QT---------GUI程序设计基础
代码UI化设计(QT)
实例功能概述
假设我们要创建一个简单的计算器应用程序。该应用程序具有以下功能:
- 包含数字按钮(0-9)、操作符按钮(+、-、*、/)、等于按钮(=)和清除按钮(C)。
- 有一个显示计算结果和输入表达式的文本框。
- 用户可以通过点击按钮输入数字和操作符,并进行简单的四则运算,点击等于按钮得出结果,点击清除按钮清除输入和结果。
实例功能实现
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>
#include <QLabel>
#include <QPushButton>
#include <QGridLayout>
#include <QString>class MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();private slots:void onNumberButtonClicked();void onOperatorButtonClicked();void onEqualButtonClicked();void onClearButtonClicked();private:QLabel *displayLabel;QString expression;QPushButton *createButton(const QString &text, const char *member);QGridLayout *gridLayout;
};#endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"
#include <QVBoxLayout>
#include <QPushButton>
#include <QString>
#include <iostream>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), expression("")
{// 创建显示标签displayLabel = new QLabel("0", this);displayLabel->setAlignment(Qt::AlignRight);displayLabel->setFont(QFont("Arial", 20));// 创建网格布局gridLayout = new QGridLayout();// 创建数字按钮QStringList numberButtons = {"7", "8", "9", "4", "5", "6", "1", "2", "3", "0", "."};int row = 1, col = 0;for (const QString &text : numberButtons) {QPushButton *button = createButton(text, SLOT(onNumberButtonClicked()));gridLayout->addWidget(button, row, col);col++;if (col > 2) {col = 0;row++;}}// 创建操作符按钮QStringList operatorButtons = {"+", "-", "*", "/"};row = 1;col = 3;for (const QString &text : operatorButtons) {QPushButton *button = createButton(text, SLOT(onOperatorButtonClicked()));gridLayout->addWidget(button, row, col);row++;}// 创建等于按钮QPushButton *equalButton = createButton("=", SLOT(onEqualButtonClicked()));gridLayout->addWidget(equalButton, 4, 3);// 创建清除按钮QPushButton *clearButton = createButton("C", SLOT(onClearButtonClicked()));gridLayout->addWidget(clearButton, 0, 3);// 主布局QVBoxLayout *mainLayout = new QVBoxLayout();mainLayout->addWidget(displayLabel);mainLayout->addLayout(gridLayout);QWidget *centralWidget = new QWidget(this);centralWidget->setLayout(mainLayout);setCentralWidget(centralWidget);
}MainWindow::~MainWindow()
{// 析构函数中释放资源
}QPushButton *MainWindow::createButton(const QString &text, const char *member)
{QPushButton *button = new QPushButton(text, this);button->setFont(QFont("Arial", 20));connect(button, SIGNAL(clicked()), this, member);return button;
}void MainWindow::onNumberButtonClicked()
{QPushButton *button = qobject_cast<QPushButton*>(sender());if (button) {expression += button->text();displayLabel->setText(expression);}
}void MainWindow::onOperatorButtonClicked()
{QPushButton *button = qobject_cast<QPushButton*>(sender());if (button) {expression += button->text();displayLabel->setText(expression);}
}void MainWindow::onEqualButtonClicked()
{QString result = "";// 简单的计算逻辑,这里可以使用更复杂的表达式求值算法if (!expression.isEmpty()) {std::string expr = expression.toStdString();try {double eval = 0;// 简单计算eval = eval_expression(expr); result = QString::number(eval);} catch (const std::exception &e) {result = "Error";}displayLabel->setText(result);expression = result;}
}void MainWindow::onClearButtonClicked()
{expression = "";displayLabel->setText("0");
}
使用CMake构建系统
CMake项目配置
CMakeLists.txt
cmake_minimum_required(VERSION 3.5)project(CalculatorApp)# 查找所需的QT模块
find_package(Qt5 COMPONENTS Widgets REQUIRED)# 添加可执行文件
set(CMAKE_AUTOMOC ON)
set(CMAKE_AUTORCC ON)
set(CMAKE_AUTOUIC ON)set(SOURCESmainwindow.cppmain.cpp
)set(HEADERSmainwindow.h
)add_executable(CalculatorApp${SOURCES}${HEADERS}
)# 链接QT库
target_link_libraries(CalculatorApp Qt5::Widgets)
CMake项目构建
-
创建项目目录结构:
CalculatorApp/ ├── CMakeLists.txt ├── main.cpp ├── mainwindow.cpp ├── mainwindow.h -
配置CMake:
cd CalculatorApp mkdir build cd build cmake.. -
构建项目:
make
代码解释:
mainwindow.h:
- 定义了
MainWindow类,继承自QMainWindow,包含显示计算结果的QLabel以及处理各种按钮点击事件的槽函数。 Q_OBJECT宏是为了启用信号与槽机制。
mainwindow.cpp:
MainWindow的构造函数中,创建并布局了各种按钮和显示标签。createButton函数用于创建按钮并连接相应的槽函数。- 不同的槽函数(如
onNumberButtonClicked、onOperatorButtonClicked等)处理不同按钮的点击事件。
CMakeLists.txt:
cmake_minimum_required(VERSION 3.5):指定所需的CMake最低版本。find_package(Qt5 COMPONENTS Widgets REQUIRED):查找QT的Widgets模块。set(CMAKE_AUTOMOC ON)、set(CMAKE_AUTORCC ON)、set(CMAKE_AUTOUIC ON):启用自动生成MOC、RCC和UIC文件。add_executable(CalculatorApp ${SOURCES} ${HEADERS}):创建可执行文件。target_link_libraries(CalculatorApp Qt5::Widgets):将可执行文件与QT的Widgets库链接。
使用步骤:
- 确保已安装QT和CMake。
- 创建上述项目目录结构并将代码文件和CMake文件放入其中。
- 按照上述步骤配置和构建项目。
- 运行生成的可执行文件,即可看到一个简单的计算器应用程序。

注意事项:
- 在使用CMake构建QT项目时,确保QT的开发环境变量设置正确,以便CMake能找到QT库。
- 对于更复杂的项目,可能需要添加更多的源文件、头文件和资源文件,相应地需要在
CMakeLists.txt中进行配置。
使用 CMake-GUI 创建 Visual Studio 项目(基于 QT)
一、准备工作
- 确保已经安装了以下软件:
- Visual Studio:不同版本均可,但建议使用较新的稳定版,如 Visual Studio 2019 或 2022,安装时要包含 C++ 开发组件。
- CMake:下载并安装适合你操作系统的版本,CMake 是跨平台的项目构建工具,它将帮助我们生成 Visual Studio 项目文件。
- QT:安装 QT 开发环境,根据你的需求选择相应的版本和模块。例如,如果你要进行图形界面开发,要确保安装了 QT Widgets 等基础模块。
二、打开 CMake-GUI
- 启动 CMake-GUI 应用程序,你会看到它的主界面分为几个主要区域:
- 上部:用于设置源目录(Where is the source code)和构建目录(Where to build the binaries)。
- 中部:各种配置选项,会根据项目的特性而有所不同。
- 下部:操作按钮,如“Configure”“Generate”等。
三、配置源目录和构建目录
- 在“Where is the source code”文本框中,浏览并选择你的 QT 项目的根目录,这个目录包含了你的项目源代码文件(通常是
.cpp、.h文件以及 CMakeLists.txt 文件)。- 例如,如果你的项目名为“MyQTProject”,且存放在
C:\Projects\MyQTProject目录下,就将此目录填入源目录文本框。
- 例如,如果你的项目名为“MyQTProject”,且存放在
- 在“Where to build the binaries”文本框中,选择一个用于存放构建生成文件的目录,这个目录最好与源目录分开,方便管理。
- 可以在源目录同级创建一个名为“build”的目录,如
C:\Projects\MyQTProject\build,并将其填入构建目录文本框。
- 可以在源目录同级创建一个名为“build”的目录,如
四、点击“Configure”按钮
- 此时 CMake-GUI 会弹出一个对话框,让你选择生成器(Generator)。
- 因为我们要创建 Visual Studio 项目,所以在下拉列表中选择对应的 Visual Studio 版本,如“Visual Studio 17 2022”(对应 Visual Studio 2022)或“Visual Studio 16 2019”等。
- 同时,根据你的系统是 32 位还是 64 位,选择相应的平台选项,如“Win32”或“x64”。点击“OK”。
- CMake 开始配置项目,它会读取源目录下的 CMakeLists.txt 文件,检查依赖关系,尝试找到所需的库和头文件路径,包括 QT 相关的库。这个过程可能会出现一些错误提示,常见的问题及解决方法如下:
- 找不到 QT 库:
- 原因:可能是 QT 安装路径未被 CMake 正确识别。
- 解决方法:在 CMake-GUI 界面中,找到与 QT 相关的变量,如“QT_DIR”“QT_QMAKE_EXECUTABLE”等,手动将其值设置为 QT 的实际安装路径。例如,如果 QT 安装在
C:\Qt\5.15.2\msvc2019_64,则将对应的变量值修改为此路径。
- 编译选项不兼容:
- 原因:不同版本的软件组件之间可能存在编译选项冲突。
- 解决方法:仔细查看错误提示,根据提示调整 CMakeLists.txt 文件中的编译选项,例如,更改某些库的链接方式、包含头文件的路径等。
- 找不到 QT 库:
五、配置项目细节(可选)
- 在 CMake 完成首次配置后,你可以在 CMake-GUI 的中部区域看到一系列的配置选项。
- 一些常用的选项包括:项目的名称、版本号、生成的可执行文件或库的类型(静态库、动态库、可执行程序等)。
- 对于 QT 项目,还可能涉及到 QT 模块的选择,如是否启用 QT Widgets、QT Multimedia 等模块,你可以根据项目需求勾选或取消勾选相应的选项。
六、点击“Generate”按钮
- 当你对配置选项满意后,点击“Generate”按钮。
- CMake 会根据你的配置生成 Visual Studio 项目文件,这个过程通常很快。生成成功后,你会在构建目录下看到一系列的文件和子目录,其中最重要的是一个扩展名为
.sln的解决方案文件,这就是你的 Visual Studio 项目文件。
- CMake 会根据你的配置生成 Visual Studio 项目文件,这个过程通常很快。生成成功后,你会在构建目录下看到一系列的文件和子目录,其中最重要的是一个扩展名为
七、打开 Visual Studio 项目
- 进入构建目录,找到生成的
.sln文件,双击打开它,Visual Studio 将会启动并加载你的项目。 - 在 Visual Studio 中,你可以像往常一样进行项目的编译、调试等操作。需要注意的是,由于是 QT 项目,可能在运行时需要配置一些 QT 相关的环境变量,确保程序能够正确找到 QT 库,避免运行时错误,如“找不到 QT 插件”等问题。

相关文章:

QT---------GUI程序设计基础
代码UI化设计(QT) 实例功能概述 假设我们要创建一个简单的计算器应用程序。该应用程序具有以下功能: 包含数字按钮(0-9)、操作符按钮(、-、*、/)、等于按钮()和清除按…...

2、Bert论文笔记
Bert论文 1、解决的问题2、预训练微调2.1预训练微调概念2.2深度双向2.3基于特征和微调(预训练下游策略) 3、模型架构4、输入/输出1.输入:2.输出:3.Learned Embeddings(学习嵌入)1. **Token Embedding**2. **Position Embedding**3…...

Linux之ARM(MX6U)裸机篇----7.蜂鸣器实验
一,蜂鸣器模块 封装步骤: ①初始化SNVS_TAMPER这IO复用为GPIO ②设置SNVS_TAMPPER这个IO的电气属性 ③初始化GPIO ④控制GPIO输出高低电平 bsp_beep.c: #include "bsp_beep.h" #include "cc.h"/* BEEP初始化 */ void beep_init…...

Zabbix 监控平台 添加监控目标主机
Zabbix监控平台是一个企业级开源解决方案,用于分布式系统监视和网络监视。它由Zabbix Server和可选组件Zabbix Agent组成,通过C/S模式(客户端-服务器模型)采集数据,并通过B/S模式(浏览器-服务器模型&#x…...

SpringCloud整合skywalking实现链路追踪和日志采集
1.部署skywalking https://blog.csdn.net/qq_40942490/article/details/144701194 2.添加依赖 <!-- 日志采集 --><dependency><groupId>org.apache.skywalking</groupId><artifactId>apm-toolkit-logback-1.x</artifactId><version&g…...

html文件通过script标签引入外部js文件,但没正确加载的原因
移动端H5应用,html文件通过script标签引入外部js文件,但没正确加载,在移动设备上难以排查。通过PC浏览器打开,发现js被阻止了:blocked:mixed-content。 原因在于: “blocked:mixed - content” 是浏览器的…...

OpenHarmony开发板环境搭建
程序员Feri一名12年的程序员,做过开发带过团队创过业,擅长Java相关开发、鸿蒙开发、人工智能等,专注于程序员搞钱那点儿事,希望在搞钱的路上有你相伴!君志所向,一往无前! 0.OpenHarmony 0.1 OpenHarmony OpenHarmony是一款面向全场景、全连接、全智能的…...

【Rust自学】7.6. 将模块拆分为不同文件
喜欢的话别忘了点赞、收藏加关注哦(加关注即可阅读全文),对接下来的教程有兴趣的可以关注专栏。谢谢喵!(・ω・) 7.6.1. 将模块的内容移动到其他文件 如果在模块定义时模块名后边跟的是;而不是代码块&#…...

Python入门:8.Python中的函数
引言 在编写程序时,函数是一种强大的工具。它们可以将代码逻辑模块化,减少重复代码的编写,并提高程序的可读性和可维护性。无论是初学者还是资深开发者,深入理解函数的使用和设计都是编写高质量代码的基础。本文将从基础概念开始…...

MySQL什么情况下会加间隙锁?
目录 一、使用范围条件查询 二、唯一索引的范围查询 三、普通索引的查询 四、间隙锁的锁定规则 五、间隙锁的影响 间隙锁(Gap Lock)是MySQL中的一种锁机制,主要用于防止幻读现象。在MySQL的InnoDB存储引擎中,当事务隔离级别设置为可重复读(Repeatable Read)时,间隙…...

【服务器开发及部署】code-server 显示git graph
在开发一些linux上的内容的时候进程需要在开发机和生产部署上花费大量的时间。 为了解决上述问题,我们今天介绍一款在服务上开发的思路 git + code server + 宝塔 其中需要处理一些问题,此处都有交代 步骤 安装宝塔安装code-server配置插件配置浏览器处理的问题 git版本过低,…...

Linux 终端查看 nvidia 显卡型号
文章目录 写在前面1. 需求描述2. 实现方法方法一:方法二方法三: 参考链接 写在前面 自己的测试环境: Ubuntu20.04 1. 需求描述 Linux 终端查看 nvidia 显卡型号 2. 实现方法 方法一: 执行下列指令: sudo update…...

助你通过AI培训师中级考试的目录索引
嘿,各位看官!在您正式踏入接下来的知识小宇宙之前,咱先唠唠几句… 家人们,我跟你们说,我脑一热报名了那个 AI 培训师考试。本想着开启一场知识的奇幻之旅,结果呢,学视频内容的时候,那…...

百度PaddleSpeech识别大音频文件报错
一、背景 公司前同事留下了一套语音识别项目,内部使用百度PaddleSpeech。在项目验收的时候发现无法识别大音频文件,但是可以识别小音频文件。 这套项目是通过python调用的百度PaddleSpeech,然后提供了restful接口,然后java项目可…...

Lucene 漏洞历险记:修复损坏的索引异常
作者:来自 Elastic Benjamin Trent 有时,一行代码需要几天的时间才能写完。在这里,我们可以看到工程师在多日内调试代码以修复潜在的 Apache Lucene 索引损坏的痛苦。 做好准备 这篇博客与往常不同。它不是对新功能或教程的解释。这是关于花…...

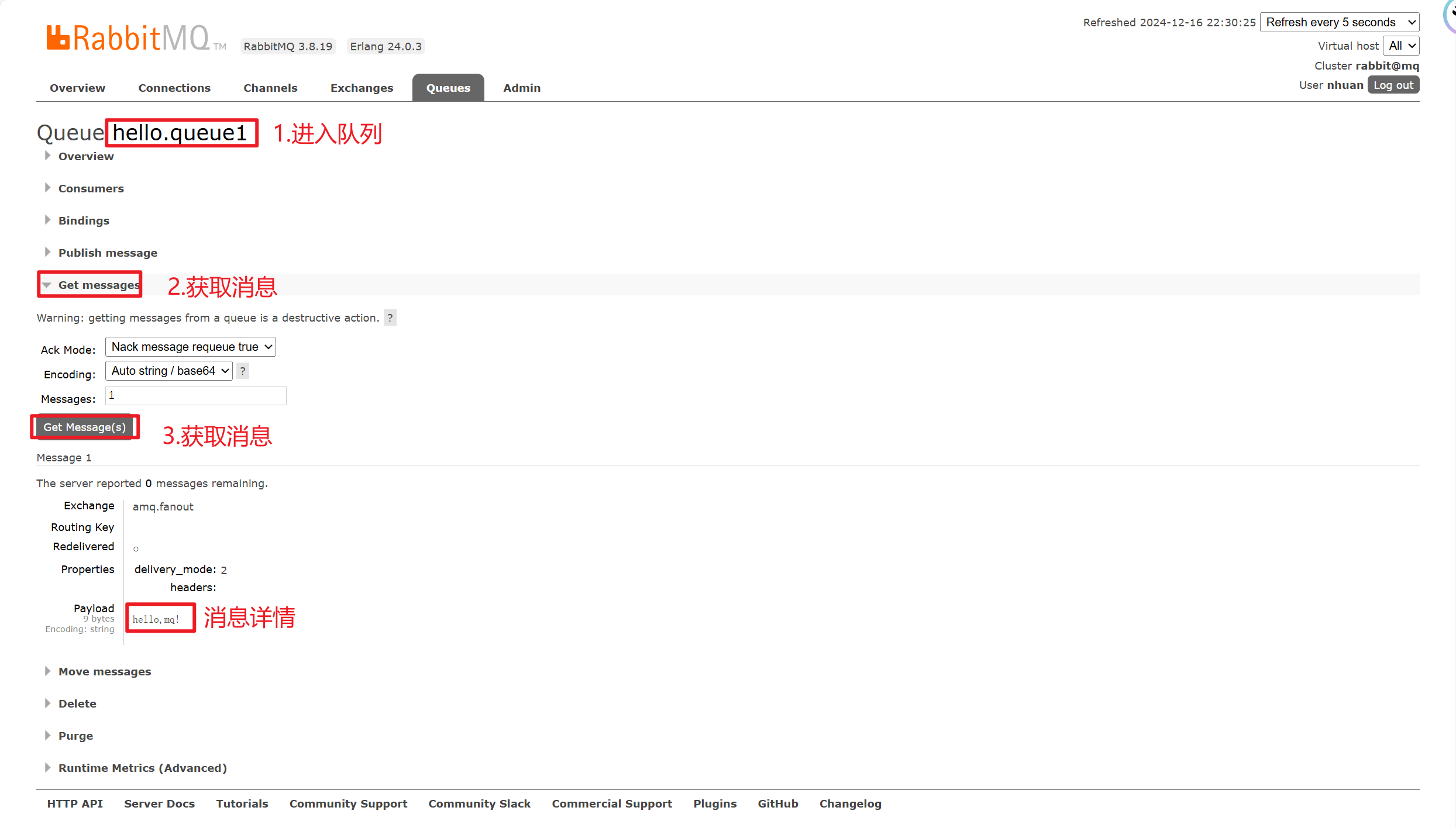
RabbitMQ基础篇之快速入门
文章目录 一、目标需求二、RabbitMQ 控制台操作步骤1.创建队列2.交换机概述3.向交换机发送消息4.结果分析5.消息丢失原因 三、绑定交换机与队列四、测试消息发送五、消息查看六、结论 一、目标需求 新建队列:创建 hello.queue1 和 hello.queue2 两个队列。消息发送…...

如何自定义 Kubernetes KubeSphere 默认 Logo:详细实现方案
要将 Pod 中的路径 /opt/kubesphere/console/dist/assets/logo.svg 替换为外部的某个图片,可以通过以下几种方法处理。推荐使用 挂载 ConfigMap 或 Secret 的方式,因为它是 Kubernetes 原生的、可持续的解决方案。 方法 :使用 ConfigMap 挂载…...

标准库以及HAL库——按键控制LED灯代码
按键控制LED本质还是控制GPIO,和点亮一个LED灯没什么区别 点亮一个LED灯:是直接控制输出引脚,GPIO初始化推挽输出即可 按键控制LED:是按键输入信号从而控制输出引脚,GPIO初始化推挽输出一个引脚以外还得加一个GPIO上拉输入 但是…...

Echarts+vue电商平台数据可视化——webSocket改造项目
websocket的基本使用,用于测试前端能否正常获取到后台数据 后台代码编写: const path require("path"); const fileUtils require("../utils/file_utils"); const WebSocket require("ws"); // 创建WebSocket服务端的…...

Flink中并行度和slot的关系——任务和任务槽
一、任务槽(task slots) Flink的每一个TaskManager是一个JVM进程,在其上可以运行多个线程(任务task),那么每个线程可以拥有多少进程资源呢?任务槽就是这样一个概念,对taskManager上每个任务运行…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章
用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章 摘要: 操作系统内核的安全性、稳定性至关重要。传统 Linux 内核模块开发长期依赖于 C 语言,受限于 C 语言本身的内存安全和并发安全问题,开发复杂模块极易引入难以…...

Canal环境搭建并实现和ES数据同步
作者:田超凡 日期:2025年6月7日 Canal安装,启动端口11111、8082: 安装canal-deployer服务端: https://github.com/alibaba/canal/releases/1.1.7/canal.deployer-1.1.7.tar.gz cd /opt/homebrew/etc mkdir canal…...
