Vue介绍
一、Vue框架简介
Vue.js是一个用于构建用户界面的渐进式JavaScript框架。它的核心库只关注视图层,易于上手,并且可以与其他库或现有项目进行整合。其特点包括响应式数据绑定、组件化开发和虚拟DOM等。
- 响应式数据绑定
- Vue通过
Object.defineProperty()方法来进行数据劫持。当一个Vue实例被创建时,它会遍历数据对象的所有属性,并使用Object.defineProperty()把这些属性转化为getter/setter。例如,有一个数据对象data = {message: 'Hello'},Vue会将其转换,使得当message的值发生改变时,与之绑定的DOM元素也会自动更新。 - 这种响应式原理让开发者可以很方便地处理数据和视图之间的关系。比如在一个简单的计数器应用中,数据中的计数变量
count的值发生变化时,显示计数的HTML元素(如<p>Count: {{count}}</p>)会自动更新,而不需要手动操作DOM。
- Vue通过
- 组件化开发
- Vue组件是可复用的Vue实例,一个组件可以有自己的模板、数据和方法。例如,定义一个简单的按钮组件
MyButton:
Vue.component('my-button', {template: '<button @click="handleClick">{{buttonText}}</button>',data() {return {buttonText: 'Click me'};},methods: {handleClick() {console.log('Button clicked');}} });- 这样的组件可以在应用的其他地方多次使用,如
<my - button></my - button>。组件化开发使得代码结构更加清晰,易于维护和扩展,就像搭积木一样,不同的组件可以组合成复杂的应用。
- Vue组件是可复用的Vue实例,一个组件可以有自己的模板、数据和方法。例如,定义一个简单的按钮组件
- 虚拟DOM(Virtual DOM)
- Vue使用虚拟DOM来提高性能。虚拟DOM是一种轻量级的JavaScript对象,它是真实DOM的抽象表示。当数据发生变化时,Vue会先更新虚拟DOM,然后通过对比新旧虚拟DOM的差异(这个过程称为
diff算法),只将需要更新的部分应用到真实DOM上。 - 例如,在一个列表渲染的应用中,当列表中的一个元素的数据发生变化时,Vue会在虚拟DOM层面计算出变化的节点,然后高效地更新真实DOM,而不是重新渲染整个列表,这样可以大大减少DOM操作,提高页面的渲染效率。
- Vue使用虚拟DOM来提高性能。虚拟DOM是一种轻量级的JavaScript对象,它是真实DOM的抽象表示。当数据发生变化时,Vue会先更新虚拟DOM,然后通过对比新旧虚拟DOM的差异(这个过程称为
二、开发环境搭建
- 安装Node.js
- Node.js是一个基于Chrome V8引擎的JavaScript运行环境,Vue开发依赖于它。可以从官方网站(https://nodejs.org/)下载适合操作系统的安装包进行安装。安装完成后,可以在命令行中使用
node -v来检查安装版本。
- Node.js是一个基于Chrome V8引擎的JavaScript运行环境,Vue开发依赖于它。可以从官方网站(https://nodejs.org/)下载适合操作系统的安装包进行安装。安装完成后,可以在命令行中使用
- 使用Vue CLI(Command - Line Interface)
- Vue CLI是一个官方的脚手架工具,用于快速搭建Vue项目。可以通过
npm install -g vue - cli命令全局安装Vue CLI。安装完成后,使用vue cr
- Vue CLI是一个官方的脚手架工具,用于快速搭建Vue项目。可以通过
相关文章:

Vue介绍
一、Vue框架简介 Vue.js是一个用于构建用户界面的渐进式JavaScript框架。它的核心库只关注视图层,易于上手,并且可以与其他库或现有项目进行整合。其特点包括响应式数据绑定、组件化开发和虚拟DOM等。 响应式数据绑定 Vue通过Object.defineProperty()方法来进行数据劫持。当…...

表单元素(标签)有哪些?
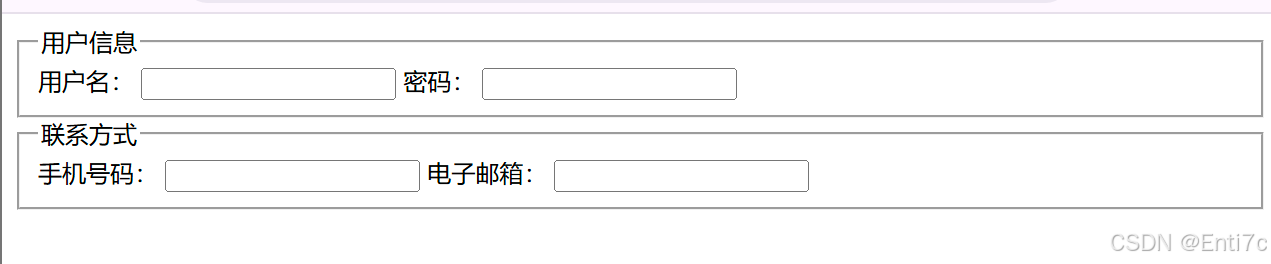
HTML 中的表单元素(标签)用于收集用户输入的数据,常见的有以下几种: 文本输入框 <input type"text">:用于单行文本输入,如用户名、密码等。可以通过设置maxlength属性限制输入字符数&…...

人工智能与云计算的结合:如何释放数据的无限潜力?
引言:数据时代的契机 在当今数字化社会,数据已成为推动经济与技术发展的核心资源,被誉为“21世纪的石油”。从个人消费行为到企业运营决策,再到城市管理与国家治理,每个环节都在生成和积累海量数据。然而,数…...

TCP Analysis Flags 之 TCP Out-Of-Order
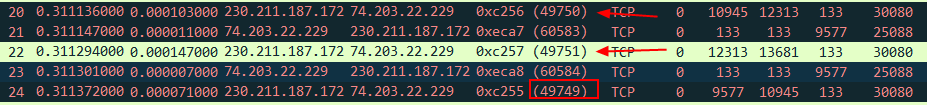
前言 默认情况下,Wireshark 的 TCP 解析器会跟踪每个 TCP 会话的状态,并在检测到问题或潜在问题时提供额外的信息。在第一次打开捕获文件时,会对每个 TCP 数据包进行一次分析,数据包按照它们在数据包列表中出现的顺序进行处理。可…...

【MyBatis 核心工作机制】注解式开发与动态代理原理
有很多朋友可能已经在开发中熟练使用 MyBatis 或者刚开始学习 MyBatis,对于它的一些工作机制不太了解。“咦,怎么写几个注解,写几个配置文件,就能实现这些效果呢,好神奇呀!”当你看完这篇博客之后…...

深度学习在图像识别中的最新进展与实践案例
深度学习在图像识别中的最新进展与实践案例 在当今信息爆炸的时代,图像作为信息传递的重要载体,其处理与分析技术显得尤为重要。深度学习,作为人工智能领域的一个分支,凭借其强大的特征提取与模式识别能力,在图像识别…...

vue3中如何自定义插件
英译汉插件 i18n.ts export default {install: (app: any, options: any) > {// 注入一个全局可用的$translate()方法app.config.globalProperties.$translate (key: string) > {// 获取options对象的深层属性// 使用key作为索引return key.split(".").redu…...

【机器学习】回归
文章目录 1. 如何训练回归问题2. 泛化能力3. 误差来源4. 正则化5. 交叉验证 1. 如何训练回归问题 第一步:定义模型 线性模型: y ^ b ∑ j w j x j \hat{y} b \sum_{j} w_j x_j y^b∑jwjxj 其中,( w ) 是权重,( b )…...

Maven项目中不修改 pom.xml 状况下直接运行OpenRewrite的配方
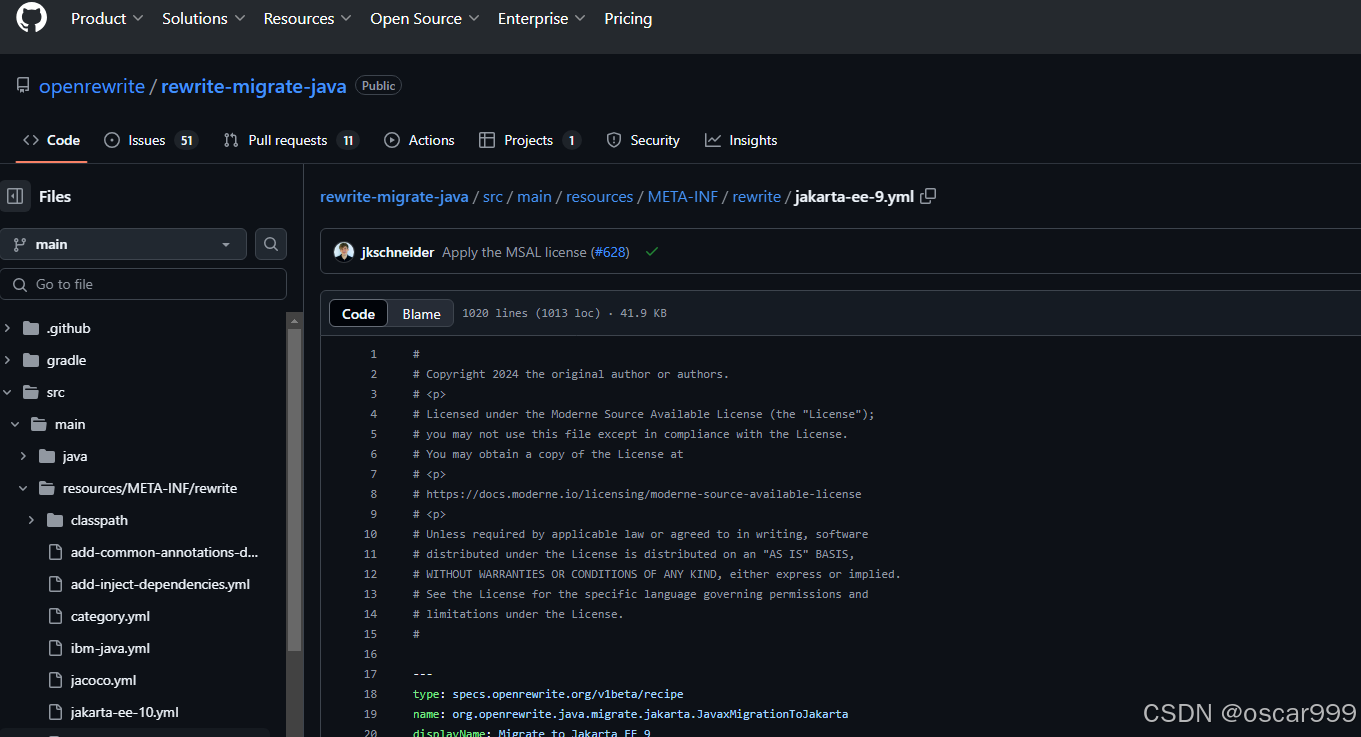
在Java 的Maven项目中,可以在pom.xml 中配置插件用来运行OpenRewrite的Recipe,但是有一些场景是希望不修改pom.xml 文件就可以运行Recipe,比如: 因为不需要经常运行 OpenRewrite,所以不想在pom.xml 加入不常使用的插件…...

【翻译】Sora 系统卡-12月9日
Sora System ard | OpenAI 简介 Sora 概述 Sora 是 OpenAI 的视频生成模型,旨在接收文本、图像和视频输入并生成新视频作为输出。用户可以创建各种格式的分辨率高达 1080p(最长 20 秒)的视频,从文本生成新内容,或增强…...

如何在 Spring Boot 微服务中设置和管理多个数据库
在现代微服务架构中,通常需要与多个数据库交互的服务。这可能是由于各种原因,例如遗留系统集成、不同类型的数据存储需求,或者仅仅是为了优化性能。Spring Boot 具有灵活的配置和强大的数据访问库,可以轻松配置多个数据库。在本综…...

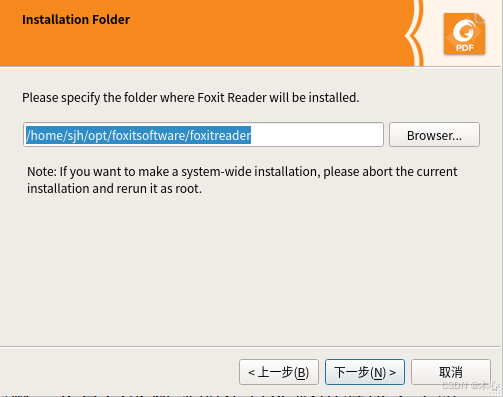
Ubuntu20.04安装Foxit Reader 福昕阅读器
Ubuntu20.04安装Foxit Reader 福昕阅读器 文章目录 Ubuntu20.04安装Foxit Reader 福昕阅读器 先更新一下源 sudo apt update sudo apt upgrade下载Foxit Reader的稳定版本 wget https://cdn01.foxitsoftware.com/pub/foxit/reader/desktop/linux/2.x/2.4/en_us/FoxitReader.e…...

学习threejs,THREE.CircleGeometry 二维平面圆形几何体
👨⚕️ 主页: gis分享者 👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅! 👨⚕️ 收录于专栏:threejs gis工程师 文章目录 一、🍀前言1.1 ☘️THREE.CircleGeometry 圆形…...

Tonghttpserver6.0.1.3 使用整理(by lqw)
文章目录 1.声明2.关于单机版控制台和集中管理控制台3.单机版控制台3.1安装,启动和查看授权信息3.2一些常见的使用问题(单机控制台)3.3之前使用的是nginx,现在要配nginx.conf上的配置,在THS上如何配置3.4如何配置密码过…...

redis开发与运维-redis0401-补充-redis流水线与Jedis执行流水线
文章目录 【README】【1】redis流水线Pipeline【1.1】redis流水线概念【1.2】redis流水线性能测试【1.2.1】使用流水线与未使用流水线的性能对比【1.2.2】使用流水线与redis原生批量命令的性能对比【1.2.3】流水线缺点 【1.3】Jedis客户端执行流水线【1.3.1】Jedis客户端执行流…...

OPPO Java面试题及参考答案
Java 语言的特点 Java 是一种面向对象的编程语言,它具有以下显著特点。 首先是简单性。Java 的语法相对简单,它摒弃了 C 和 C++ 语言中一些复杂的特性,比如指针操作。这使得程序员能够更专注于业务逻辑的实现,而不是陷入复杂的语法细节中。例如,Java 的内存管理是自动进行…...

Ubuntu 22.04 升级 24.04 问题记录
一台闲置笔记本使用的 ubuntu 还是 18.04,最近重新使用,发现版本过低,决定升级,于是完成了 18.04 -> 20.04 -> 22. 04 -> 24.04 的三连跳。 一、升级过程中黑屏 主要问题是在 22.04 升级到 24.04 过程中出现了黑屏仅剩…...
:Redis)
Java重要面试名词整理(五):Redis
文章目录 Redis高级命令Redis持久化RDB快照(snapshot)**AOF(append-only file)****Redis 4.0 混合持久化** 管道(Pipeline)**StringRedisTemplate与RedisTemplate详解**Redis集群方案gossip脑裂 Redis LuaR…...

单元测试中创建多个线程测试 ThreadLocal
单元测试中创建多个线程测试 ThreadLocal 在单元测试中,可以通过以下方式创建多个线程来测试 ThreadLocal 的行为。 目标 验证 ThreadLocal 在多线程环境下是否能正确隔离每个线程的数据。 实现步骤 定义需要测试的类 包含 ThreadLocal 对象的类,提供…...

iDP3复现代码数据预处理全流程(二)——vis_dataset.py
vis_dataset.py 主要作用在于点云数据的可视化,并可以做一些简单的预处理 关键参数基本都在 vis_dataset.sh 中定义了,需要改动的仅以下两点: 1. 点云图像保存位置,因为 dataset_path 被设置为了绝对路径,因此需要相…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

五、jmeter脚本参数化
目录 1、脚本参数化 1.1 用户定义的变量 1.1.1 添加及引用方式 1.1.2 测试得出用户定义变量的特点 1.2 用户参数 1.2.1 概念 1.2.2 位置不同效果不同 1.2.3、用户参数的勾选框 - 每次迭代更新一次 总结用户定义的变量、用户参数 1.3 csv数据文件参数化 1、脚本参数化 …...

EC2安装WebRTC sdk-c环境、构建、编译
1、登录新的ec2实例,证书可以跟之前的实例用一个: ssh -v -i ~/Documents/cert/qa.pem ec2-user70.xxx.165.xxx 2、按照sdk-c demo中readme的描述开始安装环境: https://github.com/awslabs/amazon-kinesis-video-streams-webrtc-sdk-c 2…...
