C++ 设计模式:单例模式(Singleton Pattern)
链接:C++ 设计模式
链接:C++ 设计模式 - 享元模式
单例模式(Singleton Pattern)是创建型设计模式,它确保一个类只有一个实例,并提供一个全局访问点来访问这个实例。单例模式在需要全局共享资源或控制实例数量的场景中非常有用,例如数据库连接、日志记录器等。
1.问题分析
在开发中,有些对象需要全局唯一的实例。例如:
- 配置管理器:应用程序的配置通常需要全局唯一的实例,以确保配置的一致性。
- 日志记录器:日志记录器需要全局唯一的实例,以便集中管理日志输出。
- 线程池:线程池需要全局唯一的实例,以便高效地管理线程资源。
- 数据库连接池:数据库连接池需要全局唯一的实例,以便复用数据库连接,减少连接创建和销毁的开销。
如果这些对象被多次创建,会导致以下问题:
- 资源浪费:每次创建新实例都会消耗系统资源,导致资源浪费。
- 状态不一致:多个实例之间的状态可能不一致,导致程序行为不可预测。
- 管理复杂:多个实例的管理和维护变得复杂,增加了代码的复杂性和维护成本。
为了避免上述问题,我们需要一种机制来确保某个类只有一个实例,并提供一个全局访问点来访问该实例。这就是单例模式的核心需求。
2.实现步骤
- 私有化构造函数:将类的构造函数、拷贝构造函数和赋值运算符设为私有,防止外部创建实例。
- 定义静态成员变量:用于存储单例对象的唯一实例。
- 提供公共静态方法:提供全局访问点来获取单例对象的唯一实例。
3.代码示例
3.1.简单形式
class Singleton {public:// 删除拷贝构造函数和赋值运算符,防止复制单例对象Singleton(const Singleton&) = delete;Singleton& operator=(const Singleton&) = delete;// 获取单例实例的公共静态方法static Singleton& getInstance() {// 使用局部静态变量来实现线程安全的单例模式static Singleton instance;return instance;}// 示例方法,显示单例实例的地址void showMessage() { std::cout << "Singleton instance address: " << this << std::endl; }private:// 私有构造函数,防止外部创建实例Singleton() { std::cout << "Singleton instance created." << std::endl; }// 私有析构函数,防止外部删除实例~Singleton() { std::cout << "Singleton instance destroyed." << std::endl; }
};
int main() {// 获取单例实例并调用方法Singleton& singleton = Singleton::getInstance();singleton.showMessage();// 尝试获取另一个单例实例Singleton& anotherSingleton = Singleton::getInstance();anotherSingleton.showMessage();return 0;
}
3.2.指针形式
#include <memory>
#include <mutex>
#include <stdexcept>class Singleton {public:// 删除拷贝构造函数和赋值运算符,防止复制实例Singleton(const Singleton&) = delete;Singleton& operator=(const Singleton&) = delete;// 获取实例的静态方法static Singleton& getInstance() {if (!instance) {throw std::logic_error("Instance not yet initialized. Call initInstance() first.");}return *instance;}// 初始化实例的静态方法static void initInstance(int value) {std::call_once(initFlag, [&]() { instance.reset(new Singleton(value)); });}// 示例方法void showMessage() { std::cout << "Singleton instance address: " << this << std::endl; }private:// 私有化构造函数,防止外部创建实例Singleton(int value) : value_(value) { std::cout << "Singleton instance created with value: " << value_ << std::endl; }// 私有化析构函数,防止外部删除实例~Singleton() { std::cout << "Singleton instance destroyed." << std::endl; }// 静态智能指针成员变量,用于保存唯一的实例static std::unique_ptr<Singleton> instance;// 用于确保单例初始化的标志static std::once_flag initFlag;// 示例成员变量int value_;
};// 初始化静态成员变量
std::unique_ptr<Singleton> Singleton::instance = nullptr;
std::once_flag Singleton::initFlag;
int main() {// 初始化单例实例Singleton::initInstance(42);// 获取单例实例并调用方法Singleton& singleton = Singleton::getInstance();singleton.showMessage();// 再次获取单例实例并调用方法Singleton& singleton2 = Singleton::getInstance();singleton2.showMessage();return 0;
}
相关文章:
)
C++ 设计模式:单例模式(Singleton Pattern)
链接:C 设计模式 链接:C 设计模式 - 享元模式 单例模式(Singleton Pattern)是创建型设计模式,它确保一个类只有一个实例,并提供一个全局访问点来访问这个实例。单例模式在需要全局共享资源或控制实例数量的…...

OpenCV调整图像亮度和对比度
【欢迎关注编码小哥,学习更多实用的编程方法和技巧】 1、基本方法---线性变换 // 亮度和对比度调整 cv::Mat adjustBrightnessContrast(const cv::Mat& src, double alpha, int beta) {cv::Mat dst;src.convertTo(dst, -1, alpha, beta);return dst; }// 使用…...

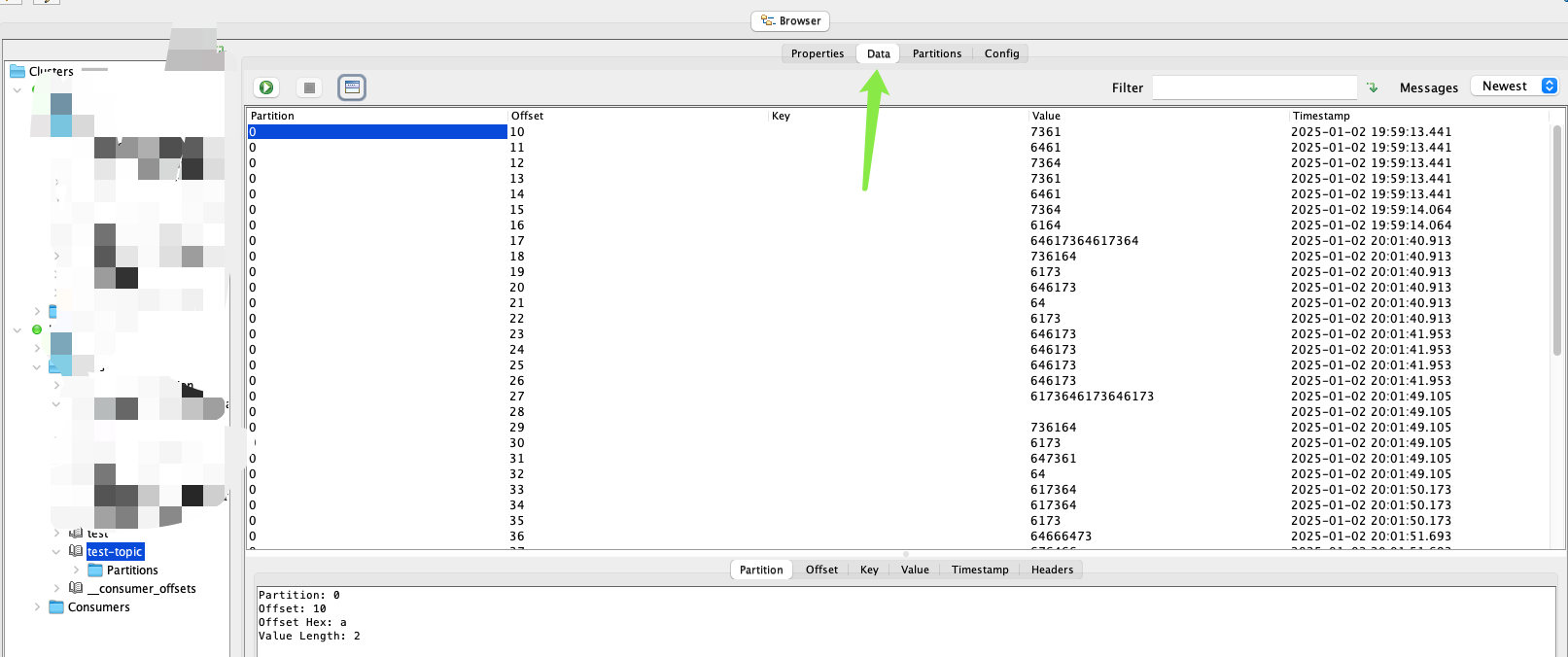
Kafka Offset explorer使用
Kafka集群配置好以后以后运维这边先用工具测试一下,便于rd展开后续的工作,本地调试时一般使用Offset explorer工具进行连接 使用SASL(Simple Authentication and Security Layer)验证方式 使用SCRAM-SHA-256(Salted Challenge Response Authentication…...

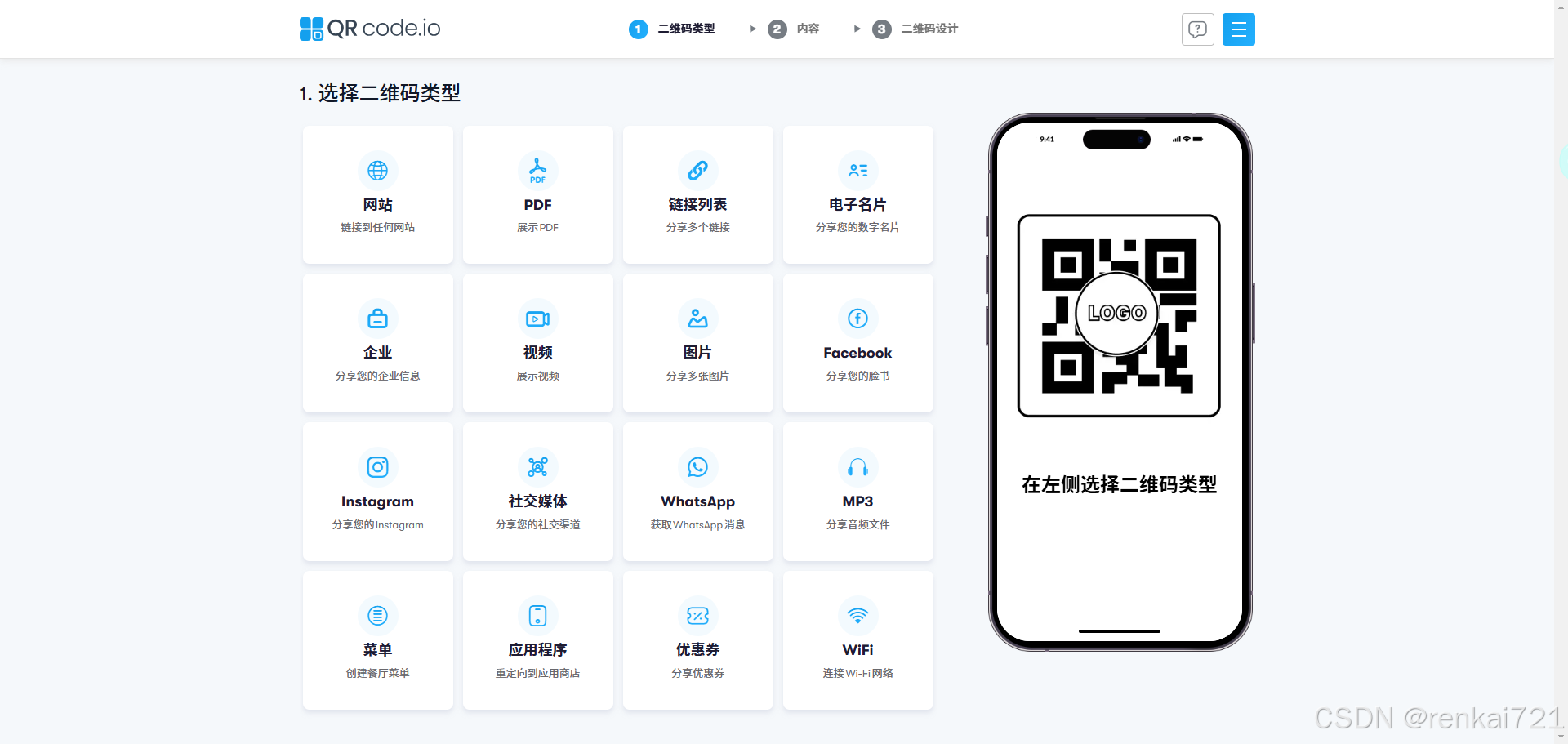
二维码文件在线管理系统-收费版
需求背景 如果大家想要在网上管理自己的文件,而且需要生成二维码,下面推荐【草料二维码】,这个系统很好。特别适合那些制造业,实体业的使用手册,你可以生成一个二维码,贴在设备上,然后这个二维码…...

UE4.27 Android环境下获取手机电量
获取电量方法 使用的方法时FAndroidMisc::GetBatteryLevel(); 出现的问题 但是在电脑上编译时发现,会发现编译无法通过。 因为安卓环境下编译时,包含 #include "Android/AndroidPlatformMisc.h" 头文件是可以正常链接的,但在电…...

vue-i18n报错
1. 开发环境报错Uncaught (in promise) TypeError: ‘set’ on proxy: trap returned falsish for property ‘$t’ legacy需要设置为false const i18n createI18n({legacy: false,// 默认语言locale: lang,// 设置语言环境messages, })2. 打包配置tsc --noEmit时报错&#…...

Docker新手:在tencent云上实现Python服务打包到容器
1 使用docker的原因 一致性和可移植性:Docker 容器可以在任何支持 Docker 的环境中运行,无论是开发者的笔记本电脑、测试服务器还是生产环境。这确保了应用在不同环境中的行为一致,减少了“在我的机器上可以运行”的问题。 隔离性ÿ…...

React基础知识学习
学习React前端框架是一个系统而深入的过程,以下是一份详细的学习指南: 一、React基础知识 React简介 React是一个用于构建用户界面的JavaScript库,由Facebook开发和维护。它强调组件化和声明式编程,使得构建复杂的用户界面变得更…...

ES IK分词器插件
前言 ES中默认了许多分词器,但是对中文的支持并不友好,IK分词器是一个专门为中文文本设计的分词工具,它不是ES的内置组件,而是一个需要单独安装和配置的插件。 Ik分词器的下载安装(Winows 版本) 下载地址:…...

二十三种设计模式-抽象工厂模式
抽象工厂模式(Abstract Factory Pattern)是一种创建型设计模式,它提供了一种方式,用于创建一系列相关或相互依赖的对象,而不需要指定它们具体的类。这种模式主要用于系统需要独立于其产品的创建逻辑时,并且…...

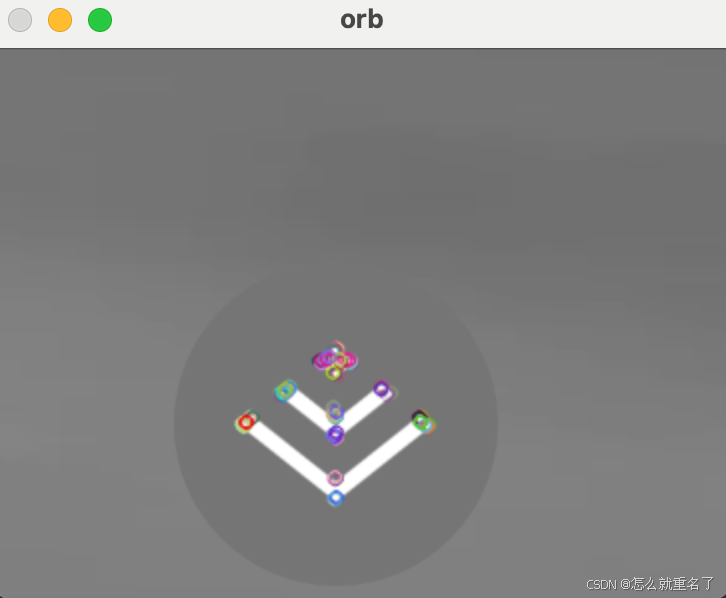
python opencv的orb特征检测(Oriented FAST and Rotated BRIEF)
官方文档:https://docs.opencv.org/4.10.0/d1/d89/tutorial_py_orb.html SIFT/SURF/ORB对比 https://www.bilibili.com/video/BV1Yw411S7hH?spm_id_from333.788.player.switch&vd_source26bb43d70f463acac2b0cce092be2eaa&p80 ORB代码 import numpy a…...

高阶数据结构----布隆过滤器和位图
(一)位图 位图是用来存放某种状态的,因为一个bit上只能存0和1所以一般只有两种状态的情况下适合用位图,所以非常适合判断数据在或者不在,而且位图十分节省空间,很适合于海量数据,且容易存储&…...

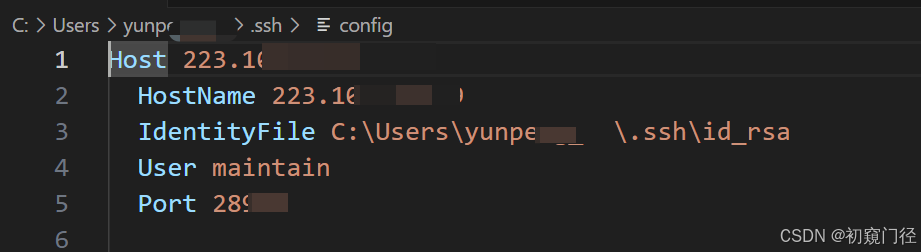
VScode使用密钥进行ssh连接服务器方法
如何正常连接ssh的方式可以看我原来那篇文章:Windows上使用VSCode连接远程服务器ssh 1.连接 点击ssh加号,然后关键点在第2步的书写上 2.命令 2的位置写命令: ssh -i "C:\Users\userName\.ssh\id_rsa" usernameIP -p 端口号 端…...

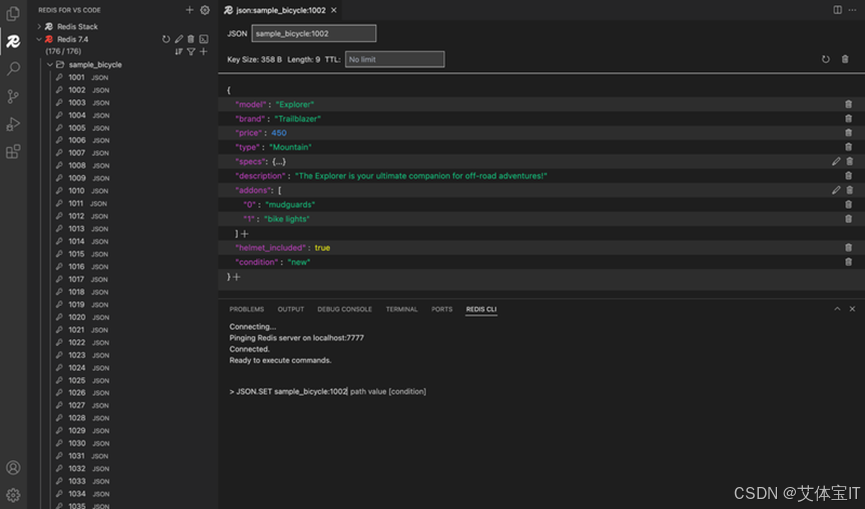
艾体宝产品丨加速开发:Redis 首款 VS Code 扩展上线!
Redis 宣布推出其首款专为 VS Code 设计的 Redis 扩展。这一扩展将 Redis 功能直接整合进您的集成开发环境(IDE),旨在简化您的工作流程,提升工作效率。 我们一直致力于构建强大的开发者生态系统,并在您工作的每一步提…...

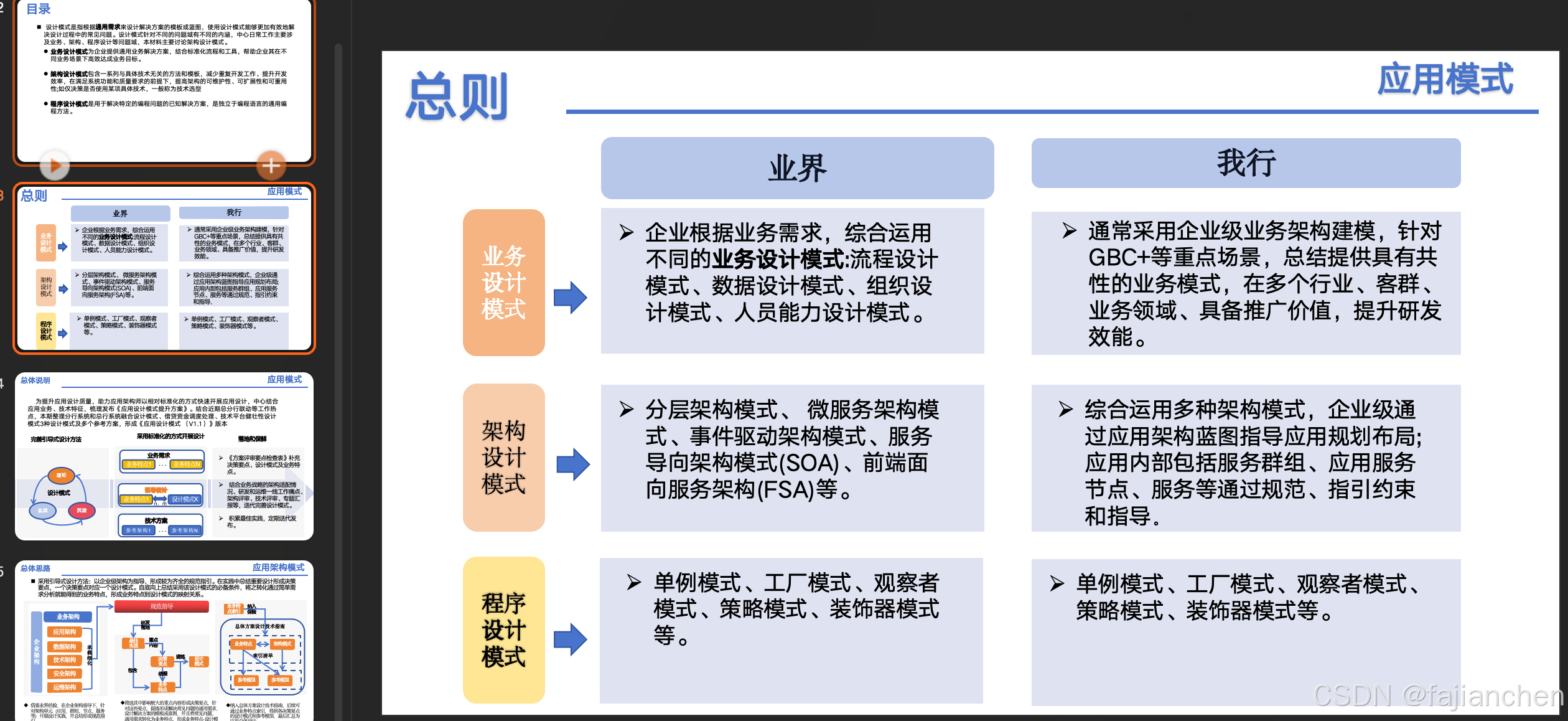
应用架构模式
设计模式 设计模式是指根据通用需求来设计解决方案的模板或蓝图,使用设计模式能够更加有效地解决设计过程中的常见问题。设计模式针对不同的问题域有不同的内涵,主要涉及业务、架构、程序设计等问题域,本文主要讨论架构设计模式。 业务设计模…...

注入少量可学习的向量参数: 注入适配器IA3
注入少量可学习的向量参数: 注入适配器IA3 简介:IA3通过学习向量来对激活层加权进行缩放,从而获得更强的性能,同时仅引入相对少量的新参数。它的诞生背景是为了改进LoRA,与LoRA不同的是,IA3直接处理学习向量,而不是学习低秩权重矩阵,这使得可训练参数的数量更少,并且原…...

【C++】B2076 球弹跳高度的计算
博客主页: [小ᶻ☡꙳ᵃⁱᵍᶜ꙳] 本文专栏: C 文章目录 💯前言💯题目描述输入格式输出格式输入输出示例 💯两种代码实现及其对比我的代码实现代码分析优点与不足 老师的代码实现代码分析优点与不足 💯两种实现的对…...
)
【Python】selenium结合js模拟鼠标点击、拦截弹窗、鼠标悬停方法汇总(使用 execute_script 执行点击的方法)
我们在写selenium获取网络信息的时候,有时候我们会受到对方浏览器的监控,对方通过分析用户行为模式,如点击、滚动、停留时间等,网站可以识别出异常行为,进而对Selenium爬虫进行限制。 这里我们可以加入JavaScript的使…...

CatBoost算法详解与PyTorch实现
CatBoost算法详解与PyTorch实现 目录 CatBoost算法详解与PyTorch实现@[TOC](目录)1. CatBoost算法概述1.1 梯度提升树(GBDT)1.2 CatBoost的优势2. CatBoost的核心技术2.1 类别特征处理2.2 对称树结构2.3 有序提升技术2.4 正则化技术3. PyTorch实现CatBoost3.1 环境准备3.2 Py…...

“TypeScript版:数据结构与算法-初识算法“
引言 在算法与编程的广阔世界里,总有一些作品以其独特的魅力和卓越的设计脱颖而出,成为我们学习和研究的典范。今天,我非常荣幸地向大家分享一个令人印象深刻的算法——Hello算法。 Hello算法不仅展现了作者深厚的编程功底,更以…...

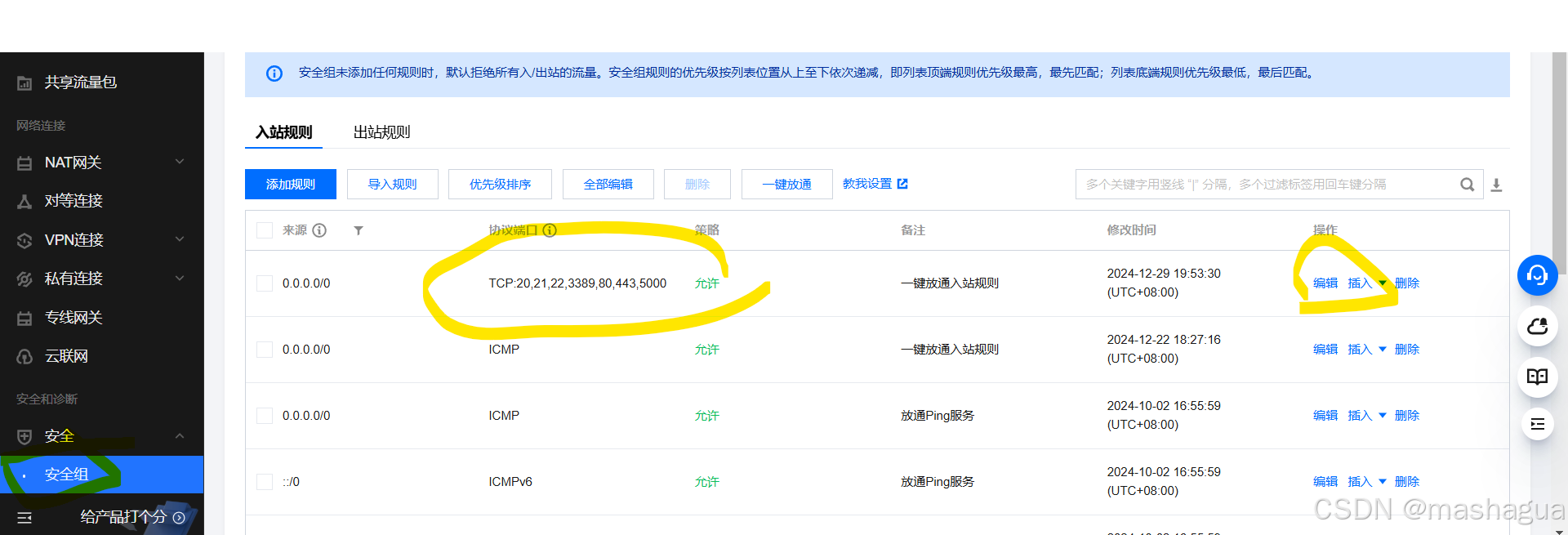
centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...
