {wb = utils.table_to_book(document.querySelector('#table'))}// 如果没有固定列,则直接转换整个表格const wbout = write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' })try {//FileSaver插件,详细的我也没具体看,FileSaver.saveAs我猜测,大概是把blob文件流转为对应类型的文件,并且触发下载功能FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), '数据统计.xlsx')} catch (e) {if (typeof console !== 'undefined') {}}return wbout},相关文章:

vue2+element 前端表格下载
前台下载table表格 可下载fixed columns和普通平铺的表格 exportExcel() {const tableContainer document.querySelector(#table)const fixflg tableContainer ? tableContainer.querySelector(.el-table__fixed) : null// const fixflg document.querySelector(.el-table_…...

MySQL使用LOAD DATA INFILE方式导入文本文件
【图书推荐】《MySQL 9从入门到性能优化(视频教学版)》-CSDN博客 《MySQL 9从入门到性能优化(视频教学版)(数据库技术丛书)》(王英英)【摘要 书评 试读】- 京东图书 (jd.com) MySQL9数据库技术_夏天又到了…...

【从零开始入门unity游戏开发之——unity篇02】unity6基础入门——软件下载安装、Unity Hub配置、安装unity编辑器、许可证管理
文章目录 一、软件下载安装1、Unity官网2、下载Unity Hub 二、修改Unity Hub配置1、设置Unity Hub中文语言2、修改默认存储目录 三、安装unity编辑器1、点击安装编辑器2、版本选择3、关于版本号4、安装模块选择5、等待下载完成自动安装即可6、追加unity和模块 四、许可证管理专…...

SpringBootWeb 篇-深入了解 SpringBoot + Vue 的前后端分离项目部署上线与 Nginx 配置文件结构
🔥博客主页: 【小扳_-CSDN博客】 ❤感谢大家点赞👍收藏⭐评论✍ 文章目录 1.0 云服务器的准备 2.0 Xshell 和 Xftp 软件 2.1 Xshell 介绍 2.2 Xftp 介绍 3.0 在云服务器进行环境配置 3.1 安装 JDK 3.2 安装 MySQL 3.3 安装 Nginx 4.0 SpringB…...

优化程序中的数据:从代数到向量解
前言 在前文笔者简单介绍了把数据迭代抽象为线性代数,并介绍了空间体、维度等概念。 数据复用 数据复用是一种提高程序执行效率与数据局部性的方法,分为自复用与组复用, 自复用:如果多个迭代访问同一个内存位置,那…...

【Web】2024“国城杯”网络安全挑战大赛决赛题解(全)
最近在忙联通的安全准入测试,很少有时间看CTF了,今晚抽点时间回顾下上周线下的题(期末还没开始复习😢) 感觉做渗透测试一半的时间在和甲方掰扯&水垃圾洞,没啥惊喜感,还是CTF有意思 目录 Mountain ez_zhuawa 图…...

基于ceres优化的3d激光雷达开源算法
以下是一些基于CERES优化的开源激光雷达SLAM或相关算法: (1) LOAM (Lidar Odometry And Mapping) 简介: LOAM是一种经典的激光雷达里程计和建图算法,它通过提取特征点(角点和平面点),利用ICP(Iterative Cl…...
)
【FAQ】HarmonyOS SDK 闭源开放能力 — Vision Kit(2)
1.问题描述: 人脸活体检测返回上一页App由沉浸式变为非沉浸式多了上下安全区域。 解决方案: 检测结束后需要自己去设置沉浸式配置。 2.问题描述: Vision Kit文字识别是本地识别,还是上传至服务器,由服务器来识别文…...

【LeetCode】726、原子的数量
【LeetCode】726、原子的数量 文章目录 一、递归: 嵌套类问题1.1 递归: 嵌套类问题 二、多语言解法 一、递归: 嵌套类问题 1.1 递归: 嵌套类问题 遇到 ( 括号, 则递归计算子问题 遇到大写字母, 或遇到 ( 括号, 则清算历史, 并开始新的记录 记录由两部分组成: 大写字母开头的 …...

VMware虚拟机三种网络工作模式
vmware为我们提供了三种网络工作模式,它们分别是:Bridged(桥接模式)、NAT(网络地址转换模式)、Host-Only(仅主机模式)。 打开vmware虚拟机,我们可以在选项栏的“编辑”下的“虚拟网络编辑器”中看到VMnet0(桥接模式)、VMnet1(仅主机模式)、VMnet8(NAT模式),那…...

14-zookeeper环境搭建
0、环境 java:1.8zookeeper:3.5.6 1、下载 zookeeper下载点击这里。 2、安装 下载完成后解压,放到你想放的目录里。先看一下zookeeper的目录结构,如下图: 进入conf目录,复制zoo_sample.cfg࿰…...

[搜广推]王树森推荐系统笔记——矩阵补充最近邻查找
视频合集链接 矩阵补充(工业界不常用) 模型结构 embedding可以把 用户ID 或者 物品ID 映射成向量输入用户ID 和 物品ID,输出向量的内积(一个实数),内积越大说明用户对这个物品越感兴趣模型中的两个embed…...

Unity3D * 粒子特效 * Particle System
(基于阿发教程做的重点笔记) 粒子 用于模拟一些流动的,没有形状的物质,例如 液体,烟雾,火焰,爆炸,魔法等效果 去除粒子外框 particle system 粒子发生器,有1个主模块和22个子模块࿰…...

【基础篇】1. JasperSoft Studio编辑器与报表属性介绍
编辑器介绍 Jaspersoft Studio有一个多选项卡编辑器,其中包括三个标签:设计,源代码和预览。 Design:报表设计页面,可以图形化拖拉组件设计报表,打开报表文件的主页面Source:源代码页码ÿ…...

数据结构:算法篇:快速排序;直接插入排序
目录 快速排序 直接插入排序 改良版冒泡排序 快速排序 理解: ①从待排序元素中选定一个基准元素; ②以基准元素将数据分为两部分:(可以将:大于基准元素放左,小于基准元素放右) ③对左半部分…...

WebAPI编程(第一天,第二天)
WebAPI编程(第一天,第二天) day01 - Web APIs 1.1. Web API介绍 1.1.1 API的概念1.1.2 Web API的概念1.1.3 API 和 Web API 总结 1.2. DOM 介绍 1.2.1 什么是DOM1.2.2. DOM树 1.3. 获取元素 1.3.1. 根据ID获取1.3.2. 根据标签名获取元素1.3.…...

查看MySQL存储引擎方法,表操作
修改数据库表存储引擎 show create table dept; show table status from itpux where name s2\G; select * from information_schema.TABLES where table_schemaitpux and table_names3; 查询整个mysql里面存储引擎是innodb/myisam的表 建表时候要写好存储引擎 -- 创建表 -- 表…...
)
【Python教程】Python3基础篇之Number(数字)
博主介绍:✌全网粉丝21W+,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物联网、机器学习等设计与开发。 感兴趣的可…...

基于openEuler22.09部署OpenStack Yoga云平台(一)
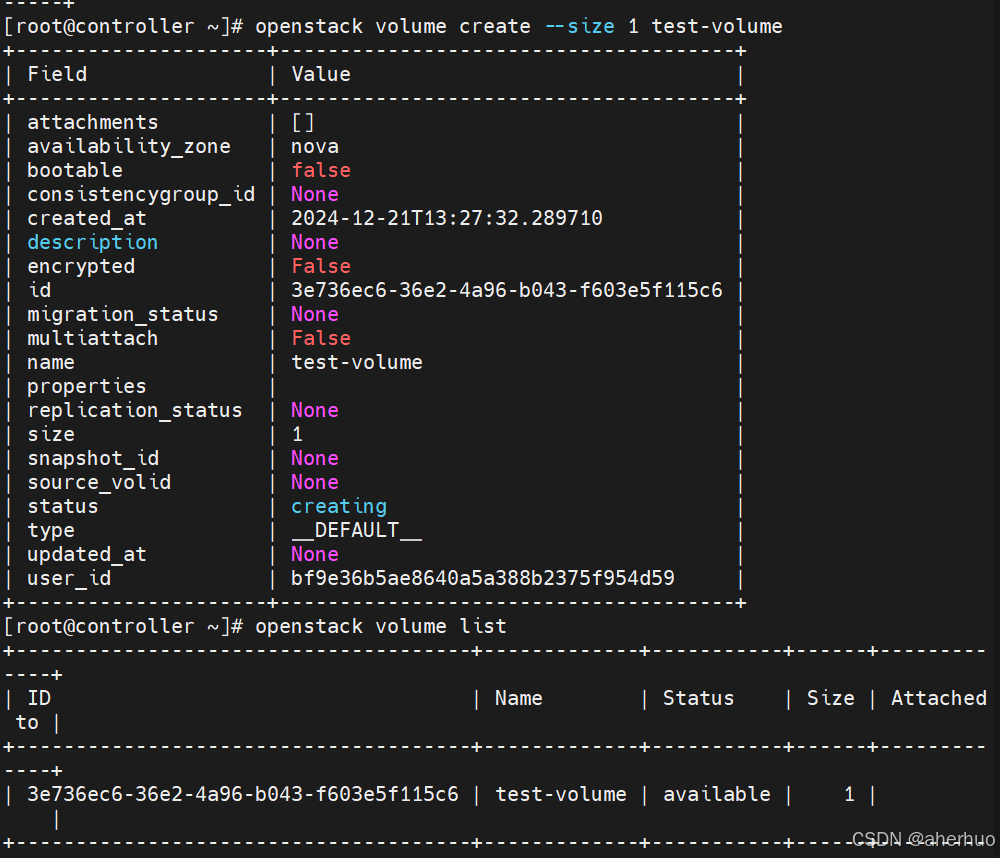
OpenStack Yoga部署 安装OpenStack 一、基础准备 基于OpenStack经典的三节点环境进行部署,三个节点分别是控制节点(controller)、计算节点(compute)、存储节点(storage),其中存储…...

I.MX6U 启动方式详解
一、启动方式选择 BOOT 的处理过程是发生在 I.MX6U 芯片上电以后,芯片会根据 BOOT_MODE[1:0]的设置 来选择 BOOT 方式。 BOOT_MODE[1:0]的值是可以改变的,有两种方式,一种是改写 eFUSE(熔 丝),一种是修改相应的 GPIO 高低电平。第一种修改 eFUSE 的方式只能修改一次,后面就…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
