如何在 Vue 2 中使用 Swiper 5.4.5 处理静态与后端数据不能切换问题
一、文章大纲
1.前言
介绍 Swiper 作为一款强大的轮播组件,常用于处理图片、文章、商品等内容的滑动展示。
在 Vue.js 项目中集成 Swiper,尤其是在 Vue 2 中使用,常见的两种数据来源:静态数据与后端数据。
在 Vue 2 项目中集成 Swiper 5.4.5
2.如何通过 npm 安装 Swiper 并在 Vue 2 中配置。
导入 Swiper 样式和 JS 文件,并在 Vue 组件中进行初始化。
npm install swiper@5.4.5
二、使用静态数据渲染 Swiper
通过静态数据(如文章标题、图片)来生成轮播项。
利用 v-for 动态渲染 Swiper 项目。 配置 Swiper
的基础功能,如分页、导航按钮等。
<template><div class="swiper-container"><div class="swiper-wrapper"><!-- 使用 v-for 动态生成滑块 --><di相关文章:

如何在 Vue 2 中使用 Swiper 5.4.5 处理静态与后端数据不能切换问题
一、文章大纲 1.前言 介绍 Swiper 作为一款强大的轮播组件,常用于处理图片、文章、商品等内容的滑动展示。 在 Vue.js 项目中集成 Swiper,尤其是在 Vue 2 中使用,常见的两种数据来源:静态数据与后端数据。 在 Vue 2 项目中集成 Swiper 5.4.5 2.如何通过 npm 安装 Swiper…...

request.getSession().getAttribute(Constants.ADMIN_ID)
你提出了一个非常好的问题! 确实,使用 request.getSession().getAttribute(Constants.ADMIN_ID) 也能从 Session 中获取属性,那么 SessionAttribute 注解和这种方式到底有什么区别呢? request.getSession().getAttribute(Constan…...

线性回归模型的构建与训练
1.基本的导入与配置 # To support both python 2 and python 3 from __future__ import division, print_function, unicode_literals# Common imports import numpy as np import pandas as pd import os# to make this notebooks output stable across runs np.random.seed(4…...
)
【JavaWeb后端学习笔记】MySQL的常用函数(字符串函数,数值函数,日期函数,流程函数)
MySQL函数 1、字符串函数2、数值函数3、日期函数4、流程函数 1、字符串函数 函数说明concat(s1, s2, …, sn)字符串拼接,将 s1, s2, …, sn 拼接成一个字符串lower(str)将字符串 str 全部转为小写upper(str)将字符串 str 全部转为大写lpad(str, n, pad)左填充&…...

【推送】主流的服务端推送技术的对比
推送技术的对比 以下是主流的服务端推送技术的对比表格,涵盖WebSocket、Server-Sent Events (SSE)、Long Polling、HTTP/2 Push和Comet: 特性WebSocketServer-Sent Events (SSE)Long PollingHTTP/2 PushComet通信方向双向单向(服务器到客户…...

直观解读 JuiceFS 的数据和元数据设计(一)
大家读完觉得有意义和帮助记得关注和点赞!!! 1 JuiceFS 高层架构与组件2 搭建极简 JuiceFS 集群 2.1 搭建元数据集群2.2 搭建对象存储(MinIO) 2.2.1 启动 MinIO server2.2.2 创建 bucket2.3 下载 juicefs 客户端2.4 创…...

nginx配置文件没有语法颜色
第一种办法: nginx-1.26.2这个目录是通过解压 nginx-1.26.2.tar.gz,nginx官网下的 将这四个目录复制到/usr/share/vim/vimfiles/目录下 cp -ar ./* /usr/share/vim/vimfiles/ 再次进入nginx配置文件可以看到已经有颜色了 第二种方法: …...

PCB层叠结构设计
PCB层叠结构设计 层叠结构设计不合理完整性相关案例:在构成回流路径时,由于反焊盘的存在,使高速信号回流路径增长,造成信号回流路径阻抗不连续,对信号质量造成影响。 PCB层叠结构实物:由Core 和 Prepreg&a…...

电子应用设计方案83:智能 AI 打印机系统设计
智能 AI 打印机系统设计 一、引言 智能 AI 打印机系统旨在提供更高效、便捷和个性化的打印服务,融合了人工智能技术,以满足不断变化的用户需求。 二、系统概述 1. 系统目标 - 实现自动纸张检测、调整打印参数,适应不同纸张类型和尺寸。 - 具…...

windows安装rsync Shell语句使用rsync
sh脚本里使用 rsync功能,需要提前布置rsync环境 第一步,下载 libxxhash-0.8.2-1-x86_64.pkg.tar 下载压缩包地址 Index of /msys/x86_64/https://repo.msys2.org/msys/x86_64/ 下载对应版本,没特殊需求下载最高版本就行了 解压缩压缩包 …...

Django 模型
Django 模型 Django 模型是 Django 框架的核心组件之一,它用于定义应用程序的数据结构。在 Django 中,模型是 Python 类,通常继承自 django.db.models.Model。每个模型类代表数据库中的一个表,模型类的属性对应表中的字段。 1. 创建模型 创建 Django 模型非常简单。首先…...

CentOS — 压缩解压
文章目录 一、tar二、zip、unzip三、gzip、gunzip四、bzip2、bunzip2 一、tar 文件格式:.tar 压缩格式:tar [-参数] *.tar 目录|文件 解压格式:tar [-参数] *.tar [-C 目标目录] 参数 -c:create,创建,创…...

OpenGL变换矩阵和输入控制
在前面的文章当中我们已经成功播放了动画,让我们的角色动了起来,这一切变得比较有意思了起来。不过我们发现,角色虽然说是动了起来,不过只是在不停地原地踏步而已,而且我们也没有办法通过键盘来控制这个角色来进行移动…...

LCS最长公共子序列C++实现
算法思路:动态规划 版本1:只输出公共长度 #include <iostream> #include <string> using namespace std;int c[1000][1000]; //c[i][j]用来存储 Xi到Yj的最长公共子序列长度 void MaxLength(int m, int n, string x, string y) { //m&#x…...

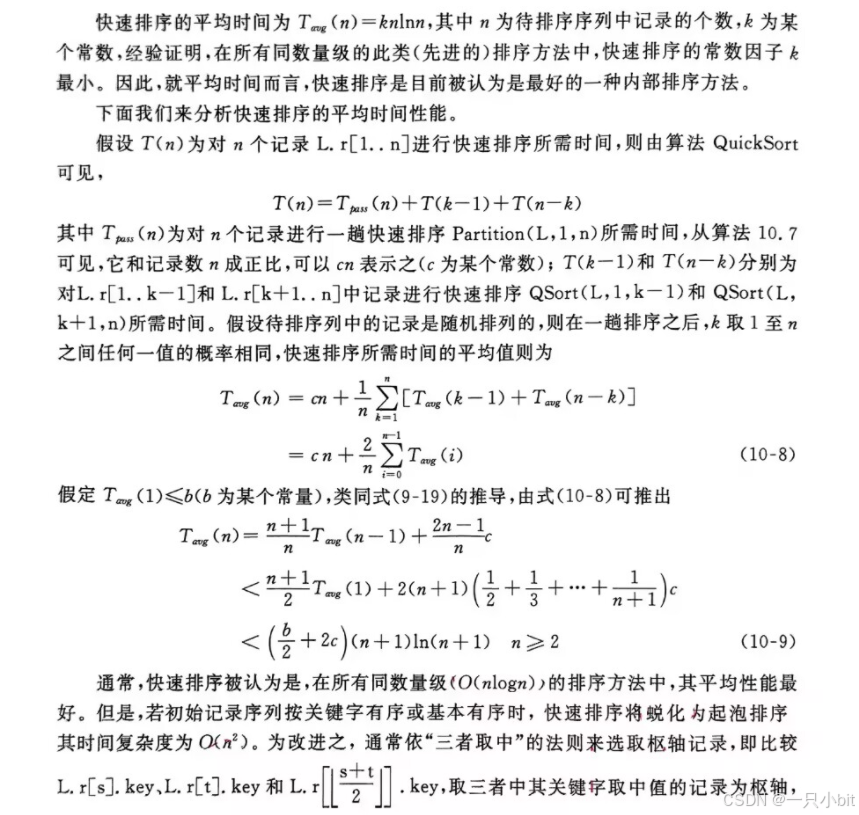
深入刨析数据结构之排序(上)
目录 1.内部排序 1.1概述 1.2插入排序 1.2.1其他插入排序 1.2.1.1 折半插入排序 1.2.1.2 2-路插入排序 1.3希尔排序 1.4快速排序 1.4.1起泡排序 1.4.2快速排序 1.4.2.1hoare版本 1.4.2.2挖坑版本 1.4.2.3前后指针版本 1.4.2.4优化版本 1.4.2.4.1小区间插入排序优…...

【无重复字符的最长子串】
一、题目 给定一个字符串 s ,请你找出其中不含有重复字符的 最长子串的长度。示例 1: 输入: s "abcabcbb" 输出: 3 解释: 因为无重复字符的最长子串是 "abc",所以其长度为 3。示例 2: 输入: s "bbbbb" 输出: 1 解释: …...

Vue3+Element Plus的表格分页实战
Element Plus 是一个基于 Vue 3 的现代化 UI 组件库,旨在帮助开发者快速构建美观且功能丰富的 Web 应用程序。它提供了大量的 UI 组件,如按钮、表单、表格、弹出框、标签页、树形控件等,涵盖了 Web 应用开发中常见的大多数场景。本文通过一个实例来说明vue3+elementplus查询…...

vue项目搭建规范
项目搭建规范 一. 代码规范1.1. 集成editorconfig配置1.2. 使用prettier工具1.3. 使用ESLint检测1.4. git Husky和eslint1.5. git commit规范1.5.1. 代码提交风格1.5.2. 代码提交验证 二. 第三方库集成2.1. vue.config.js配置2.2. vue-router集成2.3. vuex集成2.4. element-plu…...

Mac iTerm2集成DeepSeek AI
1. 去deepseek官网申请api key,DeepSeek 2. 安装iTerm2 AI Plugin插件,https://iterm2.com/ai-plugin.html,插件解压后直接放到和iTerms相同的位置,默认就在/Applications 下 3. 配置iTerm2 4. 重启iTerm2,使用快捷键呼出AI对话…...

检索增强生成(RAG)
检索增强生成(Retrieval-Augmented Generation, RAG)是一种结合了检索机制和生成模型的先进技术,旨在提高自然语言处理系统的准确性和上下文相关性。本文将详细介绍如何从零开始构建一个RAG系统,包括数据处理、检索、生成以及部署…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...
