简述css中z-index的作用?如何用定位使用?
z-index是一个css属性,用于控制元素的堆叠顺序,
如何使用定位用index
1、position:relative; z-index;
相对于自己来定位的,可以根据top,bottom,right,left,移动位置
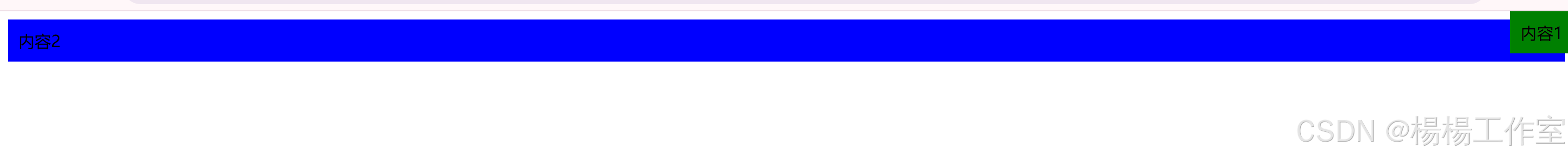
<div style="position: relative; z-index: 2; width: 100px; height: 100px; background-color: red;">内容1
</div>
<div style="position: relative; z-index: 1; width: 100px; height: 100px; background-color: blue;">
内容2
</div> 两个元素重叠内容1比内容2大,所以在内容2上面。
两个元素重叠内容1比内容2大,所以在内容2上面。
内容一 会在 内容2上面显示,因为 内容一 的 z-index 为 2,而内容2的 z-index 为 1。
2、position:absolute; z-index;
根据最近的父级来定位的,如果父级没有定位会根据body来定位
<div style="position: relative; width: 200px; height: 200px; background-color: yellow;"><divstyle="position: absolute; top: 50px; left: 50px; z-index: 2; background-color: red; width: 50px; height: 50px;">内容1</div><divstyle="position: absolute; top: 80px; left: 80px; z-index: 1; background-color: blue; width: 50px; height: 50px;">内容2</div></div>
内容1会显示在内容2之上,因为z-index是2,内容2的z-index是1;
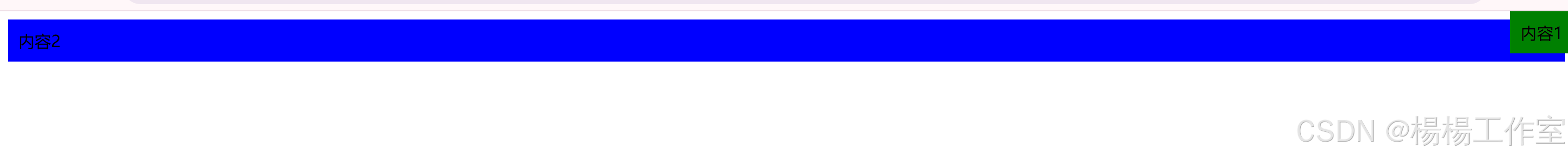
3、position:fixed; z-index;
根据浏览器窗口来定位,不会随着页面i滚动
<div style="position: fixed; top: 0; right: 0; z-index: 10; background-color: green; padding: 10px;">内容1</div><div style="position: relative; z-index: 5; background-color: blue; padding: 10px;">内容2</div>
内容1固定到页面右侧,z-index是10,位于内容2之上。position: sticky(粘性定位):根据浏览器的滚动条来定位的position: static(静态定位):没有定位,按照html布局的位置来决定的,没有任何效果
相关文章:

简述css中z-index的作用?如何用定位使用?
z-index是一个css属性,用于控制元素的堆叠顺序, 如何使用定位用index 1、position:relative; z-index; 相对于自己来定位的,可以根据top,bottom,right,leftÿ…...

Redis——数据淘汰策略
文章目录 1. 引入2. 讲解2.1 Redis 中的 8 种数据淘汰策略2.2 LRU 和 LFU 算法2.3 建议 3. 总结 1. 引入 在 Redis——数据过期策略 的“引入”部分讲解过,Redis 的数据存在内存中,而内存容量相对较小,不能将大量数据 无限期 地缓存。然而&a…...

机器学习之KNN算法预测数据和数据可视化
机器学习及KNN算法 目录 机器学习及KNN算法机器学习基本概念概念理解步骤为什么要学习机器学习需要准备的库 KNN算法概念算法导入常用距离公式算法优缺点优点:缺点︰ 数据可视化二维界面三维界面 KNeighborsClassifier 和KNeighborsRegressor理解查看KNeighborsRegr…...

前端node.js
一.什么是node.js 官网解释:Node.js 是一个开源的、跨平台的 JavaScript 运行时环境。 二.初步使用node.js 需要区分开的是node.js和javascript互通的只有console和定时器两个API. 三.Buffer Buffer 是一个类似于数组的对象,用于表示固定长度的字节序列。 Buffer…...

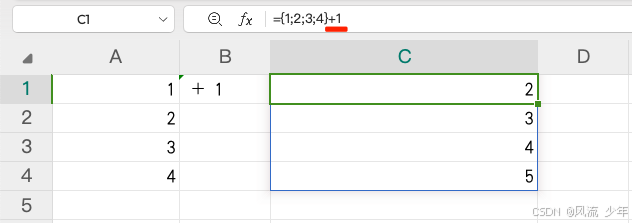
Excel基础知识
一:数组 一行或者一列数据称为一维数组,多行多列称为二维数组,数组支持算术运算(如加减乘除等)。 行:{1,2,3,4} 数组中的每个值用逗号分隔列:{1;2;3;4} 数组中的每个值用分号分隔行列…...

Spring Boot对访问密钥加密解密——RSA
场景 用户无需登录,仅仅根据给定的访问keyId和keySecret就可以访问接口。 keyId 等可以明文发送(不涉及机密),后端直接从请求头读取。keySecret 不可明文,需要加密后放在另一个请求头(或请求体࿰…...

Vue介绍
一、Vue框架简介 Vue.js是一个用于构建用户界面的渐进式JavaScript框架。它的核心库只关注视图层,易于上手,并且可以与其他库或现有项目进行整合。其特点包括响应式数据绑定、组件化开发和虚拟DOM等。 响应式数据绑定 Vue通过Object.defineProperty()方法来进行数据劫持。当…...

表单元素(标签)有哪些?
HTML 中的表单元素(标签)用于收集用户输入的数据,常见的有以下几种: 文本输入框 <input type"text">:用于单行文本输入,如用户名、密码等。可以通过设置maxlength属性限制输入字符数&…...

人工智能与云计算的结合:如何释放数据的无限潜力?
引言:数据时代的契机 在当今数字化社会,数据已成为推动经济与技术发展的核心资源,被誉为“21世纪的石油”。从个人消费行为到企业运营决策,再到城市管理与国家治理,每个环节都在生成和积累海量数据。然而,数…...

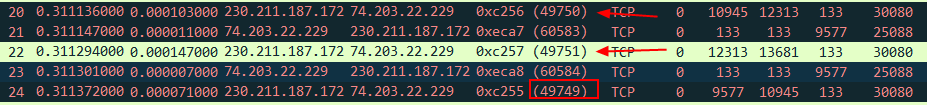
TCP Analysis Flags 之 TCP Out-Of-Order
前言 默认情况下,Wireshark 的 TCP 解析器会跟踪每个 TCP 会话的状态,并在检测到问题或潜在问题时提供额外的信息。在第一次打开捕获文件时,会对每个 TCP 数据包进行一次分析,数据包按照它们在数据包列表中出现的顺序进行处理。可…...

【MyBatis 核心工作机制】注解式开发与动态代理原理
有很多朋友可能已经在开发中熟练使用 MyBatis 或者刚开始学习 MyBatis,对于它的一些工作机制不太了解。“咦,怎么写几个注解,写几个配置文件,就能实现这些效果呢,好神奇呀!”当你看完这篇博客之后…...

深度学习在图像识别中的最新进展与实践案例
深度学习在图像识别中的最新进展与实践案例 在当今信息爆炸的时代,图像作为信息传递的重要载体,其处理与分析技术显得尤为重要。深度学习,作为人工智能领域的一个分支,凭借其强大的特征提取与模式识别能力,在图像识别…...

vue3中如何自定义插件
英译汉插件 i18n.ts export default {install: (app: any, options: any) > {// 注入一个全局可用的$translate()方法app.config.globalProperties.$translate (key: string) > {// 获取options对象的深层属性// 使用key作为索引return key.split(".").redu…...

【机器学习】回归
文章目录 1. 如何训练回归问题2. 泛化能力3. 误差来源4. 正则化5. 交叉验证 1. 如何训练回归问题 第一步:定义模型 线性模型: y ^ b ∑ j w j x j \hat{y} b \sum_{j} w_j x_j y^b∑jwjxj 其中,( w ) 是权重,( b )…...

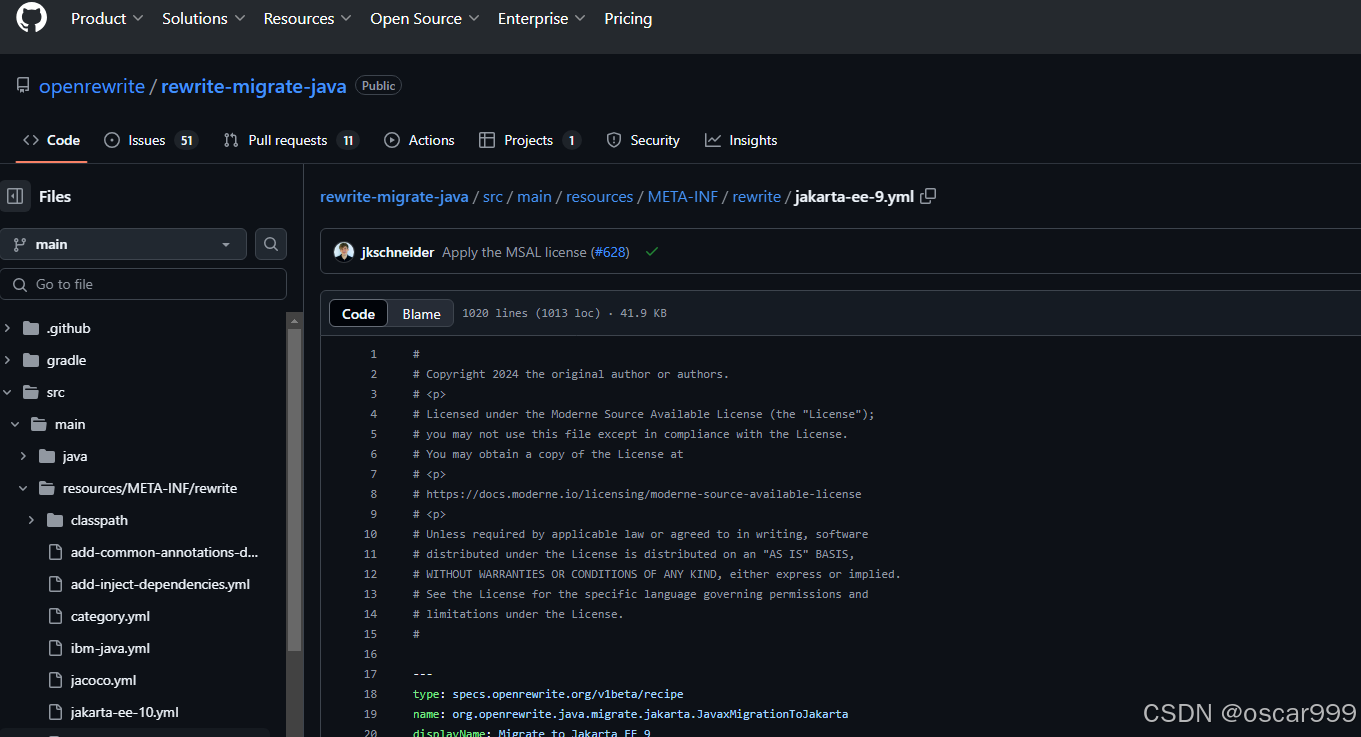
Maven项目中不修改 pom.xml 状况下直接运行OpenRewrite的配方
在Java 的Maven项目中,可以在pom.xml 中配置插件用来运行OpenRewrite的Recipe,但是有一些场景是希望不修改pom.xml 文件就可以运行Recipe,比如: 因为不需要经常运行 OpenRewrite,所以不想在pom.xml 加入不常使用的插件…...

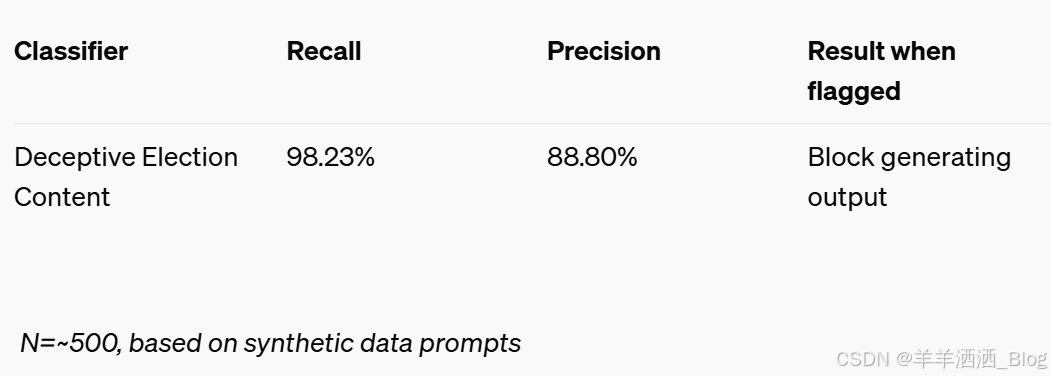
【翻译】Sora 系统卡-12月9日
Sora System ard | OpenAI 简介 Sora 概述 Sora 是 OpenAI 的视频生成模型,旨在接收文本、图像和视频输入并生成新视频作为输出。用户可以创建各种格式的分辨率高达 1080p(最长 20 秒)的视频,从文本生成新内容,或增强…...

如何在 Spring Boot 微服务中设置和管理多个数据库
在现代微服务架构中,通常需要与多个数据库交互的服务。这可能是由于各种原因,例如遗留系统集成、不同类型的数据存储需求,或者仅仅是为了优化性能。Spring Boot 具有灵活的配置和强大的数据访问库,可以轻松配置多个数据库。在本综…...

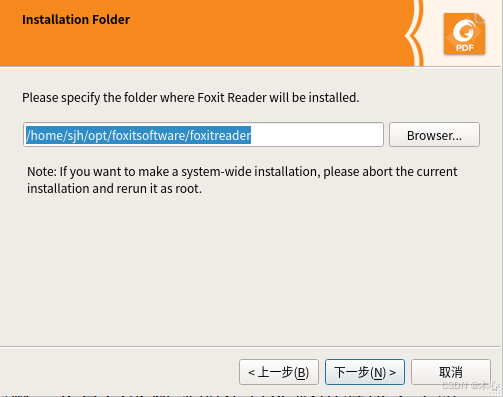
Ubuntu20.04安装Foxit Reader 福昕阅读器
Ubuntu20.04安装Foxit Reader 福昕阅读器 文章目录 Ubuntu20.04安装Foxit Reader 福昕阅读器 先更新一下源 sudo apt update sudo apt upgrade下载Foxit Reader的稳定版本 wget https://cdn01.foxitsoftware.com/pub/foxit/reader/desktop/linux/2.x/2.4/en_us/FoxitReader.e…...

学习threejs,THREE.CircleGeometry 二维平面圆形几何体
👨⚕️ 主页: gis分享者 👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅! 👨⚕️ 收录于专栏:threejs gis工程师 文章目录 一、🍀前言1.1 ☘️THREE.CircleGeometry 圆形…...

Tonghttpserver6.0.1.3 使用整理(by lqw)
文章目录 1.声明2.关于单机版控制台和集中管理控制台3.单机版控制台3.1安装,启动和查看授权信息3.2一些常见的使用问题(单机控制台)3.3之前使用的是nginx,现在要配nginx.conf上的配置,在THS上如何配置3.4如何配置密码过…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
