【Qt】多元素控件:QListWidget、QTableWidget、QTreeWidget
目录
QListWidget
核心属性:
核心方法:
核心信号:
例子:
QListWidgetItem
QTableWidget
核心方法:
核心信号
QTableWidgetItem
例子:
QTreeWidget
核心方法:
核心信号:
例子:
QTreeWidgetItem
多元素控件有QListWidget、QListView、QTableWidget、QTableView、QTreeWidget、QTreeView,可以看到这些控件有xxxWidget和xxxView之分。xxxWidget其实是xxxView的子类。xxxView是基于MVC软件框架模式下的控件。
MVC(Model View Controller):一种软件框架模式,由模型、视图、控制器三个组件组成。
Model:承担着管理应用程序数据和业务逻辑的责任,在模型中数据被有效的管理、存储和操作,包括从各种数据源获取数据、对数据进行验证和处理、执行业务规则、确保数据变化时其他组件(视图和控制器)能够即使获取到更新的数据。
View:负责将模型中的的数据呈现给用户,并接收用户的输入。
Controller:接收请求并调用相应的处理方法,将模型返回的数据进行处理传递给视图,确保数据能够被正确的显示在视图中。
xxxView需要使用者自己创建Model对象,比如QStandardModel,并把Model和xxxView关联起来,后续修改Model中的数据就会影响xxxView的显示。而xxxWidge是xxxView的子类,封装了xxxView不需要使用者创建Model对象,直接就可以向xxxWidget中添加数据了。
下面是对于xxxWidget控件的介绍:
QListWidget
表示纵向显示的列表
核心属性:
currentRow:当前选中的是列表中的第几行。行号是从0开始表示。
count:一共有多少行。
sortingEnabled:是自动排序列表中元素。
isWrapping:是否允许换行。
itemAlignment:元素的对齐方式。
selectionRectVisible:是否显示被选中元素。
spacing:元素之间的距离。
核心方法:
1.向列表中添加元素,可以通过QString或QListWidgetItem*的形式向列表中添加元素。

注意:QListWidgetItem*的形式向列表中添加元素的时候,此时需要new一个QListWidgetItem对象,在堆上开辟的该对象内存空间,会被挂到一个它的列表对象上之后统一析构,我们不用对其释放。
2.当前选中的元素的指针(返回指针我们是可以修改这个元素的内容的)

3.设置当前要选中那个元素
![]()
![]()
4.在指定位置插入元素

5.返回某行元素
![]()
6.删除某行元素。返回该行的元素对象指针

核心信号:
1.当选中别的元素时触发。current是当前选中元素的指针,previous是上一次选中元素的指针;row是当前选中元素的函数。

2.点击,双击某个元素时会触发。

例子:
当选中一个元素时,打印出上一次选中的元素和当前选中的元素;点击add按钮向列表中增加单行输入框中的内容,点击delete按钮删除选中的元素。

执行程序,可以新增元素,删除选中的元素。
QListWidgetItem
QListWidgetIitem就是QListWidget中的一个元素,可以由文本+图标构成。
核心方法:
![]()


![]()
QTableWidget
表示一个表格控件。一个表格中包含若干行,每一行有包含若干列。
表格中的每个单元格都是一个QTableWidgetItem
核心方法:
1.根据指定的行数,列数获取表格中的元素
![]()
2.设置指定的行数,列数的表格中元素![]()
3.返回当前选中的元素,该元素所在的行,列

4.返回指定的item所在的列,行
![]()
![]()
5.获取表格的行数,列数
![]()
![]()
6.清理表格,再第row行处插入新行,删除第row行

7.setHorizontalHeaderItem是设置指定列的描述信息
![]()
![]()
核心信号
cell:单元格。

QTableWidgetItem
构造:

和QListWidgetItem大多数方法一样。
获取该QTableWidgetItem对象在表格中的第几列,行:
![]()
![]()
例子:


QTreeWidget
表示一个树形控件,树形控件的元素分为顶层元素和顶层元素下的子元素(子元素下可以继续添加子元素),这些元素都是QTreeWidgetItem类型的,可以向每个元素下添加新元素,每个QTreeWidgetItem的内容可以是文本/图标,每个文本/图标代表一个列。
核心方法:
1.向QTreeWidget添加顶层元素
![]()
2.获取指定下标的顶层元素;获取顶层元素的个数

3.获取顶层元素的下标
![]()
4. 删除顶层元素,返回值是删除的顶层元素
![]()
5.获取当前选中的元素
![]()
6.设置QTree的名称
![]()
核心信号:

例子:
点击按钮来实现这些功能:向QTreeWidget中添加顶层元素(QTreeWidgetItem)、向选中的元素中添加元素(QTreeWidgetItem)、删除选中的元素(QTreeWidgetItem)


QTreeWidgetItem
QTreeWudgetItem和上面的QListWidgetItem大多数方法都是一样的,有下面几个独有的:
设置元素是否可用,设置元素是否展开:

注意:QTreeWidgetItem中的setText方法是有两个参数,第一个参数表示的是第几列,一般都是第0列。
![]()
相关文章:

【Qt】多元素控件:QListWidget、QTableWidget、QTreeWidget
目录 QListWidget 核心属性: 核心方法: 核心信号: 例子: QListWidgetItem QTableWidget 核心方法: 核心信号 QTableWidgetItem 例子: QTreeWidget 核心方法: 核心信号:…...

Docker基础知识 Docker命令、镜像、容器、数据卷、自定义镜像、使用Docker部署Java应用、部署前端代码、DockerCompose一键部署
目录 1.Docker 2.镜像和容器 2.1 定义 2.2 开机自动启动容器 3.docker命令 3.1 docker run 参数说明 3.2 常见命令 3.3 命令演示 3.4 命令别名 4.Docker命令详解 5.数据卷 5.1 定义 5.2 数据卷的相关命令 5.3 数据卷命令 5.4 挂载本地目录或文件 5.4.1 定义 5.4.2 mysql容器目录…...

Qt For Android之环境搭建(Qt 5.12.11 Qt下载SDK的处理方案)
文章目录 一、Qt For Android运行示例二、个人理解及情况解析三、配置Android相关配置项3.1 安装简述3.2 安装Qt1.安装Qt第一步:启动Qt安装包程序2.Qt账号(注册)登录3.了解Qt开源使用义务4.指定Qt安装目录5.选择Qt安装内容6.接受“许可协议”…...

低代码开发中 DDD 领域驱动的页面权限控制
在低代码开发的领域中,应用安全与灵活性是两大关键考量因素。领域驱动设计(DDD)作为一种在软件设计领域广泛应用且颇具影响力的方法论,正逐渐在低代码开发的页面权限控制方面展现出其独特的价值与潜力。本文旨在客观地探讨如何借助…...

如果你的网站是h5网站,如何将h5网站变成小程序-除开完整重做方法如何快速h5转小程序-h5网站转小程序的办法-优雅草央千澈
如果你的网站是h5网站,如何将h5网站变成小程序-除开完整重做方法如何快速h5转小程序-h5网站转小程序的办法-优雅草央千澈 h5如何转小程序 如果当年你们开发网站是用的h5但是没有开发小程序,也没有使用uniapp这样的混开框架,但是目前根据业务需…...

docker redis安装
一.镜像拉取 docker pull redis:5.0新建文件 touch /home/redis/redis.conf touch /home/redis/redis_6379.pid # bind 192.168.1.100 10.0.0.1 # bind 127.0.0.1 ::1 #bind 127.0.0.1protected-mode noport 6379tcp-backlog 511requirepass roottimeout 0tcp-keepali…...

apisix的hmac-auth认证
目录 1、apisix的hmac认证Authorization头信息 2、signature的lua生成源码 3、java生成签证的简单示例 4、postman调用如下 apisix的hmac-auth认证,介绍可以看官方文档 hmac-auth | Apache APISIX -- Cloud-Native API Gateway 照着官方文档,发现生…...

elementPlus消息组件多按钮案例
let customClass zsl-el-message-box efb.messageBox({title: 操作提示,showConfirmButton: false,customClass,message: efb.VNode(div, null, [efb.VNode(style, null, .${customClass} .el-message-box__message {width: 100%;}),efb.VNode(div, null, hello world),efb.VN…...

计算机视觉目标检测-2
文章目录 摘要abstract1.Fast R-CNN1.1 RoI pooling1.2 End-to -End model1.3 多任务损失-Multi-task loss1.4 R-CNN、SPPNet、Fast R-CNN效果比对 2.Faster R-CNN2.1 RPN原理2.2 效果对比2.3 Faster R-CNN总结 3.总结4.参考文献 摘要 本周学习了Fast R-CNN和Faster R-CNN算法…...

爬虫数据存储:Redis、MySQL 与 MongoDB 的对比与实践
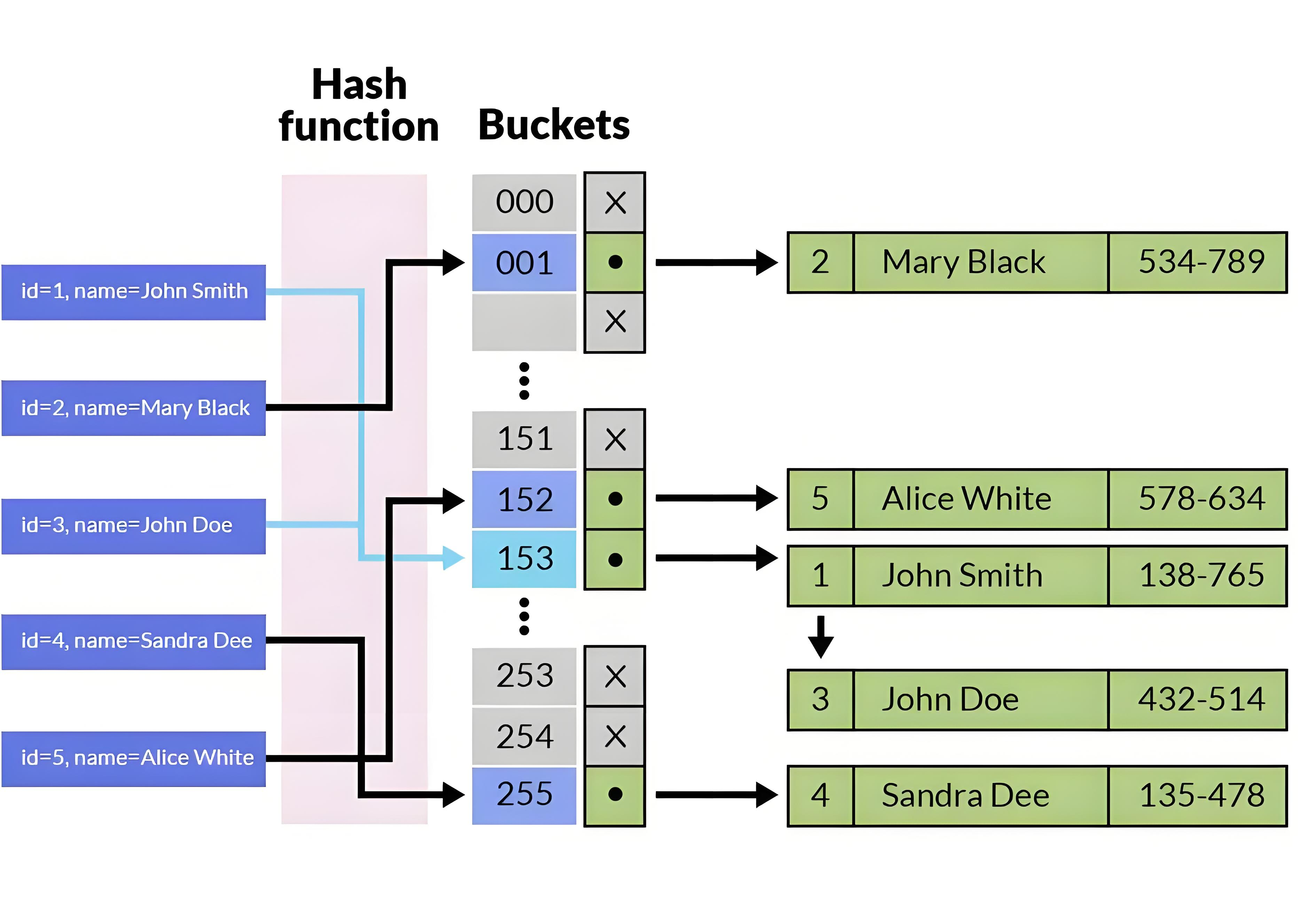
爬虫的核心任务是从网络中提取数据,而存储这些数据是流程中不可或缺的一环。根据业务需求的不同,存储的选择可能直接影响数据处理的效率和开发体验。本文将介绍三种常用的存储工具——Redis、MySQL 和 MongoDB,分析它们的特点,并提…...

深入解析MySQL索引结构:从数组到B+树的演变与优化
前言: 在数据库查询中,索引是一种关键的性能优化工具。然而,索引的失效可能导致查询效率大幅下降。为了更好地理解索引的工作原理及规避其失效,深入了解索引结构的演变过程尤为重要。 MySQL 的索引数据结构从简单到复杂࿰…...

【疑难杂症】 HarmonyOS NEXT中Axios库的响应拦截器无法拦截424状态码怎么办?
今天在开发一个HarmonyOS NEXT的应用的时候,发现http接口如果返回的状态码是424时,我在axios中定义的拦截器失效了。直接走到了业务调用的catch中。 问题表现: 我的拦截器代码如下: 解决办法: 先说解决办法ÿ…...

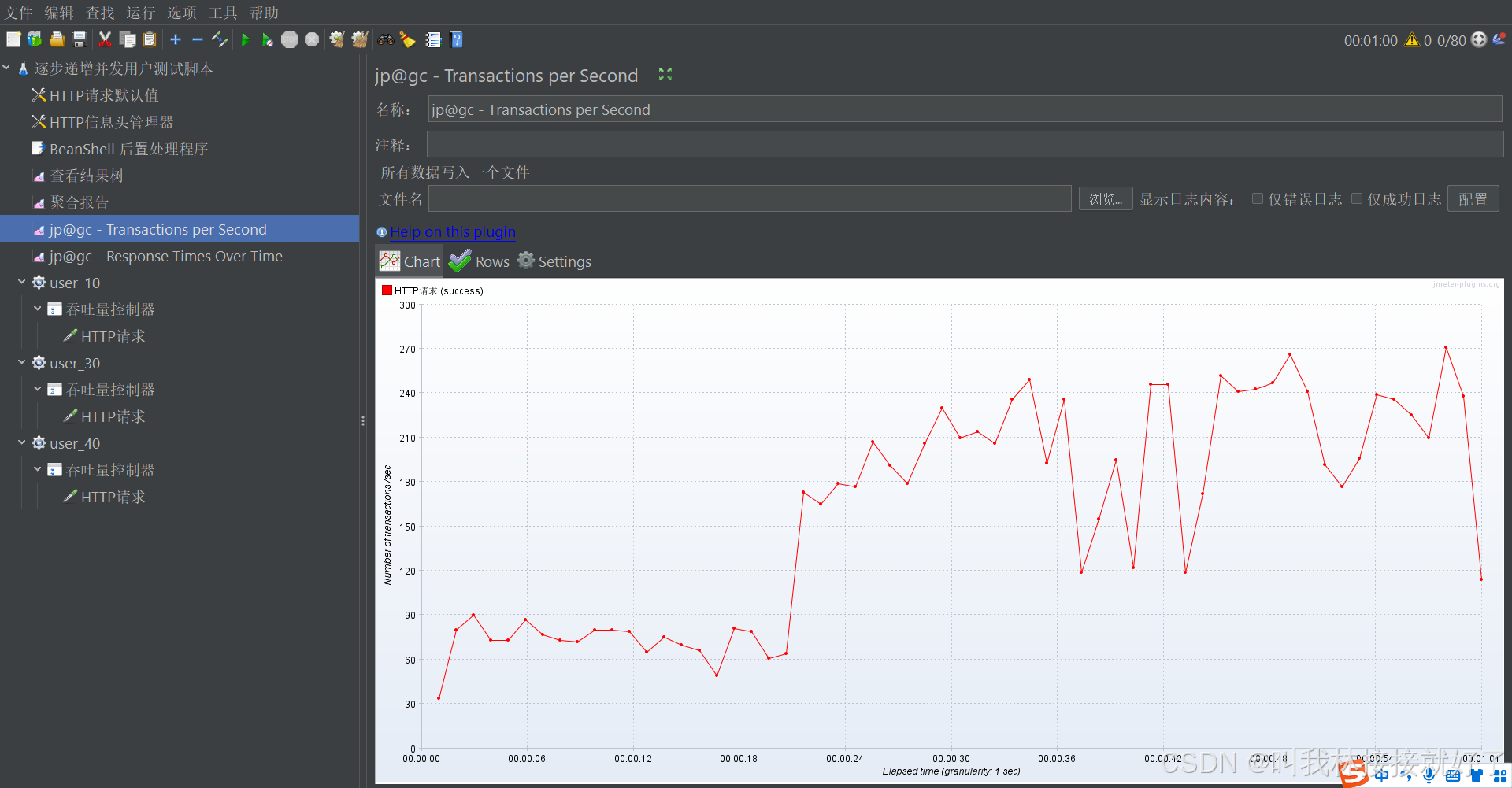
jmeter并发用户逐步递增压测找性能拐点
jmeter并发用户逐步递增压测找性能拐点 目的: 使用逐层递增的并发压力进行测试,找到单功能的性能拐点(一般需要包含四组测试结果,拐点前一组,拐点一组,拐点后两组),统计响应时间、…...

【PostgreSQL使用】最新功能逻辑复制槽的failover,大数据下高可用再添利器
逻辑复制的failover 专栏内容: postgresql入门到进阶手写数据库toadb并发编程 个人主页:我的主页 管理社区:开源数据库 座右铭:天行健,君子以自强不息;地势坤,君子以厚德载物. ✅ ὒ…...

【开源免费】基于SpringBoot+Vue.JS租房管理系统(JAVA毕业设计)
本文项目编号 T 102 ,文末自助获取源码 \color{red}{T102,文末自助获取源码} T102,文末自助获取源码 目录 一、系统介绍二、数据库设计三、配套教程3.1 启动教程3.2 讲解视频3.3 二次开发教程 四、功能截图五、文案资料5.1 选题背景5.2 国内…...

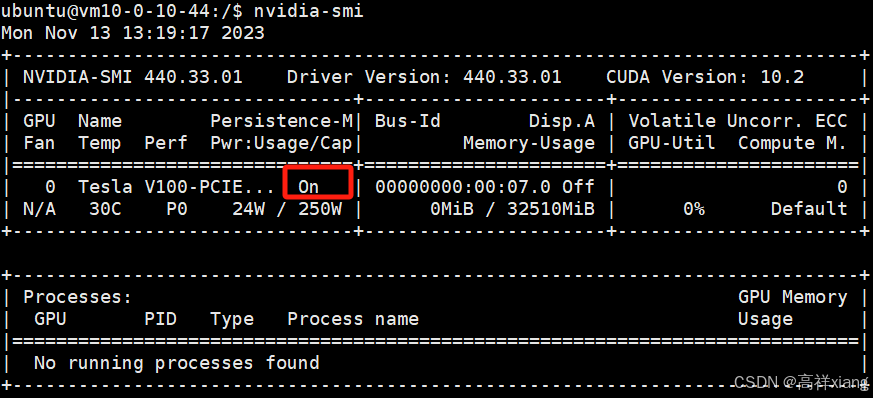
Linux下Nvidia显卡GPU开启驱动持久化
GPU开启驱动持久化的原因 GPU 驱动一直处于加载状态, 减少运行程序时驱动加载的延迟。不开启该模式时,在程序每次调用完 GPU 后, GPU 驱动都会被卸载,下次调用时再重新加载, 驱动频繁卸载加载, GPU 频繁被…...

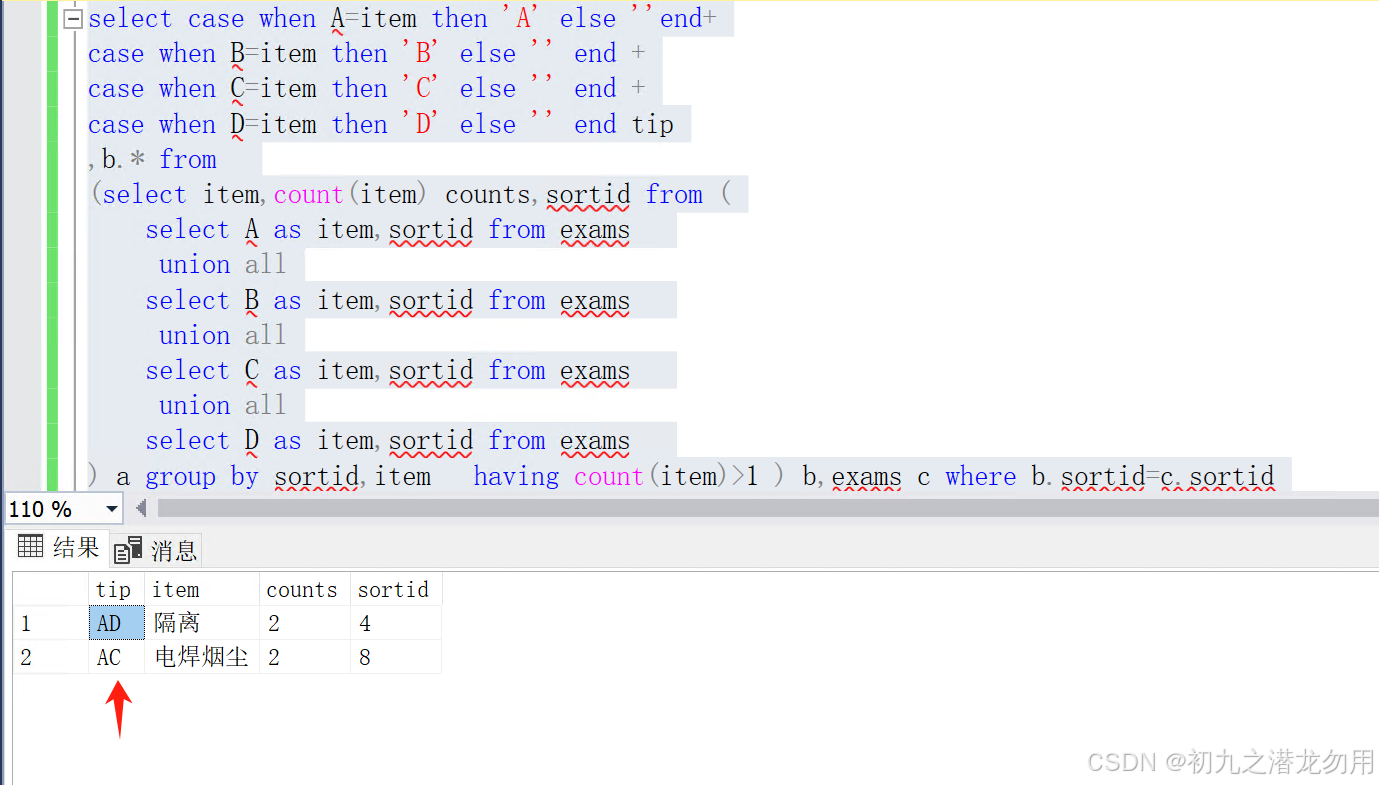
MS SQL Server 实战 排查多列之间的值是否重复
目录 需求 范例运行环境 数据样本设计 功能实现 上传EXCEL文件到数据库 SQL语句 小结 需求 在日常的应用中,排查列重复记录是经常遇到的一个问题,但某些需求下,需要我们排查一组列之间是否有重复值的情况。比如我们有一组题库数据&am…...

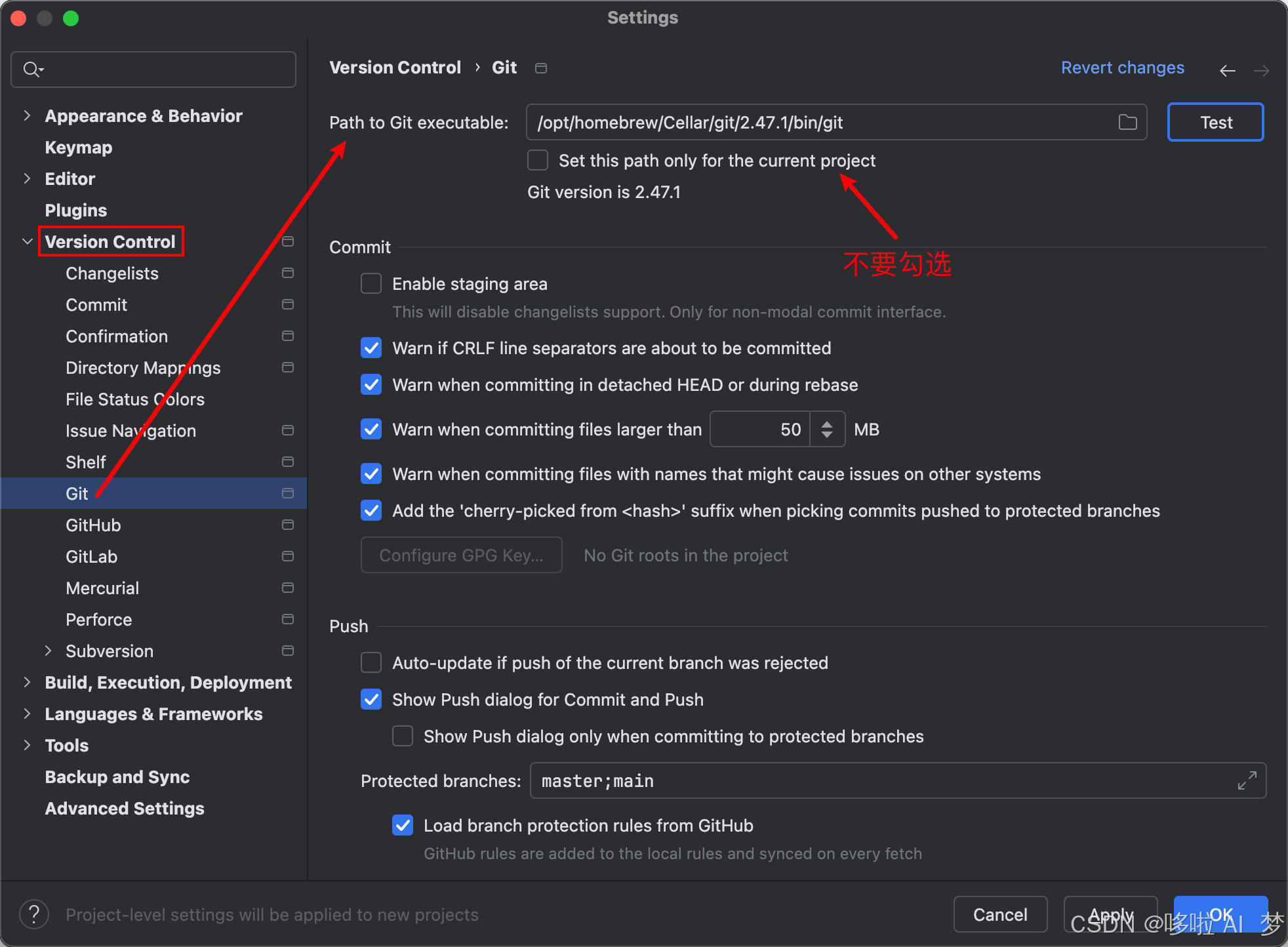
【玩转MacBook】Git安装
Git 官网也提到了MacBook 可以使用 Homebrew 安装 Git,所以在此使用 Homebrew 安装。 1、安装 Homebrew 执行安装脚本 在 Terminal 中执行如下命令: /bin/bash -c "$(curl -fsSL https://gitee.com/ineo6/homebrew-install/raw/master/install.…...

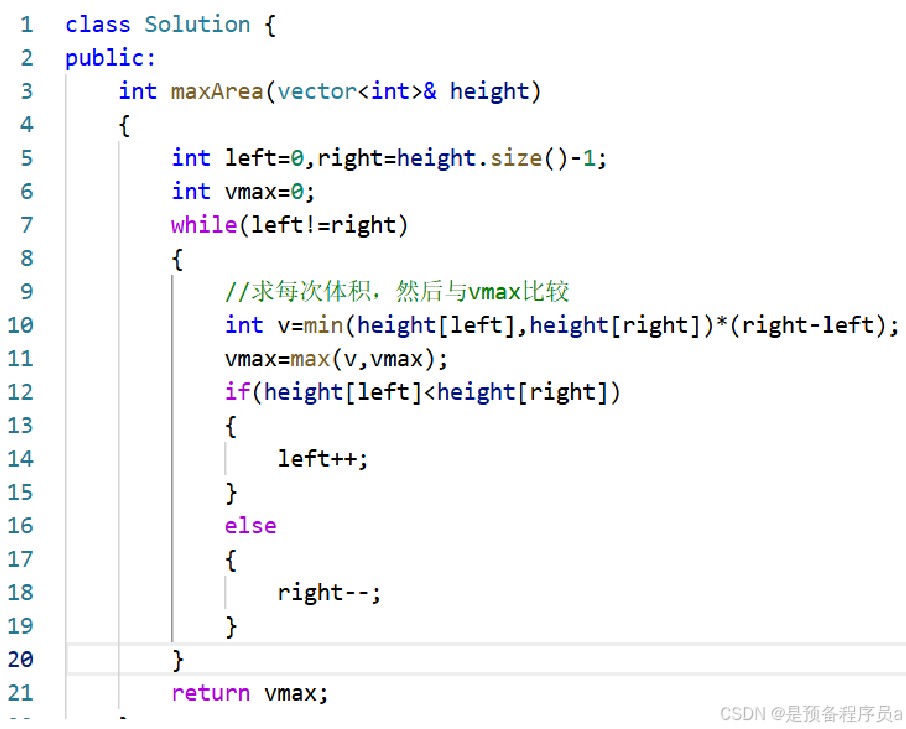
【优先算法】双指针 --(结合例题讲解解题思路)(C++)
今日鸡汤: “无人负我青云志,我自踏雪至山巅。” -徐霞客《青云志》 释义:没有人能够帮助我实现我的理想,即使面对再大的困难,我也要踏着积雪,一步步,到达山巅。 目录 1.快乐数 2.盛最多的…...

简述css中z-index的作用?如何用定位使用?
z-index是一个css属性,用于控制元素的堆叠顺序, 如何使用定位用index 1、position:relative; z-index; 相对于自己来定位的,可以根据top,bottom,right,leftÿ…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...
