Android四种方式刷新View
Android四种方式刷新View
1.前言:
最近在切换主题时有个TextView是Gone的状态,切换主题后内容没有显示,于是排查代码,刚开始以为是textView没有设置内容,但是打印日志和排查发现有setText.
2.View.VISIBLE与View.GONE的基本概念:
在Android中,视图的可见性状态主要有三种:
View.VISIBLE:视图可见,默认状态。
View.INVISIBLE:视图不可见,但仍占据布局空间。
View.GONE:视图不可见,并且不再占据任何空间。
3.使用GONE导致的问题:
- 布局性能下降:在复杂的布局中,频繁地更改视图状态为GONE可能会导致性能问题。这是因为Android在处理布局时需要重新计算可见视图的排列。
- UI体验不佳:频繁切换视图的可见性可能会导致用户体验下降。例如,用户在点击按钮时,如果需要等待布局重新排列,用户可能会感觉卡顿。
- 数据绑定问题:对数据绑定的视图进行GONE操作可能会使得数据变更不再更新。例如,通过LiveData绑定的视图,如果处于GONE状态,它的更新可能不会体现在界面上。
- 事件监听问题:将一个视图设置为GONE会使得它的事件监听器失效,这在某些情况下可能会导致功能缺失
4.主界面布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/main"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_gravity="center"android:gravity="center"tools:context=".MainActivity"><TextViewandroid:id="@+id/textview"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginStart="40dp"android:layout_marginEnd="40dp"android:background="@color/design_default_color_primary_dark"android:gravity="center"android:text="这是一个textview"android:textColor="@color/white"android:textSize="18sp"android:visibility="visible"tools:text="这是一个textview" /></LinearLayout>
5.解决方式1:
4.1 使用协程刷新view
private fun initView() {//使用协程方式刷新uiScope.launch {binding.textview.text = "这是view使用协程刷新"}}

4.2 使用view.post刷新
private fun initView() {//使用view.post刷新binding.textview.post {binding.textview.text = "这是view使用post刷新"Log.d(TAG,"view的内容${binding.textview.text} ${binding.textview.visibility}")}}

4.3 使用handler.post刷新

4.4 使用view.viewTreeObserver刷新
private fun initView() {//使用view.viewTreeObserver刷新binding.textview.viewTreeObserver.addOnGlobalLayoutListener {binding.textview.text = "这是view使用viewTreeObserver刷新"}
}

4.5 使用view.doOnLayout刷新
binding.textview.doOnLayout {// 当布局确定后执行的代码binding.textview.text = "这是view使用doOnLayout刷新"
}

6.遇到问题:
-
由于项目中是切换主题,view是Gone的状态,所以第5种方式是不生效的,这里不推荐使用,
-
方式2和3这里因为view是隐藏状态,所以在post刷新时会闪烁一下,为了解决此需要重新绘制布局,调用view.requestLayout()或view.invalidate()都可以
-
方式4因为项目中的设备是34的,所以不需要主动移除监听,在低版本是需要做移除操作
7.效果截图:





8.完整测试代码:
package com.cloud.viewpostdemoimport android.animation.ObjectAnimator
import android.os.Bundle
import android.os.Handler
import android.os.Looper
import android.util.Log
import android.view.View
import android.widget.LinearLayout
import androidx.appcompat.app.AppCompatActivity
import androidx.core.view.doOnLayout
import com.cloud.viewpostdemo.databinding.ActivityMainBinding
import kotlinx.coroutines.CoroutineScope
import kotlinx.coroutines.Dispatchers
import kotlinx.coroutines.SupervisorJob
import kotlinx.coroutines.launchclass MainActivity : AppCompatActivity() {private val mainJob = SupervisorJob()private val uiScope = CoroutineScope(Dispatchers.Main + mainJob)private lateinit var binding: ActivityMainBindingprivate val TAG by lazy {"${javaClass.simpleName}@${System.identityHashCode(this)}"}override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)binding = ActivityMainBinding.inflate(layoutInflater)setContentView(binding.root)initView()}private fun initView() {//使用协程方式刷新uiScope.launch {binding.textview.text = "这是view使用协程刷新"}binding.textview.visibility = View.GONE//使用view.post刷新binding.textview.post {binding.textview.text = "这是view使用post刷新"Log.d(TAG,"view的内容${binding.textview.text} ${binding.textview.visibility}")}//使用handler.post刷新val handler = Handler(Looper.getMainLooper())handler.post {binding.textview.text = "这是view使用handler刷新"}//使用view.viewTreeObserver刷新binding.textview.viewTreeObserver.addOnGlobalLayoutListener {binding.textview.text = "这是view使用viewTreeObserver刷新"}binding.textview.doOnLayout {// 当布局确定后执行的代码binding.textview.text = "这是view使用doOnLayout刷新"}}
}
9.总结:
今天的使用场景很特殊,一般不会遇到,不过既然遇到了,就要找到问题原因解决掉问题,当然解决方式有很多,这里看个人,没有说一定要使用哪种方式,由于是demo所以没有做主题切换的操作,view也是直接显示的,感兴趣的同学可以自己尝试一下再view隐藏时切换主题会不会有此问题,打卡收工,祝大家新年快乐.
10.项目源码:
https://gitee.com/jackning_admin/view-post-demo
相关文章:

Android四种方式刷新View
Android四种方式刷新View 1.前言: 最近在切换主题时有个TextView是Gone的状态,切换主题后内容没有显示,于是排查代码,刚开始以为是textView没有设置内容,但是打印日志和排查发现有setText. 2.View.VISIBLE与View.GO…...

【数学建模美赛速成系列】O奖论文绘图复现代码
文章目录 引言折线图 带误差棒得折线图单个带误差棒得折线图立体饼图完整复现代码 引言 美赛的绘图是非常重要得,这篇文章给大家分享我自己复现2024年美赛O奖优秀论文得代码,基于Matalab来实现,可以直接运行出图。 折线图 % MATLAB 官方整理…...

【27】Word:徐雅雯-艺术史文章❗
目录 题目 NO1.2 NO3 NO4 NO5 NO6.7 NO8.9 NO10.11 注意:修改样式的字体颜色/字号,若中英文一致,选择所有脚本。格式相似的文本→检查多选/漏选格式刷F4重复上一步操作请❗每一步检查和保存 题目 NO1.2 F12另存为布局→行号布局…...

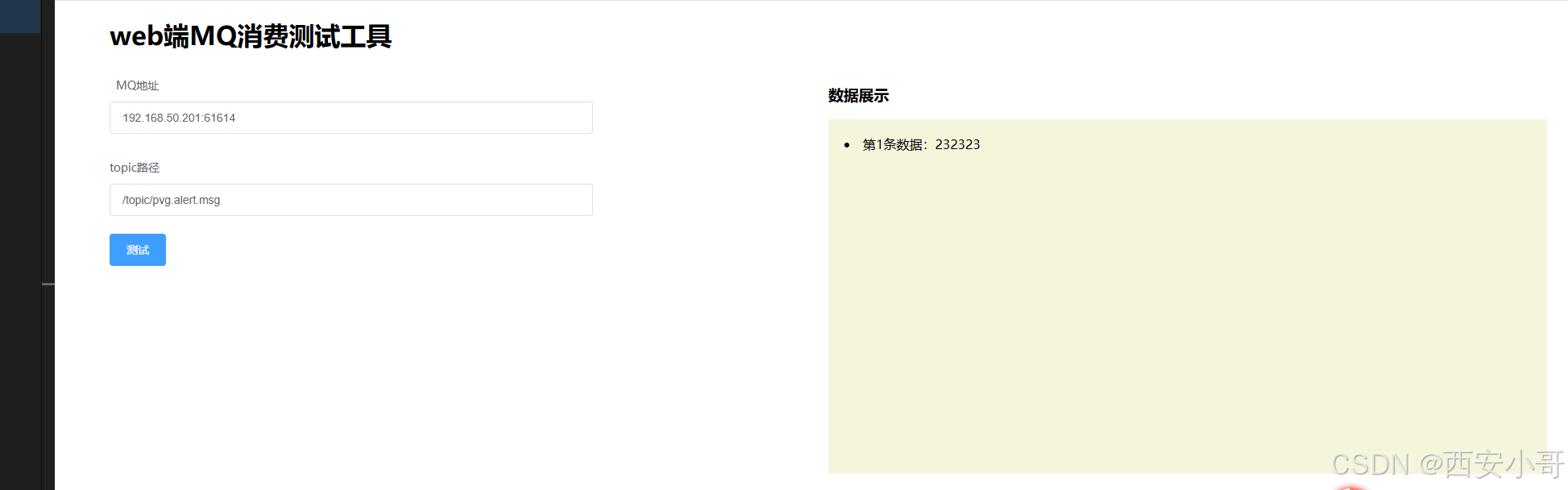
web端ActiveMq测试工具
如何用vue3创建简单的web端ActiveMq测试工具? 1、复用vue3模板框架 创建main.js,引入APP文件,createApp创建文件,并加载element插件,然后挂载dom节点 2、配置vue.config.js脚本配置 mport { defineConfig } from "vite&qu…...

2025年最新深度学习环境搭建:Win11+ cuDNN + CUDA + Pytorch +深度学习环境配置保姆级教程
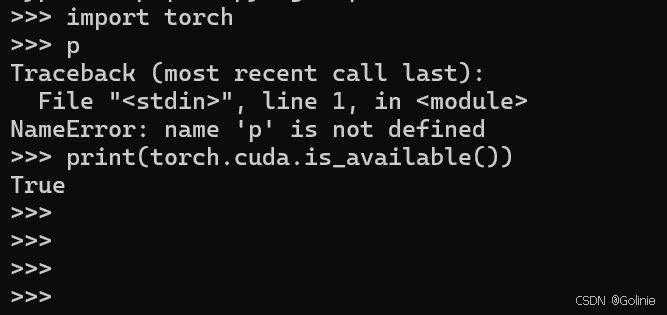
本文目录 一、查看驱动版本1.1 查看显卡驱动1.2 显卡驱动和CUDA对应版本1.3 Pytorch和Python对应的版本1.4 Pytorch和CUDA对应的版本 二、安装CUDA三、安装cuDANN四、安装pytorch五、验证是否安装成功 一、查看驱动版本 1.1 查看显卡驱动 输入命令nvidia-smi可以查看对应的驱…...

FPGA中场战事
2023年10月3日,英特尔宣布由桑德拉里维拉(Sandra Rivera)担任“分拆”后独立运营的可编程事业部首席执行官。 从数据中心和人工智能(DCAI)部门总经理,转身为执掌该业务的CEO,对她取得像AMD掌门人苏姿丰博士类似的成功,无疑抱以厚望。 十年前,英特尔花费167亿美元真金白银…...

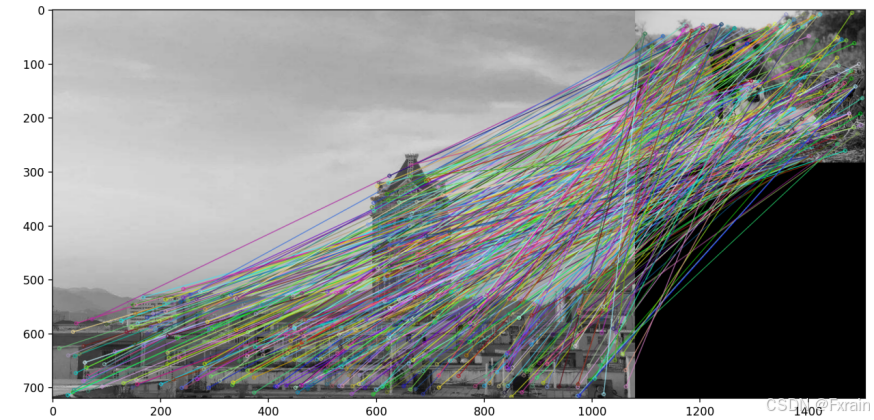
[Computer Vision]实验二:图像特征点提取
目录 一、实验内容 二、实验过程及结果 2.1 Harris角点检测 2.2 SIFT算法 三、实验小结 一、实验内容 采用Harris与SIFT分别提取特征点及对应的描述子,对比两者的区别(特征点数量、分布、描述子维度、图像变化对二者的影响等)利用特征匹…...

TCP状态转移图详解
状态 描述 LISTEN represents waiting for a connection request from any remote TCP and port. SYN-SENT represents waiting for a matching connection request after having sent a connection request. SYN-RECEIVED represents waiting for a confirming connect…...

curl简介与libcurl开源库的使用总结
curl工具和libcurl不是同一个东西,二者的关系主要体现在以下方面: 定义与性质 curl工具: 是一个利用URL语法在命令行下工作的文件传输工具,1997年首次发行。它支持多种协议,如HTTP、HTTPS、FTP、FTPS等,可用…...

Win10系统部署RabbitMQ Server
文章目录 版本说明依赖安装添加Erlang环境变量验证Erlang安装 RabbitMQ Server安装解压启动查看RabbitMQ插件安装rabbitmq_management插件再次启动设置RabbitMQ为系统服务 版本说明 ErlangRabbitMQ27.24.0.5 可以在Erlang官网和RabbitMQ官网下载安装包,安装已下载…...
里的方法)
uniapp APP端页面触发调用webview(页面为uniapp开发的H5)里的方法
原理: 使用 getCurrentInstance() 获取当前组件的 Vue 实例,通过 instance.proxy.$scope.$getAppWebview() 获取 Uniapp 的原生 WebView 对象。 使用 WebView 提供的 evalJS 方法,执行嵌入 H5 页面内的 JavaScript 代码 <template>&l…...

嵌入式知识点总结 C/C++ 专题提升(七)-位操作
针对于嵌入式软件杂乱的知识点总结起来,提供给读者学习复习对下述内容的强化。 目录 1.位操作基础 2.如何求解整型数的二进制表示中1的个数 ? 3.如何求解二进制中0的个数 4.交换两个变量的值,不使用第三个变量。即a3,b5,交换之后a5,b3: 5.给定一个…...

新星杯-ESP32智能硬件开发--ESP32的I/O组成
本博文内容导读📕🎉🔥 ESP32系统的基础外设开发:IO_MUX和GPIO矩阵 IO_MUX和GPIO矩阵 ESP32的I/O组成了与外部世界交互的基础,ESP32芯片有34个物理GPIO引脚。每个引脚都可用作一个通用I/O,或者连接一个内部…...

航空航天混合动力(7)航空航天分布式电推进系统
航空航天分布式电推进系统 1.概述2.分布式电推进系统组成3.关键技术4.分布式电推进系统优势5.国内外研究情况5.1 国外5.2 国内6.分布式电推进系统应用场景6.1 航空领域6.2 航天领域tips:资料来自网上,仅供参考学习使用 1.概述 分布式推进系统是指飞行器推力由位于整个航空器…...

AIGC视频生成明星——Emu Video模型
大家好,这里是好评笔记,公主号:Goodnote,专栏文章私信限时Free。本文详细介绍Meta的视频生成模型Emu Video,作为Meta发布的第二款视频生成模型,在视频生成领域发挥关键作用。 🌺优质专栏回顾&am…...

Cyber Security 101-Security Solutions-Firewall Fundamentals(防火墙基础)
了解防火墙并亲身体验 Windows 和 Linux 内置防火墙。 任务1:防火墙的用途是什么 我们看到商场、银行、 餐馆和房屋。这些警卫被安置在 这些区域用于检查进出人员。这 维护此检查的目的是确保没有人在没有 被允许。这个警卫充当了他所在区域和访客之间的一堵墙。 …...

备赛蓝桥杯之第十五届职业院校组省赛第一题:智能停车系统
提示:本篇文章仅仅是作者自己目前在备赛蓝桥杯中,自己学习与刷题的学习笔记,写的不好,欢迎大家批评与建议 由于个别题目代码量与题目量偏大,请大家自己去蓝桥杯官网【连接高校和企业 - 蓝桥云课】去寻找原题࿰…...

Docker核心命令与Yocto项目的高效应用
随着软件开发逐渐向分布式和容器化方向演进,Docker 已成为主流的容器化技术之一。它通过标准化的环境配置、资源隔离和高效的部署流程,大幅提高了开发和构建效率。Yocto 项目作为嵌入式 Linux 系统构建工具,与 Docker 的结合进一步增强了开发…...

idea plugin插件开发——入门级教程(IntelliJ IDEA Plugin)
手打不易,如果转摘,请注明出处! 注明原文:idea plugin插件开发——入门级教程(IntelliJ IDEA Plugin)-CSDN博客 目录 前言 官方 官方文档 代码示例 开发前必读 Intellij、Gradle、JDK 版本关系 plu…...

61,【1】BUUCTF WEB BUU XSS COURSE 11
进入靶场 左边是吐槽,右边是登录,先登录试试 admin 123456 admiin# 123456 admin"# 123456 不玩了,先去回顾下xss 回顾完就很尴尬了,我居然用SQL的知识去做xss的题 重来 吐槽这里有一个输入框,容易出现存储型…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...
