HTML5实现好看的喜庆圣诞节网站源码


HTML5实现好看的喜庆圣诞节网站源码
- 前言
- 一、设计来源
- 1.1 主界面
- 1.2 圣诞介绍界面
- 1.3 圣诞象征界面
- 1.4 圣诞活动界面
- 1.5 圣诞热度界面
- 1.6 圣诞纪念界面
- 1.7 联系我们界面
- 二、效果和源码
- 2.1 动态效果
- 2.2 源代码
- 源码下载
- 结束语
HTML5实现好看的喜庆圣诞节网站源码,圣诞节网站,圣诞节网站源码,圣诞节网页大作业,作业源码,内置七个页面,也可合并成一个大页面,从圣诞节的介绍,圣诞节的象征,圣诞节活动,圣诞节的热度,圣诞节的纪念等相关方面介绍,兼容手机端,页面干净整洁,内容丰富,可以扩展自己想要的,注释完整,代码规范,各种风格都有,代码上手简单,代码独立,可以直接运行使用。也可直接预览效果。
前言
在数字浪潮汹涌澎湃的时代,程序开发宛如一座神秘而宏伟的魔法城堡,矗立在科技的浩瀚星空中。代码的字符,似那闪烁的星辰,按照特定的轨迹与节奏,组合、交织、碰撞,即将开启一场奇妙且充满无限可能的创造之旅。当空白的文档界面如同深邃的宇宙等待探索,程序员们则化身无畏的星辰开拓者,指尖在键盘上轻舞,准备用智慧与逻辑编织出足以改变世界运行规则的程序画卷,在 0 和 1 的二进制世界里,镌刻下属于人类创新与突破的不朽印记。
一、设计来源
HTML5实现好看的喜庆圣诞节网站源码,实现了多种风格,可供选择,整体代码整洁,容易上手,内容丰富,更多相关代码:
-
HTML5实现好看的圣诞节网站源码
-
✂ 点击快速进入专栏,专栏里更多各行各业的源码
1.1 主界面
圣诞节网站主界面,头部导航菜单,圣诞节的特色背景,这里面有两个主题,一个是页面覆盖所有内容;一个是拆分了七个内容页面,可供选择。从圣诞节的介绍,圣诞节的象征,圣诞节活动,圣诞节的热度,圣诞节的纪念等相关方面介绍,兼容手机端,页面干净整洁,内容丰富,可以扩展自己想要的。


1.2 圣诞介绍界面
圣诞节网站圣诞介绍界面,头部导航菜单,圣诞节的特色背景,这里面有两个主题,一个是页面覆盖所有内容;一个是拆分了七个内容页面,可供选择。从圣诞节的介绍,圣诞节的象征,圣诞节活动,圣诞节的热度,圣诞节的纪念等相关方面介绍,兼容手机端,页面干净整洁,内容丰富,可以扩展自己想要的。


1.3 圣诞象征界面
圣诞节网站圣诞象征界面,头部导航菜单,圣诞节的特色背景,这里面有两个主题,一个是页面覆盖所有内容;一个是拆分了七个内容页面,可供选择。从圣诞节的介绍,圣诞节的象征,圣诞节活动,圣诞节的热度,圣诞节的纪念等相关方面介绍,兼容手机端,页面干净整洁,内容丰富,可以扩展自己想要的。


1.4 圣诞活动界面
圣诞节网站圣诞活动界面,头部导航菜单,圣诞节的特色背景,这里面有两个主题,一个是页面覆盖所有内容;一个是拆分了七个内容页面,可供选择。从圣诞节的介绍,圣诞节的象征,圣诞节活动,圣诞节的热度,圣诞节的纪念等相关方面介绍,兼容手机端,页面干净整洁,内容丰富,可以扩展自己想要的。


1.5 圣诞热度界面
圣诞节网站圣诞热度界面,头部导航菜单,圣诞节的特色背景,这里面有两个主题,一个是页面覆盖所有内容;一个是拆分了七个内容页面,可供选择。从圣诞节的介绍,圣诞节的象征,圣诞节活动,圣诞节的热度,圣诞节的纪念等相关方面介绍,兼容手机端,页面干净整洁,内容丰富,可以扩展自己想要的。


1.6 圣诞纪念界面
圣诞节网站圣诞纪念界面,头部导航菜单,圣诞节的特色背景,这里面有两个主题,一个是页面覆盖所有内容;一个是拆分了七个内容页面,可供选择。从圣诞节的介绍,圣诞节的象征,圣诞节活动,圣诞节的热度,圣诞节的纪念等相关方面介绍,兼容手机端,页面干净整洁,内容丰富,可以扩展自己想要的。


1.7 联系我们界面
圣诞节网站联系我们界面,头部导航菜单,圣诞节的特色背景,这里面有两个主题,一个是页面覆盖所有内容;一个是拆分了七个内容页面,可供选择。从圣诞节的介绍,圣诞节的象征,圣诞节活动,圣诞节的热度,圣诞节的纪念等相关方面介绍,兼容手机端,页面干净整洁,内容丰富,可以扩展自己想要的。


二、效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的圣诞节网站。
HTML5实现好看的喜庆圣诞节网站源码
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。或者直接在这里 下载源码,如有其他技术问题,请私信博主,博主看到后第一时间回复。
<!--各行各业的模板源码,来自CSDN上的xcLeigh博客:https://blog.csdn.net/weixin_43151418/article/details/128349160-->
<!DOCTYPE html>
<html lang="xcLeigh">
<head><title>圣诞节网站</title><meta name="viewport" content="width=device-width, initial-scale=1"><meta charset="utf-8"><meta name="keywords" content="CSDN_xcLeigh博客" /><link href="css/bootstrap.css" rel="stylesheet" type="text/css" media="all" /><!-- font-awesome icons --><link rel="stylesheet" href="css/font-awesome.min.css" /><!-- font-awesome icons --><link href="css/style.css" rel="stylesheet" type="text/css" media="all" />
</head>
<body><!-- //header --><header><div class="container"><!-- nav --><nav class="pt-3"><div id="logo"><h1> <a href="index.html"><span class="fa fa-tree mr-2" aria-hidden="true"></span>圣诞节</a></h1></div><label for="drop" class="toggle">导航</label><input type="checkbox" id="drop" /><ul class="menu mt-3"><li class="mr-lg-4 mr-3 active"><a href="index.html">首页</a></li><li class="mr-lg-4 mr-3"><a href="sd_1.html">圣诞介绍</a></li><li class="mr-lg-4 mr-3"><a href="sd_2.html">圣诞象征</a></li><li class="mr-lg-4 mr-3"><a href="sd_3.html">圣诞活动</a></li><li class="mr-lg-4 mr-3"><a href="sd_4.html">圣诞热度</a></li><li class="mr-lg-4 mr-3"><a href="sd_5.html">圣诞纪念</a></li><li><a href="sd_6.html">联系我们</a></li></ul></nav><!-- //nav --></div></header><!-- //header --><!-- banner -->
<div class="banner"><div class="banner-info"><img src="images/logo.png" alt="img" class="img-fluid mb-lg-5 mb-4"><h5>灯火缤纷,点亮欢乐的圣诞之夜。</h5><h3>圣诞节快乐</h3></div></div>
<!-- //banner -->
<div><img src="images/dh.gif" style="width: 100%;" />
</div><!-- footer --><footer class="py-3"><div class="container"><div class="copyright text-center p-3"><p>Copyright © 2024.xcLeigh code All rights reserved.<a href="https://blog.csdn.net/weixin_43151418/article/details/128349160" target="_blank">xcLeigh</a></p></div></div></footer><!-- //footer --><div id="shangxia2"><span id="gotop1" onclick="gotop();"><img src="images/huojian.svg" style="background-color: none;box-shadow:none;" alt="返回顶部小火箭"><!-- <img src="img/rocked.png" alt="返回顶部小火箭"> --></span></div><script type="text/javascript" src="js/my.js"></script>
</body>
</html>
源码下载
注:源码下载在文章头部也可以点击下载,跟这里的是一样的
HTML5实现好看的喜庆圣诞节网站源码(源码) 点击下载

结束语
亲爱的朋友,无论前路如何漫长与崎岖,都请怀揣梦想的火种,因为在生活的广袤星空中,总有一颗属于你的璀璨星辰在熠熠生辉,静候你抵达。
愿你在这纷繁世间,能时常收获微小而确定的幸福,如春日微风轻拂面庞,所有的疲惫与烦恼都能被温柔以待,内心永远充盈着安宁与慰藉。
至此,文章已至尾声,而您的故事仍在续写,不知您对文中所叙有何独特见解?期待您在心中与我对话,开启思想的新交流。

💢 关注博主 带你实现畅游前后端
🏰 大屏可视化 带你体验酷炫大屏
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号、大作业等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请 留言(私信或评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/144720634(防止抄袭,原文地址不可删除)
相关文章:

HTML5实现好看的喜庆圣诞节网站源码
HTML5实现好看的喜庆圣诞节网站源码 前言一、设计来源1.1 主界面1.2 圣诞介绍界面1.3 圣诞象征界面1.4 圣诞活动界面1.5 圣诞热度界面1.6 圣诞纪念界面1.7 联系我们界面 二、效果和源码2.1 动态效果2.2 源代码 源码下载结束语 HTML5实现好看的喜庆圣诞节网站源码,圣…...

《学习之道》
《学习之道》主要讲述了以下内容: 学习的原理 大脑的两种认知模式:介绍了专注模式和发散模式。专注模式适合集中精力解决具体问题、进行深度理解和记忆推理,但长时间使用易疲惫和陷入思维定式;发散模式则让大脑在更广泛的认知网…...
ComponentSystem、JobComponentSystem)
【Unity3D】ECS入门学习(十一)ComponentSystem、JobComponentSystem
ComponentSystem:仅支持主线程执行,不支持多线程,并且无法使用SystemBase介绍的扩展方法。 using Unity.Entities; using Unity.Transforms; using Unity.Mathematics;/// <summary> /// 仅主线程执行,不支持多线程 /// &l…...

力扣刷题:栈和队列OJ篇(上)
大家好,这里是小编的博客频道 小编的博客:就爱学编程 很高兴在CSDN这个大家庭与大家相识,希望能在这里与大家共同进步,共同收获更好的自己!!! 目录 1.用队列实现栈(1)题目…...

XGPT用户帮助手册
文章目录 2024 更新日志2024.12.272024.12.29 摘要 本文详细介绍了XGPT软件的功能及发展历程。XGPT是一款融合了当前最先进人工智能技术的多模态智能软件,专为国内用户优化设计。除了强大的智能问答功能外,XGPT还结合日常办公和科学研究的需求࿰…...

Oracle 数据库 dmp文件从高版本导入低版本的问题处理
当前有个需求是将oracle 19c上的数据备份恢复到oracle 11g上使用。我们通过exp命令远程进行备份,然后通过imp进行恢复时出现IMP-00010: not a valid export file, header failed verification报错。 这是数据库版本问题,在使用exp命令导出的时候使用的客…...

ShardingSphere-Proxy分表场景测试案例
快速入门文章参考:《ShardingSphereProxy:快速入门》 基于K8S部署文章参考:《基于K8s部署ShardingSphere-Proxy》 基于golang的测试用例参考:《ShardingSphere-Proxy 连接实战:从 Golang 原生 SQL 到 GORM 的应用》 背景 我们…...

学技术学英文:Tomcat的线程模型调优
导读: tomcat 线程调优关键需要理解下面这几个参数: 1. maxConnections 描述:指定服务器能够同时接受和处理的最大连接数。也就是说,服务器在任何时候都能处理的最大并发连接数。作用:限制服务器在任何给定时间点能…...

创建flutter项目遇到无法连接源的问题
Flutter 环境信息 Flutter版本: 3.19.4 (channel stable) Framework: revision 68bfaea224 (2024-03-20) Engine: revision a5c24f538d Dart: 3.3.2 DevTools: 2.31.1 项目基本信息 项目路径: D:\F\luichun 域名: www.luichun.com.cn 支持平台: android, web, windows 项目创…...

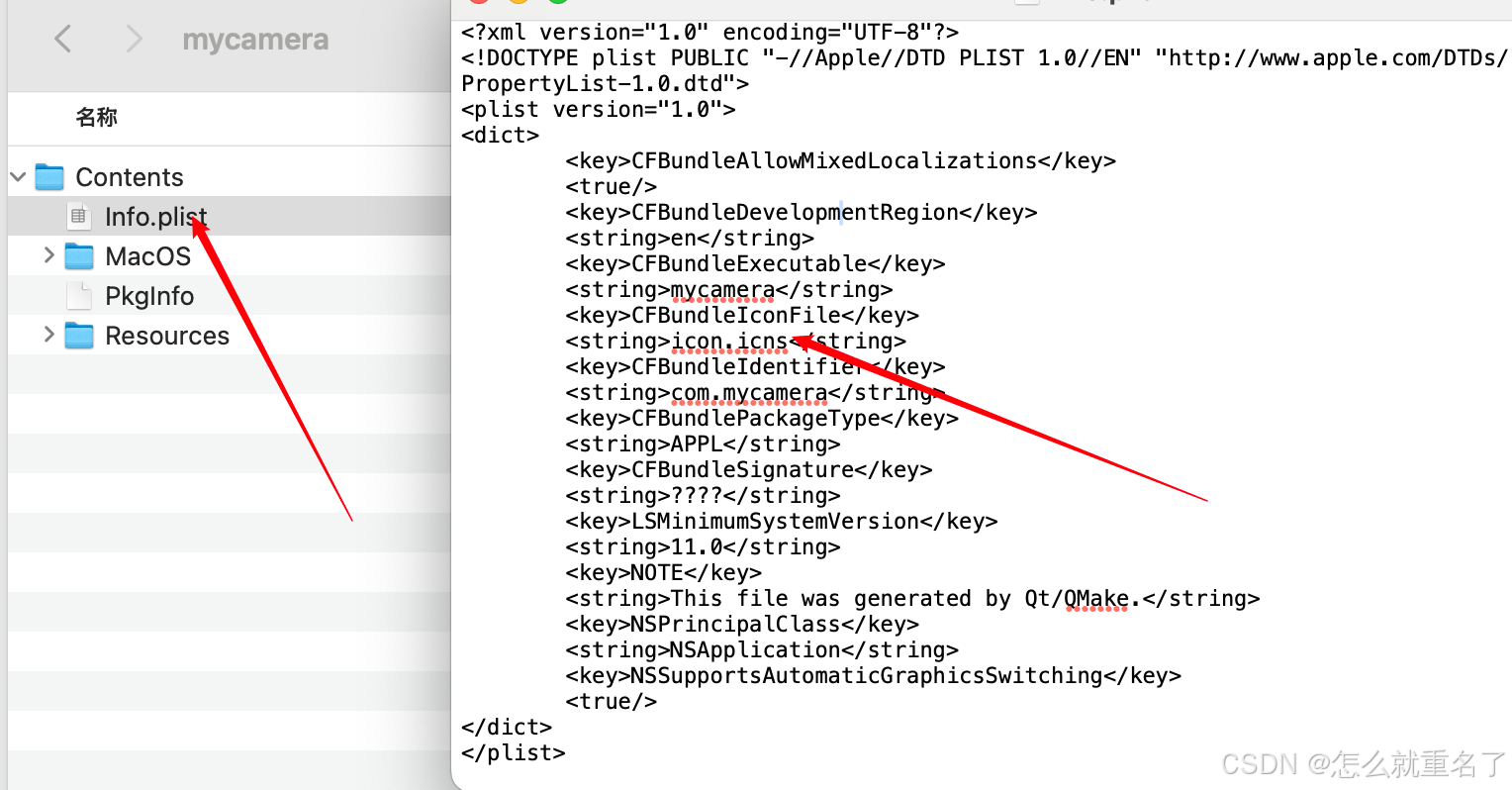
MAC系统QT图标踩坑记录
MAC系统QT图标踩坑记录 1. 准备图标1.1 方法一:下载准备好的图标1.2 方法二:自己生成图标1.2.1 准备一个png文件1.2.2 用sips生成不同大小的图片1.2.3 用iconutil生成图标文件 2. 配置图标2.1. 把图标改命成自己想要的名字,如icon.icns&#…...
详解:原理和python实现(中英双语))
TF-IDF(Term Frequency-Inverse Document Frequency)详解:原理和python实现(中英双语)
中文版 TF-IDF算法详解:理解与应用 TF-IDF(Term Frequency-Inverse Document Frequency)是信息检索与文本挖掘中常用的算法,广泛应用于搜索引擎、推荐系统以及各种文本分析领域。TF-IDF的核心思想是通过计算一个词在文档中的重要…...

【竞技宝】CS2:HLTV2024职业选手排名TOP15-xantares
北京时间2024年12月30日,HLTV年度选手排名正在持续公布中,今日凌晨正式公布了今年的TOP15选手为EternalFire战队的xantares选手。 选手简介 xantares是一名来自于土耳其的CS职业选手,出生于1995年,今年已经29岁。早在2012年&…...

Spring-kafka快速Demo示例
使用Spring-Kafka快速发送/接受Kafka消息示例代码,项目结构是最基础的SpringBoot结构,提前安装好Kafka,确保Kafka已经正确启动 pom.xml,根据个人情况更换springboot、java版本等 <?xml version"1.0" encoding&qu…...

客户案例:基于慧集通集成平台,打通屠宰管理系统与用友U8C 系统的全攻略
一、引言 本原型客户成立于2014年,是一家集饲草种植、肉牛养殖、精深加工、冷链物流、餐饮服务于一体的大型农牧综合体。公司下设三个子公司分别涵盖农业、畜牧业、肉制品加工业与餐饮物流服务业。公司严格按照一二三产业融合发展要求,以肉牛产业化为支…...

模型 九屏幕分析法
系列文章 分享 模型,了解更多👉 模型_思维模型目录。九屏幕法:全方位分析问题的系统工具。 1 九屏幕分析法的应用 1.1 新产品研发的市场分析 一家科技公司计划开发一款新型智能手机,为了全面评估市场潜力和风险,他们…...

Qanything 2.0源码解析系列6 PDF解析逻辑
Qanything 2.0源码解析系列6: PDF解析逻辑 type: Post status: Published date: 2024/12/04 summary: 深入剖析Qanything是如何拆解PDF的,核心是pdf转markdown category: 技术分享 原文:www.feifeixu.top 😀 前言: 在前面的文章中探究了图片是怎么进行解析的,这篇文章对…...

MAC系统QT Creator的快捷键
安装好QT Creator后使用了一段时间,真是越用越难受,只想说🗑️。。。 找一圈qt creator的快捷键 0. 快捷键界面 这里的搜索真的是…无语,不考虑是人查找吗?? 1. 代码前后浏览 2. 移动代码 3. 半自动导入…...

【深度学习】多目标融合算法—样本Loss提权
目录 一、引言 二、样本Loss提权 2.1 技术原理 2.2 技术优缺点 三、总结 一、引言 在朴素的深度学习ctr预估模型中(如DNN),通常以一个行为为预估目标,比如通过ctr预估点击率。但实际推荐系统业务场景中,更多是多…...

C 实现植物大战僵尸(四)
C 实现植物大战僵尸(四) C 实现植物大战僵尸,完结撒花(还有个音频稍卡顿的性能问题,待有空优化解决)。目前基本的功能模块已经搭建好了,感兴趣的友友可自行尝试编写后续游戏内容 因为 C 站不能…...

Tailwind CSS:现代 CSS 框架的优雅之选
Tailwind CSS:现代 CSS 框架的优雅之选 在现代前端开发中,CSS 的灵活性和复杂性让开发者在设计与实现之间寻找平衡。而 Tailwind CSS 的出现,重新定义了 CSS 框架的使用方式。它是一种原子化的 CSS 工具库,提供了丰富的类名以快速…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...
