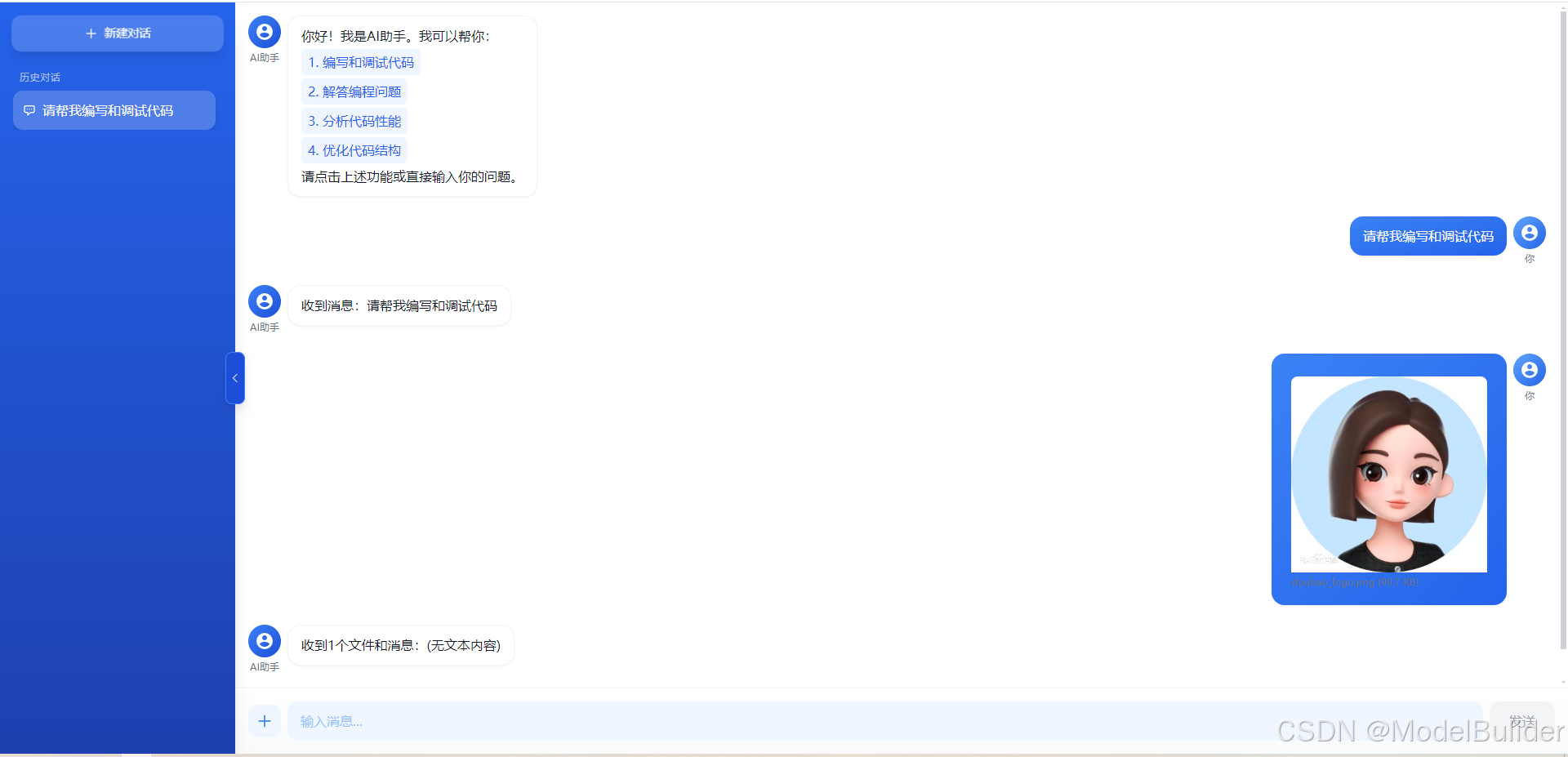
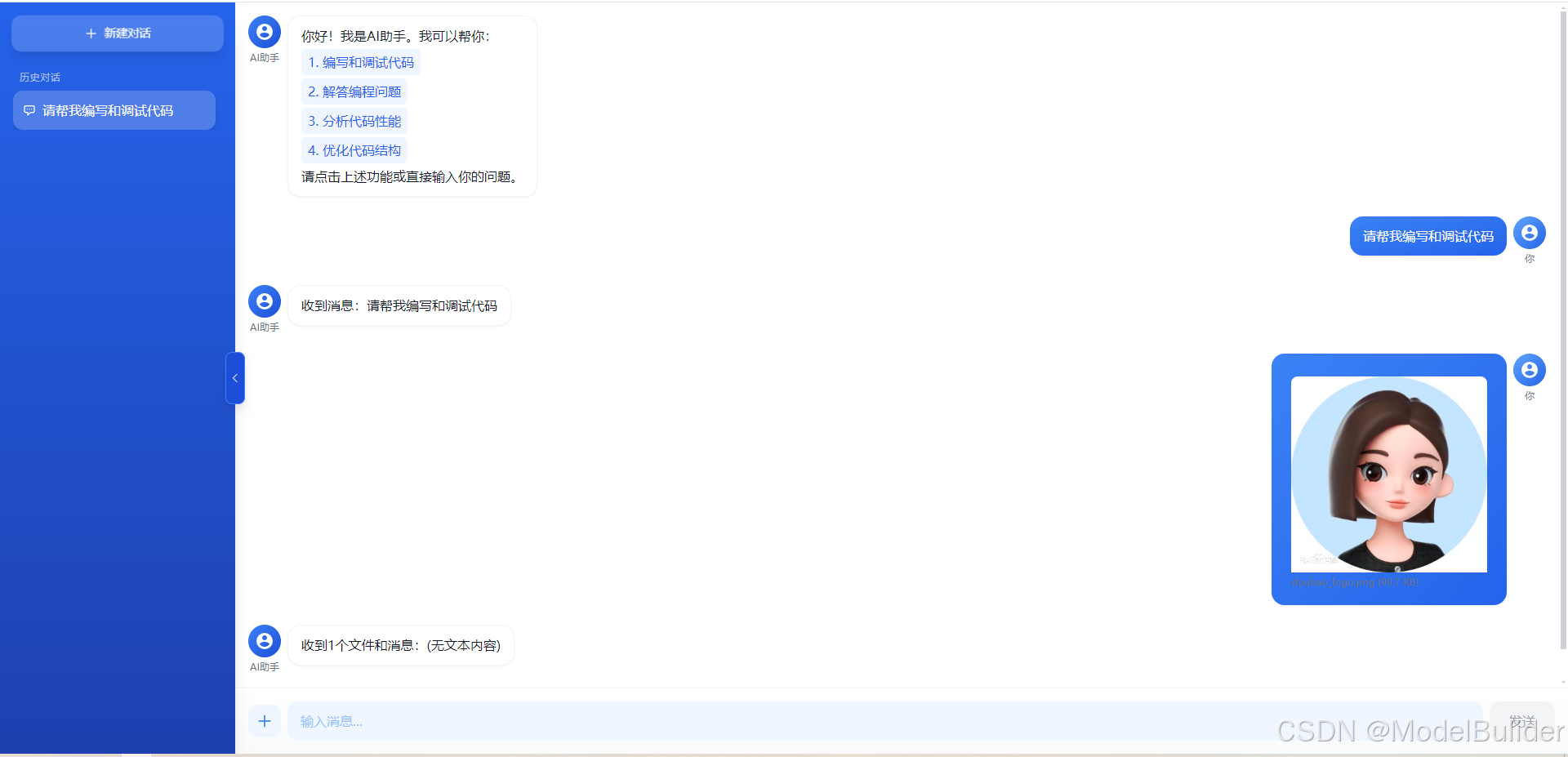
AI 智能助手对话系统

一个基于 React 和 Tailwind CSS 构建的现代化 AI 对话系统,提供流畅的用户体验和丰富的交互功能。
项目链接:即将开放…
功能特点
- 🤖 智能对话:支持与 AI 助手实时对话,流式输出回答
- 📁 文件处理:支持上传和预览多种格式的文件(图片、文档等)
- 💬 对话管理:支持多会话管理,可以创建、切换和删除对话
- 🎨 现代界面:采用简约优雅的设计,提供流畅的动画效果
- 📱 响应式:完美支持各种设备尺寸的显示
安装
- 克隆项目到本地:
git clone [项目地址]
cd [项目目录]
- 安装依赖:
npm install
# 或
yarn install
- 启动开发服务器:
npm run dev
# 或
yarn dev
技术栈
- React 18
- Vite
- Tailwind CSS
- 现代 JavaScript (ES6+)
项目结构
src/├── components/ # 组件目录│ ├── ChatHistory.jsx # 聊天历史记录组件│ ├── ChatInput.jsx # 聊天输入组件│ ├── FileUpload.jsx # 文件上传组件│ └── ...├── App.jsx # 主应用组件├── main.jsx # 应用入口└── index.css # 全局样式
主要功能
1. 智能对话
- 支持实时对话,流式输出回答
- 提供智能建议和快捷问题
- 优雅的等待动画和状态提示
2. 文件处理
- 支持拖拽上传文件
- 支持图片预览和文件下载
- 支持多种文件格式(Excel、Word、PDF、图片等)
3. 会话管理
- 支持创建多个对话
- 可以切换不同的对话
- 支持删除对话(带确认提示)
4. 界面特性
- 可折叠侧边栏
- 自适应消息布局
- 流畅的动画效果
- 优雅的加载状态
配置说明
文件上传
支持的文件类型:
- Excel (.xls, .xlsx)
- Word (.doc, .docx)
- PDF (.pdf)
- 图片 (.jpg, .jpeg, .png, .gif, .webp)
扩展开发
1. 添加新的消息类型
在 ChatHistory 组件中扩展 renderMessage 方法:
const renderMessage = (message) => {switch (message.type) {case 'your-new-type':return <YourNewComponent {...message.data} />;default:return null;}
};
2. 自定义主题
修改 tailwind.config.js 添加自定义主题:
module.exports = {theme: {extend: {colors: {'your-color': '#hexcode',},},},
};
相关文章:

AI 智能助手对话系统
一个基于 React 和 Tailwind CSS 构建的现代化 AI 对话系统,提供流畅的用户体验和丰富的交互功能。 项目链接:即将开放… 功能特点 🤖 智能对话:支持与 AI 助手实时对话,流式输出回答📁 文件处理ÿ…...

2024年秋词法分析作业(满分25分)
【问题描述】 请根据给定的文法设计并实现词法分析程序,从源程序中识别出单词,记录其单词类别和单词值,输入输出及处理要求如下: (1)数据结构和与语法分析程序的接口请自行定义;类别码需按下表格…...

Docker镜像瘦身:从1.43G到22.4MB
Docker镜像瘦身:从1.43G到22.4MB 背景1、创建项目2、构建第一个镜像3、修改基础镜像4、多级构建5、使用Nginx背景 在使用 Docker 时,镜像大小至关重要。我们从 create-react-app (https://reactjs.org/docs/create-a-new-react-app.html)获得的样板项目通常都超过 1.43 GB…...

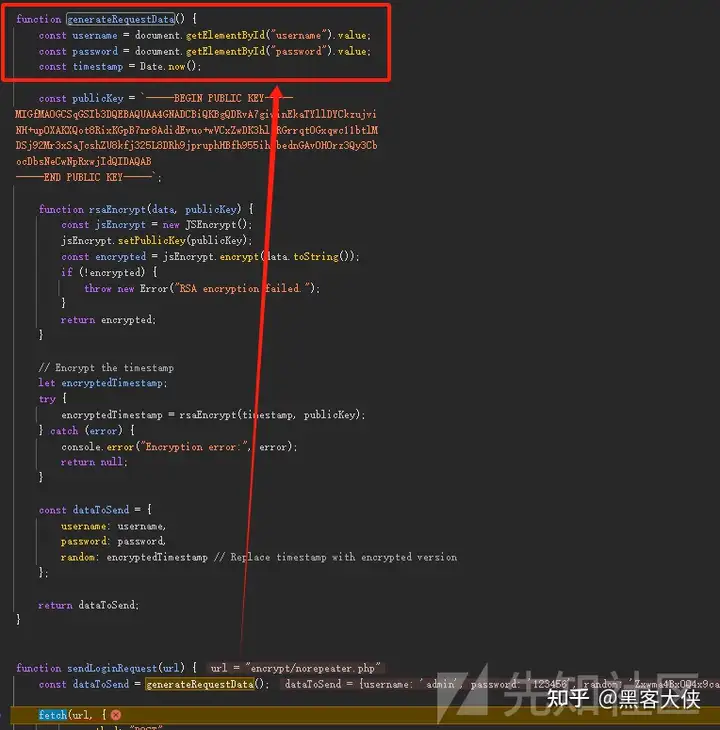
前端加解密对抗encrypt-labs
前言 项目地址:https://github.com/SwagXz/encrypt-labs 作者:SwagXz 现在日子越来越不好过了,无论攻防、企业src还是渗透项目,总能看到大量的存在加密的网站,XZ师傅的前端加密靶场还是很值得做一做的,环…...
Android Notification 问题:Invalid notification (no valid small icon)
问题描述与处理策略 1、问题描述 java.lang.RuntimeException: Unable to start activity ComponentInfo{com.my.notifications/com.my.notifications.MainActivity}: java.lang.IllegalArgumentException: Invalid notification (no valid small icon): Notification(chan…...

Python爬虫教程——7个爬虫小案例(附源码)_爬虫实例
本文介绍了7个Python爬虫小案例,包括爬取豆瓣电影Top250、猫眼电影Top100、全国高校名单、中国天气网、当当网图书、糗事百科段子和新浪微博信息,帮助读者理解并实践Python爬虫基础知识。 包含编程资料、学习路线图、源代码、软件安装包等!【…...

Log4j2的Policies详解、SizeBasedTriggeringPolicy、TimeBasedTriggeringPolicy
文章目录 一、Policies二、SizeBasedTriggeringPolicy:基于文件大小的滚动策略2.1、文件达到指定大小就归档 三、TimeBasedTriggeringPolicy:基于时间间隔的滚动策略3.1、验证秒钟归档场景3.2、验证分钟场景3.3、验证小时场景 四、多策略组合使用五、扩展知识5.1、S…...

ES中查询中参数的解析
目录 query中参数match参数match_allmatch:匹配指定参数match_phrase query中其他的参数query_stringprefix前缀查询:wildcard通配符查询:range范围查询:fuzzy 查询: 组合查询bool参数mustmust_notshould条件 其他参数 query中参数 词条查询term:它仅匹配在给定字段…...

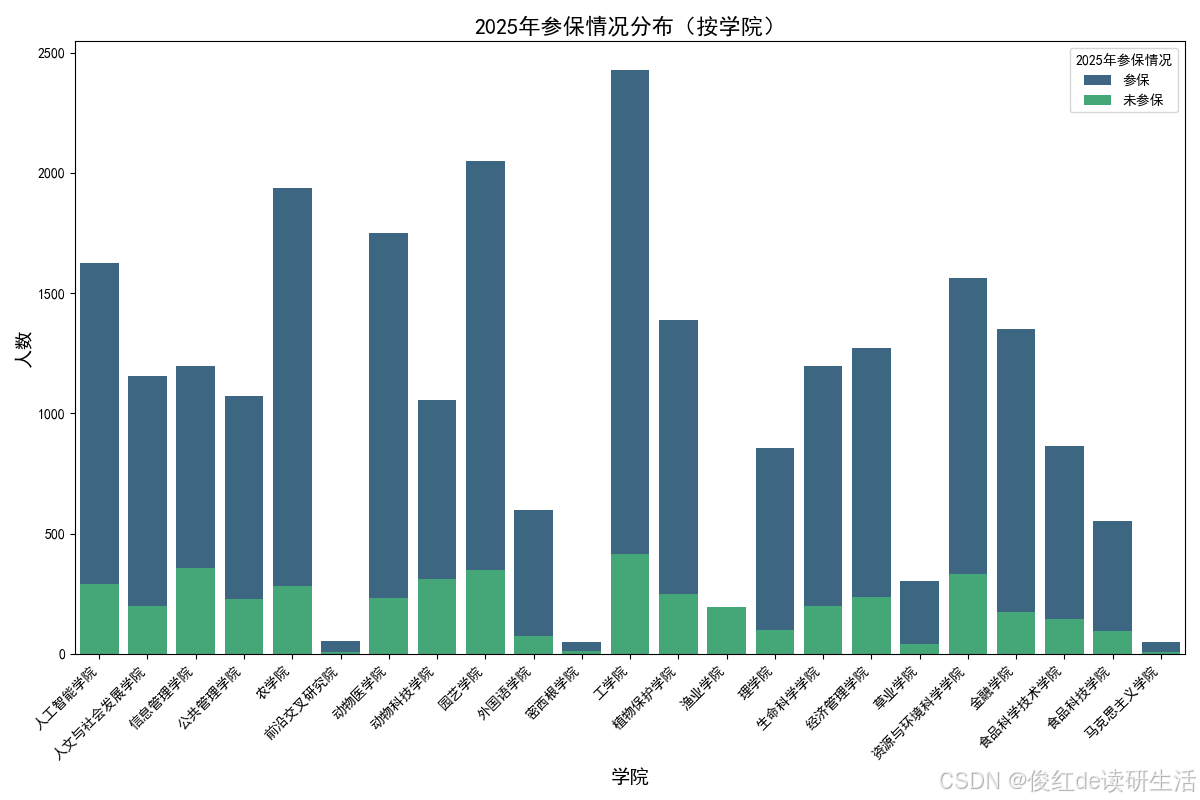
学习笔记:使用 pandas 和 Seaborn 绘制柱状图
学习笔记:使用 pandas 和 Seaborn 绘制柱状图 前言 今天在使用 pandas 对数据进行处理并在 Python 中绘制可视化图表时,遇到了一些关于字体设置和 Seaborn 主题覆盖的小问题。这里将学习到的方法和注意事项做个总结,以便之后的项目中可以快…...

【每日学点鸿蒙知识】placement设置top、组件携带自定义参数、主动隐藏输入框、Web设置字体、对话框设置全屏宽
1、popup组件placement设置top没有生效? 可以用offset属性将popup往下边偏移一下 来规避 2、组件携带自定义参数的接口是哪个? 参考链接:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/ts-universal-attributes-…...

后端开发-Maven
环境说明: windows系统:11版本 idea版本:2023.3.2 Maven 介绍 Apache Maven 是一个 Java 项目的构建管理和理解工具。Maven 使用一个项目对象模型(POM),通过一组构建规则和约定来管理项目的构建…...

自动化办公-合并多个excel
在日常的办公自动化工作中,尤其是处理大量数据时,合并多个 Excel 表格是一个常见且繁琐的任务。幸运的是,借助 Python 语言中的强大库,我们可以轻松地自动化这个过程。本文将带你了解如何使用 Python 来合并多个 Excel 表格&#…...

mavlink移植到单片机stm32f103c8t6,实现接收和发送数据
前言: 好久没更新博客了,这两个月真的是异常的忙,白天要忙着公司里的事,晚上还要忙着修改小论文,一点自己的时间都没有了,不过确确实实是学到了很多东西,对无人机的技术研究也更深了一些。不过好…...

小程序基础 —— 08 文件和目录结构
文件和目录结构 一个完整的小程序项目由两部分组成:主体文件、页面文件: 主体文件:全局文件,能够作用于整个小程序,影响小程序的每个页面,主体文件必须放到项目的根目录下; 主体文件由三部分组…...

FIR数字滤波器设计——窗函数设计法——滤波器的时域截断
与IIR数字滤波器的设计类似,设计FIR数字滤波器也需要事先给出理想滤波器频率响应 H ideal ( e j ω ) H_{\text{ideal}}(e^{j\omega}) Hideal(ejω),用实际的频率响应 H ( e j ω ) H(e^{j\omega}) H(ejω)去逼近 H ideal ( e j ω ) H_{\text{ideal}}…...

MySQLOCP考试过了,题库很稳,经验分享。
前几天,本人参加了Oracle认证 MySQLOCP工程师认证考试 ,先说下考这个证书的初衷: 1、首先本人是从事数据库运维的,今年开始单位逐步要求DBA持证上岗。 2、本人的工作是涉及数据库维护,对这块的内容比较熟悉ÿ…...

WPF 绘制过顶点的圆滑曲线 (样条,贝塞尔)
在一个WPF项目中要用到样条曲线,必须过顶点,圆滑后还不能太走样,捣鼓一番,发现里面颇有玄机,于是把我多方抄来改造的方法发出来,方便新手: 如上图,看代码吧: ----------…...

Kafka 幂等性与事务
文章目录 幂等性实现机制配置使用局限性 事务使用场景配置使用实现机制事务过程事务初始化事务开始事务提交事务取消事务消费 幂等性 Producer 无论向 Broker 发送多少次重复的数据,Broker 端只会持久化一条,保证数据不丢失且不重复。 实现机制 通过引…...

day2 Linux操作系统指令
思维导图 在家目录下创建目录文件,dir 1、dir下创建dir1和dir2 2、把当前目录下的所有文件拷贝到dir1中, 3、把当前目录下的所有脚本文件拷贝到dir2中 4、把dir2打包并压缩为dir2.tar.xz 5、再把dir2.tar.xz移动到dir1中 6、解压dir1中的压缩包 7、使用…...

AI一周重要会议和活动概览
一、小模型的曙光和机会之思辨高峰论坛 会议介绍:小模型的曙光和机会之思辨”高峰论坛暨第32期CSIG图像图形学科前沿讲习班于2025年1月3—4日在杭州举办,会议由中国图象图形学学会主办,中国图象图形学学会前沿科技论坛委员会承办。本次论坛设…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...
