HTML5 新表单属性详解
HTML5 为 <form> 和 <input> 标签引入了一系列新属性,极大地增强了表单的功能和用户体验。这些新属性不仅简化了开发者的工作,还为用户提供了更友好、更高效的交互方式。本文将详细介绍这些新属性,并结合代码示例帮助大家更好地理解和应用。
一、HTML5 表单新属性概述
HTML5 的新表单属性主要分为两类:
<form>标签的新属性:用于控制整个表单的行为。<input>标签的新属性:用于增强输入框的功能和验证。
这些新属性的引入,使得表单开发更加便捷,同时也提升了用户体验。
二、<form> 标签的新属性
1. autocomplete
- 作用:控制表单是否启用自动填充功能。
- 取值:
on:启用自动填充(默认)。off:禁用自动填充。
- 示例:
<form autocomplete="off"><input type="text" name="username" placeholder="用户名"><input type="password" name="password" placeholder="密码"><button type="submit">提交</button> </form>

2. novalidate
- 作用:禁用表单的默认验证行为。
- 适用场景:当需要自定义表单验证时,可以使用该属性。
- 示例:
<form novalidate><input type="email" name="email" placeholder="邮箱" required><button type="submit">提交</button> </form>

三、<input> 标签的新属性
1. autocomplete
- 作用:控制单个输入框是否启用自动填充功能。
- 取值:
on:启用自动填充(默认)。off:禁用自动填充。
- 示例:
<input type="text" name="username" placeholder="用户名" autocomplete="off">
2. autofocus
- 作用:页面加载时自动聚焦到该输入框。
- 适用场景:提高用户输入效率。
- 示例:
<input type="text" name="username" placeholder="用户名" autofocus>
3. form
- 作用:允许输入框与表单关联,即使输入框不在表单内部。
- 示例:
<form id="myForm"><button type="submit">提交</button> </form> <input type="text" name="username" placeholder="用户名" form="myForm">

4. formaction
- 作用:覆盖表单的
action属性,指定表单提交的 URL。 - 适用场景:同一个表单可以提交到不同的处理页面。
- 示例:
<form><input type="text" name="username" placeholder="用户名"><button type="submit">提交到 A</button><button type="submit" formaction="/submit-b">提交到 B</button> </form>
5. formenctype
- 作用:覆盖表单的
enctype属性,指定表单数据的编码方式。 - 取值:
application/x-www-form-urlencoded(默认)multipart/form-data(用于文件上传)text/plain
- 示例:
<form><input type="text" name="username" placeholder="用户名"><button type="submit">提交</button><button type="submit" formenctype="multipart/form-data">上传文件</button> </form>
6. formmethod
- 作用:覆盖表单的
method属性,指定表单提交的 HTTP 方法。 - 取值:
getpost
- 示例:
<form><input type="text" name="username" placeholder="用户名"><button type="submit">使用 POST 提交</button><button type="submit" formmethod="get">使用 GET 提交</button> </form>
7. formnovalidate
- 作用:禁用表单的默认验证行为。
- 适用场景:当需要自定义表单验证时,可以使用该属性。
- 示例:
<form><input type="email" name="email" placeholder="邮箱" required><button type="submit">提交</button><button type="submit" formnovalidate>不验证提交</button> </form>
8. formtarget
- 作用:覆盖表单的
target属性,指定表单提交后响应的显示位置。 - 取值:
_self(默认)_blank_parent_top
- 示例:
<form><input type="text" name="username" placeholder="用户名"><button type="submit">在当前页面打开</button><button type="submit" formtarget="_blank">在新页面打开</button> </form>
9. height 与 width
- 作用:指定
<input type="image">元素的高度和宽度。 - 示例:
<input type="image" src="submit.png" alt="提交" width="100" height="50">
10. list
- 作用:将输入框与
<datalist>元素关联,提供输入建议。 - 示例:
<input type="text" name="browser" list="browsers"> <datalist id="browsers"><option value="Chrome"><option value="Firefox"><option value="Safari"> </datalist>

11. min 与 max
- 作用:指定输入框的最小值和最大值(适用于数字、日期等类型)。
- 示例:
<input type="number" name="age" min="18" max="100">
12. multiple
- 作用:允许用户输入多个值(适用于文件上传、邮箱等类型)。
- 示例:
<input type="file" name="files" multiple>

13. pattern
- 作用:指定输入值的正则表达式验证规则。
- 示例:
<input type="text" name="zipcode" pattern="\d{5}" placeholder="5 位邮政编码">
14. placeholder
- 作用:在输入框中显示提示文本。
- 示例:
<input type="text" name="username" placeholder="请输入用户名">

15. required
- 作用:指定输入框为必填项。
- 示例:
<input type="text" name="username" placeholder="用户名" required>
16. step
- 作用:指定输入值的步长(适用于数字、日期等类型)。
- 示例:
<input type="number" name="quantity" min="0" max="100" step="10">
四、总结
HTML5 的新表单属性极大地增强了表单的功能和用户体验。通过合理使用这些属性,开发者可以轻松实现表单的自动填充、输入验证、多步提交等功能,同时为用户提供更友好的交互体验。
以下是本文的重点回顾:
<form>标签的新属性:autocomplete、novalidate。<input>标签的新属性:autocomplete、autofocus、form、formaction、formenctype、formmethod、formnovalidate、formtarget、height与width、list、min与max、multiple、pattern、placeholder、required、step。
希望本文能帮助大家更好地理解和应用 HTML5 的新表单属性。如果有任何问题或建议,欢迎在评论区留言!
推荐阅读:
- HTML5 表单验证详解
- HTML5 新特性全面解析
关注我,获取更多前端开发干货!
相关文章:

HTML5 新表单属性详解
HTML5 为 <form> 和 <input> 标签引入了一系列新属性,极大地增强了表单的功能和用户体验。这些新属性不仅简化了开发者的工作,还为用户提供了更友好、更高效的交互方式。本文将详细介绍这些新属性,并结合代码示例帮助大家更好地理…...

JAVA 使用反射比较对象属性的变化,记录修改日志。使用注解【策略模式】,来进行不同属性枚举值到中英文描述的切换,支持前端国际化。
1.首先定义一个接口,接口中有两个方法,分别是将属性转换成英文描述和中文描述。 其实就是将数据库中记录的 0 1 ,转换成后面的描述 这边定义了中文转换为默认方法,是因为有些属性不需要进行中文转换,或者该属性的枚举…...

Docker入门学习
一、容器 1. 将单个操作系统中的资源划分到孤立的组中,在孤立的组中平衡有冲突的资源使用需求 2. Docker提供了容器管理的工具可以无需关注底层操作,使用效果类似于轻量级的虚拟机, 并且容器的创建和停止相对于虚拟机来说比较快&am…...

吴恩达深度学习——神经网络介绍
文章内容来自BV11H4y1F7uH,仅为个人学习所用。 文章目录 什么是神经网络引入神经网络神经元激活函数ReLU隐藏单元 用神经网络进行监督学习监督学习与无监督学习举例 什么是神经网络 引入 已经有六个房子的数据集,横轴为房子大小,纵轴为房子…...

STM32之CubeMX新建工程操作(十八)
STM32F407 系列文章 - STM32CubeMX(十八) 目录 前言 一、STM32CubeMX 二、新建工程 编辑 1.创建工程 2.选择芯片型号 3.Pinout引脚分配 1.SYS配置 2.RCC配置 3.定时器配置 4.GPIO引脚配置 5.中断配置 6.通讯接口配置 7.插件Middleware配…...

Postgresql源码(140)理解PG的编译流程(make、Makefile、Makefile.global.in)
PG16 PG中使用的makefile看起来代码比较多,但是实际逻辑比较简单,这里做一些抽象总结。 总结 Makefile.global.in的$(recurse)宏自动生成了target,可以方便的进入内存目录进行编译。 all: all-common-recurse all-common-recurse: submak…...

logback日志自定义占位符
前言 在大型系统运维中,很大程度上是需要依赖日志的。在java大型web工程中,一般都会使用slf4jlogback这一个组合来实现日志的管理。 logback中很多现成的占位符可以可以直接使用,比如线程号【%t】、时间【%d】、日志等级【%p】,…...

Vue平台开发三——项目管理页面
前言 对于多个项目的使用,可能需要进行项目切换管理,所以这里创建一个项目管理页面,登录成功后跳转这个页面,进行选择项目,再进入Home页面展示对应项目的内容。 一、实现效果图预览 二、页面内容 功能1、项目列表展…...

用于牙科的多任务视频增强
Multi-task Video Enhancement for Dental Interventions 2022 miccai Abstract 微型照相机牢牢地固定在牙科手机上,这样牙医就可以持续地监测保守牙科手术的进展情况。但视频辅助牙科干预中的视频增强减轻了低光、噪音、模糊和相机握手等降低视觉舒适度的问题。…...

【Node.js]
一、概述 Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境 ,使用了一个事件驱动、非阻塞式I/O模型, 让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。 官网地…...

【Elasticsearch】腾讯云安装Elasticsearch
Elasticsearch 认识Elasticsearch安装Elasticsearch安装Kibana安装IK分词器分词器的作用是什么?IK分词器有几种模式?IK分词器如何拓展词条?如何停用词条? 认识Elasticsearch Elasticsearch的官方网站如下 Elasticsearch官网 Ela…...

【网络协议】ACL(访问控制列表)第一部分
概述 网络安全在网络中的重要性不言而喻。本文(即第一部分)将介绍ACL的基本概念以及标准ACL的配置。第二部分将重点讨论扩展ACL、其他相关概念以及ACL的故障排除。 文章目录 概述ACL定义数据包过滤ACLACL配置指导原则配置ACL的三条规则ACL功能ACL工作原…...

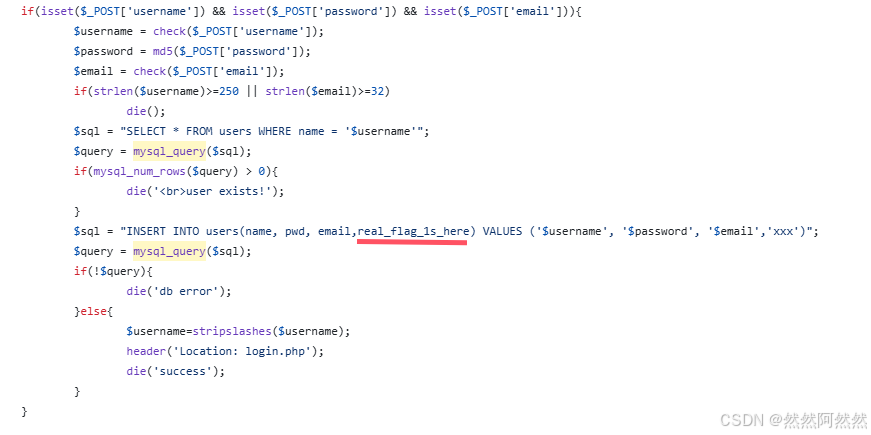
2025.1.20——一、[RCTF2015]EasySQL1 二次注入|报错注入|代码审计
题目来源:buuctf [RCTF2015]EasySQL1 目录 一、打开靶机,整理信息 二、解题思路 step 1:初步思路为二次注入,在页面进行操作 step 2:尝试二次注入 step 3:已知双引号类型的字符型注入,构造…...

Spring Boot 整合 Knife4j:打造更优雅的 API 文档
在现代 Web 应用开发中,API 文档的重要性不言而喻。清晰、准确、易用的 API 文档不仅可以方便开发者理解和使用 API,还能提高团队协作效率。Knife4j 是一个基于 Swagger 的增强型 API 文档工具,它可以为 Spring Boot 项目生成美观、易于交互的…...

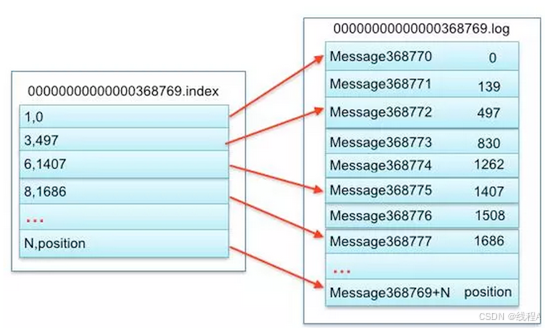
Kafka 源码分析(一) 日志段
首先我们的 kafka 的消息本身是存储在日志段中的, 对应的源码是下面这段代码: class LogSegment private[log] (val log: FileRecords,val lazyOffsetIndex: LazyIndex[OffsetIndex],val lazyTimeIndex: LazyIndex[TimeIndex],val txnIndex: TransactionIndex,val baseOffset:…...

javaEE初阶————多线程初阶(2)
今天给大家带来第二期啦,保证给大家讲懂嗷; 1,线程状态 NEW安排了工作还未开始行动RUNNABLE可工作的,或者即将工作,正在工作BLOCKED排队等待WAITING排队等待其他事TIMED_WAITING排队等待其他事TERMINATED工作完成了 …...

Redis学习笔记1【数据类型和常用命令】
Redis学习笔记 基础语法 1.数据类型 String: 最基本的类型,可以存储任何数据,例如文本或数字。示例值为 hello world。Hash: 用于存储键值对,适合存储对象或结构体。示例值为 {"name": "Jack", "age": 21}。…...

JavaWeb项目——查询角色列表到页面中——转发模式
一、知识点 1、req.getRequestDispatch与resp.sendRedirect跳转方式的比较 一、实现原理 1、req.getRequestDispatcher: 属于服务器端跳转,在服务器内部将请求转发给另一个资源(如另一个 Servlet 或 JSP 页面)。调用 getReques…...

feign调用跳过HTTPS的SSL证书校验配置详解
一、问题抛出 如果不配置跳过SSL证书校验,当Feign客户端尝试连接到一个使用自签名证书的服务器时,可能会抛出类似以下的异常: javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path building faile…...

今天也是记录小程序进展的一天(破晓时8)
嗨嗨嗨朋友们,今天又来记录一下小程序的进展啦!真是太激动了,项目又迈出了重要的一步,231啦!感觉每一步的努力都在积累,功能逐渐完善,离最终上线的目标越来越近了。大家一直支持着这个项目&…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...
