低代码开发中 DDD 领域驱动的页面权限控制
在低代码开发的领域中,应用安全与灵活性是两大关键考量因素。领域驱动设计(DDD)作为一种在软件设计领域广泛应用且颇具影响力的方法论,正逐渐在低代码开发的页面权限控制方面展现出其独特的价值与潜力。本文旨在客观地探讨如何借助 DDD 的理念与方法,于低代码开发环境中构建起稳固且具备高度适应性的页面权限控制体系,尤其着重探讨 OneCode 在其中所发挥的独特且强大的功能。
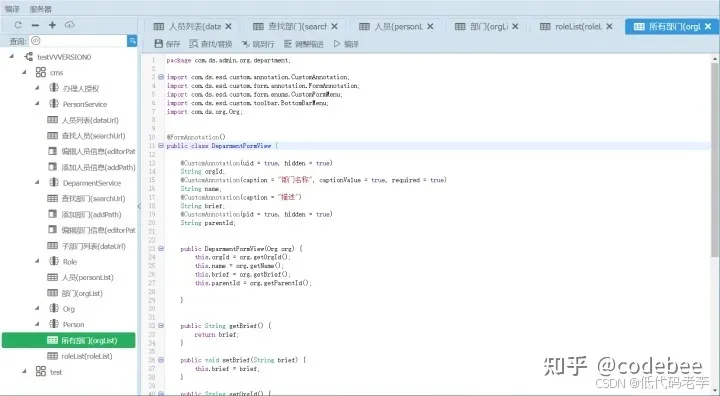
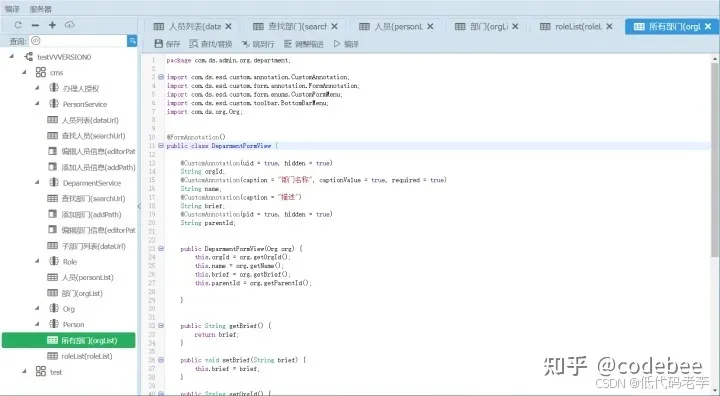
OneCode授权演示
一、DDD 战略视角下的页面权限领域剖析
DDD 的战略设计着重于对业务领域进行全面而深入的解析,以此确定核心子领域、限界上下文等关键的领域构成要素。当将其应用于低代码页面权限控制场景时,首要任务便是对整个业务应用实施精确的领域划分。以一个典型的企业级综合管理低代码应用系统为例,可清晰地划分出诸如 “人力资源领域”“财务领域”“销售领域” 等主要的业务范畴,而页面权限控制机制则如同桥梁一般,紧密地贯穿于这些不同的领域之间。
以 “人力资源领域” 为具体研究对象,其内部涵盖了诸如员工信息管理、考勤管理、薪酬管理等一系列功能模块所对应的页面资源。在这种情况下,将页面权限控制作为一个独立且具有明确边界的关注点纳入领域建模的范畴是十分必要的。通过这样的方式,能够精准地界定不同角色(例如普通员工、人力资源专员、部门经理等)在各个页面上所拥有的访问权限以及可执行的操作权限范围。例如,普通员工通常仅被允许查看自身的考勤记录与薪酬明细页面,且仅具备有限的操作权限,如修改个人密码等;而人力资源专员则被赋予了对所有员工相关页面的全面管理权限,包括但不限于录入新员工信息、修改考勤数据以及处理薪酬调整等复杂操作。这种基于 DDD 战略层面的领域划分与权限界定方式,有效地促进了页面权限控制与业务逻辑之间的深度融合,为后续更为精细的权限控制设计工作奠定了坚实而可靠的基础。

OneCode 在这一战略设计阶段展现出卓越的辅助功能。它提供了强大的领域可视化建模工具,开发人员能够通过简洁直观的图形界面,轻松地对业务领域进行划分与定义。例如,直接在画布上拖曳创建 “人力资源领域”“财务领域” 等模块,并快速建立起它们之间的关联关系。同时,OneCode 能够依据预定义的行业模板和最佳实践,智能地为各领域推荐初始的页面权限设置框架,大大缩短了开发前期的规划时间,减少了因人为判断失误而导致的权限设计缺陷。
二、基于 DDD 聚合根的页面权限精细管控
在 DDD 的战术设计层面,聚合根处于领域对象组织架构的核心地位,它承担着维护对象一致性边界以及生命周期管理的重要职责。于页面权限控制体系的构建过程中,可将页面本身或者页面中的关键元素视作聚合根,从而实现更为精细的权限管理。
以 “销售领域” 中的 “订单处理页面” 为例,该页面作为一个聚合根,其权限的设定与订单的状态以及相关业务规则之间存在着紧密的内在联系。当订单处于 “新建” 状态时,销售代表被授予对订单信息进行编辑、补充客户资料等操作的权限,这是因为在订单创建初期,销售代表需要对订单的详细信息进行完善与确认。然而,一旦订单状态转换为 “已审核”,销售代表的编辑权限将受到相应的限制,此时销售经理可能会被赋予查看订单审核详情以及进行订单发货安排等特定权限。这种基于聚合根状态变化而动态调整权限的机制,有力地确保了权限控制与业务流程的紧密协同性,有效地避免了权限设置的僵化与不合理性,显著提高了应用系统在实际业务场景中的灵活性与适应性。

对于页面中的关键元素,如 “订单处理页面” 上的 “修改订单金额” 按钮,可将其作为一个独立的聚合根元素进行权限管理。仅当满足特定的条件组合时,如订单处于 “新建” 状态且经过销售经理的授权,该按钮才会对特定的用户(如高级销售专员)呈现为可见状态并且允许其进行操作。
OneCode 在聚合根权限管理方面提供了精细化的配置能力。它支持开发人员在可视化界面中直接对页面聚合根及元素聚合根进行权限规则的详细设定。例如,针对 “订单处理页面” 的聚合根权限,可通过简单的勾选与参数设置,确定不同订单状态下各角色的可访问性与可操作性。对于元素聚合根,如 “修改订单金额” 按钮,OneCode 允许设置多层级的条件判断逻辑,不仅可以基于订单状态,还能结合客户信用等级、销售区域等多维度数据进行综合判断,从而实现超精细的权限控制粒度,进一步提升数据的安全性以及操作的合规性,有效降低了因权限管理不善而导致的数据泄露或误操作风险。
三、DDD 领域服务支撑的页面权限验证与授权流程
DDD 中的领域服务专注于处理领域内复杂的业务逻辑以及跨实体的操作任务。在页面权限控制的业务流程中,领域服务扮演着至关重要的角色,承担着关键的权限验证与授权职责。
当用户发起对某一特定页面的访问请求时,例如 “财务领域” 中的 “财务报表页面”,与之对应的领域服务将依据用户的身份标识、所属组织架构以及当前所处的业务上下文信息进行全面且深入的权限验证。具体而言,财务领域服务会首先检查用户是否隶属于财务部门,接着进一步核实用户是否处于特定的报表查看权限组内,同时还会综合考虑当前是否处于报表发布周期等多维度的关键因素。只有当所有这些权限验证条件均得到满足时,领域服务才会执行授权操作。授权操作可能包括加载用户有权限查看的特定报表数据、根据用户权限初始化页面布局与功能按钮等一系列操作步骤。
这种基于领域服务的权限验证与授权模式具有显著的优势。它将权限控制逻辑集中整合于业务领域层,有效避免了权限逻辑在页面层与数据访问层的分散与冗余现象。这不仅极大地提升了权限控制机制的可维护性与可扩展性,使得在面对业务需求变更或系统升级时能够更加高效地进行权限逻辑的调整与优化;同时,还使得权限控制能够与其他业务逻辑实现更为紧密的协同工作,形成一个有机统一的整体,从而为应用系统的稳定运行提供了坚实可靠的保障,降低了因权限控制异常而导致系统故障或数据安全问题的发生概率。


OneCode 为领域服务与权限控制的融合提供了高效的实现途径。它内置了丰富的领域服务模板库,开发人员可以根据具体的业务需求快速选择并定制适合的领域服务模块用于权限验证与授权。例如,在财务领域权限控制中,可直接选用 “财务报表权限服务” 模板,然后根据企业实际的组织架构和权限规则进行个性化修改,如添加特定的部门权限分组、定制报表发布周期的判断逻辑等。此外,OneCode 还具备智能的领域服务编排功能,能够自动将多个相关的领域服务按照最优的执行顺序进行组合,确保权限验证与授权流程的高效流畅运行,进一步提高了整个权限控制体系的性能与可靠性。
四、DDD 与低代码平台的协同整合:以 OneCode 为实例
在低代码开发平台的实践过程中,将 DDD 理念与平台特性进行有机融合是实现高效页面权限控制的关键所在。以 OneCode 低代码平台为例,其提供的可视化开发环境为 DDD 的落地实施提供了极为便捷且高效的工具支持。
在 OneCode 平台中,开发人员能够借助可视化界面直观地将页面与对应的 DDD 领域模型建立起关联映射关系。例如,针对 “人力资源领域” 中的 “员工信息页面”,可将其与人力资源领域模型中的 “员工” 聚合根进行关联,并在可视化权限配置面板中,依据 DDD 设计所确定的权限规则,轻松地为不同角色(如普通员工、人力资源专员等)分配对该页面的访问权限,包括 “只读”“编辑”“删除” 等具体的操作权限类型。
此外,OneCode 平台所具备的规则引擎能够与 DDD 的业务规则体系实现深度整合。开发人员可基于 DDD 领域概念与业务逻辑,在规则引擎中灵活地定义丰富多样的页面权限规则。例如,根据 “员工” 聚合根的属性(如员工职级、入职年限等)以及业务流程状态(如绩效考核周期),动态地控制页面元素的显示与隐藏,以及页面的整体访问权限。这种融合方式充分发挥了 DDD 在业务建模方面的优势以及 OneCode 低代码平台的快速开发能力,有效地加速了安全且灵活的低代码应用系统的构建进程,降低了开发成本与周期,提高了开发效率与质量。

OneCode 进一步强化了这种协同整合效果。它支持在可视化建模过程中实时生成与 DDD 模型对应的代码框架,开发人员只需在这个框架基础上进行少量的定制化代码编写,即可完成复杂的页面权限控制逻辑。例如,在构建 “销售领域” 的页面权限控制时,OneCode 根据之前创建的领域模型和权限设置,自动生成包含了订单聚合根权限判断、领域服务调用等关键逻辑的代码框架,开发人员只需补充一些特定业务规则的代码,如特殊客户订单的权限处理,就能够快速完成功能开发。同时,OneCode 提供了强大的调试与监控工具,能够实时跟踪 DDD 相关的权限控制代码执行过程,方便开发人员及时发现并解决问题,进一步提升了开发的可靠性与稳定性。
五、总结与展望:DDD 导向的低代码页面权限控制未来趋势
综上所述,将 DDD 理念引入低代码开发中的页面权限控制领域,为构建安全可靠、灵活多变且易于维护的应用系统提供了一种系统性强、逻辑严谨的解决方案。通过 DDD 的战略与战术设计,从领域划分、聚合根管理到领域服务的运用,再结合低代码平台(如 OneCode)的特性实现高效落地,能够有效地应对低代码开发中页面权限控制所面临的复杂性与多变性挑战,提升应用系统的整体安全性与灵活性,满足企业在不同业务场景下对权限控制的多样化需求。
展望未来,随着信息技术的持续飞速发展,低代码开发与 DDD 理念的融合将不断深化与拓展。在微服务架构逐渐普及的背景下,低代码应用如何基于 DDD 实现跨领域、跨服务的页面权限协同与分布式管理将成为研究热点。同时,人工智能与机器学习技术的蓬勃发展也为页面权限控制带来了新的机遇与挑战。借助这些新兴技术,有望实现基于 DDD 的页面权限规则的自动学习与优化,使权限控制更加智能化、自适应化,从而为低代码开发在企业数字化转型进程中的广泛应用提供更为强劲有力的安全保障与技术支撑,推动低代码开发技术在企业级应用领域迈向更高的发展阶段。
相关文章:

低代码开发中 DDD 领域驱动的页面权限控制
在低代码开发的领域中,应用安全与灵活性是两大关键考量因素。领域驱动设计(DDD)作为一种在软件设计领域广泛应用且颇具影响力的方法论,正逐渐在低代码开发的页面权限控制方面展现出其独特的价值与潜力。本文旨在客观地探讨如何借助…...

如果你的网站是h5网站,如何将h5网站变成小程序-除开完整重做方法如何快速h5转小程序-h5网站转小程序的办法-优雅草央千澈
如果你的网站是h5网站,如何将h5网站变成小程序-除开完整重做方法如何快速h5转小程序-h5网站转小程序的办法-优雅草央千澈 h5如何转小程序 如果当年你们开发网站是用的h5但是没有开发小程序,也没有使用uniapp这样的混开框架,但是目前根据业务需…...

docker redis安装
一.镜像拉取 docker pull redis:5.0新建文件 touch /home/redis/redis.conf touch /home/redis/redis_6379.pid # bind 192.168.1.100 10.0.0.1 # bind 127.0.0.1 ::1 #bind 127.0.0.1protected-mode noport 6379tcp-backlog 511requirepass roottimeout 0tcp-keepali…...

apisix的hmac-auth认证
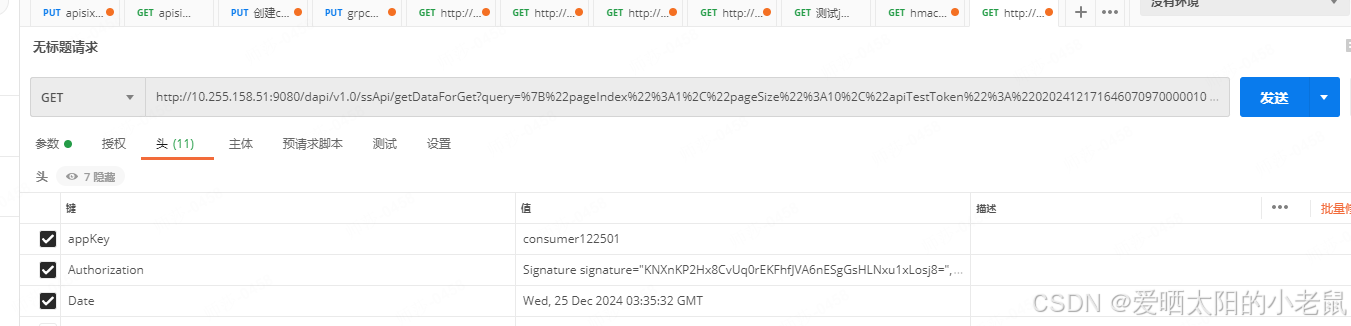
目录 1、apisix的hmac认证Authorization头信息 2、signature的lua生成源码 3、java生成签证的简单示例 4、postman调用如下 apisix的hmac-auth认证,介绍可以看官方文档 hmac-auth | Apache APISIX -- Cloud-Native API Gateway 照着官方文档,发现生…...

elementPlus消息组件多按钮案例
let customClass zsl-el-message-box efb.messageBox({title: 操作提示,showConfirmButton: false,customClass,message: efb.VNode(div, null, [efb.VNode(style, null, .${customClass} .el-message-box__message {width: 100%;}),efb.VNode(div, null, hello world),efb.VN…...

计算机视觉目标检测-2
文章目录 摘要abstract1.Fast R-CNN1.1 RoI pooling1.2 End-to -End model1.3 多任务损失-Multi-task loss1.4 R-CNN、SPPNet、Fast R-CNN效果比对 2.Faster R-CNN2.1 RPN原理2.2 效果对比2.3 Faster R-CNN总结 3.总结4.参考文献 摘要 本周学习了Fast R-CNN和Faster R-CNN算法…...

爬虫数据存储:Redis、MySQL 与 MongoDB 的对比与实践
爬虫的核心任务是从网络中提取数据,而存储这些数据是流程中不可或缺的一环。根据业务需求的不同,存储的选择可能直接影响数据处理的效率和开发体验。本文将介绍三种常用的存储工具——Redis、MySQL 和 MongoDB,分析它们的特点,并提…...

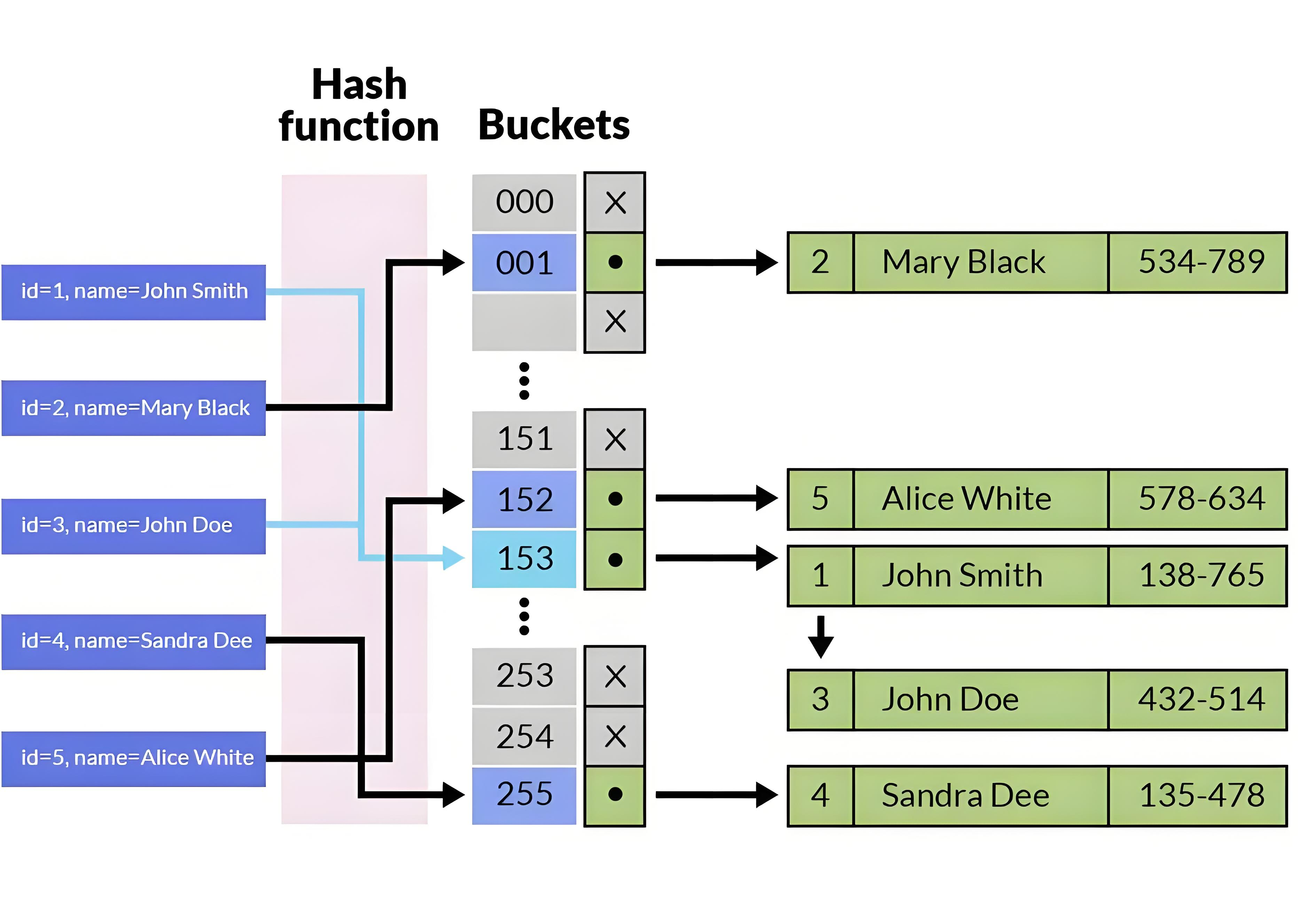
深入解析MySQL索引结构:从数组到B+树的演变与优化
前言: 在数据库查询中,索引是一种关键的性能优化工具。然而,索引的失效可能导致查询效率大幅下降。为了更好地理解索引的工作原理及规避其失效,深入了解索引结构的演变过程尤为重要。 MySQL 的索引数据结构从简单到复杂࿰…...

【疑难杂症】 HarmonyOS NEXT中Axios库的响应拦截器无法拦截424状态码怎么办?
今天在开发一个HarmonyOS NEXT的应用的时候,发现http接口如果返回的状态码是424时,我在axios中定义的拦截器失效了。直接走到了业务调用的catch中。 问题表现: 我的拦截器代码如下: 解决办法: 先说解决办法ÿ…...

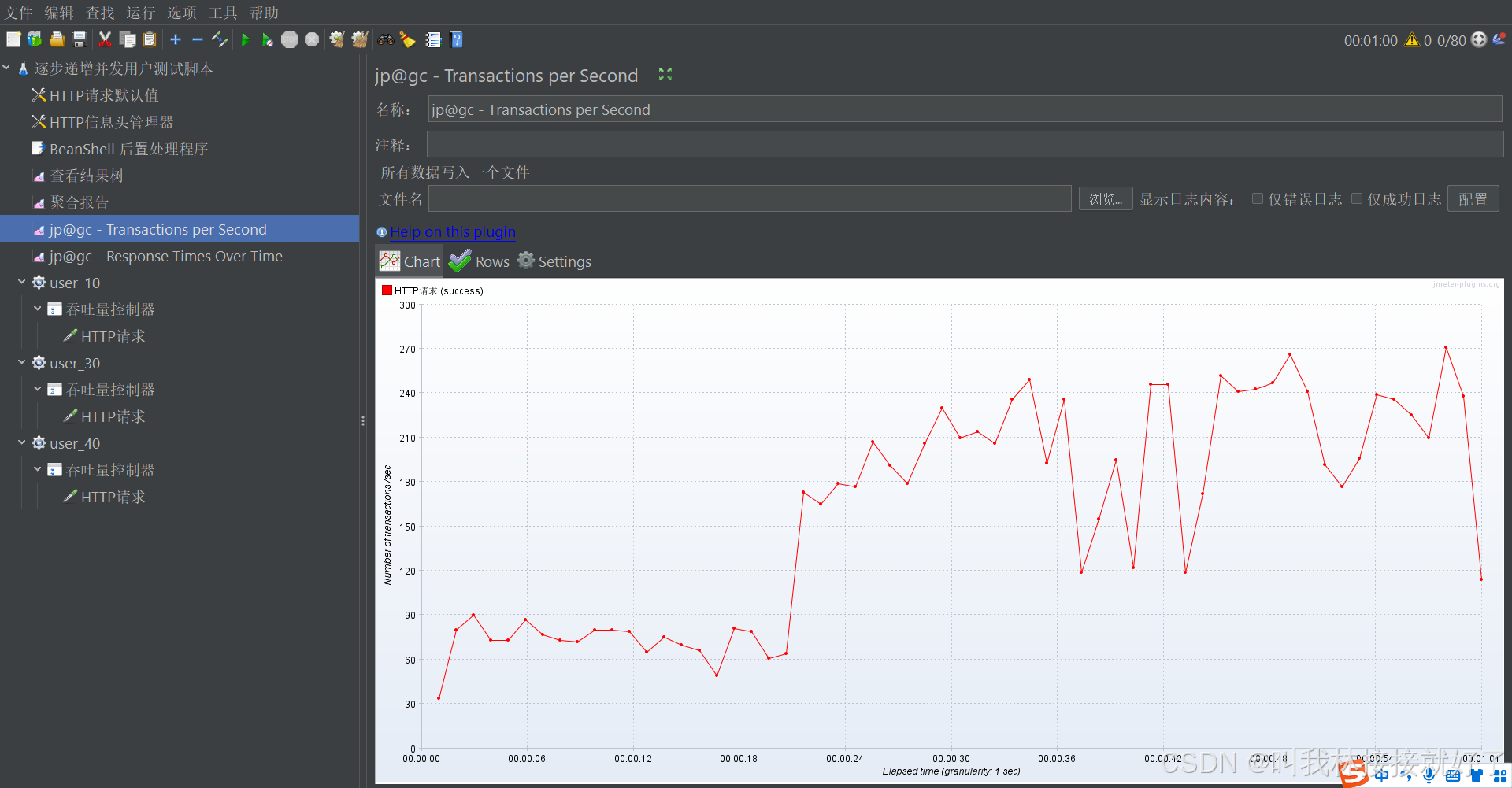
jmeter并发用户逐步递增压测找性能拐点
jmeter并发用户逐步递增压测找性能拐点 目的: 使用逐层递增的并发压力进行测试,找到单功能的性能拐点(一般需要包含四组测试结果,拐点前一组,拐点一组,拐点后两组),统计响应时间、…...

【PostgreSQL使用】最新功能逻辑复制槽的failover,大数据下高可用再添利器
逻辑复制的failover 专栏内容: postgresql入门到进阶手写数据库toadb并发编程 个人主页:我的主页 管理社区:开源数据库 座右铭:天行健,君子以自强不息;地势坤,君子以厚德载物. ✅ ὒ…...

【开源免费】基于SpringBoot+Vue.JS租房管理系统(JAVA毕业设计)
本文项目编号 T 102 ,文末自助获取源码 \color{red}{T102,文末自助获取源码} T102,文末自助获取源码 目录 一、系统介绍二、数据库设计三、配套教程3.1 启动教程3.2 讲解视频3.3 二次开发教程 四、功能截图五、文案资料5.1 选题背景5.2 国内…...

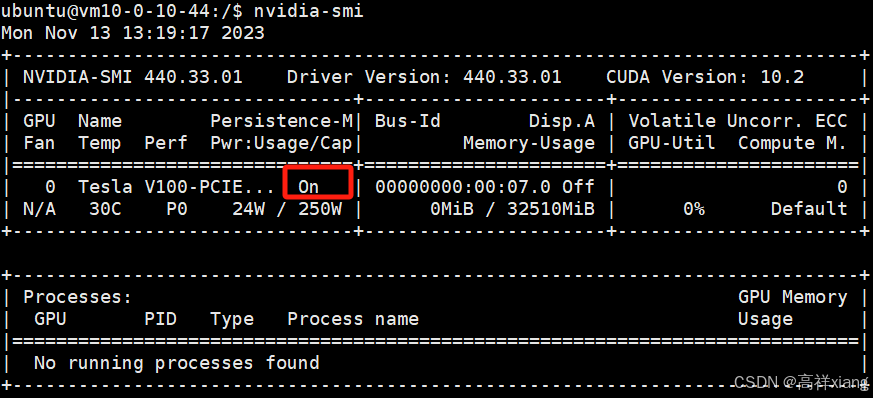
Linux下Nvidia显卡GPU开启驱动持久化
GPU开启驱动持久化的原因 GPU 驱动一直处于加载状态, 减少运行程序时驱动加载的延迟。不开启该模式时,在程序每次调用完 GPU 后, GPU 驱动都会被卸载,下次调用时再重新加载, 驱动频繁卸载加载, GPU 频繁被…...

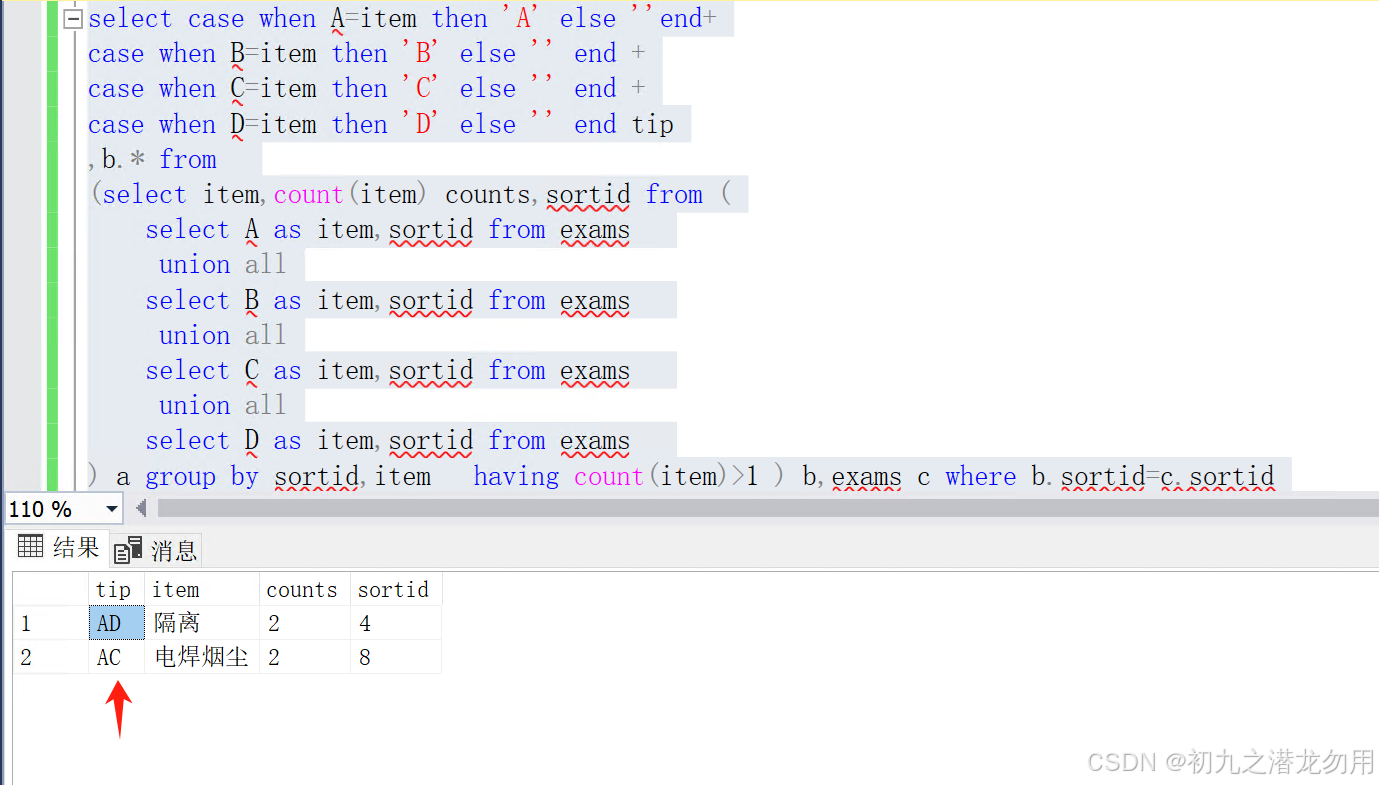
MS SQL Server 实战 排查多列之间的值是否重复
目录 需求 范例运行环境 数据样本设计 功能实现 上传EXCEL文件到数据库 SQL语句 小结 需求 在日常的应用中,排查列重复记录是经常遇到的一个问题,但某些需求下,需要我们排查一组列之间是否有重复值的情况。比如我们有一组题库数据&am…...

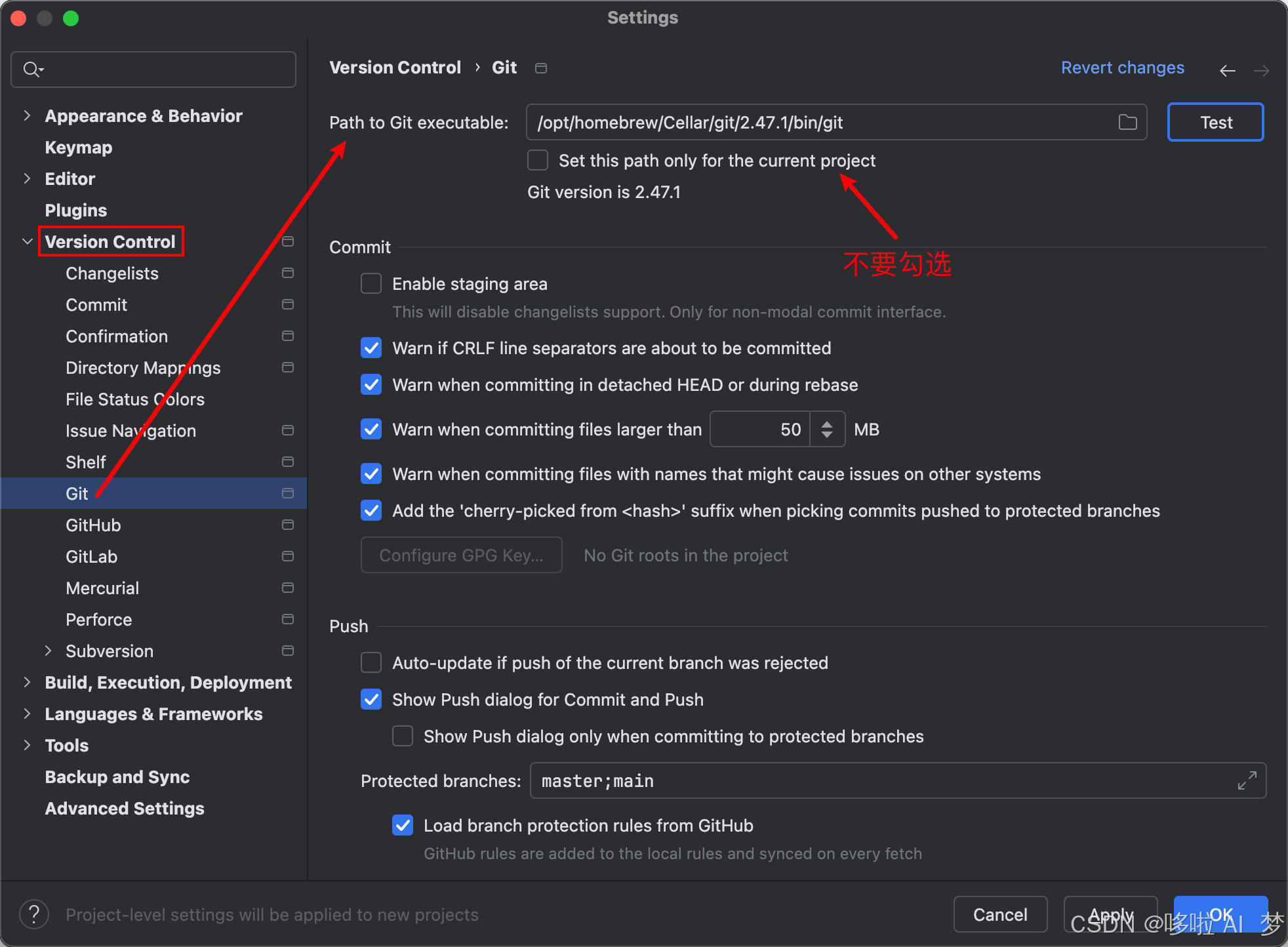
【玩转MacBook】Git安装
Git 官网也提到了MacBook 可以使用 Homebrew 安装 Git,所以在此使用 Homebrew 安装。 1、安装 Homebrew 执行安装脚本 在 Terminal 中执行如下命令: /bin/bash -c "$(curl -fsSL https://gitee.com/ineo6/homebrew-install/raw/master/install.…...

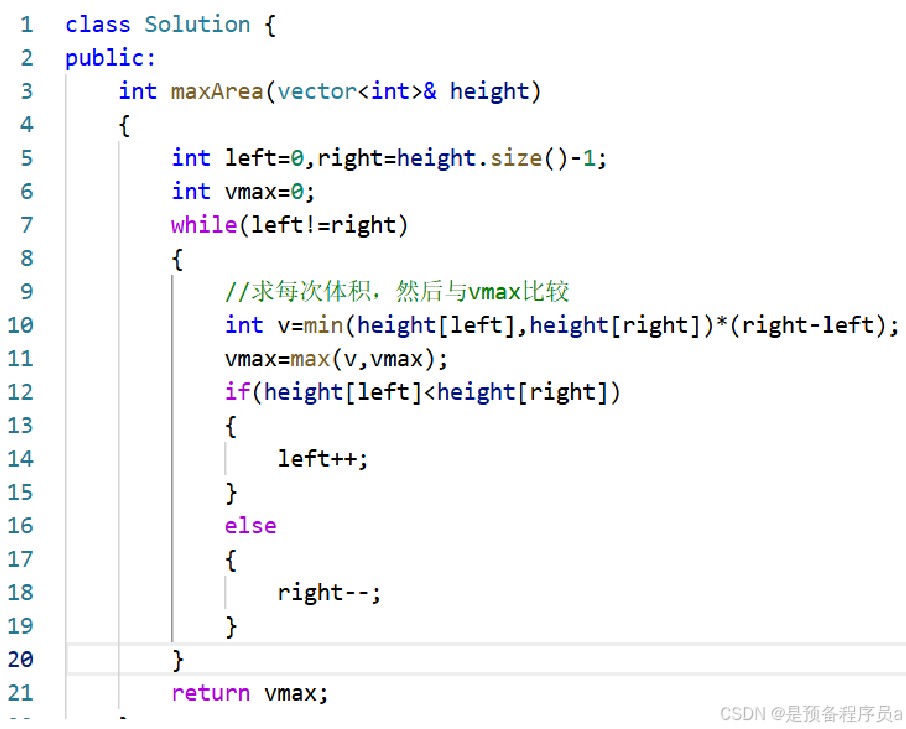
【优先算法】双指针 --(结合例题讲解解题思路)(C++)
今日鸡汤: “无人负我青云志,我自踏雪至山巅。” -徐霞客《青云志》 释义:没有人能够帮助我实现我的理想,即使面对再大的困难,我也要踏着积雪,一步步,到达山巅。 目录 1.快乐数 2.盛最多的…...

简述css中z-index的作用?如何用定位使用?
z-index是一个css属性,用于控制元素的堆叠顺序, 如何使用定位用index 1、position:relative; z-index; 相对于自己来定位的,可以根据top,bottom,right,leftÿ…...

Redis——数据淘汰策略
文章目录 1. 引入2. 讲解2.1 Redis 中的 8 种数据淘汰策略2.2 LRU 和 LFU 算法2.3 建议 3. 总结 1. 引入 在 Redis——数据过期策略 的“引入”部分讲解过,Redis 的数据存在内存中,而内存容量相对较小,不能将大量数据 无限期 地缓存。然而&a…...

机器学习之KNN算法预测数据和数据可视化
机器学习及KNN算法 目录 机器学习及KNN算法机器学习基本概念概念理解步骤为什么要学习机器学习需要准备的库 KNN算法概念算法导入常用距离公式算法优缺点优点:缺点︰ 数据可视化二维界面三维界面 KNeighborsClassifier 和KNeighborsRegressor理解查看KNeighborsRegr…...

前端node.js
一.什么是node.js 官网解释:Node.js 是一个开源的、跨平台的 JavaScript 运行时环境。 二.初步使用node.js 需要区分开的是node.js和javascript互通的只有console和定时器两个API. 三.Buffer Buffer 是一个类似于数组的对象,用于表示固定长度的字节序列。 Buffer…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

【java面试】微服务篇
【java面试】微服务篇 一、总体框架二、Springcloud(一)Springcloud五大组件(二)服务注册和发现1、Eureka2、Nacos (三)负载均衡1、Ribbon负载均衡流程2、Ribbon负载均衡策略3、自定义负载均衡策略4、总结 …...
)
使用python进行图像处理—图像滤波(5)
图像滤波是图像处理中最基本和最重要的操作之一。它的目的是在空间域上修改图像的像素值,以达到平滑(去噪)、锐化、边缘检测等效果。滤波通常通过卷积操作实现。 5.1卷积(Convolution)原理 卷积是滤波的核心。它是一种数学运算,…...
